Figma to Webflow
Плагін дозволяє перетворювати статичні дизайни на готові до використання HTML і CSS для Webflow. Додайте Webflow Interactions, зв’яжіть вміст за допомогою потужної CMS та опублікуйте одним кліком миші.

Figma в HTML за допомогою Framer
Експортуйте свої проєкти у Figma, скопіювавши макет та вставте його у Framer, а плагін попіклується про адаптацію вашого дизайну до інструментів компонування у режимі реального часу.

Fast Isometric
Fast Isometric — це плагін для швидкого створення ізометричних дизайнів, тривимірної графіки та інтерфейсів за допомогою різноманітних інструментів і шаблонів.

Relume
Створюйте вебсайти за допомогою Relume Site Builder та отримайте доступ через плагін для редагування у Figma.

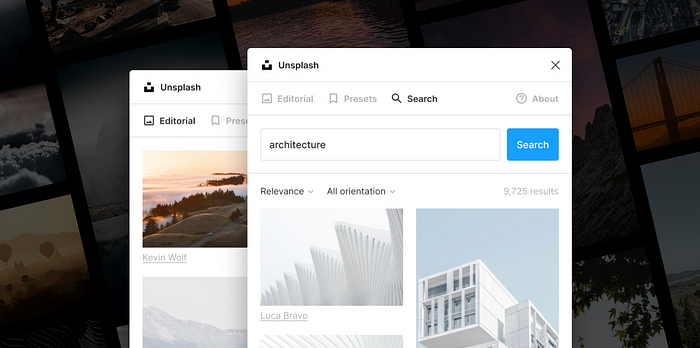
Unsplash
Фотосток з якісними зображеннями для особистих та комерційних проєктів.

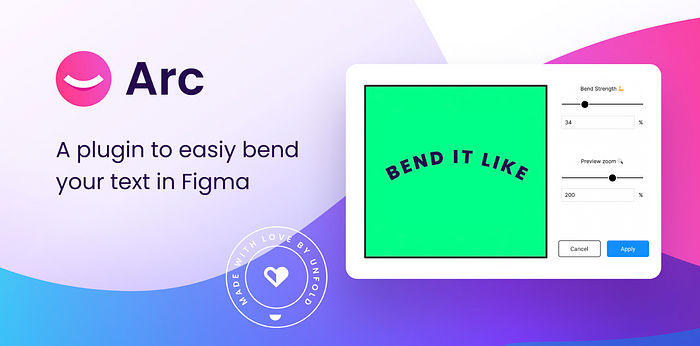
ARC
Вигин тексту вгору, вниз або у коло.

Jitter
Створюйте професійну анімацію за допомогою Jitter. Використовуйте плагін для розробки фірмових анімованих інтерфейсів користувача, відео, публікацій для соціальних мереж, сайтів, програм, логотипів тощо.

Magician
Генеруйте тексти, зображення та іконки за допомогою ШІ, одразу у Figma.

Remove BG
Автоматично видаляйте фон з зображень одним кліком миші.

Icons8
Найбільша й найпослідовніша колекція векторної графіки, яка містить понад 1,5 млн іконок, фотографій та ілюстрацій.

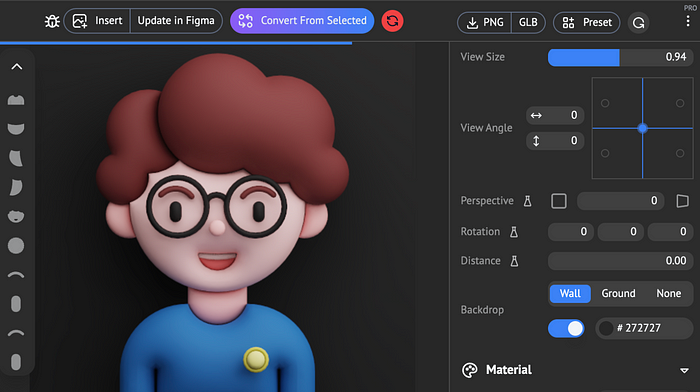
Vector to 3D
Цей плагін перетворює текстові та векторні вузли в 3D-моделі. Перетворені моделі будуть автоматично розміщені та відтворені за допомогою трасування GPU променів. Ви можете використовувати його для візуалізації 3D-іконок, тексту чи будь-яких інших зображень у 3D-стилі.

Mockup Plugin
Плагін для створення мокапів. Виберіть пристрій, рамку, після чого ваш дизайн візуалізуватиметься на екрані.

Autoflow
Ілюструйте процеси користувача, діаграми чи графіку в мальованому або мінімалістичному стилі та поєднуйте стрілками для створення флоу.

Blobs
Створюйте органічні форми, контролюючи їх складність та унікальність.

Glow
Застосовуйте гладке, красиве сяйво до ваших елементів.

LottieFiles
Плагін для створення анімації та конвертації готової Figma анімації у Lottie формат. Платформа підтримує все, від базової анімації до багатокадрової та багатоваріантної послідовності компонентів.

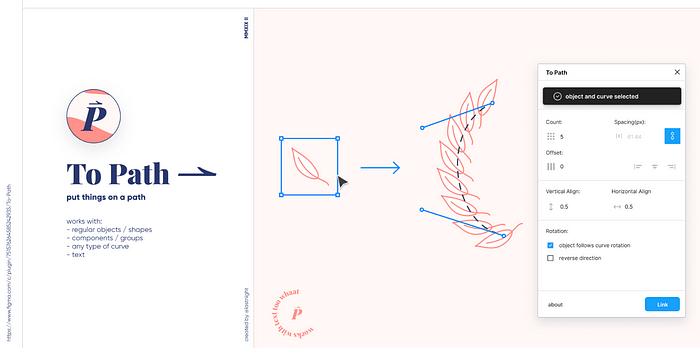
To Path
Помістити будь-які об’єкти або текст на контур.

Noise
Плагін Noise додає текстуру та глибину дизайнам за допомогою настроюваних шаблонів шуму. Генеруйте Perlin, симплексний і стільниковий шуми, регулюйте такі параметри, як масштаб і непрозорість.

Table creator
Створюйте таблиці у спеціальному стилі, змінюючи компоненти. Їх можна легко редагувати та автоматично налаштовувати відповідно до вмісту.

Chart
Chart — найпотужніший плагін для Figma, який використовує реальні або випадкові дані для створення 18 типів діаграм. Діаграма підтримує копіювання та вставлення з редакторів: Excel, Numbers, Google Sheets. Має підключення до Google Sheets і віддалений JSON (REST API), локальні файли CSV і JSON.

Stark
Тепер ви можете створювати та тестувати доступне програмне забезпечення за рекордно короткий час. Незалежно від того, чи створюєте ви вебсайт, онлайн-магазин, мобільну програму чи SaaS продукт. Stark надає як ручні та автоматизовані інструменти.

3D Wave
Перетворюйте усі компоненти у 3D Wave!

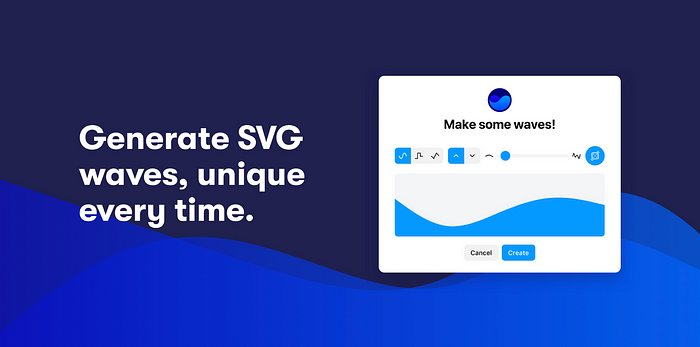
Get Waves
Get Waves — це безкоштовний генератор SVG хвиль. Виберіть криву, налаштуйте складність, рандомізуйте!

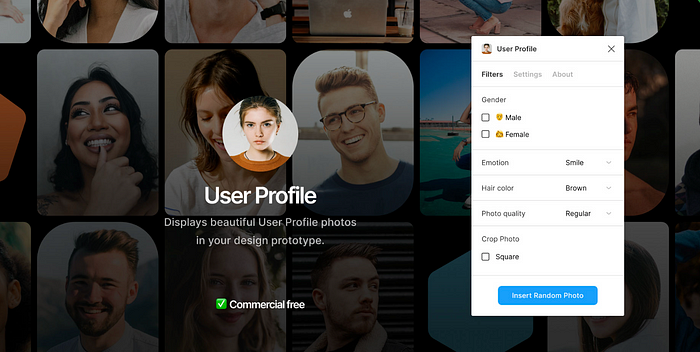
User Profile
Дозволяє дизайнерам відображати згенеровані аватари у вашому прототипі дизайну.

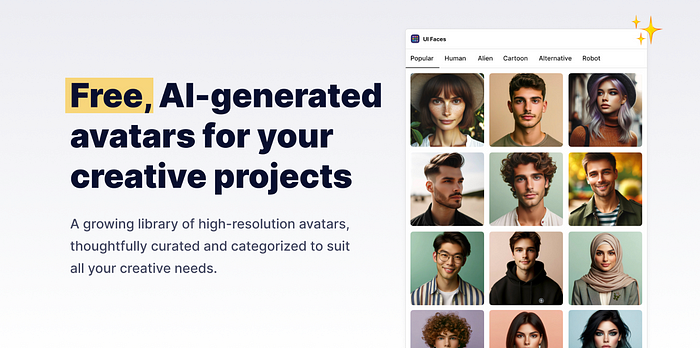
UI Faces
Безкоштовні аватари для ваших проєктів, створені за допомогою штучного інтелекту.

Noise & Texture
Плагін Figma для динамічного генерування плиткового шуму, текстур, візерунків, градієнтів тощо. Виберіть шар, додайте свій шум або текстуру та налаштуйте ефекти.

Mesh Gradients
Генерує градієнтне зображення з двовимірною сіткою, що лежить в основі, і дозволяє редагувати вершини та краї сітки, щоб отримати ідеальний вигляд градієнта.

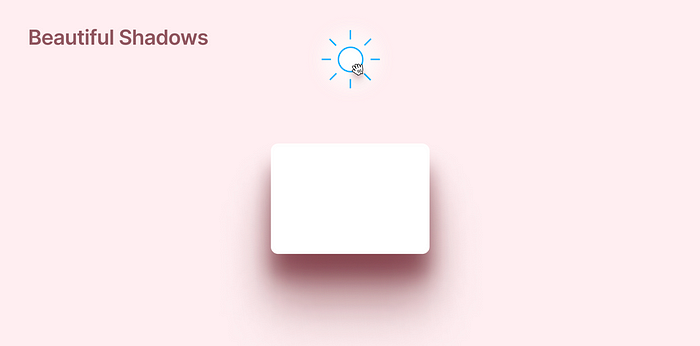
Beautiful Shadows
Плагін дозволяє створювати красиві тіні, просто перетягуючи «джерело світла», яке створює тінь на вибраних елементах.

Ruri Splines
Створюйте високоякісні сплайни, фігури, плями, додаючи ефект градієнта вздовж будь-якої кривої. Завдяки колекції з понад 250 створених кривих та кольорів, які можна редагувати, у вас буде необмежена кількість варіантів комбінування.

Drawkit 3D Builder
Створюйте красивий дизайн за допомогою DrawKit 3D builder. Поєднуйте 3D-ілюстрації, іконки та додайте їх у файл Figma.

Sinewave
Легко генеруйте синусоїди у кілька кліків.

Fit Curve
Плагін Fit Curve допомагає створювати криві з плавною кривизною. Завдяки інтуїтивно зрозумілому інтерфейсу з низкою круглих кнопок і повзунка, він дозволяє точно змінювати довжину ручки на сегментах кривої.

Figma до Elementor
Плагін Figma для перетворення дизайну у віджети Elementor. Дані JSON, створені за допомогою цього плагіну, можна вставити в редактор Elementor, клацнувши правою кнопкою миші на редакторі elementor > вставити з іншого сайту > Ctrl +V.

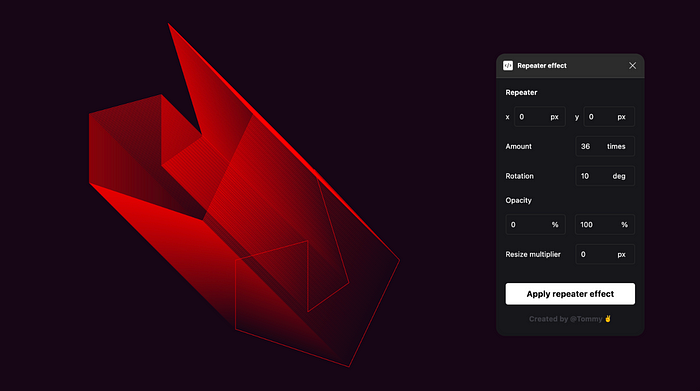
Repeater effect
Виберіть будь-яку зі своїх форм та застосуйте до неї суперкруті ефекти.

Magic Pattern
Створюйте безшовні візерунки з власними зображеннями.

Typescales
Швидко генеруйте просту шкалу типів або модульну шкалу.

html.to.design
Плагін, який дозволяє перетворити сайт на повністю редагований дизайн Figma. Для цього просто імпортуйте його html до Figma та редагуйте власні проєкти, не створюючи кожен елемент з нуля.
Rename It
Упорядковуйте файли та пакетно перейменовуйте шари та кадри у Figma.

Clean Document
Автоматично впорядковуйте та очищайте свій Figma документ.

Styles to Variables
Плагін для автоматичного додавання усіх стилів.