Форми є одним із найважливіших компонентів цифрового дизайну продукту. У цій статті основна увага приділяється загальним підходам дизайну форм для веб-сайту. Майте на увазі, що це загальні рекомендації, і є винятки для кожного правила.
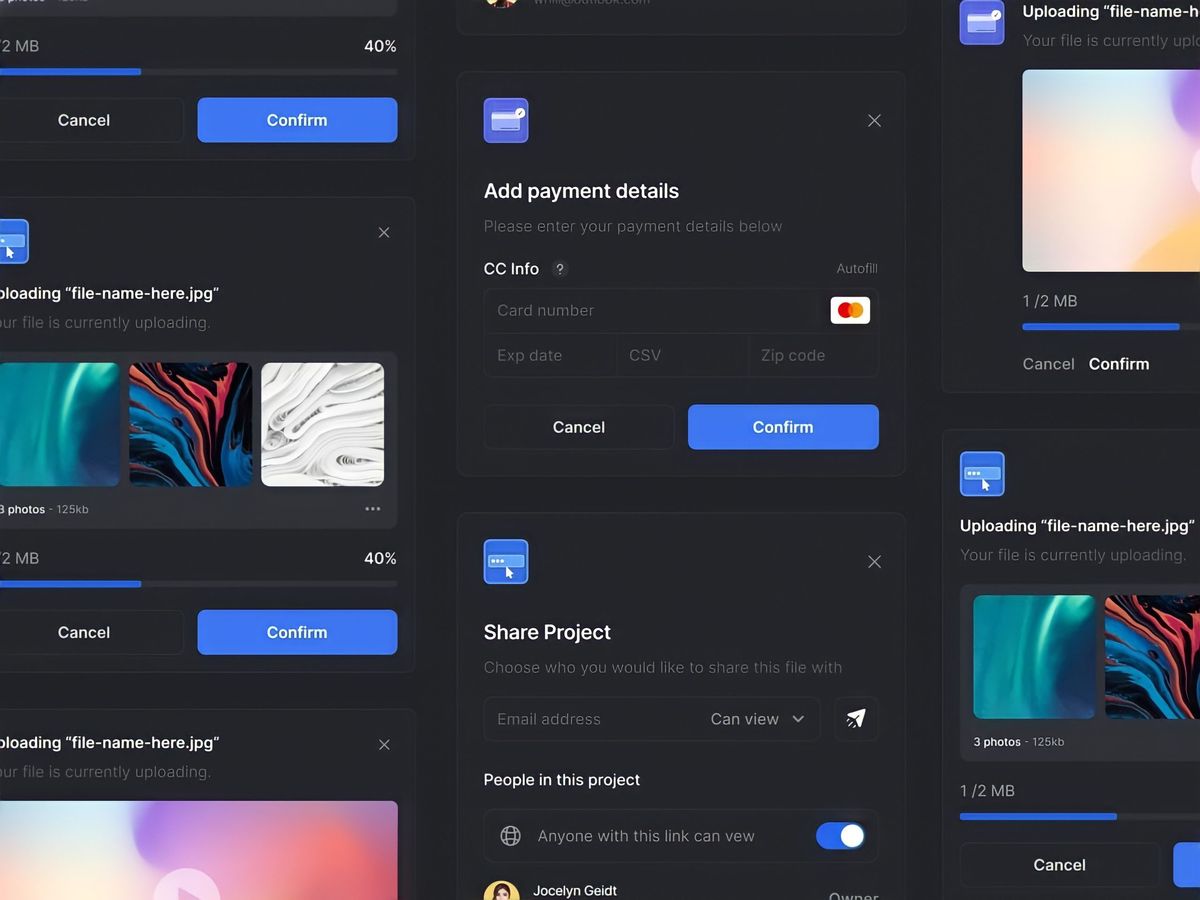
Не заповнюйте поля у формах
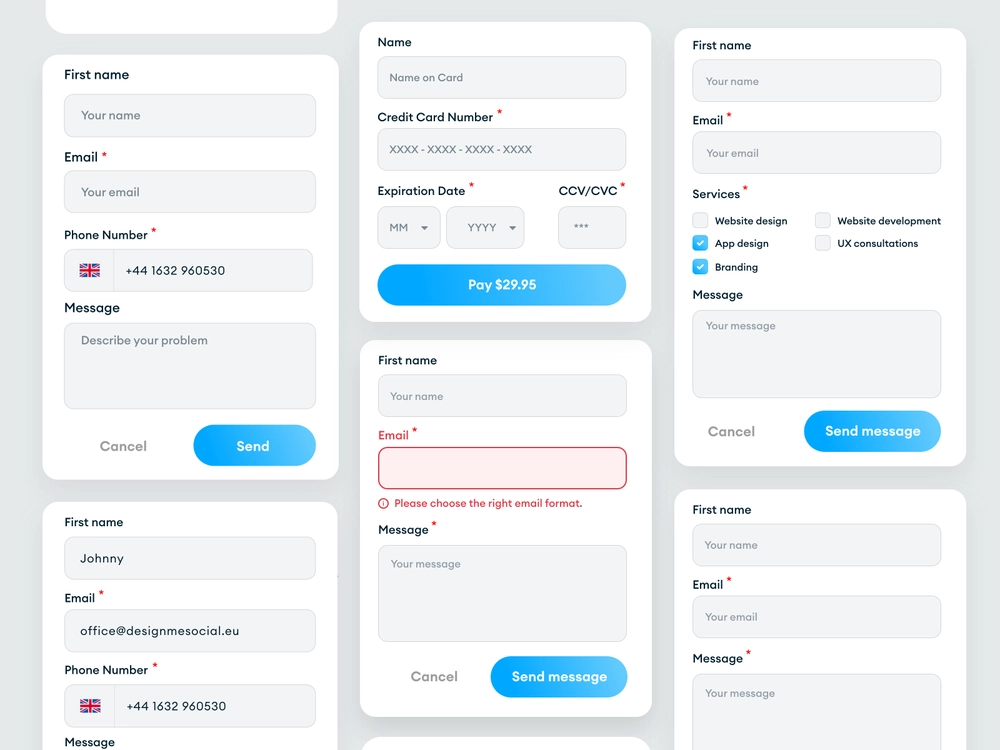
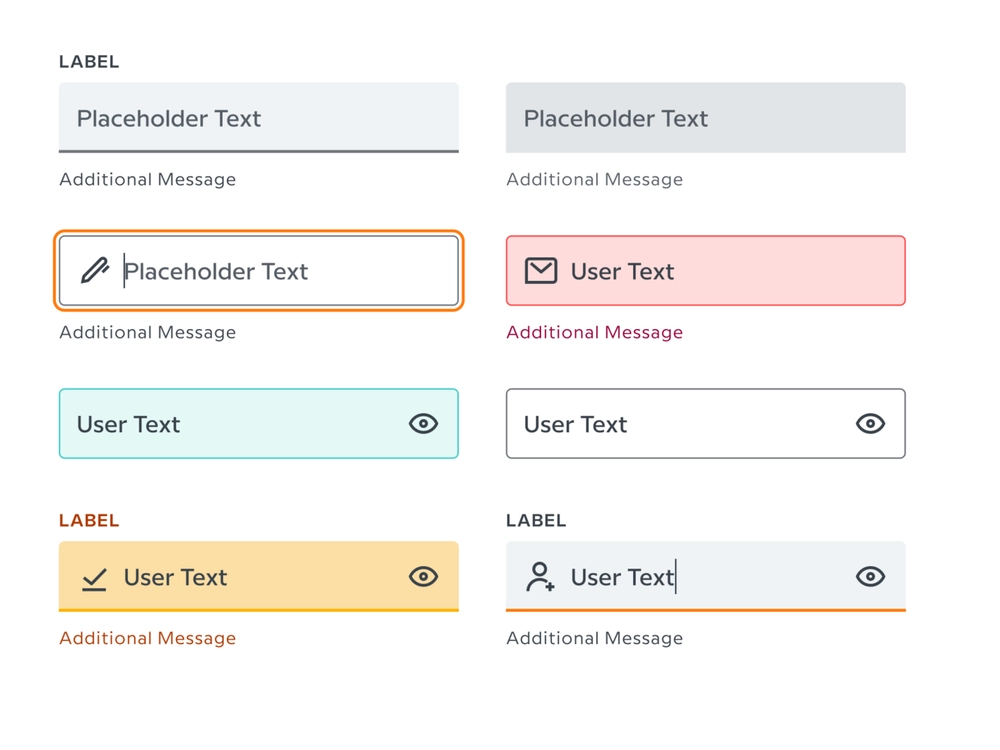
Головною перевагою текстів-заповнювачів є те, що вони надають прямі підказки користувачам щодо того як правильно заповнити кожне поле. Однак, дуже часто ці написи просто не читабельні або виглядають як вже додана відповідь, що може ввести користувачів в оману. Тож заповнювачі все ж таки мають більше недоліків, ніж переваг тому рекомендуємо їх уникати. Їдемо далі.

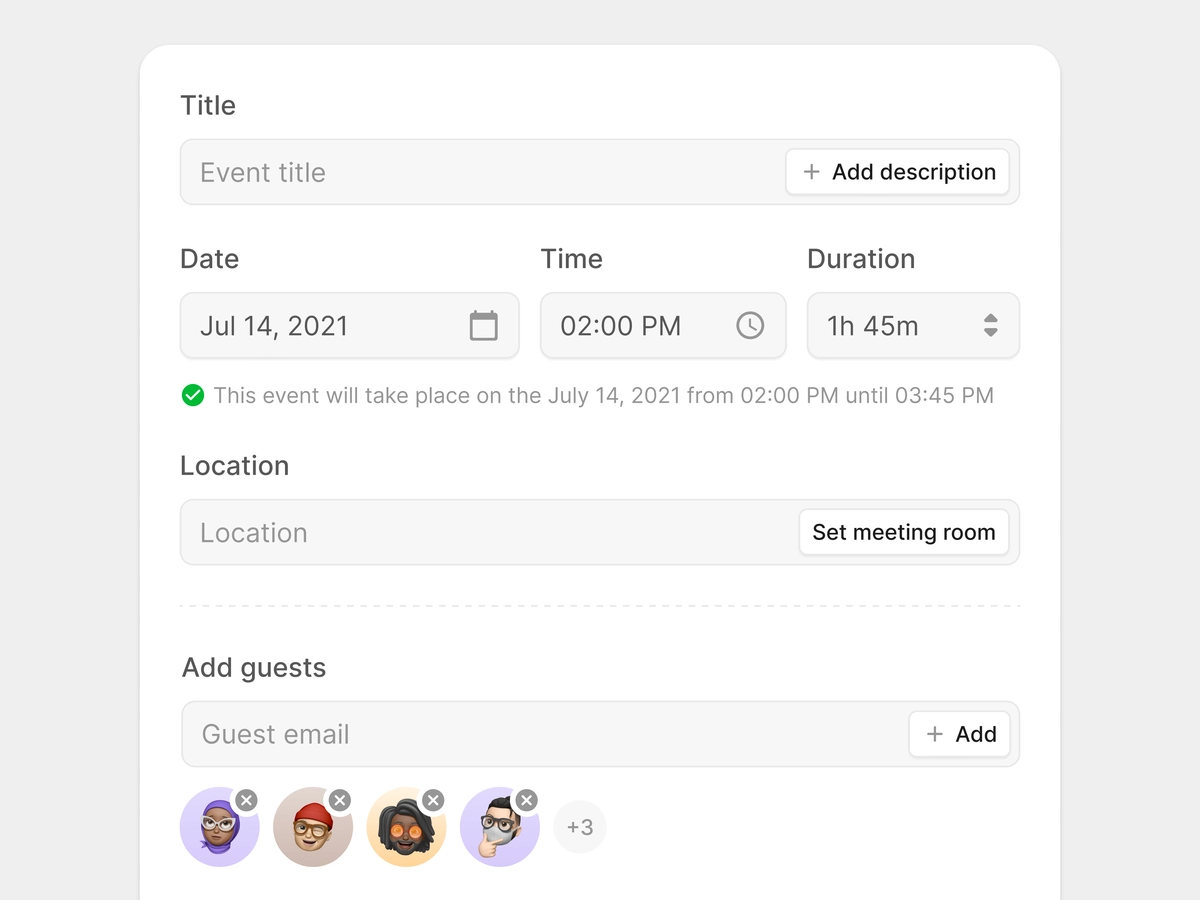
Подбайте про розмір шрифту
Переконайтеся, що розмір шрифту для міток або заповнення полів є чітким, помітним та розбірливим для того, щоб користувач міг легко та швидко виокремити окремі необхідні поля або перевірити введені відповіді та побачити, що він тільки-но ввів. Безпечний варіант – 16 px для основного тексту. Звичайно, розмір шрифту залежить від контенту та інших елементів на сторінці, але якщо ви сумніваєтеся — вибирайте більший варіант.
