Навігація — серце будь-якого мобільного додатку. Успіх цифрового продукту залежить саме від того, наскільки інтуїтивною, ефективною та зручною є його навігація. У цій статті ми розглянемо патерни, які найчастіше зустрічаються у сучасних мобільних інтерфейсах.
Розробляючи патерни навігації для нашої дизайн-системи, я та мої колеги помітили, що в мережі не вистачає матеріалів, які б допомогли дизайнерам зрозуміти, як може функціонувати навігація. Тому ми вирішили провести власне дослідження – поспілкувалися з розробниками, проаналізували безліч додатків та ретельно вивчили гайдлайни.
Почнемо з панелі вкладок (HIG) / навігаційної панелі (M3)
У сучасних програмах цей тип навігації використовується дуже часто, якщо не завжди. У різних гайдлайнах він називається по-різному: Tab bar (панель вкладок) у посібнику Apple Human Interface Guidlines (далі – HIG) та Navigation bar (панель навігації) у посібнику Google Material Guidelines 3 (далі – M3).
Ось кілька причин популярності цього патерну:
- Доступність. Зручно натискати пальцем, що забезпечує швидкий доступ до основних розділів програми.
- Простота та ясність. Елементи навігації видно та позначені іконками. Іконки можуть швидко донести інформацію про зміст розділу.
- Послідовність. Якщо навігація залишається доступною на всіх екранах програми (не завжди про що ми поговоримо нижче), це створює передбачуваний досвід взаємодії. Користувачі можуть у будь-який момент повернутися на головний екран.
Однак така навігація має свої обмеження:
Кількість пунктів, що рекомендується, — від 3 до 5, а значить, нам потрібно організувати всі свої сценарії в ці 3–5 умовних «папок».
Крім того, ми сильно обмежені у кількості символів та розмірі шрифту. Іноді досить непросто придумати лаконічні та зрозумілі назви розділів.
Варіанти відображення
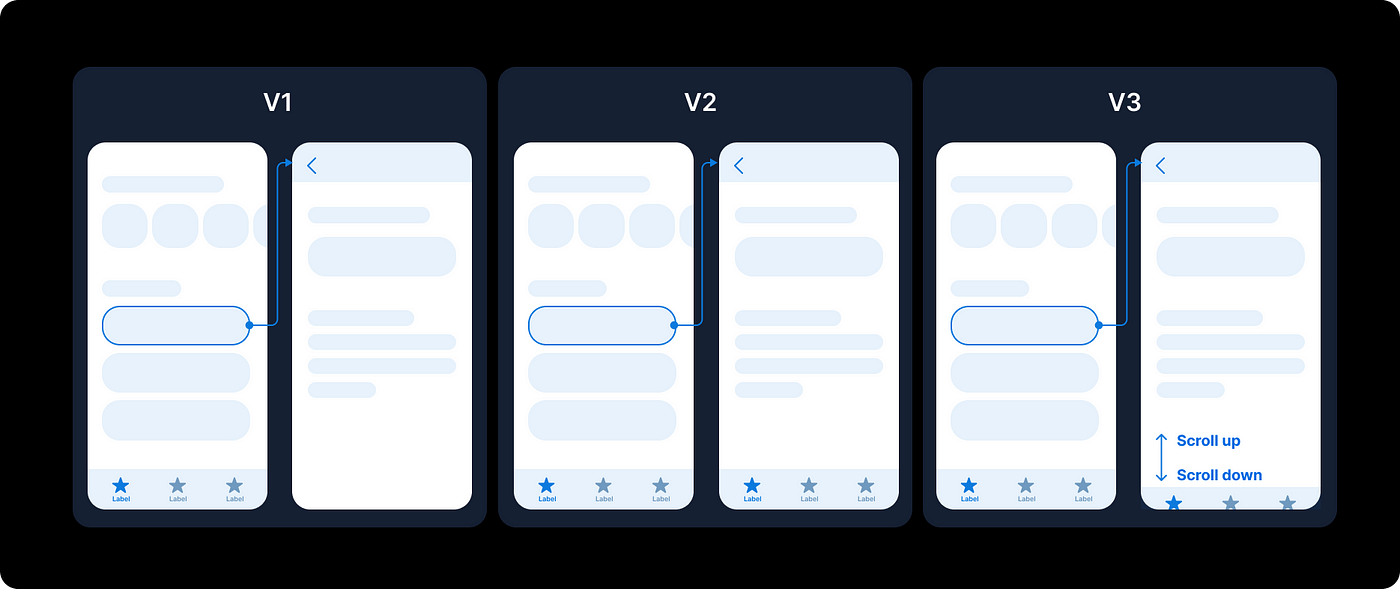
Дійшли висновку, що вашому додатку потрібна саме така навігація? Тепер вам потрібно вирішити, як вона працюватиме. Технічно існує три можливі варіанти реалізації:
- Навігація залишається видимою лише на основних екранах. Припустимо, що у вас є 3 розділи — Головна, Каталог та Профіль. Коли користувач переходить до Каталогу, він більше не бачить нижню навігацію.
- Навігація залишається видимою на всіх екранах. Навіть якщо користувач перейде на вкладену сторінку другого або третього рівня, він все одно бачитиме нижню навігацію.
- Навігація за замовчуванням залишається видимою на головному екрані, а на внутрішніх сторінках з'являється під час прокручування вгору. Така логіка пропонується в посібнику Google як одна з можливих.

Будь-який з цих варіантів можна реалізувати як для iOS, так і для Android, використовуючи нативні технології.
V1. Навігація залишається видимою лише на основних екранах
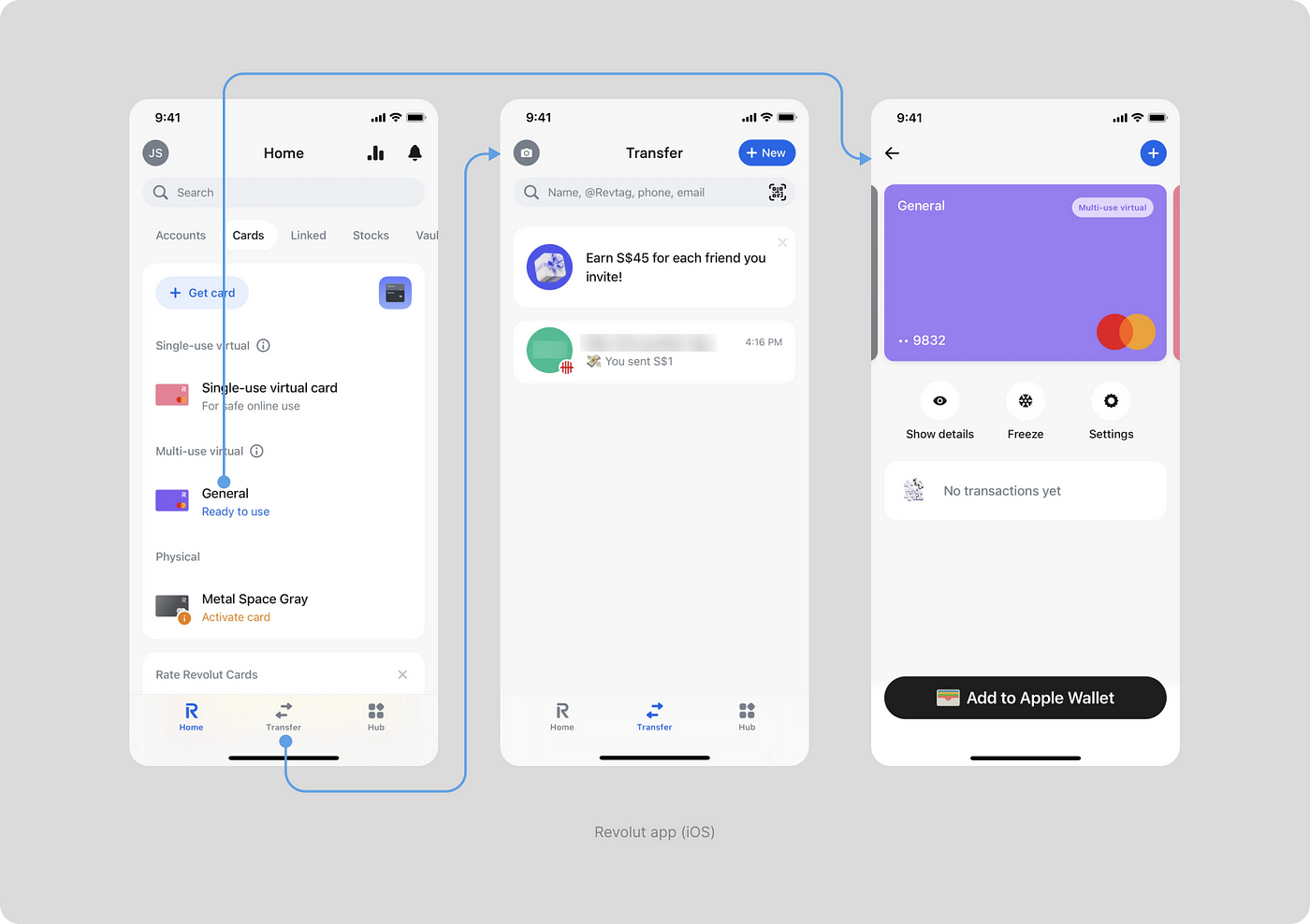
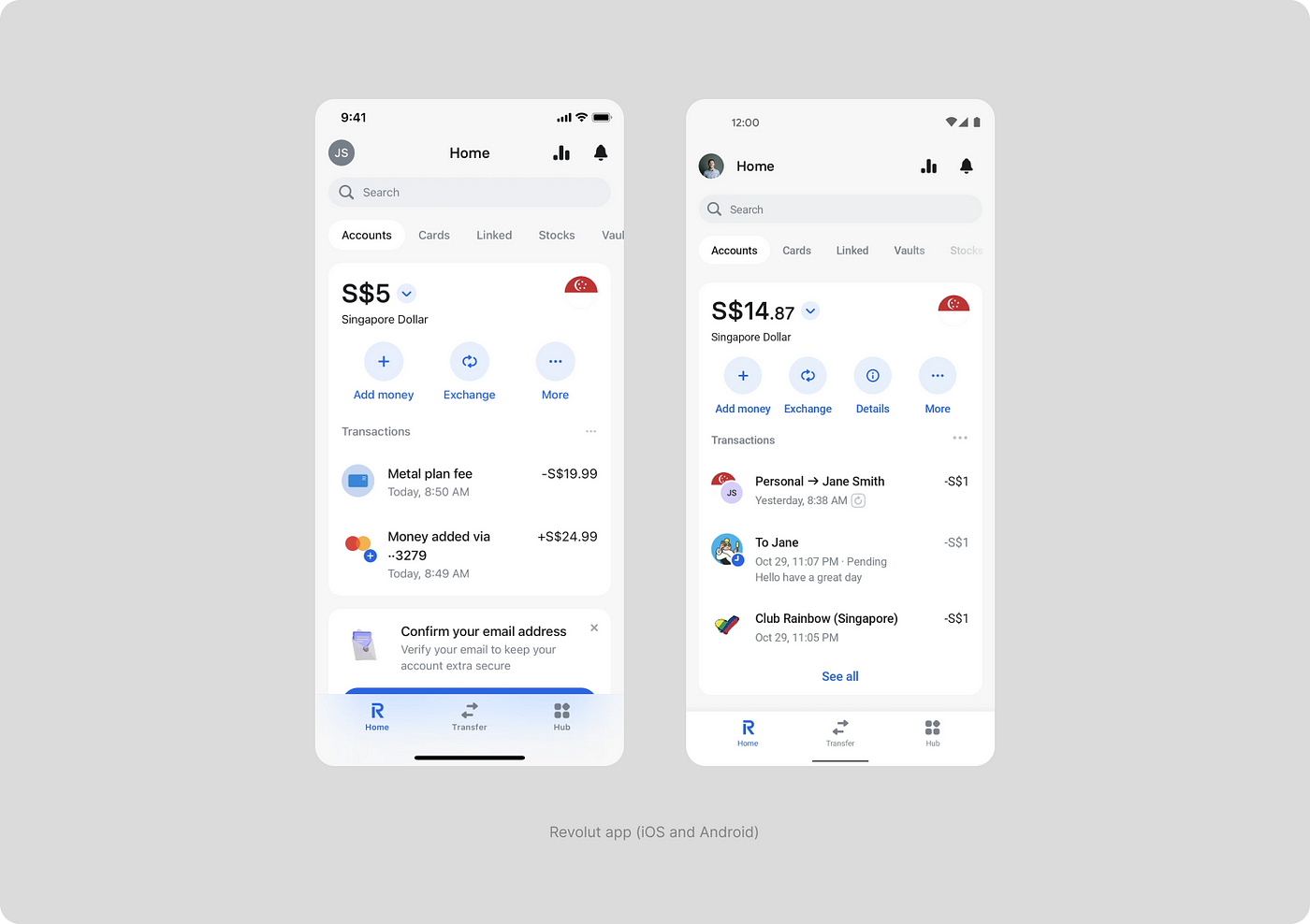
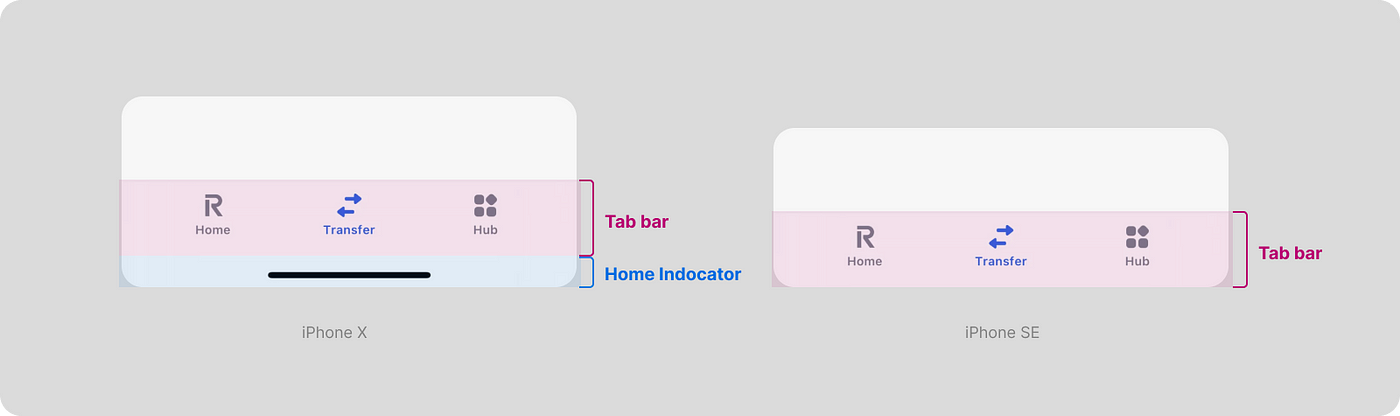
Розробники програми Revolut зупинилися на першому варіанті. Навігація помітна лише на головних екранах розділів: Home, Transfer, Hub.
YouTube, Booking, Airbnb та багато інших компаній вибирають цей тип навігації для своїх додатків. Розробники месенджерів також часто віддають перевагу саме йому, щоб не відволікати користувачів від листування.

Зверніть увагу, нижня навігаційна панель реалізується по-різному в iOS і Android. У версії для Android немає гарного ефекту розмиття. Замість нього ми бачимо просте біле тло. Причина в технічних обмеженнях (довго та дорого), а також у відсутності такої опції у гайдлайні. Тому якщо ви хочете використовувати розмиття в програмі для iOS, будьте готові до того, що вам доведеться зробити альтернативну версію для Android.

Плюси та мінуси рішення
Очевидна перевага цього рішення полягає в тому, що навігація не посідає на внутрішніх сторінках. Зазвичай користувач може повернутися на головний екран за допомогою кнопки «Назад», але іноді це не так просто, особливо якщо він досить заглибився в сценарій.
V2. Навігація залишається видимою на всіх екранах
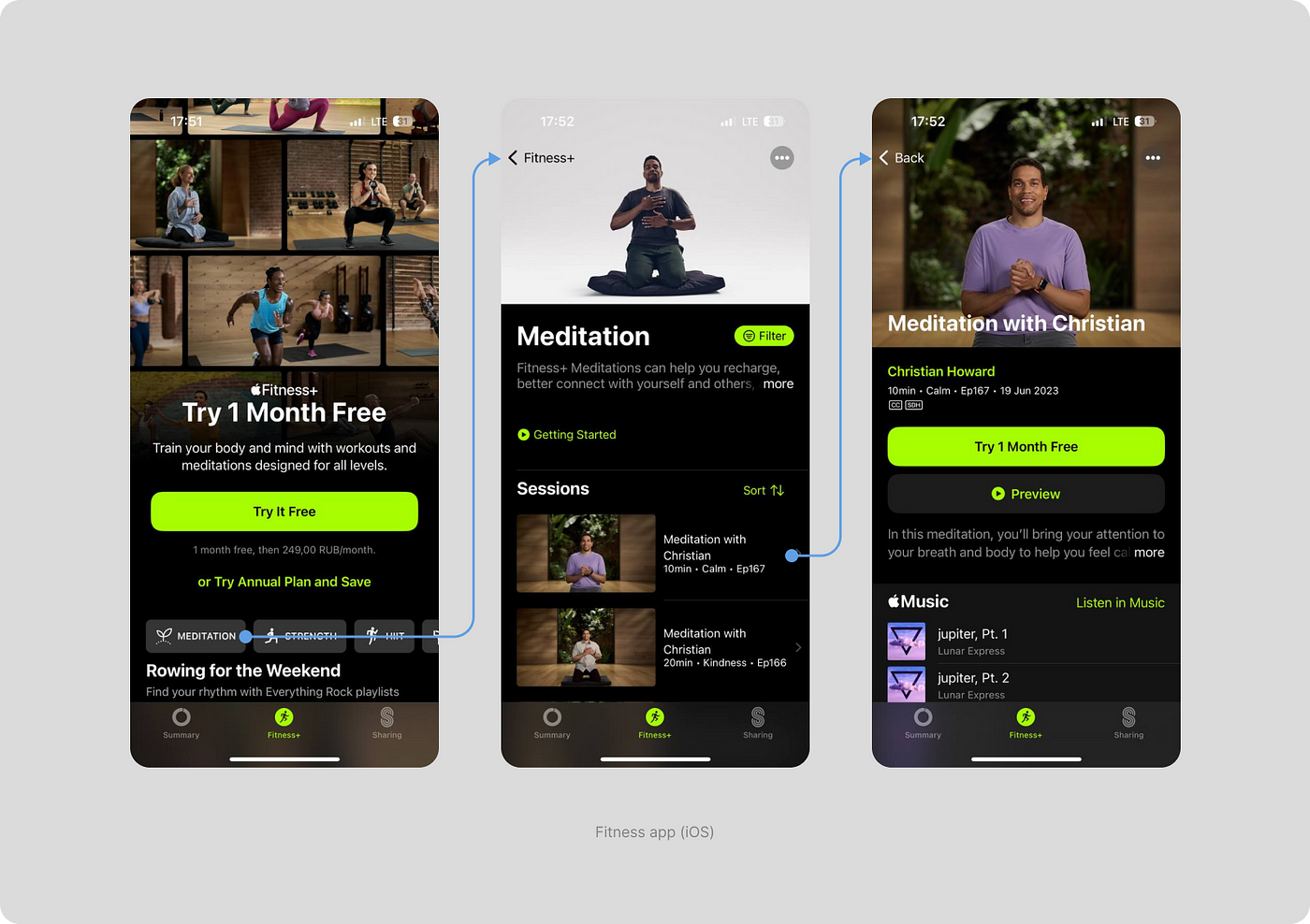
Цей тип поведінки трапляється рідше. Один із прикладів – додаток Fitness від Apple.
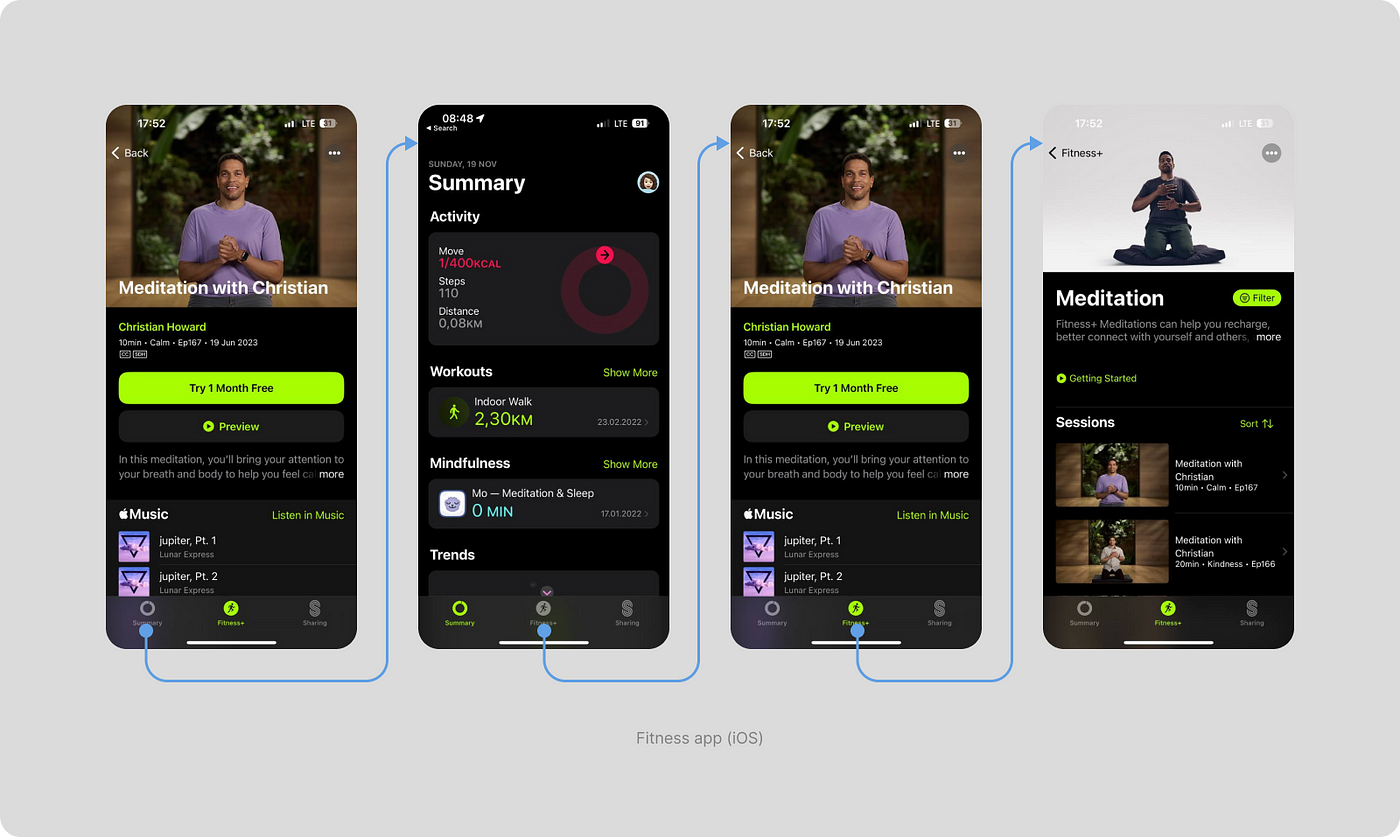
Нижче показаний шлях користувача - від головної сторінки до внутрішньої з відео медитації. Протягом усього шляху навігація у нижній частині екрана залишається видимою. Вона супроводжує нас всюди — як би глибоко ми не занурювалися у сценарій. При цьому вкладка, з якої ми розпочали занурення, завжди залишається активною.

Єдиний момент, коли ми не бачимо навігацію, - безпосередньо при перегляді відео, оскільки воно відкривається у повноекранному модальному вікні. Повноекранні модальні вікна та висувні панелі завжди перекривають навігацію, оскільки вони розміщуються поверх всього вмісту. Аналогічно поводитися й клавіатура.
Навігація запам'ятовує ваш вибір. Якщо ми виберемо тренування у розділі Fitness+, а потім перейдемо на вкладку Summary, то при повторному натисканні на вкладку Fitness+ ми повернемося на сторінку з відео, а не на головний екран Fitness+. Щоб повернутися до головного екрана, потрібно ще раз натиснути на вкладку Fitness+.

Плюси та мінуси рішення
У такій навігації важко заблукати. Користувач завжди розуміє, у якому розділі він і може швидко повернутися на головний екран. Мінус у тому, що іноді нижня навігаційна панель займає близько 7–10% екрану, що досить багато, враховуючи розміри мобільних пристроїв.
V3. Навігація за замовчуванням залишається видимою на головному екрані, а на внутрішніх сторінках з'являється під час прокручування вгору
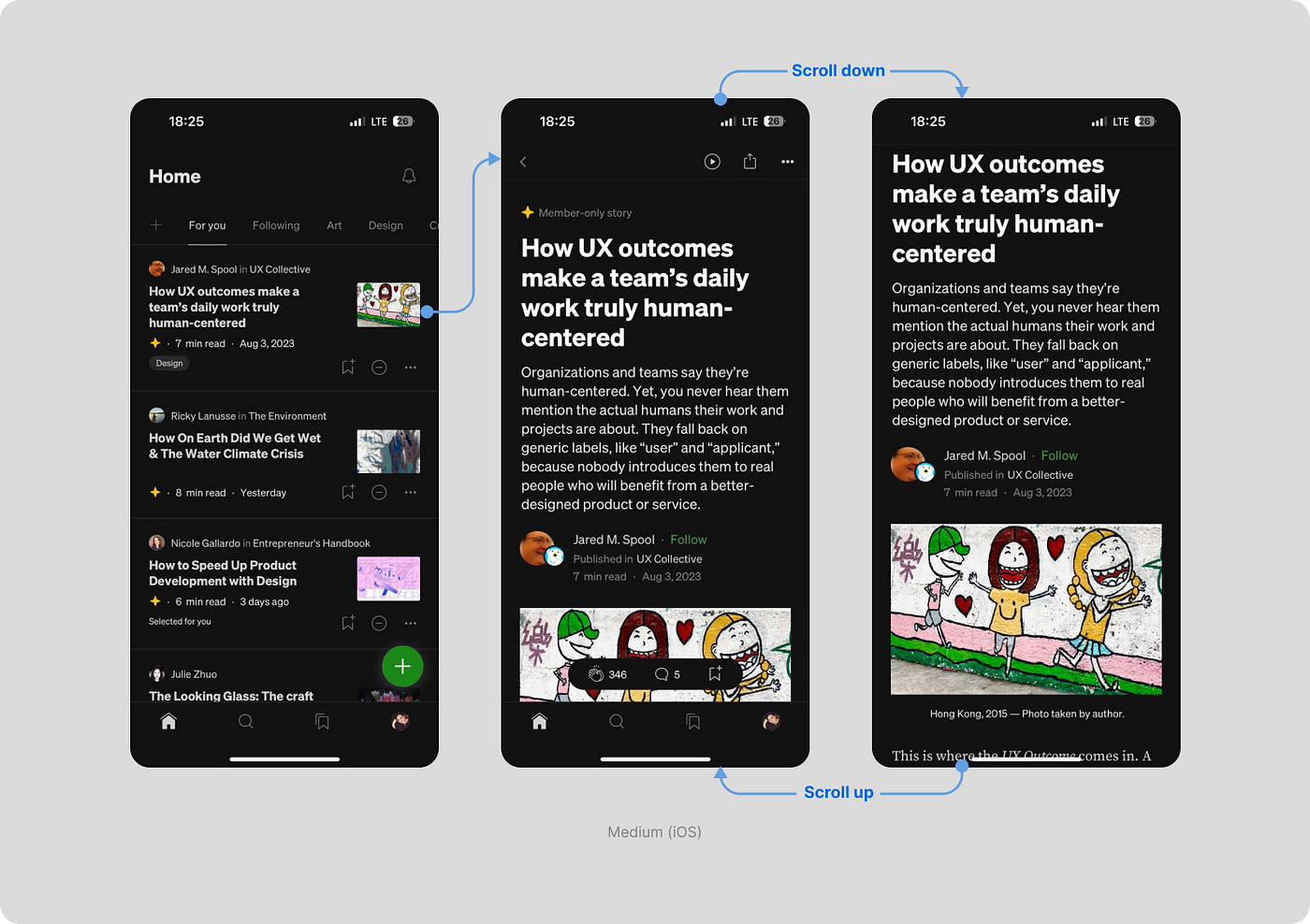
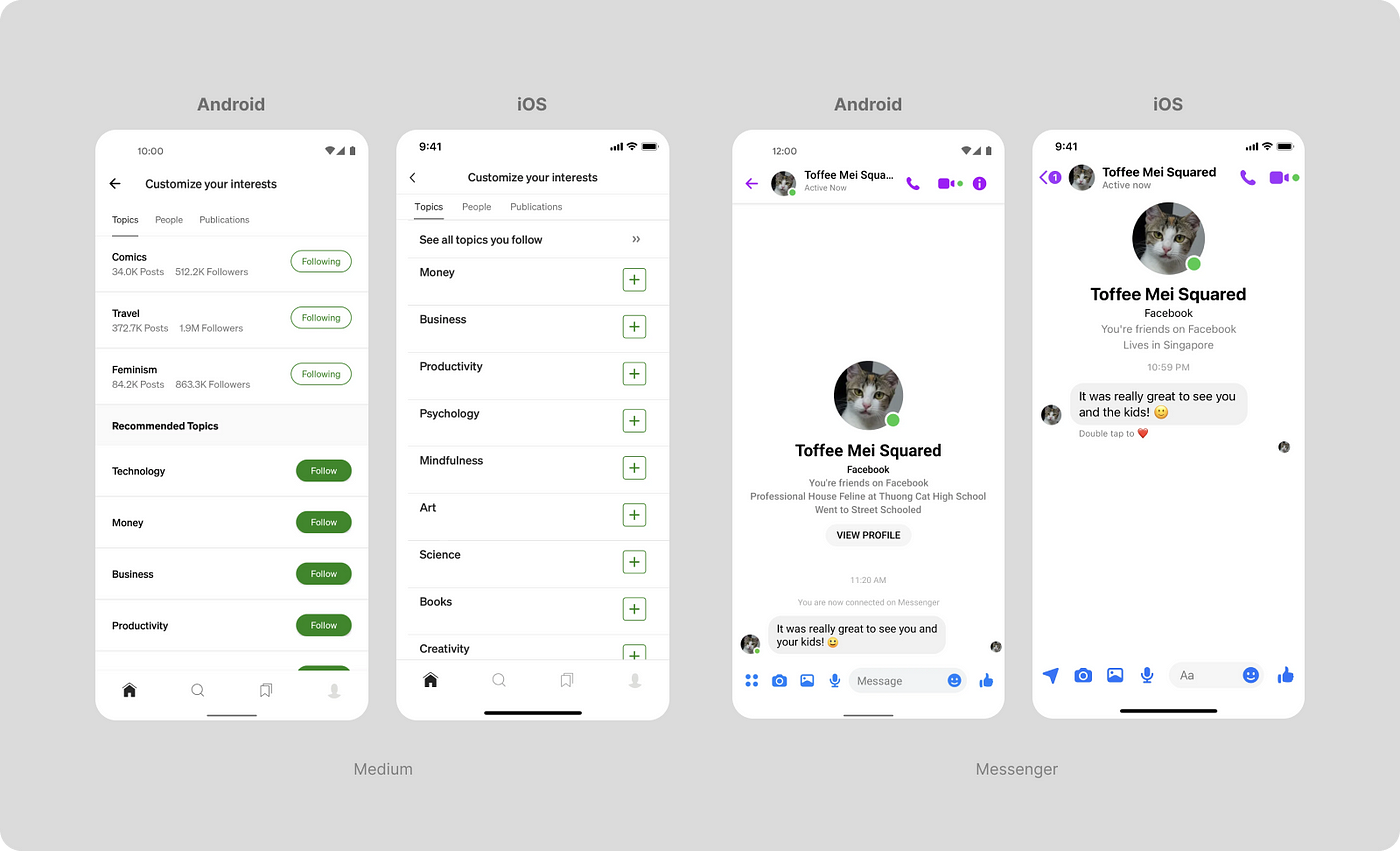
Цей тип навігації також трапляється досить часто. Наприклад, у програмі Medium панель вкладок залишається видимою на екранах основних розділів. Коли користувач відкриває статтю, він бачить навігацію, але вона зникає, як тільки він починає читати та прокручувати сторінку вниз, і знову з'являється під час прокручування вгору.

