Про Anron
Anron — це гнучка та налаштовувальна бібліотека з понад 2000 іконок, розроблена спеціально для використання у Figma. Іконки можна вільно масштабувати та налаштовувати. Бібліотека Anron охоплює різні категорії: базові, соціальні мережі, комунікації, e-commerce, технології, мультимедіа тощо. Кожну іконку розроблено з максимальною точністю, що робить її придатною для будь-якого проєкту, веб-сайту чи мобільного додатку.
Однією з істотних переваг Anron є його гнучкість. Іконки Anron є векторними. Це означає, що їх можна масштабувати до будь-якого розміру без втрати якості. Крім того, всі елементи іконки можна вільно налаштовувати, змінюючи їхній колір, обведення та розмір відповідно до стилю та вимог проєкту. Ця гнучкість дозволяє дизайнерам створювати унікальні та персоналізовані інтерфейси, які виділяються серед конкурентів.

Anron має простий у використанні інтерфейс. Іконки організовано за категоріями та підкатегоріями, що полегшує швидкий пошук потрібного об’єкту. Є зручні та інтуїтивно зрозумілі параметри пошуку, фільтрування, попереднього перегляду іконок перед додаванням їх до проєкту. Також Anron надає плагіни для Figma, що полегшують використання іконок у програмі Figma.
Команда дизайнерів і розробників Anron регулярно оновлює бібліотеку, додаючи нові іконки та функції на основі відгуків клієнтів. Ця відданість безперервному вдосконаленню гарантує, що Anron залишатиметься актуальним та на хвилі останніх тенденцій дизайну.

Особливості Anron
Створено в Figma з нуля
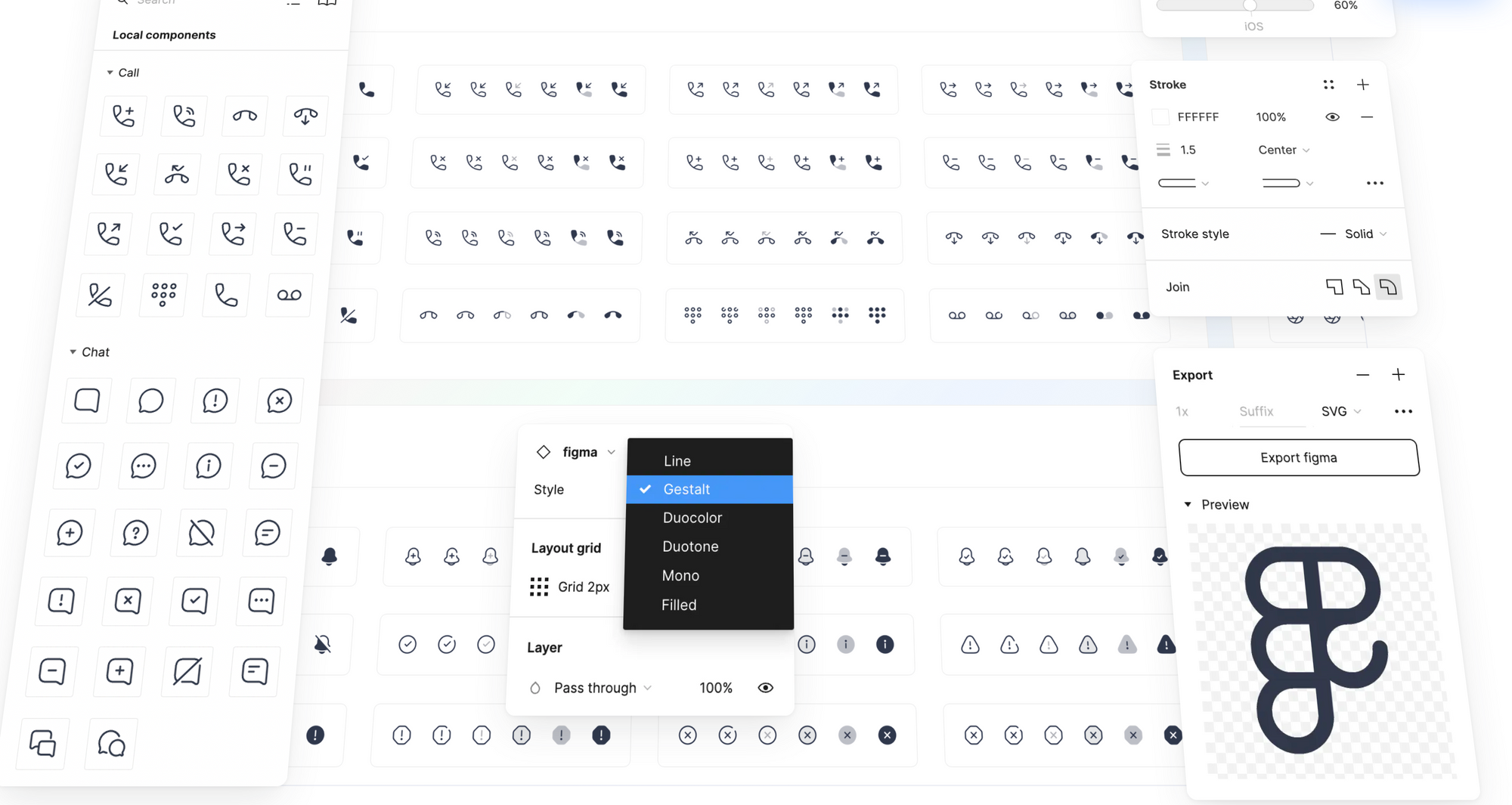
Anron розроблено та створено у Figma, а не імпортовано з іншого інструменту дизайну, наприклад, Illustrator. Це означає, що іконки оптимізовані для середовища проєктування Figma та організовані за допомогою функції варіантів Figma. Варіанти — це компоненти з різними значеннями властивостей, які дозволяють створювати різні версії іконки без дублювання компонента. Використання варіантів дозволяє легко адаптувати значки до різних стилів та налаштувати за своїми вподобаннями.

5000+ іконок / 6 стилів
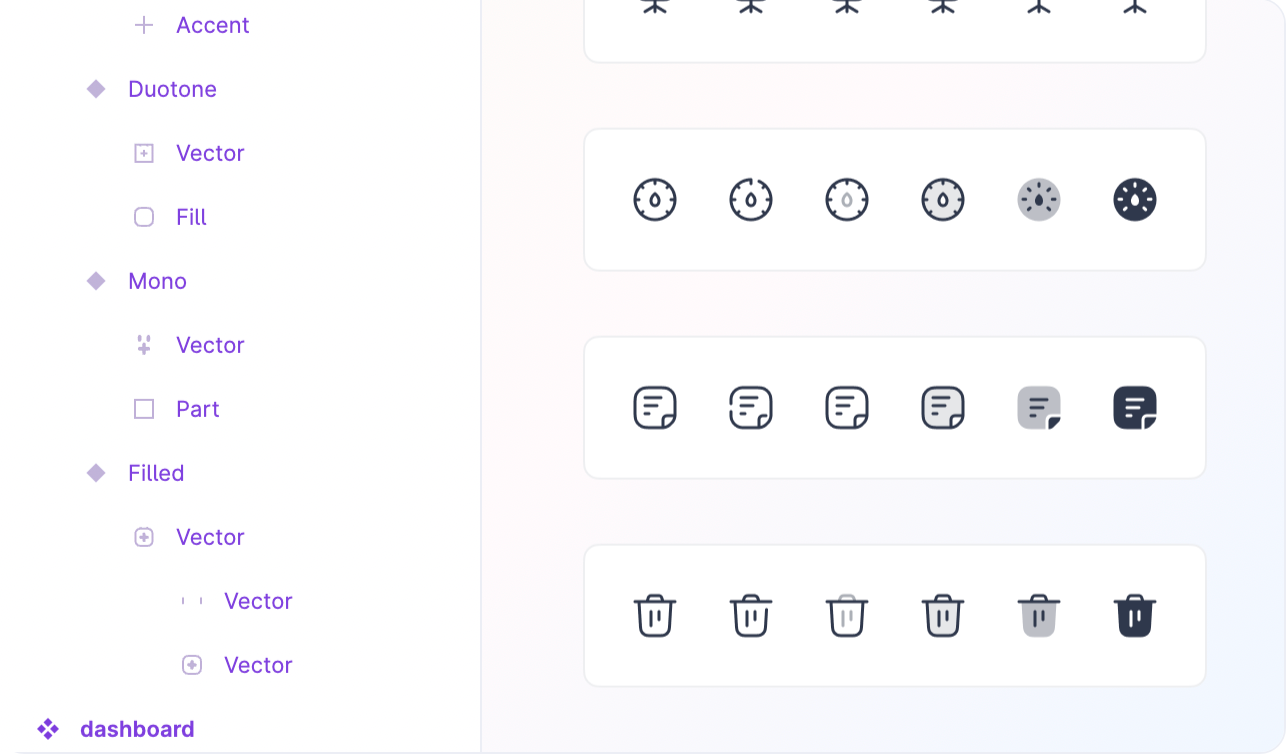
Anron надає доступ до понад 5000 високоякісних іконок, упорядкованих у 6 різних стилях: контур, заливка, двоколірний, лінія, гліф і жирний шрифт. Різноманітність доступних стилів дозволяє легко знайти іконки, які б відповідали естетиці та мові дизайну вашого проєкту.
Класична сітка 24 пікселі, товщина обведення 1,5 пікселя
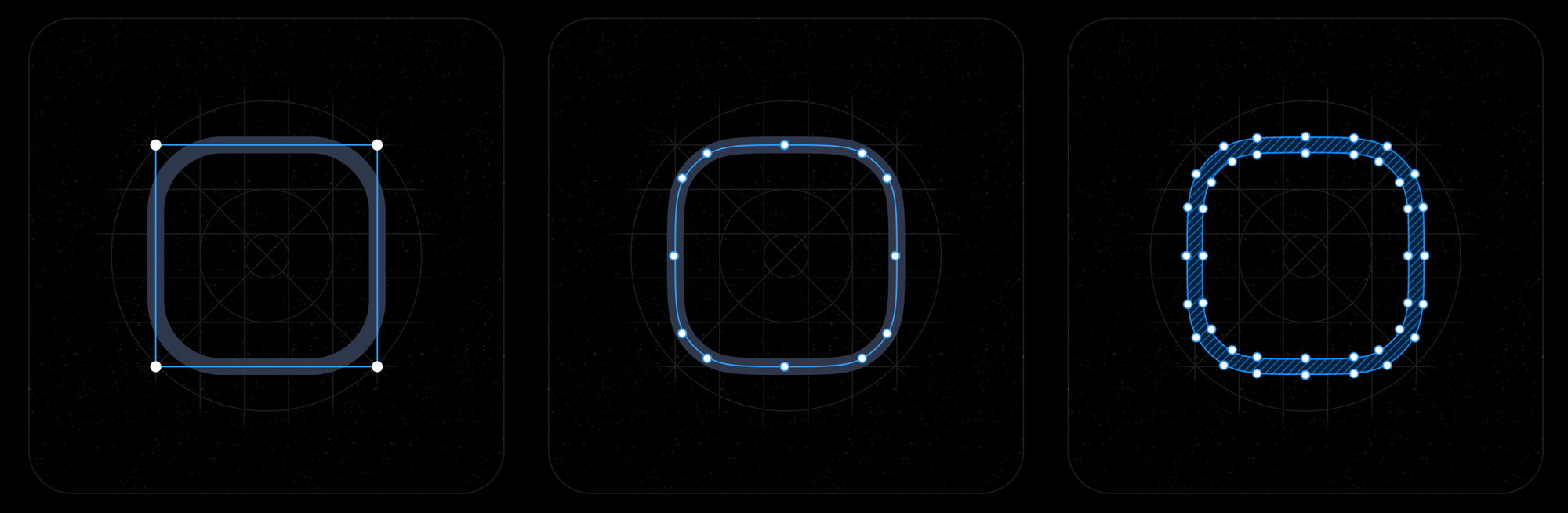
Іконки розроблено таким чином, щоб бути сумісними з іншими популярними бібліотеками іконок, завдяки стандартному розміру та товщині штрихів. Іконки використовують класичну сітку розміром 24 пікселі, що є стандартним розміром для багатьох інших бібліотек. Товщина штриха за замовчуванням встановлена на 1,5 пікселя, що є оптимальною вагою для розбірливості та чіткості зображення. Сумісні з багатьма іншими бібліотеками.

Змінна товщина штриха та радіус
Ця функція дозволяє легко регулювати товщину штриха або радіус кута будь-якої іконки. Ви можете змінити одну іконку або всі іконки одночасно.
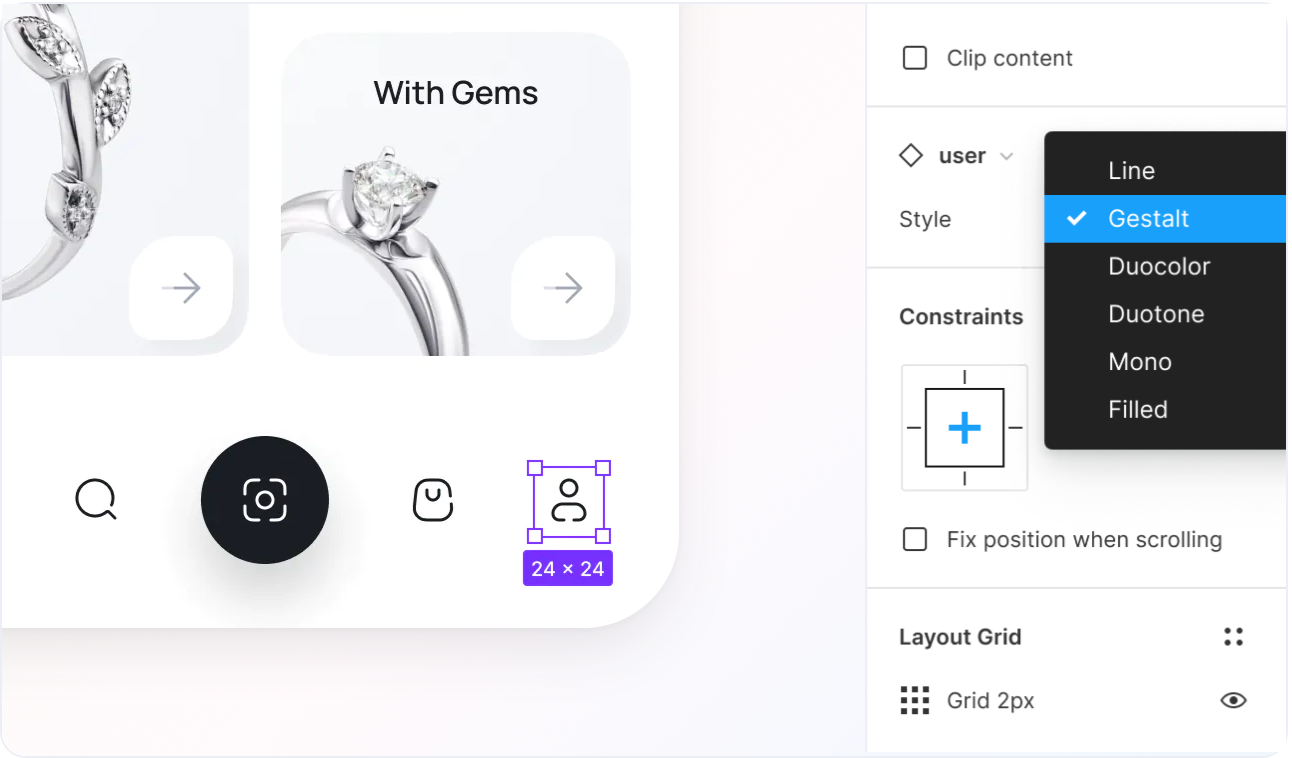
Швидке перемикання між стилями
За допомогою цієї функції ви можете швидко й легко перемикатися між різними стилями без необхідності шукати потрібний стиль. Це величезна економія часу та енергії, особливо якщо вам потрібно використовувати кілька стилів для різних проєктів або дизайнів одночасно.
Зберігає зміни кольорів і штрихів
Ця функція гарантує збереження всіх властивостей кольору та штрихів іконок, під час перемикання між іконками в одному стилі. Це означає, що вам не доведеться вручну налаштовувати кольори чи штрихи кожного разу, коли ви перемикаєтеся між ними, заощаджуючи час і зусилля.

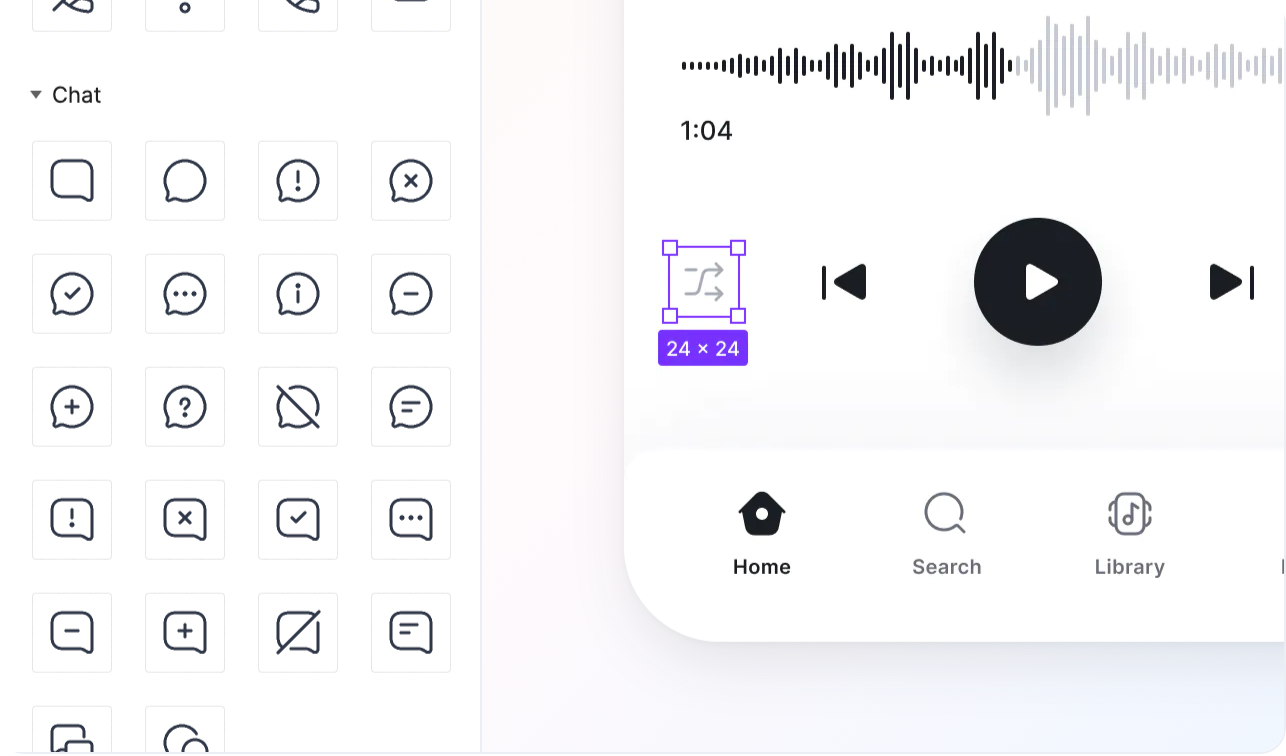
Два способи зміни розміру іконок
За допомогою цієї функції ви можете змінити розмір іконок двома різними способами. Ви можете змінити розмір іконки, зберігаючи початкову товщину та радіус штриха, або масштабувати її синхронно з інструментом масштабування. Це надає вам більше гнучкості та контролю над тим, як виглядатимуть і поводитимуться ваші іконки.
Оптимізований вивід SVG
Це означає, що іконки матимуть мінімальну кількість форм і жодних непотрібних атрибутів, що забезпечить швидший час завантаження та більш плавну роботу. Крім того, ви можете легко змінити кольори іконок у коді, що спростить їх інтеграцію у ваші дизайни та проєкти.

Як користуватись
Відвідайте веб-сайт Anron і зареєструйте особистий обліковий запис. Після реєстрації завантажте плагін Anron Figma, натиснувши кнопку «Отримати Anron» на домашній сторінці веб-сайту.

Після встановлення плагіна відкрийте Figma та створіть новий проєкт. У редакторі Figma натисніть іконку Anron на панелі інструментів, щоб отримати доступ до бібліотеки іконок Anron.
Перегляньте бібліотеку іконок за категоріями або скористайтеся панеллю пошуку, щоб знайти відповідний.

Знайшовши потрібну іконку, перетягніть її на полотно Figma. Використовуйте панель інспектора Figma, щоб налаштувати розмір іконки, ширину обведення, радіус кута та непрозорість заливки відповідно до бренду та стилю вашого проєкту.
Повторіть процес, щоб додати додаткові елементи до свого проєкту.

Anron також надає додаткові функції, які спрощують використання, такі як можливість попереднього перегляду іконок перед додаванням їх до вашого проєкту та можливість додавати часто використовувані іконки до вибраного для швидкого доступу.
Окрім плагіна Anron Figma, ви також можете завантажити набір іконок Anron у різних форматах, таких як SVG, PNG та IconJar, що спрощує використання в інших інструментах дизайну.
Тарифні плани
Aron має всього 3 тарифні плани: Professional, Team, Enterprise з одноразовою сплатою. Єдина різниця тарифів полягає у кількості можливих учасників. У тарифі Professional лише ви можете користуватись бібліотекою, а от в Teams ви можете поділитись доступом ще з 6 вашими колегами. В Enterprise жодних обмежень щодо кількості учасників немає.
Professional $65
- Ліцензія на одного користувача
- Довічні оновлення
- 5000+ іконок
- 6 унікальних стилів
- Бібліотека IconJar і SVG
- Необмежена кількість про'ктів
Team $112
- Ліцензія на 6 користувачів
- Довічні оновлення
- 5000+ іконок
- 6 унікальних стилів
- Бібліотека IconJar і SVG
- Необмежена кількість проєктів
Enterprise $224
- Необмежена кількість користувачів
- Довічні оновлення
- 5000+ іконок
- 6 унікальних стилів
- Бібліотека IconJar і SVG
- Необмежена кількість проєктів
Висновки
Переваги
- Можливість налаштування: Іконки можна легко налаштувати відповідно до колірної схеми, типографіки та загального дизайну інтерфейсу користувача. Це дозволяє дизайнерам створювати цілісний і послідовний вигляд своїх проєктів
- Універсальність: Іконки доступні в широкому діапазоні стилів і дизайнів, від простих лінійних значків до складніших ілюстрацій.
- Економія часу: Готові іконки Anro можуть заощадити купу часу дизайнерам. Це допоможе пришвидшити процес проєктування, дозволяючи дизайнерам зосередитися на інших аспектах свого дизайну.
Недоліки
- Обмеження дизайну: Оскільки іконки є узгодженими, вони не завжди можуть відповідати творчому баченню дизайнера. Це може бути недоліком для дизайнерів, які хочуть створити унікальний та оригінальний дизайн.
💬 Дизайн-чат