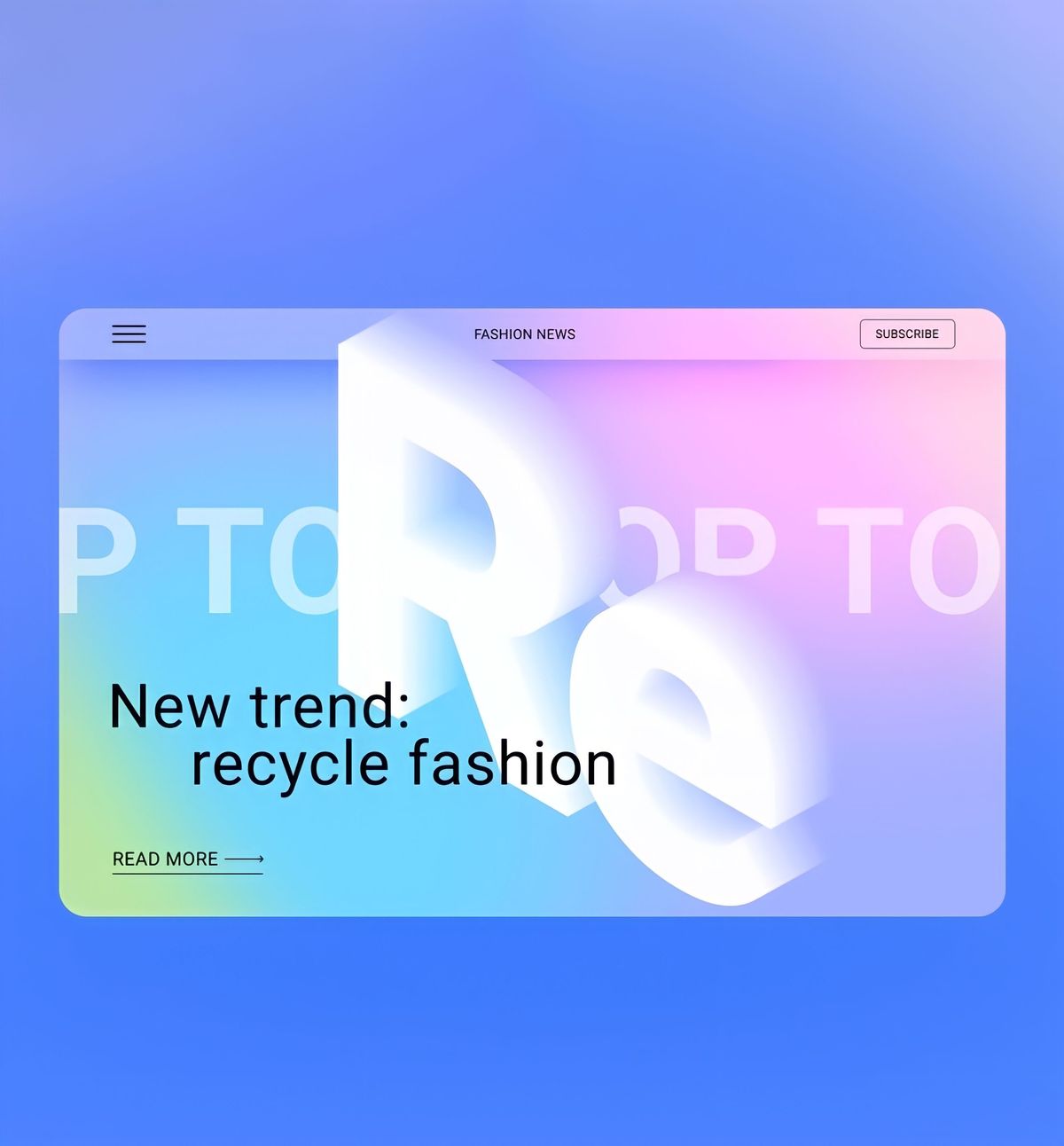
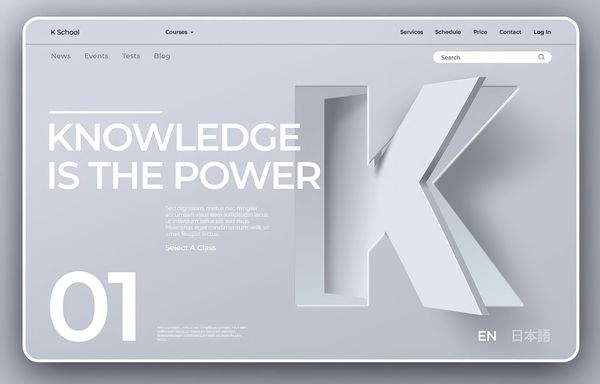
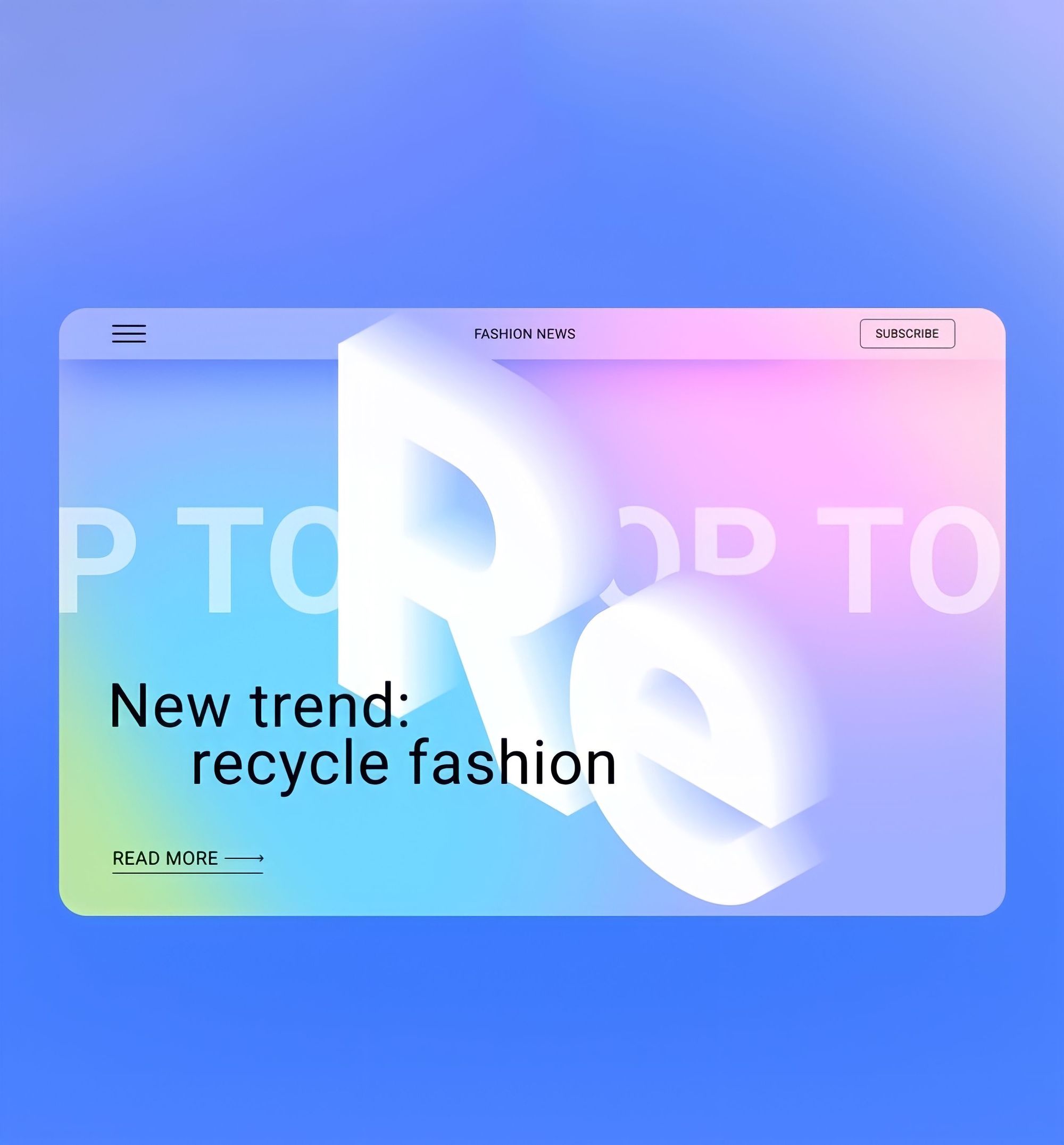
Об'ємні градієнтні букви, що плавно переходять у фон будуть дуже ефектно виглядати на будь-якому постері чи cайті. Як зробити цей ефект у Figma легко та швидко.
