Полное и исчерпывающие обучающие руководство по работе с Affinity Designer. Изучите бесплатные видеоуроки и туториалы по Affinity Designer и научитесь всем базовым функциям графического редактора.
Скачать графический редактор Affinity Designer c официального сайта.
Знакомство с Affinity Designer
Affinity Designer — это редактор векторной графики от компании Serif, основанной в 1987 году в Англии. Несмотря на более чем 25-летний опыт разработки программ и интерфейсов исключительно под Windows, в 2010 году в компании было принято решение добавить в линейку продуктов что-то и для системы Mac OS. В результате в октябре 2014 года на свет появился Affinity Designer.
Революция в области дизайна.

Affinity Designer действительно изменил мир графического дизайна. Пять лет интенсивного совершенствования с момента выпуска были посвящены воплощению нашего непоколебимого видения мощного, сверхплавно работающего приложения, которое улучшает рабочий процесс и позволяет раскрывать творческие способности.
Работает на любом устройстве, где бы вы ни находились
Формат файлов приложения для устройств Windows, Mac или iPad абсолютно одинаков. Это дает вам (или вашей команде) полную свободу беспрепятственно работать над одним и тем же файлом с разных устройств.
Серьезное дело
Без каких-либо уловок и преувеличений, теперь у вас есть набор всех необходимых инструментов, о которых вы всегда мечтали. Affinity Designer — это упрощенный рабочий инструмент для профессионалов, который всегда будет выполнять ваши задачи.



Быстро и восхитительно
Приложение Affinity Designer было создано, чтобы не отставать от развития новейшего компьютерного оборудования. Использование этого динамического, реагирующего и плавно работающего приложения приносит только радость.
- Панорамирование и масштабирование с частотой 60 кадров в секунду.
- Динамические градиенты, эффекты и корректировки
- Предварительный просмотр режимов наложения в реальном времени
- Все трансформации и кривые редактируются в реальном времени в предварительном просмотре
Уровень сложности вы выбираете самостоятельно
Модуль Affinity Designer создан для обработки документов очень большого размера, поэтому вы можете добавлять мельчайшие детали, не боясь, что это нанесет вред производительности.

- Оптимизирован для работы с документами любой сложности
- Обработка 1000 объектов без задержки
- Создание композиции с группами слоев и цветовой маркировкой
- Динамический просмотр в контурном режиме, позволяющий производить точные выделения
Вы сами выбираете тип: растровый или векторный.
Переключайтесь между полнофункциональным векторным и растровым рабочими пространствами с помощью одного щелчка. Только представьте: вы можете добавлять к иллюстрациям текстуры с помощью растровых кистей, редактировать отдельные пиксели на значках, маскировать и добавлять зернистость к четким векторам, добавлять и обрезать пиксельные слои. Это настоящая свобода для творчества, возможности которой безграничны.

Для того, чтобы научиться делать дизайн в Affinity Designer, первое с чего надо начать, это с изучения самой программы. Надо тщательно изучить все функции и инструменты. Поэтому не спешите. Внимательно смотрите видео и повторяйте все, что показывают в уроках. Возможно по началу, вы не совсем будите понимать для чего это надо, но во время работы с конкретными задачами, сможете быстро вспоминать выученное и использовать нужные инструменты в работе.
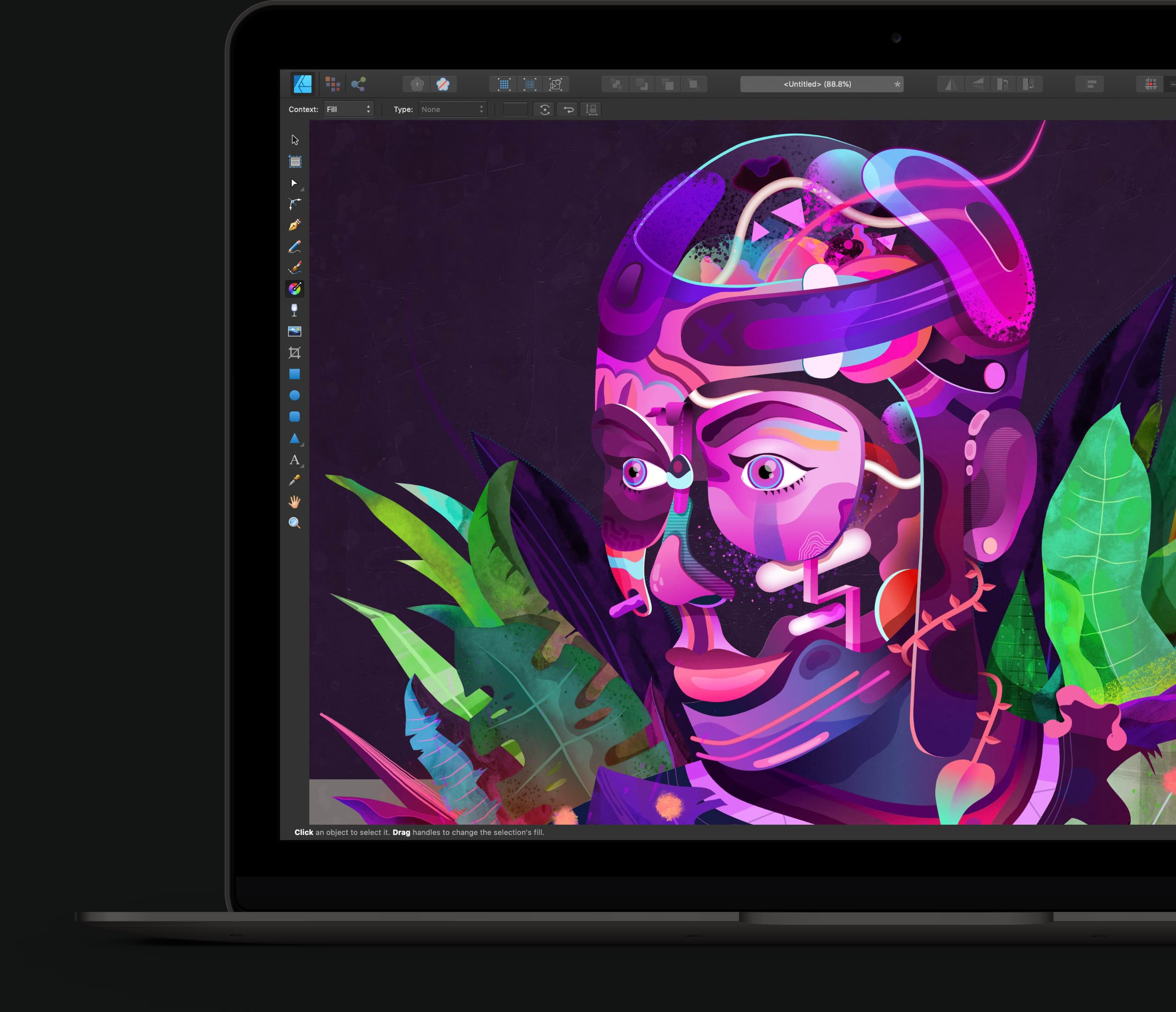
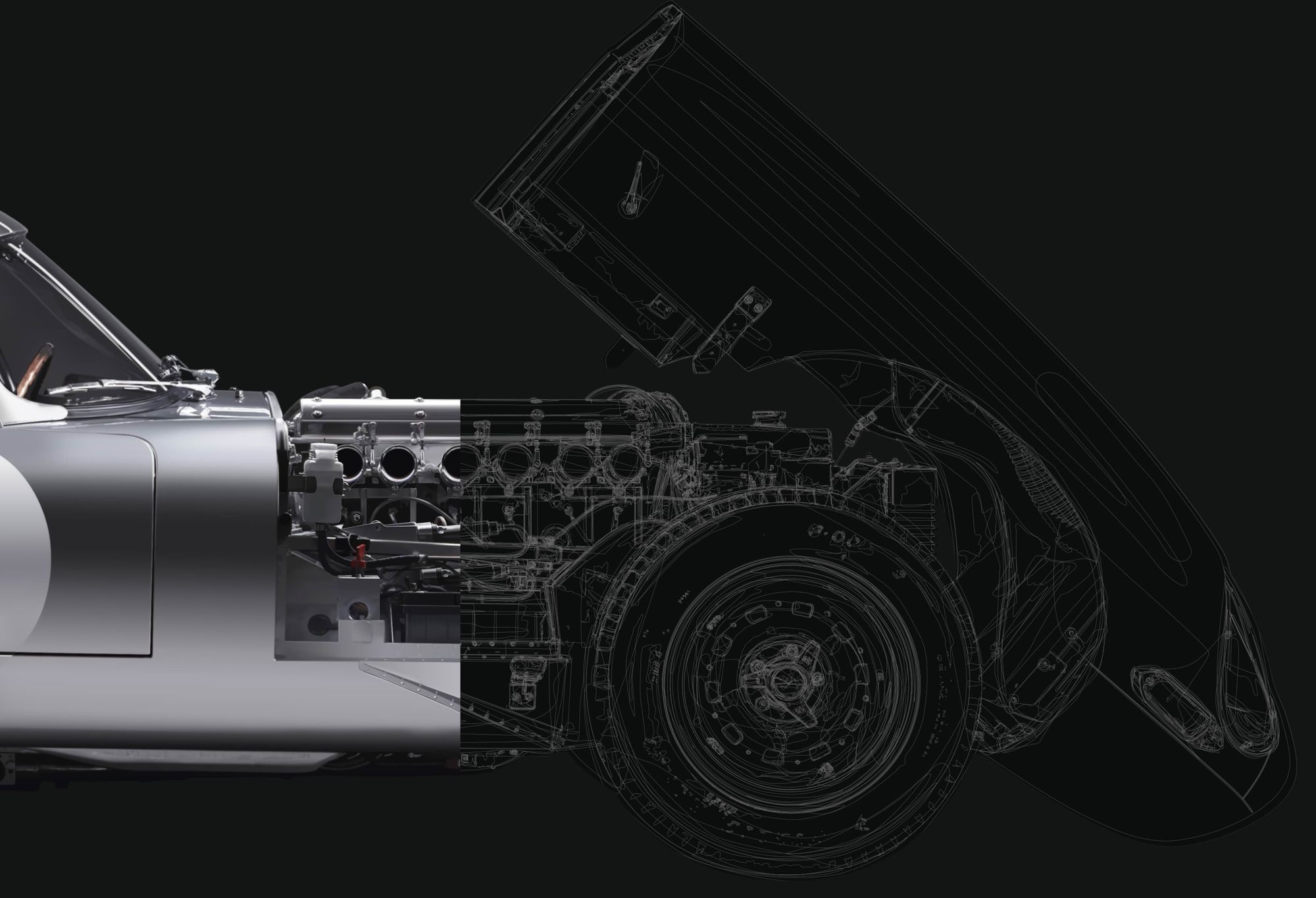
Примеры работ созданных в графическом редакторе Affinity Designer







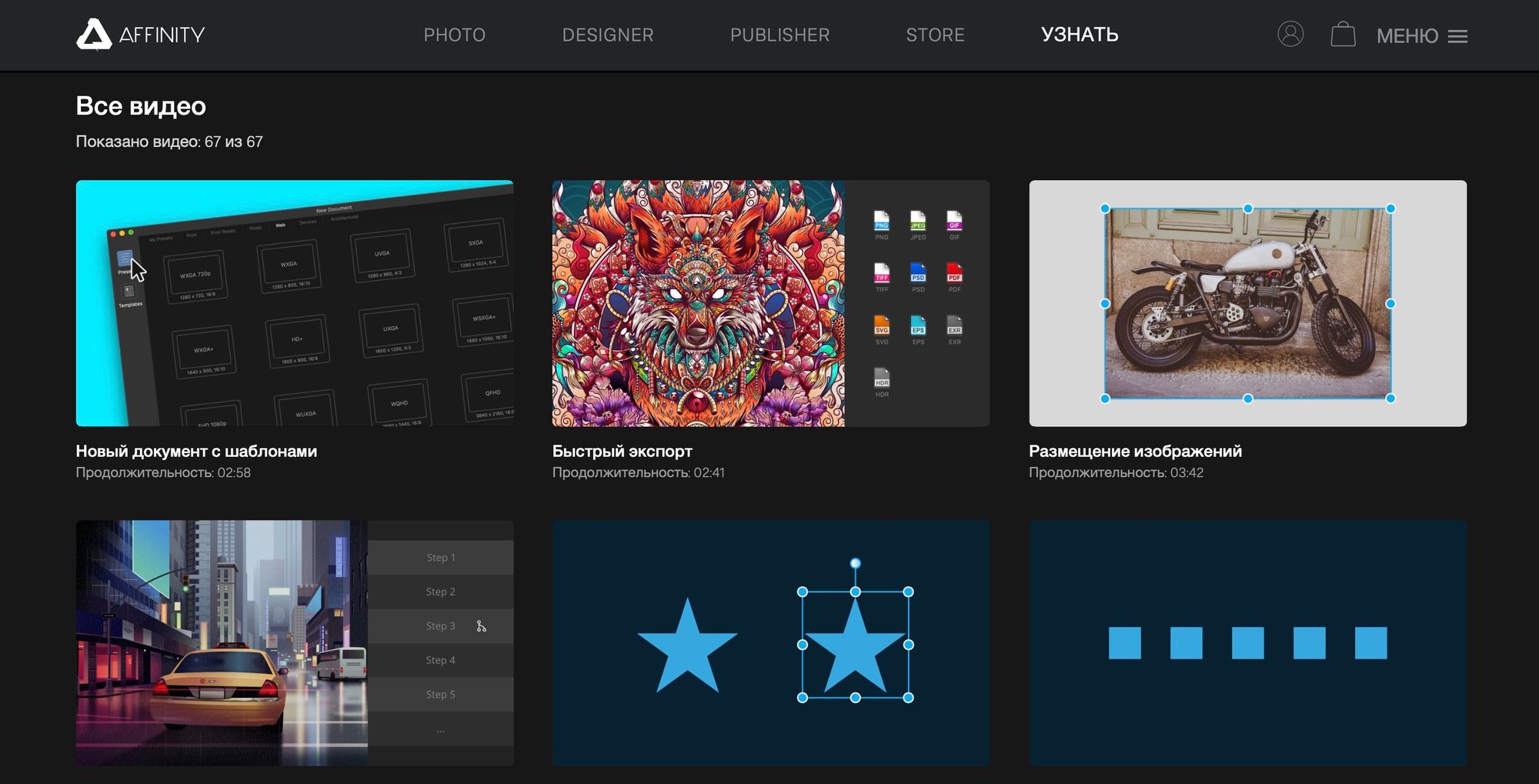
Affinity Desiger видеоуроки
После того, как вы установили Affinity Designer и готовы к подробному изучению программы, повторяйте все, о чем рассказывают в видео. И если вас смущает озвучка на английском языке, то вынужден вас еще раз огорчить. Вам надо будет его изучать, если вы действительно хотите стать хорошим дизайнером. Без английского сегодня никуда. Все самое вкусное и клевое находится в просторах иностранного интернета и написано на английском языке. Поэтому начинайте учить.
Не спешите - это самое главное. Шаг за шагом изучайте внимательно видео и повторяйте все, что там показывают. По хорошему, на эту главу у вас должно уйти минимум 1-3 недели. Фактически это бесплатный курс, все тоже самое вам будут показывать на платных курсах, на которые вам надо будет ходить 1-3 месяца и платить за это деньги.
Запоминайте горячие клавиши обязательно.
Affinity Designer - для начинающих
Вводное видео по Affinity Designer для новичков. Узнайте как работать с формами, градиентом, цветом, объектами, прозрачностью и другими базовыми функциями программы.
Работа с фигурами
Узнайте как создавать базовые фигуры в Affinity Designer и как их можно настраивать. Именно благодаря этим инструментам, вы будите создавать свои кнопки для веб-дизайна, иконки, плашки и прочее. Самое главное с чего все начинается.
Выделение объектов
Очень важно правильно научиться выделять нужные объекты. Для этого обязательно выучите горячие клавиши.
Дублирование объектов
Узнайте как быстро дублировать объекты в Affinity Designer. Очень полезные горячие клавиши, которые помогут облегчить работу и ускорить процесс работы.
Функция заливки
Узнайте, как сделать заливку картинкой или паттерном в Affinity Designer. Видео о том как использовать инструмент заливки и добавлять текстуру в объекты. В отличии от Photoshop, заливка изображением в Affinity Designer происходит не через эффекты
Перо (Pen tool) работа с кривыми.
Исследуем пожалуй самый главный инструмент Affinity Designer - Pen tool. (Перо) Перо позволяет рисовать вам кривые с обсалютной точностью. Используйте горячие клавиши и настройки пера, чтобы добиться нужного результата. Этим инструментом должен владеть абсолютно каждый дизайнер. Именно благодаря этому инструменту создается вся векторная графика. Именно благодаря этому инструменту вы сможете рисовать Flat графику, иконки, да и любые другие иллюстрации.
Текстурированные линии кривых
Работая с векторными кривыми, их можно текстурировать. Подробнее как это сделать показывается в виде:
Точечный стиль линии кривых
Еще линии кривых можно сделать в точечном стиле.
Привязка элементов
Изучаем привязку элементов, используется для дизайна иконок, дизайн кнопок и других задач проектирования UI / Web, в том числе с использованием пиксельных сеток. Помогает рисовать, выравнивать элементы дизайна ровно и четко. Обязательно внимательно изучите все видео. Привязка имеет очень много функций и возможностей.
Работа со слоями
Наглядное видео о том, как работать со слоями и какие есть возможности и настройки. Видео наглядно показывает логику взаимодействий слоев в проекте Affinity Designer.
Работа с текстом
Работа с текстом и формами. В видео показаны основные приемы оформления текста и возможности использования различных функций.
Текст заданный по контору
Так можно еще писать и красиво оформлять текст используя Patch.
Конвертирование в кривые
Чтобы менять и работать с кривыми фигур или текста их надо сначала конвертировать в кривые. Вот небольшое видео о том, как это сделать.
Artboards: Основы
Artboards - монтажные области. Нужны для того, чтобы работать в одном проекте на нескольких независимых холстах одновременно. Одна из самых важных функций для веб-дизайнера. Благодаря им можно не сохранять 10 разных файлов, а все делать в одном проекте. Особенно нужны для работы с разными экранами приложения.
Работа с градиентами
Видео рассказывает как работать с градиентами.
Инструмент прозрачности (Transparency Tool)
Очень нужный и часто используемый инструмент в работе с дизайном. Узнайте как им правильно пользоваться.
Blend Modes (Смешивание слоев)
Blend Modes часто используемая функция в дизайне. Позволяет по разному смешивать слои и добиваться разных результатов. Особенно это часто используется в фотографиях. Когда например у вас есть изображение снега на черном фоне, и чтобы не вырезать руками черный цвет, вы просто можете добавить его на основное изображения посредством Blend Modes. Главная особенность Affinity Designer, что программа позволяет просматривать режимы Blend Mode без клика на выпадающем списке. Что очень удобно.
Corner Tool (Инструмент закругления)
Очень удобный функционал когда вы работаете с иконками. Или же с иллюстрациями.
Использование растровых изображений в композиции
В видео вы поймете как совмещать векторные и растровые изображения в композиции и изучите базовые манипуляции с фотографиями.
Добавление текстур
Узнайте как добавлять растровые текстуры на объекты и какие манипуляции можно проводить с ними.
Изменения размеров векторных объектов
Узнайте, как правильно изменять размер векторных объектов и какие возможности доступны для работы с ними.
Быстрое изменения прозрачности объектов
Видео о том, как горячие клавиши могут помогать в работе с прозрачностью объектов.
Точка вращение объектов
В создании иллюстраций или иконок очень часто помогает правильная настройка точки вращения объекта, чтобы добиться правильного и нужного результата. Например, если вам надо создать солнышко и лучики вокруг него. Но так, чтобы они размещались идеально ровно друг против друга. В видео вы узнаете как можно настраивать точку вращения.
Изменения Global, Spot and Overprint цветов.
Очень внимательно изучите эту функцию. Узнайте как работать и изменять глобальный, точечный и оверпринт цвет. Данная функция поможет вам сократить массу времени и не переделывать цвет макета меняя вручную каждый элемент в проекте.
Точки просмотра (View Points)
Это функция будет очень полезна тем, кто работает с иллюстрациями. Функция View Points позволяет быстро выделять и видеть в полном размере нужный нам объект. Что-то типа мультикамеры.
Создание нового документа из буфера обмена
Очень удобная функция, если вы что-то копируете из других программ, изображения из браузера и прочее.
Lock Children
Эта фукнция будет очень полезна если вы работаете с рамками например. Или вложенными объектами. Например, когда вставляете в рамку какую-то иллюстрацию. И хотите потом изменить размер рамки. Функция Lock Children позволяет изменять размер рамки не изменяя положения иллюстрации внутри него.
Создание иконок
Узнайте о сетке, базовых настройках и инструментах при работе с иконками.
Создание идеальных треугольников
Узнайте как правильно работать с треугольниками и другими фигурами.
Работа с цветом (Panel Sliders and Boxes. )
В этом видео вы узнаете как работать с Panel Sliders and Boxes.
Color Picker Tool
Видео подробно рассказывает о том, как работать с инструментом захвата цвета и какие у него есть возможности.
Добавления Noise эффект
В Affinity Designer легко добавлять Noise к цвету объектов. Отличный инструмент для использования эффекта в иллюстрациях.
Мультикамерный вид
Очен крутая и полезная функция, когда нам надо одновременно работать с деталью иллюстрации и смотреть как изменения выглядят на общей картине. Что-то на подобии мультикамер как в 3d программах. Чтобы ее активировать обязательно передите в Windows/Separated mode
Создание цветовой палитры из документа
Полезная функция если вы хотите получить набор цветовой палитры из документа в котором вы работаете.
Создание цветовой палитры из изображения
А эта функция позволяет создать набор цветовой политры из любого изображения. Нужна эта функция, например для того, что если вам понравилась какая-либо иллюстрация из сети, и вы хотите сделать ее в таком же цвете и стиле. Или же например для разработки упаковки товаров. Когда например надо четко понимать, какого цвета черника и ее оттенки, чтобы у покупателей была точная ассоциация с товаром.
Актуальный размер зума
Видео демонстрирует как можно настроить актуальный размер зума работая с проектом в Affinity Designer. Это позволит комфортно настраивать макет, в зависимости от DPI и размеров холста.
Режим просмотра Outline/Vector
В Affinity есть очень удобный режим просмотра проекта в виде Outline. Как его использовать и просматривать подробно рассказывается в видео:
Работа с сеткой и направляющими
Сетка - одно из самых главных составляющих веб-дизайна. Сетка это основа всего. Именно благодаря ней вы получите ровный и приятный дизайн. В видео рассказывается как можно по разному настраивать сетку и какие задачи она может помогать решать.
Изометрическая сетка
Для создания изометрического изображения, можно настроить специальную сетку.
Assets (библиотека)
Очень крутая и полезная функция. Помогает организовать свою собственную коллекцию объектов, что помогает дизайнерам экономить кучу времени и сил. Например собрали вы один раз иконки социальных сетей в библиотеку и вам больше не надо их постоянно искать в интернете или среди своих файлов. А особенно удобно когда вы работает с большим проектом. Все используемые иконки, и другие элементы UI всегда под рукой.
Symbols (Синхронизированные объекты)
Функция Symbols - позволяет создавать объекты, которые будут синхронизированные в проекте. Например у вас 10 экранов мобильного приложения. На каждом есть одинаковая кнопка, в процессе работы решили поменять стиль кнопки и сделать ее не круглую а квадратную. Функция Symbols позволяет создавать дочерний объект, и если вы изменяете его, то и изменяется все его копии. То есть одним движением вы меняете стиль кнопки на всех экранах.
Создание адаптивных объектов (Constraints)
Функция Constraints (Ограничение) позволяет создавать адаптивные макеты. Конечно полноценной адаптацией это не назовешь, но функция очень нужная и полезная. Идеально подходит для веб-дизайна, когда надо дублировать один и тот же макет под разные разрешения. Без этой функции приходилось все постоянно переделывать и адаптировать руками. Теперь достаточно растянуть макет, и все объекты сами становятся на свои места.
Функция Soft Proofing
Soft Proofing — цветопроба на экране монитора или "мягкая" цветопроба — и для многих является чуть ли не первой из самых востребованных функций. В основном, она дает превью того, как изображение будет выглядеть вне Affinity Designer (она была разработана, чтобы дать предварительный просмотр информации, выводимой на печать). Это способ исправить теперь, еще находясь в Affinity Designer, цвет чего-то, если он сильно (или только немного) искажен, так чтобы отпечатанный макет выглядел корректно и ярко.
Экспорт
Функция экспорта это очень сильная и мощная сторона Affinity Designer. О всех ее прекрасных и больших возможностях посмотрите в видео:
Real-time Embedded Document Editing
Эта крутая функция позволяет редактировать так называемые "мокапы" в реальном времени. Как это работает смотрите в видео:
Affinity Designer - Film Noir Style Illustration
Что-то вроде того, как делать trace в иллюстраторе. Скорее эффект. Но техника интересная.
Обущающие курсы на русском Affinity Designer

Есть также курсы Affinity Designer с субтитрами на русском. Больше новых и свежих обучающих видео можно найти на официальном сайте.