Розміру шрифту може здатися незначним аспектом у створенні дизайну інтерфейсу, що інтуїтивно підбирається та налаштовується, але щодо цього справді існують реальні вказівки, яких варто дотримуватись для створення гармонійного візуалу. Скільки разів ви дивилися на веб-сайт, примружившись, намагаючись прочитати текст та збільшували масштаб, щоб хоч щось прочитати. Або навпаки текст був завеликим, тому було важко слідкувати за текстом.
У цій статті ми розглянемо, який розмір шрифту використовувати для адаптивного вебсайту. Та дамо окремі вказівки щодо мобільних та десктопних версій. Поїхали!
У більшості випадків слід уникати абсолютних розмірів, такі як см, мм, дюйми та пункти для веб-дизайну оскільки вони виглядатимуть по-різному на кожному пристрої. І це проблема. Тому для дого щоб зазначити розмір шрифту, рекомендуємо використовувати саме піксель.
Що таке піксель?
Піксель – це абсолютний розмір, оскільки він базується на розмірі пікселів екрана користувача. Px є найпоширенішею одиницею для вимірювання розміру шрифту, що використовується у більшості веб-браузерів. Також це дуже проста одиниця для використання, якщо розглядати з точки зору співпраці між командами дизайнерів, які зазвичай розробляють піксель.
Іншим варіантом є використання em і rem . em успадковує свій розмір від свого батька, тоді як rem успадковує від кореневого стилю (отже, чому він названий root em).
Розмір шрифту за замовчуванням у всіх браузерах зазвичай становить приблизно 16 пікселів. Поширеною практикою є встановлення кореневого розміру шрифту на 62,5%, що перетворює стандартні 16 пікселів на приблизно 10 пікселів. Ми робимо це, щоб спростити розумове перетворення розміру шрифту під час використання em або rem (наприклад, 1 rem = приблизно 10 пікселів, а 1,8 rem = приблизно 18 пікселів).

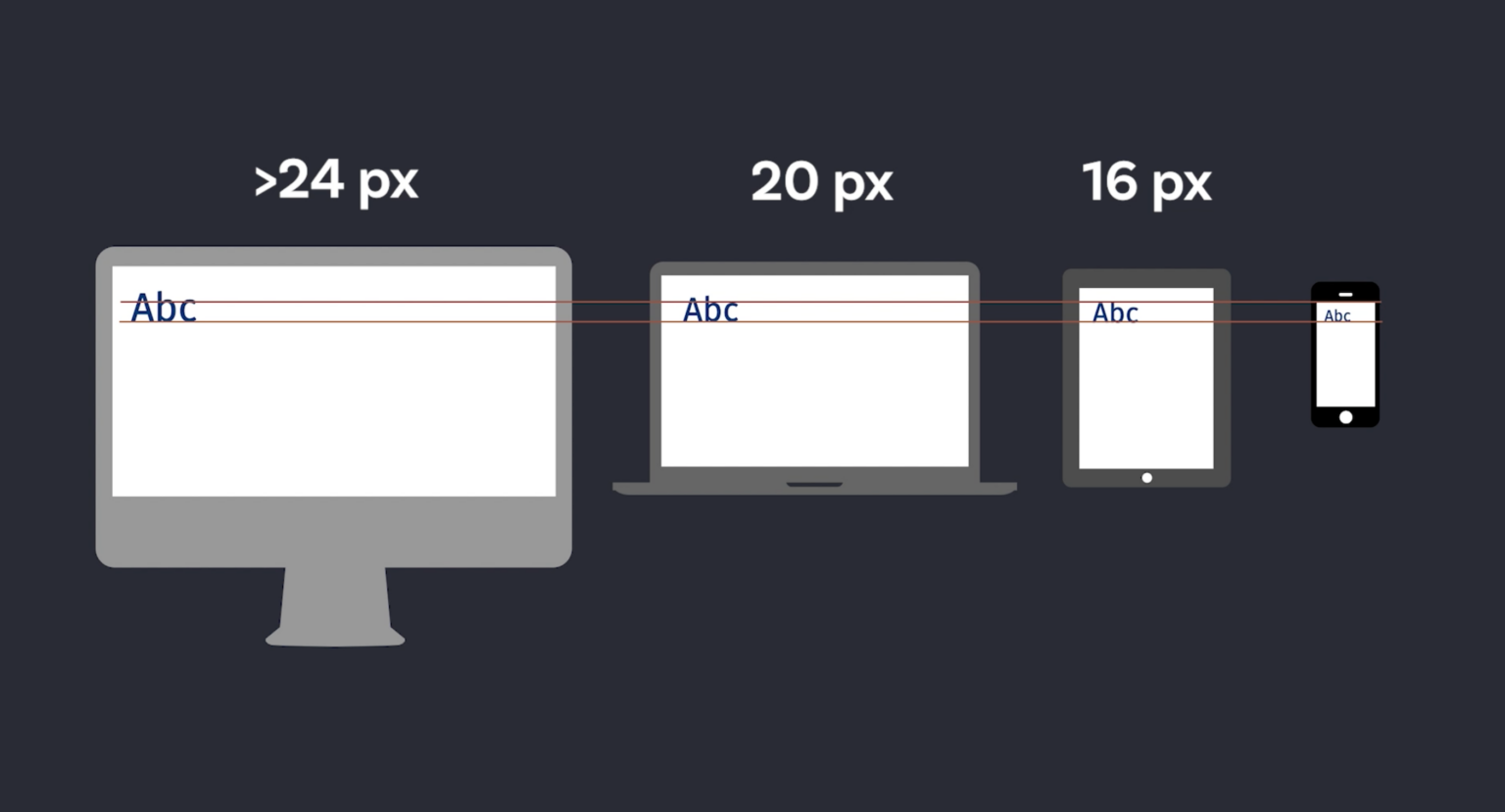
