AI активно розвивається, тому багато компаній прагнуть інтегрувати його у свій цифровий досвід. Але щоб успішно впровадити його в продукт, ми повинні розуміти, як спроєктувати відповідні функції. За цей час в галузі вже з'явилися свої UI/UX-патерни.
Тож команда Whitespectre весь останній рік збирала дослідження та рекомендації з цього приводу, які можуть стати вам у пригоді при розробці подібних інтерфейсів.У цій статті ми розглянемо ключові дизайнерські тенденції в ніші AI, від іконок, кольорів до анімації, які необхідно враховувати для інтеграції у досвід взаємодії.
Іконографія
Від блискіток до магічних куль та милих роботів — іконки, що поєднують магію та технології формують наше сприйняття штучного інтелекту.
Чарівні палички / блискітки
Як зробити революційну технологію, що змінює життя більш доброзичливою? Звичайно ж, показати людям, що вони мають справу з магією! Найчастіше для представлення AI-функцій розробники продуктів вибирають іконку чарівної палички (або магічних блискіток).
Це не дивно, враховуючи типову реакцію користувачів на деякі нові інструменти: «Вау! Неймовірно! Як це працює?" 🪄.

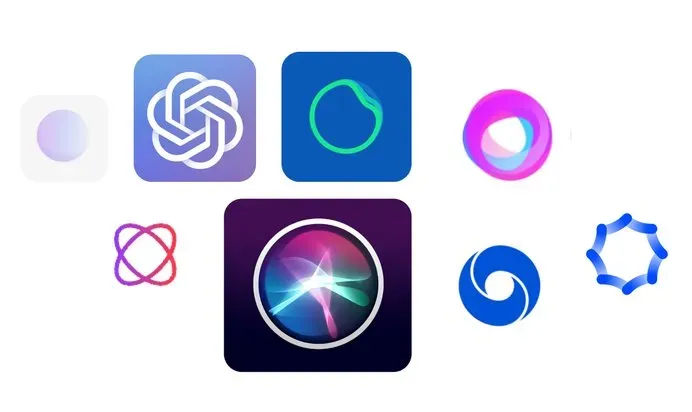
Сфера / магічна куля
Ще одна популярна іконка для демонстрації AI-функціонала: сфера чи магічна куля 🔮.
Це абстрактніший, а тому й цікавіший підхід, ніж чарівна паличка, яка може здатися надто грайливою та очевидною. Логотип або іконка сфери привносить до дизайну елемент таємничості й навіть «всесвітньої мудрості», що дуже доречно, особливо якщо ви використовуєте AI для рекомендацій та персоналізації.

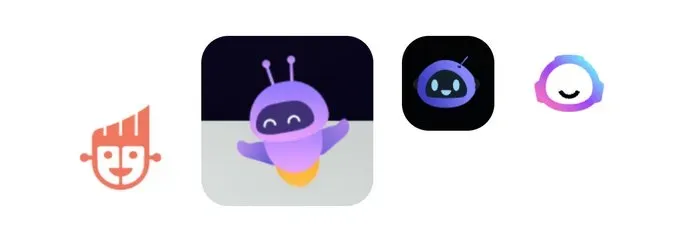
Роботи
Доброзичливі роботи виявилися менш популярними, ніж інші іконки. І недарма.
Багато компаній експериментують із досвідом взаємодії, намагаючись зробити штучний інтелект більш людяним у всіх проявах — від візуала до тону голосу. Можливо, доброзичливий робот допоможе олюднити функцію, а можливо він просто приверне додаткову увагу до факту, що ви розмовляєте з машиною 🤖.

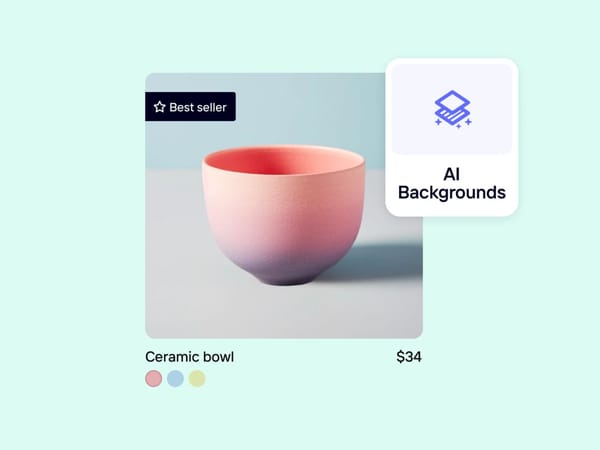
Колір
Фіолетовий = AI За визначенням Adobe фіолетовий — колір королівської влади та розкоші. Він викликає почуття довіри та надійності та створює атмосферу таємничості. Його часто асоціюють із творчістю, світом фантазій та магією».
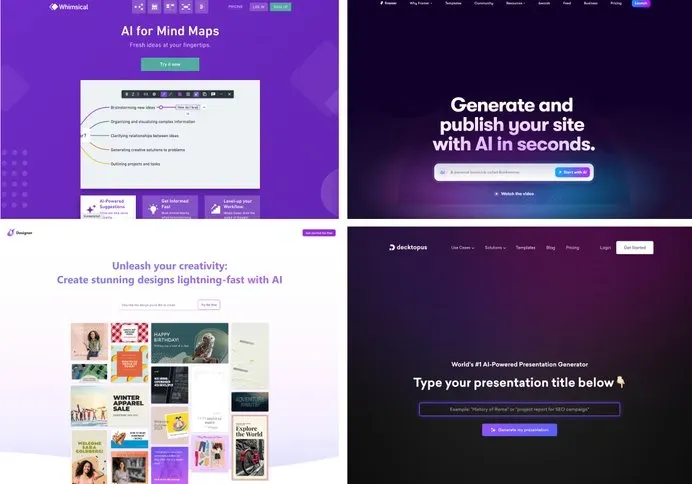
Фіолетовий колір – найпопулярніший вибір для дизайну, пов'язаного з AI. Він фактично став синонімом штучного інтелекту – якщо користувачі хочуть знайти AI-функції в інтерфейсі, вони починають шукати очима саме фіолетові елементи.

Зазвичай дизайнери віддають перевагу однотонній заливці та градієнтам. Однак вибір кольору в UI/UX виходить за рамки трендів. Дизайнеру необхідно ухвалити осмислене рішення, яке узгоджується з індивідуальністю бренду.
Питання, на яке нам потрібно відповісти, не «Фіолетовий чи не фіолетовий?», а «Як зробити так, щоб AI-функції одночасно залишалися впізнаваними та відповідали нашому бренду?».

Візьмемо, наприклад, Grammarly. Творці програми вибрали для свого нового AI-інструменту Grammarly Go відтінки зеленого, що відповідають їхній фірмовій палітрі. Замість кольору вони спробували передати приналежність штучному інтелекту за допомогою іконок.
Ще одним помічником у цій справі може стати ретельно продуманий текст - слова "чарівний", "магічний" і т.д. викличуть необхідні асоціації. Зрештою, ваше завдання — знайти те, що найбільше відповідає потребам бренду та бізнесу.

Анімація
Генерація... У звичайному програмному забезпеченні ми виконуємо необхідні дії/кроки та отримуємо результат. Такий підхід називається імперативним. В основі роботи генеративного AI, навпаки, лежить декларативний підхід: ми можемо людською мовою описати, що нам потрібно, а ШІ зробить все за нас.

Найефективніше рішення – анімація. Вона дає користувачеві зворотний зв'язок у тому, що відбувається, поки штучний інтелект «думає» чи виконує свої завдання. Багато подібних анімацій нагадують звичні нам спінери або скелетні завантажувачі.

Ось кілька прикладів:
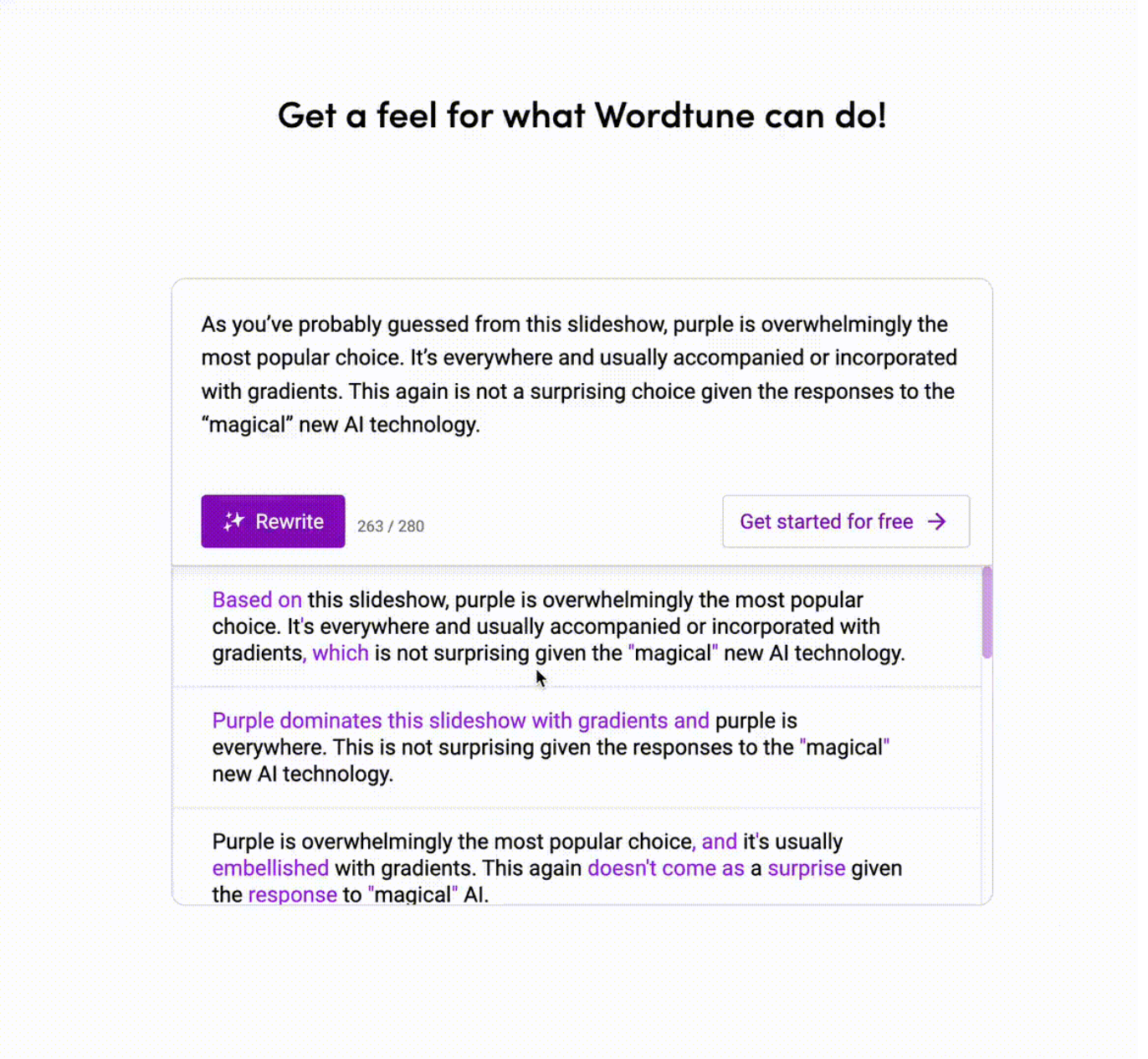
Характерна риса AI-анімації — результати імітують людську поведінку або демонструють «розумний процес». Наприклад, у ChatGPT текст відповіді "друкується" у відповідному полі, а не просто з'являється на екрані повністю. Framer йде ще далі та проєктує сторінки так, як це зробив би дизайнер, — від базових вайрфреймів до високої деталізації.

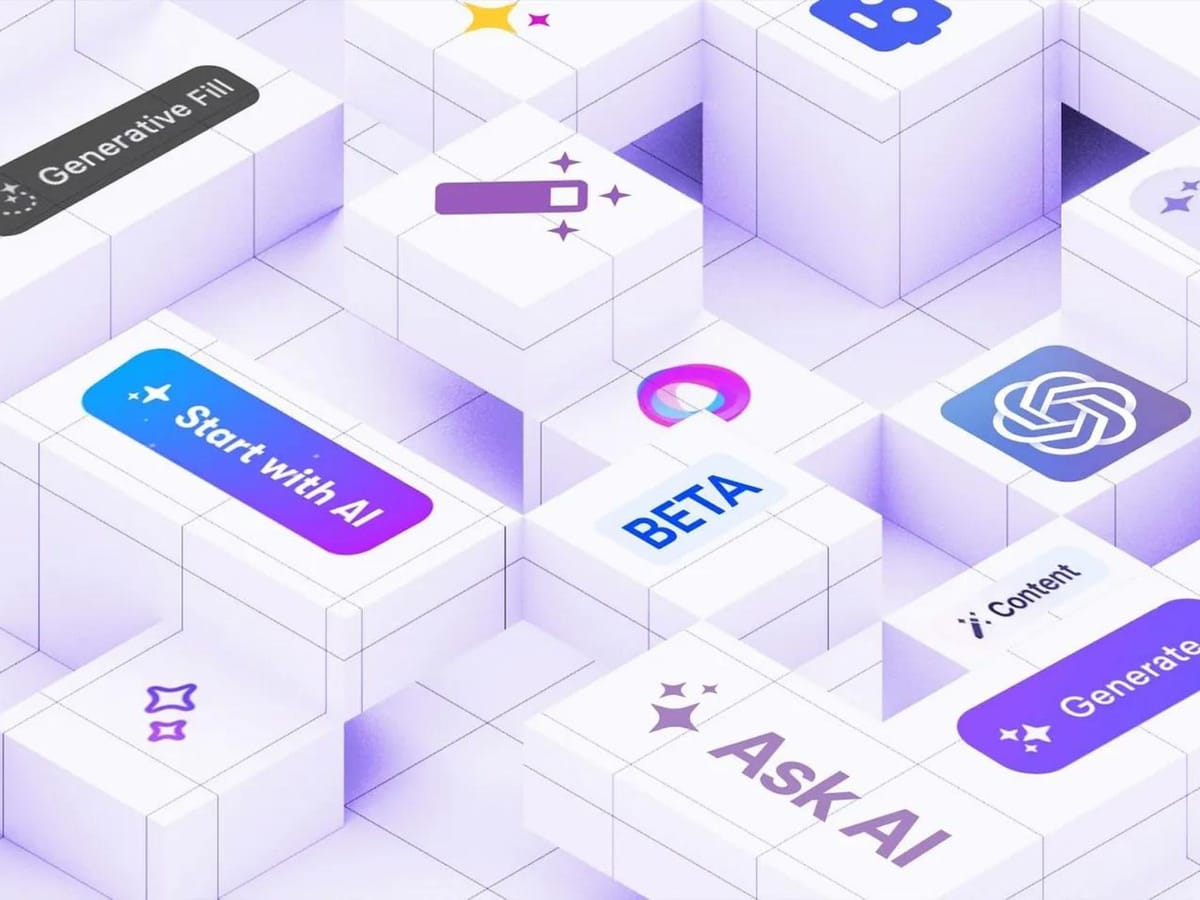
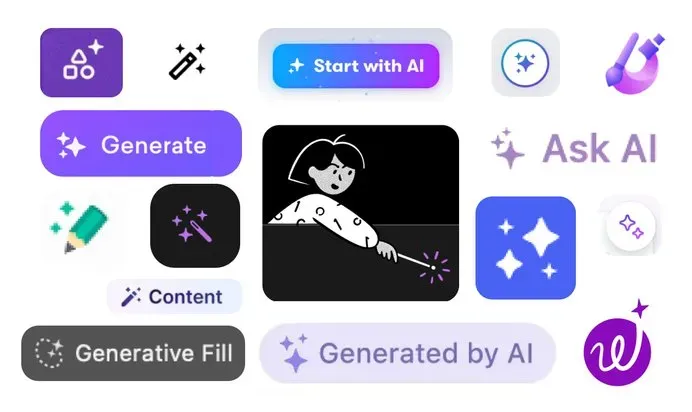
Маркування
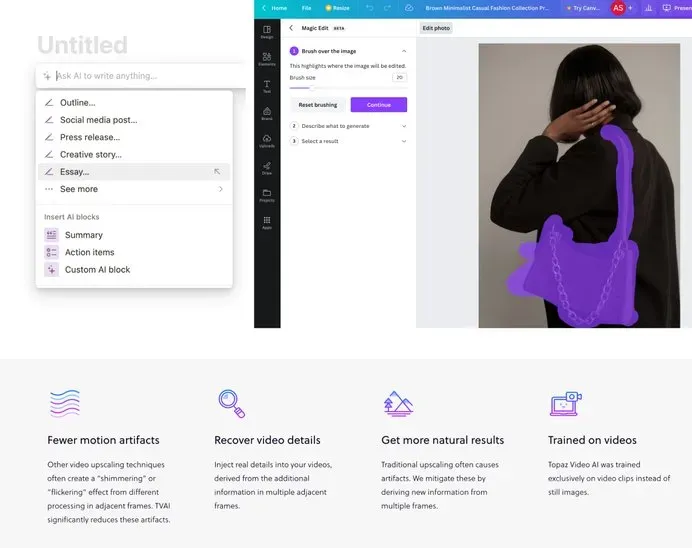
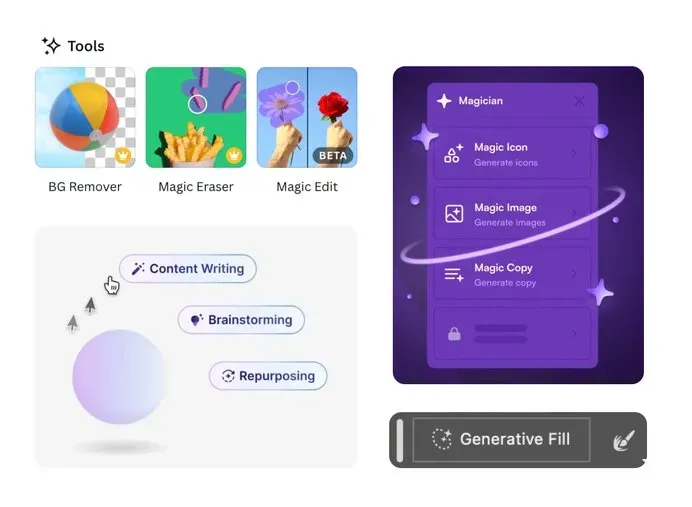
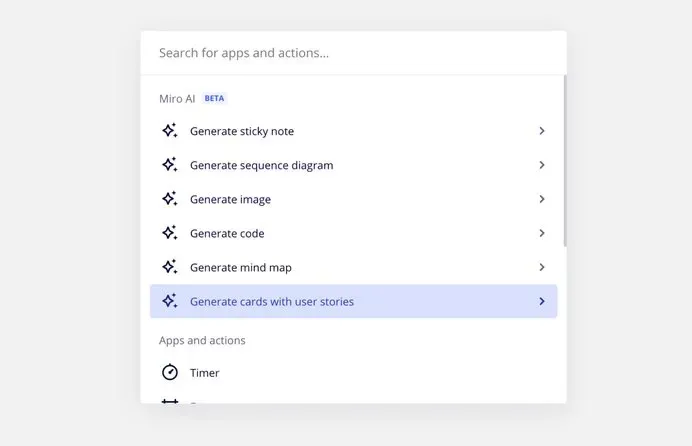
Компанії ДУЖЕ хочуть, щоб ви дізналися про їхню нову блискучу іграшку. Їм недостатньо просто розмістити поруч із назвою функції яскраво-фіолетову іконку чарівної палички. У підписі обов'язково буде присутнє слово Generate (генерувати) або щось загадкове на зразок Magic Eraser (чарівна гумка), Magic Edit (чарівне редагування) або Generative Fill (генеративна заливка)!

Повторення, повторення, повторення
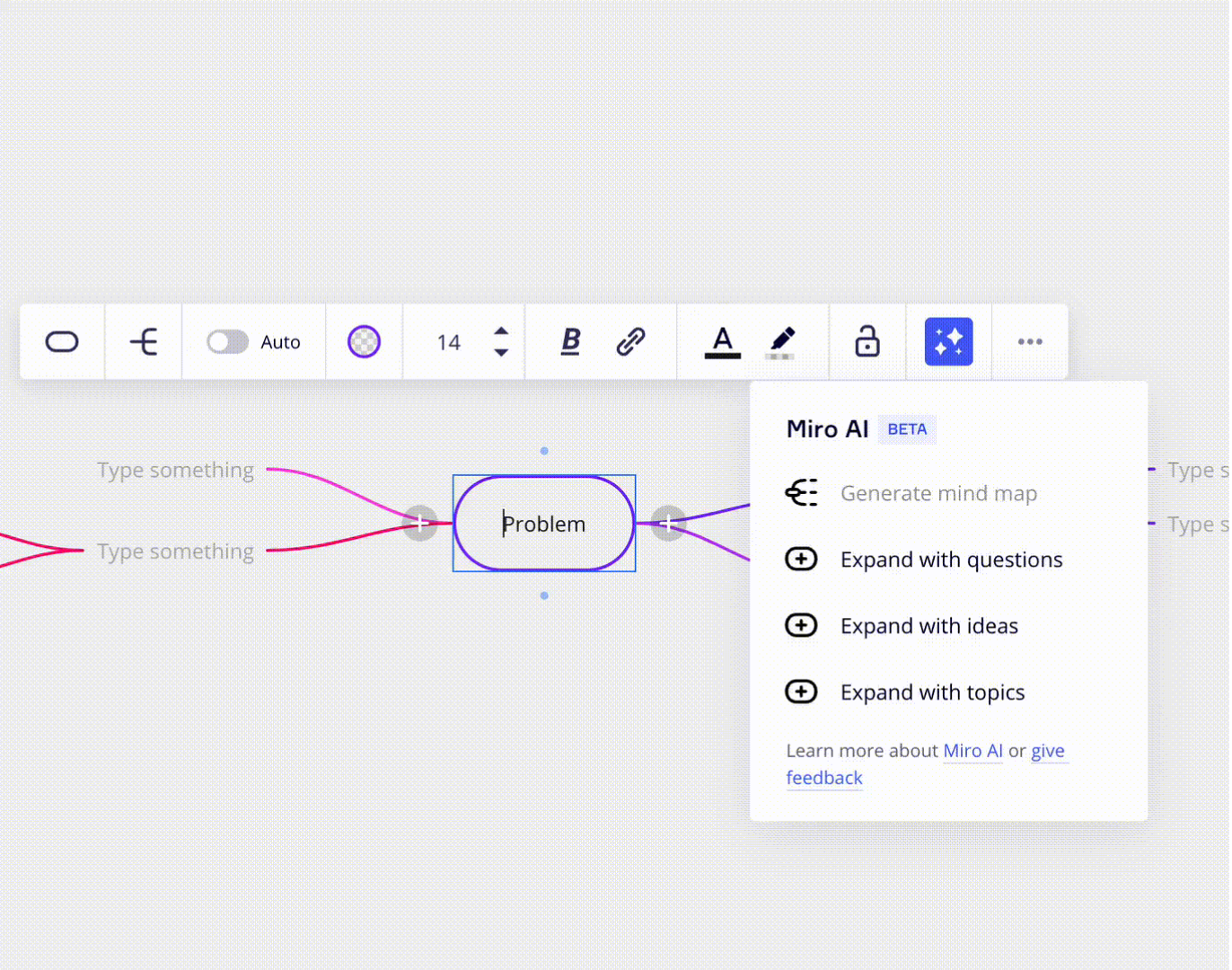
Це характерно для будь-якої нової технології. Згодом, коли користувачі звикнуть до AI, ці функції стануть набагато менш помітними, але зараз компанії відчайдушно намагаються привернути до них увагу та відмежувати їх від решти «стандартного» функціоналу. Навіть на шкоду зручності сканування інтерфейсу (тільки погляньте, що робить Miro).

Випустити якнайшвидше
Оскільки компанії поспішають запустити нові AI-функції, ми спостерігаємо велику кількість міток Beta і банерів Coming Soon (скоро). Кожен хоче отримати перевагу перед конкурентами або додати привабливу додаткову опцію до свого тарифу Pro.

Так, на початковому етапі вам дійсно слід проявити обережність та попередити користувачів, сформувати правильні очікування та зберегти довіру. Проте навіть найекспериментальніші продукти на основі штучного інтелекту впроваджуються дуже швидко, тому можна з упевненістю сказати, що подібні застереження не відлякують аудиторію і не є чимось надзвичайним.
Висновок
AI просто кричить: Я тут! ... Я фіолетовий, чарівний і готовий виконати будь-яке ваше бажання!». Однак ми все ще знаходимося на стадії його становлення. Цей новий зухвалий інструмент був інтегрований у вже наявні продукти. Але як виглядатиме ця інтеграція у довгостроковій перспективі? Ультрамінімалістичний інтерфейс? Доведеться прибрати низку функцій? Чи залишиться необхідність привертати особливу увагу до AI-інструментів і відмежовувати їх від звичних дій зі зростанням популярності штучного інтелекту?
Хай там як, нам залишається лише уважно стежити за розвитком подій.
💬 Дизайн-чат