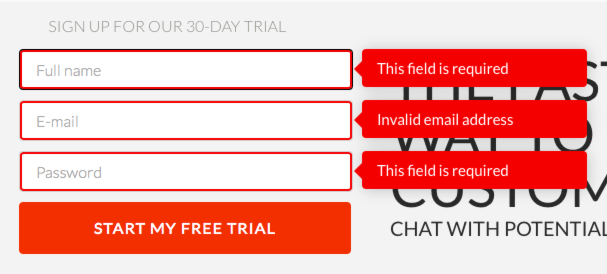
Додайте контекст до помилок
Зазвичай, коли користувач неправильно вводить пароль або адресу електронної пошти — поле загоряється червоним кольором. Але не всі користувачі розуміють у чому взагалі справа і можуть просто вийти з сайту чи додатку. Тому для того, щоб підвищити доступність, додайте коротке повідомлення з поясненням проблеми зі значком сповіщення нижче самої форми.

Не додавайте необов’язкові поля
Не додавайте необов’язкові поля для того, щоб просто заповнити пустий простір. Чим менше полів користувачу потрібно заповнити, тим більший шанс, що він заповнить форму. Отже, якщо поля не потрібні бізнесу чи відділу маркетингу - не додавайте їх. Головне правило - чим менше - тим краще.
Класифікуйте текстові поля
Якщо ваша форма занадто велика (знаходиться на одній півсторінці) та має багато різнопрофільної інформації, то варто розділити її на логічні розділи. Наприклад “Персональні дані”, “Контактна інформація” і т.д. Це збільшить читабельність та зручність сканування форми.

Додайте сповіщення про помилку та посилання
Якщо ваша форма довга та складна і користувач припустився кількох помилок, варто додати сповіщення на початку або у кінці форми про тип цих помилок, разом із посиланням на поля введення, де ми припустилися помилок. Таким чином користувач одразу розуміє у чому проблема і зможе швидко її вирішити.

Використовуйте одноколонну структуру
Коли ми використовуємо одноколонну структуру, очі користувача рухаються в природному напрямку зверху вниз по одній лінії. У варіанті, де використовується кілька колонок, очі починають рухатися хаотично. Це значно збільшує час заповнення та спричиняє напругу очей.
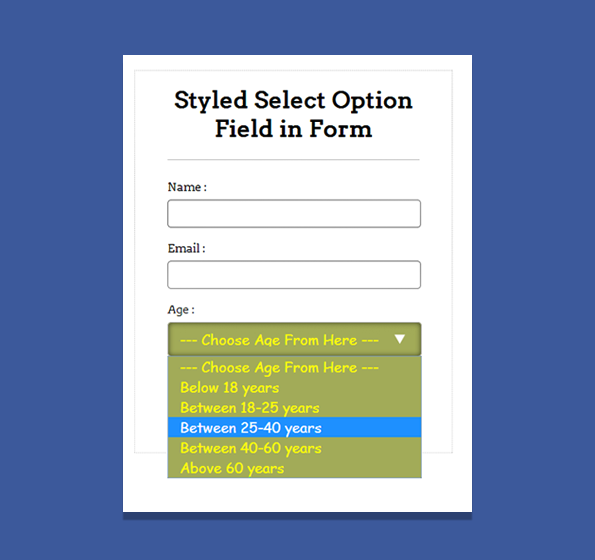
Покажіть усі варіанти, якщо їх менше шести
Розміщення варіантів у списку вимагає двох кліків миші. Якщо варіантів понад п'ять — використовуйте селектор. Якщо варіантів понад 25 — увімкніть контекстний пошук у списку.

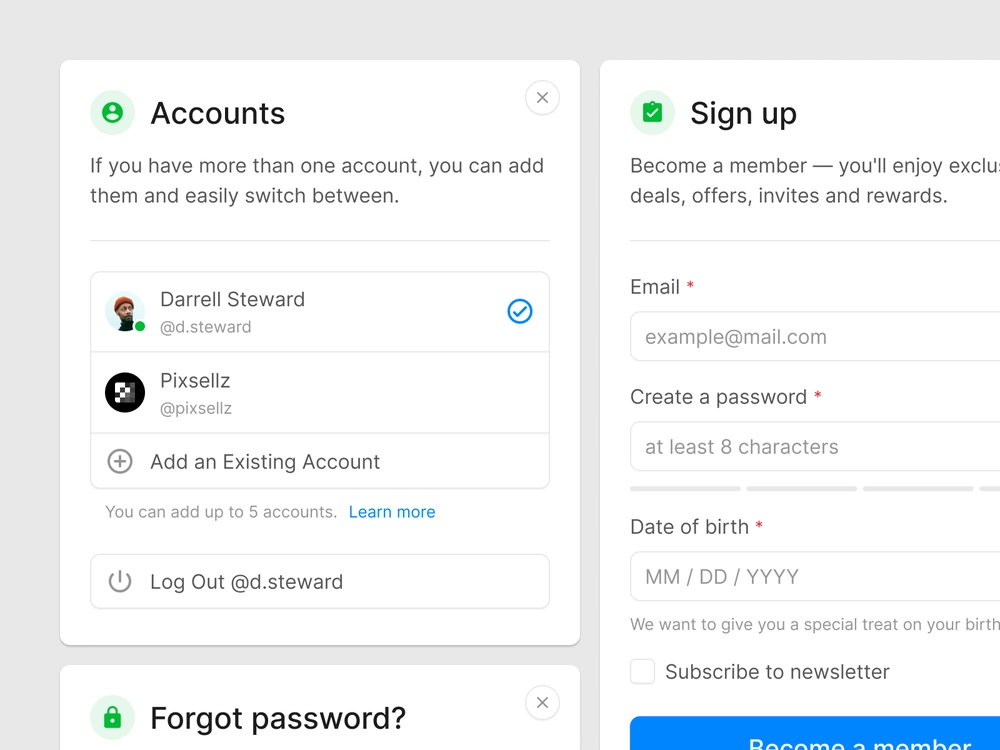
Збирайте від користувачів лише найнеобхіднішу інформацію
За один конкретний етап просіть найбільш релевантну інформацію. Наприклад, якщо вам на етапі реєстрації від користувача достатньо його електронної пошти та імені, а номер телефону користувача знадобиться пізніше, то немає жодного сенсу відразу запитувати все разом. Принцип «Менше – це більше» тут працює пречудово.
Використовуйте візуальні обмеження.
Використовуйте візуальні обмеження, щоб не викликати хибне підсвідоме бажання надрукувати більше, ніж потрібно. Наприклад, якщо в полі «Штат» має бути введено лише два символи, не потрібно робити його таким самим довгим, як, наприклад, «Адреса».

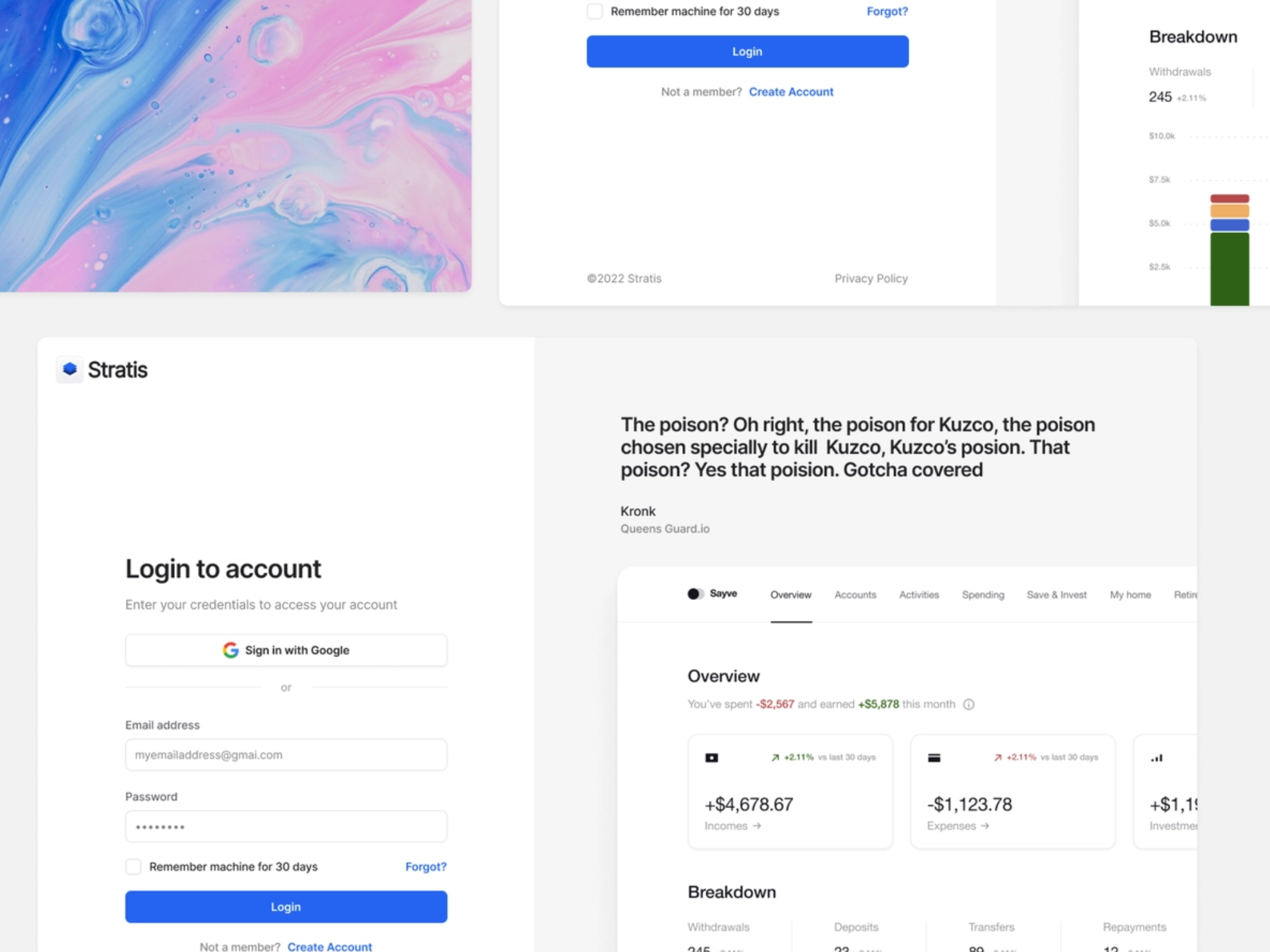
Автофокус
Автофокус направляє користувачів до початкової точки форми. Ми рекомендуємо виділити перше поле за допомогою акцентного, кольорового обведення. Таким чином ви зорієнтуєте користувача та прискорите реєстрацію або покупку.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono