Робота з документацією може здатися нудною, але насправді це ключова частина процесу проєктування. Без неї діяльність команди буде безладною і малоефективною. UX-документація допомагає залишатися на правильному шляху протягом усього процесу проєктування, зберігаючи фокус на потребах і цілях користувачів.
Це можливість зафіксувати та передати команді ваші рішення, стратегії та аргументацію. Це шанс заявити: «Ось чому ми зробили це саме так!»
Сьогодні ми розглянемо:
- Основні функції UX-документації,
- Її складові,
- Як організувати документацію для досягнення найкращих результатів.

Які функції виконує UX-документація?
UX-документація формує єдине розуміння серед усіх учасників проєкту (дизайнерів, розробників та інших стейкхолдерів). Це як спільна мова, яка допомагає усунути прогалини в комунікації між різними групами.
Без чітко розробленої UX-документації дизайн-рішення можуть бути втрачені серед купи неструктурованої інформації, а сам процес проєктування перетворюється на хаос. Не втрачайте можливості створити чітку і ефективну UX-документацію, щоб процес проєктування став на "рейки" та був ефективним для кожного з членів команди.
Цільова аудиторія
Перш ніж почати складати UX-документацію, важливо зрозуміти, хто її читатиме. Це можуть бути ваші колеги-дизайнери, розробники або навіть менеджери продукту. Знання своєї аудиторії — ключ до правильної структури та змісту документації.
Наприклад, дизайнери можуть бути зацікавлені в технічних деталях, таких як макети або шрифти, і хочуть побачити глибоке занурення в концепції. Розробники, у свою чергу, потребують чітких інструкцій, які допоможуть їм реалізувати дизайн у коді.
Після того як ви визначили свою аудиторію, налаштуйте стиль та подачу матеріалу так, щоб вона відповідала їхнім потребам. Якщо ви пишете для технічно підкованих людей, зосередьтеся на специфікаціях і деталях. Якщо ваша аудиторія не знайома з UX термінами, спробуйте простими словами пояснити концепції та дати наочні приклади, які будуть зрозумілі навіть тим, хто тільки починає знайомитися з цією темою.
Задача документації — бути максимально зрозумілою і корисною для вашої цільової аудиторії. Уявіть себе на їхньому місці і подумайте, яку інформацію їм потрібно отримати та як це краще донести.
Які елементи необхідно включити в UX-документацію?
Персони та карти шляху користувачів
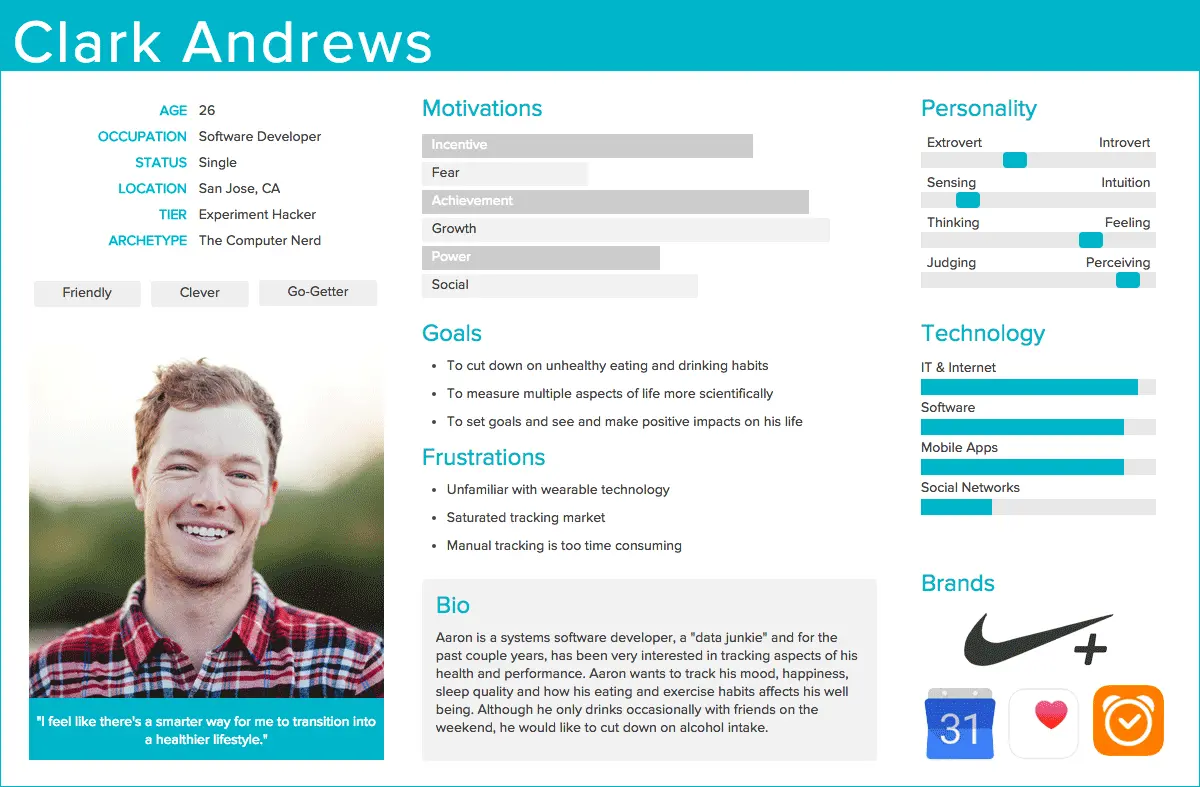
Уявіть собі персону як персонажа з роману, який має свої мету, характер і проблеми, з якими стикається в процесі досягнення цілей. Ці "герої" — це не вигадані образи, а реальні люди, що стоять за вашими користувачами. Щоб створити ефективні персони, необхідно проводити дослідження: поспілкуйтеся з реальними користувачами, вивчайте їх поведінку і потреби. Це дозволить зробити персони максимально точними та наближеними до реальності.

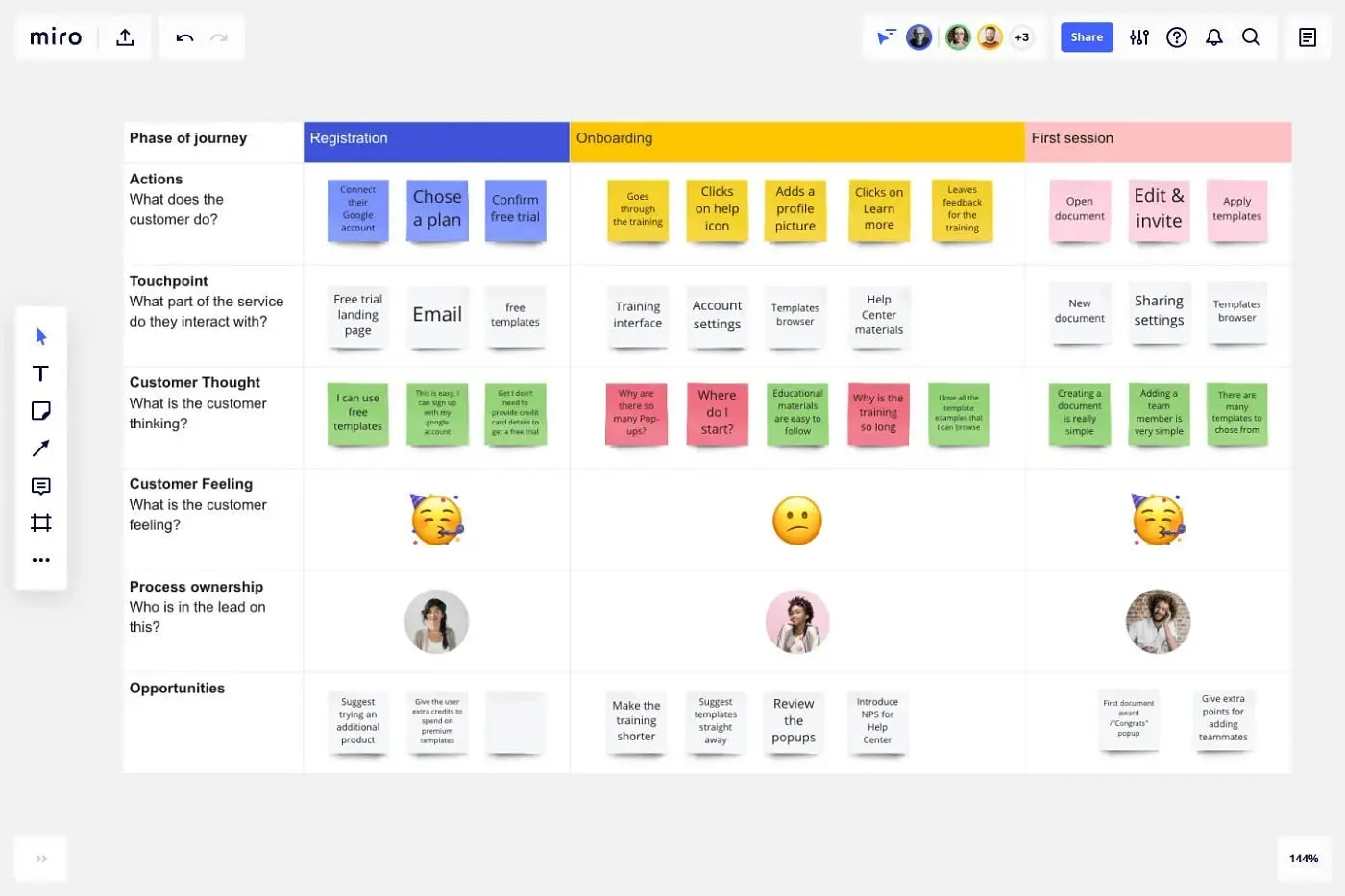
Карти шляху користувачів (user journey maps) допомагають візуалізувати етапи, які проходить користувач, досягаючи своїх цілей. Наприклад, уявіть, що користувач на ім’я Джон шукає певний товар в Інтернеті, заходить на ваш сайт, переглядає кілька товарів, додає їх у кошик і завершує покупку. Це проста ілюстрація його шляху, але важливо не лише описати етапи, а й вказати емоції та можливі труднощі, з якими він стикається на кожному з них.
Карти шляху допомагають зрозуміти, що відчуває користувач на кожному етапі, що може бути йому важко, і де необхідно покращити взаємодію. Використовуйте блок-схеми, розкадрування або спеціальні шаблони, щоб чітко позначити ці моменти та зробити процес користування максимально комфортним.

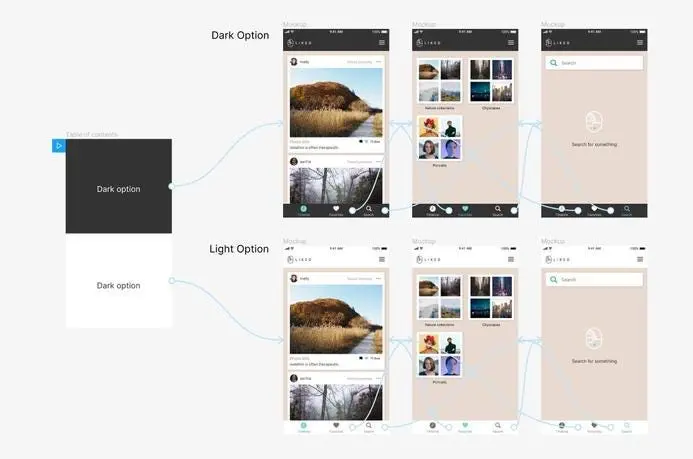
Вайрфрейми та прототипи
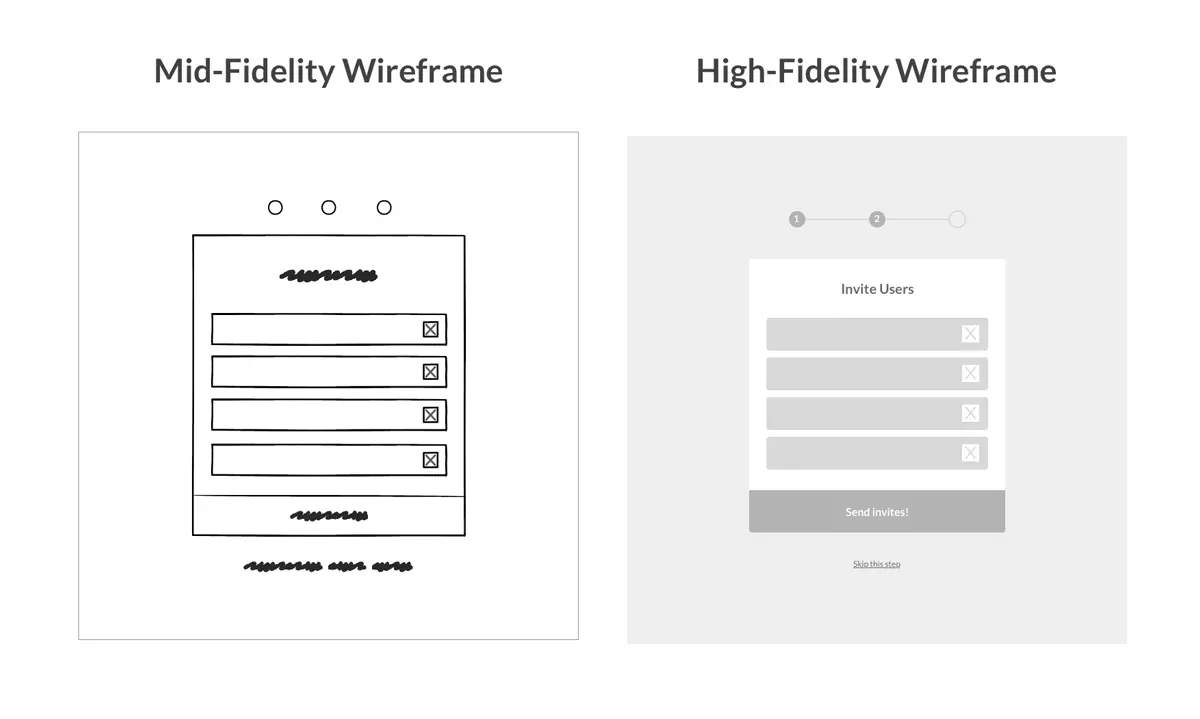
Вайрфрейми — це основа вашого інтерфейсу, що демонструє його структуру та розташування елементів. Вони є своєрідним планом, на якому ще не працюють кольори або візуальні ефекти. Вайрфрейми можуть мати різну деталізацію, залежно від етапу розробки та цілей:
- Низька деталізація підходить для обговорення ідей і збору первинного зворотного зв'язку.
- Середня деталізація допомагає уточнити дизайн.
- Висока деталізація дозволяє втілити кінцеву концепцію і показує, як інтерфейс буде виглядати в реальності.

Наступний рівень — прототипи. Це інтерактивні версії ваших вайрфреймів, які дають змогу користувачам і зацікавленим особам протестувати елементи дизайну, попередньо уявивши, як продукт працюватиме в реальності.
Створюючи документацію для вайрфреймів і прототипів, важливо не обмежуватись простими зображеннями. Розповідайте історію: пояснюйте кожне рішення, додавайте анотації, показуйте, як розвивався ваш дизайн. Використовуйте скриншоти, щоб продемонструвати еволюцію вашого проєкту — це допоможе краще зрозуміти, як він змінювався, і дозволить читачам побачити «до і після».

Компоненти та патерни
Дизайн-системи – це невидимі герої, які допомагають створювати зручний та узгоджений інтерфейс. Вони містять набір багаторазових компонентів (кнопки, форми, картки, елементи навігації) та патернів (шаблонів для макетів, стилів взаємодії тощо), що дозволяють уникнути дублювання роботи та прискорити процес розробки.
Ці компоненти та патерни — це як скарбниця готових рішень, що забезпечує візуальну та функціональну узгодженість у всьому проєкті. Кожен елемент дизайну має бути ретельно задокументований. Пояснення щодо того, коли і як використовувати ці елементи, що робити не можна, а також приклади реалізації (включаючи фрагменти коду) допоможуть колегам-дизайнерам та розробникам швидко зрозуміти та ефективно застосувати їх у проєкті.

Завдяки дизайн-системам, процес проєктування стає набагато зручнішим і менш схильним до помилок, адже всі мають доступ до однакових інструментів і стандартів. І це важливо, оскільки полегшує комунікацію між командами і дає можливість зосередитись на творчих задачах.
Дизайн взаємодії
Ключовий аспект UX-документації – забезпечення чіткої та інтуїтивно зрозумілої взаємодії між користувачем та інтерфейсом. Кожен компонент чи патерн має супроводжуватися рекомендаціями, що допомагають правильно організувати взаємодії, щоб користувачі не стикалися з незручностями. Три основні елементи дизайну взаємодії:
Аффорданси (affordances)
Це властивості об'єкта, які натякають на можливі дії з ним. Наприклад, форма кнопки підказує, що на неї можна натискати. Вони є як би "мовними підказками" для користувача, що вказують на спосіб взаємодії.

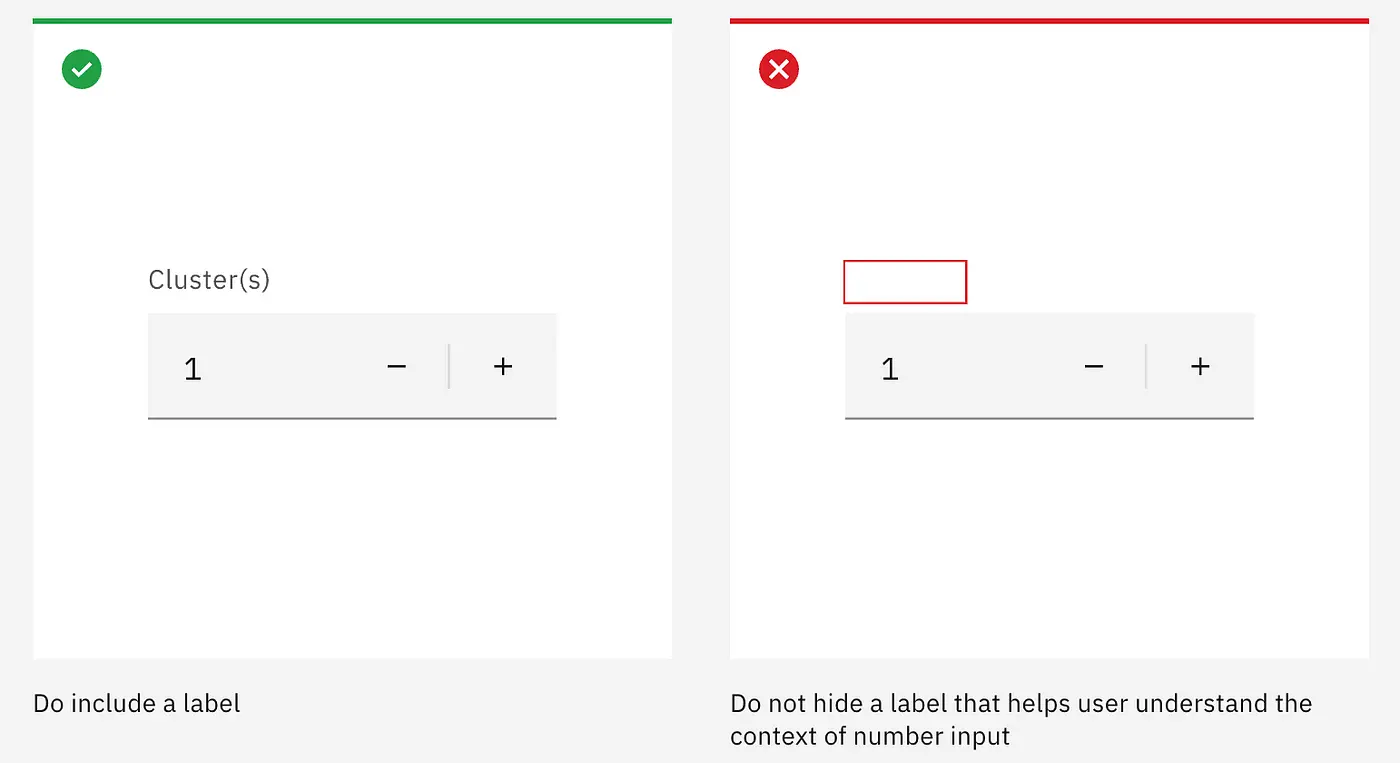
Сигніфаєри (signifiers)
Сигніфаєри — це візуальні чи аудіо сигнали, що підтверджують чи уточнюють аффорданси. Наприклад, напис "натисніть тут" або анімація, що вказує на активний елемент. Вони допомагають користувачам краще зрозуміти, як і що можна робити.

Зворотний зв'язок
Це реакція на дії користувача. Наприклад, коли користувач натискає на кнопку, вона може змінити колір або з'являється повідомлення, яке вказує на успішність чи помилку операції. Зворотний зв'язок забезпечує ясність і передбачуваність дій.

Ці елементи створюють комфортний та інтуїтивно зрозумілий досвід користувача. Користувачі без труднощів розуміють, що робити з інтерфейсом, куди спрямувати увагу, та отримують чітку відповідь на свої дії, що робить взаємодію схожою на добре злагоджений танець.
Питання доступності
Доступність — це не просто галасливе слово в сучасному дизайні, а справжня відповідальність перед всіма користувачами, незалежно від їх фізичних або технічних обмежень. Якщо ваш продукт не є доступним для всіх, ви не досягаєте мети створити інклюзивний досвід.
Як впроваджувати доступність у вашу документацію:
- Врахування стандартів WCAG
Основні вимоги WCAG (Web Content Accessibility Guidelines) — це те, з чого має починатися кожна документація по доступності. Вони охоплюють чотири основні принципи: сприйнятність, керованість, зрозумілість та надійність. Додавши ці вимоги до документації, ви забезпечите базову відповідність стандартам доступності. - Альтернативний текст до зображень
Кожне зображення повинно супроводжуватися описом, який дозволяє користувачам, що використовують технології підтримки, зрозуміти, що на ньому зображено. Це може бути особливо важливо для людей з обмеженими можливостями зору. - Інтерфейс, доступний для клавіатури
Забезпечте, щоб всі елементи інтерфейсу, як кнопки та посилання, були доступні для навігації за допомогою клавіатури, без необхідності використовувати мишу. Це дозволяє користувачам, які мають обмежену рухливість, легко взаємодіяти з інтерфейсом. - Контрастність кольорів
Перевіряйте контрастність кольорів вашого інтерфейсу. Добре збалансовані кольори забезпечують, що текст буде легким для читання, навіть для людей з порушеннями зору.
Доступність — це не додатковий крок, а один з основних принципів дизайну, які допомагають створювати інтерфейси, що служать більшій кількості людей. Не забувайте, що кожен крок до інклюзивності — це покращення користувацького досвіду для всіх!

Поради щодо ефективної організації UX-документації
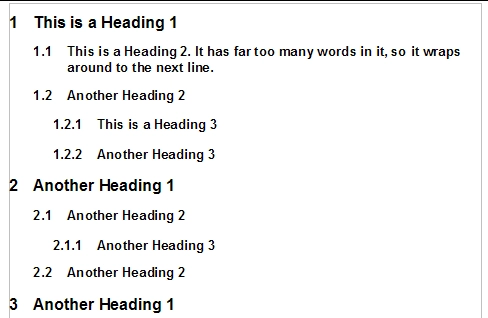
Використовуйте чіткі логічні заголовки та підзаголовки
Для структурування документації використовуйте зрозумілі заголовки, які не потребують додаткових пояснень. Заголовки повинні чітко відображати зміст кожного розділу, щоб читач не витратив зайвий час на пошук потрібної інформації.
Структуруйте документацію на розділи та підрозділи
Розбийте вашу документацію на чітко виділені частини. Це зробить інформацію легшою для сприйняття та дозволить читачам швидко знайти необхідний розділ. Нумерація та підрозділи допомагають визначити ієрархію та забезпечити логічний порядок.
Використовуйте нумерацію та маркери
Нумерація та маркери допомагають зробити контент більш доступним для швидкого перегляду. Вони дозволяють організувати інформацію так, щоб важливі етапи та деталі було легко знайти.

Одна тема = один розділ
Дотримуйтесь принципу "розділяй і володарюй". Для кожного аспекту UX-процесу виділіть окремий розділ, наприклад, результати досліджень, технічні специфікації, дизайн-ресурси тощо. Це дозволяє організувати інформацію та зробити її більш доступною для різних учасників проєкту. Для кращої навігації не забудьте додати зміст або підказки для швидкого переходу між розділами.

Найкращі практики
- Вибирайте максимально прості формулювання.Не використовуйте складні технічні терміни, якщо це не обов'язково. Використовуйте просту і зрозумілу мову. Уявіть, що ви пояснюєте складні ідеї другу — це допоможе зробити документацію доступною для більшої аудиторії.
- Робіть абзаци. Уникайте великих блоків тексту. Краще розбивати інформацію на короткі, чіткі абзаци, що допоможе зберегти увагу читачів. Лаконічність і чіткість — ключ до ефективної документації.
- Додайте зображення та приклади для наочності. Ілюстрації, діаграми та скриншоти можуть значно полегшити сприйняття інформації. Візуальні елементи допомагають краще зрозуміти концепції та зафіксувати увагу.
- Використовуйте буліти та нумеровані списки. Завжди виділяйте ключові моменти за допомогою списків. Буліти та нумерація дозволяють легко сприймати важливі ідеї та покрокові інструкції. Також виділяйте важливі слова жирним шрифтом чи курсивом, щоб акцентувати увагу.