ycode — це платформа для візуального проєктування веб-додатків без використання коду. За допомогою інструменту ви можете перетворити візуальний макет на функціональний сайт зі всіма фічами, контентом та анімаціями.

Функціонал ycode
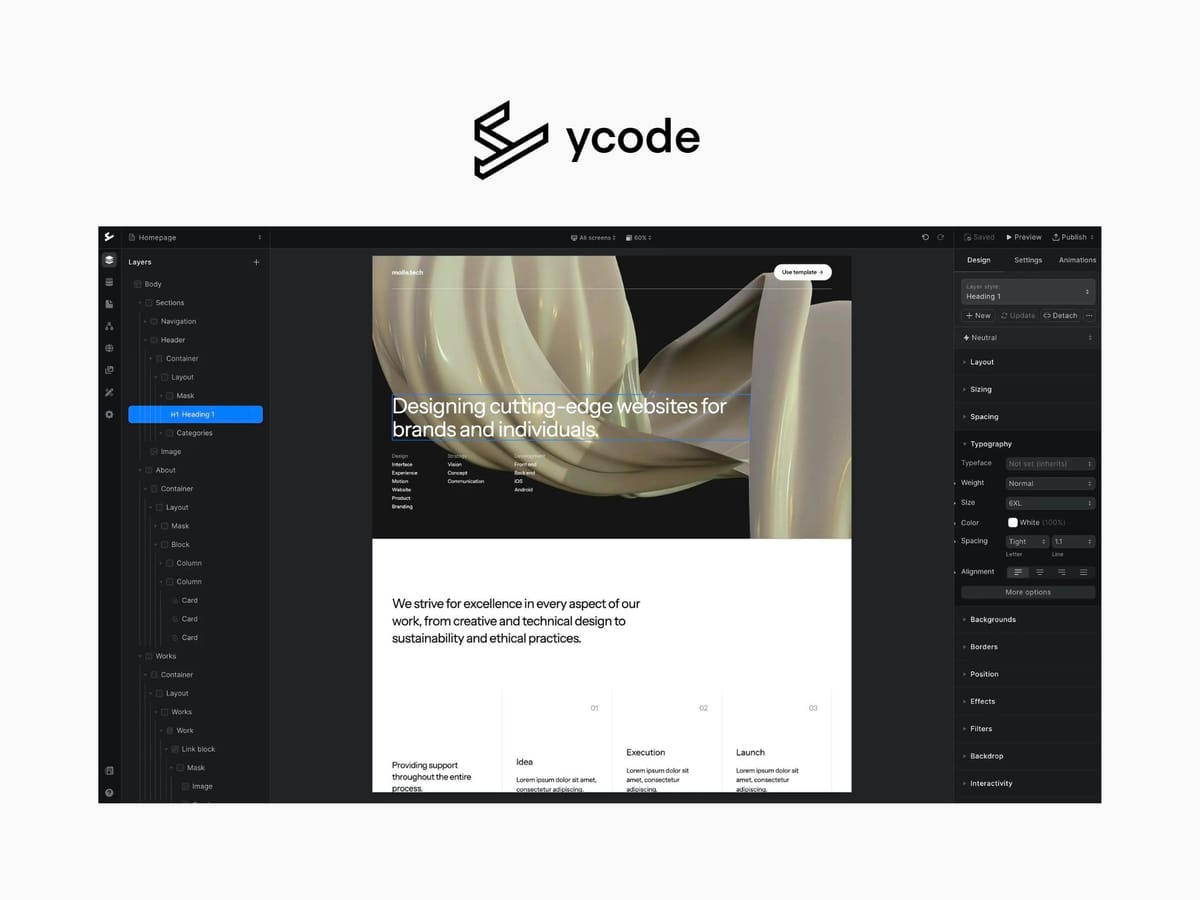
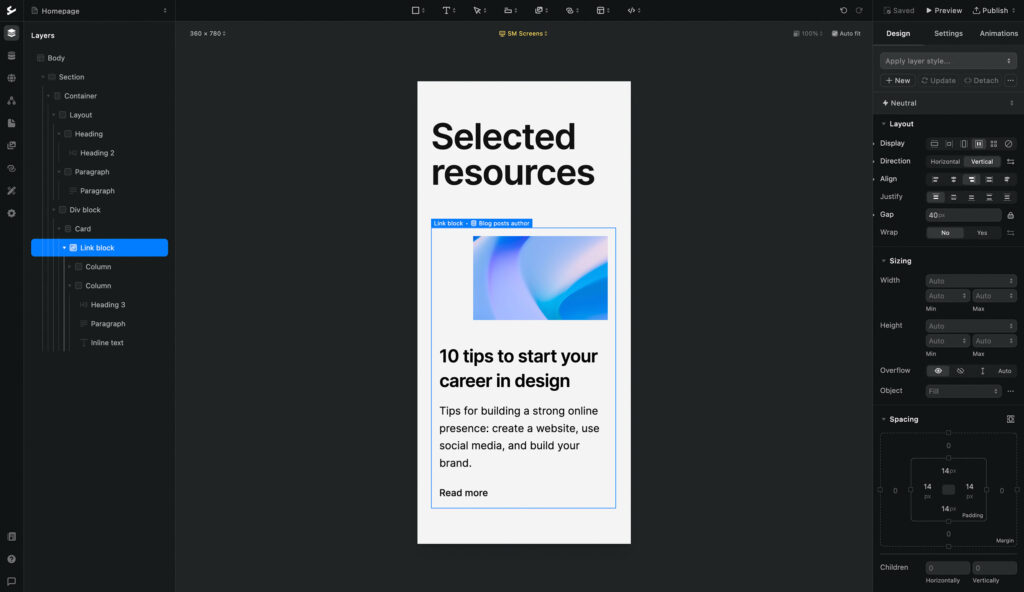
Проєктування дизайну у вбудованому редакторі
Візуальний редактор дозволяє легко створювати красивий дизайн без навичок кодування. За допомогою редактора користувач може проєктувати суто зовнішній вигляд сторінки чи інтерфейсу, а ycode перетворюватиме його на функціональний сайт зі робочими кнопками, формами, анімаціями тощо.
