Знайомство користувачів із новим продуктом – критично важливий момент. На цьому етапі ми повинні зацікавити аудиторію і при цьому не відштовхнути її надто складним інтерфейсом чи заплутаним функціоналом. Тут нам на допомогу приходить онбординг.
Що таке онбординг?
Уявіть: ви заселяєтеся в готель, консьєрж зустрічає вас привітною посмішкою, вручає ключі, пояснює, як пройти до вашого номера, розповідає про зручності та доступні послуги. Його мета – надати вам всю необхідну інформацію. Ви легко знаходите потрібні двері (у цьому вам також допомагають зрозумілі, зручні покажчики), і відкриваєте її одним рухом електронного ключа.

Усередині все відповідає вашим очікуванням. Крім того, ви відразу помічаєте на столі кілька інструкцій - як під'єднатися до Wi-Fi, замовити їжу або екскурсію та багато іншого. Ви робите глибокий вдих і стрибаєте у своє ліжко! Онбординг офіційно завершено! Звичайно, подорож на цьому не закінчується, іноді вам може знадобитися допомога, але тепер ви напевне почуватиметесь впевненіше.
Онбординг користувачів відбувається аналогічно. Все починається зі знайомства, продукт надає всю необхідну інформацію та знайомить з основними функціями та взаємодіями. Подібно до заселення в готель, він задає тон перебування в ньому, щоб ви захотіли залишитися довше або приїхати ще раз. Ефективний онбординг є основою для позитивної та успішної подорожі користувача, яку люди захочуть проходити знову і знову.
Навіщо потрібний онбординг?
Грамотний онбординг передбачає потреби та болючі точки користувачів на різних етапах взаємодії з продуктом. Він надає їм саме той обсяг інформації, рекомендацій та підтримки, який необхідний для того, щоб зацікавити людину та спонукати її до вивчення та освоєння продукту.

Онбординг допомагає користувачам у найкоротші терміни вивчити доступні можливості та зрозуміти, як продукт розв'язує їхню проблему. Таким чином, онбординг демонструє його цінність. Результат — залучення та утримання більшої кількості користувачів.
Типи онбордингу
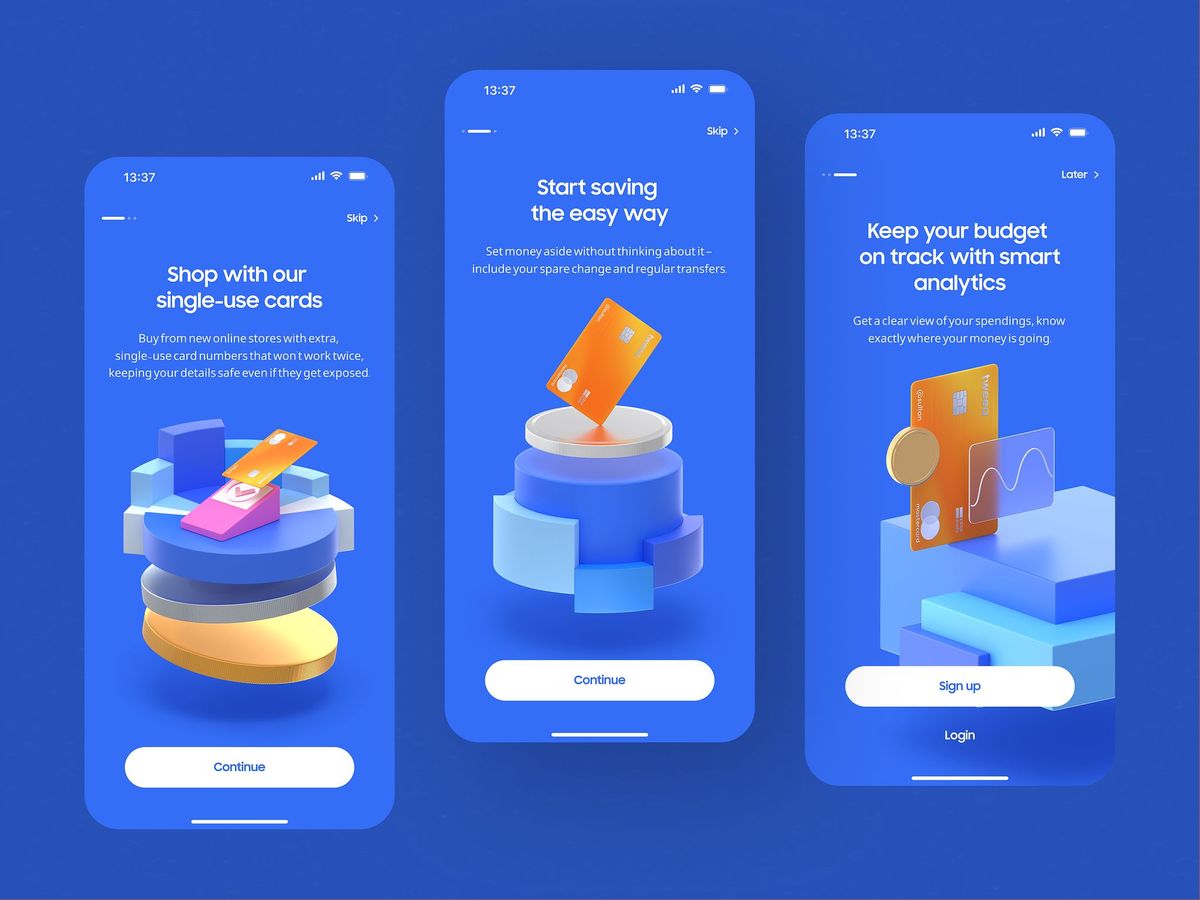
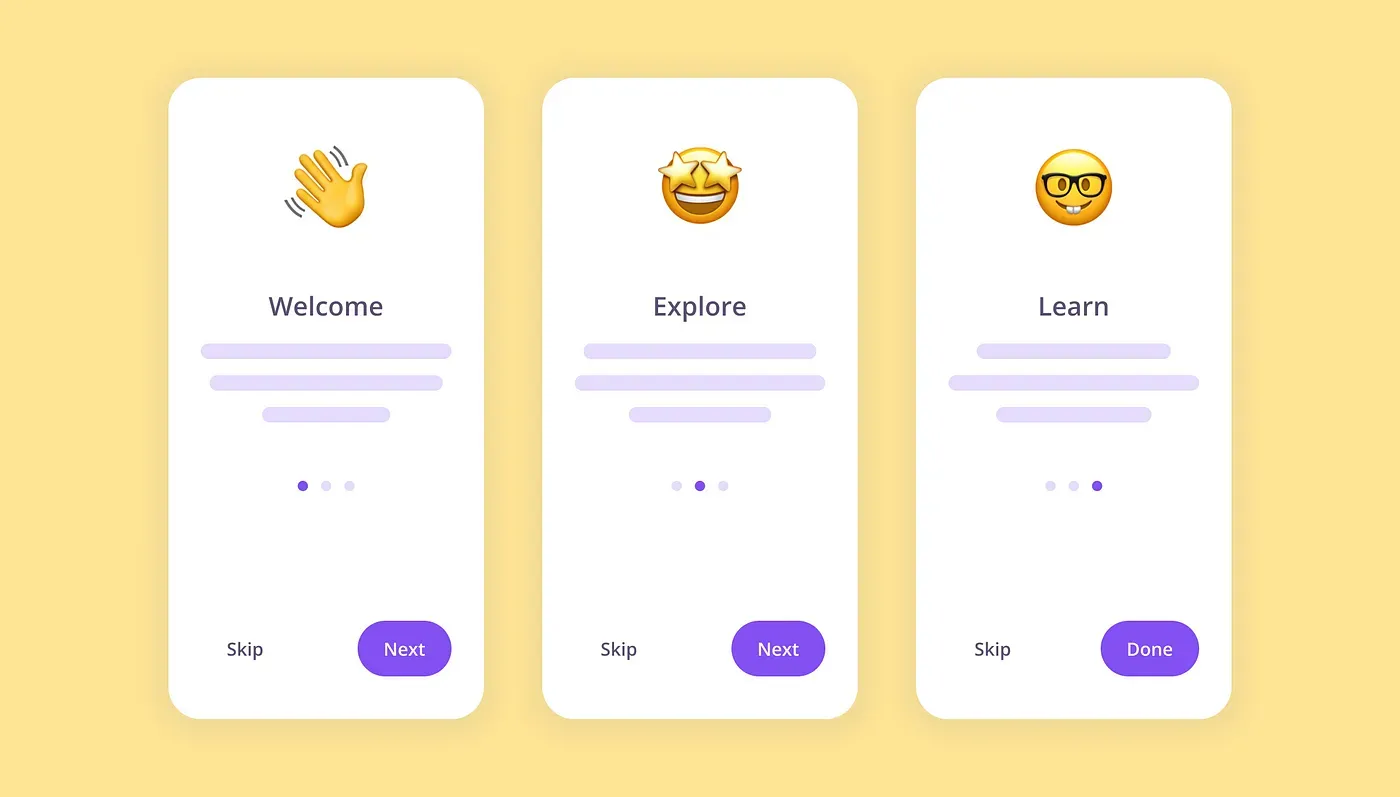
Огляд продукту
Огляд продукту — це послідовність екранів, мета яких - дати користувачам загальне уявлення про те, з яким продуктом вони мають справу, які завдання він вирішує і яку користь може принести. Тут часто висвітлюються ключові функції та приклади використання, які демонструють, як продукт може задовольнити різні потреби, а також заохочується його подальше вивчення.

