Studio AI — візуальний редактор для створення сайтів, працює як типовий конструктор, а завдяки впровадженню штучного інтелекту вже вміє приймати голосові та текстові запити, а також додавати анімації, зображення, відео, змінювати колір іконок, створювати теми тощо.
Редактор довільної форми має розумні алгоритми, які керують елементами налаштування стилів і ефектів, ретельно розраховують час, щоб з’явитися де і коли вам потрібно, відслідковуючи пересування курсора. А головне, жодного кодування!
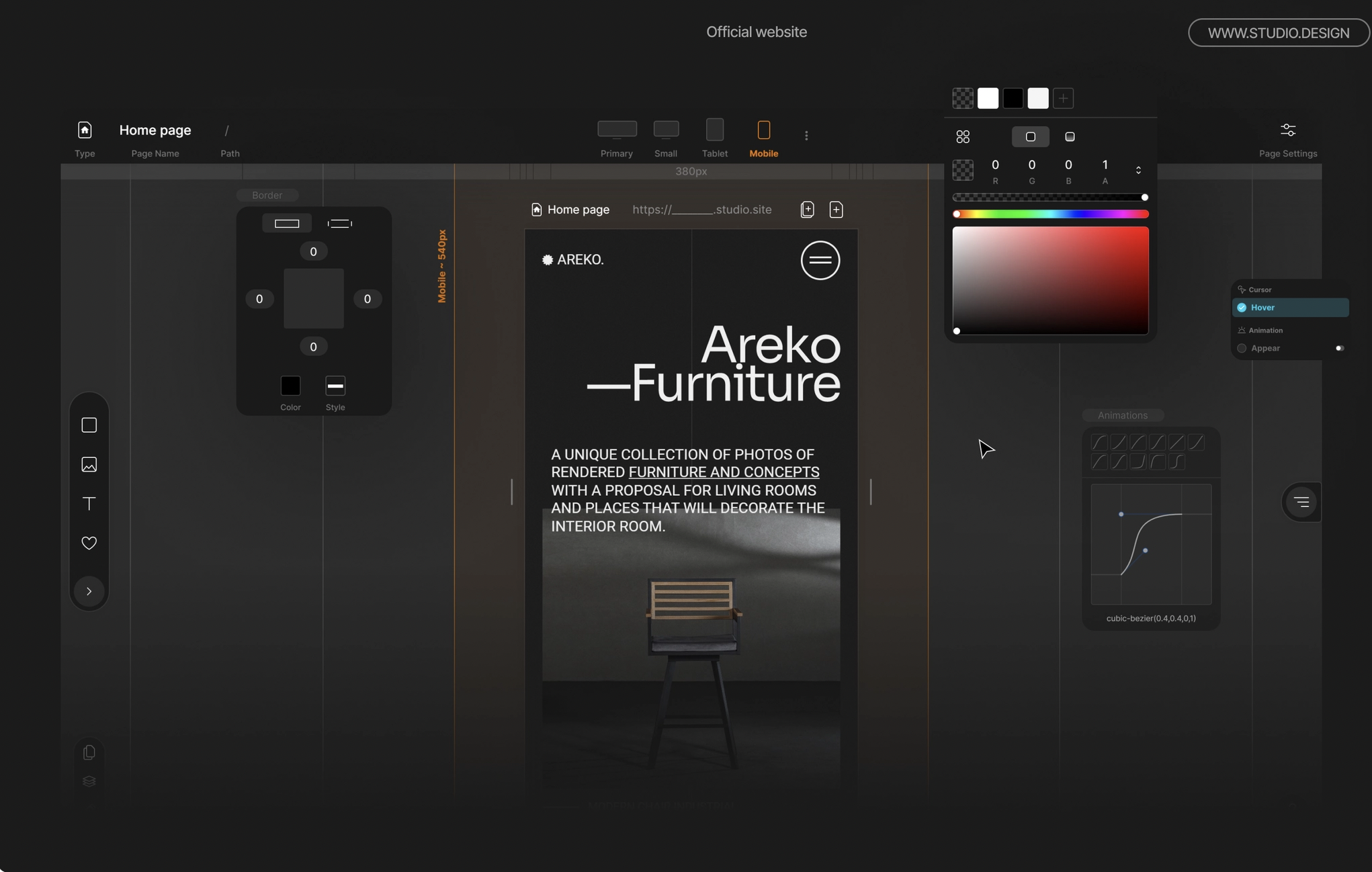
Основною особливістю Studio AI є розумний редактор макетів. Інструмент надає можливість створювати макети вебсайтів з нуля або використовувати готові шаблони. Редактор містить широкий набір інструментів для створення та редагування шарів, налаштування параметрів шрифту, додавання ефектів та об'єктів, таких як кнопки, форми, картинки та інші. Зробити це все можна зробити за допомогою текстових/голосових підказок або ж самостійного редагування.