Для виконання уроку вам знадобляться плагіни з Figma Community:
Easometric, BlendingMe

Напишіть літери
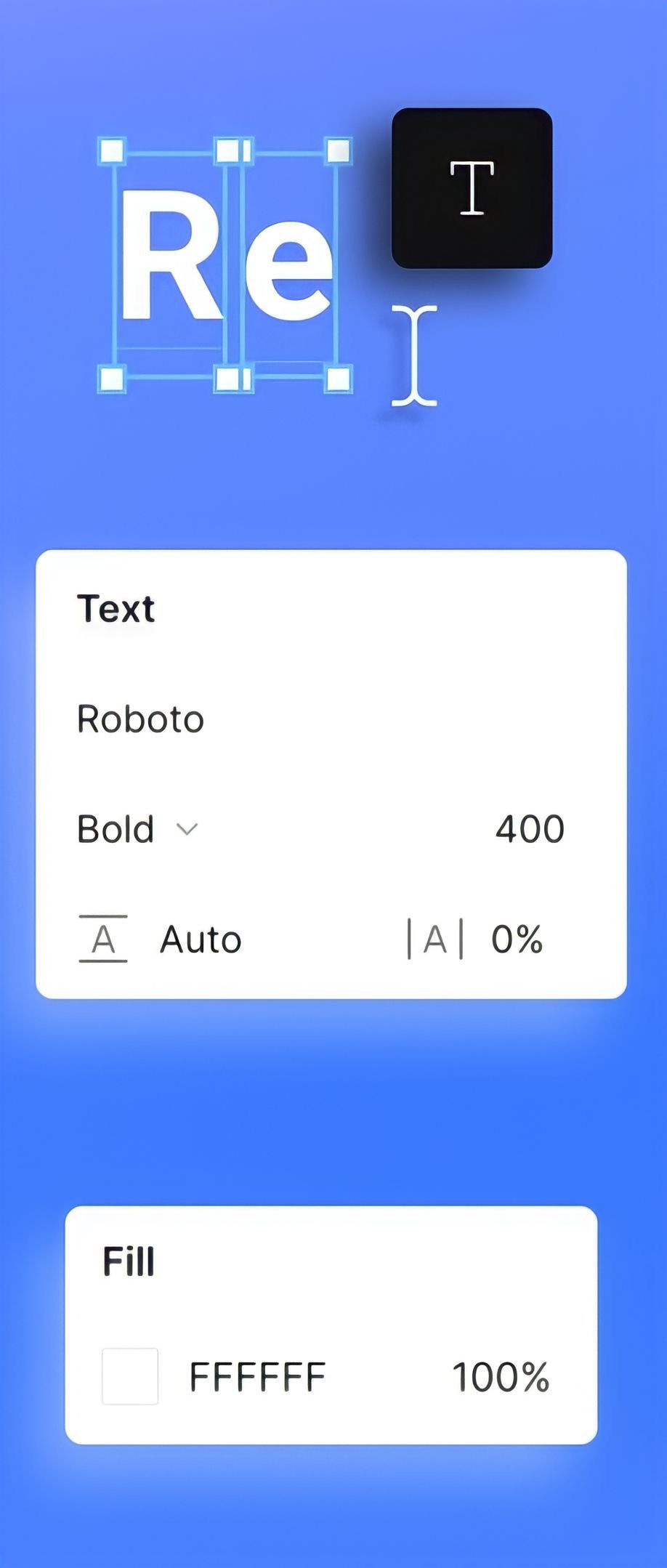
- Виберіть інструмент "Text T" та напишіть 2 літери окремо.
- Виберіть стиль та розмір шрифту.
- У пункті "Fill" виберіть колір.

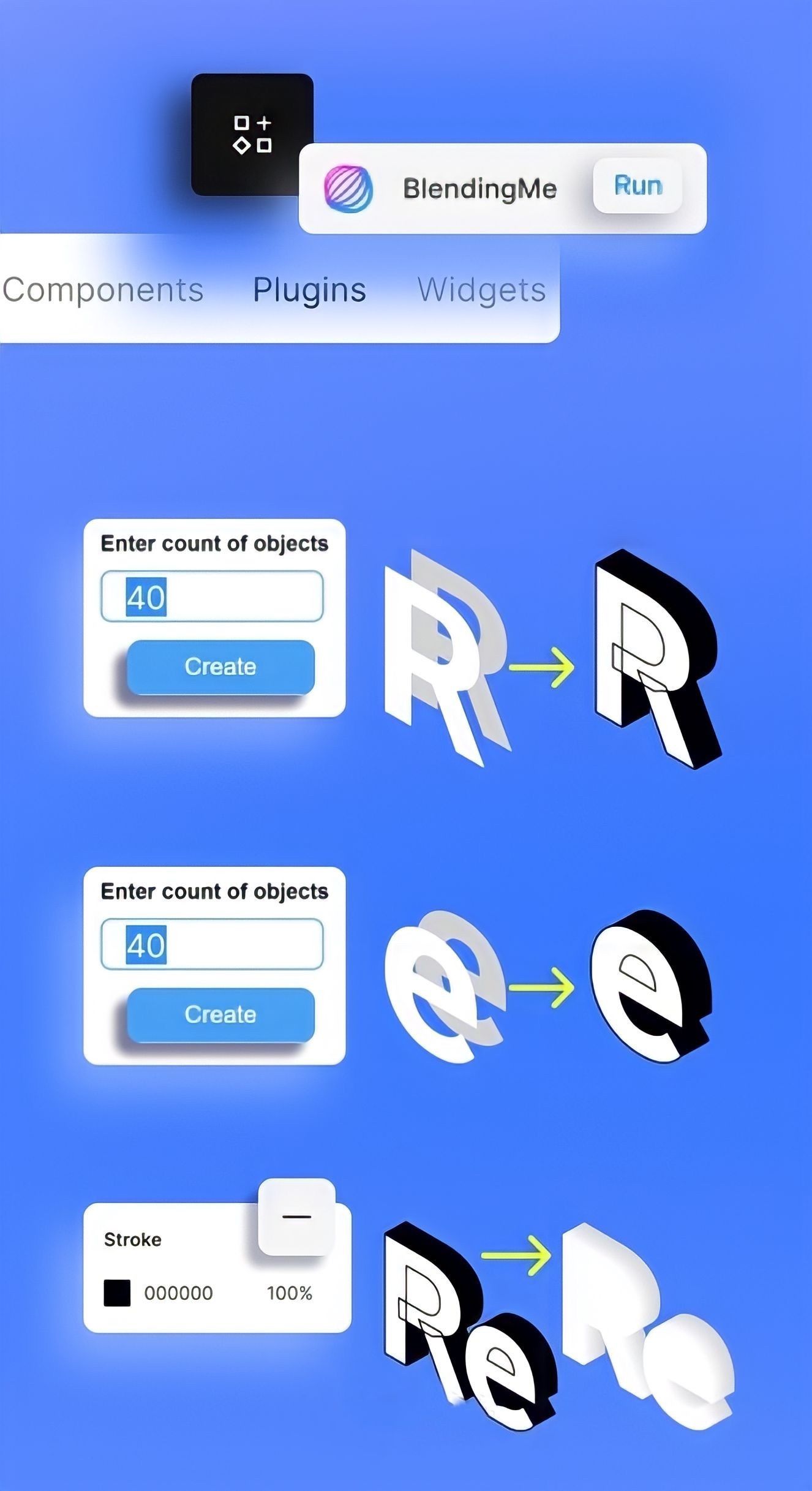
Поверніть літери
- На верхній панелі відкрийте "Resources".
- Виберіть пункт "Plugins", у пошуку впишіть "Easometric"
- Знайдіть плагін, по черзі виберіть кожну букву та натисніть "Run" - "Left". Поставте їх по лінії з точки 60°
- По черзі вибирайте літери та натискайте "Ctri/Command+E"

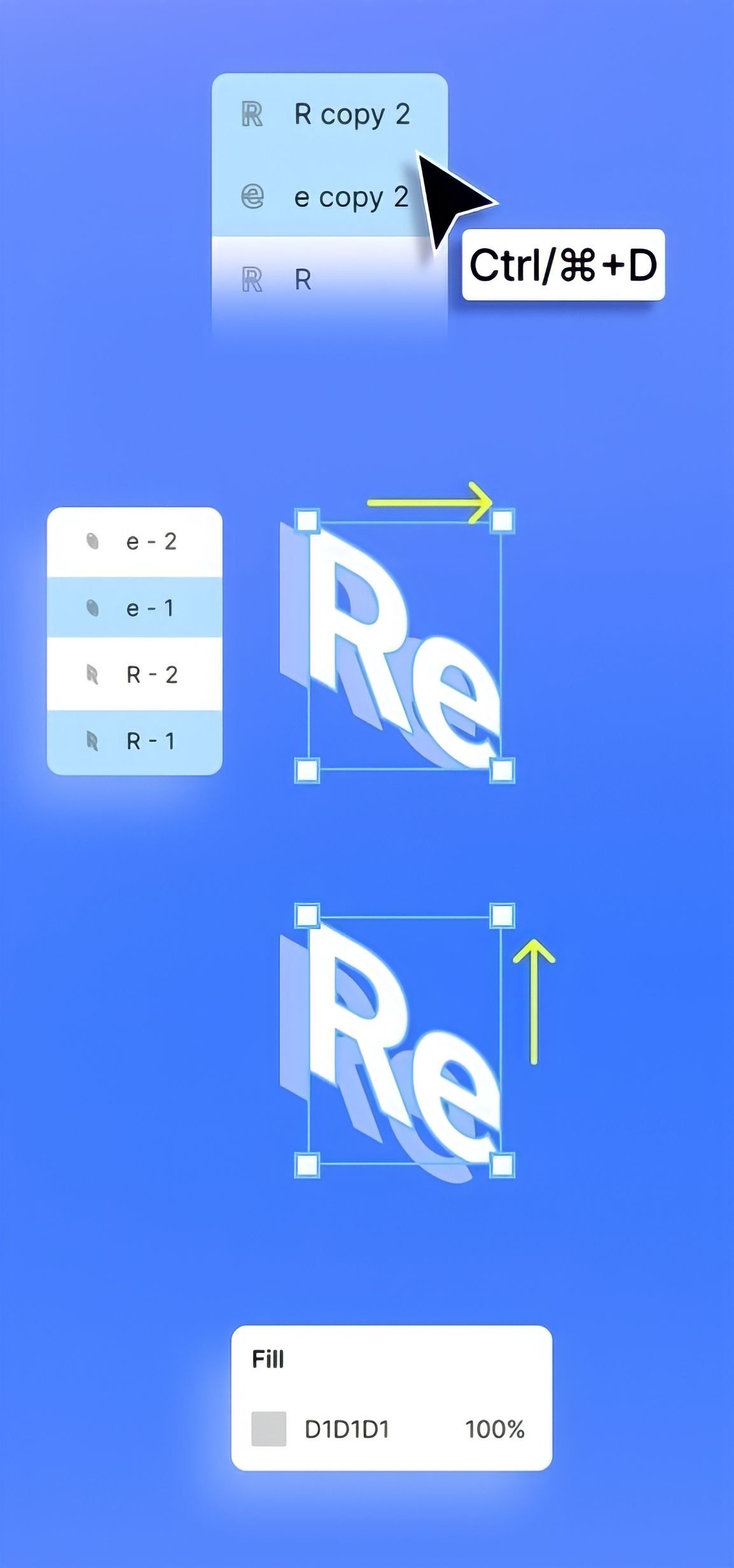
Дублюйте літери
- Дублюйте літери, вибравши їх та натиснувши Ctrl/Command+D".
- 1-шу "R" і 1-шу "e" перетягніть на 7 пікселів вправо, затиснувши "Shift".
- Перетягніть літери на 4 пікселі вгору, натиснувши клавішу Shift.
- У пункті "Fill" налаштуйте колір у літер.

Створіть обсяг
- У пункті "Resources" у пошуку плагіна знайдіть "BlendingMe" та натисніть "Run"
- Виберіть "R" та її копію, вкажіть у вікні плагіна 40 та натисніть "Create".
- Теж саме повторіть з літерою "е" та її копією.
- З усіх букв видаліть контур "Stroke"

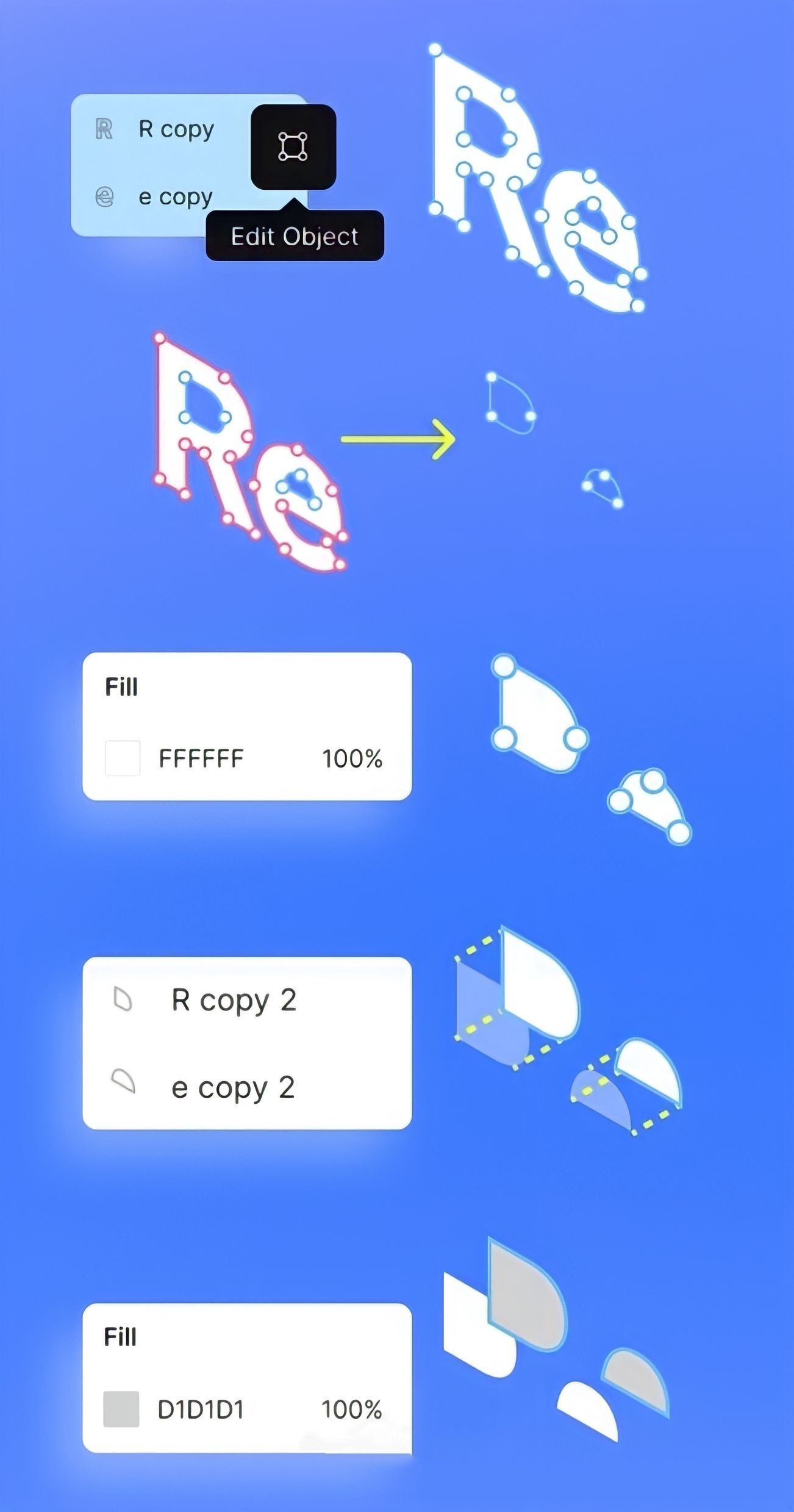
Зробіть отвори
- Дублюйте "R" та "е" на лицьовій стороні та натисніть "Edit Object"
- Видаліть всі точки, залишивши їх лише навколо отворів.
- У пункті "Fill" налаштуйте колір.
- Дублюйте їх "Ctrl/Command + D" та перетягніть на 7 пікселів вправо і на 4 пікселі вгору, затиснувши "Shift"
- У пункті "Fill" змініть колір у копій.

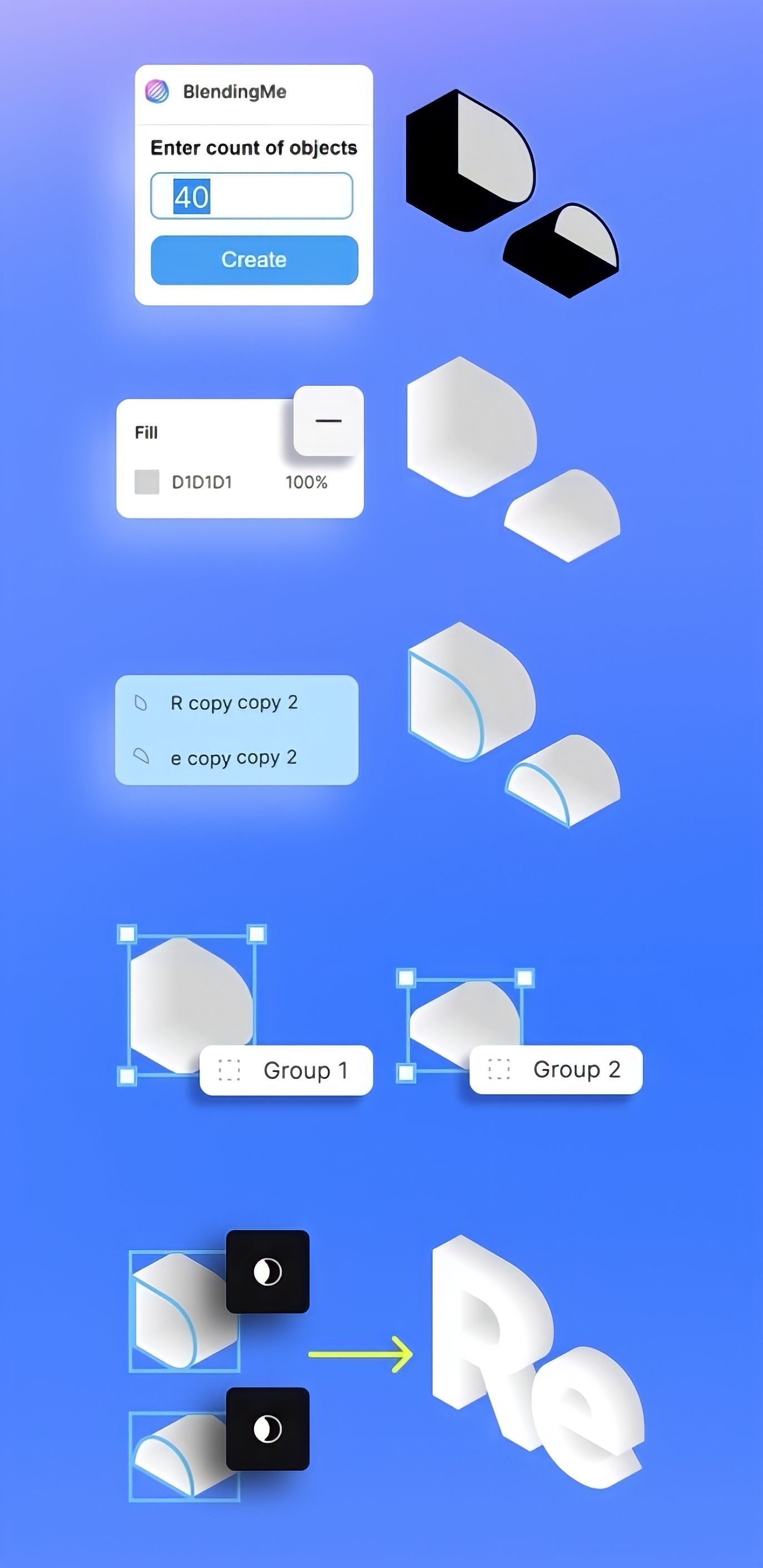
6. Виберіть отвори та їх копії та використовуйте плагін "BlendingMe"40.
7. Виберіть усі отвори та видаліть обведення "Stroke"
8. Дублюйте нижній шар отвору "Ctrl/Command +D"
9. Згрупуйте всі копії отвору, крім копії нижнього, вибравши їх і натиснувши "Ctri/Command+G".
10. Виберіть групу та нижній шар отвору та натисніть ("Use as mask").

Готово!

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono