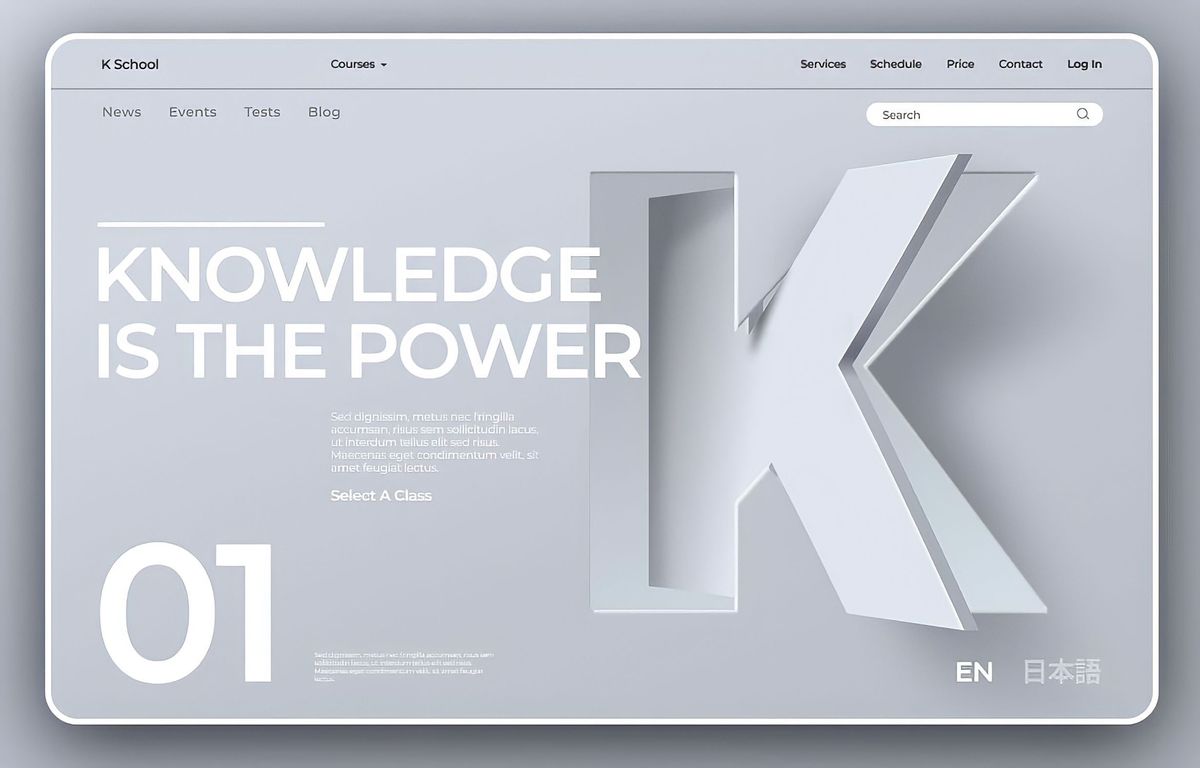
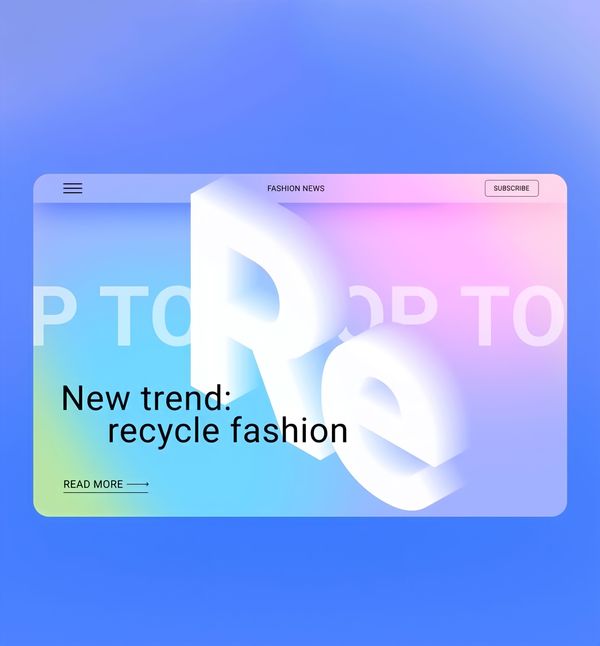
У сьогоднішньому уроці будемо дизайнити вирізані, об’ємні літери. Такий ефект буде виглядати велично та досить ефектно на банерах або на обкладинках сайту. Спробуйте зробити таку букву у Figma для власного проєкту за нашою інструкцією.

