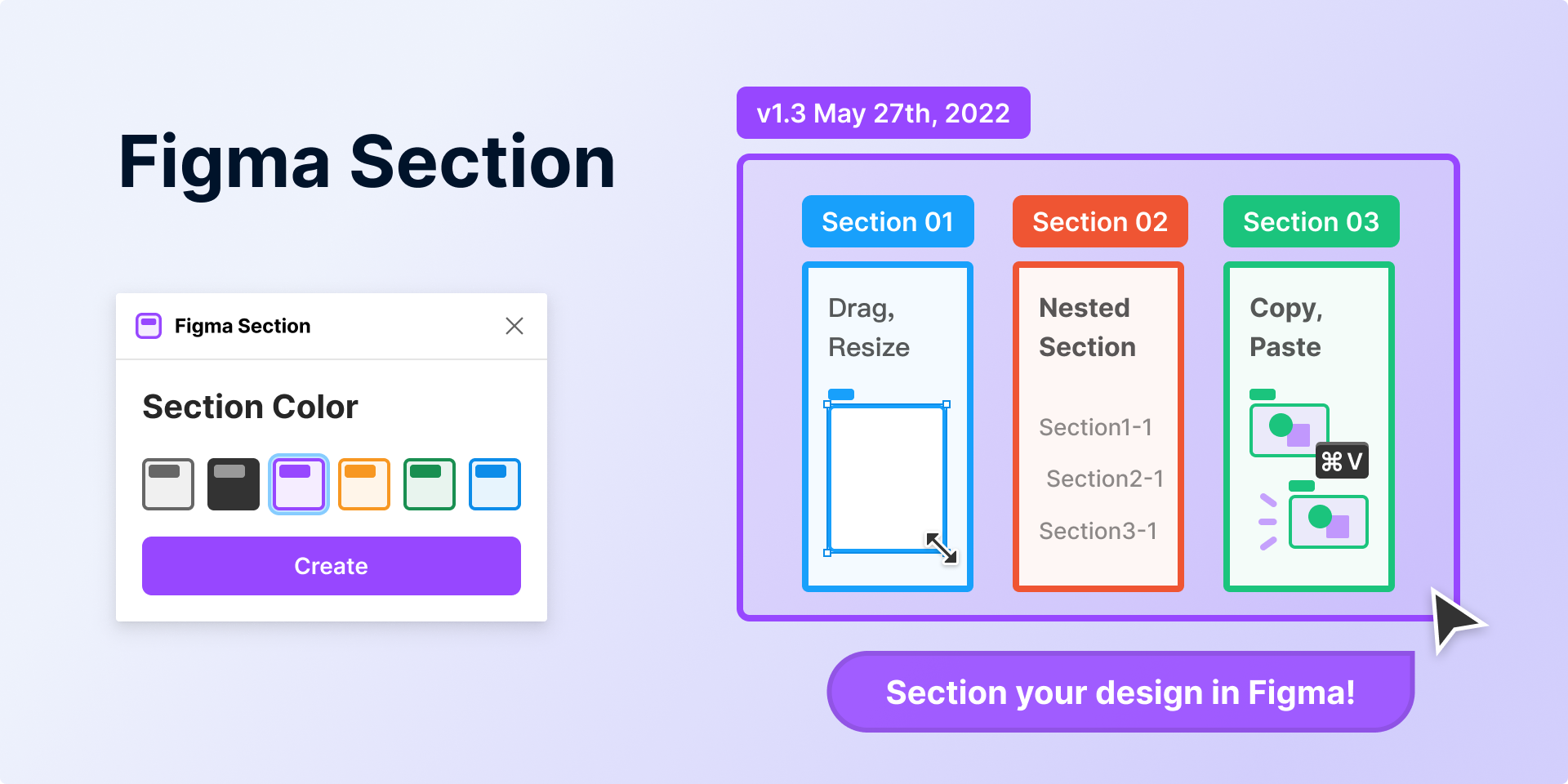
Зовсім нещодавно у Figma з'явилася нова функція Sections (або секції). Це невелике, але важливе доповнення, яке дозволяє дизайнерам ефективніше організувати спільну роботу та упорядкувати свої файли.
Що таке Section?
Раніше ми використовували для організації дизайнів фігури або фрейми. Однак вони не призначені для виконання цієї функції і тому з ними може бути досить важко працювати.