Наприклад, вам потрібно зробити закруглені кути головного зображення вебсайту. Для того, щоб це зробити впишіть підказку для ШІ, наприклад, “Remove the rounded corners from the main photo ”. Або у разі коли вам необхідно змінити кольори всіх кнопок з зеленого на блакитний, формуємо наступну підказку: “Make the colors of all green buttons colors instead of blue”. Зауважте, що Studio AI розуміє тільки англійську, тож формуйте текстові підказки виключно англійською.
Платформа має бібліотеку готових елементів дизайну, включаючи кнопки, іконки, зображення, форми та інші елементи, які можна використовувати у своїх проєктах. Бібліотека постійно оновлюється новими елементами, що дозволяє дизайнерам швидко та легко створювати професійні дизайни.
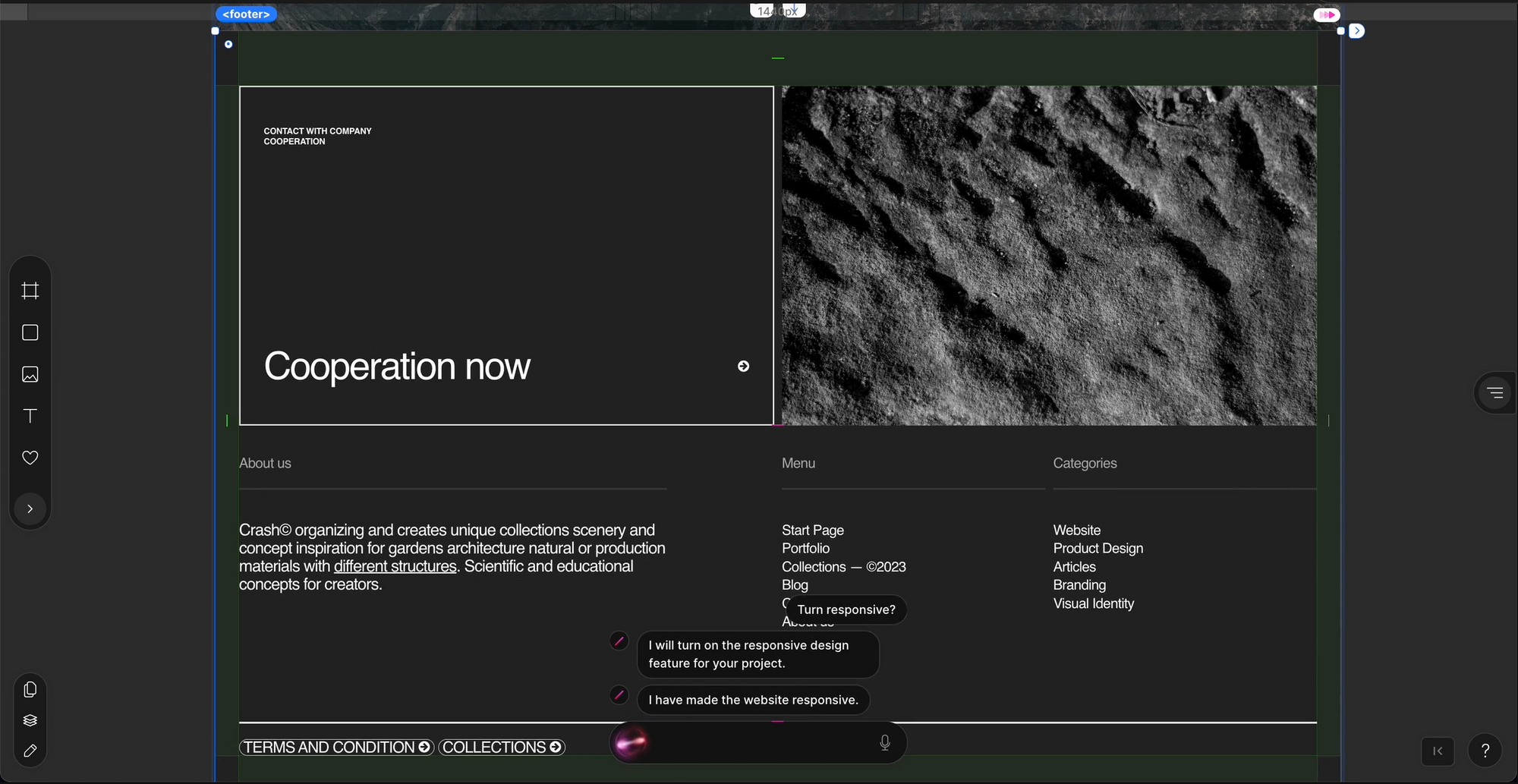
Також користуючись функцією з використанням ШІ, ви можете попросити інструмент додати додаткове фото або замінити одне з них на більш відповідне вашому запиту, теж за допомогою текстової чи голосової підказки. Після чого алгоритми згенерують або скомбінують необхідне фото.
Інструмент дозволяє працювати в команді та ділитися проєктами з колегами або клієнтами. За допомогою спеціальних інструментів, ви можете запрошувати інших користувачів до свого проєкту та налаштовувати рівні доступу до нього. Таким чином, дизайнери можуть легко співпрацювати та обмінюватися думками, коментувати кожен створений елемент дизайну, а клієнти можуть переглядати та затверджувати дизайн проєкту зручним для них способом.
Функціонал Studio AI
- Редагування об'єктів та елементів. Studio AI дозволяє легко редагувати окремі об'єкти та елементи, такі як текст, кнопки, фото та інші. Для цього потрібно вибрати елемент та використовувати доступні інструменти, такі як "Текст", "Кнопка", "Форма" тощо. За допомогою цих інструментів можна змінювати текст, розмір, колір, форму та інші параметри елементів.
- Групування та розгрупування об'єктів. Інструмент дозволяє групувати кілька об'єктів в одну групу, що дозволяє редагувати їх як одне ціле. Також можна розгруповувати об'єкти та редагувати їх окремо. Ця можливість дозволяє зменшити кількість об'єктів на макеті та зробити його більш зрозумілим.
- Редагування фону та кольорів. За допомогою інструменту ви можете змінювати кольори та фонові зображення на макетах, вибравши опції "Кольори" та "Зображення" змінюйте кольори окремих елементів або фону макета.
- Додавання та редагування шарів. Studio AI дозволяє додавати нові шари на макет, щоб легко розділити макет на окремі елементи. Також можна редагувати параметри шарів, такі як прозорість, розмір та інші.
- Масштабування та зміщення елементів. Користувачі можуть масштабувати та зміщувати елементи на макеті. За допомогою інструментів "Масштабування" та "Зміщення" змінюйте розмір та позицію окремих елементів на макеті.
- Додавання та редагування ефектів. Studio AI дозволяє додавати різні ефекти до елементів на макеті, такі як тінь, блиск, градієнт та інші.

Для редагування дизайнів у Studio AI відкрийте макет над яким будете працювати та використовуйте доступні інструменти, розташовані в лівій частині інтерфейсу. Для вибору та редагування окремих елементів використайте інструмент "Вибір", а для додавання нових елементів – інструменти "Текст", "Кнопка", "Форма" та інші. Також важливо пам'ятати про доступні клавіатурні комбінації для редагування, переміщення елементів, а також про текстові та голосові підказки за допомогою який ви також можете редагувати макет.
Поради для формування текстових підказок у Studio AI
Формування підказок може бути корисним для тих, хто хоче швидко та ефективно працювати у Studio AI. Ось кілька порад щодо формування підказок для Studio.design:
- Використовуйте назви елементів. Для того, щоб підказки були більш ефективними, корисно використовувати короткі та зрозумілі назви для елементів, які ви додаєте до макета. Наприклад, якщо ви додаєте кнопку, назвіть її "Кнопка", а не "Елемент 1".
- Використовуйте англійську мову. Оскільки Studio AI є інструментом, який використовується у всьому світі, інструмент розуміє виключно англійську мову для формування підказок.
- Використовуйте короткі та зрозумілі фрази, які відображають одну певну дію. Підказки повинні бути короткими та зрозумілими. Наприклад, замість "Change button 1 color to green”. Точно вкажи об’єкт, дію та додаткові деталі.

Як отримати доступ
Наразі Studio AI знаходиться на етапі бета-тестування. Для того, щоб отримати ранній доступ користувача, який став доступним з 1 травня 2023, необхідно заповнити форму у кінці головної сторінки офіційного сайту Studio AI, заповнивши свої особисті дані, а саме адресу електронної пошти та ім’я. Після чого, дочекатись затвердження вашої заявки та відправлення доступів на електронну пошту.

Висновки
Studio AI — потужний інструмент для розробки вебсайтів на основі штучного інтелекту. Інструмент дозволяє розробити сайт за допомогою текстових/голосових підказок або за допомогою власних знань та навичок, редагуючи все вручну, безпосередньо у внутрішньому редакторі Studio AI. Функції редактора дозволяють користувачам легко редагувати, ретельно налаштовувати та працювати з елементами дизайну, включаючи в себе можливості створювати форми та кнопки, додавати текст та зображення, використовувати різні кольори та шрифти тощо.
Інтерфейс інструменту інтуїтивно зрозумілий та легкий у використанні. Однак, як і з будь-яким новим інструментом, перед початком роботи варто ознайомитись з основними функціями та інтерфейсом, щоб впевненіше себе почувати.
А ефективні текстові підказки допоможуть зробити цей процес більш продуктивним та простим. Для цього важливо використовувати зрозумілі, чіткі та конкретні твердження, які допоможуть ШІ пришвидшити вашу роботу.
💬 Дизайн-чат