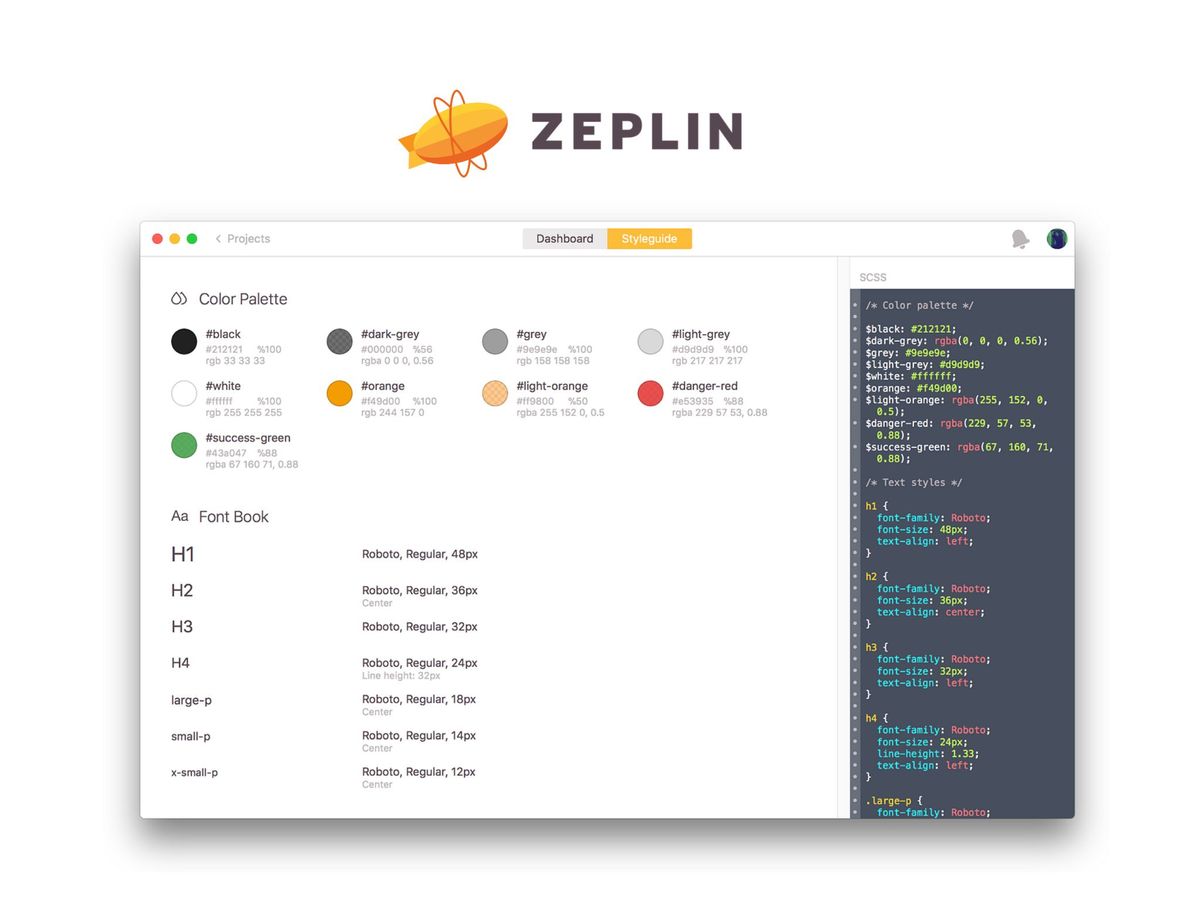
Про Zeplin
Zeplin — це AI інструмент, що дозволяє автоматично генерувати різні специфікації дизайну, такі як розмір шрифту, колір, інтервали, розміщення та інші важливі аспекти. А також налаштовувати вихідні файли на основі передбачуваної цільової платформи (наприклад, iOS або Android). Zeplin дозволяє створювати брендбуки, щоб упорядковувати, ділитися, змінювати та зберігати файли, стилі тексту, код до дизайну в одному централізованому сховищі для подальшого використання. Експортувати файли можна з різних дизайнерських програм, на кшталт Adobe Photoshop, Sketch і Figma.
Окрім того, програмне забезпечення чудово підходить для спільної розробки вебсайтів, а також організації проєктів між командами у цифрових робочих просторах. Функції програми включають можливості перетягування, відстеження версій, архівування даних, сповіщення та керування документацією. Доступ на основі ролей дозволяє окремим учасникам створювати, редагувати або переглядати вміст, дизайни та код. Також Zeplin підтримує інтеграцію з понад 20 сторонніми програмами, такими як Trello, Slack і Jira.
За допомогою інструмента ви можете передавати макети, не витрачаючи час на експорт активів і підготовку специфікацій. Це зекономить час як дизайнерам, так і розробникам. Після останніх оновлень Zeplin працює як в Mac OS, так і в Windows, що оснащені плагінами для Sketch та Photoshop. Інтеграція Slack та функції сповіщень дозволяють переконатися, що всі співавтори отримують сповіщення про оновлення проєктів у режимі реального часу. Також ви можете додавати коментарі, які дозволяють робити примітки безпосередньо до дизайну. Для вебпроєктів генератор містить CSS. Ресурси можна експортувати з програми у форматі PNG (потрібні всі розміри), SVG — для Android і PDF — для iOS.
Особливості Zeplin
- Автоматична генерація специфікацій: програма спрощує процес передачі файлів, автоматично генеруючи брендбуки по стилю та окремі специфікації. Він надає точні розміри, стилі шрифтів, кольори, інтервали та інші деталі дизайну, що полегшує розробникам отримання необхідної інформації та ресурсів.
- Вивід для певної платформи: Zeplin дозволяє налаштовувати вихідні файли на основі цільової платформи, наприклад iOS або Android. Він генерує специфічні для платформи фрагменти коду, ресурси та активи, забезпечуючи безперебійну співпрацю між дизайнерами та розробниками, які працюють на різних платформах.
- Співпраця та зворотний зв’язок: інструмент надає зручні функції співпраці, які дозволяють командам ефективно працювати разом. Це дозволяє залишати коментарі та примітки до дизайну, сприяючи зворотному зв’язку та обговоренню. Інформування про оновлення проєкту відбувається в режимі реального часу.
- Керування версіями дизайну: програма включає функцію контролю версій, що дозволяє дизайнерам відстежувати та керувати різними версіями своїх проєктів. Ця функція допомагає зберігати історію дизайну, порівнювати зміни та повертатися до попередніх версій за необхідності.
- Інтеграція: Zeplin легко інтегрується з різними популярними інструментами дизайну та управління проєктами, такими як Sketch, Adobe XD, Figma, Trello, Slack, Jira. Ця інтеграційна екосистема підвищує продуктивність і оптимізує робочий процес проєктування та розробки, поєднуючи Zeplin з іншими основними інструментами.
- Експорт активів: програма дозволяє дизайнерам експортувати ресурси дизайну: зображення, іконки, таблиці стилів CSS, у різних форматах. Ця функція спрощує процес спільного використання та впровадження елементів дизайну на різних платформах і програмах.
- Брендбуки та дизайн-системи: Zeplin надає спеціальне централізоване сховище для зберігання та керування дизайн ресурсами, стилями та документацією. Це дозволяє дизайнерам створювати та дотримуватись створеної дизайн-системи, забезпечуючи послідовність і можливість повторного використання в проєктах.

Як користуватись Zeplin
Встановіть Zeplin та створіть обліковий запис
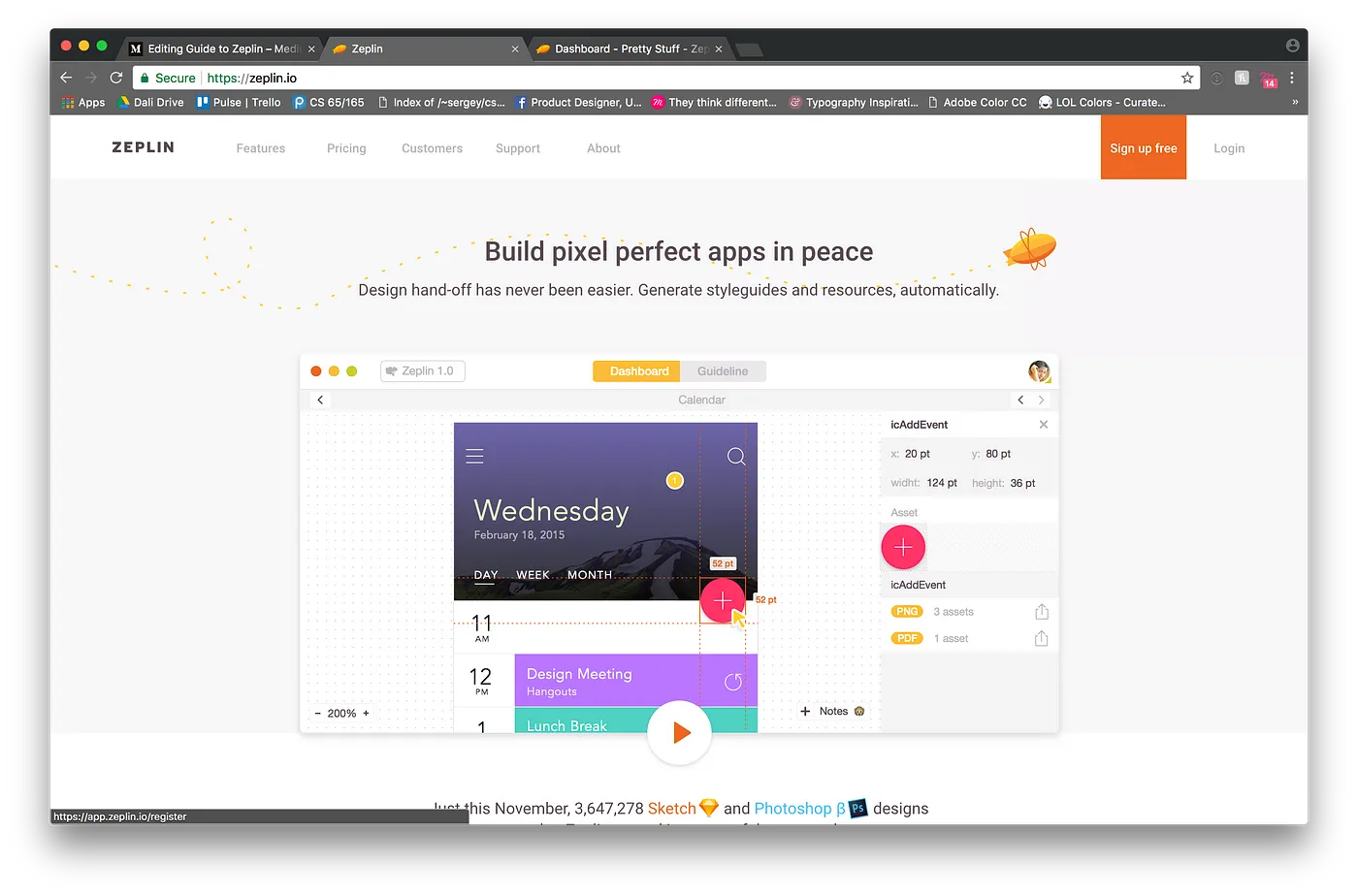
Перейдіть на вебсторінку Zeplin і створіть обліковий запис, натиснувши кнопку «Зареєструватися безкоштовно» вгорі. Щоб отримати доступ до конкретних проєктів, реєстрація обов’язкова. Або ж завантажте програму на ваш комп'ютер.

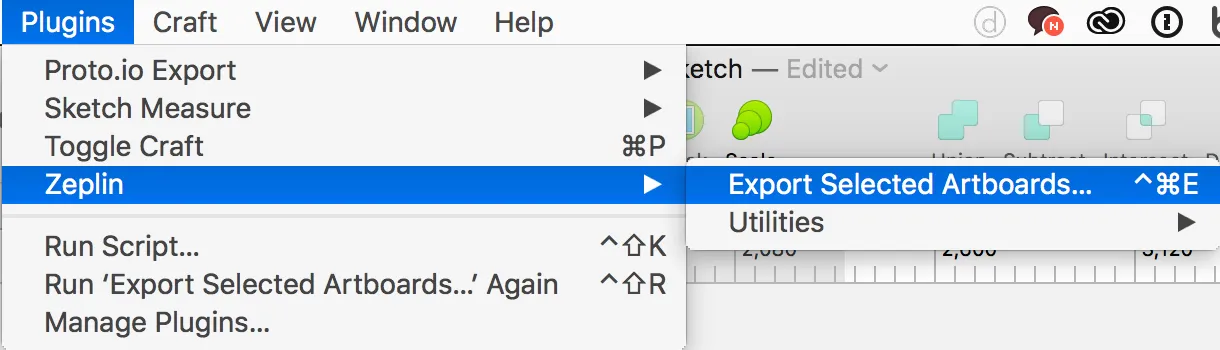
Після завантаження програми плагін Sketch буде встановлено автоматично. Коли ви будете готові експортувати дизайни, виберіть екрани та скористайтеся «Додатками» > «Zeplin» > «Експортувати вибрані монтажні області» або натисніть клавішу швидкого доступу ⌃ + ⌘+ E, щоб надіслати в Zeplin.

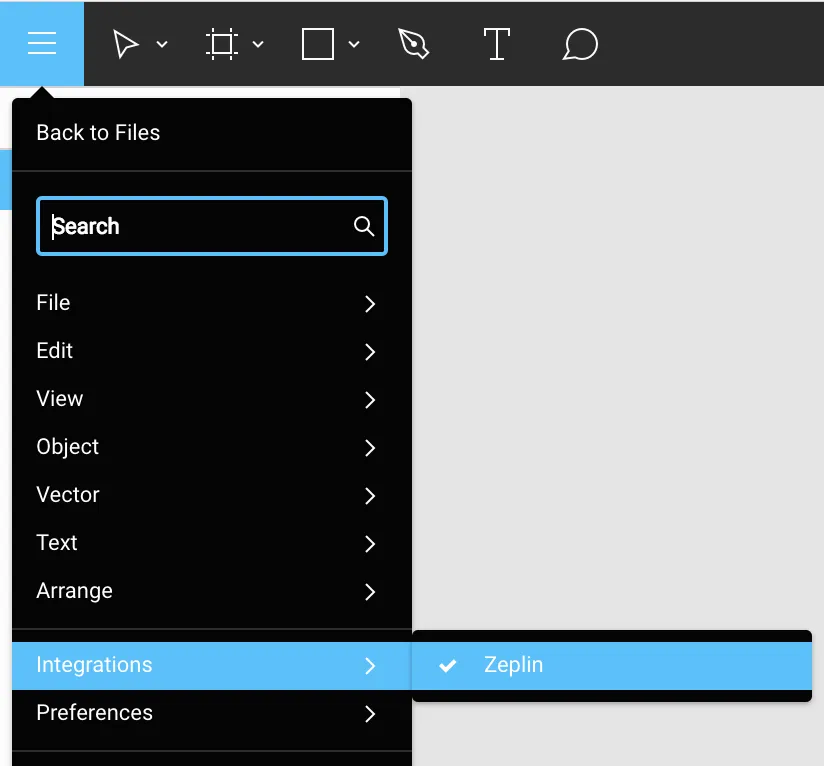
Для Figma потрібно додати інтеграцію до конкретних файлів дизайну. Перейдіть до конкретного проєкту, натисніть меню гамбургера та увімкніть «Інтеграції» > «Zeplin». Увімкнувши, ви зможете експортувати екрани в Zeplin за допомогою функції експорту (⌥/Alt + E або кнопка експорту в правому верхньому куті).

Створити/Додати проєкт
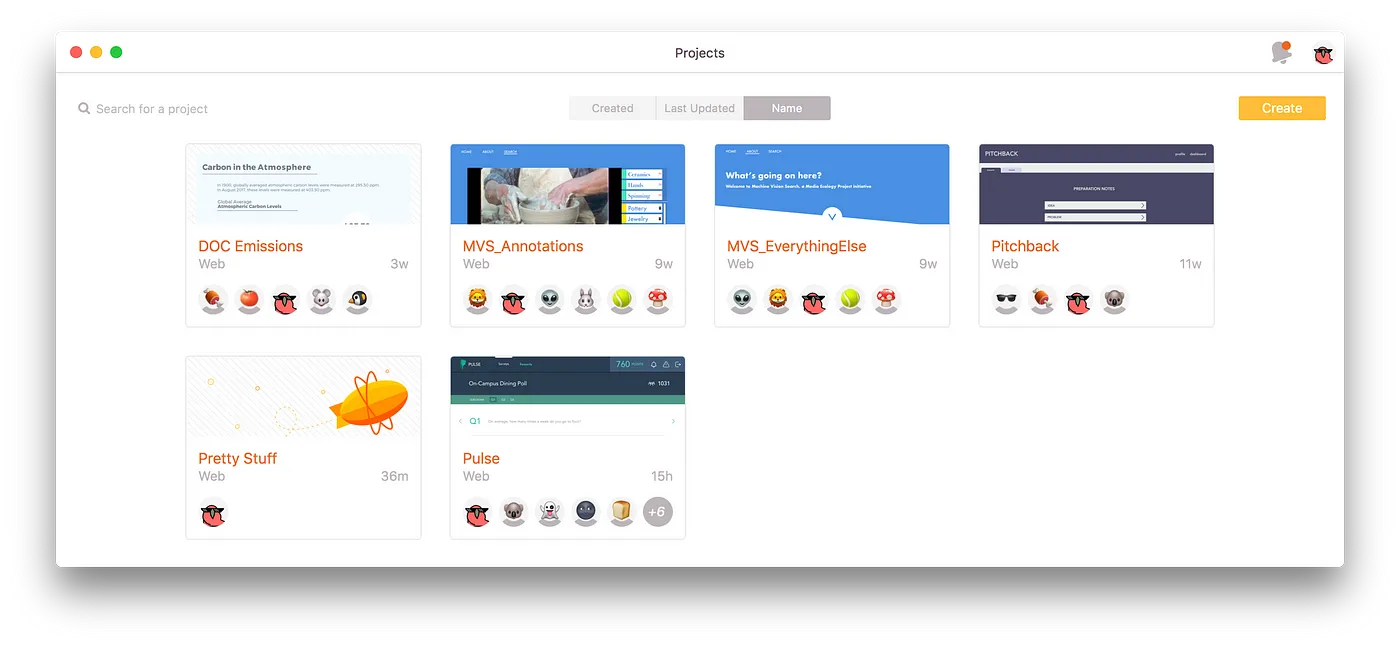
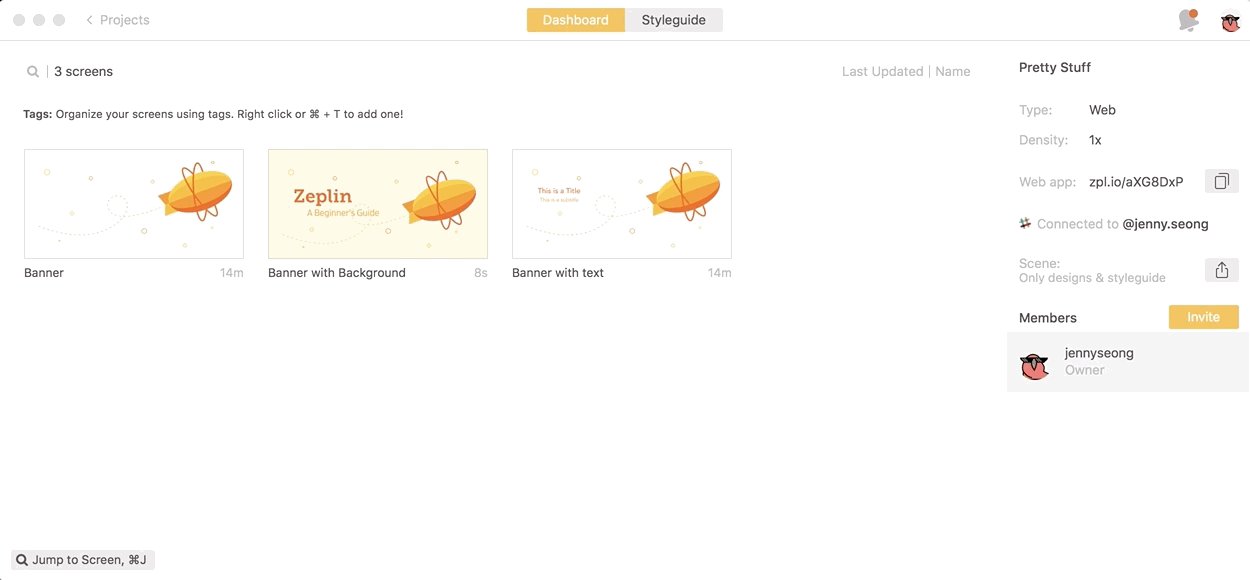
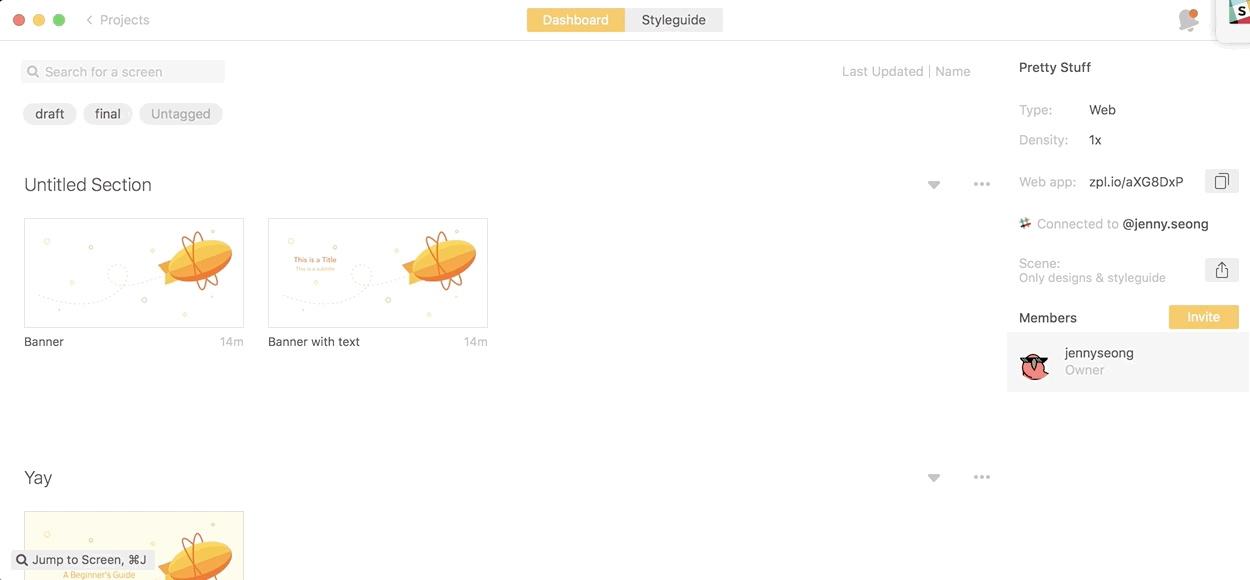
Після входу, перейдіть на екран проєктів. Тут ви можете переглянути всі проєкти, у яких ви берете участь, або створити новий. Якщо ви хочете приєднатись до дійсного проєкту, попросіть, щоб його власник надав вам доступ до нього. Якщо ви створювали власний проєкт, виберіть формат відповідно до типу платформи, яку використовуватиме ваш додаток.

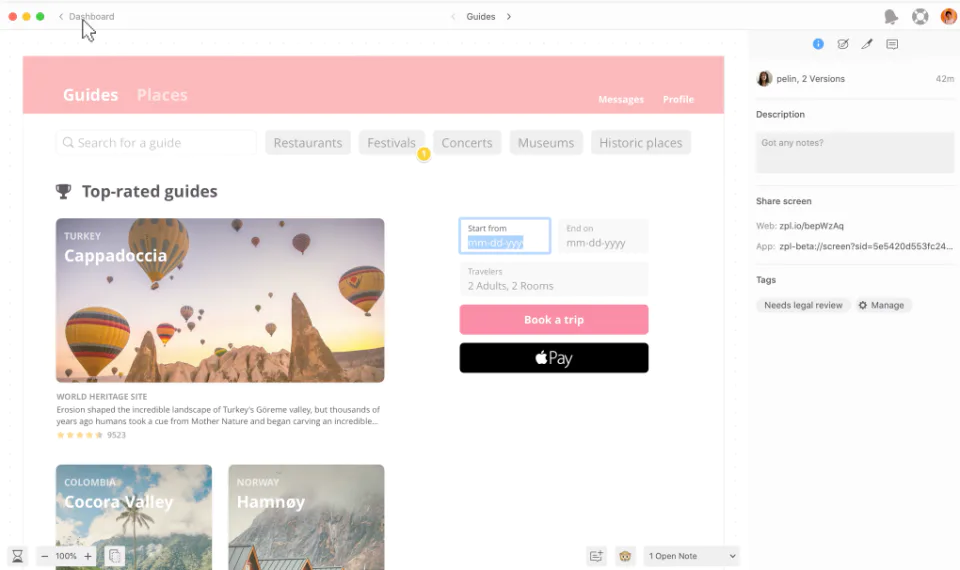
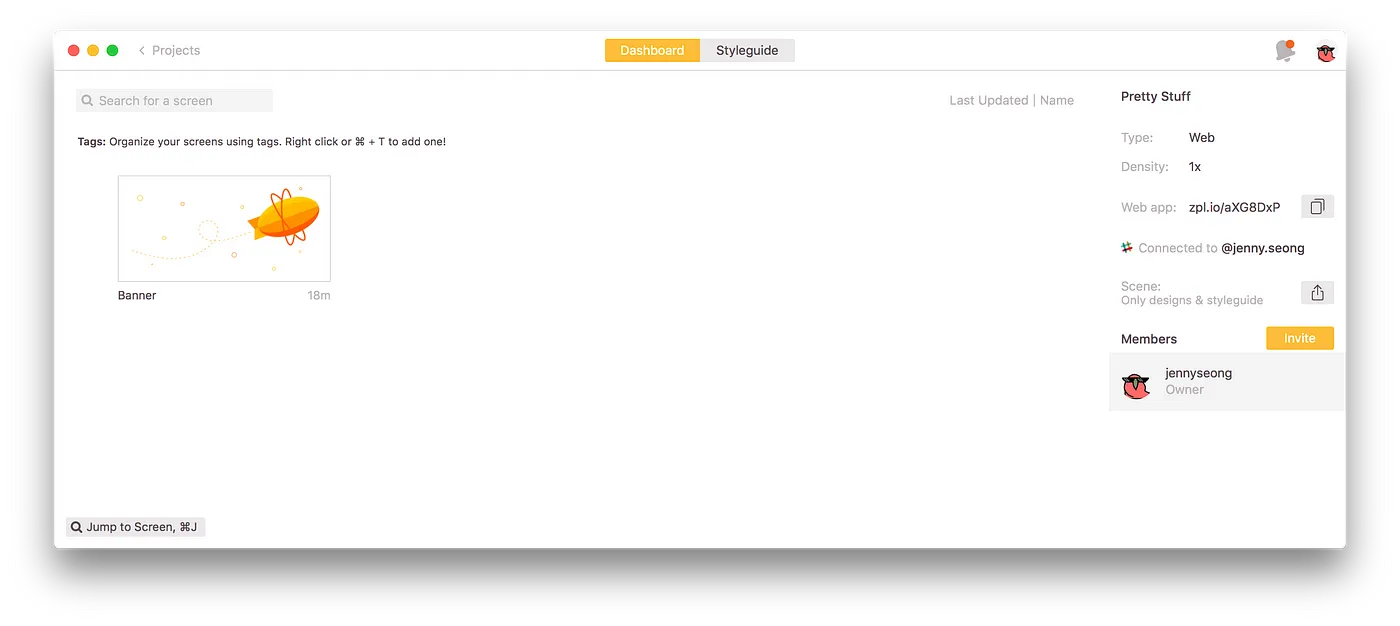
Праворуч ви побачите деталі вашого проєкту та список учасників, які мають доступ до цього проєкту. Назвімо це інспектором для подальшого використання. Тут ви можете додати членів вашої команди за допомогою їхньої електронної пошти або імені користувача тут.

Інтеграція Slack
Інтеграція Slack дозволяє програмі публікувати автоматичні сповіщення на вашому каналі Slack. Щоразу, коли публікується коментар, додається колір до брендбука чи оновлюється екран ваш канал буде сповіщено з посиланням безпосередньо на проєкт.

Налаштувати, коли канал отримуватиме сповіщенням можна перейшовши в налаштування, натиснувши колесо налаштувань поруч із частиною інтеграції Slack. Виберіть відповідні категорії для вашої команди, щоб переконатися, що ваш канал не буде занадто багато спамити
Додавання до брендбука
Щоб включити кольори та стилі тексту в брендбук Zeplin, ви повинні вказати їх як специфічні для документа. Створення бренбука (⌘ + ⇧ + C) автоматично визначить усі кольори та стилі тексту, але може додати деякі речі, які використовуються лише один раз або не дуже важливі. Ви можете вручну додавати та видаляти елементи з цього списку, виконавши наведені нижче дії.
Коли ви вибираєте кольори для фігури чи тексту, з’являється спадне меню вибору кольорів. Додайте кольори в кольори документа, натиснувши кнопку + внизу цього спадного меню. Щоб видалити колір, клацніть правою кнопкою миші над певним зразком і виберіть видалити.

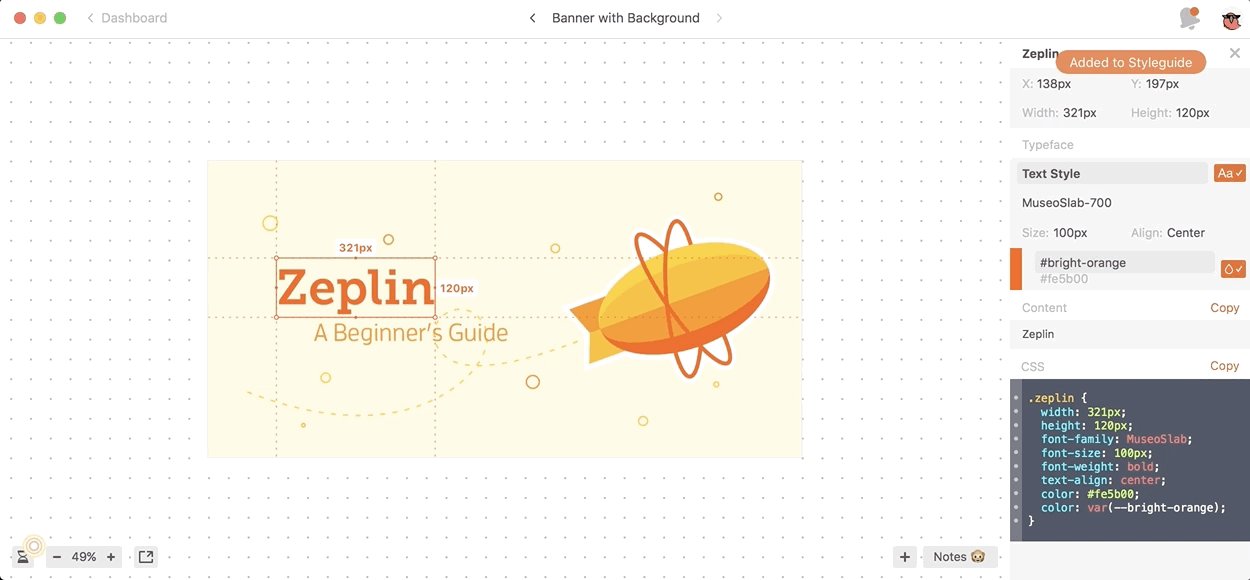
Щоб додати стилі тексту, створіть текстовий елемент із певним шрифтом, товщиною, кольором, розміром. Вибравши елемент, натисніть на ту частину прямо над параметром шрифту, де написано «Без стилю тексту». У спадному списку, що з’явиться, натисніть «Створити новий стиль тексту», назвіть його відповідно. Стилі тексту можна редагувати в меню «Упорядкувати стилі тексту» в тому ж спадному меню.
Організація екрана
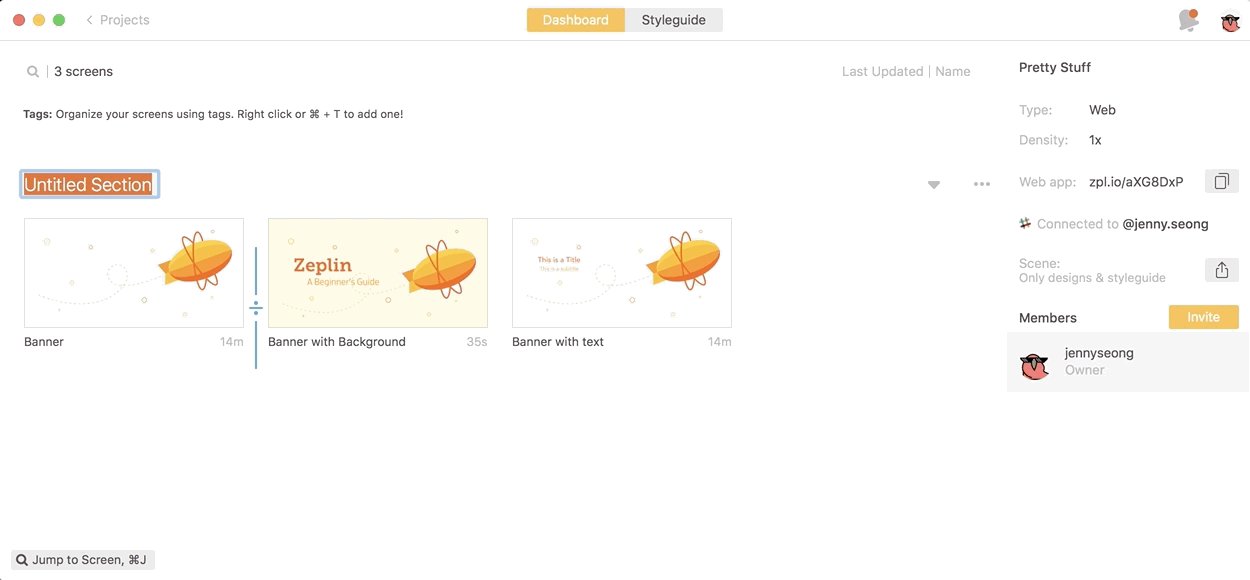
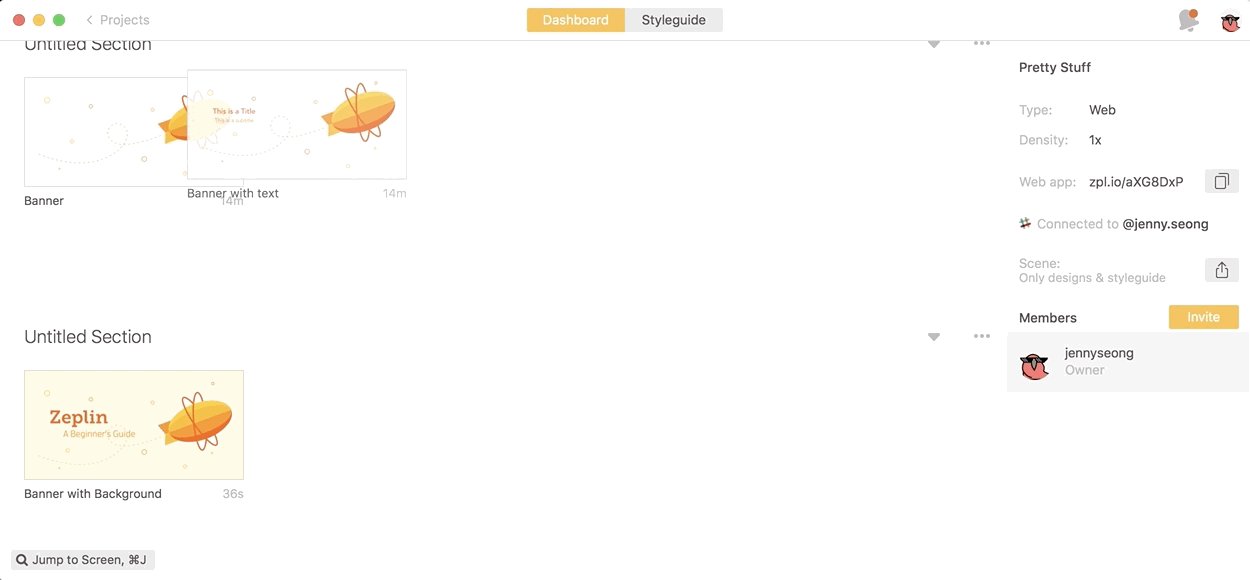
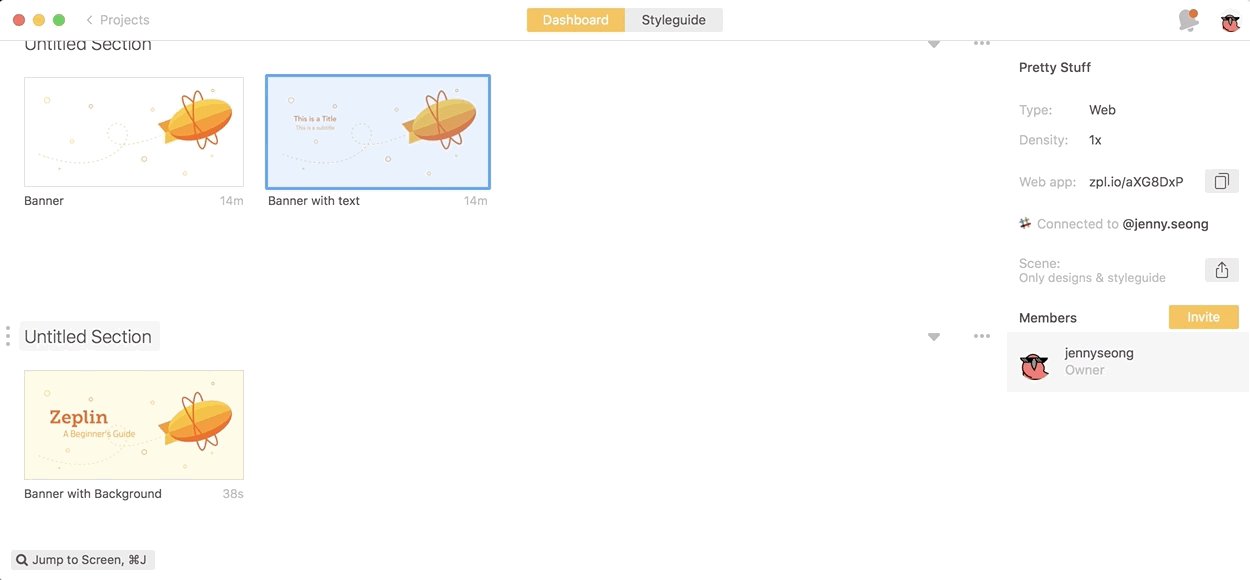
Подібно до того, як ви можете додавати сторінки до файлу ескізу, створюйте розділи в Zeplin і відповідно перетягуйте свої екрани. Створіть розділ, навівши курсор між екранами, натиснувши кнопку ➗, що з’явиться.

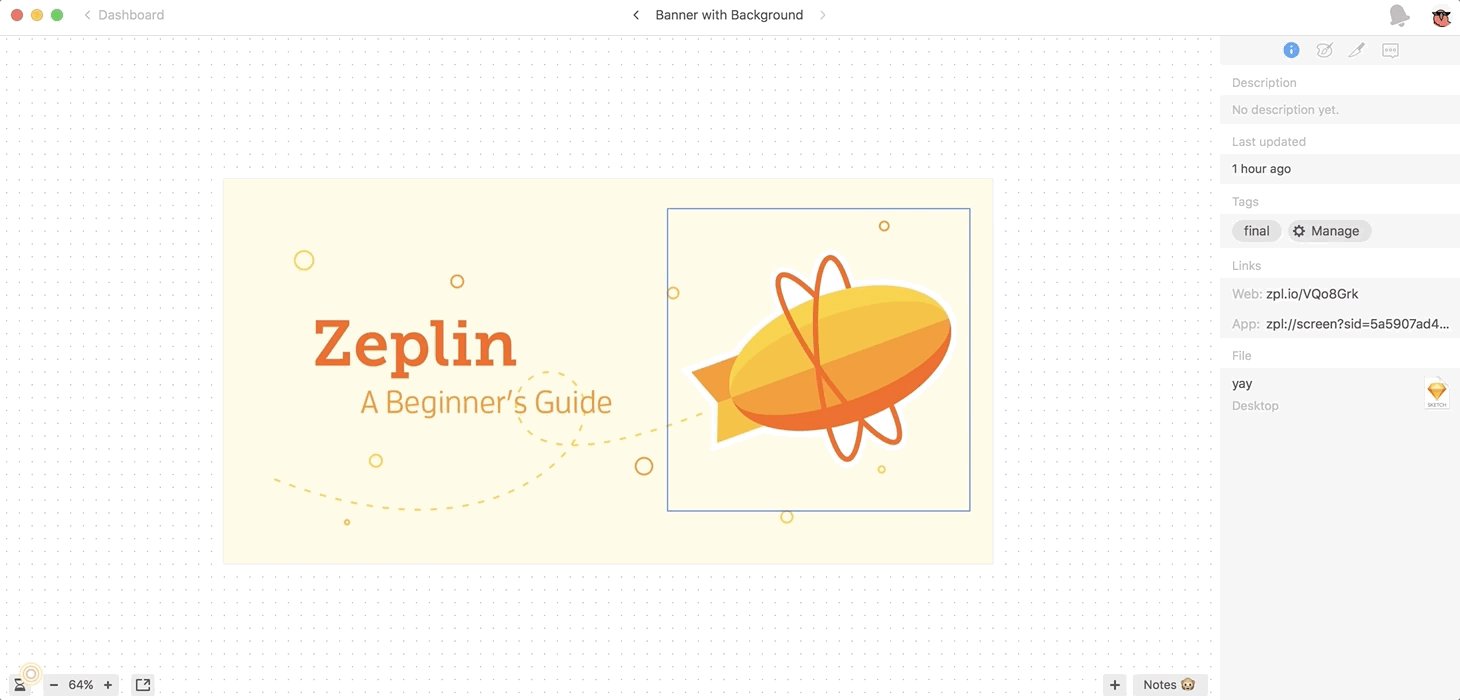
Zeplin також має зручну функцію тегів, яку можна використовувати для фільтрації екранів. Додайте теги на екран, клацнувши правою кнопкою миші та вибравши «Керувати тегами». У спливному вікні ви можете додати наявний тег або створити нові теги. Чинні теги в проєкті відображатимуться у верхній частині інформаційної панелі для зручного фільтрування.

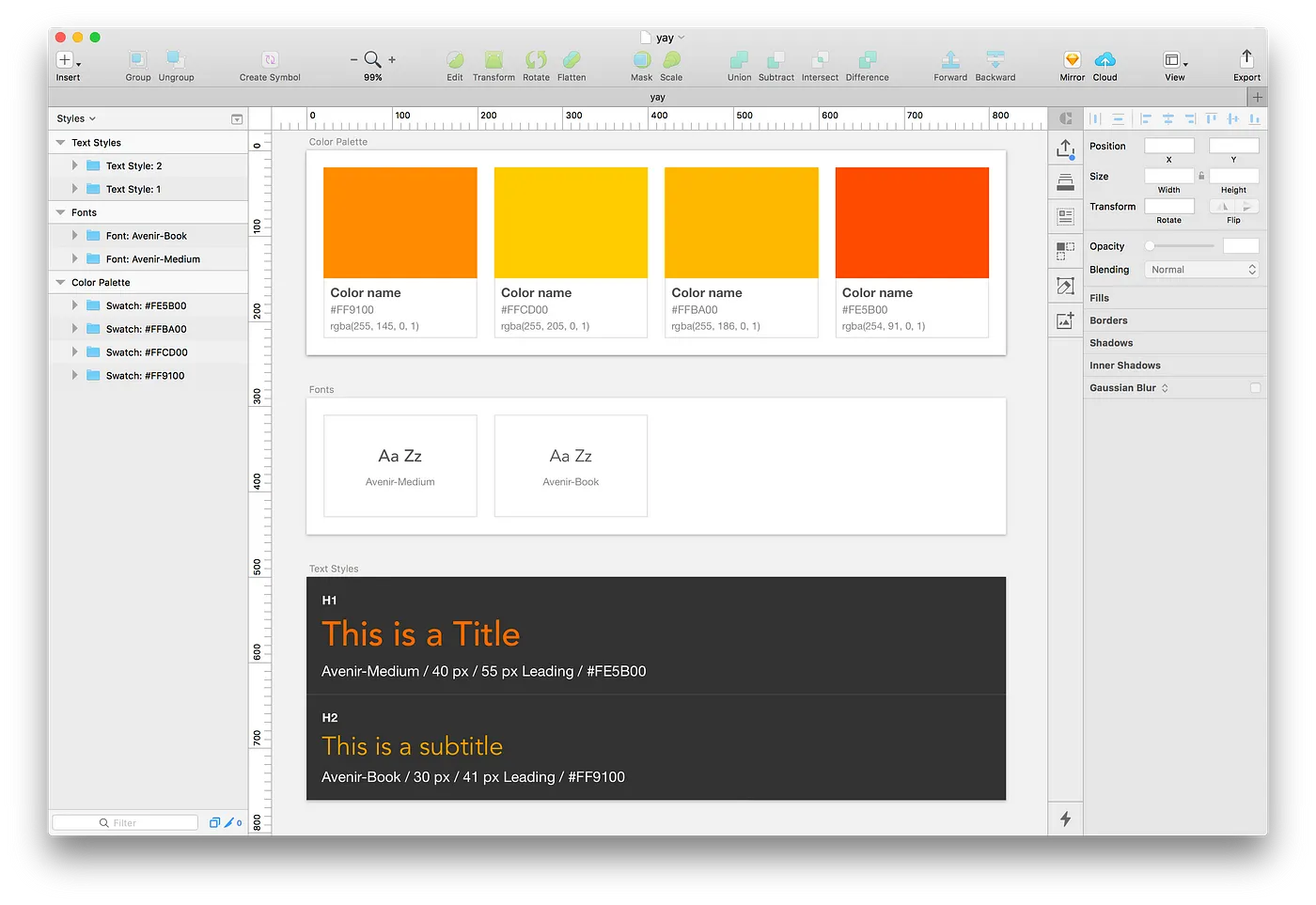
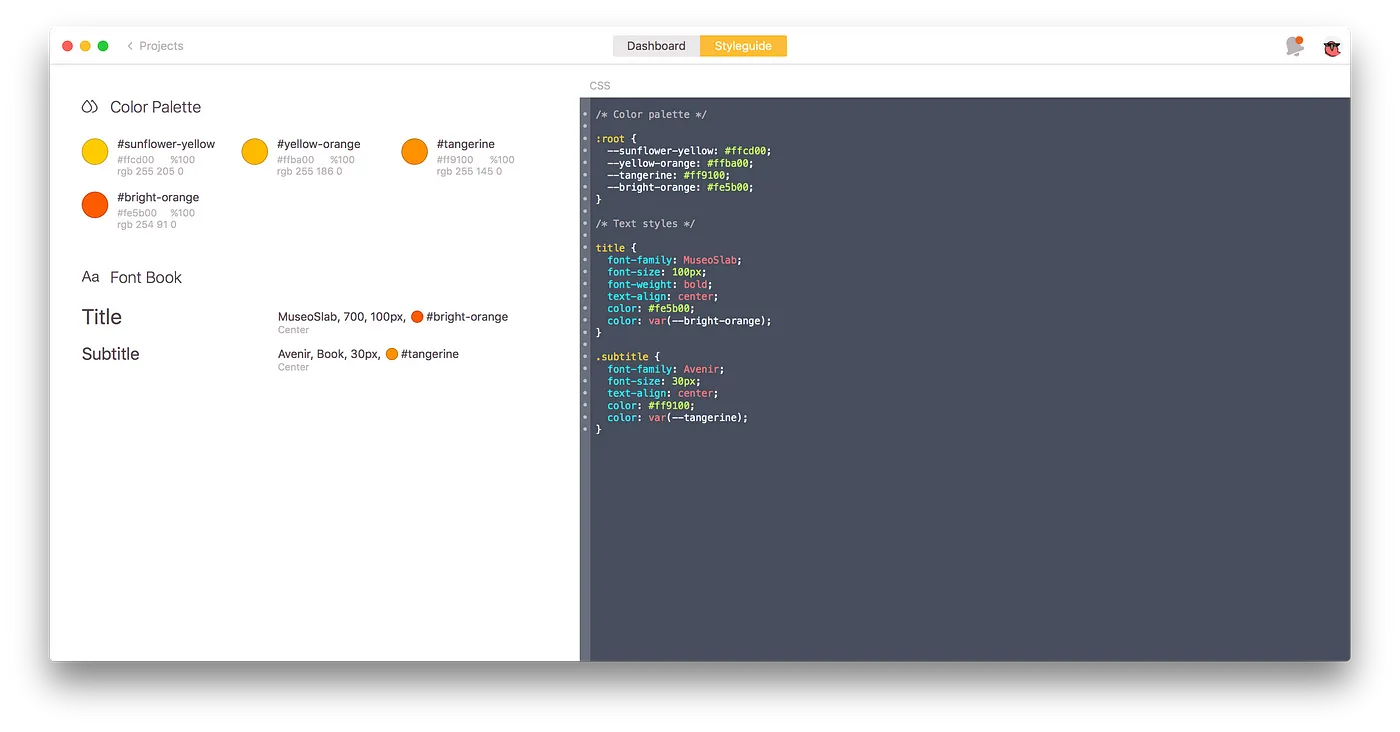
Брендбук
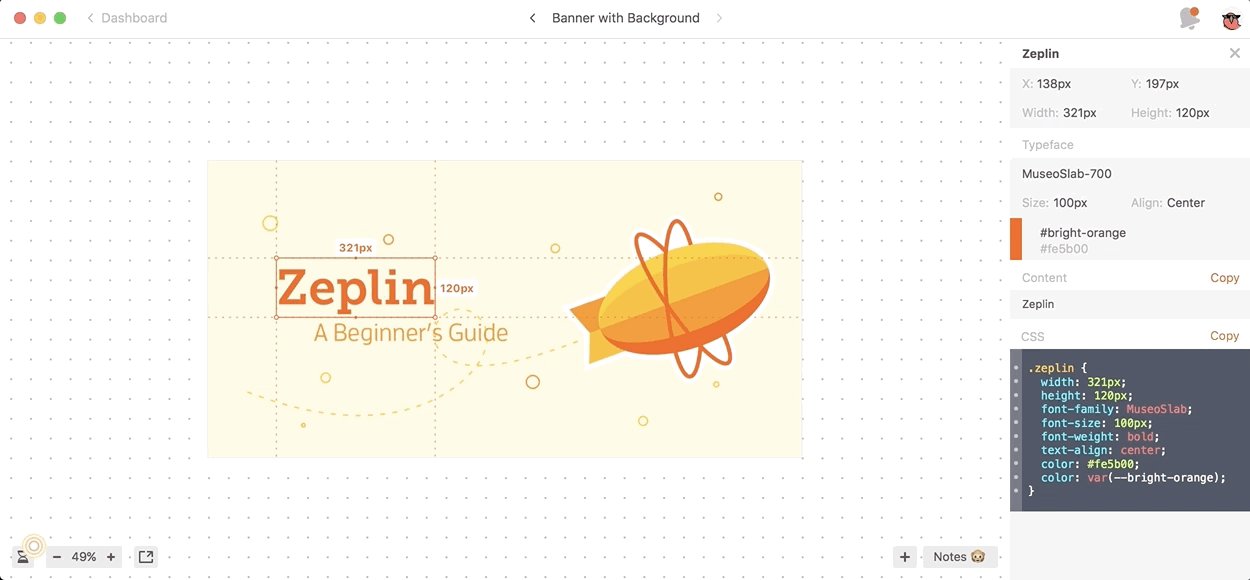
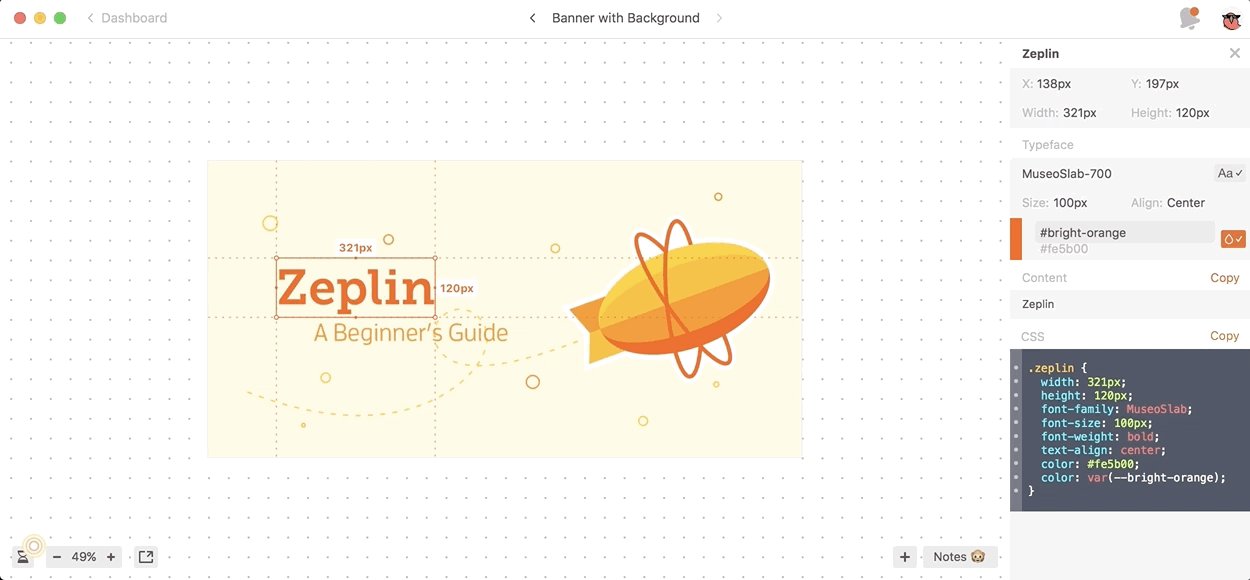
Поруч із виділеним розділом є вкладка з написом Styleguide. Клацніть вкладення, щоб переглянути кольори та стилі шрифту, указані у файлі Sketch. Ці стилі відображатимуться в інспекторі, коли ви клацаєте елемент на екрані. Назви кольорів генеруються автоматично, але ви можете змінити їх тут. Назви шрифтів буде взято з того, що ви їм дали у файлі Sketch.

Зверніть увагу, що в правій частині екрана є розділ коду, який містить CSS код, який розробники можуть використовувати у своєму коді стилю. Наведіть курсор на частину з написом «CSS» і клацніть, щоб відповідно змінити мову коду (CSS, Sass тощо) і формат кольору (HEX, RGB тощо).

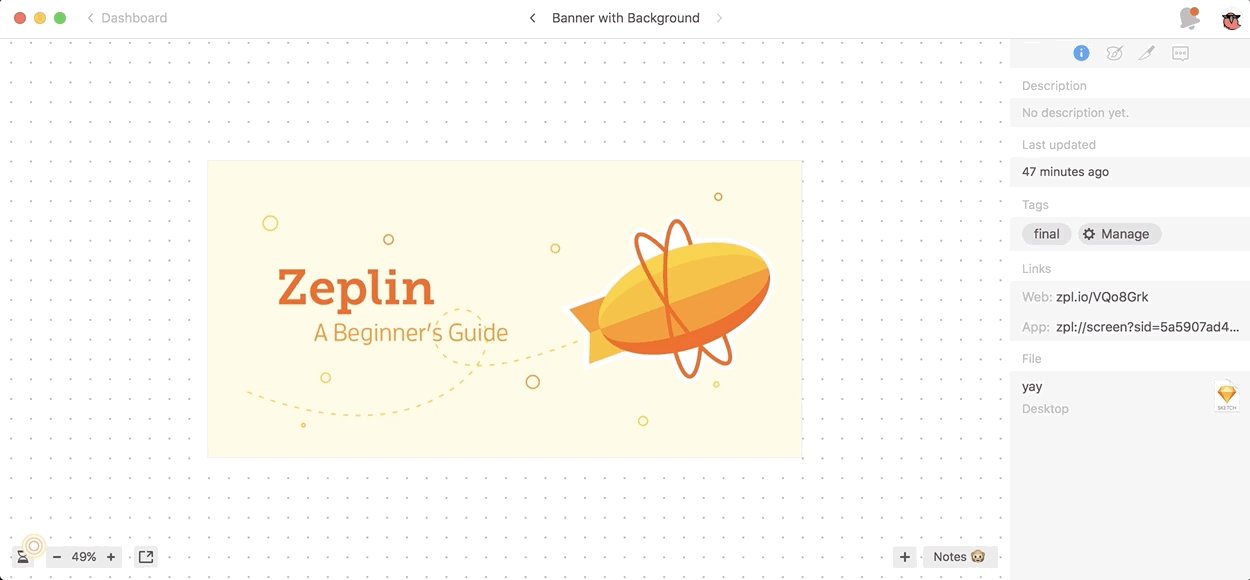
Активи
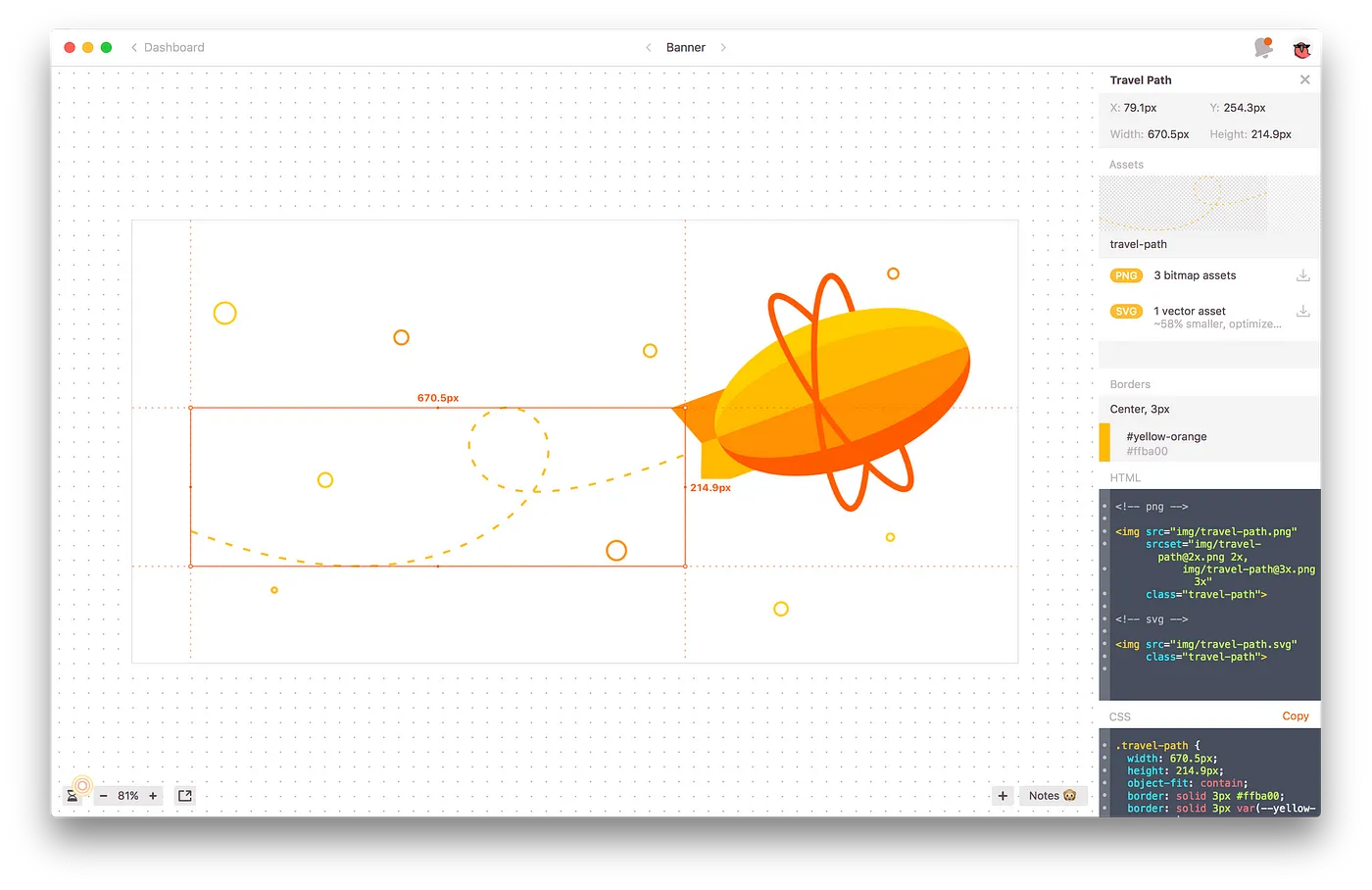
Усі активи на екрані можна переглянути, натиснувши іконку ножа у верхній частині Інспектора. Ви можете експортувати всі активи на екрані з цього розділу або експортувати окремий елемент, вибравши його на екрані.
Векторні ресурси можна буде експортувати як PNG або SVG, а ресурси зображень можна буде експортувати як JPG або PNG. Назви активів визначатимуться назвою шару. Угоду про найменування також можна вказати (дефіси, верблюд тощо), натиснувши значок налаштувань, який з’являється, коли ви наводите курсор на частину з написом «Активи».

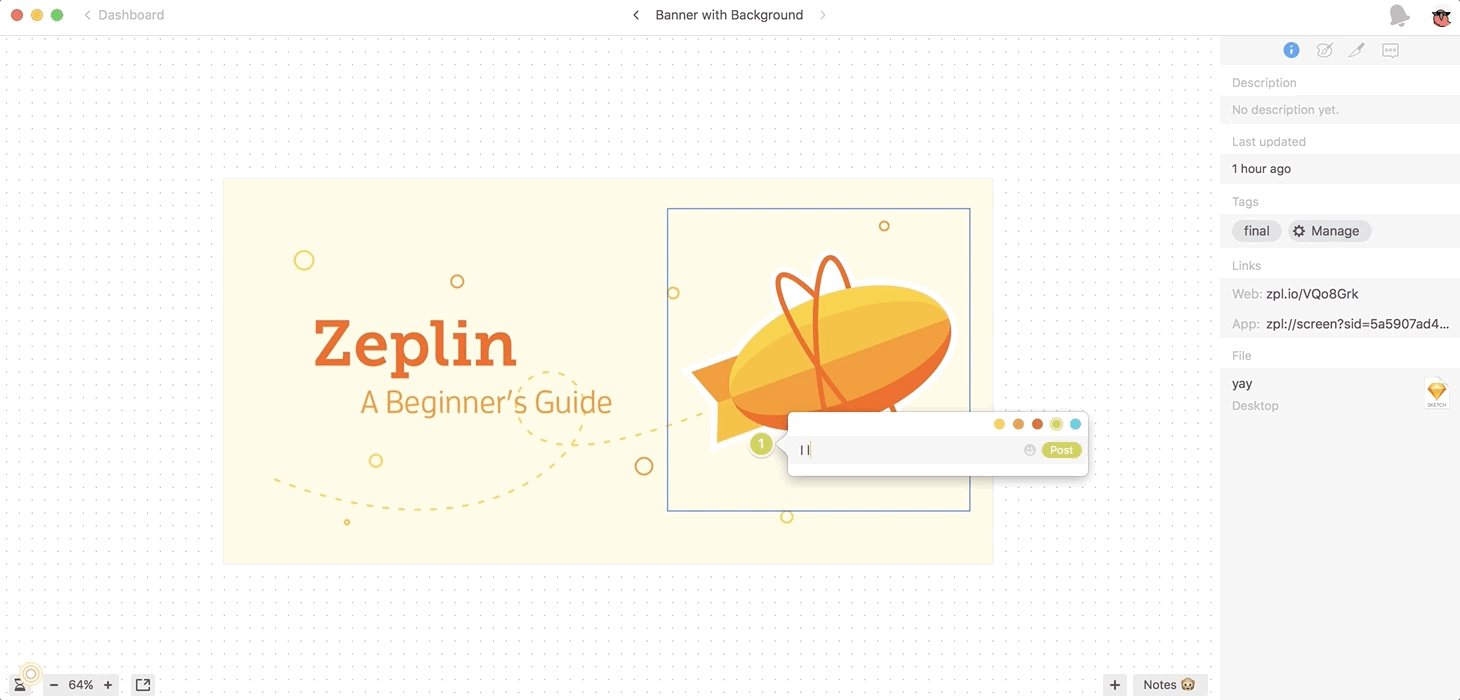
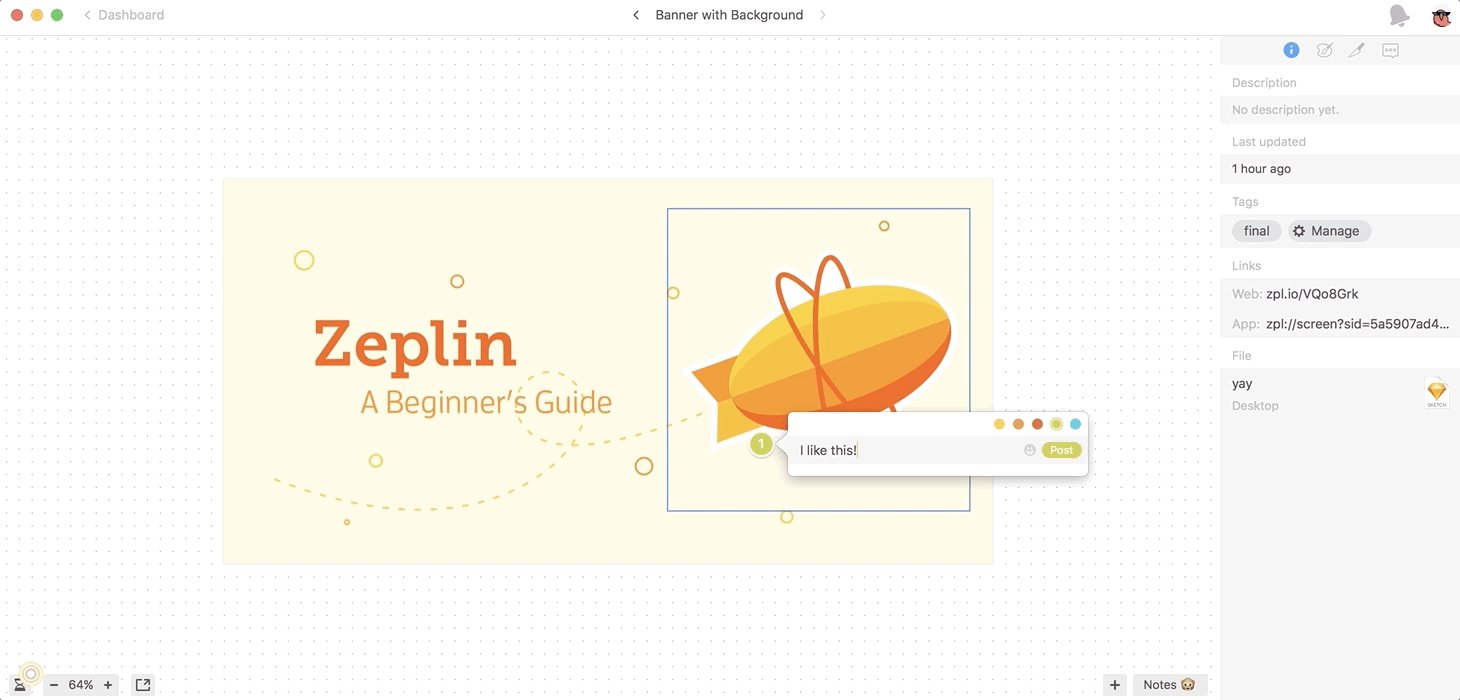
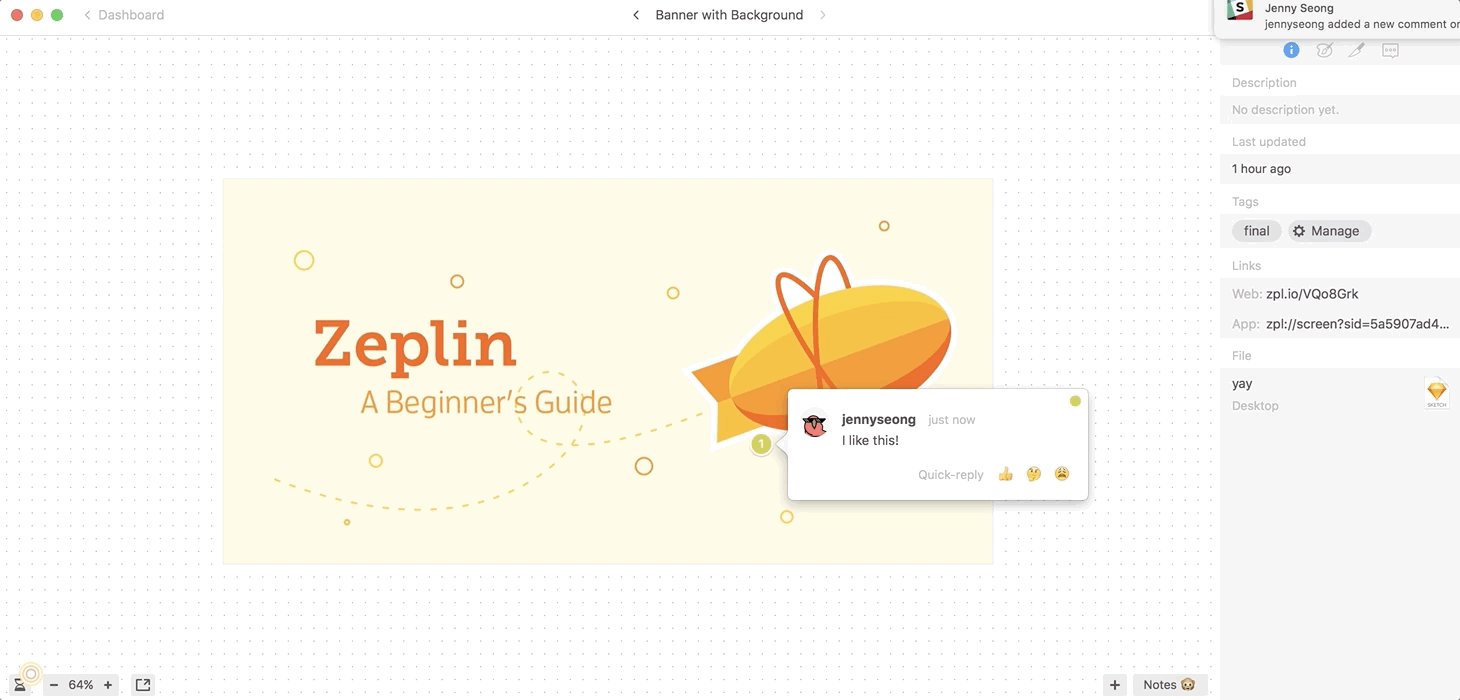
Коментування
⌘+ натиснувши будь-де на екрані, ви можете додати коментар у цьому місці. Після додавання коментаря перетягніть його в будь-яке місце на екрані. Виберіть один з п’яти кольорів. Наприклад, жовті коментарі для затвердження дизайну, сині коментарі для розробників. Ви також можете позначати учасників у певних коментарях, після чого вони отримуватимуть сповіщення. Коментарі матимуть окремі ланцюжки, тому ви можете відповісти на коментар, щоб обговорити конкретну деталь.

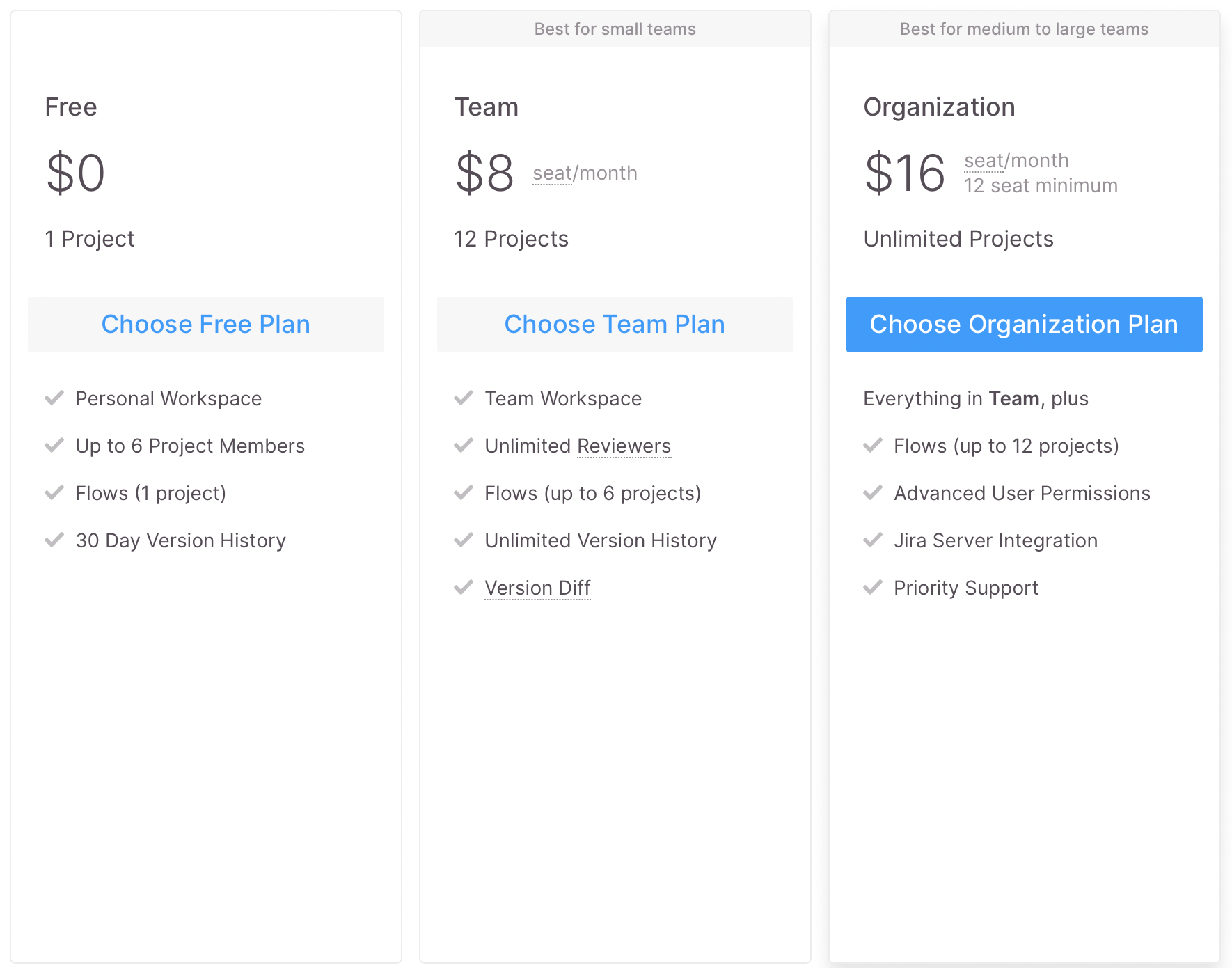
Тарифні плани
Zeplin пропонує всього три тарифні плани: безкоштовний, для команд та окремий для організацій. Безплатний пакет дозволяє вести всього один проєкт та додавати до 6 переглядачів. Командний план розширяє можливості та дозволяє вести до 12 проєктів при цьому додавати нескінченну кількість учасників. Також вам буде доступна безлімітна історія версій. Це все коштуватиме 8 доларів на людину на місяць. План для організацій можуть придбати компанії, що мають у своєму відділі від 12 людей за кожного вони сплачуватимуть 16 доларів на місяць. У цьому пакеті ви можете створювати нескінченну кількість проєкту, до 12 в одному потоці. А також розширені інтеграції, пріоритетну підтримку, та просунуті дозволи.

Висновки
Переваги:
- Спрощує співпрацю між дизайнерами та розробниками, надаючи зручний спосіб передачі дизайну та вимог щодо розробки.
- Автоматично генерує специфікації та стилі, що полегшує процес розробки для розробників та дизайнерів.
- Забезпечує централізоване сховище для зберігання дизайну, стилів, ресурсів та документації.
- Дозволяє командам спільно працювати над проєктами, обмінюватися коментарями та зберігати історію змін.
- Інтегрується з популярними інструментами дизайну та управління проєктами для полегшення робочого процесу.
- Забезпечує зручний експорт ресурсів із програм дизайну.
- Надає можливість налаштування вихідних файлів на основі цільової платформи.
Недоліки:
- Більш поблажливий до іменування в Android: Zeplin може бути більш поблажливим, коли йдеться про розробку для Android. Хоча ця гнучкість може бути зручною для деяких, вона також може призвести до невідповідностей або конфліктів імен у кодовій базі.
- Немає попереднього перегляду списку шарів: одним з обмежень Zeplin є відсутність попереднього перегляду списку шарів. Zeplin не надає візуального представлення ієрархії шарів у файлі дизайну. Через це розробникам може бути важко зрозуміти структуру та організацію елементів дизайну, особливо в складних або багатошарових дизайнах.
💬 Дизайн-чат