Тепер з'явилися "Sections", які створені спеціально для організації елементів. Ці нові об'єкти схожі на фрейми, але з кількома ключовими відмінностями як у зовнішньому вигляді, так і поведінці. Розгляньмо, як вони працюють і що важливіше, як їх використовувати.
Як вони працюють?
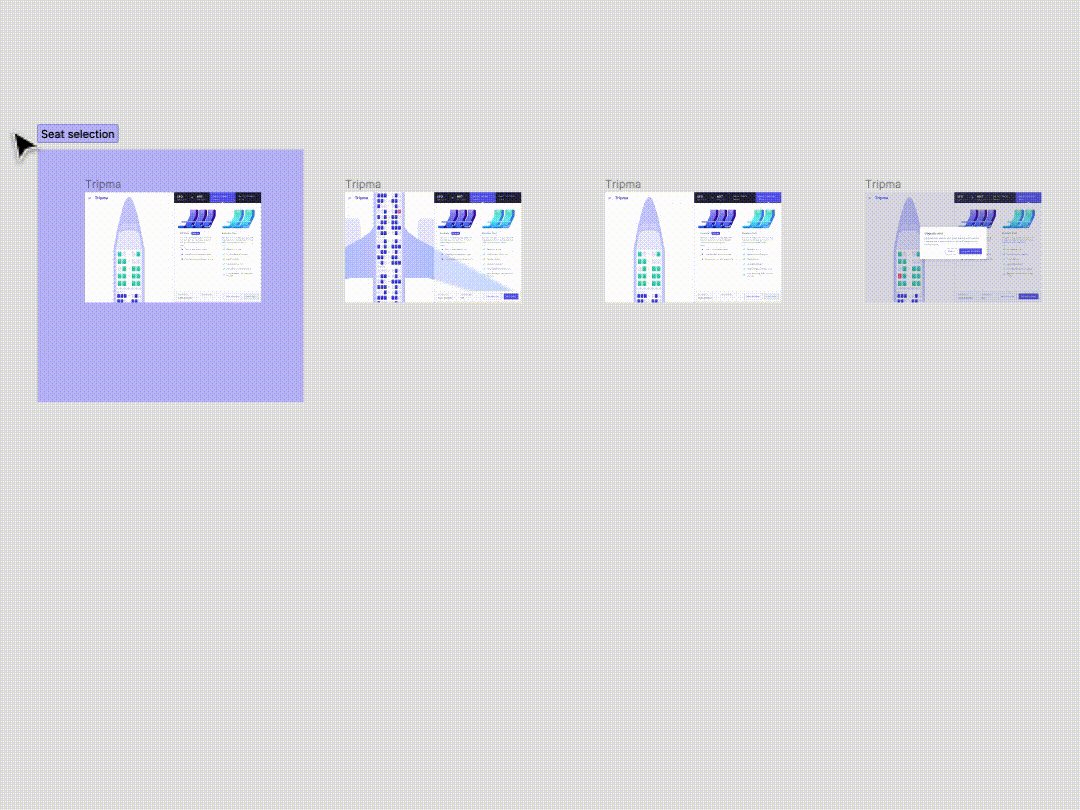
Дизайн секції
Секції мають кілька візуальних особливостей, які відрізняють їх від фреймів:
- Секції автоматично мають заокруглені на 2px кути.
- Для того, щоб заголовок секції залишався помітним, він набраний чорним шрифтом і розміщений усередині плашки, яка залита тим же кольором, що й сама секція
- Колір шрифту заголовка автоматично підлаштовується під темне або світле тло, щоб зберегти хороший контраст.
- Обведення автоматично розташовується усередині форми
- Заголовок розділу змінює положення залежно від того, вкладено одну секцію в іншу чи ні.
- Непрозорість кольору заливки не впливає на колір заголовка та плашки під ним

Іконки шарів секцій
У секцій з'явилася нова унікальна іконка, яка допомагає відрізняти їх від фреймів, фігур та інших інструментів, що призначені для дизайну.
