Гайз, всім привіт. Це наша щотижнева рубрика “Дизайнерський дайджест”, де кожен тиждень ми будемо викладати підбірку корисних статей про дизайн і натхнення. Приділіть декілька хвилин свого часу для самовдосконалення та розвитку. В сфері дизайну це вкрай важливо. На цьому тижні ми говорили про:
Як скласти грамотне технічне завдання дизайнеру
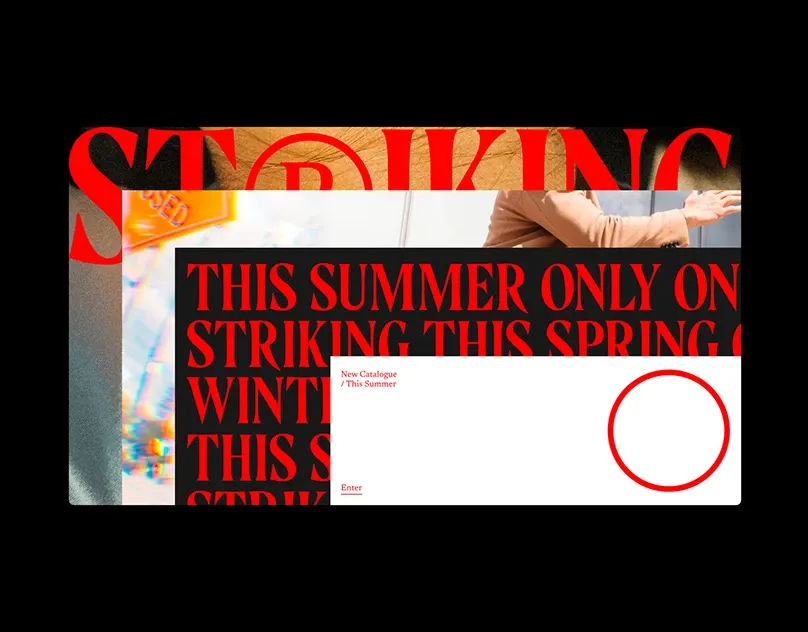
Як створити ефекти літер,що гортаються
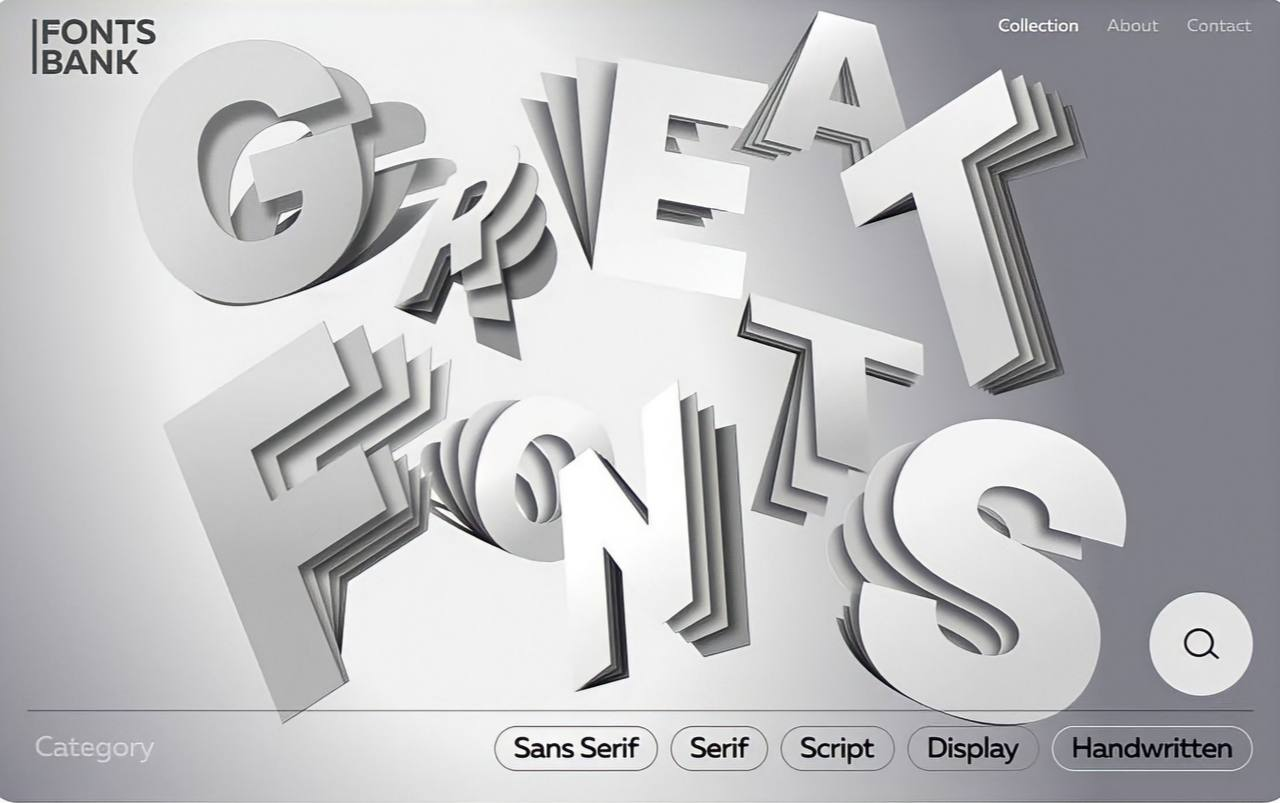
Який розмір шрифту вибрати для вебсайту
"У збереженнях дизайнера" - 7 неповторних ідей для твого сайту
7 інструментів поєднання шрифтів для дизайнерів
Як створити сильну візуальну айдентику бренду?
Як скласти грамотне технічне завдання дизайнеру

У цій статті ми розібрали недооцінений, але вкрай важливий аспект роботи дизайнера або з ним. Грамотно складене техзавдання дозволяє звести до мінімуму нерозуміння між постановником завдання та виконавцем, допомагаючи отримати передбачуваний та ефективний результат. І, що важливо, зберегти ваші нерви. У цьому матеріалі ми виклали всі необхідні пункти для складення ефективного ТЗ та розповіли декілька хитрощів як отримати прогнозований результат у зазначений термін.
Читати далі
Як створити ефекти літер,що гортаються

Детальна інструкція як створити незвичайний ефект гортаючися літер для ваших проєктів.
Дивитись інструкцію
Який розмір шрифту вибрати для вебсайту

Розміру шрифту може здатися незначним аспектом у створенні дизайну інтерфейсу, що інтуїтивно підбирається та налаштовується, але щодо цього справді існують реальні вказівки, яких варто дотримуватись для створення гармонійного візуалу.
Скільки разів ви дивилися на веб-сайт, примружившись, намагаючись прочитати текст та збільшували масштаб, щоб хоч щось прочитати. Або навпаки текст був завеликим, тому було важко слідкувати за текстом.
У цій статті ми розглянули який розмір шрифту використовувати для адаптивного вебсайту. Та дали окремі вказівки щодо мобільних та десктопних версій.
Читати далі
"У збереженнях дизайнера" - 7 неповторних ідей для твого сайту

8 ідей для створення унікального та неповторного вебсайту.
10 кращих UI-наборів у Figma

Розробка мобільних і веб-додатків це досить великий і трудомісткий процес, що складається з безлічі етапів. Найчастіше у веб-інтерфейсі використовуються безліч елементів, що повторюються. У таких випадках і приходять на допомогу UI-кіти, які заощадять купу часу та сил
Тому ми зібрали 10 найцікавіших UI-кітів у Figma, які можуть полегшити вашу роботу над проектом.
7 інструментів поєднання шрифтів для дизайнерів

Якщо ви шукаєте ідеальну комбінацію шрифтів для свого наступного дизайнерського проєкту - не шукайте. Ми зібрали для вас підбірку ресурсів, завдяки яким ви швидко навчитеся змішувати та поєднувати красиві шрифти або одразу використаєте їх у своїх проєктах. Нижче ми зібрали деякі з найкращих інструментів поєднання шрифтів.
Як створити сильну візуальну айдентику бренду?

Що таке візуальна айдентика бренду, в чому її цінність та як її створити. Вже у новій статті!
Читати далі
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono