Гайз, всім привіт. Це наша щотижнева рубрика “Дизайнерський дайджест”, де кожен тиждень ми будемо викладати підбірку корисних статей про дизайн і натхнення. Приділіть декілька хвилин свого часу для самовдосконалення та розвитку. В сфері дизайну це вкрай важливо. На цьому тижні ми говорили про:
Night Palette – колекція колірних палітр для темного режиму
Moose — cтокова AI платформа для генерації фото
Як створити дорожню карту розробки продукту
Decktopus — AI інструмент для створення презентацій
Anron — бібліотека з 2000+ кастомізованих іконок для Figma
Фрактальна модель: процес проєктування взаємодії з користувачем
Gradienty — бібліотека з 1000+ безкоштовних CSS-градієнтів
Night Palette – колекція колірних палітр для темного режиму

Вебсайт Night Palette пропонує різноманітні палітри кольорів, починаючи від холодних синіх і зелених до теплих помаранчевих і червоних. Кожна палітра ретельно розроблена, щоб добре працювати в налаштуваннях темного режиму, гарантуючи, що кольори будуть помітними та приємними для очей. Можна вільно поєднувати кольори та змішувати палітри для максимальної унікалізації вашого інтерфейсу.
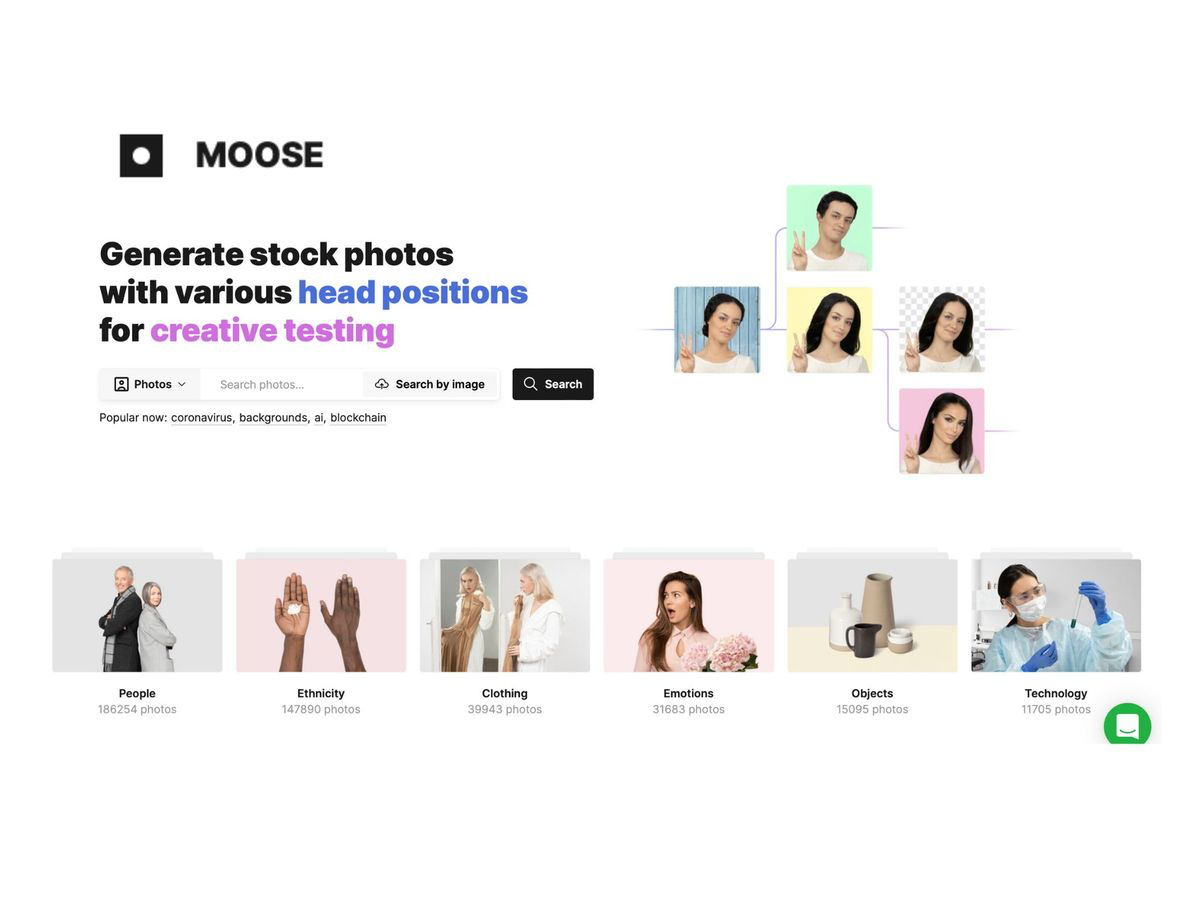
Moose — cтокова AI платформа для генерації фото

Програма на основі штучного інтелекту для створення стокових фотографій із різними зачісками, статтю, емоціями, віком, гендером тощо.
Як створити дорожню карту розробки продукту

Дорожня карта розробки продукту є важливим інструментом для будь-якої організації, яка прагне вивести на ринок новий продукт. Завдяки ретельному плануванню та виконанню дорожня карта розвитку продукту може підвищити шанси на успіх і допомогти втілити ваше бачення в реальність.
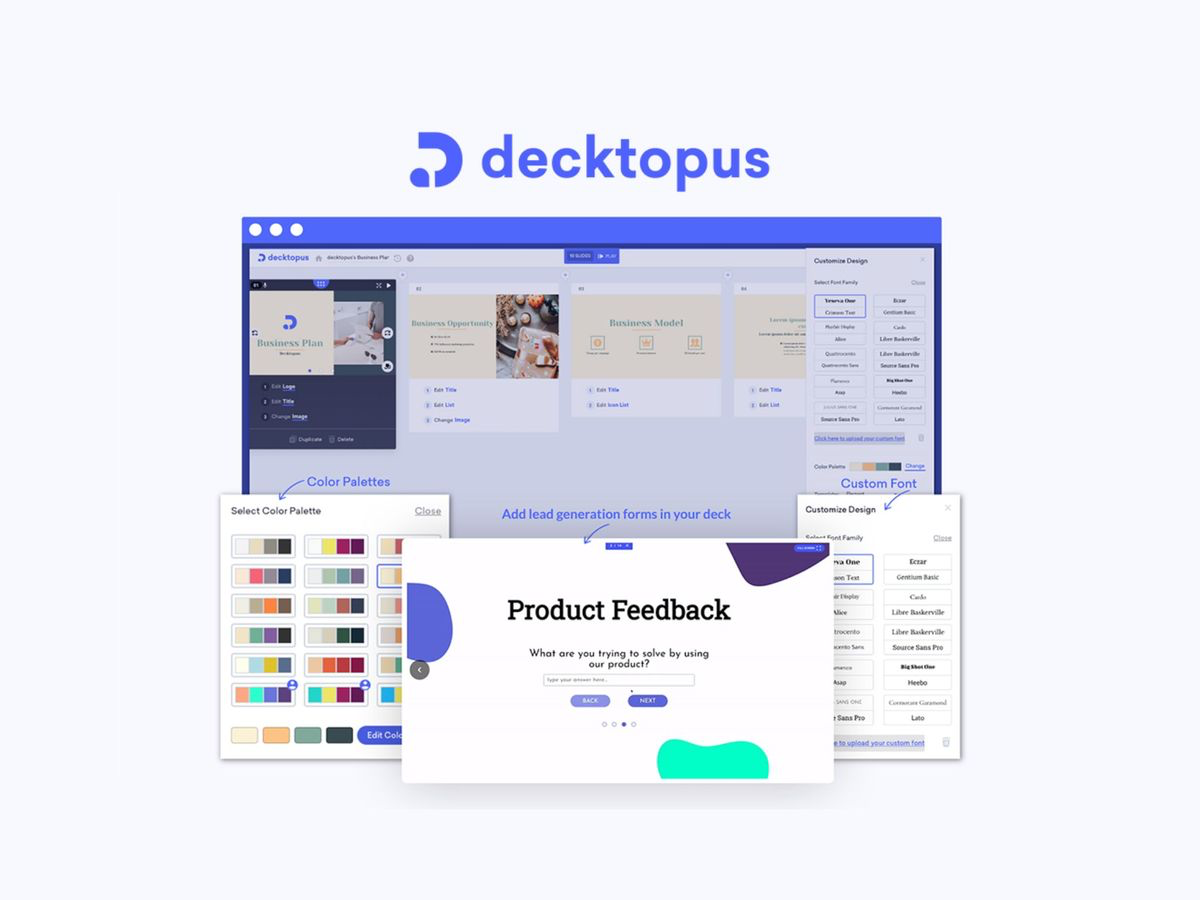
Decktopus — AI інструмент для створення презентацій

Decktopus - це онлайн-інструмент для створення професійних презентацій, який дозволяє користувачам легко та швидко створювати презентації, не маючи досвіду у дизайні. Сайт містить безліч шаблонів презентацій на різні тематики, що дозволяє користувачам швидко створювати професійні презентації. Крім того, користувачі можуть обирати з різноманітних типів слайдів, додавати графіки та ілюстрації, а також використовувати вбудовані функції анімації та переходи.
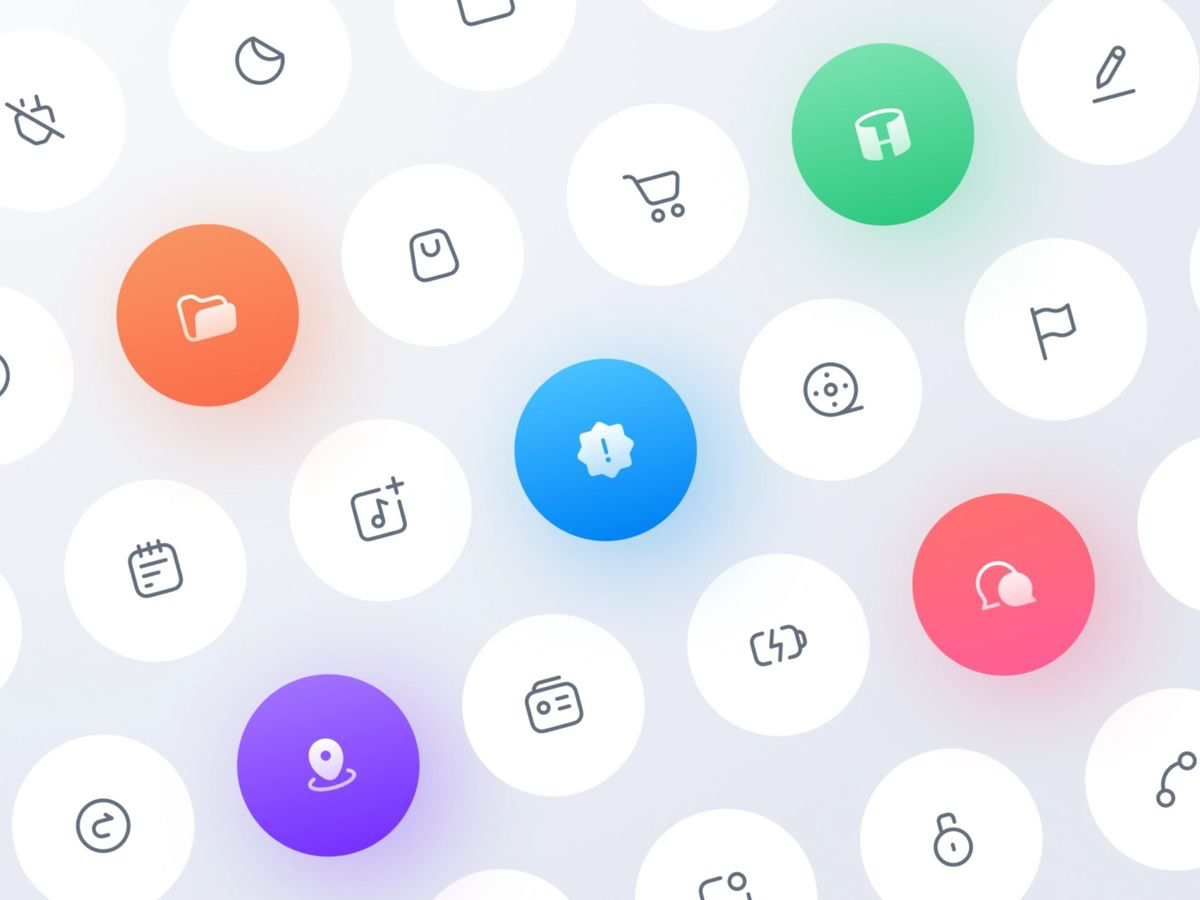
Anron — бібліотека з 2000+ кастомізованих іконок для Figma

Anron — це гнучка та налаштовувальна бібліотека з понад 2000 іконок, розроблена спеціально для використання у Figma. Іконки можна вільно масштабувати та налаштовувати. Бібліотека Anron охоплює різні категорії: базові, соціальні мережі, комунікації, e-commerce, технології, мультимедіа тощо. Кожну іконку розроблено з максимальною точністю, що робить її придатною для будь-якого проєкту, веб-сайту чи мобільного додатку.
Фрактальна модель: процес проєктування взаємодії з користувачем

Про застосування фрактальної моделі в дизайні. Процес розробки, застосування, натхенення.
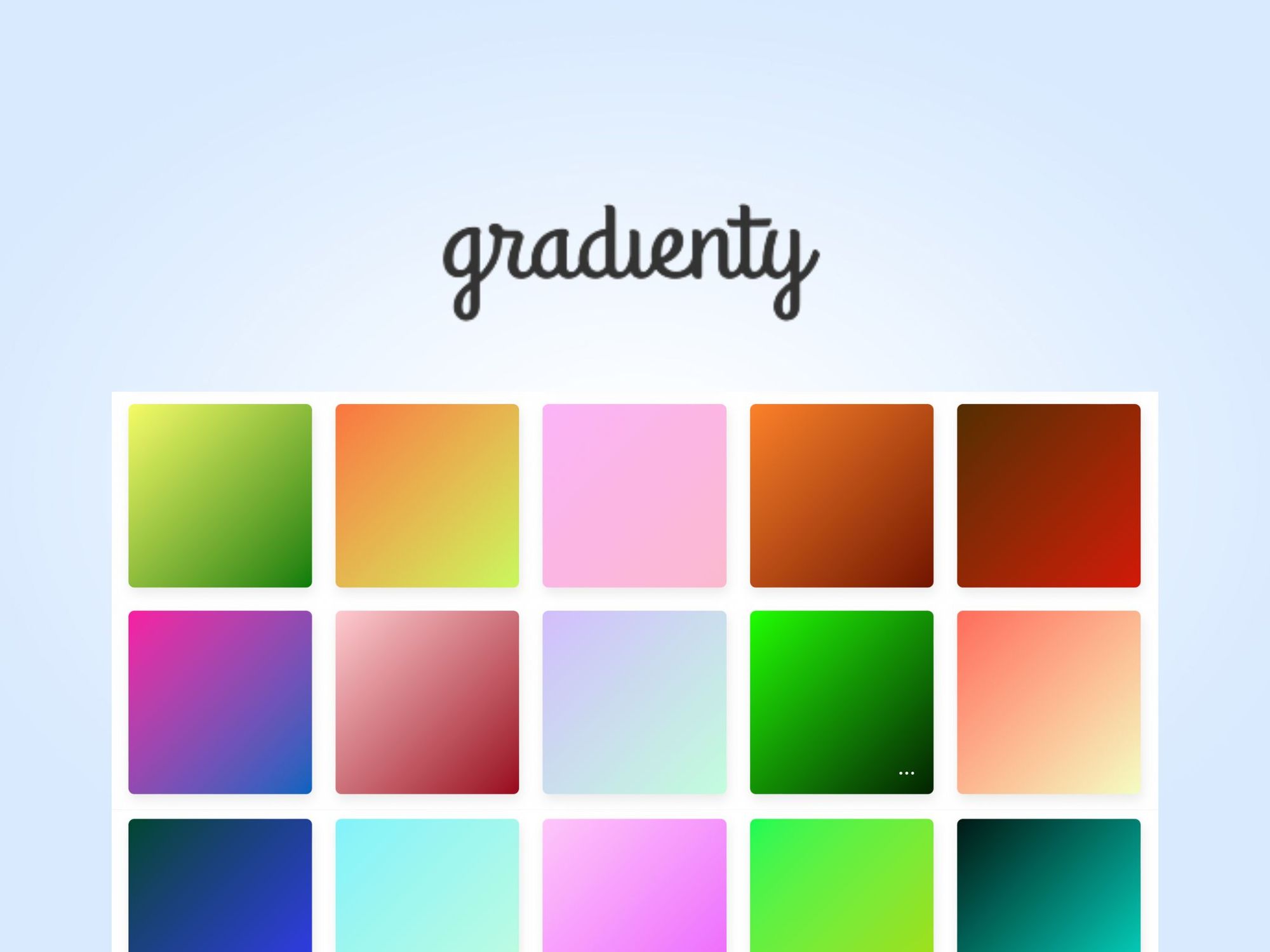
Gradienty — бібліотека з 1000+ безкоштовних CSS-градієнтів

Gradienty - це платформа,що містить величезну кількість різноманітних, а головне абсолютно безкоштовних, CSS-градієнтів для використання на веб-сторінках, у додатках та у інших проєктах
💬 Дизайн-чат