Про Rendition
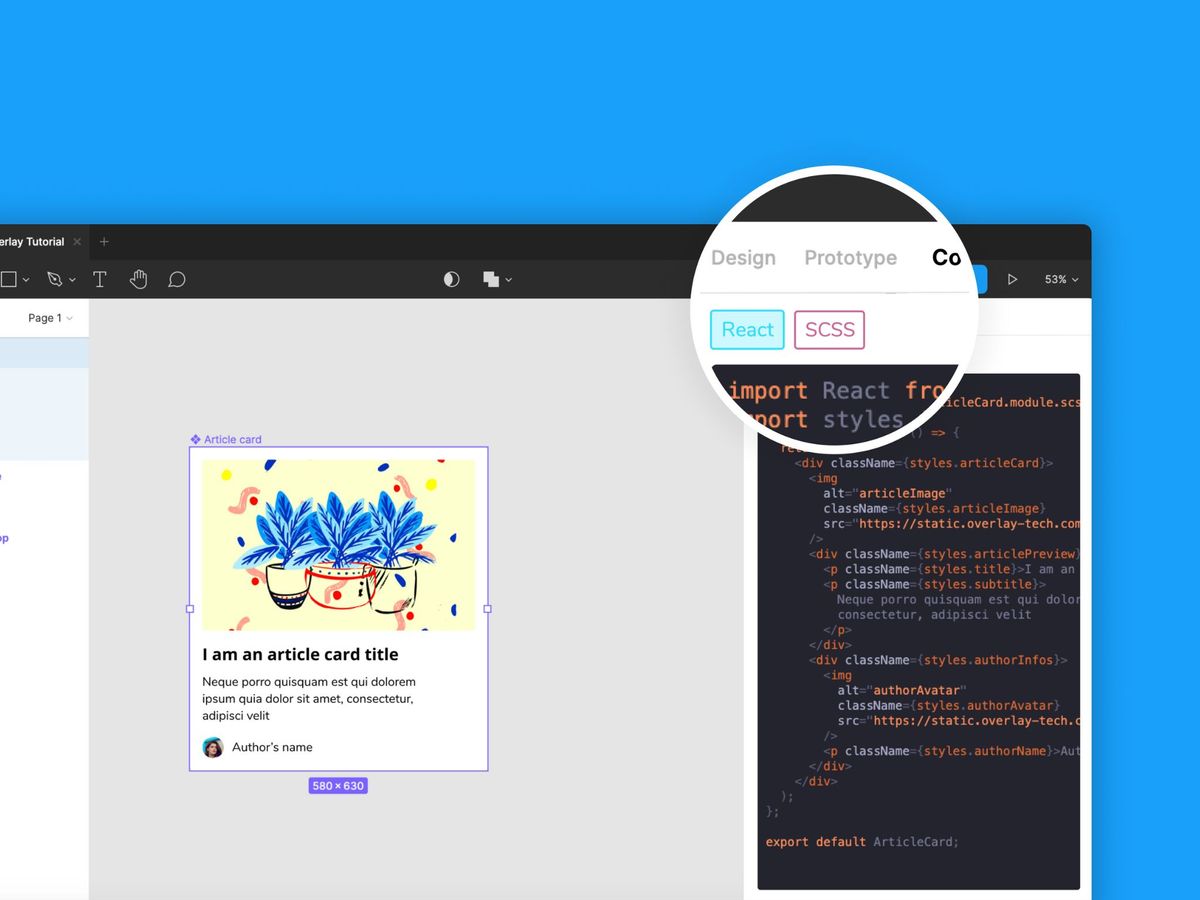
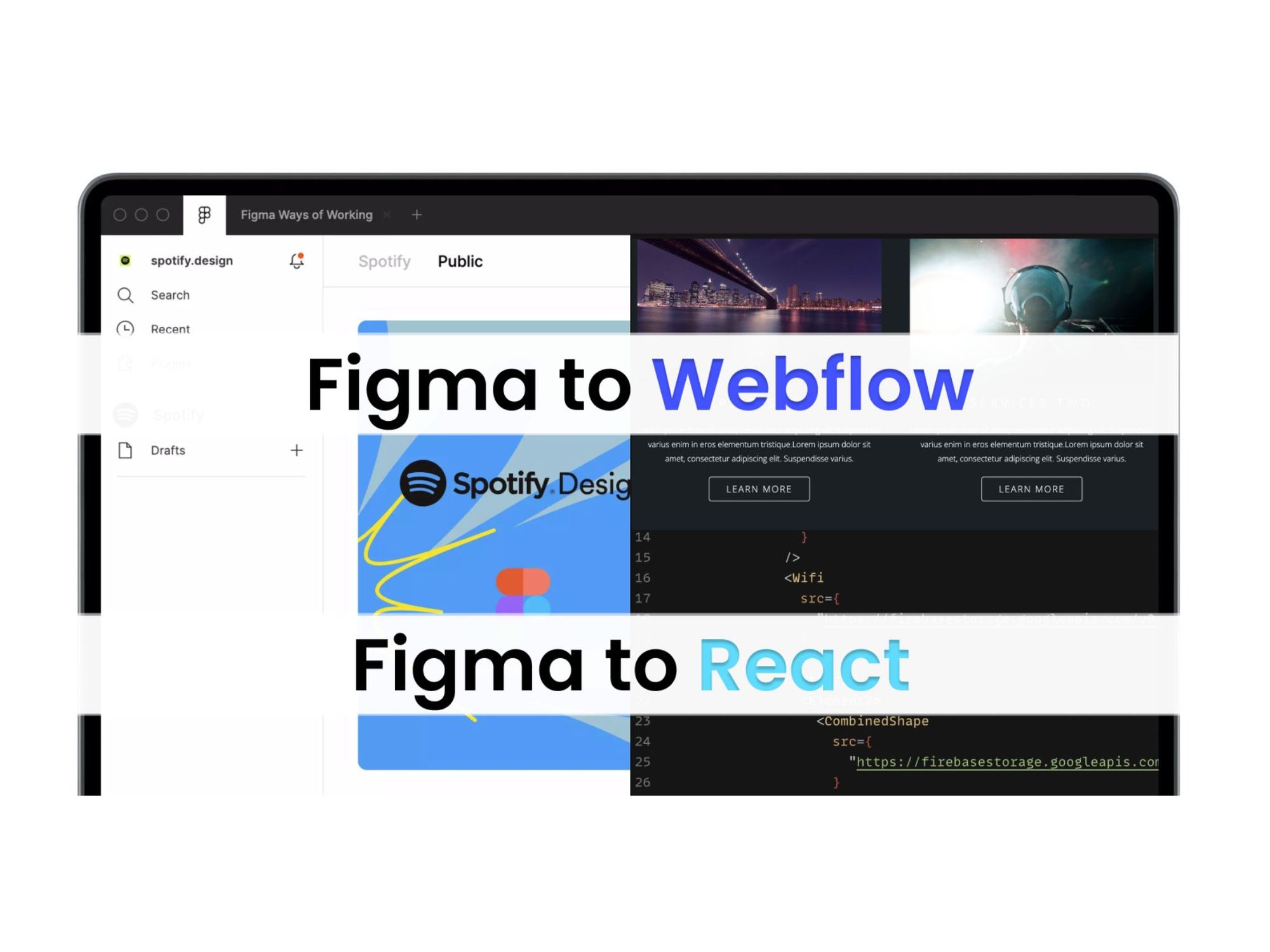
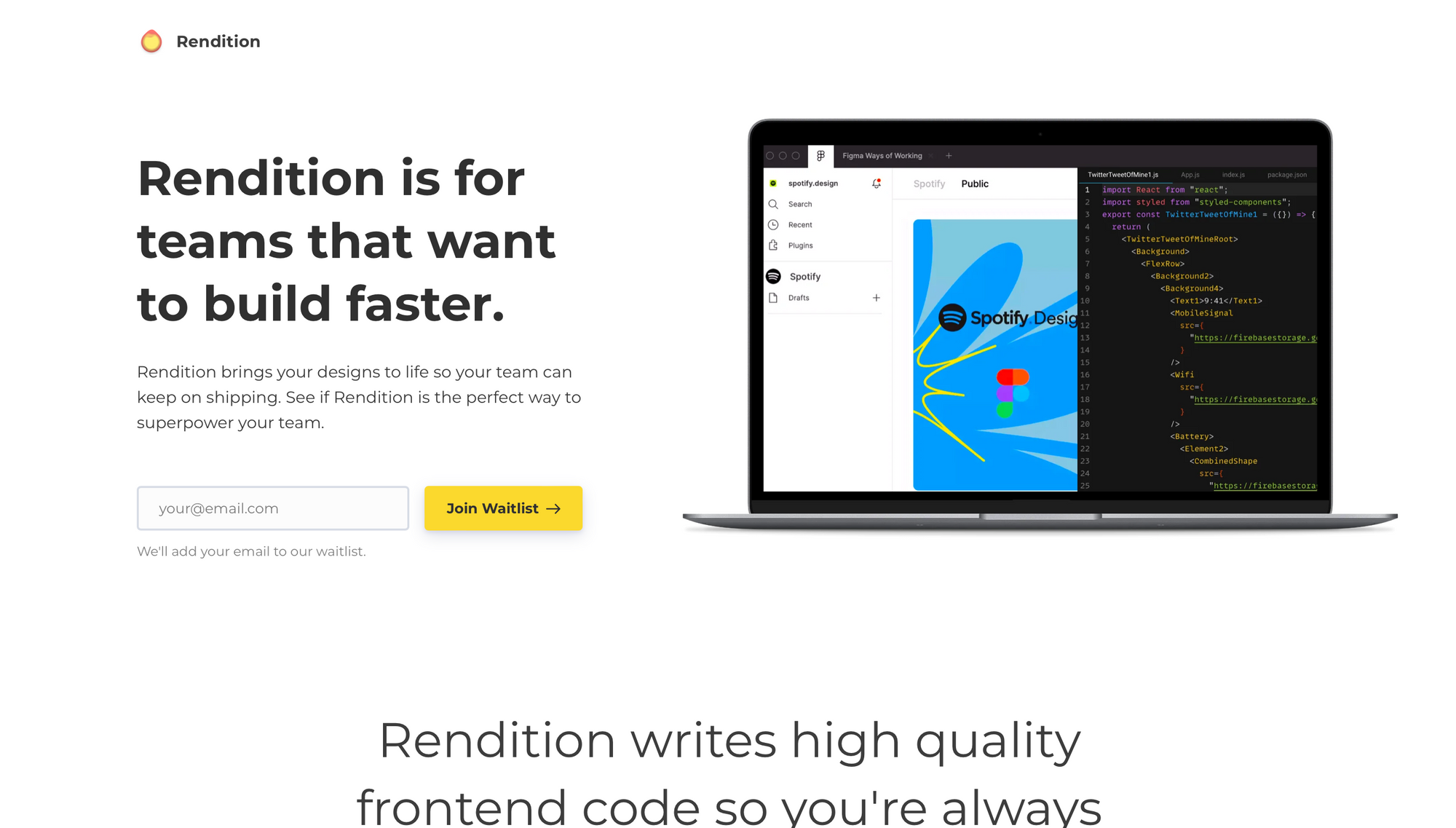
Rendition — це AI інструмент для оптимізації розробки програмного забезпечення, розроблений, щоб подолати розрив між дизайном і кодом. За допомогою Rendition, дизайнери можуть легко трансформувати свої дизайни Figma у високоякісні сайти Webflow та React компоненти, спрощуючи процес конвертації прототипів й автоматизуючи складні процеси у інтуїтивно зрозумілому інтерфейсі.

Особливості Rendition
Інтеграція з Figma та Webflow
Rendition має вбудований плагін Figma, що дозволяє дизайнерам отримувати доступ до функціональних можливостей інструменту у власному робочому просторі, не переходити у зовнішні платформи та не переносити дизайни у інші програми. А також дозволяє зручно встановлювати код у конструктор сайтів Webflow.
Перетворення кожного окремого елементу у код
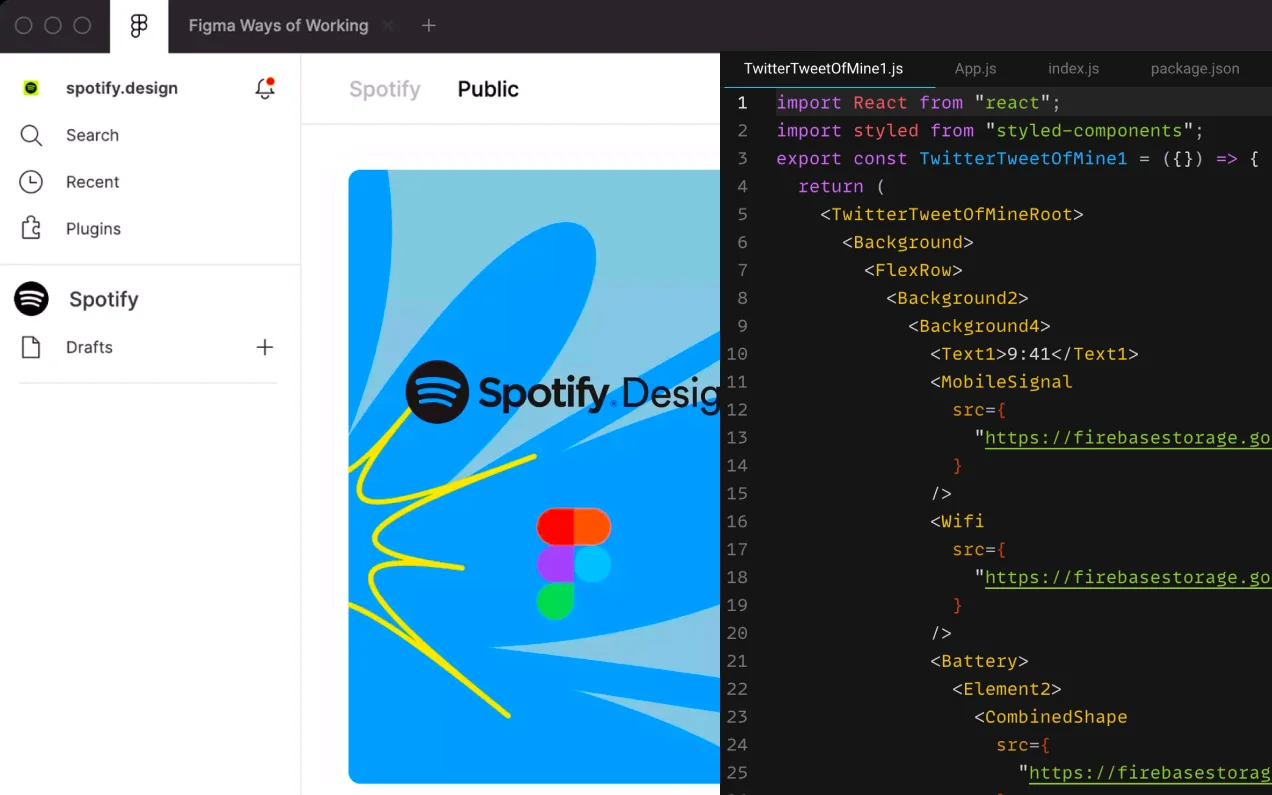
Дизайнери починають з вибору певного кадру, елемента або групи у своєму дизайні Figma, який вони хочуть перетворити на код. Після вибору вони активують плагін Rendition, ініціюючи процес трансформації.
Аналіз за допомогою ШІ
Основна перевага Rendition — вбдований ШІ завдяки, якому і відбувається магія. Алгоритми аналізують вибрані елементи дизайну. Ці алгоритми інтерпретують макет, структуру, кольори, типографіку та інші атрибути дизайну, переводячи їх у компоненти коду, які точно відповідають візуальним і функціональним аспектам оригінального дизайну.
Структурування та групування
Однією з видатних особливостей Rendition є інструмент конструктора, який дає змогу дизайнерам визначати структуру та групування згенерованого коду. Це налаштування гарантує, що отриманий код точно узгоджується з намірами дизайнера та ієрархічною структурою дизайну.
Автоматична генерація коду
Після завершення аналізу та визначення структури механізм штучного інтелекту Rendition автоматично генерує код у потрібному форматі — Webflow або React. Код містить HTML, CSS та інші відповідні компоненти, необхідні для відтворення візуальних елементів і функціональності дизайну.
Експорт та інтеграція
Згенерований код легко експортується та готовий для інтеграції в існуючі проєкти. Дизайнери можуть без особливих зусиль скопіювати код і включити його безпосередньо у свої проекти Webflow або React, спрощуючи процес об’єднання ресурсів дизайну в конвеєр розробки.
Співпраця та ітерація
Можливості Rendition сприяють співпраці між дизайнерами та розробниками. Дизайнери можуть надати розробникам згенерований код, що дозволить їм швидко втілити бачення дизайну в кінцевий продукт. Крім того, ітераційний характер Rendition дозволяє легко транслювати оновлення дизайну в код, забезпечуючи узгодженість протягом усього циклу розробки.
Швидкість та точність перетворення
Відтворення значно прискорює процес розробки коду, усуваючи зусилля з ручного перекладу. Підхід, керований штучним інтелектом, зменшує кількість помилок і розбіжностей, що забезпечує вищу точність і послідовність коду.

Як користуватись
Запуcтіть Rendition у Figma. Все починається з запуску плагіна Rendition безпосередньо у середовищі Figma. Після встановлення плагіна, дизайнер може легко активувати його та виконати наступні кроки. Щоб додати плагін перейдіть у вкладку "Plugins" у верхньому меню Figma. У розділі плагінів ви можете переглядати доступні плагіни. Використайте фільтри або пошук, щоб знайти потрібний плагін. Введіть назву "Rendition", якщо плагін є у списку. На сторінці плагіна ви побачите кнопку "Install", натисніть, щоб встановити. Підтвердьте дію. Готово!
Вибір рамки чи елемента. Після запуску плагіна, дизайнер може вибрати конкретну рамку або елемент дизайну, який він бажає перетворити на код. Це може бути окремий об'єкт, блок, або навіть ціла сторінка.
Аналіз та генерація коду. Rendition аналізує зображення дизайну та визначає його структуру, розташування елементів, колірів, розмірів тощо. За допомогою алгоритмів машинного навчання, інструмент розуміє, як кожен елемент має бути реалізований у вигляді коду, визначає групування та HTML структуру коду після чого, автоматично генерує відповідний код, який відповідає заданому дизайну. Цей код може бути у форматі Webflow або React.
Експорт та інтеграція. Для вебсайтів на Webflow, код може бути вставлений безпосередньо у проєкт на платформі. У випадку з React, згенерований код може бути імпортований для подальшої інтеграції.
Тарифні плани
Rendition пропонує платний тариф та безкоштовний пробний період. Під час випробування користувачі можуть оцінити сумісність інструменту з робочим процесом і оцінити його потенціал для оптимізації власних проєктів розробки.
Після безкоштовного пробного періоду ви можете придбати платний тариф Rendition за 5 доларів на місяць, де користувачі отримують повний доступ до можливостей Rendition на базі штучного інтелекту, що дозволяє їм послідовно й ефективно перетворювати свої дизайни Figma у високоякісні сайти Webflow і компоненти React. Ця підписка забезпечує постійний доступ до функціоналу та безлімнітні перетворення.

Висновки
По суті, робота Rendition — це злиття аналізу дизайну, налаштування та автоматизації за допомогою ШІ, перетворюючи концепції дизайну в компоненти коду з надзвичайною швидкістю та точністю.
Переваги
- Ефективне перетворення дизайну в код: інструмент дозволяє швидко перетворювати складні дизайни з Figma в функціональний код, забезпечуючи точність і відповідність оригінальному дизайну.
- Співпраця між дизайнерами та розробниками: Інтеграція Rendition полегшує співпрацю між дизайнерами та розробниками, дозволяючи дизайнерам впливати на кодову реалізацію та підтримувати високий рівень відповідності між дизайном і кодом.
- Автоматизований процес: завдяки алгоритмам машинного навчання, Rendition робить перетворення дизайну в код максимально автоматизованим, зменшуючи зусилля, пов'язані з ручним кодуванням.
Недоліки
- Залежність від дизайну: інструмент опирається на якісний дизайн в Figma. Якщо дизайн недостатньо докладний чи точний, це може вплинути на якість згенерованого коду.
- Обмеженість платформ: Rendition в даний момент підтримує лише інтеграцію з платформами Webflow і React.
💬 Дизайн-чат