Плюси та мінуси рішення
Така навігація дуже зручна, коли у додатку є стрічка з контентом. Наприклад, Medium користувач може прокручувати сторінку вниз у пошуках потрібної інформації. В цей час йому не потрібна навігація. Явних мінусів я не виявила. Однак це не означає, що патерн ідеальний. Для кожного додатка потрібен свій підхід, і немає жодних гарантій, що у вашому конкретному випадку таке рішення виявиться найзручнішим.
Змішана поведінка
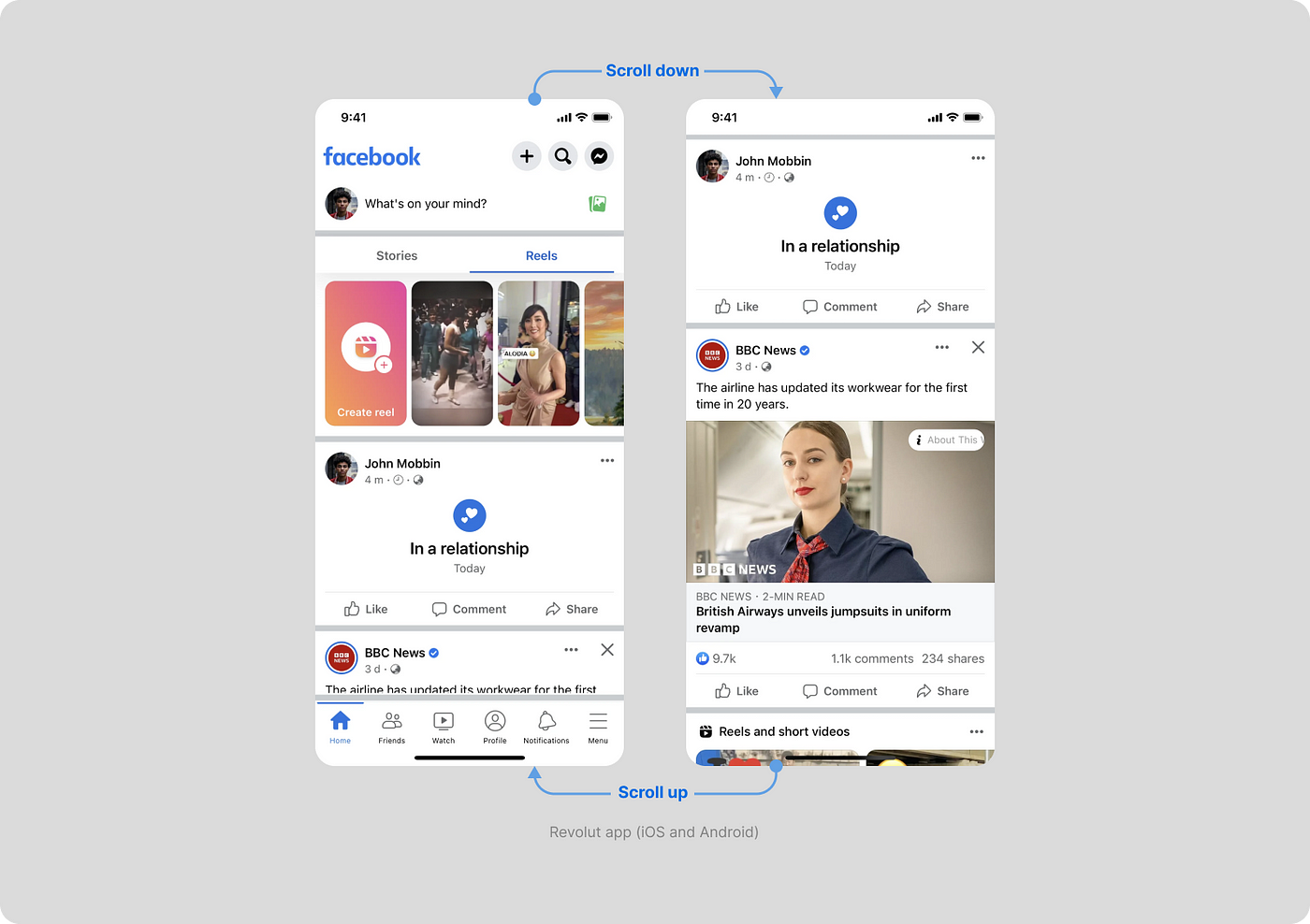
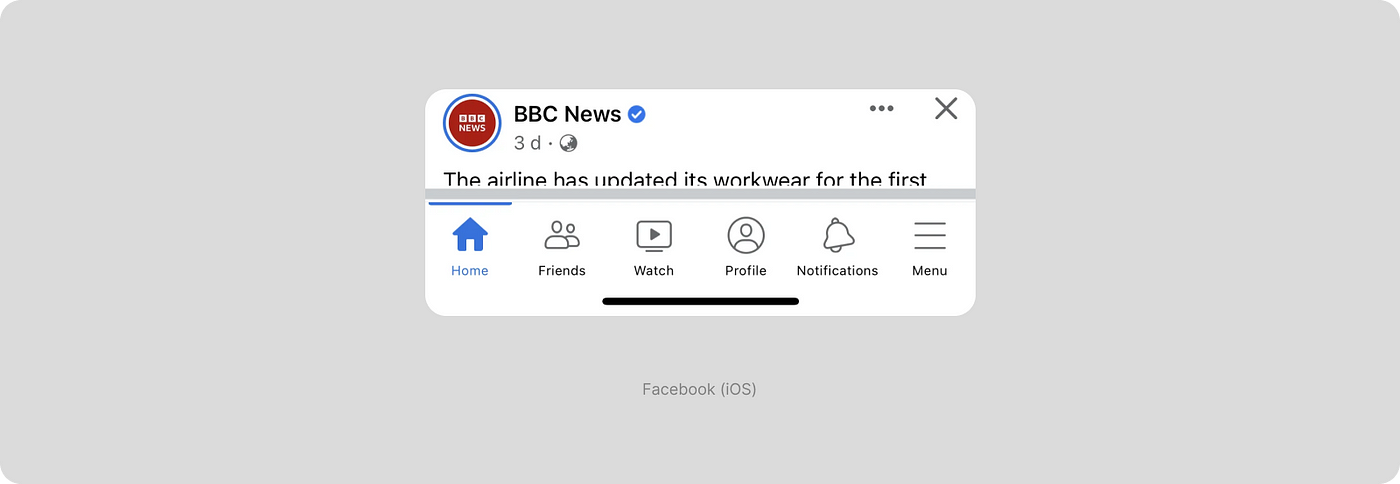
Іноді навігація поводиться по-різному, залежно від того, де ми знаходимося. Наприклад, у Facebook панель вкладок залишається видимою скрізь, за одним винятком: у розділі Home навігація зникає, коли ми починаємо прокручувати сторінку вниз, щоб користувачам було зручніше вивчати стрічку.

Цікаві рішення
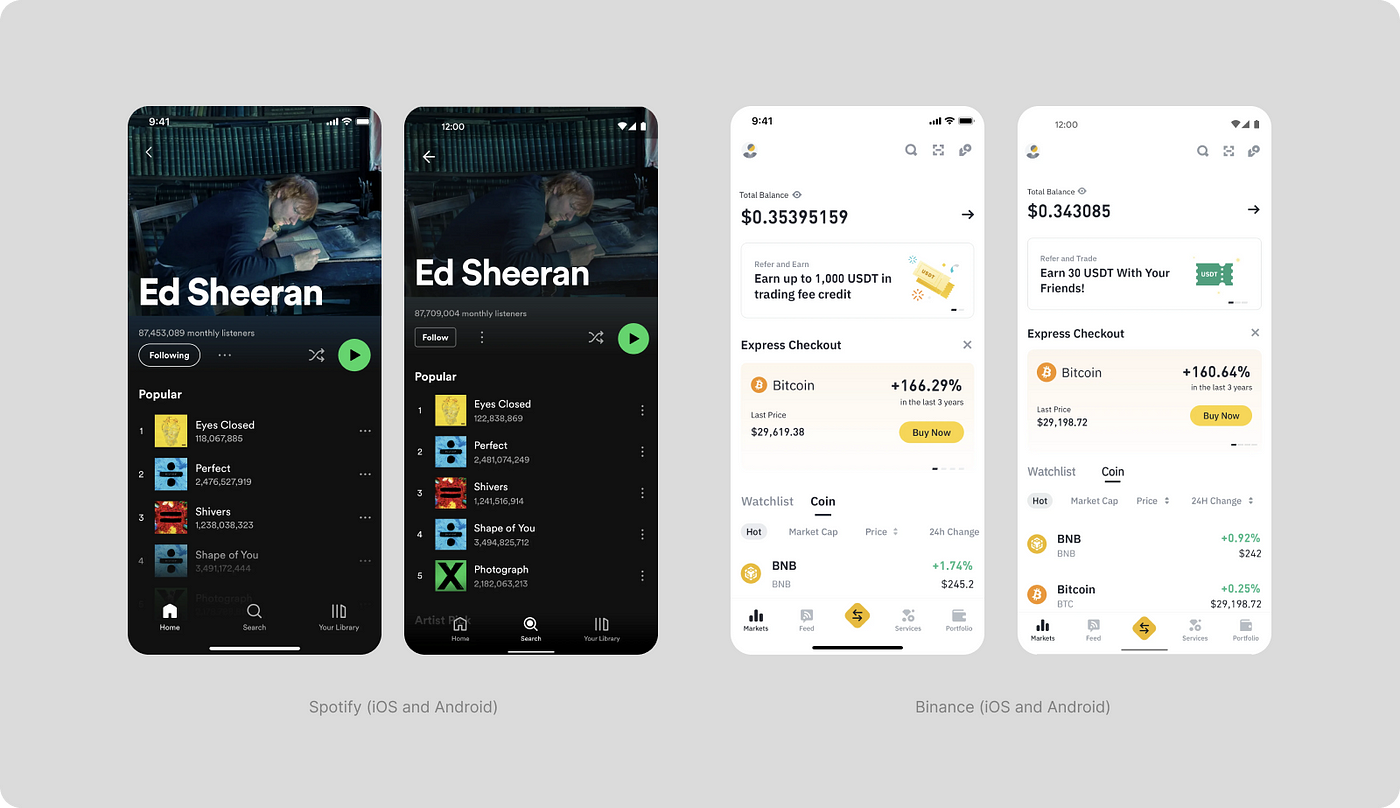
Найчастіше панель навігації "заливається" одним кольором, але Spotify вибрав для її оформлення напівпрозорий градієнт. Такий підхід працює добре, якщо у додатку є лише темна тема.
Binance виділив головну дію, розташувавши у центрі спеціальну іконку. При натисканні її відкривається список доступних дій (купити, продати, конвертувати тощо). Подібна поведінка не прописана у гайдлайнах, але реалізувати її нескладно навіть у рамках нативної навігації.

Що сказано у HIG?
Панелі вкладок (tab bars) дозволяють користувачам швидко переміщатись між розділами контенту.
- Переконайтеся, що панель вкладок залишається видимою (виключення – модальні вікна).
- Використовуйте мінімально необхідну кількість вкладок.
- Позначте вкладки чіткими лаконічними заголовками.
Більш детальну інформацію можна прочитати тут.
Що сказано у M3?
Навігаційні панелі (navigation bars) дозволяють людям перемикатися між екранами на маленьких пристроях.
- Розділи верхнього рівня, які мають бути доступні з будь-якої сторінки.
- Від трьох до п'яти елементів.
- Навігаційні панелі можуть бути тимчасово приховані за діалоговими вікнами, висувними панелями, клавіатурою та іншими подібними елементами.
- Коли панель навігації прокручується, може з'являтися або зникати.
Більш детальну інформацію можна прочитати тут.
Що ще корисно знати про панель вкладок?
У нових моделях iPhone з'явився індикатор Home – інтерактивний елемент у вигляді смужки. У нього є певна висота, але немає тла. Він може мати спільне тло з елементами навігації. Висота панелі вкладок підсумовується з висотою індикатора, внаслідок чого утворюється досить значний нижній відступ.

За бажання ви можете повністю позбутися цього великого відступу. Саме так зробили розробники Facebook. Вони змінили налаштування, щоб зменшити висоту навігаційної панелі.

Попри візуальну привабливість цього рішення, рекомендуємо вам діяти з обережністю. Виходить, що навігація розташовується біля краю смартфона, адже нижче немає жодних кнопок і областей натискання, що може бути не дуже зручно. Крім того, реалізація цього варіанта вимагатиме модифікацій та додаткового тестування на телефонах з індикатором Home та без нього.
Бічна панель (HIG) / навігація, що висувається (M3)
Така навігація прихована за іконкою і з'являється збоку (зазвичай ліворуч) після натискання на останню. У різних гайдлайнах вона називається по-різному: Sidebar (бічна панель) в HIG і Navigation drawer (навігація, що висувається) в M3. Найчастіше для її позначення використовується іконка гамбургера.
Цей тип навігації має безліч переваг, наприклад:
- Практично необмежену кількість елементів (меню можна прокручувати донизу).
- Можливість використовувати більший та читабельний шрифт.
- Велика гнучкість - ви можете додати іконки або обійтися без них, візуально згрупувавши елементи.
Але попри всі переваги, численні дослідження показали, що така навігація менш зручна. Її часто називають «прихованою». Ось деякі з її недоліків:
- Приховану навігацію найважче виявити.
- Імовірність того, що люди нею користуватимуться, знижується.
- Такий підхід негативно позначається на юзабіліті як у мобільних, так і десктопних інтерфейсах.
Докладніше про це ви можете прочитати у статті NNgroup.
У яких випадках використовуються бічні панелі?
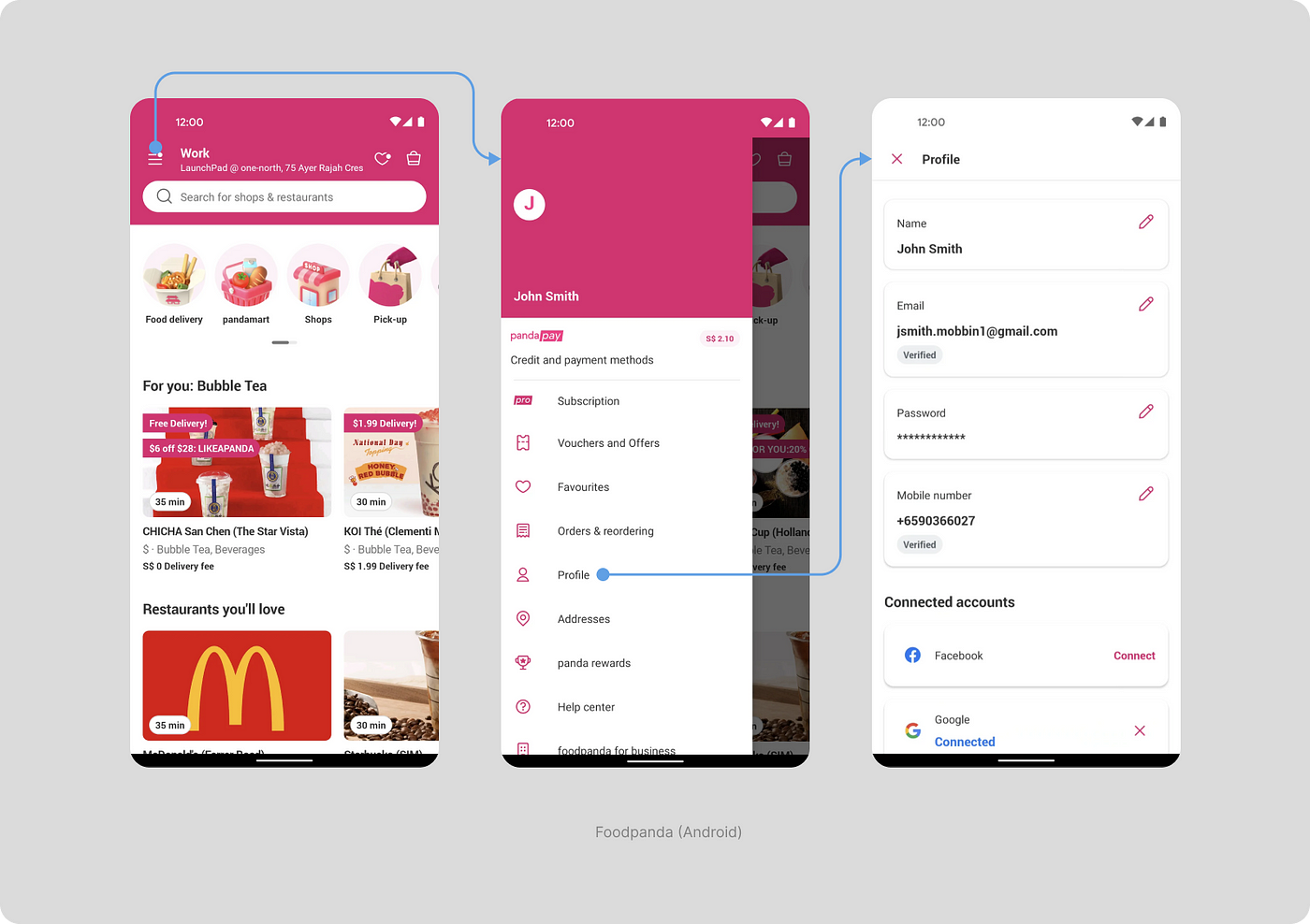
Цей тип навігації часто зустрічається в програмах для замовлення їжі, наприклад, Foodpanda. Важливо: ви не побачите в меню список ресторанів і магазинів, тільки розділи, які стосуються профілю користувача. Вони відкриваються у повноекранних модальних вікнах. Основна навігація здійснюється через пошук та головний екран.

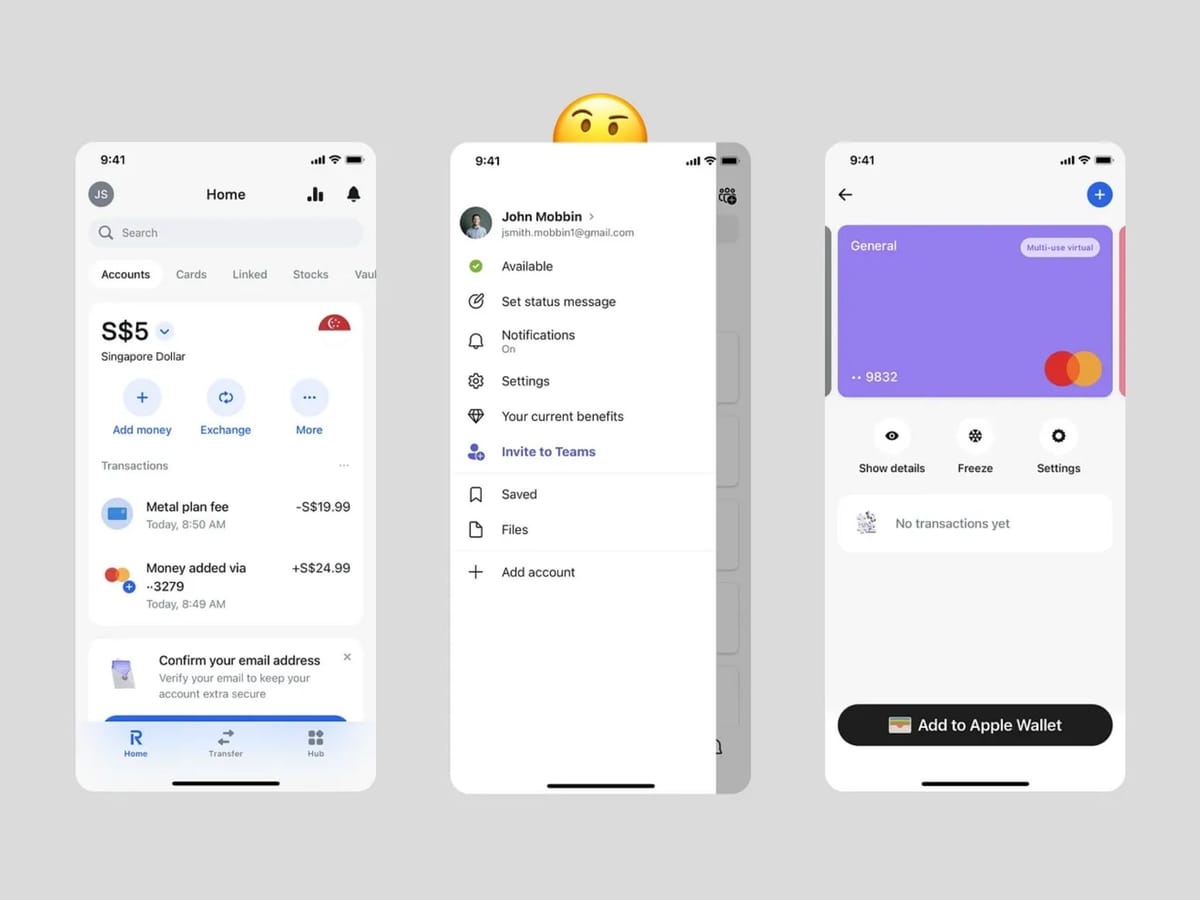
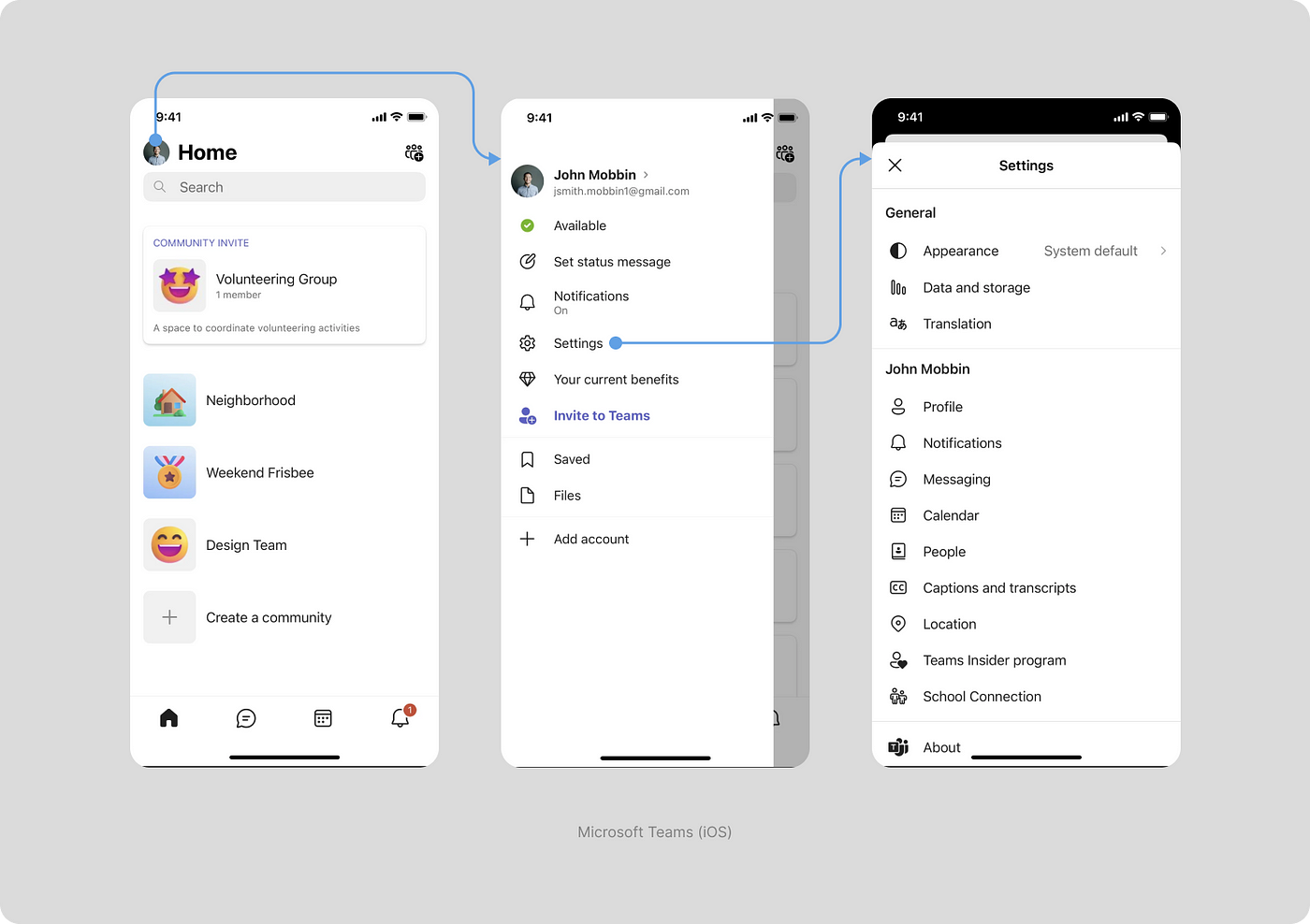
Ось ще один цікавий приклад – додаток Microsoft Teams для iOS. Тут одночасно використовуються і нижня, і бічна навігаційна панелі (хоча це не рекомендується в гайдлайнах). Як і в Foodpanda, бічна панель містить пункти, що стосуються профілю користувача, – керування повідомленнями, налаштування, закладки тощо, а також можливість додавання ще одного облікового запису.
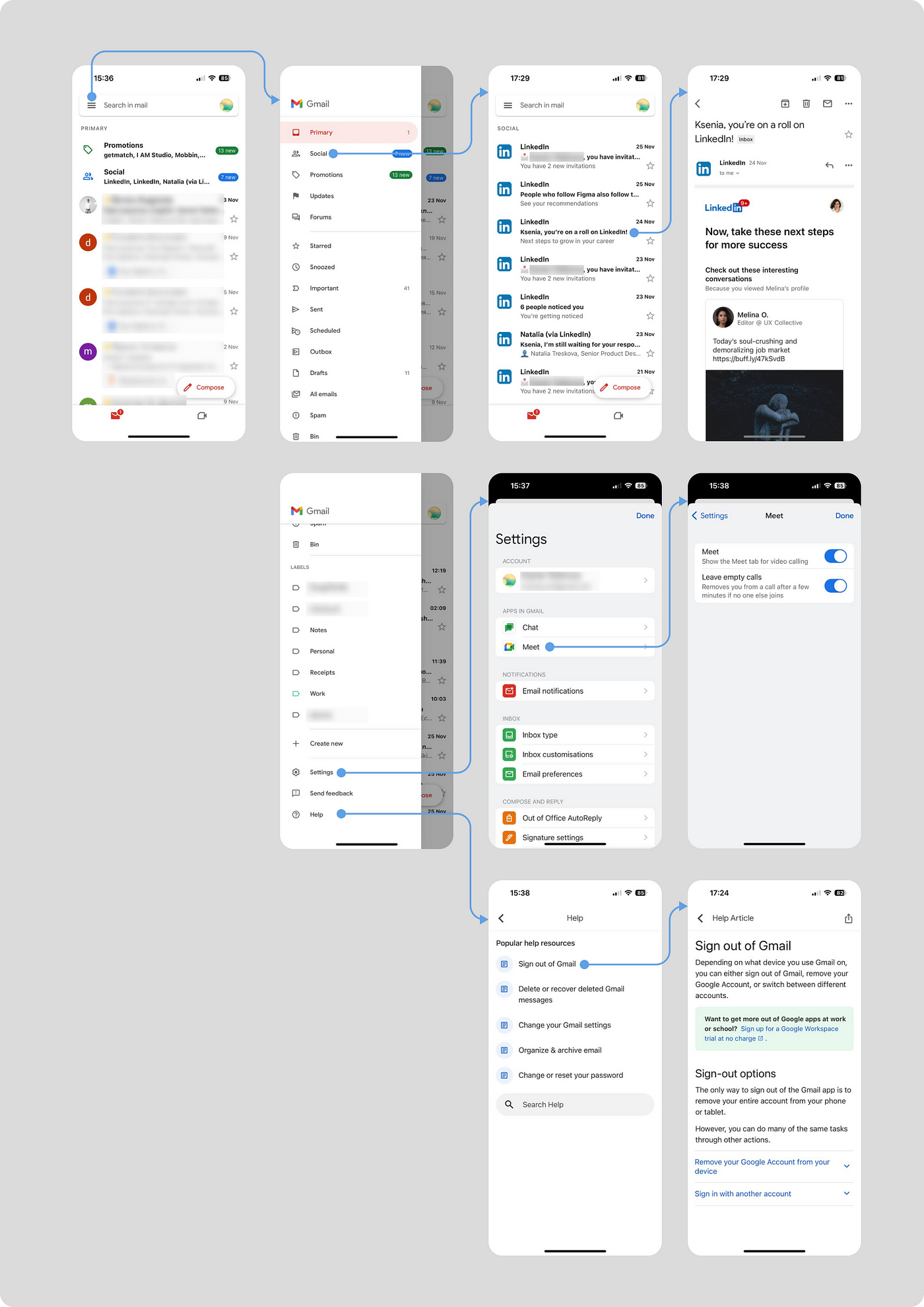
Інший приклад – програма Gmail. Тут також є два типи навігації. Основна здійснюється через бургер, а панель вкладок використовується для просування іншого продукту Google Meet. Це досить цікаве та, ймовірно, ефективне маркетингове рішення, яке мало хто може собі дозволити.

Розгляньмо, як працює бічна панель навігації. Усередині бургера знаходяться всі поштові папки, налаштування та довідка. При переході до конкретної папки, наприклад, Social, бургер залишається видимим, і користувач може перемикатися між розділами через нього. При переході на другий рівень навігації - у лист, на місці бургера з'являється стрілка "назад".
Однак, не всі пункти меню працюють таким чином. Коли користувач вибирає пункт Settings (налаштування), відкривається висувна панель, а коли пункт Help (довідка) – імітація сторінки з кнопкою «назад», яка насправді є модальним вікном.

Деякі рішення, швидше за все, пов'язані з тим, що над додатком працює величезна кількість людей, і їхні дії не завжди ідеально узгоджені.
Що сказано у HIG?
Бічна панель (sidebar) допомагає людям орієнтуватися у додатку чи грі, забезпечуючи швидкий доступ до розділів верхнього рівня.
У програмах для iOS розгляньте можливість використання панелі вкладок замість бічної панелі. Бічна панель займає багато місця, через що інтерфейс може вийти перевантаженим.
Крім того, існують певні технічні обмеження, тому щоб реалізувати таке рішення, буде потрібно кастомна розробка.
Докладніше читайте тут.
Що сказано у M3?
Навігація, що висувається (navigation drawers) дозволяє людям перемикатися між екранами на більших пристроях.
- Вона забезпечує доступ до розділів і функцій програми, таких як перемикання облікових записів.
- Рекомендується для додатків із 5 або більше розділами верхнього рівня, а також додатків із 2 або більше рівнями навігаційної ієрархії. Дозволяє швидко переміщатися між непов'язаними розділами.
- Не варто поєднувати з іншими базовими навігаційними компонентами, такими як панель вкладок.
M3 рекомендує використовувати таку навігацію на великих пристроях (планшетах та комп'ютерах), хоча і не забороняє її використання в мобільних інтерфейсах.
Докладніше читайте тут.
Навігація на основі пошуку
Цей тип навігації зазвичай зустрічається у додатках із великим обсягом даних. Він рідко буває єдиним, але часто є ключовим. Я не заглиблюватимусь у те, як працює пошук. Ми розглянемо його як точку входу, яка дозволяє користувачеві знайти у додатку те, що йому потрібно.

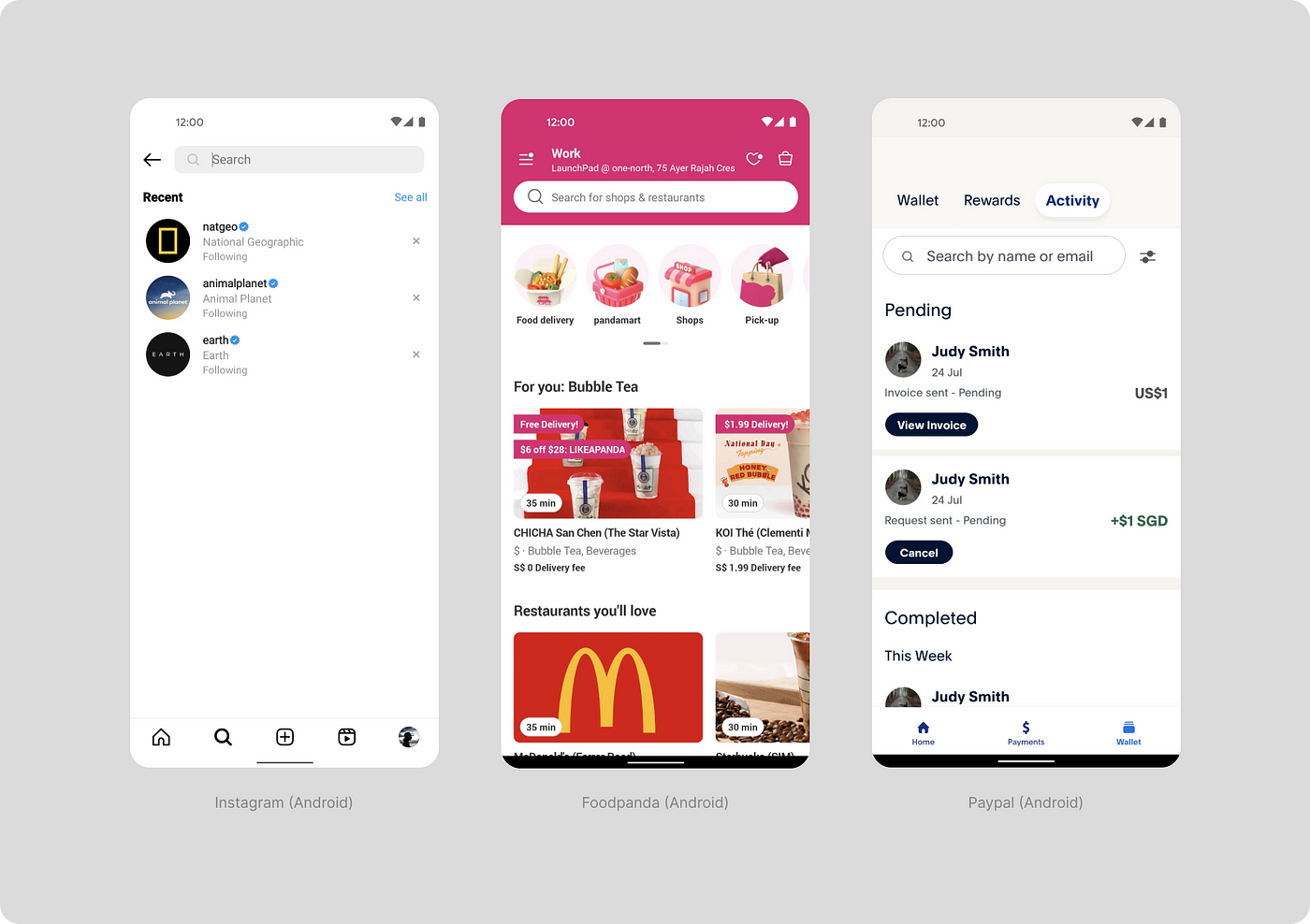
У Instagram пошук настільки важливий, що для нього передбачено окремий розділ у навігації. Пошук у програмі Foodpanda доступний на головній сторінці та виділений акцентним рожевим кольором. Пошук PayPal, на відміну від двох попередніх прикладів, прив'язаний до конкретного розділу. Це зручно, якщо ви працюєте з великою базою даних, у цьому випадку йдеться про список транзакцій.
Що сказано у HIG?
Поле пошуку дозволяє людям шукати контент за ключовими словами.
- Додайте плейсхолдер із прикладом пошукового запиту.
- Використовуйте пошукові підказки (популярні/останні запити).
- Можна відображати посилання на релевантний контент поруч із полем пошуку.
- Додайте кнопку "Очистити", щоб люди могли швидко видалити поточний запит.
Докладніше читайте тут.
Що сказано у M3?
Люди можуть ввести ключове слово або фразу в полі пошуку, щоб отримати необхідну інформацію.
- Використовуйте пошукові панелі для переміщення по продукту за допомогою пошукових запитів.
- Панелі пошуку можуть підказувати ключові слова/фрази при введенні.
- Поле пошуку може включати основну іконку лупи зліва та додаткову іконку в самому кінці, наприклад мікрофон (голосовий пошук).
Докладніше читайте тут.
Верхня навігаційна панель (HIG/M3)
Оскільки екрани мобільних пристроїв відносно малі, цей тип навігації відіграє важливу роль. Така панель фіксується зверху і завжди залишається видимою, допомагаючи користувачам зорієнтуватись усередині цифрового продукту.

Що може розміщуватися у верхній навігації:
- Стрілка "Назад" (іноді з підписом) для повернення на попередні сторінки або іконка бургера для переходу до бічної навігації.
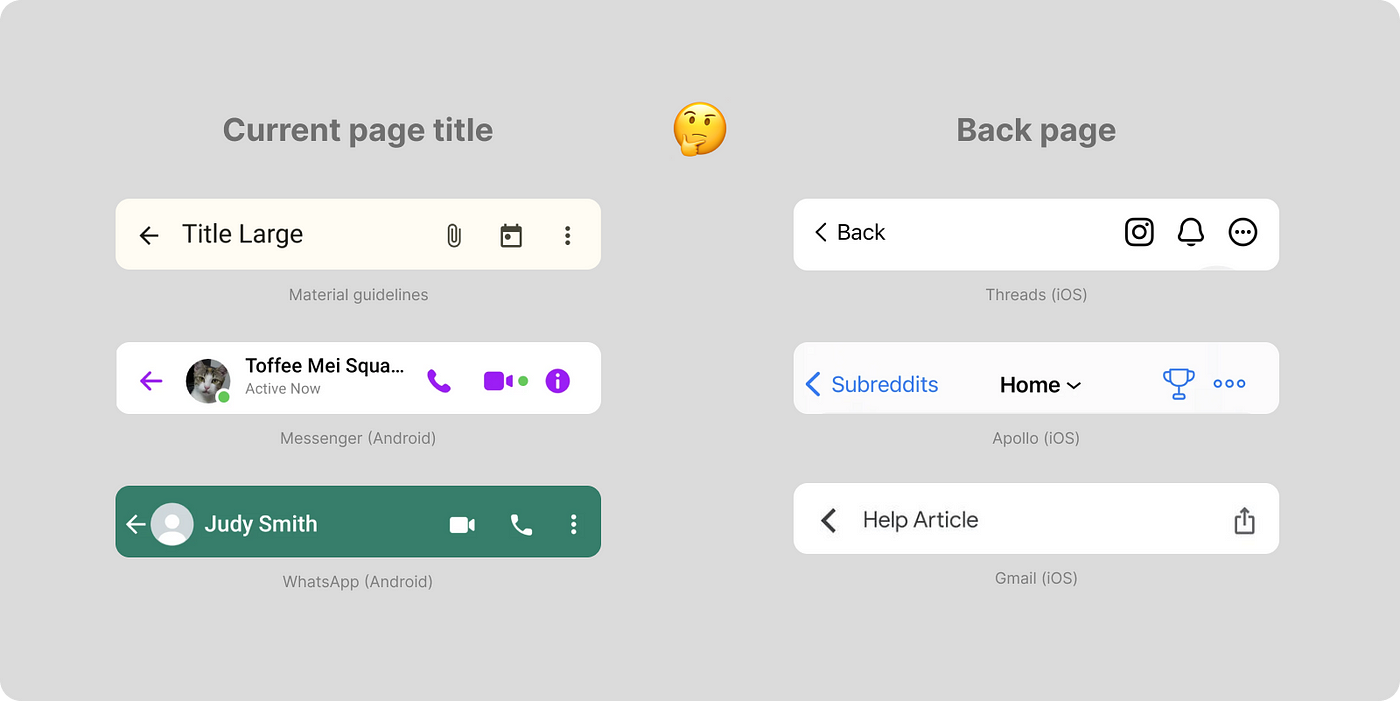
- Заголовок - по центру (характерно для iOS) або ближче до іконки "Назад" (характерно для Android).
- Підзаголовок, який може відображатись під або над заголовком для кращого розуміння контексту (характерно для iOS).
- Додаткові дії іконок. M3 рекомендує розміщувати від 1 до 3 іконок у пріоритетному порядку.
Щодо заголовків, то тут є три варіанти:
- Розмістити заголовок в одному ряду з кнопкою "Назад".
- Відображати заголовок нижче - у цьому випадку його не буде видно під час прокручування.
- Відображати заголовок нижче, але при прокручуванні переміщати його вгору. Таким чином, він спочатку буде великим і читабельним, а потім стане меншим, але залишиться видимим.
Для закриття модальних вікон (діалогів, висувних панелей, повноекранних модальних вікон) зазвичай використовується свайп, кнопка закриття (хрестик) або торкання за межами елемента. Новачки часто припускаються помилки, вибираючи стрілку назад замість кнопки закриття.
Докладніше про різновиди модальних вікон ви можете почитати тут.
Що сказано у HIG?
Панель навігації з'являється у верхній частині вікна або екрана та допомагає користувачам переміщатися за вмістом.
- Можна додати до панелі навігації заголовок, що задає контекст.
- Можна тимчасово приховати навігаційну панель, щоб не відволікати користувача.
- Кнопка «Назад» має бути стандартною.
Докладніше читайте тут.
Що сказано у M3?
Верхні панелі можуть відображати навігацію, дії та текст.
- Використовуйте верхню панель для відображення контенту та дій, пов'язаних із поточним екраном, наприклад навігації, заголовків та дій.
- Google виділяє 4 типи верхніх панелей: з центральним вирівнюванням, маленькі, середні та великі.
- Найчастіше верхні панелі містять основну іконку (гамбургер або стрілку назад).
- Після заголовка, в кінці контейнера, можна розмістити до трьох інтерактивних значків, наприклад, найчастіше використовувані дії в порядку пріоритетності.
Докладніше читайте тут.
Деякі розбіжності в оформленні верхньої навігації між платформами
У M3 заголовок розміщується дуже близько до стрілки назад. Це створює візуальний зв'язок між ними та деякими користувачами, які переходять з iPhone на Android, може здатися, що вони бачать заголовок попередньої сторінки.

У HIG поруч зі стрілкою часто розташовується назва попереднього розділу або текстова підказка "Назад".
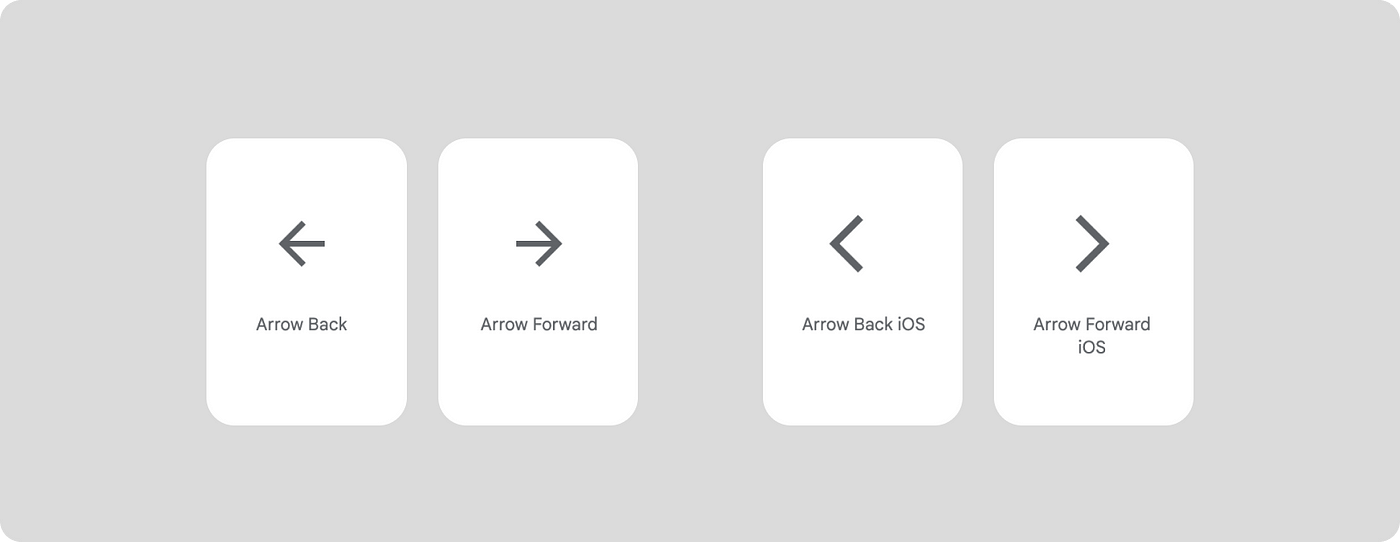
Варто також зазначити, що у додатках iOS та Android використовуються різні іконки «Назад». У бібліотеці іконок Material навіть є окремі іконки стрілок для iOS.

Висновок
Навігація – найважливіший компонент будь-якої програми. Вибирайте тип навігації, виходячи з ваших цілей та потреб, та враховуйте специфіку платформи.
Використовуйте як орієнтир такі питання:
- Що повинно бути у верхній частині екрана? Чи потрібно передбачити можливість повернутись на попередню сторінку через верхню навігацію?
- Що повинно бути в нижній частині екрана?
- Чи ефективна навігація на основі пошуку у нашому сценарії?