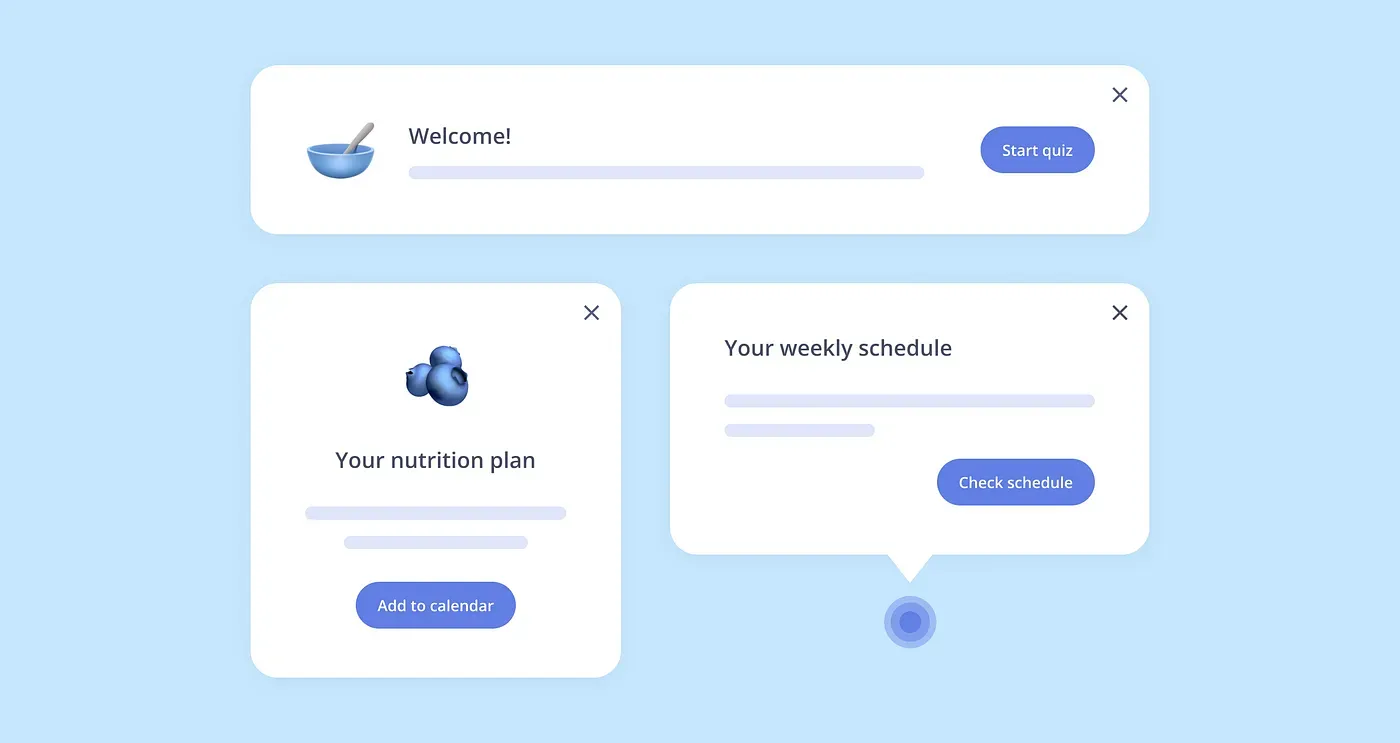
Контекстний онбординг
Мова про модальні вікна, підказки або банери, в яких користувачам пропонується наступна найбільш ефективна дія, здатна наблизити їх до досягнення мети. Такі повідомлення надають релевантну інформацію у потрібний час і заохочують бажану поведінку, спрямовану на формування звичок.

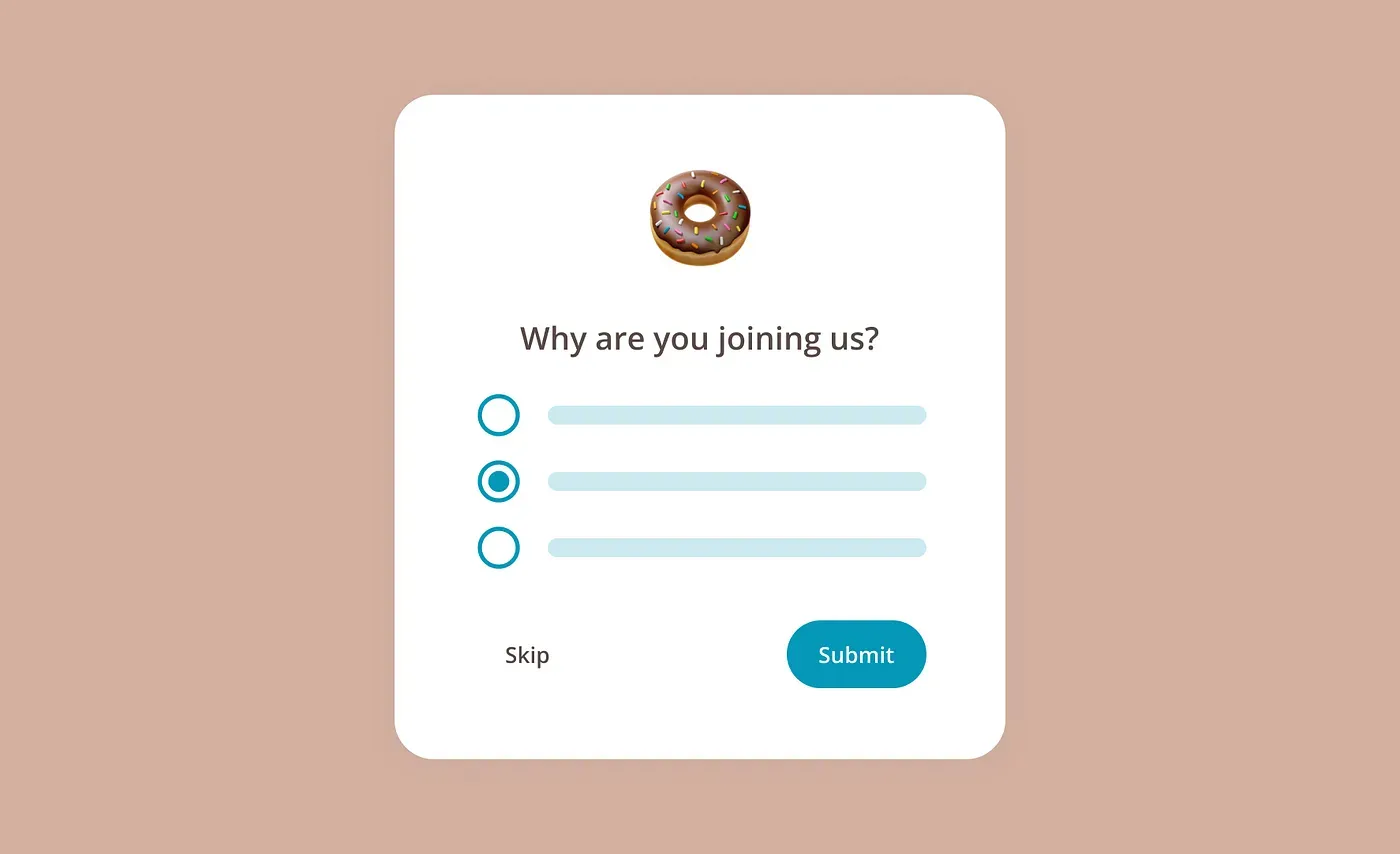
Персоналізований онбординг
Подібні повідомлення, як і контекстний онбординг, спрямовані формування звичок, але адаптовані до потреб конкретного користувача (необхідно попередньо зібрати певну інформацію про нього). Це ефективний підхід для продуктів, які передбачають кілька сценаріїв використання.

