Про VisualEyes
Сучасний онлайн-ринок – висококонкурентний, через що компанії всіма силами прагнуть забезпечити неперевершений користувацький досвід своїх відвідувачів та потенційних клієнтів. Одним із нових інструментів, який допоможе у питанні аналізу ефективності та результативності ваших дизайнів інтерфейсу — інструмент аналітики VisualEyes.
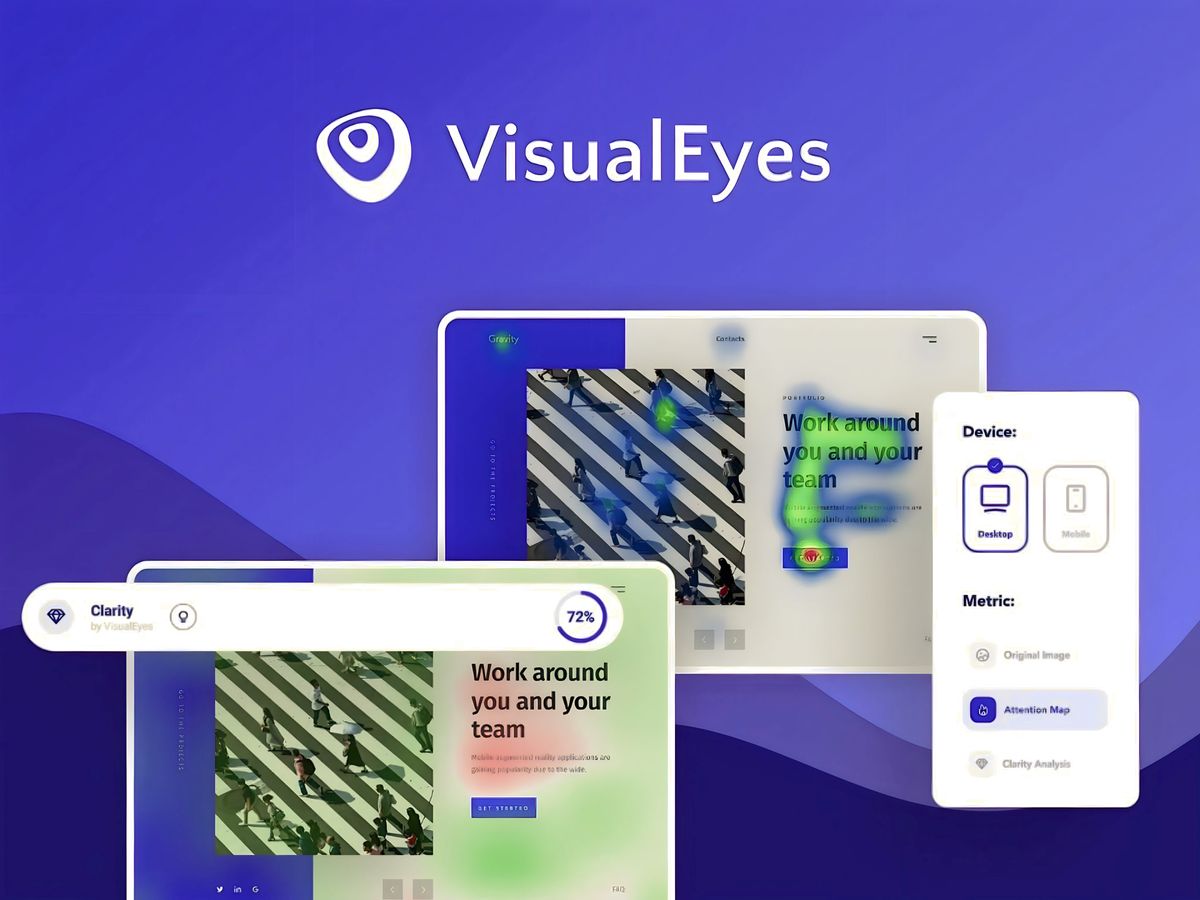
VisualEyes — це інструмент аналітики UX дизайну, побудований на основі штучного інтелекту, який допомагає дизайнерам і маркетологам створювати ефективні інтерфейси користувача. Платформа пропонує прогнозовану інформацію про юзабіліті, що дає змогу дизайнерам приймати обґрунтовані рішення, які покращують взаємодію з користувачем.

Функціонал VisualEyes
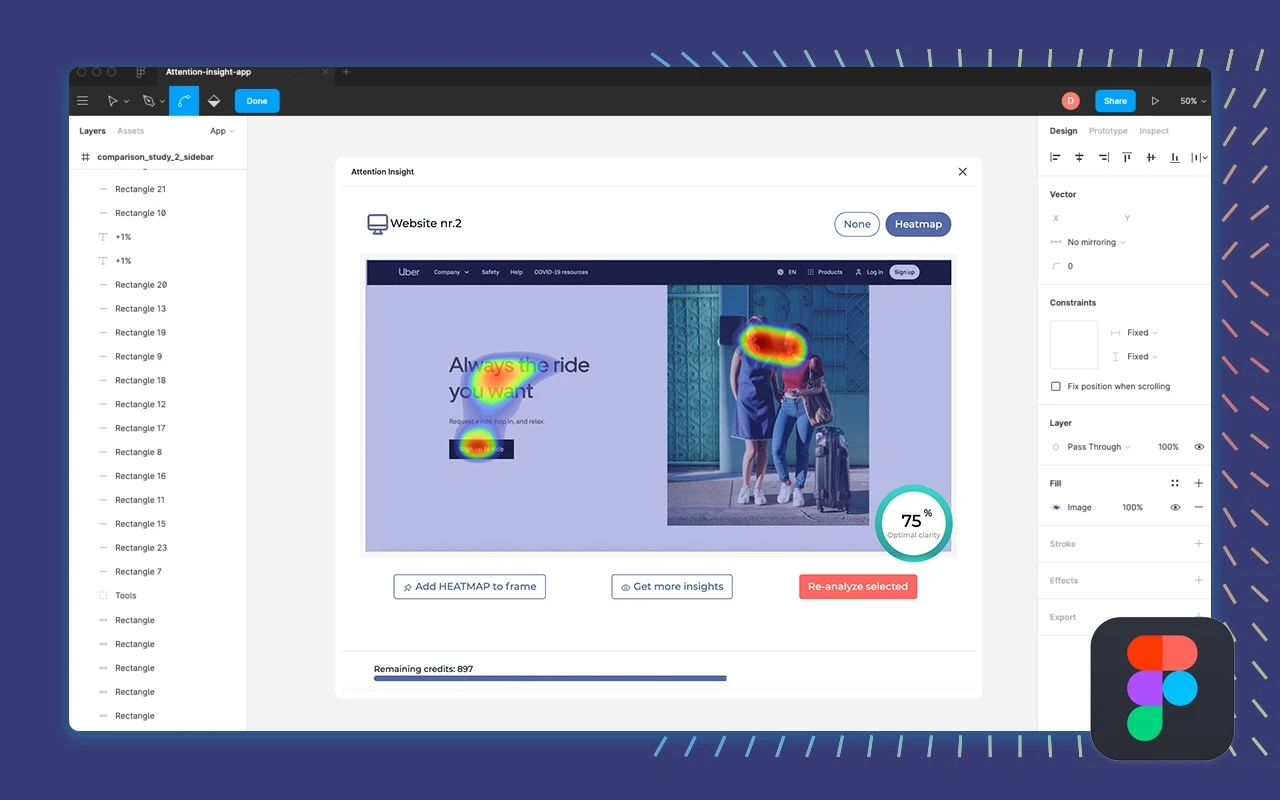
Теплові карти або карти уваги
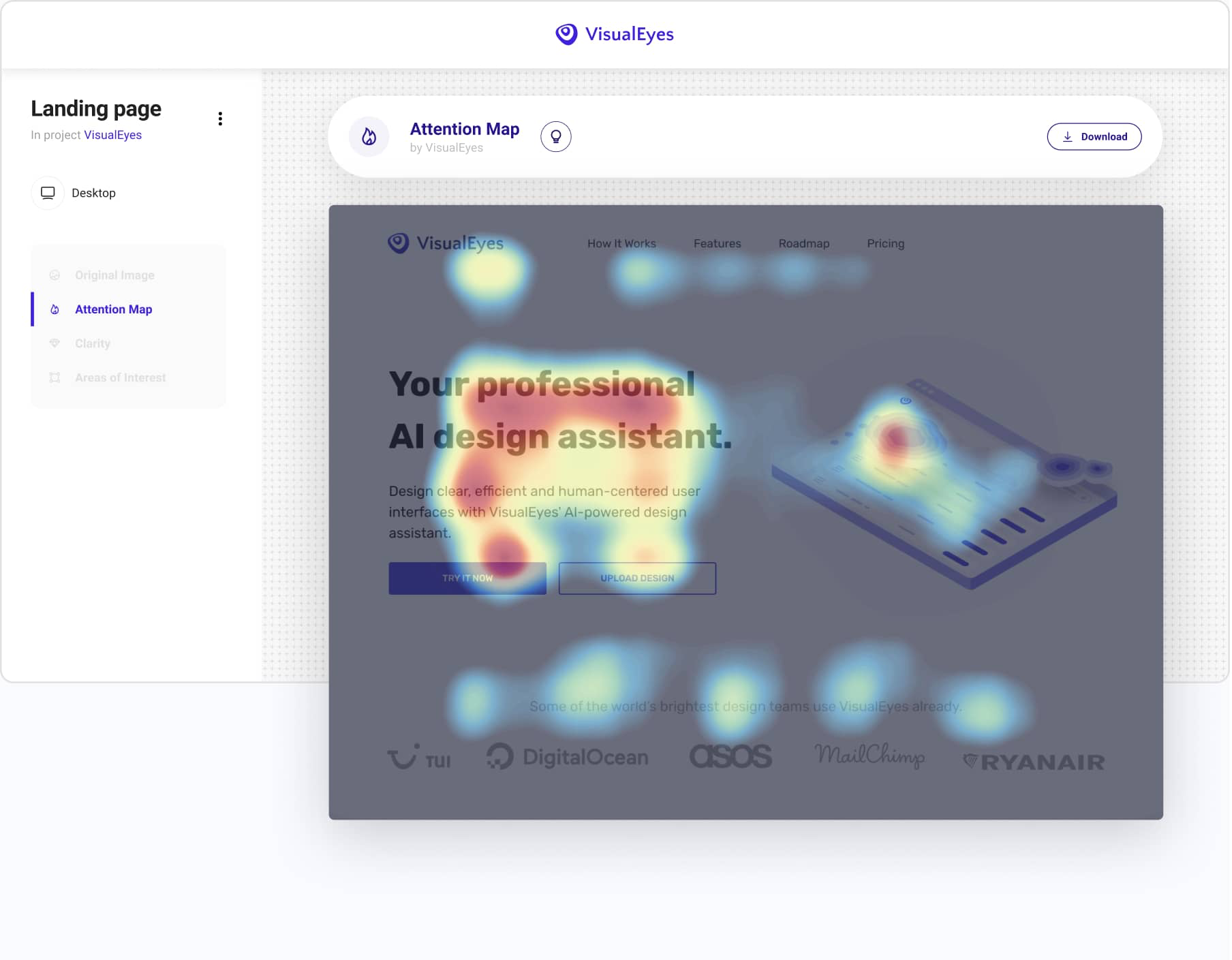
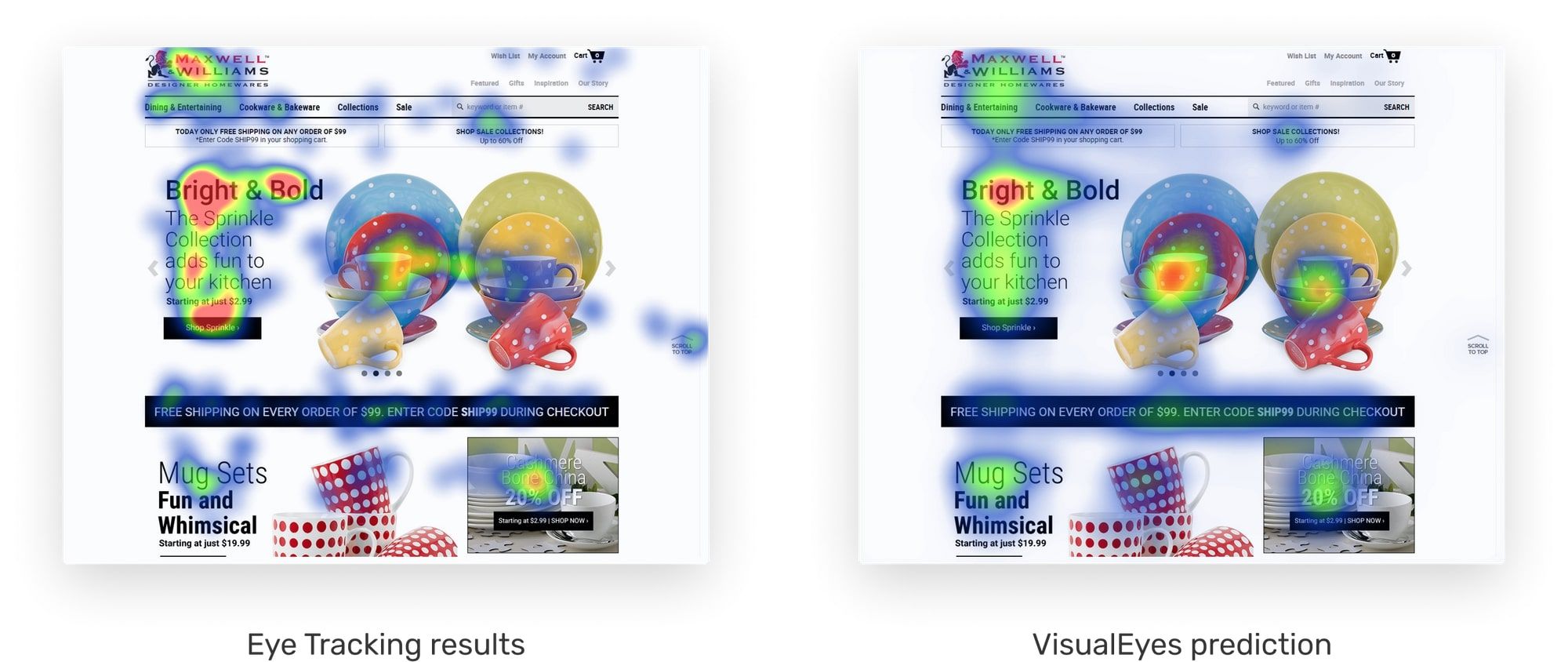
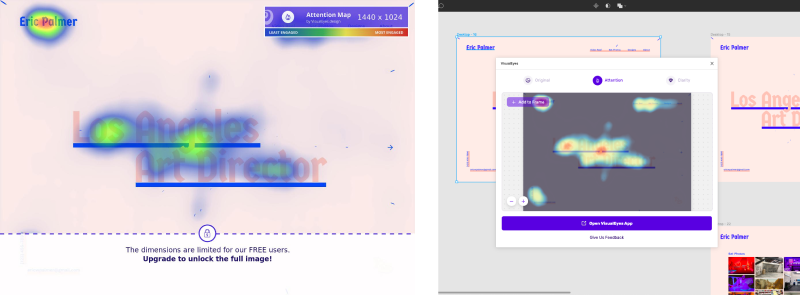
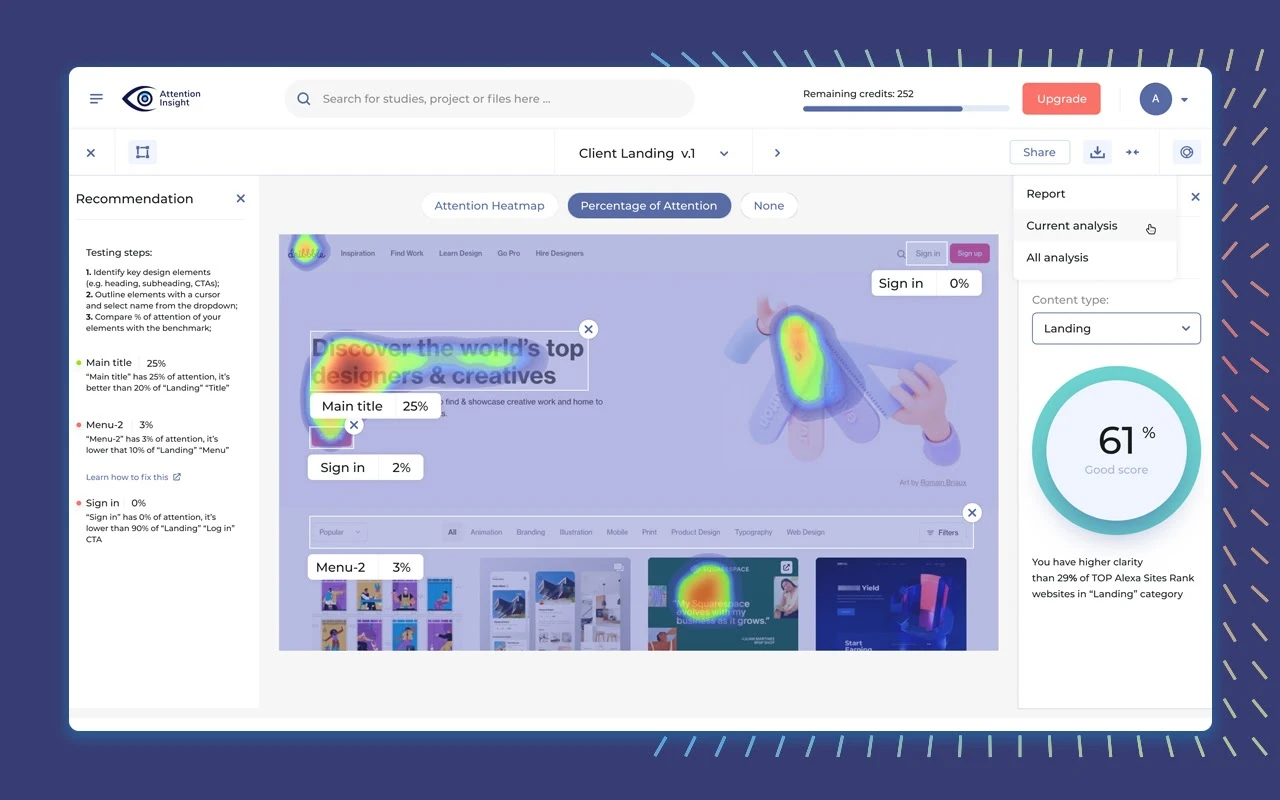
Карти уваги усувають необхідність у дорогих і трудомістких дослідженнях стеження за очима та увагою користувачів. Миттєво генеруючи кольорове накладання над рамкою дизайну, Visualeyes показує області вашого дизайну, які привертають найбільше та найменше уваги, а також з якими елементами користувачі взаємодіють більше, а з якими менше. Це візуальне представлення дозволяє дизайнерам швидко зрозуміти принцип взаємодії користувачів і приймати обґрунтовані дизайнерські рішення.

Сфери інтересів (AOI): кількісна оцінка уваги та оптимізація дизайну
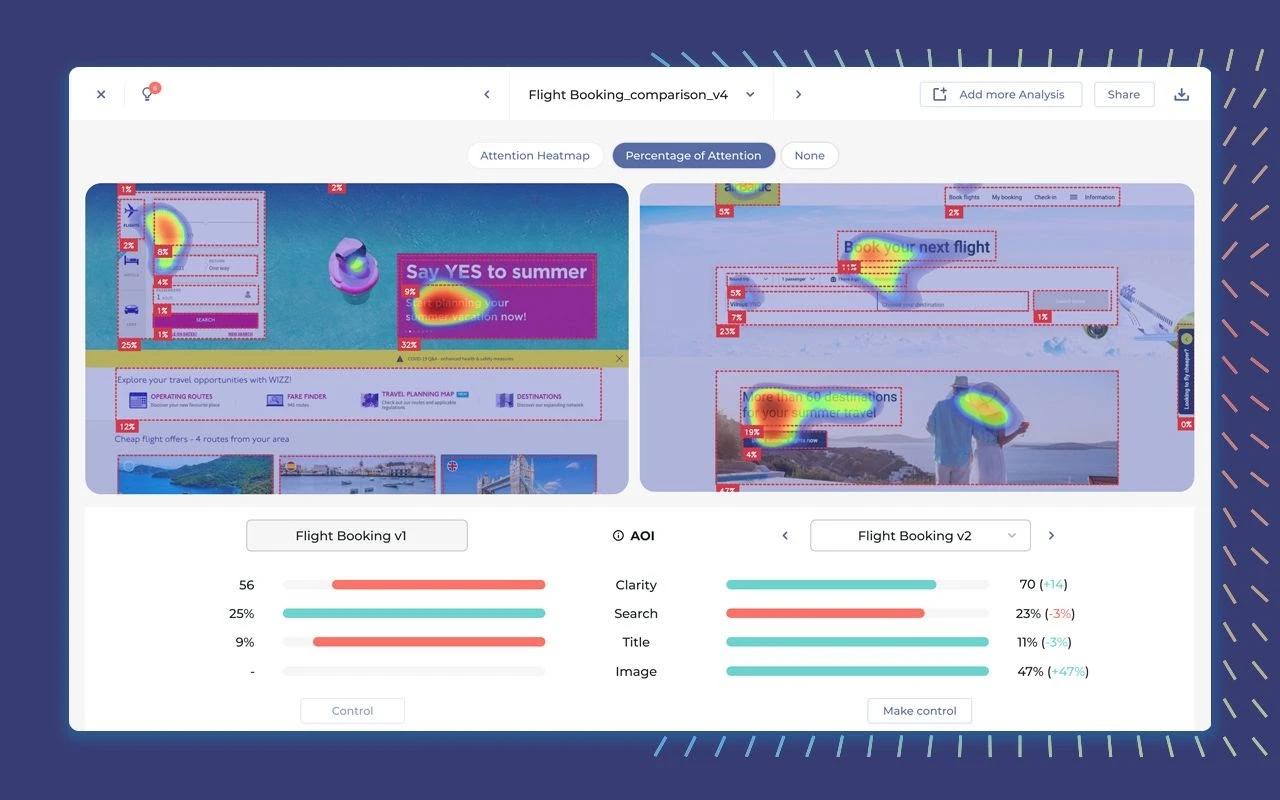
Функція Areas of Interest (AOI) допомагає кількісно оцінити увагу користувача в критичних областях вашого дизайну. Визначивши конкретні області, ви можете виміряти залученість користувачів і відповідно визначити пріоритети покращень. Ця функція стає особливо важливою під час виконання кількох A/B-тестів із варіантами дизайну, оскільки вона надає кількісні дані для оцінки ефективності кожного варіанту.
Оцінка чіткості: оцінка вірогідності дизайну
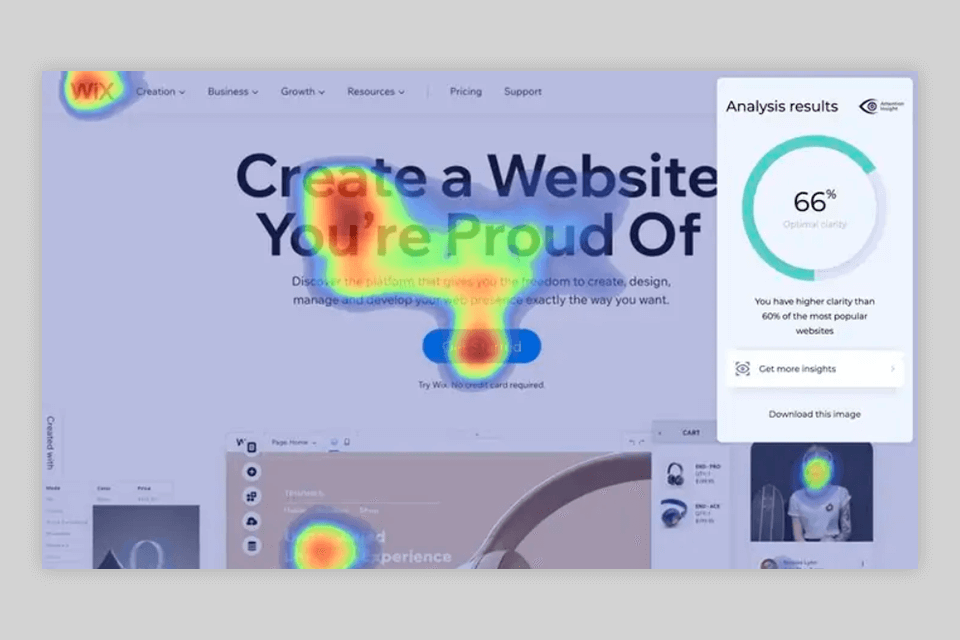
Перше враження має значення. Протягом перших кількох секунд користувачі оцінюють сайт лише на основі його зовнішнього вигляду та формують першу думку про нього. Функція оцінює чіткість і естетичну привабливість дизайну, надаючи швидку оцінку його вірогідності. Завдяки широкомасштабним дослідженням, в яких брали участь тисячі тестувальників у всьому світі, Clarity Score пропонує чудову заміну трудомістким тестам уподобань.

Карти чіткості: підвищення чіткості дизайну
Карти чіткості забезпечують комплексний аналіз чіткості вашого дизайну. Ці карти точно вказують на місця, де дизайн може бути безладним, тим самим покращивши загальну оцінку чіткості. Використовуючи карти чіткості як діагностичний інструмент, дизайнери можуть ідентифікувати та видаляти зайву інформацію, створюючи чистіші та ефективніші проєкти.
A/B тестування
Visualeyes дозволяє порівнювати різні варіанти дизайну, щоб визначити, який найкраще привертає увагу користувача. Ви можете завантажити різні версії свого дизайну в окремі проєкти та проаналізувати кожен з них. Це допоможе об'єктивно оцінити, який варіант викликає більше зацікавленості й взаємодії від користувачів.

Довічне зберігання даних
Програма дає можливість довічно зберігати дані про ваші проєкти. Ви можете впевнено зберігати свої проєктні дані, включаючи завантажені дизайни, результати тестування та аналіз попередніх версій. Це дає вам можливість повертатись до попередніх проєктів, порівнювати результати та використовувати їх як основу для подальшої роботи.
Проєкти
Організовуйте, діліться та співпрацюйте За допомогою функції «Проєкти» ви можете ефективно структурувати та організовувати свою роботу. Ця функція дозволяє створювати спеціальні проєкти для аналітики, полегшуючи обмін і співпрацю з клієнтами або колегами.

Інтеграція з інструментами дизайну
Visualeyes підтримує інтеграцію з вашими улюбленими інструментами дизайну. Ви можете використовувати його разом зі своїми улюбленими програмами для розробки дизайну, такими як Adobe XD, Sketch, Figma та іншими. Це спрощує робочий процес, дозволяє ефективно використовувати наявні інструменти та зберігати час, необхідний для UX аналізу.
Як користуватись?
Реєстрація та вхід. Перейдіть на сайт Visualeyes та зареєструйте обліковий запис. Після реєстрації увійдіть, використовуючи свої облікові дані, щоб отримати доступ до інструменту. Встановіть плагін. Виберіть відповідний для бажаного інструменту дизайну (Sketch, Figma, Adobe XD або Chrome Browser) і встановіть його у програмне забезпечення.

Створити проєкт. Після входу створіть новий проєкт, щоб структурувати аналіз дизайну. Дайте йому назву, яка відображає мету вашого проєкту. Завантажте свій дизайн. У новоствореному проєкті завантажте файл дизайну або зображення, яке потрібно проаналізувати. Переконайтеся, що він у сумісному форматі (наприклад, JPEG, PNG) і відповідає необхідним специфікаціям.
Створіть карту уваги. Після того, як ваш дизайн буде завантажено, створіть карту уваги, вибравши відповідний параметр. Карта уваги візуально вкаже на області вашого дизайну, які привертають найбільше та найменше уваги користувачів.

Визначте сфери інтересів (AOI). Щоб глибше зрозуміти увагу користувачів, ви можете визначити сфери інтересів (AOI) у своєму дизайні. Визначте конкретні площини або елементи, які ви хочете проаналізувати, і кількісно оцініть залучення користувачів у цих областях.
Проаналізуйте карти чіткості. Використовуйте функцію Clarity Maps, щоб визначити ділянки вашого дизайну, які можуть бути захаращеними або візуально заплутаними. Ці карти допоможуть вам визначити елементи, які потрібно вдосконалити або видалити, щоб підвищити чіткість і ефективність вашого дизайну.

Співпрацюйте та діліться. Ви можете вільно запросити колег та клієнтів переглянути ваш проєкт і надати відгук, сприяючи спільному та ітеративному процесу проєктування.
Спираючись на ідеї та відгуки, зібрані програмою, відредагуйте дизайн. Внесіть зміни, вдоскональте макет або оптимізуйте області, які потребують уваги. Виконуючи ітерації дизайну, ви можете повторити процес аналізу, щоб порівняти ефективність різних варіантів. Це допоможе зрозуміти, які зміни мають найбільший вплив, і скерує процес прийняття рішень. Розібратись у програмі досить просто, оскільки програма пропонує зручний інтерфейс, а також надає вказівки та інструкції на кожному кроці робочого процесу.
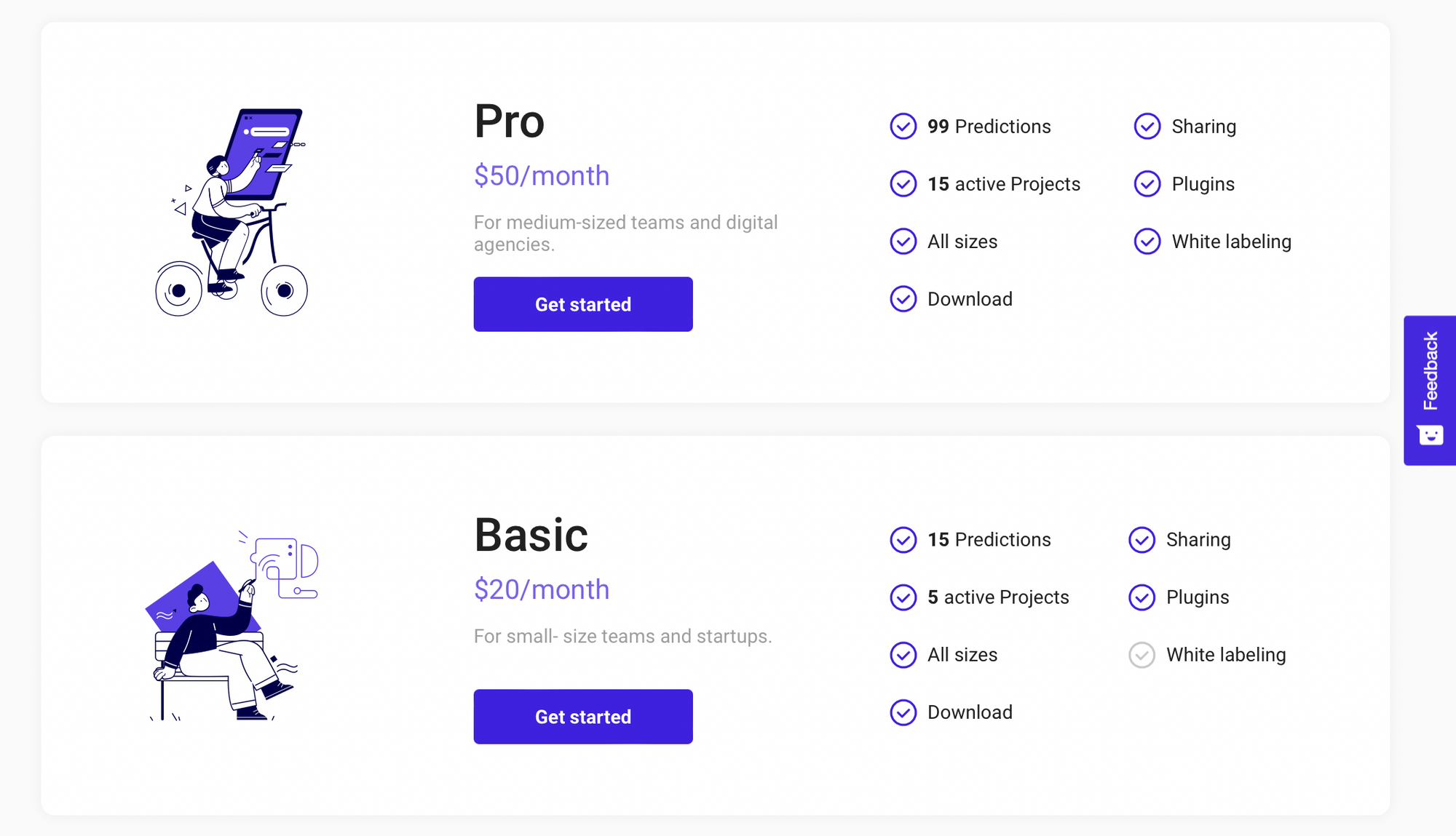
Тарифні плани
Visualeyes має всього 2 тарифні плани: Pro і Basic. Основна різниця полягає у кількості проведених досліджень та доданих проєктів. Якщо у базовому плані ви матимете можливість провести 15 досліджень та вести до 5 активних проєктів, у Pro ця кількість зростає до 99 досліджень та 15 активних проєктів. Вартість базового плану – $20 на місяць, тим часом Pro коштуватиме вам $50 на місяць.
Безкоштовно ви зможете лише протестувати інструмент, зробивши 5 досліджень для одного проєкту.

Висновки
- Точні прогнози: VisualEyes пропонує точні прогнози теплової карти, що дозволяє дизайнерам зрозуміти, які області їх дизайну привернуть увагу користувачів.
- Ефективний процес проєктування: платформа оптимізує робочі процеси проєктування, дозволяючи користувачам генерувати ідеї за лічені секунди та приймати дизайнерські рішення в реальному часі.
- Економічно ефективний: порівняно з традиційними дослідженнями стеження за очима, VisualEyes є більш доступним варіантом для підприємств будь-якого розміру.
- Інтеграція з інструментами дизайну: програма сумісна із популярними інструментами дизайну, включаючи Sketch, Figma, Adobe XD і браузер Chrome.
- Рішення, керовані даними: платформа надає виключно кількісні дані, такі як показник чіткості та сфери інтересів, які дають змогу дизайнерам робити правильний вибір.
Недоліки
- Крива навчання. Попри те, що VisualEyes розроблено для зручності користувача, новим користувачам може знадобитися деякий час, щоб зрозуміти його особливості та функціонал.
Отже, Visualeye має багато потужних аналітичних інструментів, надаючи UX-дизайнерам неоціненний інструмент для аналізу та оптимізації їхніх дизайнів. Visualeyes AI дозволяє дизайнерам приймати рішення на основі даних і створювати виняткову взаємодію з користувачами: від карт уваги та сфер інтересів для розуміння взаємодії користувачів до оцінки чіткості та карт чіткості та покращення естетики дизайну, зменшення безладу. Завдяки функції «Проєкти» дизайнери можуть ефективно організовувати свою роботу та безперешкодно співпрацювати, спрощуючи процес проєктування.
💬 Дизайн-чат