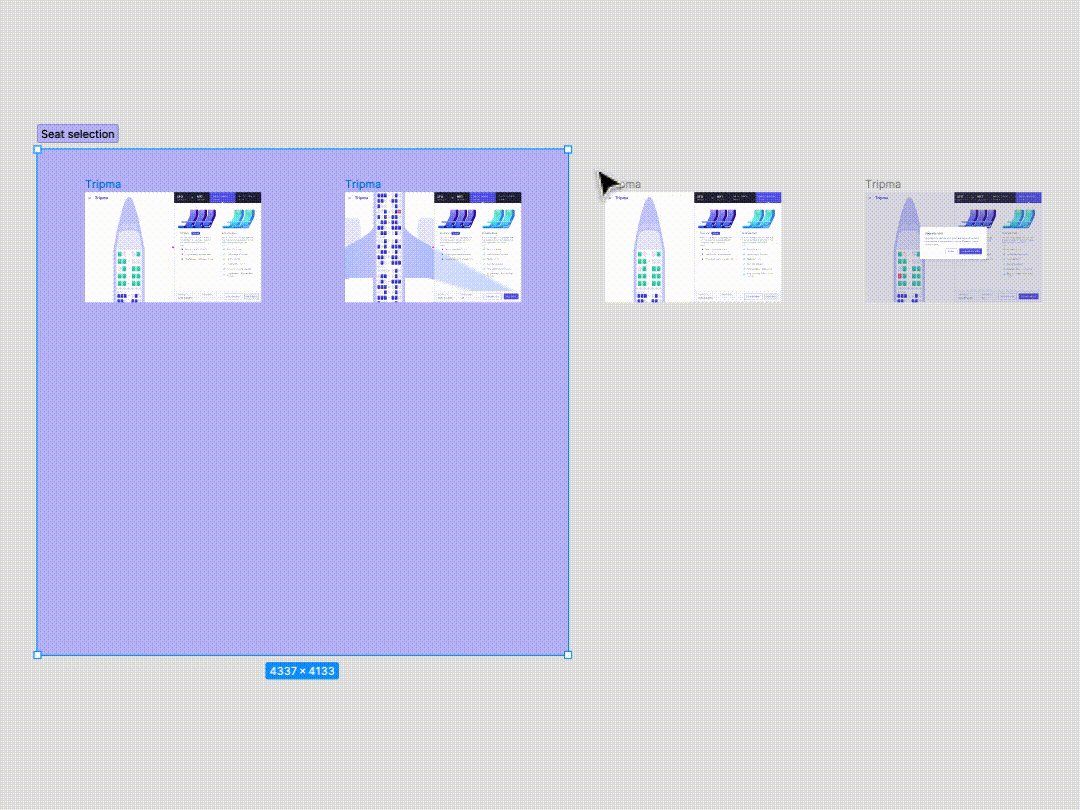
Заголовки секцій
Секції називаються, як фрейми. Завдяки синьому підсвічуванню простіше побачити, по якій області потрібно клікнути двічі, щоб змінити заголовок. Якщо ви сильно зменшили масштаб секції, при перейменуванні заголовок автоматично перескакує всередину.

Вкладеність
Ми можемо вкладати секції одну в іншу так само, як і кадри. Іноді, якщо ви дублюєте секцію, а не малюєте нову, Figma зауважує, що вона вкладена із затримкою. Невелика відмінність від фреймів полягає в тому, що вам не вдасться вкласти секцію в них або в чинних групах (але секції можна згрупувати).
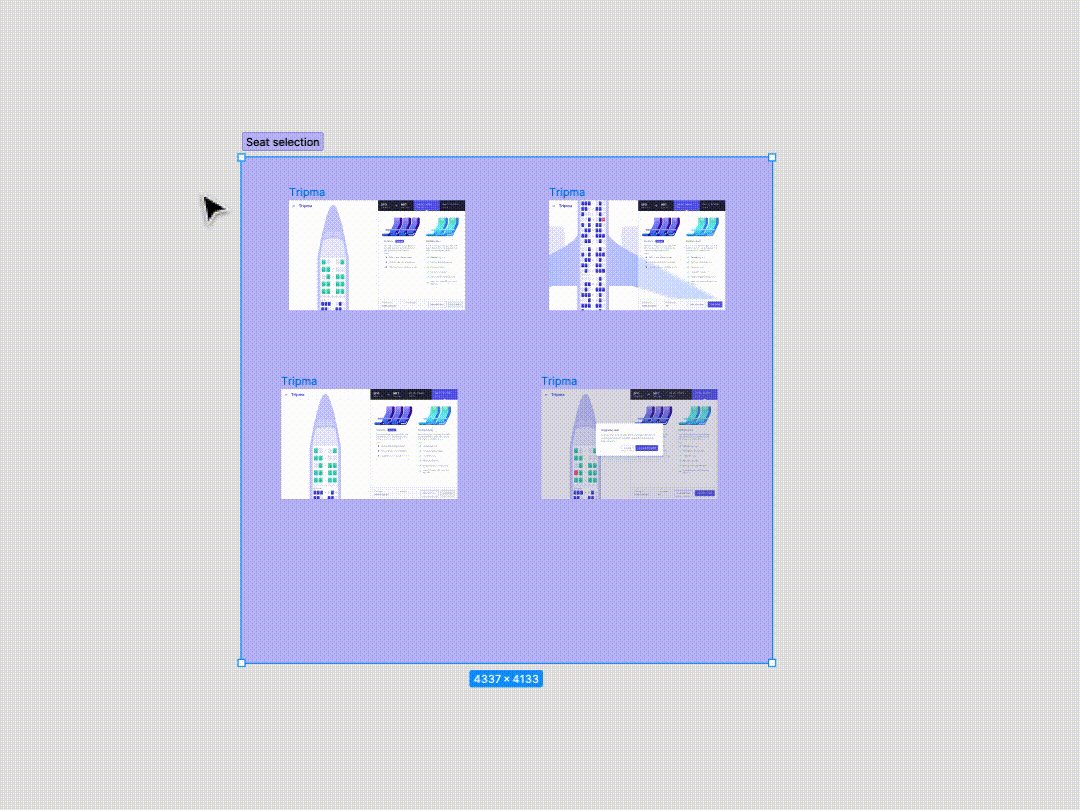
Організація
Крім візуального дизайну, у секцій є кілька особливостей, які допомагають нам підтримувати порядок у робочих файлах:
• Секції завжди розміщуються поверх інших шарів
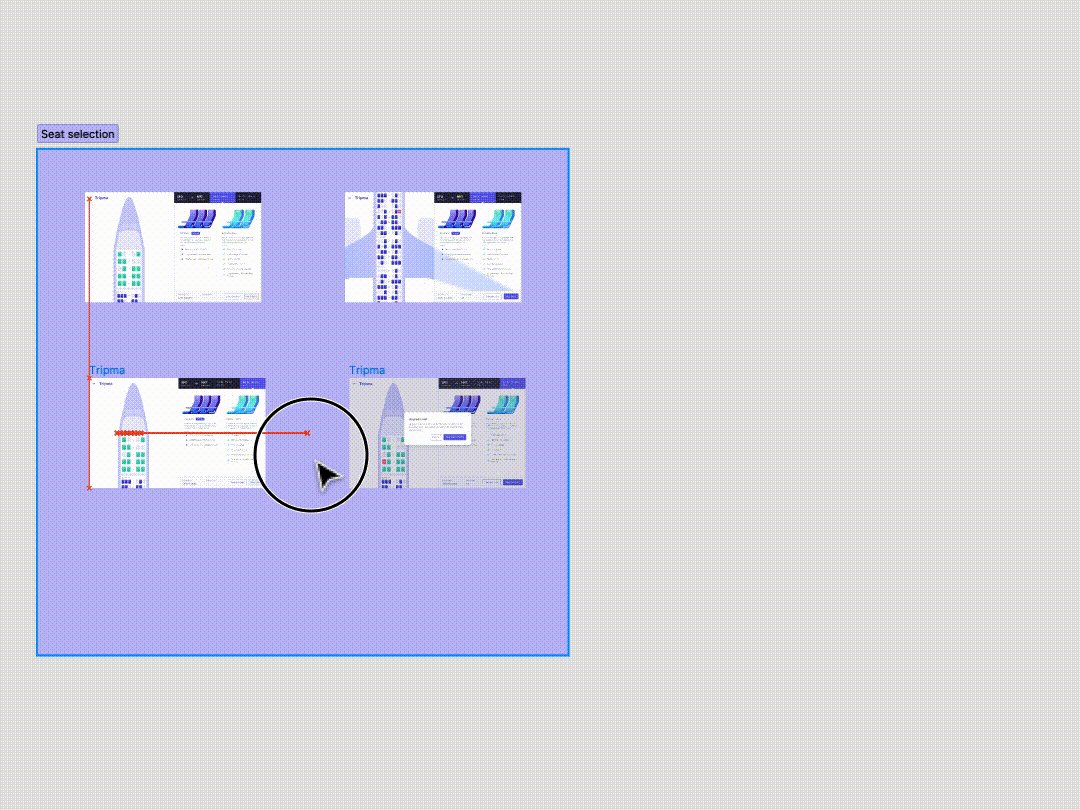
• Подвійний клік по контуру секції автоматично змінює її розмір відповідно до розміру вмісту
• Компоненти, розміщені в різних секціях з однією назвою, знаходяться в одній групі у вкладці Assets
• Секції є окремими шарами, а значить, ми можемо поводитися з ними відповідно
• До секцій не можна застосувати Auto Layout або прив'язки (constraints).

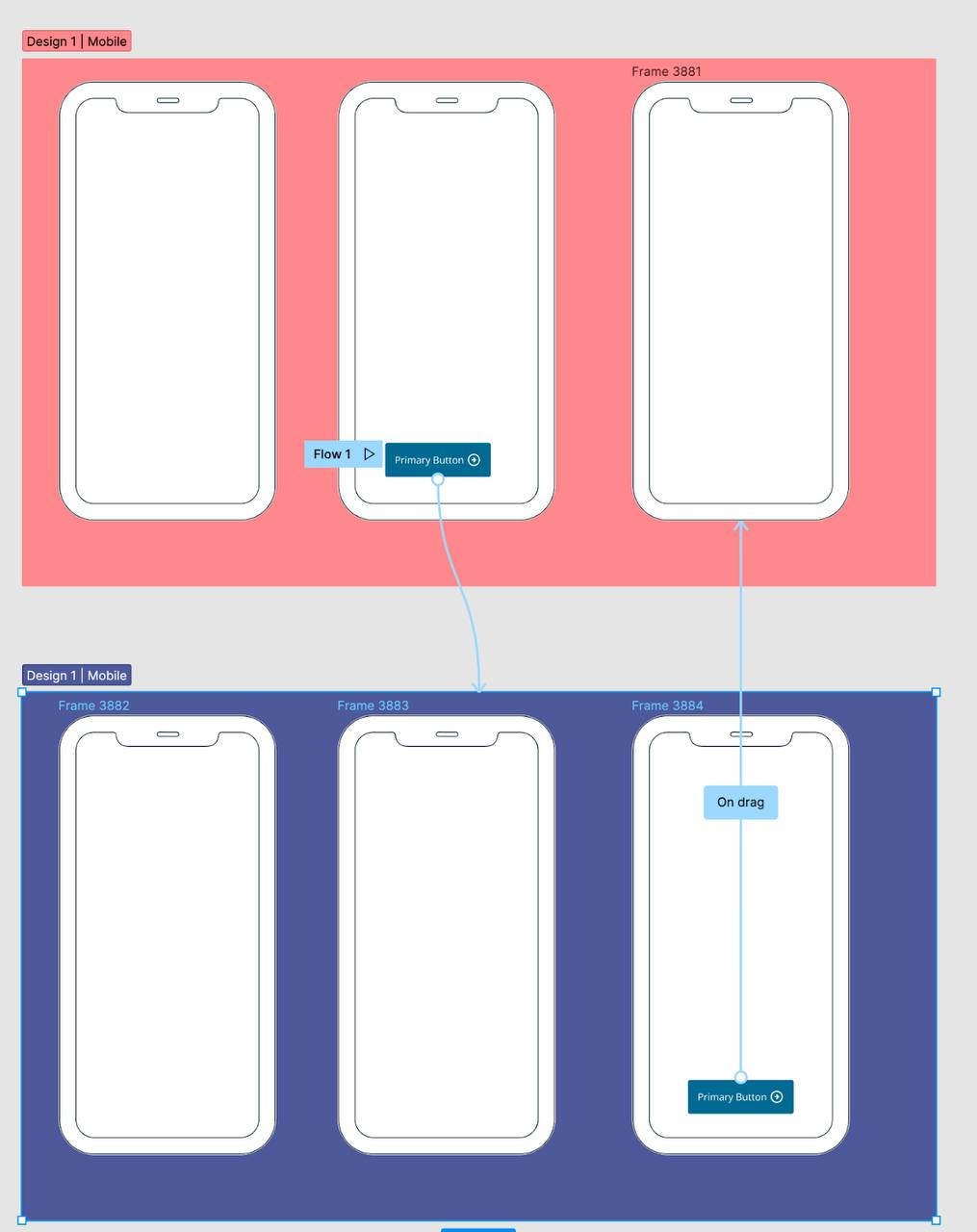
Прототипування
Ми можемо поєднувати прототипи з самими секціями, а також з будь-якими екранами, кадрами та вкладеними секціями всередині цих секцій.
Секції можуть містити залишки. Якщо ваш прототип пов'язаний із секцією, а не з кадром, то при виході Figma буде пам'ятати останній екран, на якому ви були у цій секції. Це дозволяє вам вийти зі сценарію і знову увійти в нього в тій же точці без необхідності створювати химерні зв'язки в прототипі.

Експорт
На 99% експорт такий самий, як і в інших випадках, за винятком того, що назва секції зберігається прямо на зображенні. Це робить результати експорту дещо більш впорядкованими.
Де застосувати Sections?
У новій документації Figma перераховано кілька відмінних способів застосування секцій, а саме
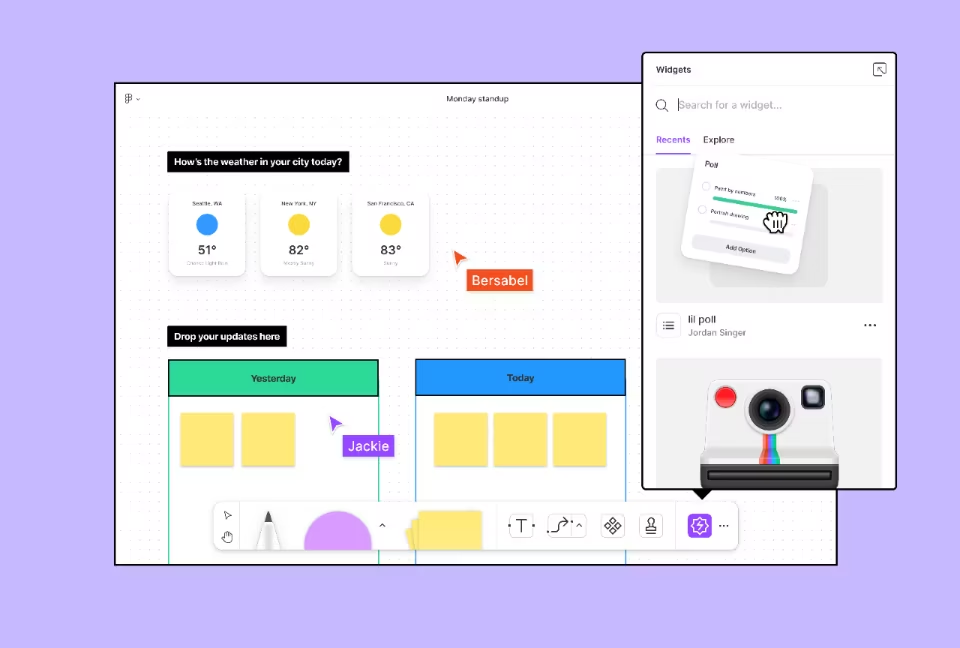
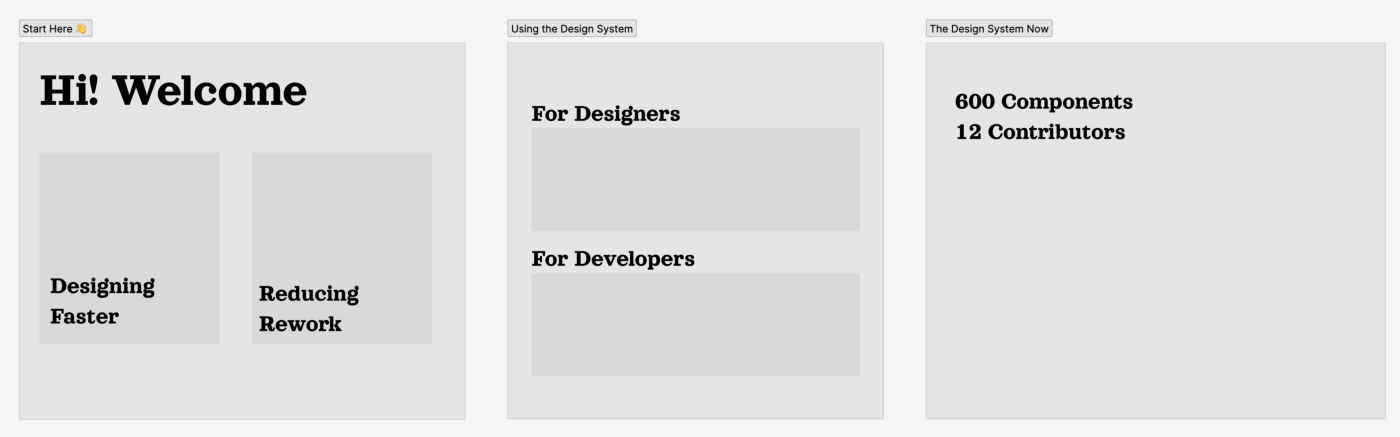
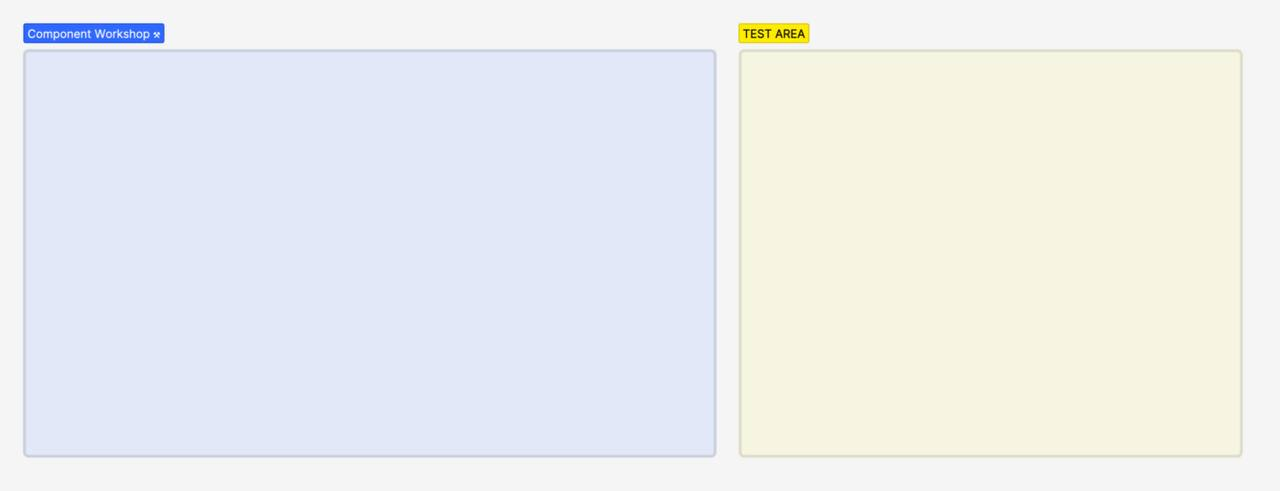
Виділення потрібних ділянок робочої області для спільної роботи чи генерації ідей
Коли області спільної роботи чітко позначені, вона стає набагато ефективнішою. Наприклад, ви можете створити окремі секції для:
- Прототипування нових компонентів чи екранів
- Онбордінг або навчання
- Позначення місця для експериментів або незавершеної роботи
- Позначення робочих областей різних членів команди.

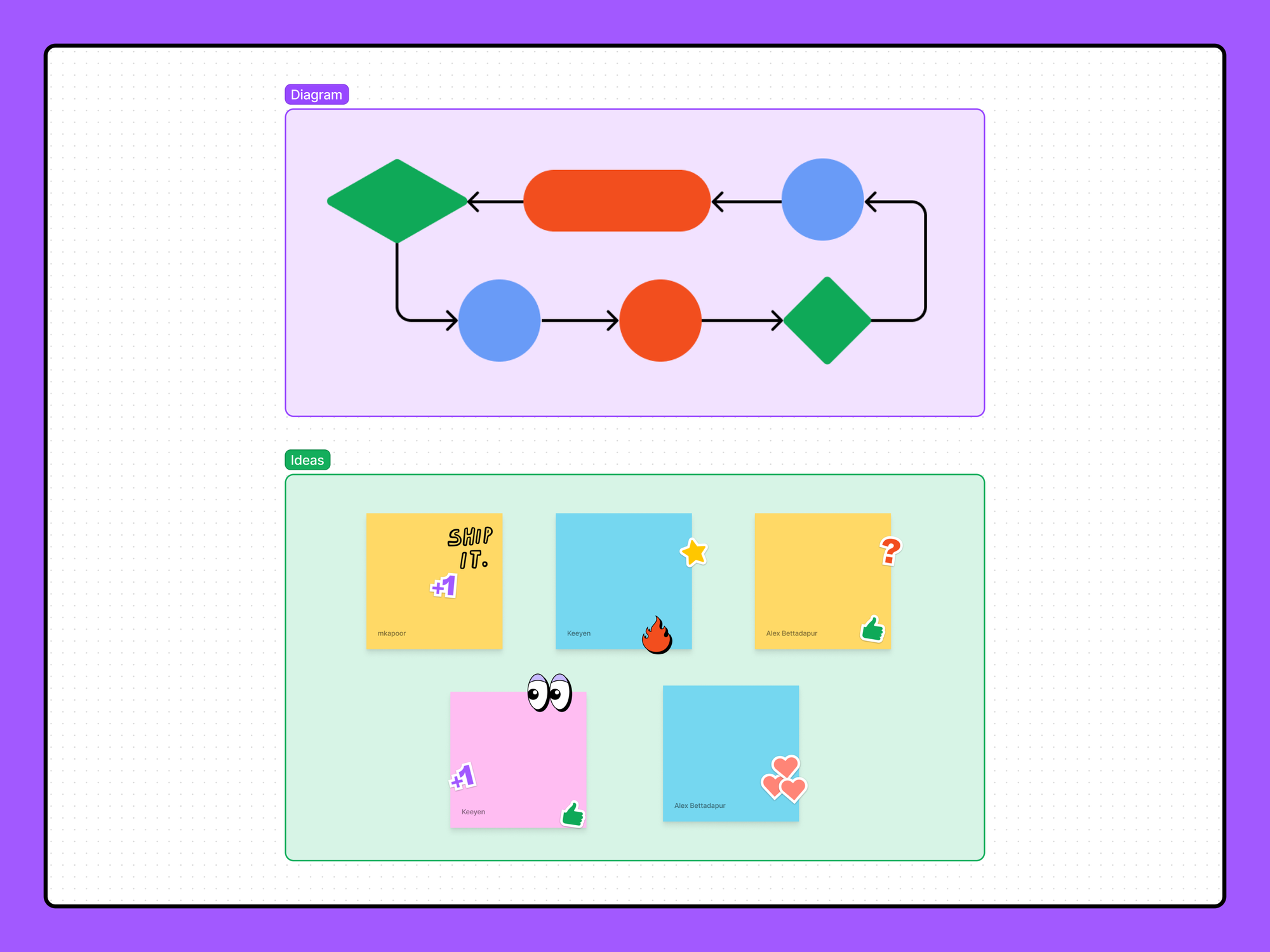
Організація файлів для зручнішої навігації
За допомогою секцій ми можемо ефективно сегментувати робочу область, вказувати статус та групувати елементи візуально.
Нові іконки секцій допомагають відрізняти їх від кадрів

Надання посилання на групу елементів
Тепер ви можете розділити дизайн на частини та надати посилання на будь-яку з них.

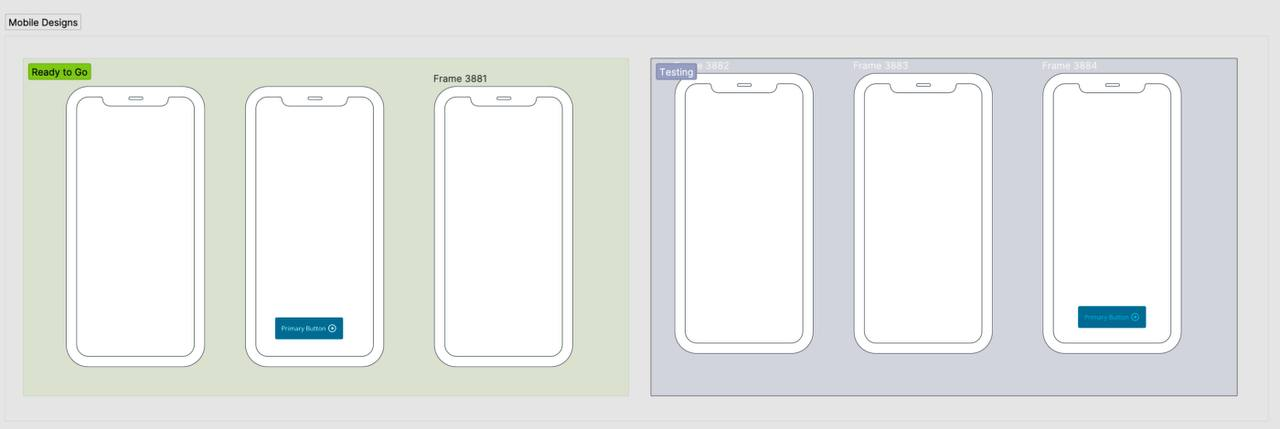
Більш чітке позначення готових до реалізації макетів під час передачі файлів розробникам
А за допомогою цієї функції ми можемо показати які частини дизайну готові, а які ні.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono