Навігація – найважливіший інструмент для пошуку контенту та потрібних функцій. Цей чекіст допоможе вам переконатися, що ваше меню на 100% справляється зі своїми завданнями, а також дотримуйтесь цих рекомендацій, щоб уникнути поширених помилок.
Зробіть навігацію видимою
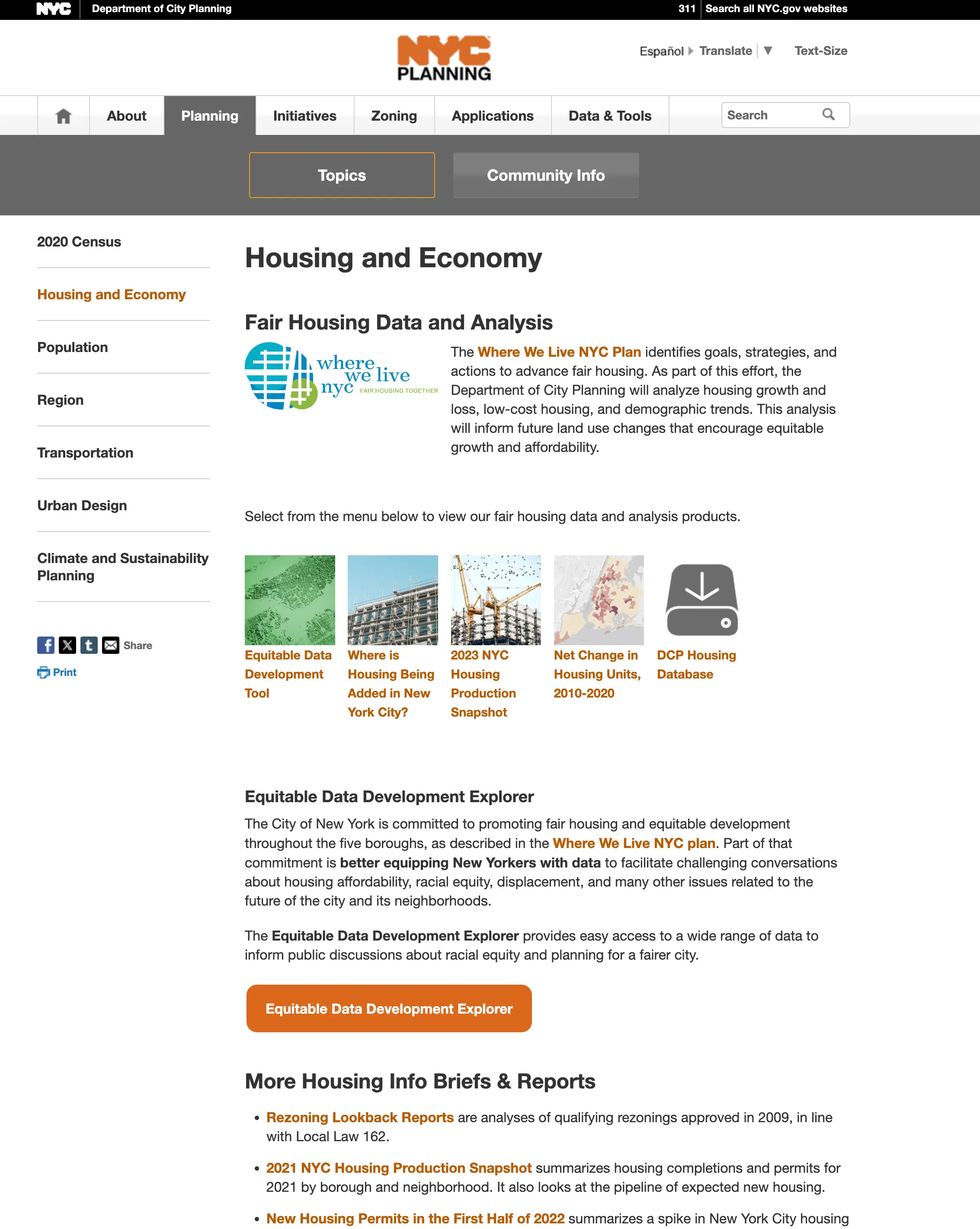
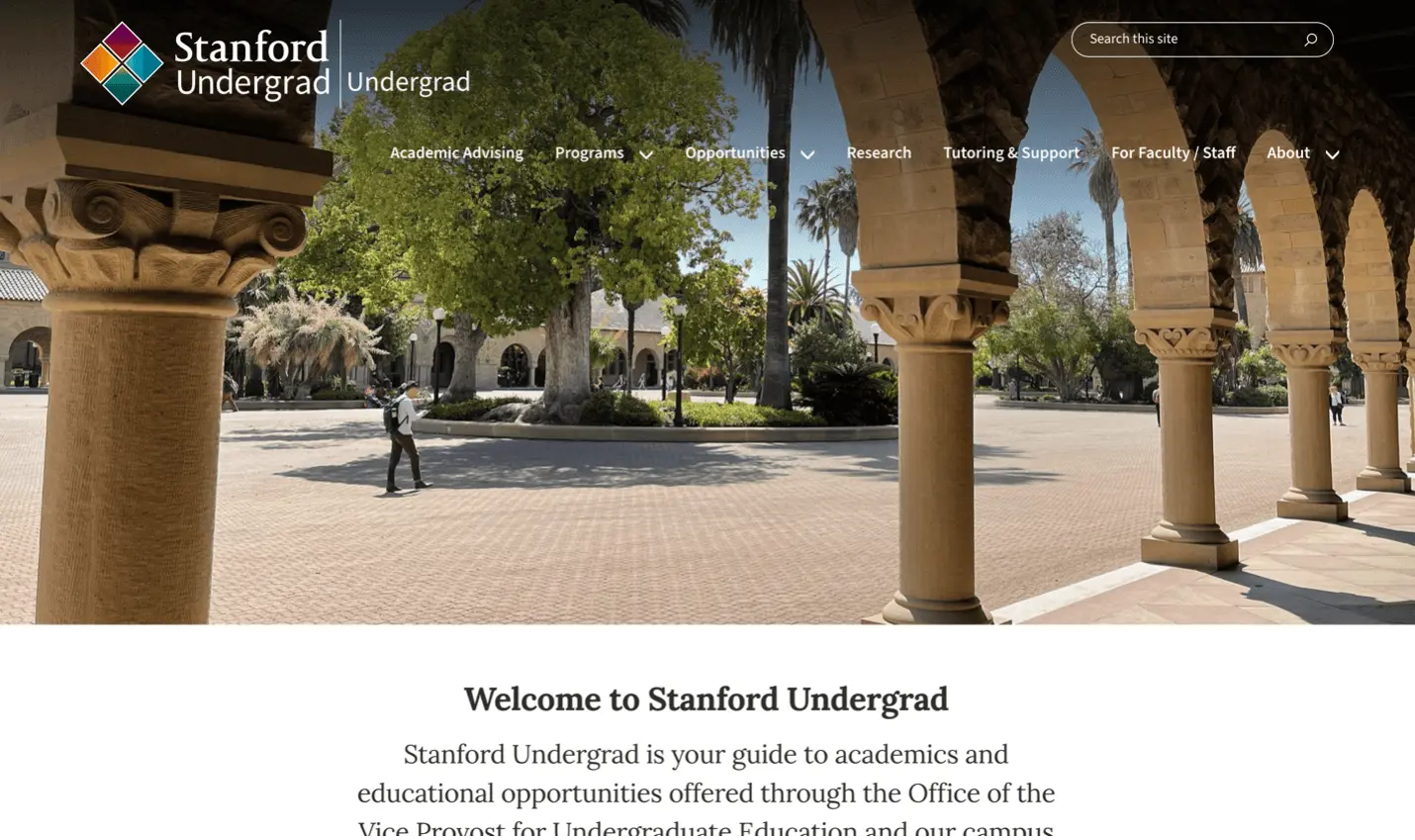
1. Відобразіть навігацію на великих екранах
Гамбургер та будь-які інші патерни, що приховують пункти меню, не підходять для десктопних версій сайтів. Коли щось знаходиться поза увагою, воно часто залишається поза увагою. 👀
Гамбургер – неминуче зло на невеликих екранах, де нам необхідно вмістити контент та навігацію в обмеженому просторі. Однак не приховуйте меню, якщо у вас достатньо місця для відображення.
Навігація допомагає не лише зорієнтуватися у продукті, але й оцінити загальну кількість доступного контенту. Якщо вона прихована, користувачі втрачають контекстні підказки, які спрощують розуміння того, чим займається компанія.

2. Розташуйте меню там, де його звикли бачити користувачі
Користувачі очікують знайти навігацію у певних областях екрана. Змусьте ці очікування працювати на вашу користь.
Типи меню та очікуване розташування:
- Основне меню: у хедері на вебсайтах, ліворуч у додатках.
- Додаткова (додаткова) навігація: над основним меню та пошуком, у верхній частині екрана.
- Локальна навігація: у лівій бічній панелі (десктоп).
- Нижня навігація: у футері. Зазвичай включає додаткові опції, яких немає в основному меню (наприклад, інформацію для інвесторів, списки вакансій тощо).
3. Виберіть для посилань кольори, що контрастують із фоном
Навігаційні посилання мають бути помітними та досить контрастними. Дивно, як багато дизайнерів досі ігнорують рекомендації WCAG (посібник з доступності вебконтенту), дезорієнтуючи користувачів і змушуючи їх напружуватись, щоб розібрати пункти меню.

4. Не відкривайте меню на весь екран у десктопній версії
Хоча видимість і читабельність навігації важливі, на робочому столі відкрите меню не повинно закривати екран повністю. Цей UI-елемент розміщується поверх контенту, а не на окремій сторінці з власною URL-адресою, що створює додаткову плутанину. Деякі користувачі помилково вважають, що вони перейшли на іншу сторінку і губляться у структурі сайту.
(На мобільних пристроях цей принцип, швидше за все, доведеться порушити).

Допоможіть користувачам визначити їхнє поточне розташування
5. Перейдіть до поточного розташування користувача в меню
Завдання навігації - допомогти людям зорієнтуватися в інтерфейсі, адже багато хто з них потрапляє на сайт не з головної сторінки. Однією з найпоширеніших помилок в оформленні меню є відсутність візуальних підказок, що вказують на поточне місцеперебування користувача.


6. Додайте локальне меню для пов'язаного контенту
Якщо люди часто порівнюють схожі товари або виконують декілька завдань усередині одного розділу, зробіть зв'язані сторінки видимими за допомогою локального меню, а не змушуйте користувачів пересуватися вгору та вниз ієрархією.

Уявіть доступні опції у зручному форматі
7. Використовуйте чіткі, конкретні та знайомі формулювання для позначення посилань
З'ясуйте, що шукають користувачі, та позначте доступні опції релевантними, зрозумілими підписами. Меню — не те місце, де варто експериментувати з вигаданими словами, складними термінами чи абстрактними категоріями. Дотримуйтесь формулювань, які чітко описують ваш контент та функціонал.
8. Подбайте про сканованість
Ви можете скоротити час, який користувачі витрачають на взаємодію з навігацією, вирівнявши опції лівого краю (актуально для вертикальних меню) і поставивши ключові слова на початок кожного посилання.
9. Для великих сайтів показуйте кілька рівнів навігації у підменю
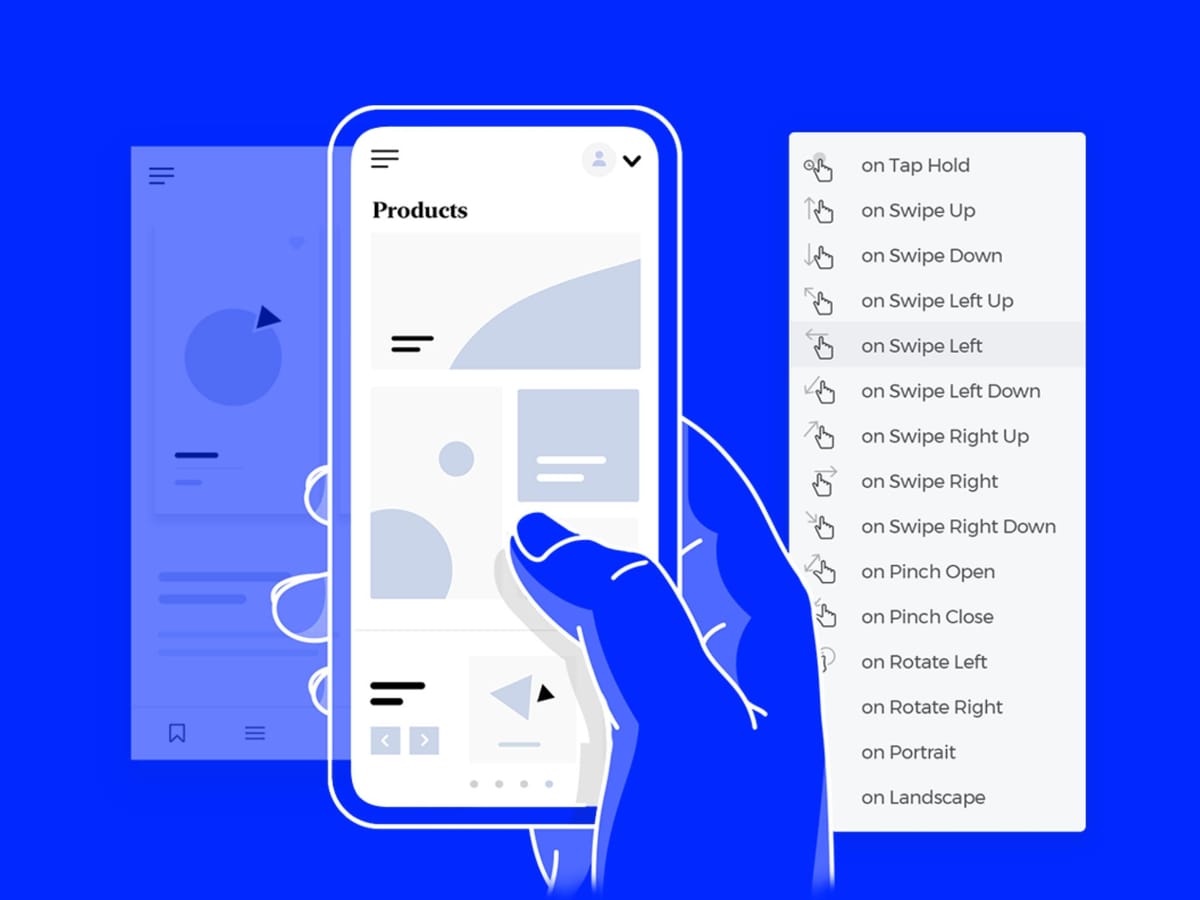
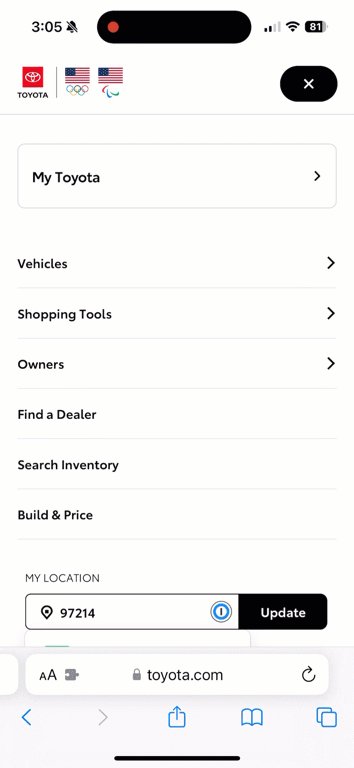
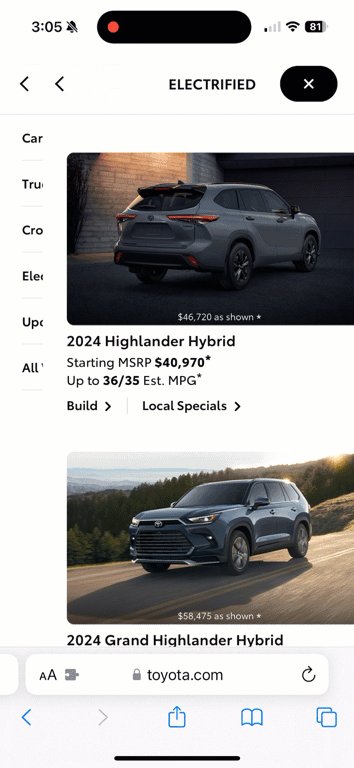
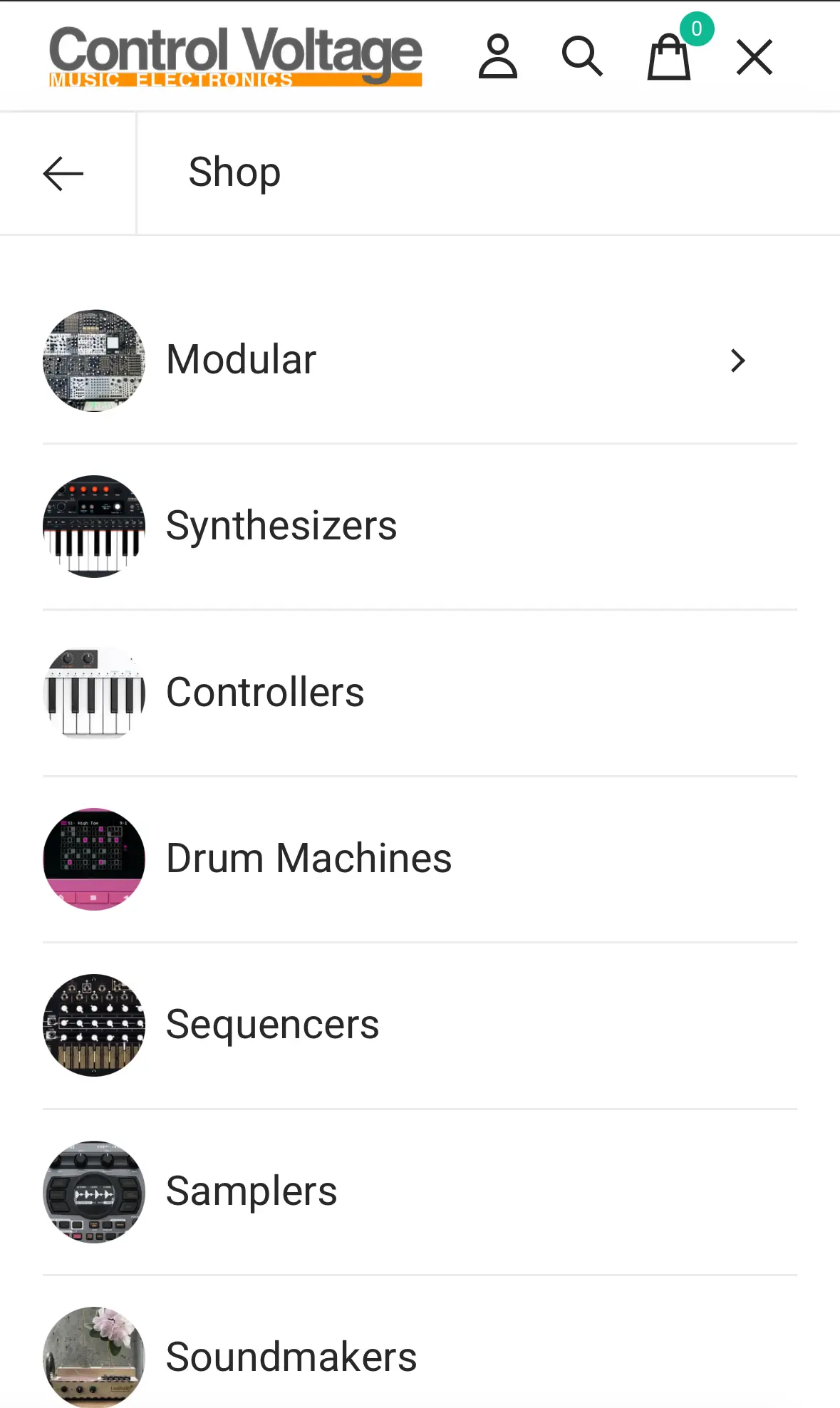
Якщо типовий сценарій користувача передбачає переміщення між кількома рівнями інформаційної архітектури, ефективним рішенням стане мегаменю. З його допомогою користувачі зможуть одразу перейти на потрібну сторінку, пропустивши один (або два) рівні. На мобільних пристроях це завдання вирішує послідовна навігація, як у прикладі нижче.

10. Використовуйте візуальні підказки у довгих меню
Зробіть меню більш інформативним за допомогою візуальних елементів. Зображення, іконки та колірні акценти допоможуть швидко просканувати та розпізнати доступні опції. Важливо, щоб подібні елементи були допоміжними та не замінювали текстові позначки.

Спростіть взаємодію
11. Зробіть посилання досить великими, щоб легко було потрапити мишкою або пальцем.
Занадто дрібні або близько розташовані посилання сильно засмучують користувачів мобільних пристроїв, а також надмірно ускладнюють взаємодію з десктопними версіями сайтів.

12. Чітко позначте підменю за допомогою стрілок
Стрілки допоможуть відмежувати пункти меню, які ведуть безпосередньо на нові сторінки від тих, які розкривають підменю. Без такої диференціації користувачі будуть спантеличені.

13. Відкрийте підменю по кліку (а не при наведенні)
Користувачі пристроїв із сенсорними екранами, а також ті, хто взаємодіє з інтерфейсом за допомогою клавіатури, не мають доступу до контенту, який відображається під час наведення. У цьому випадку необхідно надати альтернативний спосіб доступу. Найкраще рішення – послідовний, надійний шаблон взаємодії для всіх пристроїв та сценаріїв. Крім того, випадково відкрите/закрите меню є дратівливим фактором для будь-якого користувача.
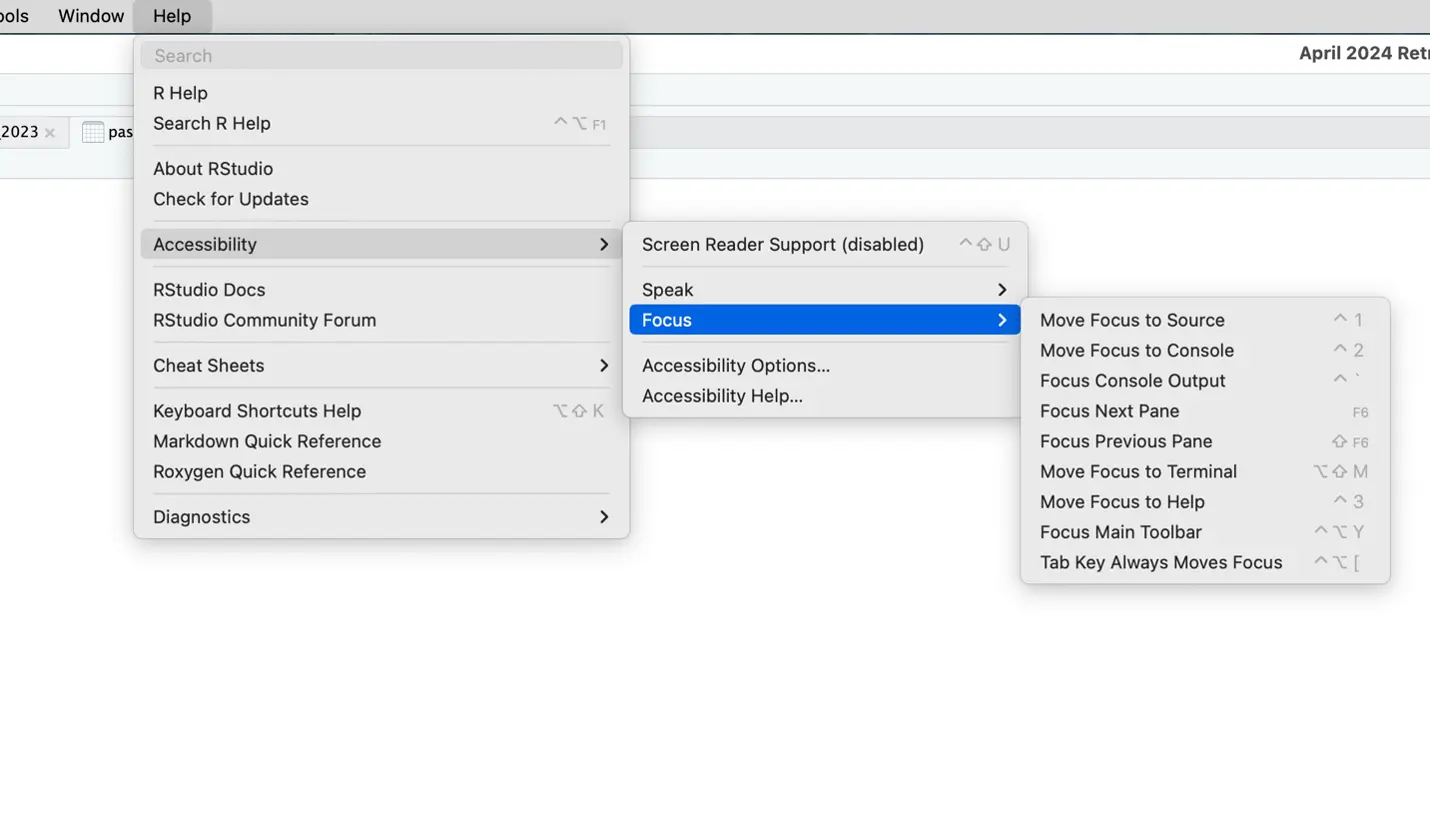
14. Уникайте багаторівневих каскадних меню; замість них використовуйте мегаменю чи окремі сторінки
Просте меню, що випадає, добре працює для однорівневої навігації, але стає незручним, коли кількість рівнів зростає. Це збільшує ризик випадкового вибору помилкових опцій або повного закривання меню.
Якщо ваше підменю має кілька рівнів, використовуйте або мегаменю (яке здатне вмістити 2–3 рівні інформації), або окремі сторінки з додатковими опціями.

15. По можливості використовуйте липкі меню на довгих сторінках
Користувачам, які дісталися до кінця довгої сторінки, доводиться довго і нудно прокручувати її назад, щоб повернутися до основного меню. Рішення — навігаційна панель, яка залишається видимою у верхній частині екрана.
16. Оптимізуйте доступ до часто використовуваних пунктів
У випадку з випадаючим меню це розміщення пунктів меню, що найчастіше використовуються, поруч із посиланням, яке його відкриває (щоб користувачу не доводилося переміщати палець або курсор миші далеко, адже, згідно із законом Фіттса, час переміщення до мети залежить від відстані до неї).
17. Уникайте інноваційних чи надто оригінальних рішень
Розробляючи дизайн меню, не намагайтеся вразити аудиторію крутими ефектами. Хоча оригінальне рішення може сподобатися клієнту, набагато більше враження на користувачів справить чудовий контент, до якого легко отримати доступ знайомим способом.