Наступне, що слід враховувати, це те, що розміри шрифтів мають бути різними на різних пристроях. На настільному моніторі є більше місця, тому шрифти можуть (і повинні) бути більшими, тоді як на мобільному моніторі екран менший, тому розмір шрифту слід зменшити, щоб увесь текст вмістився на сторінці.
Як обрати розмір шрифту для десктопу
Немає точних правил щодо підбору розміру шрифту, але є деякі загалом хороші рекомендації, про які варто подумати, створюючи дизайн для десктопу:
- Основний текст . Розміри шрифту мають бути приблизно від 16 до 18 пікселів для розбірливості тек(або від 1,6 до 1,8 rem за нашими правилами розміру, згаданими вище). Якщо ви можете дозволити собі трохи більше, то навіть 21 піксель може бути приємним для читання.
- Заголовки . Заголовки мають бути приблизно в 1,96 рази більші за основний текст, щоб створити достатній контраст. Це означало б, що якщо ви використовуєте 18 пікселів для основного розміру шрифту, тоді ви будете використовувати близько 35 пікселів для заголовків.
- Підзаголовки – вони мають бути трохи меншими, ніж розмір заголовка, з деякими коригуваннями, щоб створити контраст між ними. Наприклад, якщо ми використовували 35 пікселів для заголовка, ми повинні використовувати близько 30 пікселів для підзаголовка.
- Поля введення – вони мають точно відповідати правилам основного тексту.

Як обрати розмір шрифту для мобільного пристрою
На мобільних пристроях у вас менше місця для відображення вмісту. На додаток, користувачі зазвичай тримають мобільні пристрої ближче до очей, ніж екран ноутбука чи комп’ютера, а це означає, що ваші шрифти можуть (і повинні) бути меншими, ніж на комп’ютері:
- Основний текст . Розмір основного тексту має бути не менше 16 пікселів. У деяких випадках ви можете зменшити розмір (наприклад, якщо гарнітура має незвично великі символи або ви використовуєте великі літери), причому 14 пікселів є найменшим розміром, який вам слід використовувати. Для контексту Google Material Design використовує мінімальну пропозицію 14 пікселів для вторинного розміру шрифту, тоді як інструкції Apple використовують 15 пікселів.
- Заголовки . Заголовки мають бути приблизно в 1,3 рази більші за основний текст, щоб створити достатній контраст. Це означатиме, що якщо ви використовуєте 16 пікселів для основного розміру шрифту, то ви використовуватимете ~ 21 піксель. Це зменшено в порівнянні з 3,5 rem, які ми використовували на комп’ютері.
- Підзаголовки – тут також вони часто зменшуються порівняно з розміром заголовка, але тут у нас є невелика проблема, коли підзаголовок може виглядати занадто схожим на розмір основного шрифту. З цієї причини деякі дизайнери вирішують зробити підзаголовок візуально іншим за допомогою використання ваги, форматування, наприклад курсиву та інтервалу між літерами. Якщо ми використовували 21 піксель для заголовка, ми могли б вибрати 18 або 16 пікселів для підзаголовка, але з меншою вагою, ніж заголовок або основний текст.
- Поля введення – мають точно відповідати правилам основного тексту.
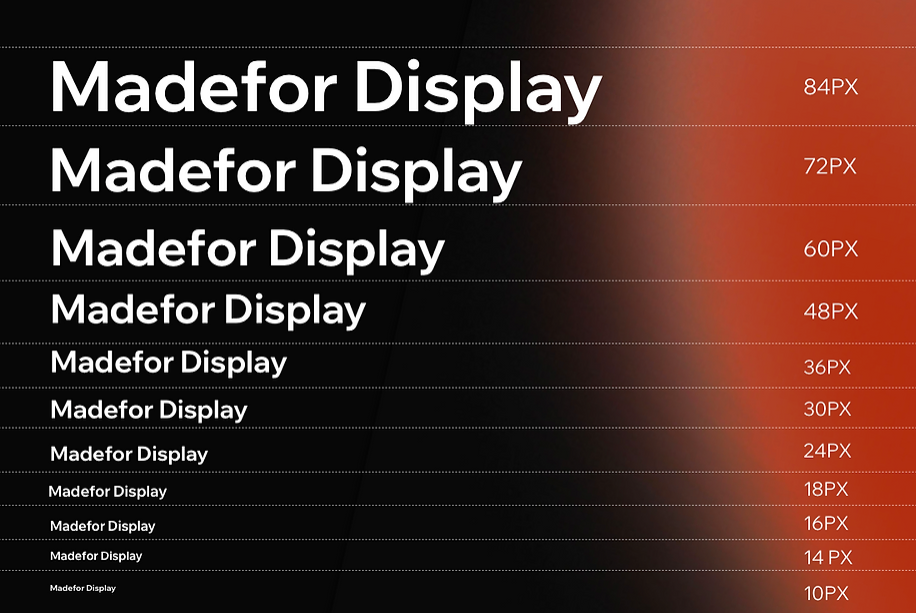
Заголовки 1-6 рівнів
