ReadyMag — это лучшая платформа для создания веб сайтов без знания кода. Создавайте презентации, сайт-порфтолио, визитку, лонгриды, лендинги, информационные страницы, образовательные проекты.

ReadyMag единственный на сегодняшний день визуальный веб редактор который дает полную свободу в дизайне, при этом прекрасно отображается в веб формате. По сути вы делаете, все то же самое, что привыкли делать в графическом редакторе, только это все автоматически превращается в готовый веб-сайт.
Вход в ReadyMag достаточно сложный. Много непривычных вещей. Но изучив его основы и привыкнув к интерфейсу и логике проектирования, вам больше не захочется создавать веб дизайн каким-либо другим способом.
Вы с легкостью можете создвать адаптивные сайты, контрлировать каждый экран брейкпоинтов. Вы можете создавать анимцию, загружать собственные шрифты, подключать домен.





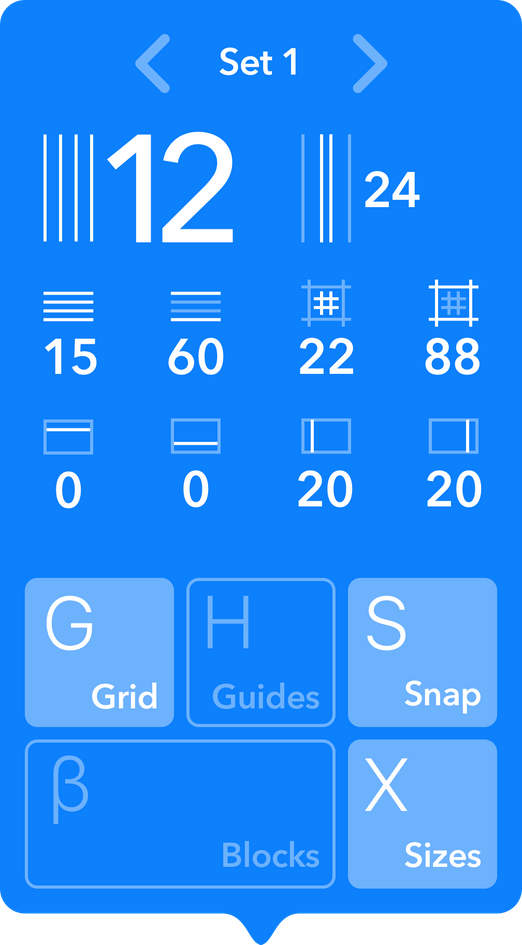
Хочу отметить прекрасную и удобную работу с сетками в ReadyMag. Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Научившись работать в ReadyMag вы с легкостью сможете создавать крутые презентации проектов, сделать собственный сайт порфолио, создавать интерактивные презентации, воплощать любые дизайн идеи.
ReadyMag просто перевернул рынок создав уникальный инструмент для визуализации веба. Поменял правила игры, ReadyMag это больше чем просто конструктор сайтов, это новая культура веб дизайна. Это новый визуальный язык.
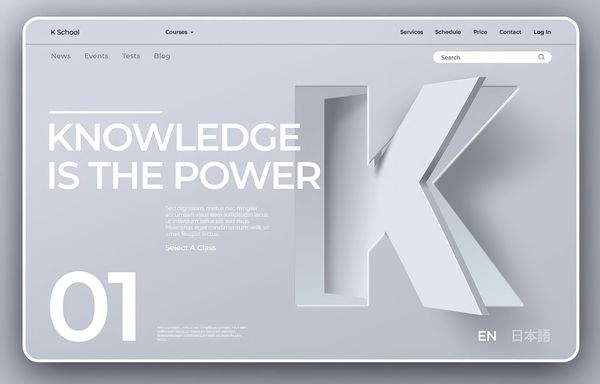
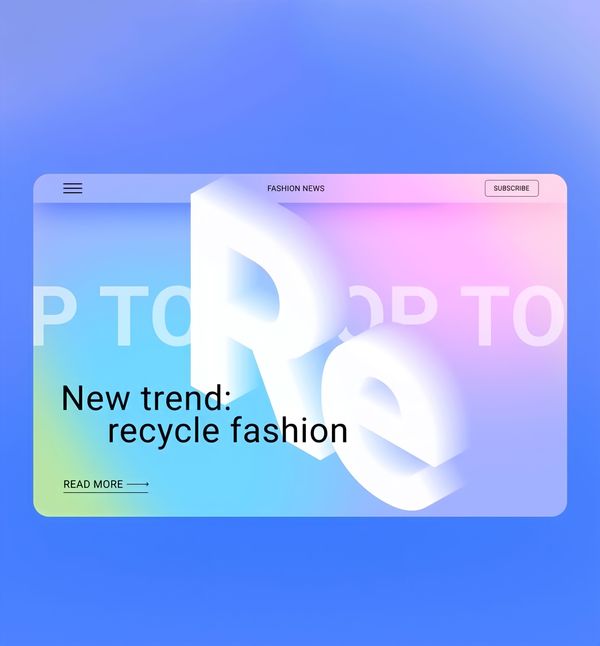
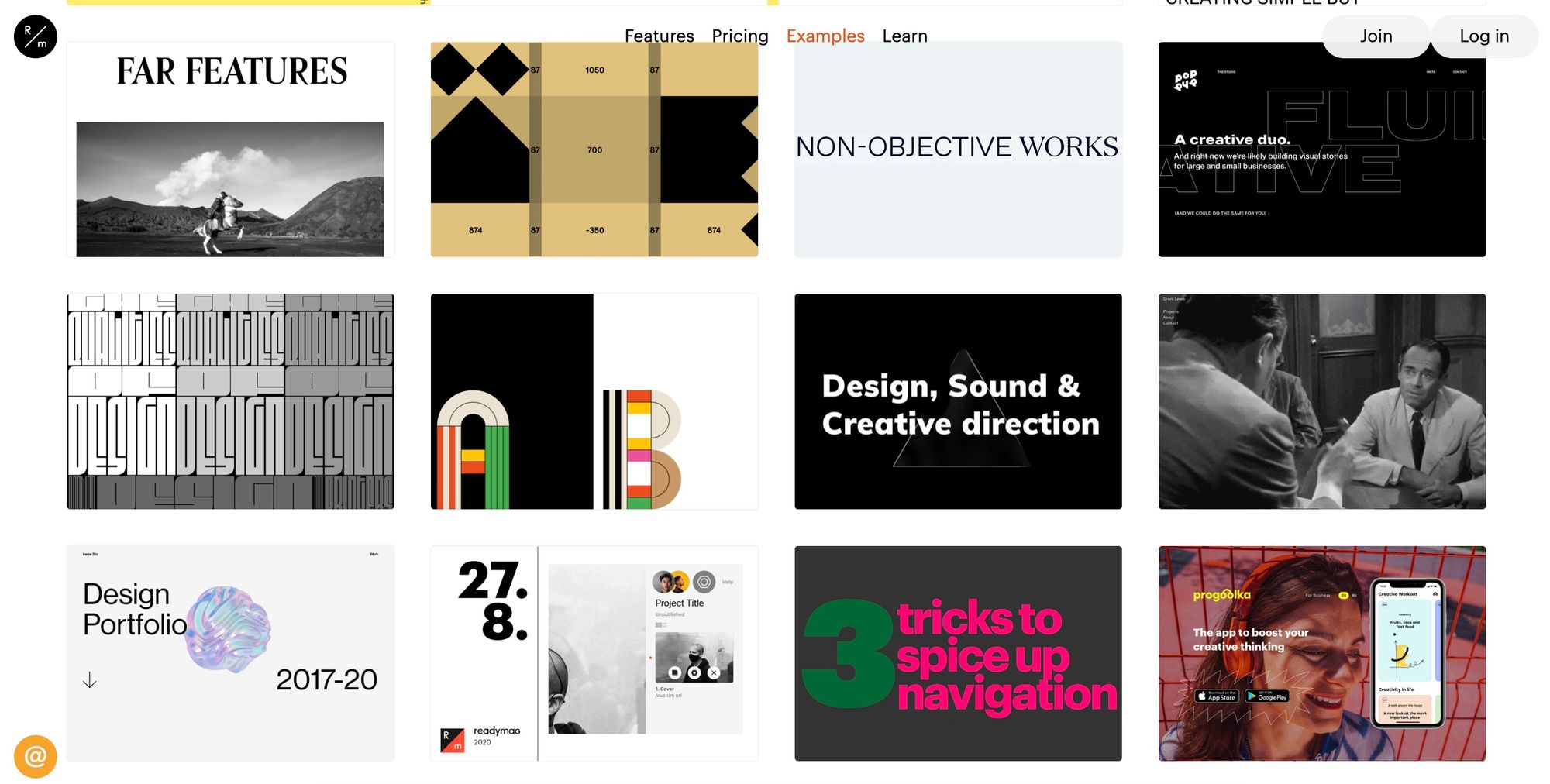
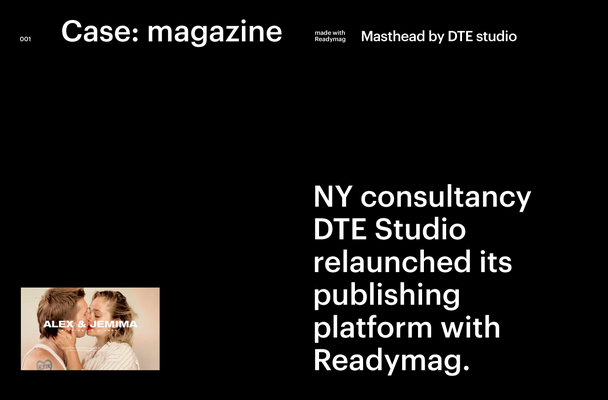
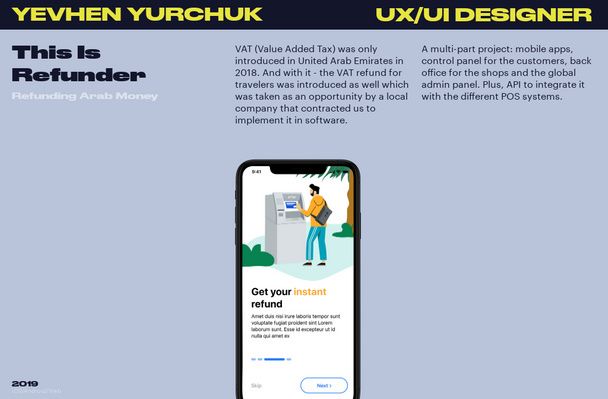
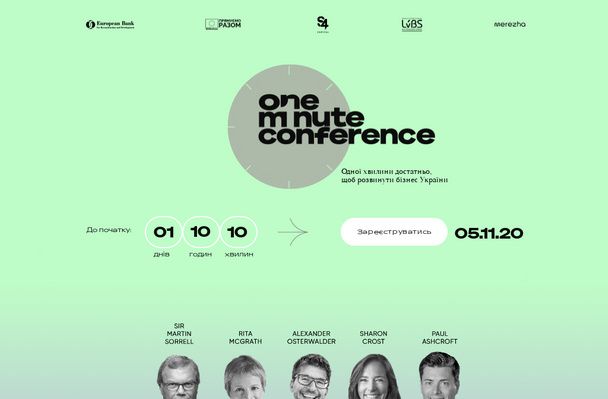
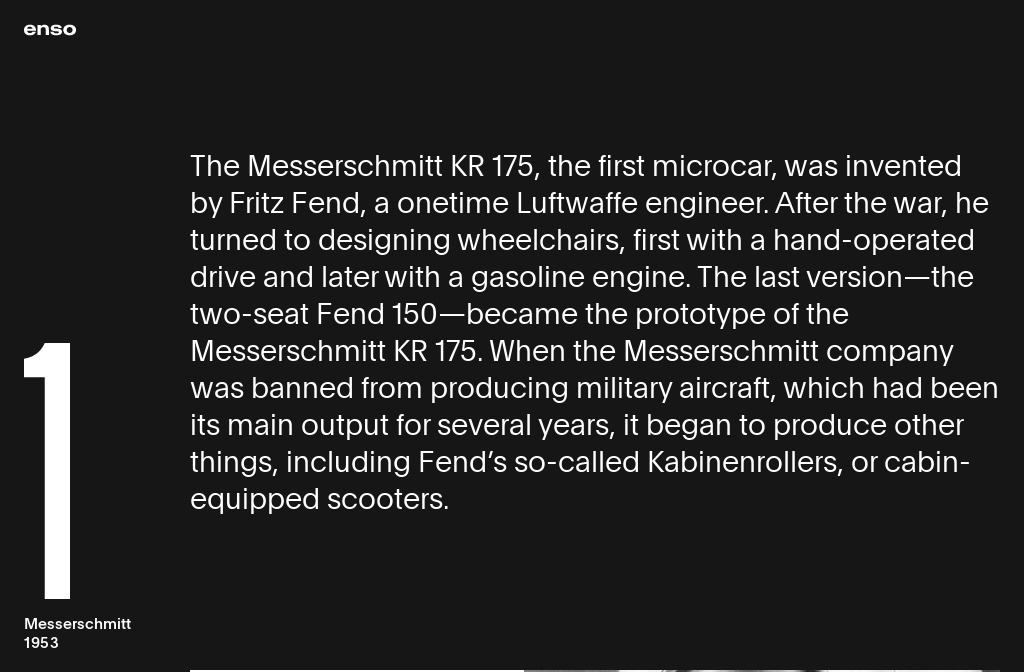
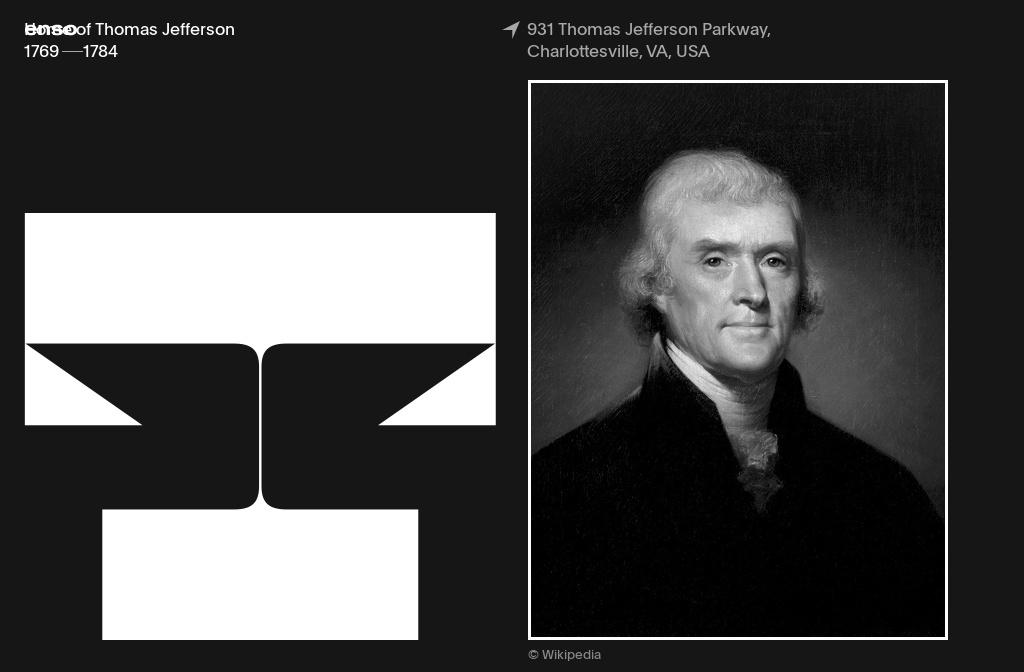
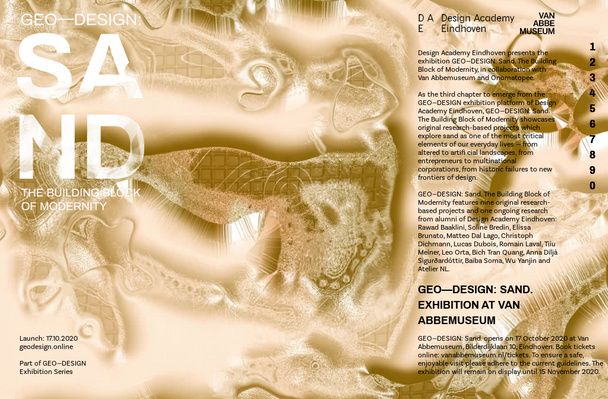
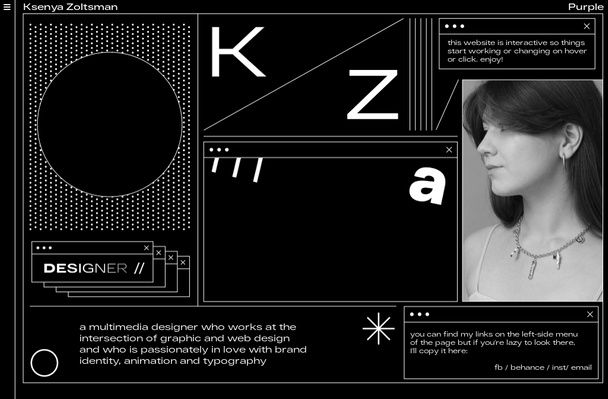
Просто посмотрите примеры работы, которые дизайнеры делают благодаря ReadyMag





ReadyMag предоставляет хостинг. Вам не надо думать за какие-либо сложные настройки. Вы просто открываете новый проект и начинаете создавать, после чего в пару кликов публикуете готовый проект. Я не знаю других способов еще быстрее, проще и удобнее опубликовать сайт. А еще, приятно радует то, что у платфомры для создания сайта есть SEO оптимизация.



Стоит отметить, что у ReadyMag отличная тех. поддержка на русском языке. Они всегда быстро реагируют и готовы помочь.
Сегодня любой веб дизайнер должен обладать навыком создания презентация на ReadyMag и иметь пару хороших кейсов в своей коллекции.
Преимущества ReadyMag




- В бесплатной версии доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич. З
- Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
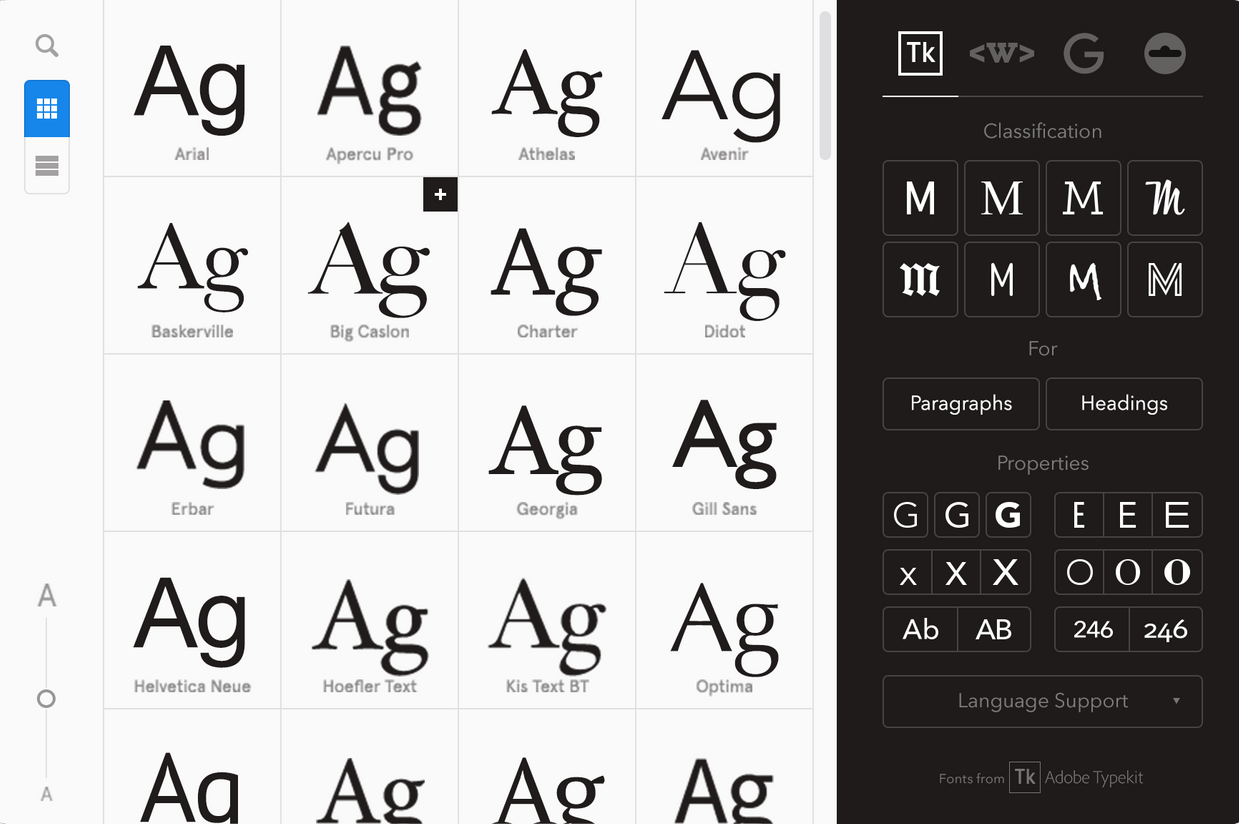
- В ReadyMag можно загружать свои шрифты
- Есть возможность настраивать собственные сетки
- Можно использовать собствпенный домен и поддомен
- ReadyMag предоставляет бесплатно SSL сертификат для вашего сайта
- Есть возможность использовать собственные шаблоны
- Можно легко настроить отправку писем с сайта
- Есть готовые модули для Vimeo, Youtube
- В Readymag есть интеграция с Unsplash и бесплатными иконками, доступно 2.000.000 иконок.
- Возможно вставлять собственный код
- Экспорт в PDF и HTML
- Возможность совместной работы
- Аналитика
ReadyMag уроки
Видеоурок для тех, кто только начинает работать в Readymag. Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Основы работы в ReadyMag
Сетки и блоки в ReadyMag
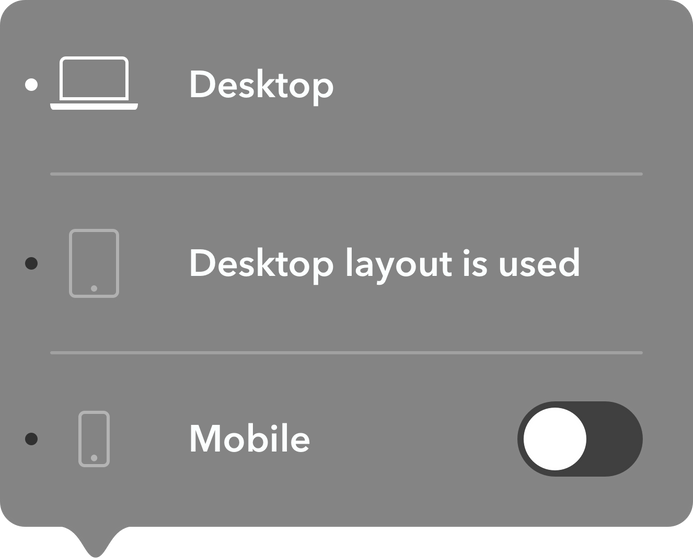
Мобильная версия в ReadyMag
Видеоурок, посвященный работе с мобильной версией проекта в Readymag. Вы научитесь создавать или улучшать существующую мобильную версию проекта, узнаете, какие настройки виджетов можно менять независимо друг от друга в разных вьюпортах и как создать гамбургерное меню в мобильной версии макета. Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
Публикация проекта в ReadyMag урок
Видеоурок, посвященный публикации проекта в Readymag. Вы научитесь задавать название, описание и ключевые слова в настройках страницы, работать с настройками проекта, редактировать то, как ссылка на проект будет выглядеть в соцсетях и мессенджерах. Кроме того, вы научитесь привязывать кастомный домен и изменять способ отображения проекта.
Анимация ReadyMag
Видеоурок, посвященный анимации в Readymag. В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
Делаем WOW анимацию сайта на ReadyMag
Основатель Skillbox Игорь Коропов проведёт практический урок по WOW-анимации, доступной каждому дизайнеру в Рэдимаг. Также он покажет и расскажет:
- Как сверстать промо-сайт с классными эффектами, не написав ни строчки кода прямо в окне браузера.
- Что может Readymag и почему знание этого сервиса позволит вам обходиться без верстальщика и сдавать проекты в 4 раза быстрее (и без правок).
- Как верстать и анимировать промо-страницу (с подробным объяснением).
Как создать Parallax эффект на Readymag урок
В уроке рассказывается как создать красивый и объмный эффект с паралаксом при прокрутке экрана.
Wow-анимация на ReadyMag
Еще один крутой урок мастер-класс от SkillBox по анимации сайта на ReadyMag совершенно бесплатно.
Открытая лекция: "Как создать портфолио в редимаге?"
- 1:45-7:40 Кому нужно портфолио дизайнера и какие бывают проблемы с ним
- 7:40-14:00 Как арт-директор смотрит портфолио дизайнеров и что ему важно
- 14:00-17:10 Что такое Редимаг, преимущества портфолио на этой платформе
- 17:10-19:50 Удачная структура для портфолио
- 19:50-23:15 Примеры портфолио на Редимаге
- 23:15-28:08 Подробный разбор структуры
- 28:08-30:50 Текст о себе: что написать
- 30:50-34:50 Разбор ещё двух примеров
- 34:50-37:10 Как сделана анимация в примере
- 37:10-53:20 Создание кейса на Редимаге
- 53:20-55:40 Где искать вдохновение на портфолио
Деконструкция в дизайне как ломать, чтобы создавать в Readymag
Онлайн-лекция о создании и сломе шаблонов в дизайне. Лекция пройдет в рамках проекта «Встречи с дизайнерами» в Лектории Skillbox. Многие дизайнеры знакомы со страхом белого листа — задача есть, но непонятно, как к ней подступиться. Деконструкция — одно из возможных решений, которое поможет избавиться и от страха, и от белого листа как такового. Таня Егошина подробно рассказывает о деконструкции, учит искать готовые решения, ломать шаблоны или подстраивать их под свои цели.
Таня Егошина — мультимедиа-дизайнер Readymag. Работала с «Т—Ж», баром «Стрелка» и ЦУМом. Автор обложки для сингла Вики Пестровой «Вести», соавтор веб-альбома «Объект и среда» и фотопроекта «Делаю, что хочу».