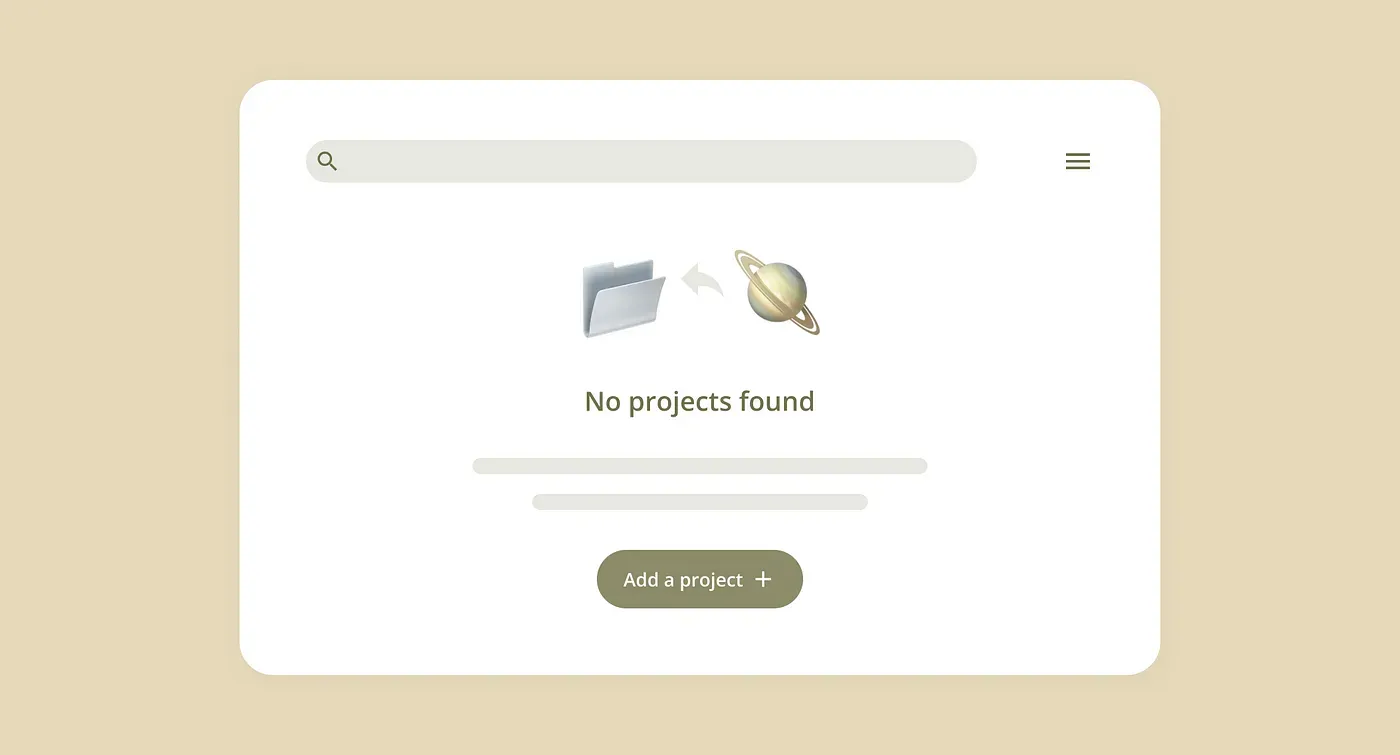
Порожні стани
Порожні стани - повідомлення та графічні елементи, які відіграють роль плейсхолдерів у тих випадках, коли в розділі немає даних. Це чудова можливість поділитися порадами та прикладами, щоб направити користувачів та підказати їм, як додавати елементи. Порожні стани особливо ефективні у продуктах, пов'язаних зі створенням, організацією чи обробкою контенту.

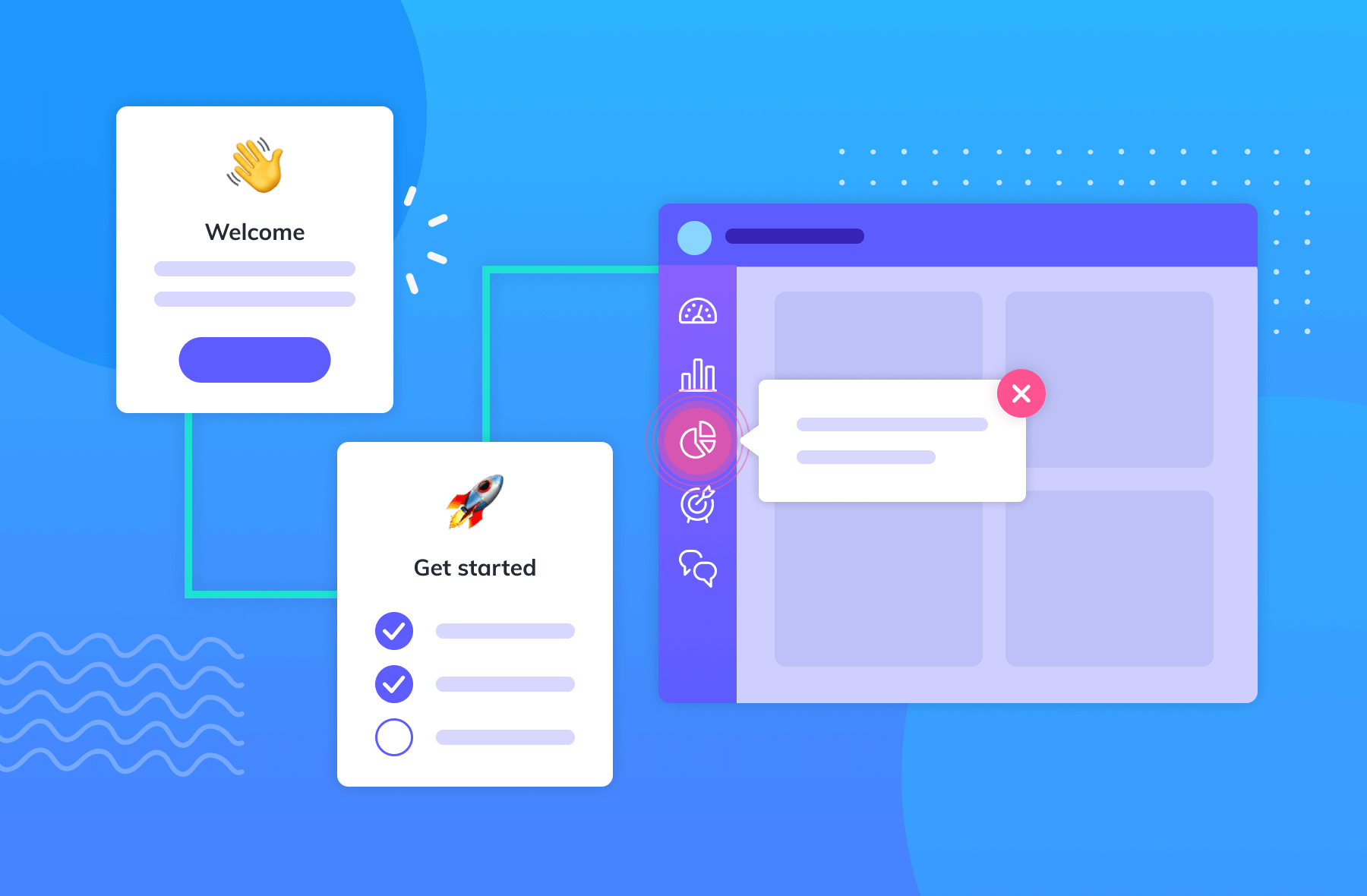
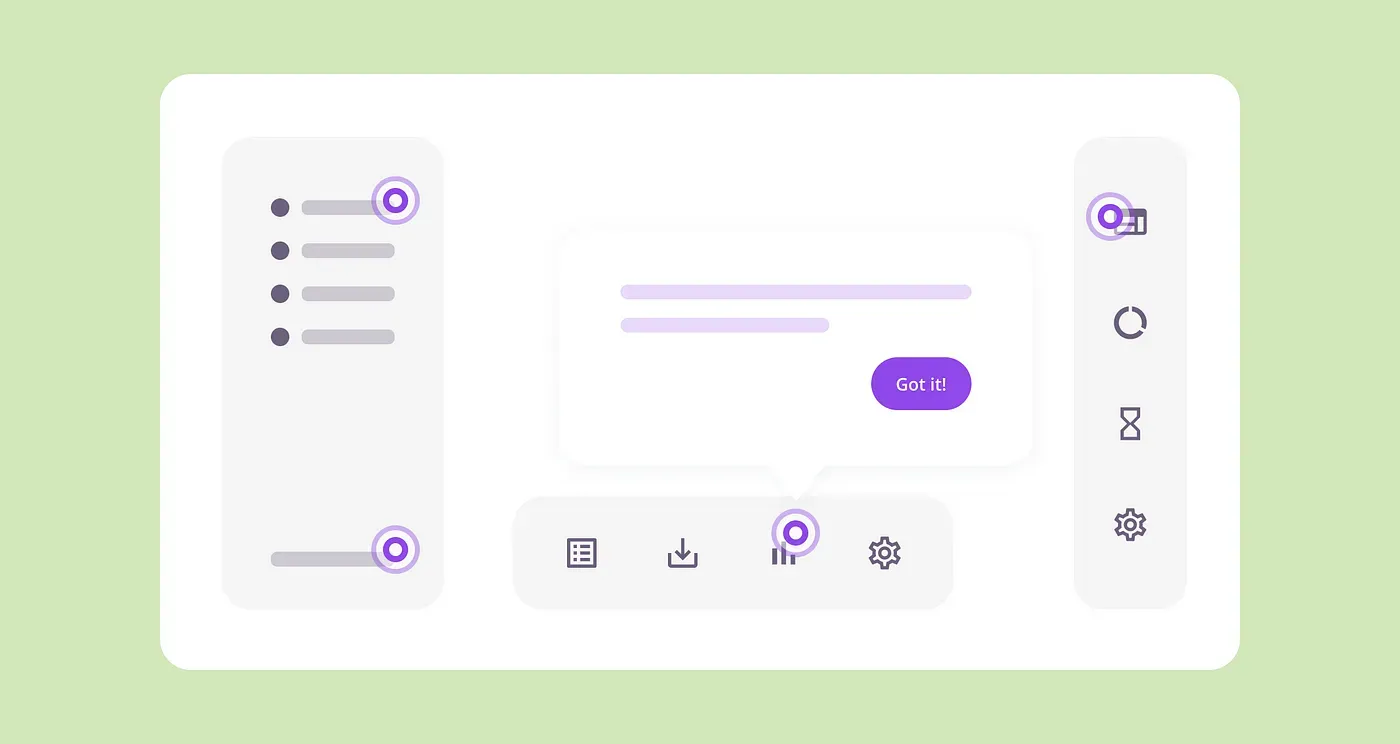
Тур продуктом
Тур – це підказки, які крок за кроком знайомлять користувачів із ключовими функціями та можливостями продукту. Найчастіше його основними елементами є підказки, поп-апи або оверлеї. Їх можна перегортати вперед чи назад, що дозволяє користувачеві вивчати продукт у своєму власному темпі.

Такий підхід є актуальним для продуктів, які відрізняються складним UI. Зазвичай після того, як користувач відхиляє якусь із підказок, закриваються всі, що залишилися, тому доцільно передбачити можливість повторного проходження туру.
Інтерактивний тур продуктом
Інтерактивний тур — це серія завдань чи челенджів, які спонукають користувачів виконувати певні дії чи приймати рішення, і таким чином вивчати функціональні можливості продукту. Вони активно залучають людей до процесу навчання, роблячи його цікавим і незабутнім. Крім того, вони дозволяють користувачам попрактикуватися в контрольованому середовищі, підвищуючи їхню впевненість та майстерність.

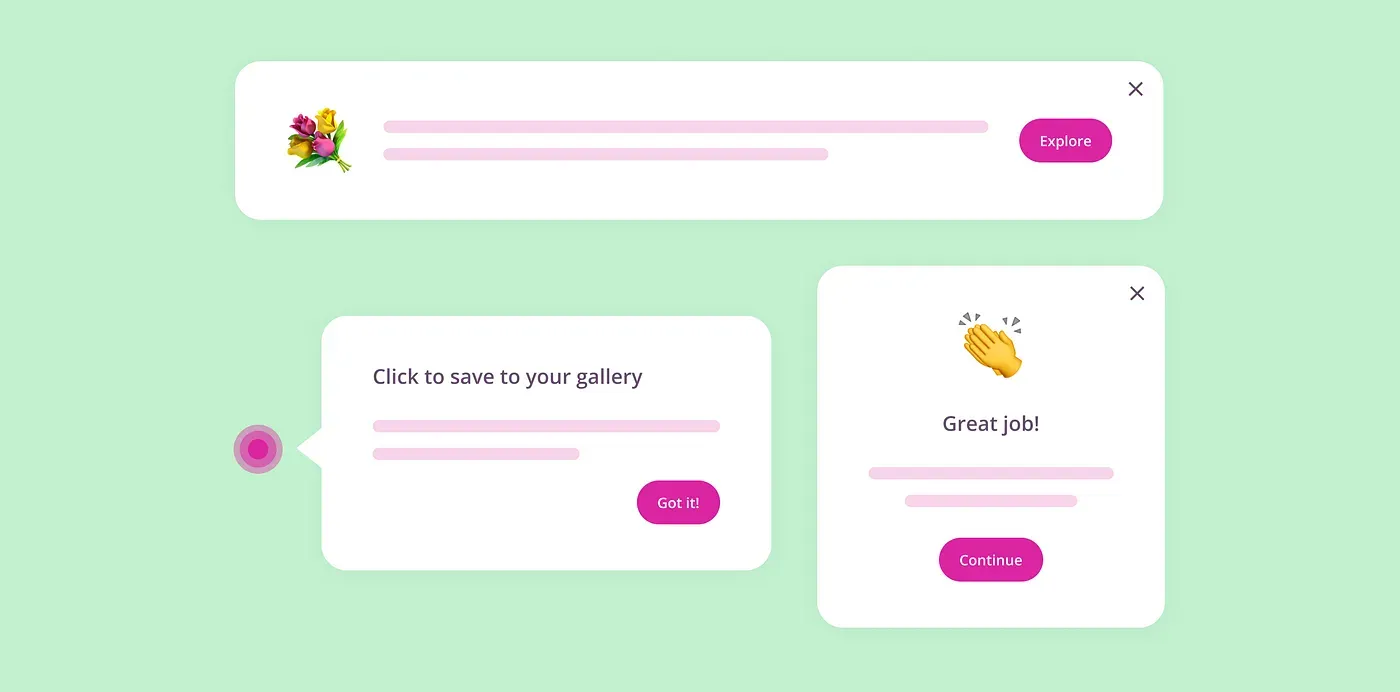
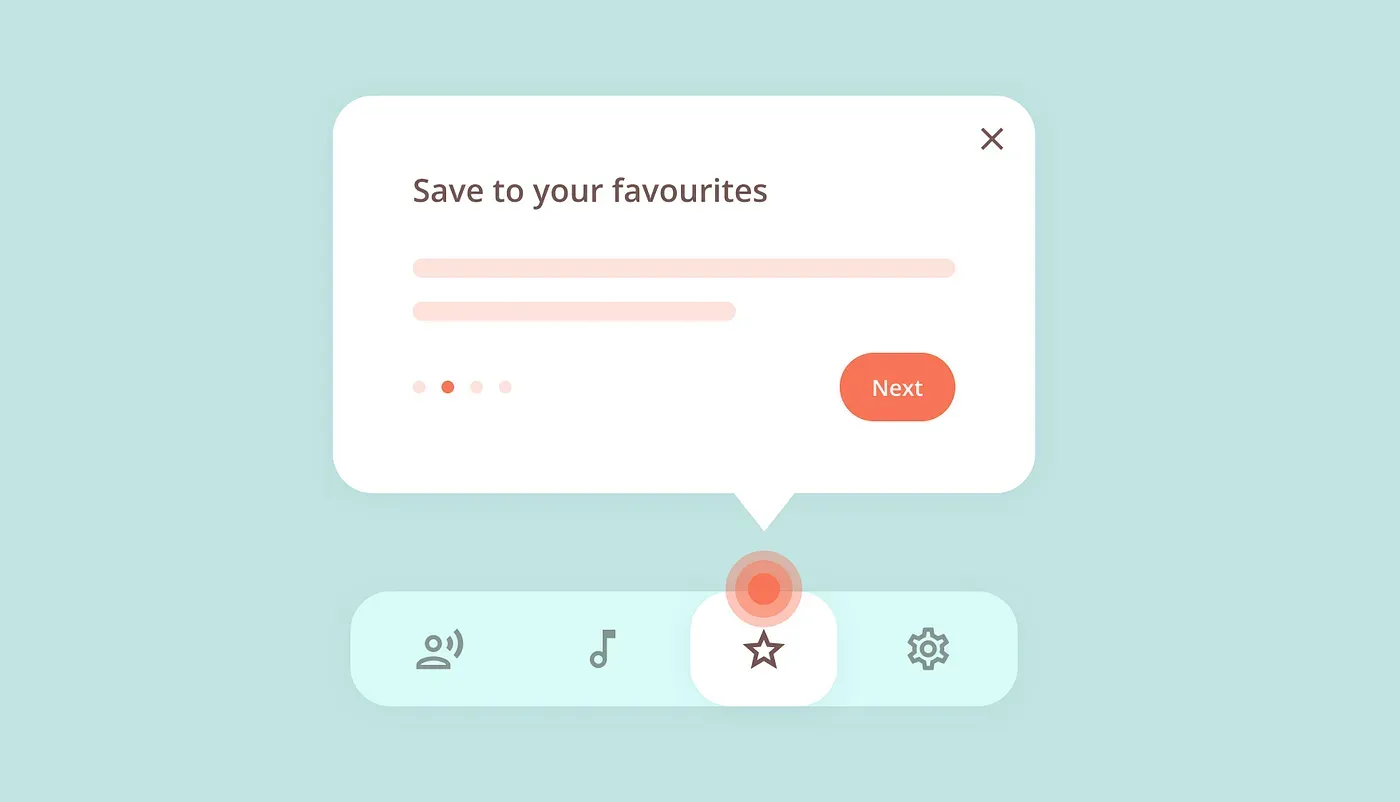
Гарячі точки
Гарячі точки — це UI-елементи, які привертають увагу користувачів до певних областей екрана і спонукають людей взаємодіяти. Зазвичай вони пульсують та активуються при натисканні, відкриваючи корисну інформацію. Такий гнучкий підхід дозволяє не захаращувати інтерфейс зайвими деталями – користувач може отримати доступ до прихованого контенту, коли йому це дійсно потрібно.

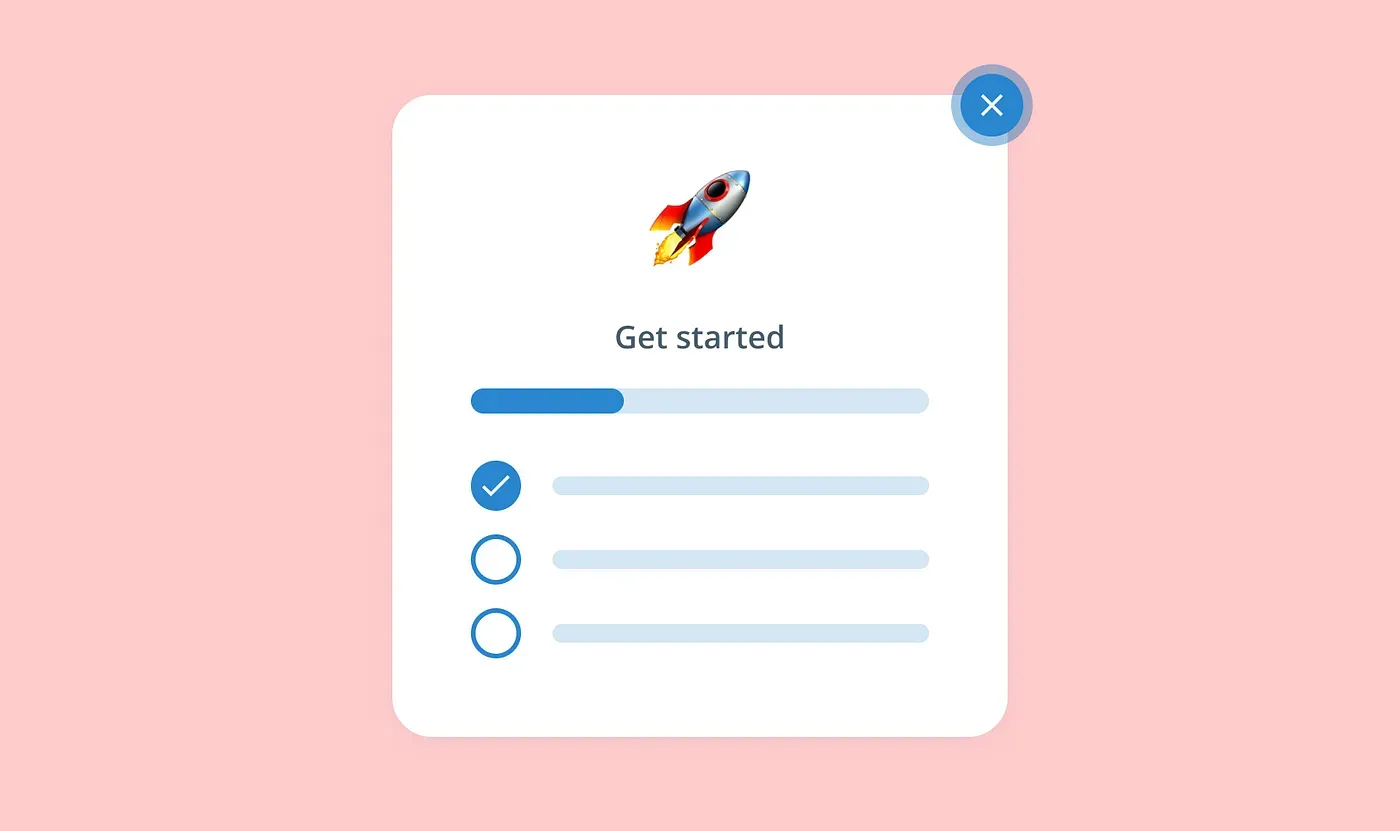
Чек-листи
Щоб досвід був максимально ефективним, необхідно виконати низку завдань чи дій. Зазвичай ці завдання представлені у вигляді чек-листів чи інших індикаторів прогресу, щоб мотивувати користувачів і допомагати їм відстежувати свої успіхи. Чек-листи роблять досвід структурованішим і дарують аудиторії почуття задоволення. Такий підхід знижує стрес, оскільки люди можуть переглядати список завдань у будь-який зручний для них час. Щоб завдання було релевантним, потрібно попередньо зібрати інформацію про потреби конкретного користувача.

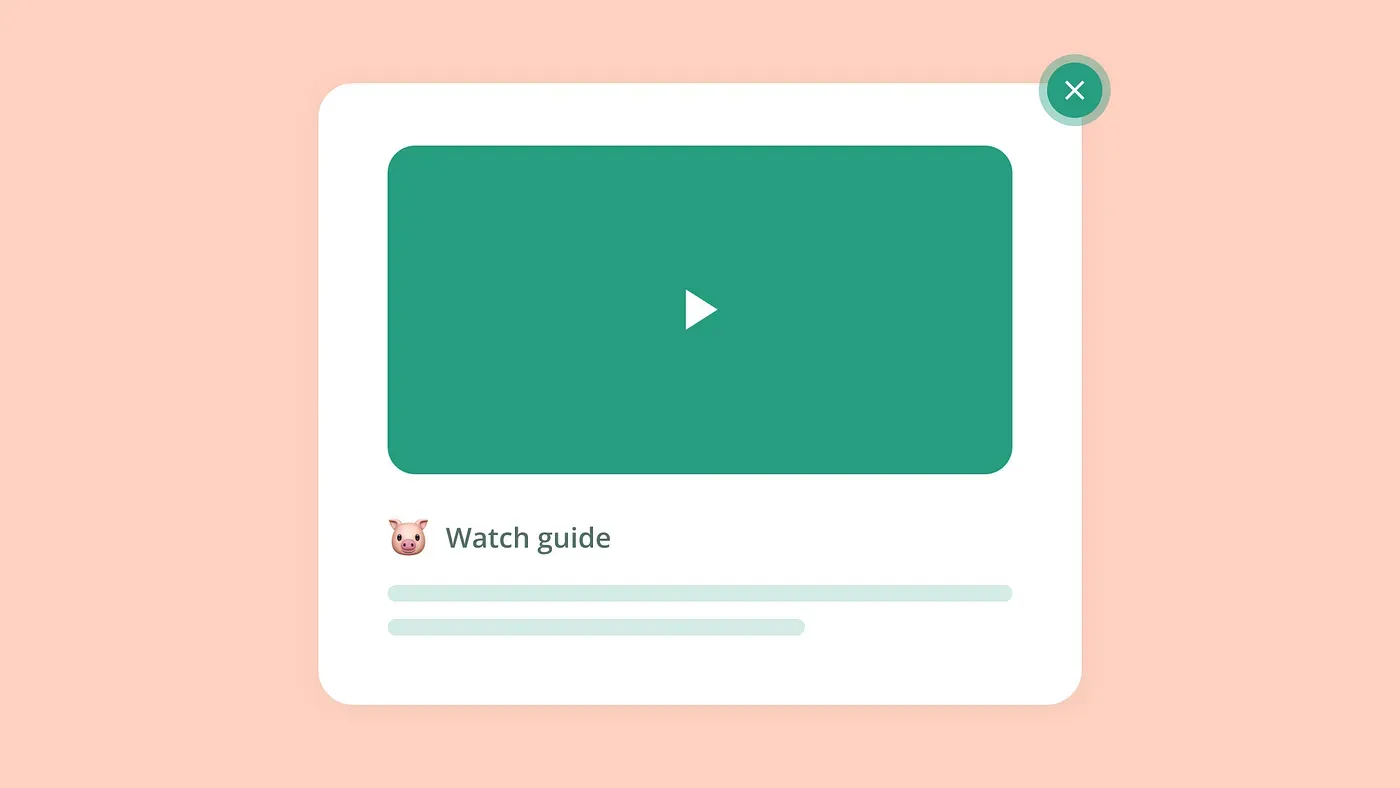
Відеокерівництво
Відеокерівництво – короткі відеоролики з демонстрацією різних функцій продукту та процесу виконання певних завдань. Таке рішення сподобається візуалам, оскільки воно є максимально наочним. Однак надалі користувачам доведеться значною мірою покладатися на свою пам'ять, а, згідно з нашими дослідженнями, люди вважають за краще вчитися на практиці, а не просто спостерігати.

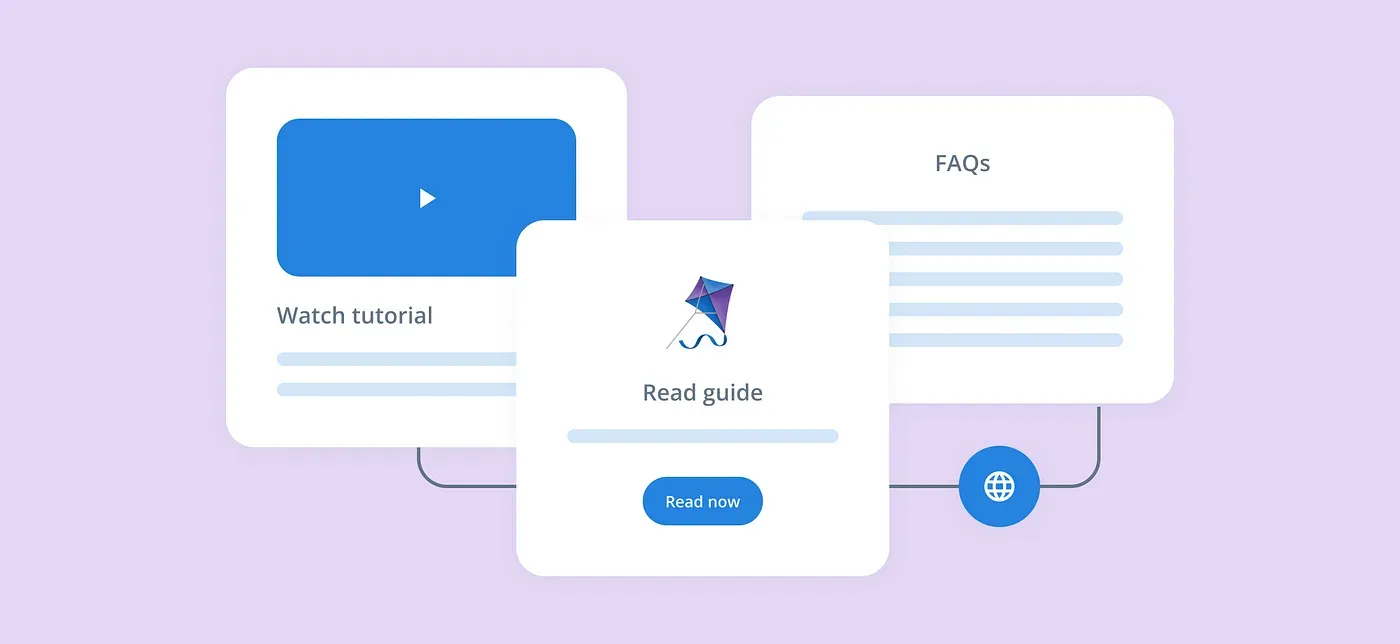
Самостійний онбординг
Творці продукту надають користувачам усі необхідні ресурси, туторіали, розділ FAQ, посібники для самостійного вивчення. Це відмінний варіант для тих, хто хоче глибоко поринути в особливості продукту, але для більшості людей, які відразу ж стають до роботи, є методи ефективніше.

Поради та найкращі практики
Дані та дослідження
- Спробуйте зрозуміти користувачів. Тут нам на допомогу приходять дослідження та персони. Які цілі, потреби, болі та очікування аудиторії?
- Вивчіть, як продукт розв'язує проблеми користувачів. Які існують сценарії? Які з них є найбільш значущими та цінними як для користувачів, так і для бізнесу?
- Які дії, завдання та кроки повинні зробити користувачі для розв'язання своїх проблем та досягнення цілей? Корисний інструмент - “Jobs To Be Done”.
- Як люди взаємодіють із продуктом зараз? Чи є якісь перешкоди, чи незручності, які можна усунути за допомогою більш продуманого дизайну чи онбордингу? Дані можуть пролити світло на найбільш популярні та непопулярні функції. Програми для запису екрана допомагають отримати інсайти про досвід взаємодії, а інтерв'ю з користувачами дає змогу глибше зрозуміти, чим вони керуються.
- Які типи онбордингу нам підходять? Чи потрібно проводити A/B тестування кількох підходів?

Копірайтинг та дизайн
- Використовуйте онбординг лише у разі потреби. Нехай цей етап буде коротким та приємним.
- Говоріть мовою користувачів, щоб зробити комунікацію максимально ефективною.
- Дотримуйтесь послідовного позитивного тону голосу, щоб люди почувалися комфортно.
- Додайте індивідуальності та емоцій для встановлення контакту з аудиторією.
- Розробляйте персоналізовані повідомлення, щоб надавати користувачам актуальну інформацію, яка допоможе їм досягати своїх цілей.
- Наголошуйте на успіхах користувачів спеціальними повідомленнями. Це можливість мотивувати людей і підштовхнути їх до нових досягнень.
- Ілюстрації та анімація привертають увагу та радують користувачів.
- Забезпечте гнучкість – надайте аудиторії можливість пропускати кроки та повторно проходити навчання.
- Додайте ігрові механіки - прогрес-бари, чек-листи, бейджі й т.д., щоб залучити й мотивувати людей.
- Протестуйте різні типи онбордингу, щоб знайти найбільш відповідний.

Оцінка та тестування
- Проаналізуйте, як онбординг впливає досвід взаємодії. Слідкуйте за такими показниками, як час використання та кількість виконаних завдань, щоб оцінити його ефективність.
- Слідкуйте за людьми, щоб зрозуміти, як вони використовують продукт. Чи покращився досвід із моменту останньої ітерації? Чи не виникли додаткові перешкоди? Чи є можливості для подальшого вдосконалення?
- Чи підвищив онбординг показники залучення та утримання клієнтів? Продовжуйте доопрацьовувати продукт, щоб досягти бажаних результатів.

Висновок
Онбординг є надзвичайно корисним інструментом, але він не вирішує базових проблем юзабіліті. Все ж таки наше першочергове завдання — розробити інтуїтивно зрозумілий продукт зі звичними UI-патернами, простими взаємодіями та точними формулюваннями. Пізніше, коли онбординг вже реалізований, ми повинні відстежувати ключові показники, щоб переконатися, що обраний підхід дійсно працює і не створює додаткових перешкод.
Джерело
💬 Дизайн-чат