Для виконання уроку вам знадобляться плагіни з Figma Community:
- Warp it
- Oblique
Створіть отвір
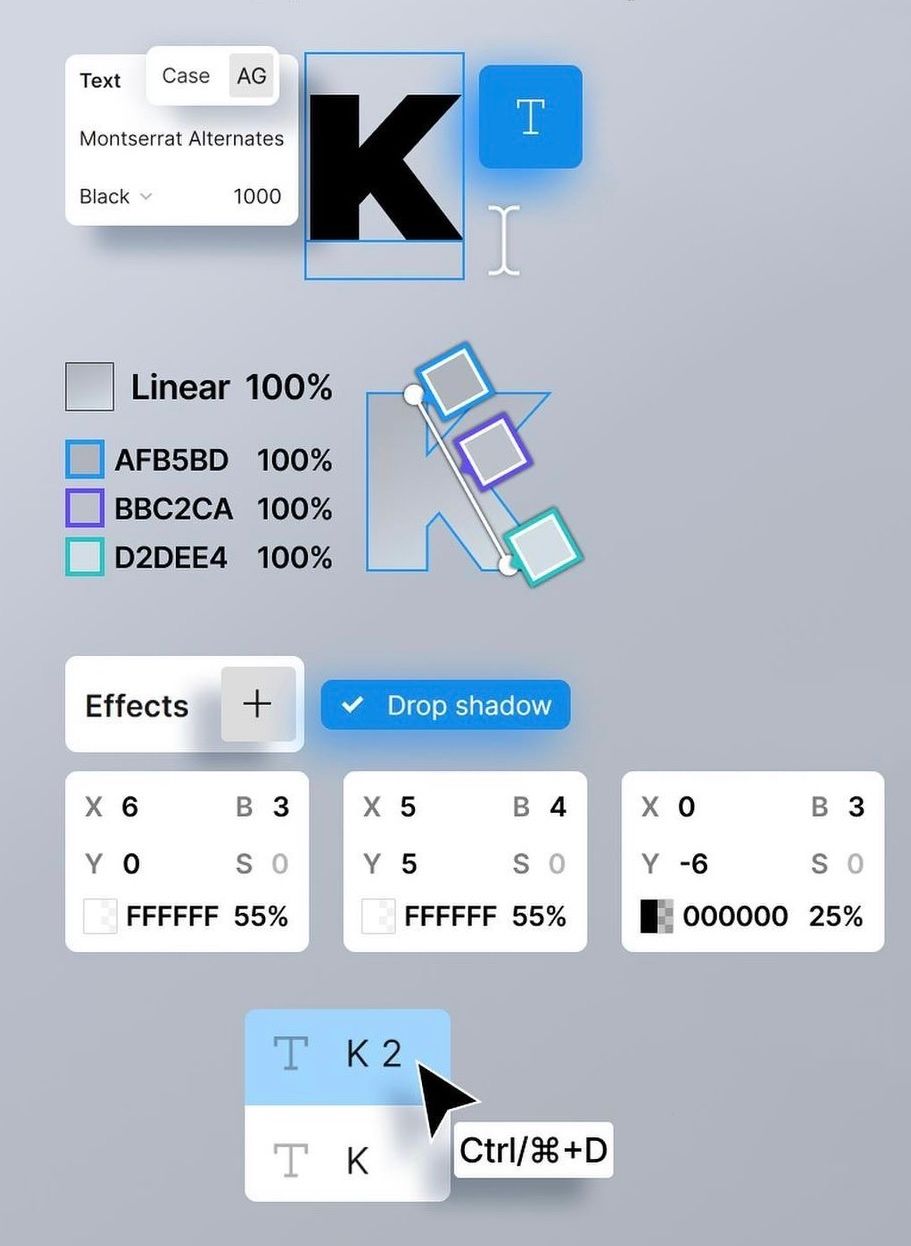
- Напишіть літеру "Text T" і налаштуйте розмір та стиль.
- Виберіть "Fill" - "Linear". Налаштуйте градієнт.
- Додайте "Effects" - "Drop shadow" 3 paзи .
- Виберіть літеру та натисніть "Ctrl/Command + D".

Додайте букву в перспективі
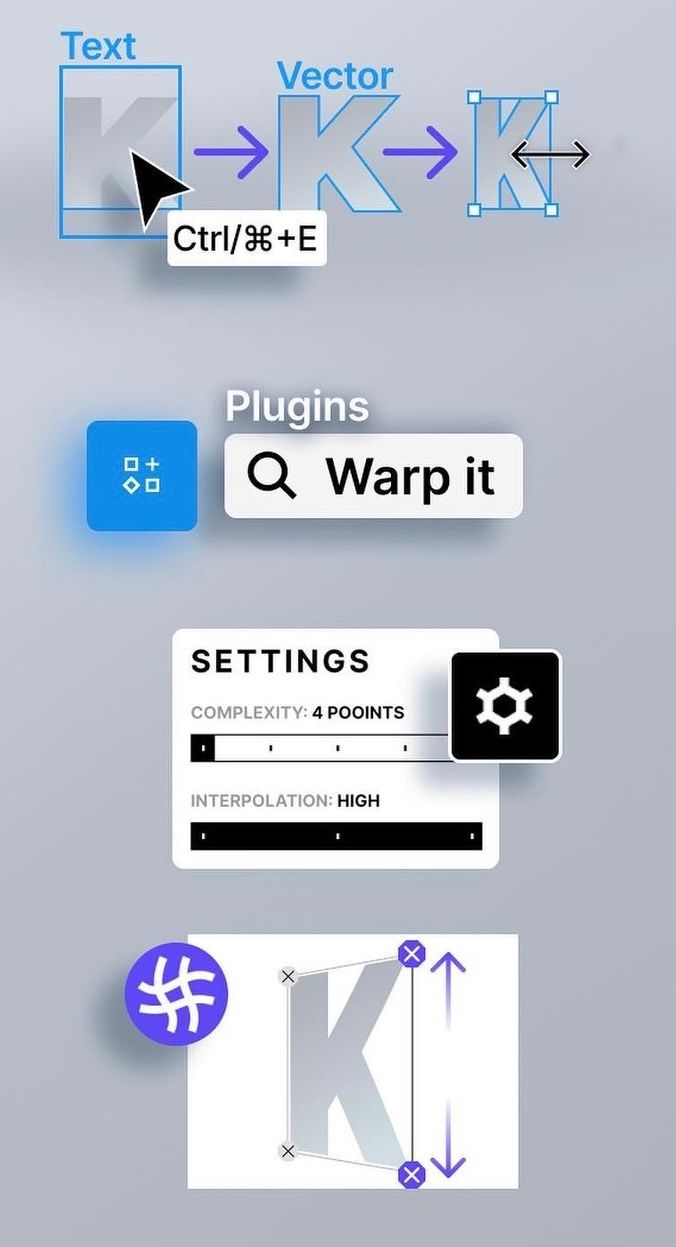
- Виберіть 2-у літеру та натисніть "Ctrl/Command + E". Скоротіть її по ширині.
- Відкрийте "Resources" і в пошуку знайдіть плагін "Warp it”
- У вікні плагіна натисніть та виберіть "4 points" та "Interpolation: high".
- Змініть літеру, як у прикладі.

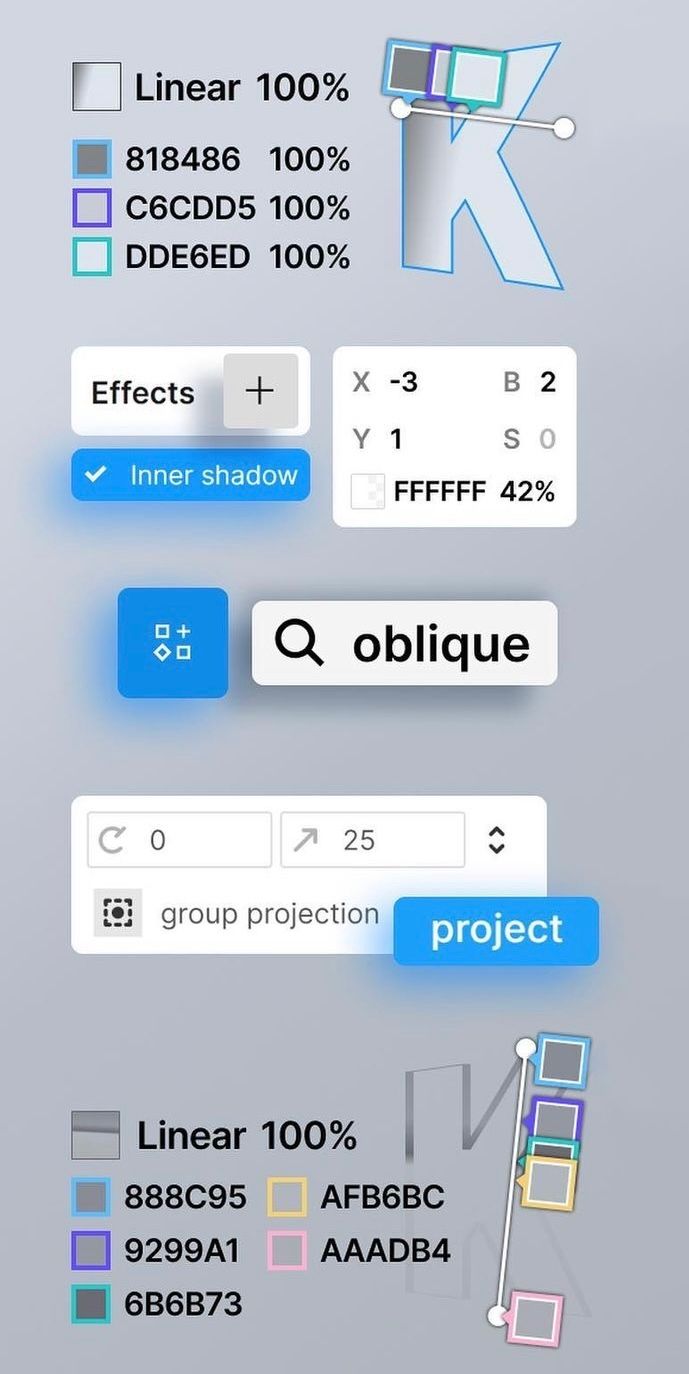
5. У 2-ї літери виберіть "Fill" - "Linear" та налаштуйте градієнт.
6. Додайте "Effects" - "Inner shadow".
7. B "Resources" знайдіть плагін "Oblique".
8. Налаштуйте об'єм букви та натисніть "Project"
9. Виберіть групу, натисніть "Ctrl/Command +F" і налаштуйте "Fill" - "Linear".

Додайте тіні на 2-у літеру
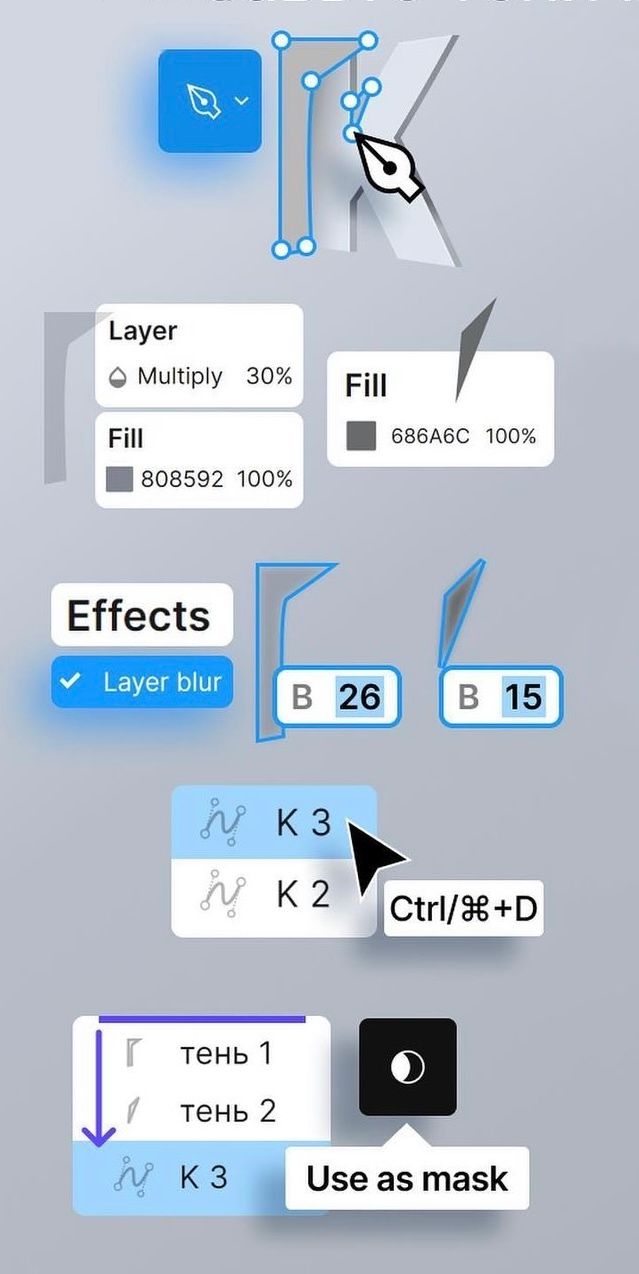
- Виберіть "Pen p" і намалюйте дві тіні окремо один від одного.
- У пункті "Fill" налаштуйте кольори. Видаліть "Stroke". Додати "Multiply" до однієї тіні.
- Додайте "Effects" - "Layer blur".
- Дублюйте 2-у літеру ("Ctrl/Command +D").
- Розташуйте 3-ту букву під тіні, виберіть ee і тіні та натисніть "Use as mask"

Розділіть букву на дві частини
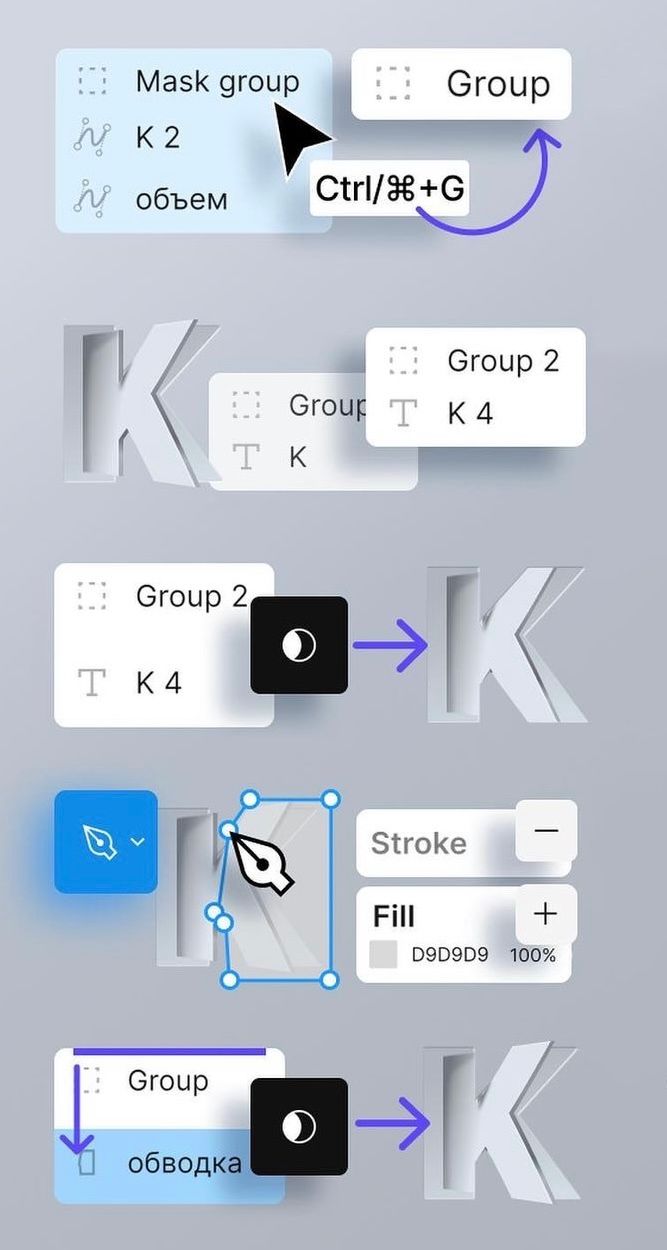
- Виберіть 2-у літеру, шар з об'ємом та маску, натисніть "Ctrl/Command +G"
- Поправте групу та літеру, як у прикладі. Виберіть групу та 1-у літеру, натисніть "Ctrl/Command +D"
- Видаліть всі ефекти у 4-ї літери, виберіть ee та 2-у групу, натисніть
"Use as mask". - Обведіть праву частину 2-ї літери ("Pen P"), додайте "Fill", видаліть "Stroke".
- Розташуйте обведення під 1-ою групою, виберіть їх та натисніть "Use as mask".

Зробіть падаючу тінь
- Виберіть "Pen Р" і обведіть літеру, що виступає.
- Відключіть "Stroke" і додайте "Fill" - "Радіал".
- Додайте тіні спотворення за допомогою плагіна "Warp it'
- Додайте "Effects" - "Layer blur".
- Перенесіть тінь під усі шари, розтягніть її та розташуйте, як у прикладі.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono