Figma Templates
Одна з неочевидних функцій Фігми – це розділ Figma Templates.
Гарно оформлені, готові до використання шаблони заощадять ваш час і прискорять робочий процес. Знайти цей розділ можна на головній сторінці у FigJam templates, щоб побачити більше шаблонів, потрібно натиснути на "See all"
Але ще більше варіантів є за посиланням:
https://www.figma.com/templates/.

Наприклад:
Mood board maker
Тут легко проводити візуальні дослідження та знаходити свою візуальну концепцію та естетику за допомогою дошки настрою.
Google font pairings
Крута фіча для підбору шрифтів. Коли застряг у спробі вибрати ідеальну пару шрифтів для свого проєкту, то можна скористатися плагіном з поєднанням шрифтів Google у Figma.
Перейменувати фрейми
В процесі роботи часто створюється багато фреймів і, зрештою, всі назви плутаються або стають зовсім незрозумілими (frame 265, abab. і тд.). Всі фрейми можна досить швидко відредагувати. Виділяємо потрібні фрейми і натискаємо Ctrl + R. B вікні пишемо назву (вона буде у всіх однакова). Ще можна натиснути на "Number" і додасться нумерація (зверху донизу або знизу догори).

Згорнути всі об'єкти
Якщо ви працюєте над великим проектом, то в документі стає складно орієнтуватися через велику кількість фреймів, груп і компонентів, особливо коли вони розгорнуті. Щоб миттєво згорнути всі кадри, групи та компоненти, натисніть клавіші Alt + L.

Обкладинки для проєктів
При великій кількості проєктів буває важко знайти потрібний файл Figma. Створення обкладинки - це просте та дієве рішення, яке дозволить зробити проекти впізнаваними та спростить їх пошук.
Все, що потрібно для створення обкладинки:
• Намалюй кадр для зображення обкладинки (кращий розмір для цього – 1920 × 960).
• Створи дизайн для обкладинки, який зробить проект впізнаваним.
• Клацніть на кадр правою кнопкою миші та виберіть "Set as thumbnail" (Встановити, як мініатюру).

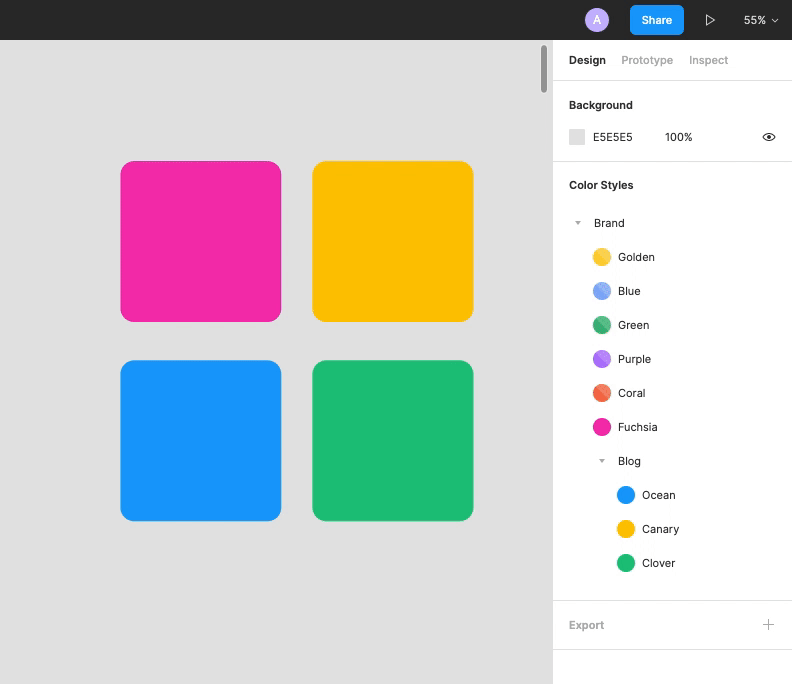
Використовуй стилі
Коли ми створюємо дизайн із використанням стилів, можна без втрати часу поекспериментувати з обведенням, текстом та кольором у всіх елементах дизайну із застосованим стилем. Одна швидка зміна – і дизайн автоматично оновиться у всіх екземплярах, на які посилається цей стиль. Для цього задаємо потрібний колір об'єкту і натискаємо в розділі Fill на чотири точки, далі натискаємо плюс і задаємо назву нашому стилю. Тепер ти можеш використати цей стиль та значно прискорити свою роботу.

Прискорення роботи з об'єктами
- Щоб швидко почати редагувати текст у вибраному об'єкті, натисніть клавішу Enter або T.
- Щоб перейменувати відразу купу об'єктів, виділіть їх та натисніть Ctrl+R (⌘+R на маку). Відкриється вікно, де ви зможете перейменувати всі об'єкти однаково і додати їм порядкові номери.
- Щоб змінити значення непрозорості для вибраного об'єкта, натискайте цифри на клавіатурі, як у Фотошопі. Наприклад, натиснувши 9, ви отримаєте 90% "непрозорості", 8 - 80%, 7 - 70% і так далі. Для більшої точності можна швидко натискати дві цифри. Наприклад, швидке натискання на 5 та 9 дасть 59%. Одиничне натискання на 0 дає 100%, а швидке подвійне натискання – 0%.
- Для швидкого відображення об'єкта по горизонталі натисніть Shift + H (horizontal), по вертикалі Shift + V (vertical).
- Щоб у Фігмі швидко зробити копію об'єкта на тому самому місці, замість Ctrl (⌘) + C та Ctrl (⌘) + V досить просто натиснути Ctrl (⌘) + D.
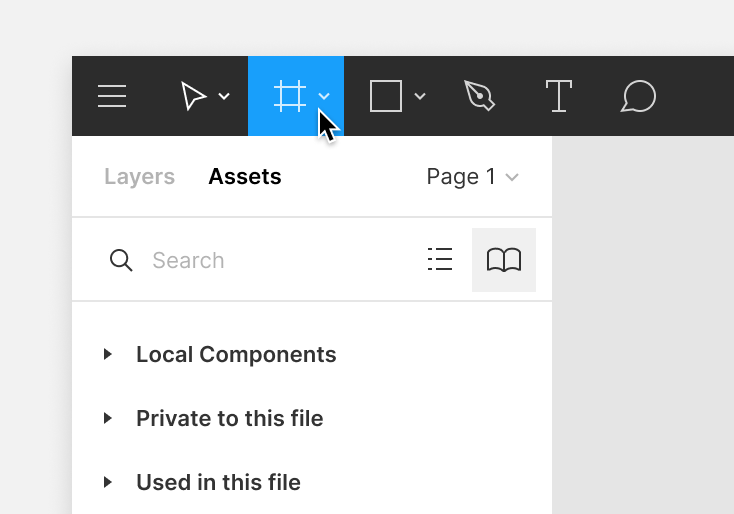
- Щоб імпортувати кілька зображень, натисніть Ctrl (⌘) + Shift + K або на панелі інструментів виберіть Shape Tools → Place Image. Після цього ви зможете натискати на окремі об'єкти, щоб по черзі заповнити їх картинками, що імпортуються.
- Є спосіб зробити роботу з піпеткою зручніше. Виберіть об'єкт макету та увімкніть піпетку клавішею I. Потім затисніть ліву кнопку миші та переміщуйте курсор по макету – вибраний об'єкт автоматично перефарбовуватиметься.
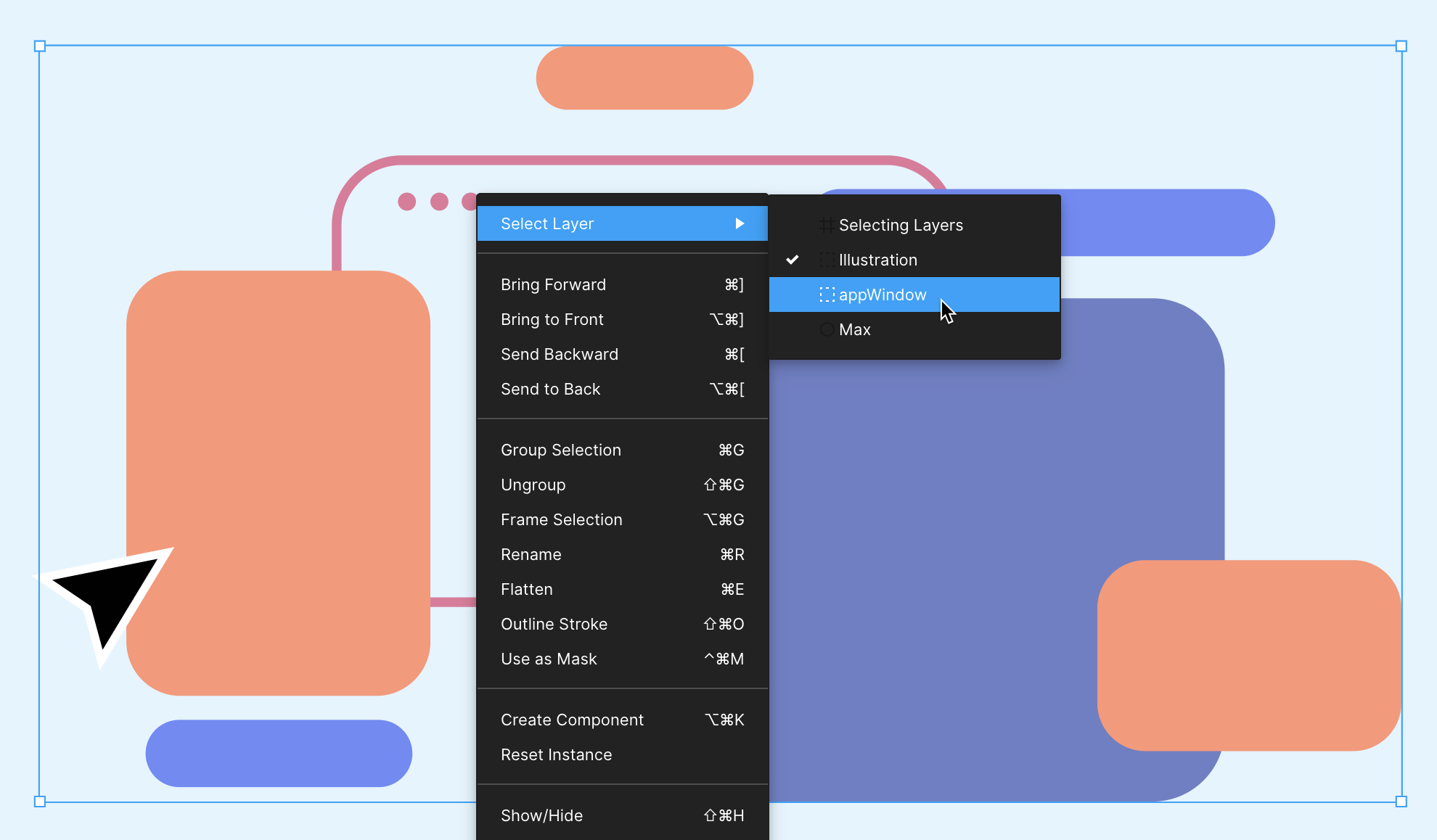
- Якщо вам потрібно переробити групу об'єктів у кадр, не потрібно розгруповувати її і збирати заново. Можна просто переключити значення Group на Frame у спеціальному меню правої панелі.
- Щоб вибрати заблокований шар, просто клацніть по ньому правою кнопкою миші із затиснутим Ctrl (⌘).
- Щоб швидко перейти до потрібного об'єкта в макеті, двічі клацніть його мініатюру на панелі шарів.

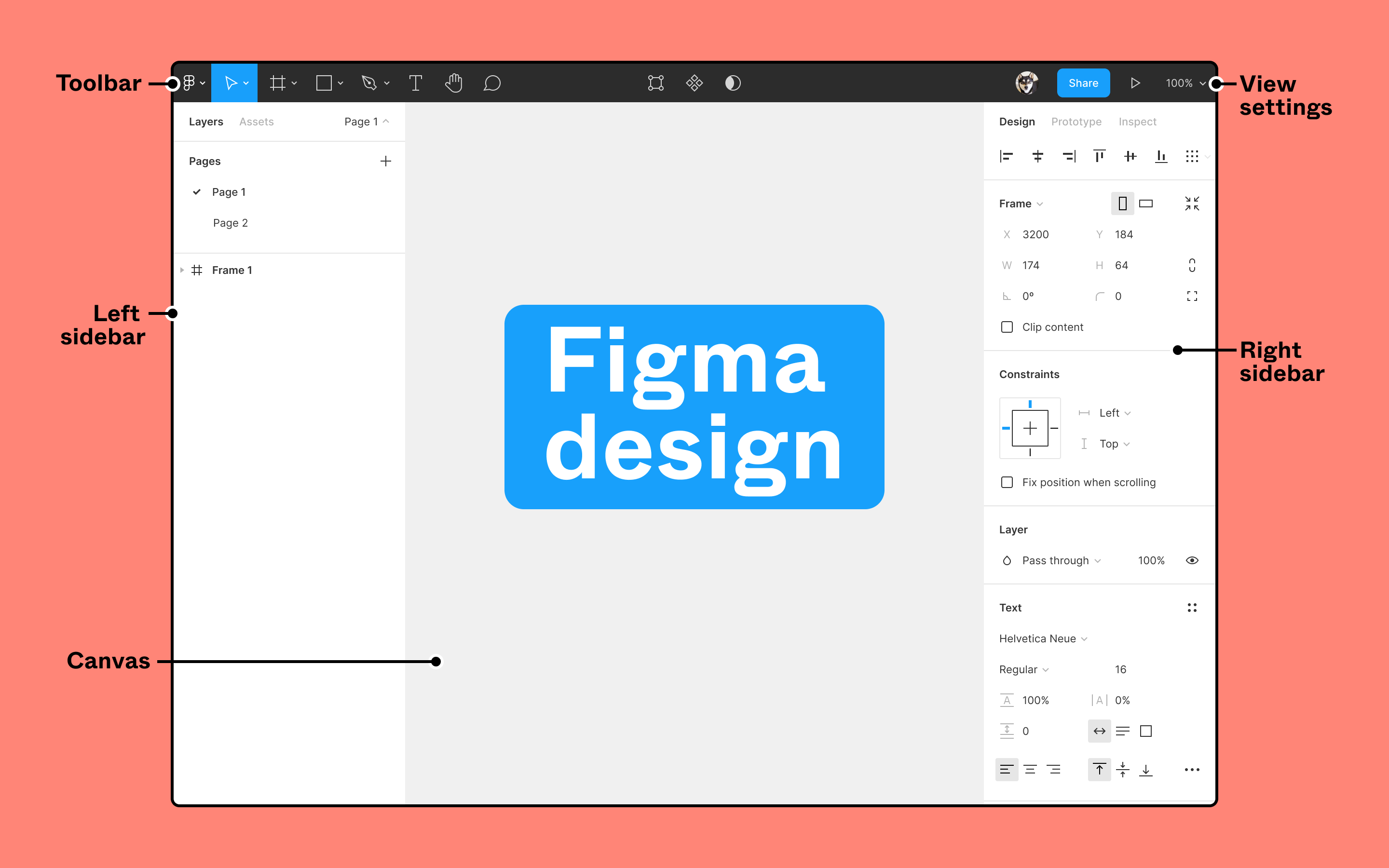
Керування інтерфейсом
- Щоб переміщатися між відкритими вкладками, натискайте Ctrl (⌘) + номер вкладки. Наприклад, якщо відкрито п'ять вкладок, натискання Ctrl (⌘) + 1 перемістить вас на першу, Ctrl (⌘) + 2 на другу тощо. Також можна переміщатися між вкладками по черзі, натискаючи Ctrl (⌘) + Alt + ← або →.
- Щоб пересуватися сторінками документа, натискайте клавіші Page Up та Page Down.
- Можна сховати всі панелі, натиснувши Ctrl (⌘) + .
- Можна переключити відображення макета в режим Outlines, натиснувши Ctrl (⌘) + Shift + 3 або вибравши в головному меню View → Outlines. Цей режим може бути корисним при роботі зі складними компонентами, тому що в ньому відображаються всі контури вкладених кадрів.
- Якщо ви забули якесь поєднання швидких клавіш, пошукайте його в спеціальній панелі, яке відкривається після натискання Ctrl (⌘) + Shift + /. Або виберіть у головному меню Help and Account → Keyboard Shortcuts.

Виділення об'єктів
- Щоб виділити наступний об'єкт у панелі шарів, натисніть Tab. Щоб виділити попередній – Shift + Tab. Так швидше, ніж виділяти мишкою.
- Щоб провалитися всередину кадру, натискайте Enter, а піднятись назад - Shift + Enter. Подвійний клік мишкою не дає такої керованості при переміщенні всередині кадру.
- Фігма дозволяє виділити всі об'єкти в макеті з однаковими характеристиками. Це корисно, якщо потрібно, наприклад, виділити всі текстові об'єкти з тим самим шрифтом і змінити його параметри. Для цього виділіть один об'єкт і натисніть Main menu → Edit → Select all with same font.
Спосіб добре працює з іншими характеристиками. Наприклад, щоб виділити всі об'єкти з однаковим кольором заливки, натисніть Main menu → Edit → Select all with same fill.

Коли компонент виділено, можна швидко перейти до головного компонента (Master Component), клацнувши по ньому правою кнопкою миші та натиснувши Go to Master Component. Після редагування головного компонента можна швидко повернутися назад, натиснувши Return to instance внизу екрана.
Переміщення та зміна розмірів
- У налаштуваннях можна змінити значення Nudge Amount, тобто кількість пікселів, на яке зсувається об'єкт при натисканні Shift+стрілки. Значення за замовчуванням – 10 пікселів, але може бути зручніше інше.
- Наприклад, під час роботи над макетами для сайту бюро, на якому використовуються відступи, кратні дев'яти пікселям, я виставляю відповідне значення Nudge Amount.
- Щоб на панелі Constraints вибрати один клік Left & Right або Top & Bottom, натисніть Shift під час кліка.
- Щоб розставити об'єкти з однаковими відступами між ними, натисніть маленьку кнопку Tidy Up, яка з'явиться у правому нижньому куті при виділенні. Після цього можна міняти об'єкти місцями, перетягуючи їх за круглі маркери або змінювати між ними відступи, зрушуючи маркери у вигляді смужок. Якщо затиснути Shift, відступи будуть змінюватися на значення Nudge Amount.
- Можна змінювати розміри об'єктів на 1 піксель, натискаючи Ctrl + стрілки (⌘ для Мака), і значення Nudge Amount (10 пікселів за замовчуванням), натискаючи Ctrl (⌘) + Shift + стрілки. Іноді так швидше і зручніше, ніж розтягувати об'єкт мишкою або задавати точне значення панелі властивостей.
- Щоб змінити розміри кадру, ігноруючи значення Constraints біля об'єктів, що входять до нього, затискайте Ctrl (⌘).

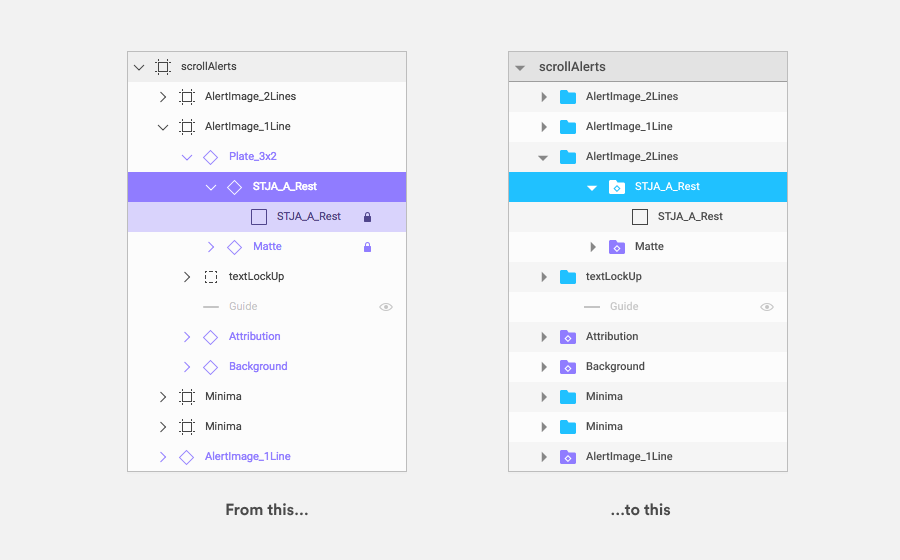
Панель шарів
- Якщо потрібно розблокувати або відобразити всі приховані об'єкти в макеті, натисніть Ctrl (⌘) + /, почніть набирати Unlock all Objects або Unhide all Objects у полі пошуку та застосуйте команду.
- Щоб розгорнути всі начинки кадру, виділіть його і натисніть на маленьку стрілочку біля імені із затиснутою клавішею Ctrl (⌘). Так само можна згорнути все назад.
- Щоб швидко заблокувати купу шарів, натисніть іконку замочка і проведіть курсор вниз. Розблокування працює аналогічно. Спосіб підходить і для приховування об'єктів за допомогою іконки вічка.
- Щоб перейменувати об'єкт, натисніть Ctrl (⌘) + R. Потім натискайте Tab, щоб перейменувати шар нижче, а Shift + Tab — шар вище. Це швидше, ніж прицілюватися в ім'я об'єкта та робити подвійний клік.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