- Властивості дизайну: контролюйте та налаштовуйте кожен аспект CSS-дизайну.
- Стилі шару: стандартизуйте стилі для різних елементів у проєкті, щоб забезпечити єдність фірмового стилю та айдентики.
- Адаптивність: адаптуйте дизайн для різних розмірів, форматів та пристроїв.
- Компоненти: зберігайте групи елементів як компоненти для повторного використання.
- Робота з реальним вмістом: інтегруйте CMS-колекції для реального вмісту та перегляду.
- Анімації: додавайте руху та динаміки дизайну, інтегрувавши анімації.
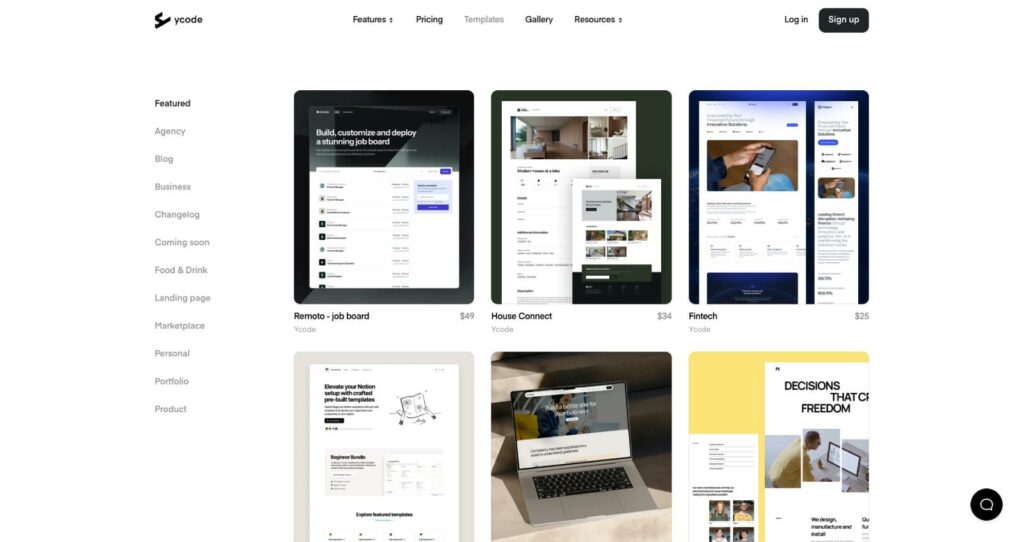
- Попередньо створені макети: ycode містить різноманітні шаблони, які допомагають швидше створювати дизайн.
- Експорт HTML: експортуйте ваш HTML дизайн для використання в інших проєктах.

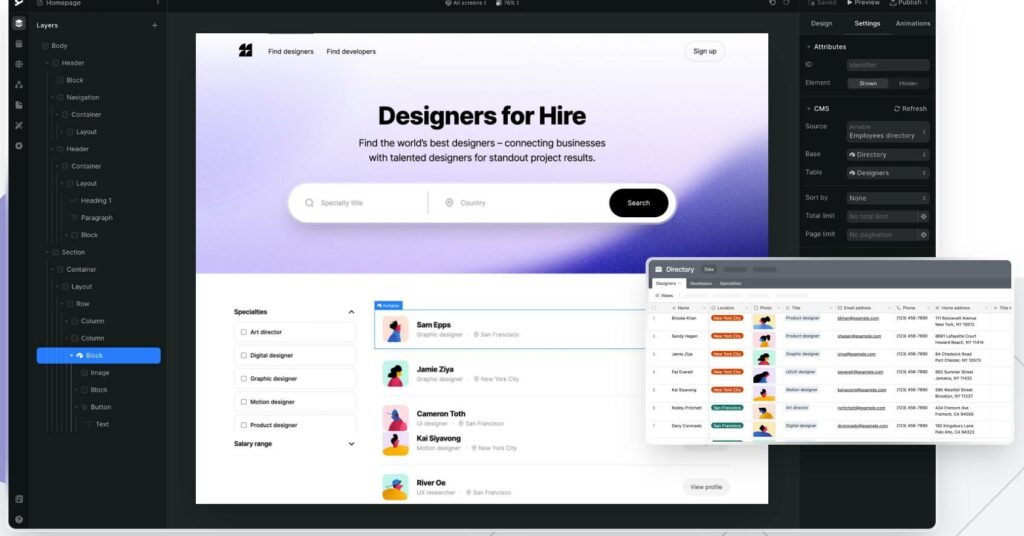
CMS
За допомогою вбудованої CMS користувачі можуть наповнювати сайт контентом, структурувати та організувати вміст, а також легко імпортувати дані. Функції пошуку та фільтрації дозволяють відвідувачам сайту швидко знаходити необхідний контент за допомогою різних критеріїв сортування. Також CMS дозволяє:
- Зробити розбивку на сторінки та встановити обмеження: налаштуйте кількість елементів, що відображатимуться на кожній сторінці, а також встановіть обмеження на максимальну кількість елементів, щоб підтримувати чистоту і порядок.
- Інтегрувати Airtable: якщо ви вже користуєтеся Airtable для зберігання вмісту, ycode дозволяє легко інтегрувати ваші дані, щоб вони були доступні для використання на вашому сайті.
- Вбудовувати форми: за допомогою форм ви можете збирати дані користувачів.
- Створювати зв’язки: створюйте зв'язки між різними типами вмісту, наприклад, між авторами та їх публікаціями.
- Умовна видимість: ви можете налаштувати умовну видимість елементів, щоб вони відображалися або приховувалися залежно від умов, які ви встановите.
- Імпорт та редактор вмісту: ycode дозволяє легко імпортувати вміст з інших джерел і редагувати його за допомогою зручного редактора.

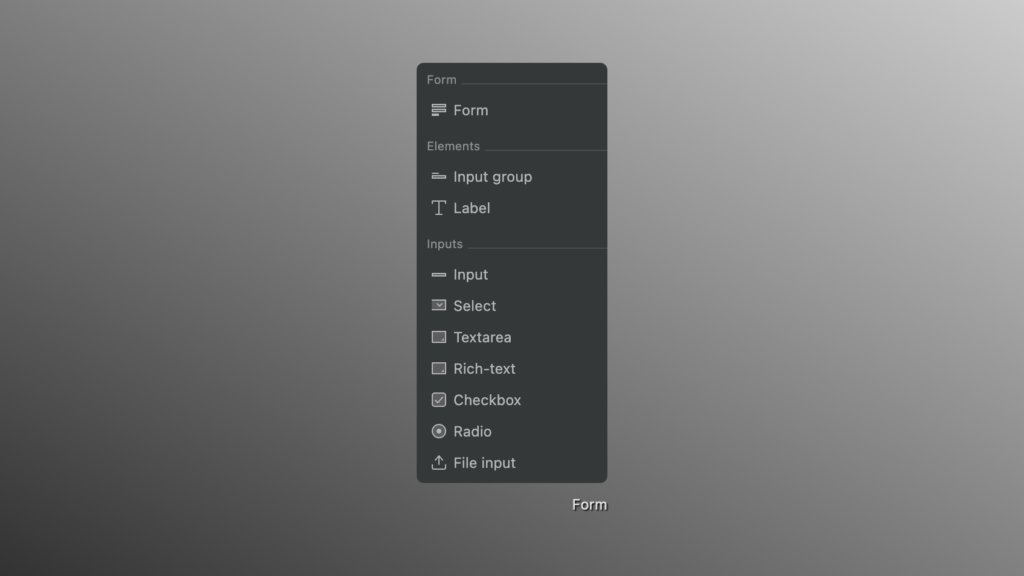
Форми
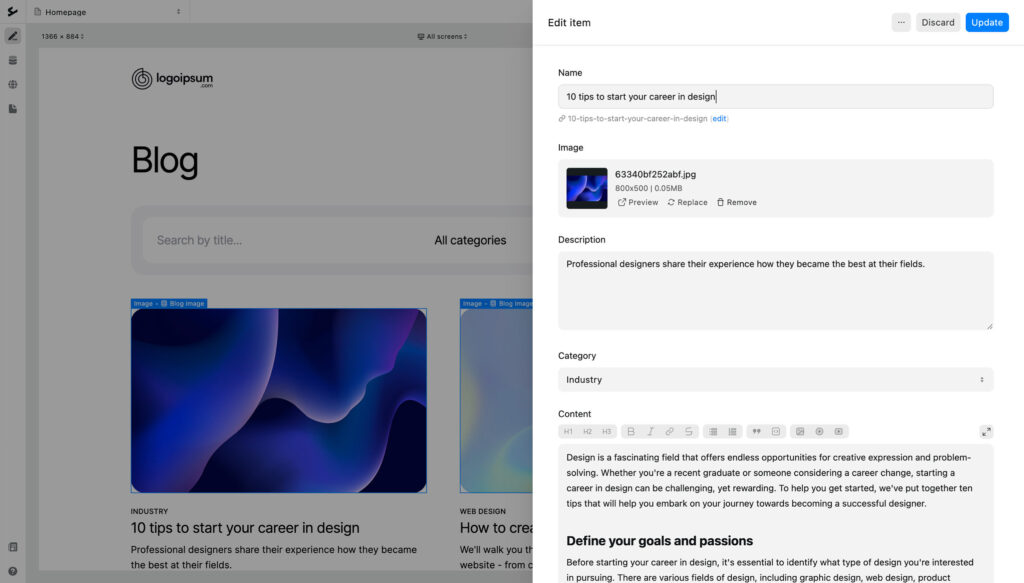
Користувачі можуть легко створювати форми для введення нових елементів, що спрощує процес додавання даних на ваш сайт. Також доступні форми для редагування чинних елементів, щоб забезпечити оновлення та модифікацію вмісту. Окрім цього, у функціонал форм входять:
- Посилання: включіть фільтрацію елементів колекції на основі пов’язаних полів посилань, щоб вдосконалити взаємодію з користувачем та спростити навігацію.
- Пошук за текстом: користувачі можуть знаходити вміст за допомогою тексту.
- Мінімальні/максимальні фільтри: користувачі можуть фільтрувати вміст на основі встановленого діапазону значень, наприклад цін або дат.
- Сортування: впорядковуйте вміст за різними полями у порядку зростання або спадання.
- Елементи на сторінку: налаштовуйте кількість елементів, які відображаються на одній сторінці.
- Автентифікація: використовуйте функціонал для автентифікації користувачів та забезпечення персоналізованого доставлення вмісту.
- Розширений функціонал: для складніших завдань, ви можете підключати форми до приватних API, розширюючи їх можливості.

SEO
SEO є невіддільною частиною успішної стратегії просування вебсайту. ycode пропонує розширені SEO інструменти для проєктованих на платформі сайтів, які допоможуть оптимізувати та покращити його рейтинг сайту у пошукових системах:
- Мета-теги: додавайте статичні або динамічні мета-заголовки та описи, щоб покращити SEO вашого сайту. Ці мета-теги грають важливу роль у підвищенні видимості та рейтингу вашого сайту у пошукових системах.
- Теги ALT зображення: додавайте ALT теги до зображень, підвищивши доступність сайту та дозволивши пошуковим системам краще індексувати ваш вміст.
- Карта сайту: створення XML-карти сайту допомагає пошуковим системам ефективно сканувати та індексувати ваш сайт.
- Переспрямування 301: легко переспрямовуйте користувачів та пошукові системи на інші URL-адреси з допомогою 301 переспрямування.
- SEO-дружній код: ycode генерує чистий семантичний код, що сприяє високій швидкості завантаження сторінок та покращує SEO продуктивність вашого сайту.
- Елементи керування індексуванням: керуйте файлом robots.txt, контролюючи, який вміст індексується пошуковими системами.
- Налаштування спільного доступу в соціальних мережах: покращуйте присутність вашого сайту в соціальних мережах, позначивши заголовок, опис та зображення для спільного використання на соціальних платформах.

Анімація
ycode дозволяє створювати динамічні сайти, інтегруючи різноманітні анімації для різного типу сторінок. ycode дозволяє створювати анімація прокручування з ефектом паралакса, анімації під час натискання на певні елементи або наведення, а також пропонує вітальні анімації для домашніх сторінок.
Автентифікація користувачів
За допомогою автентифікації на сайтах створених в ycode можна створювати власні акаунти, а також структуровану базу даних про користувачів, що допомагає у персоналізації досвіду відвідувачів. Дані можна інтегрувати за допомогою Airtable, а також налаштувати email розсилку.

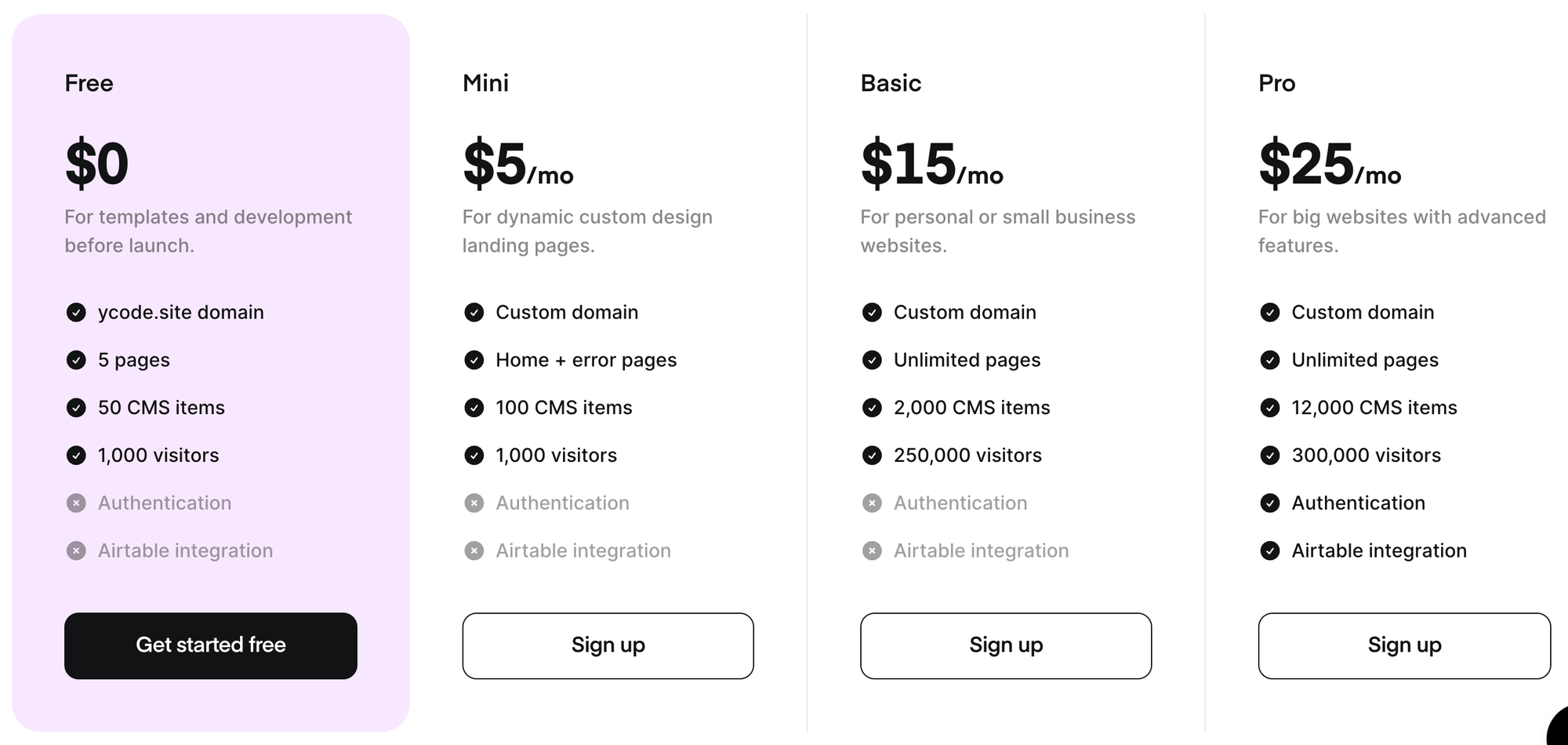
Тарифні плани
ycode має 4 тарифні плани: Free, Mini, Basic та Pro.
Безкоштовний тариф дозволяє створювати сайти з обмеженнями в об'ємі трафіку, кількості сторінок та CMS елементів. Окрім цього, сайт буде розміщений на домені ycode.site.
Тариф Mini коштуватиме вам $5 на місяць. На відміну від безкоштовного плану, тариф дозволяє встановити власний домен, домашню сторінку, а також сторінки помилок, 100 CMS елементів та прийняти до 1000 відвідувачів на місяць.

Basic обійдеться вам у $15 на місяць. За цю вартість ви зможете створити безлімітну кількість сторінок, 2000 CMS елементів та прийняти до 250 000 відвідувачів.
На додаток до вище описаного функціонала, Pro план надає функції авторизації, підтримує Airtable інтеграцію, а також розширює об'єм трафіку до 300 000 відвідувачів на місяць та кількість CMS елементів до 12 000. Вартість плану складає $25 на місяць.
Висновки
Переваги
- Багатофункціональний: інструмент пропонує потужну CMS з формами для введення та фільтрації даних та дозволяє встановлювати ідеальні параметри дизайну.
- Інтеграція та налаштування: ycode має повну інтеграцію з Airtable, дозволяє додавати спеціальний код у заголовок/тіло сторінок. Добре організований файловий менеджер для полегшення навігації.
- Підтримка оптимізації пошукових систем і соціальних мереж: платформа пропонує налаштування оптимізації пошукових систем (SEO) і соціальних мереж для кожної сторінки, допомагаючи покращити видимість сайту.
- Бюджетний варіант: ycode пропонує безкоштовний план, який дозволяє випробувати майже всі функції.
Недоліки
- Проблеми стабільності: деякі користувачі повідомили про повторні збої, що вплинуло на ефективність і робочий процес.