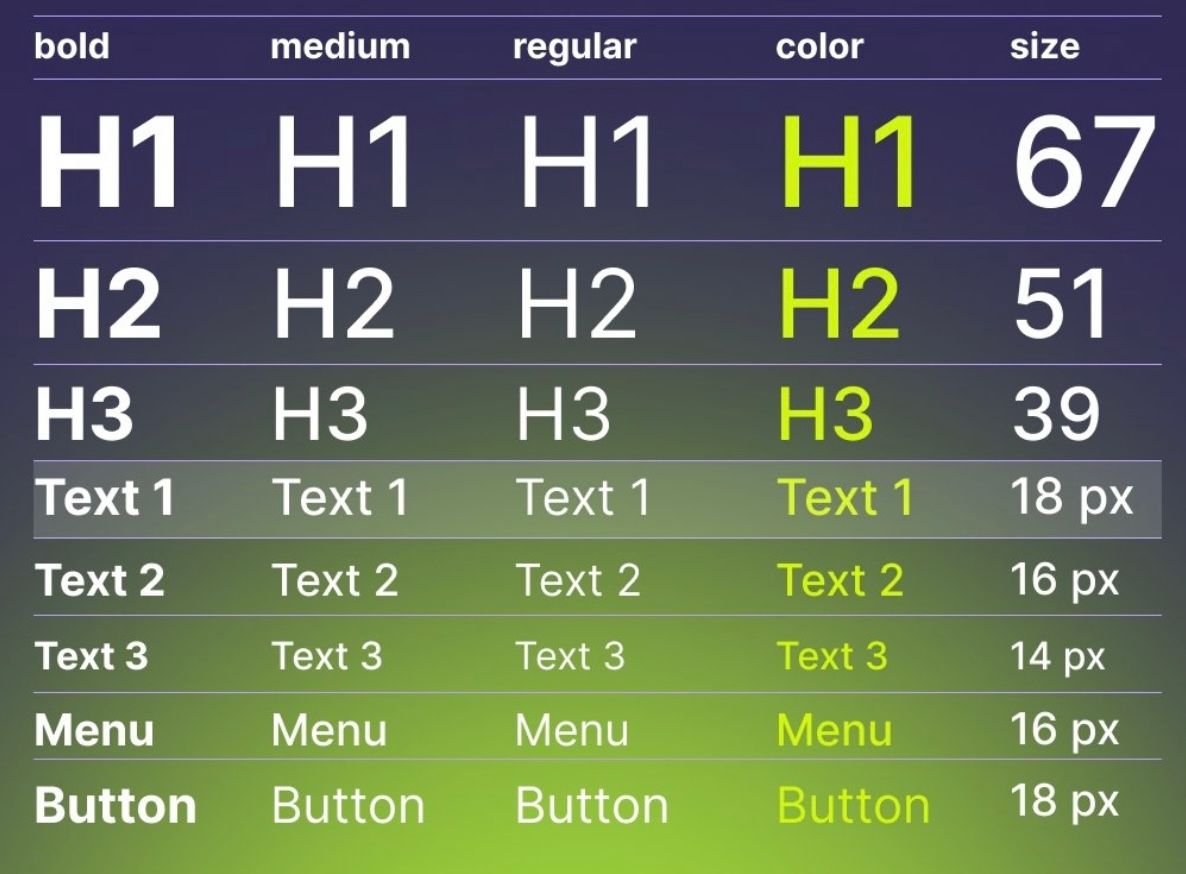
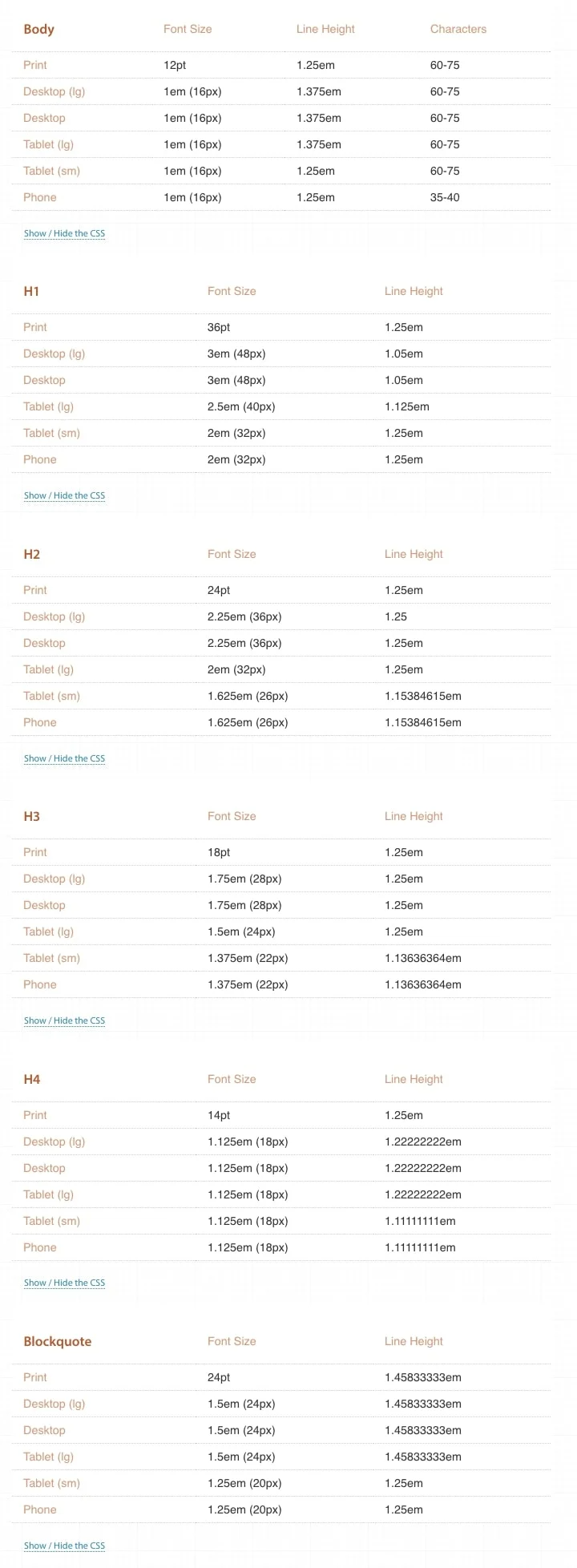
Після того як обереш розмір основного шрифту потрібно визначитися з базовими розмірами всіх складових сторінки: заголовки 1-6 рівнів , текст 1-3 рівня, розмір меню і кнопок. Нижче ми приклали таблицю яка допоможе визначити розмір заголовків в залежності від розміру основного тексту.

Для мобільної ж версії діють трішки інші правила. Враховуючи, що відстань до монітору в два рази більша ніж до телефону. Заголовок 40 px. в десктопній версії сприймається нашим оком як 20 px. в мобільній. Для мобільних версій за основу можна взяти гайдлайни IOS. д
Міжрядковий інтервал
Тепер, коли ви вибрали ідеальний тип і розмір шрифту, не забудьте також налаштувати міжрядковий інтервал.
Міжрядковий інтервал значно покращує загальну читабельність, ідеальним є міжрядковий інтервал 130–150%. Найчастіше використовується 140%, але це залежить від веб-сайту та вашого смаку. Крім того, переконайтеся, що рядки не надто довгі, тому що справді довгі рядки можуть заплутати око
Ось абзац з трьома різними розмірами міжрядкового інтервалу: перший правильний, середній замалий, а нижній завеликий. Зверніть увагу, як середня втомлює очі, а нижня просто не виглядає цілісною.

Той самий текст, хороший міжрядковий інтервал, різна довжина рядків. Читаючи другий і третій приклади, ми можемо відчути, що наші очі втомлюються, коли вони переходять від лівого до правого розміру екрана. З першим це не так.
Також зверніть увагу на пробіл між заголовками та тілом, і він має бути 15px, 20px або 30px.
Прикладаємо корисну табличку, де ви зможете подивитися співвідношення розмірів кожного структурного елементу веб-сторінки

Ніколи не списуйте розмір шрифту як щось неважливе. Вибір правильного розміру шрифту та гарнітури може значно повпливати на кількість читачів і конверсії, які ви отримаєте. Не робіть жодної послуги своїм конкурентам – будьте свідомі у виборі шрифту.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono