На перший погляд, вкладки здаються простим і навіть банальним елементом інтерфейсу. Що ж тут можна зробити неправильно? Але насправді все набагато складніше. Щоб створити дійсно ефективні вкладки, потрібно врахувати чимало тонкощів, про які йтиметься в цій статті.
Вкладки – один із найпопулярніших елементів інтерфейсу. Впродовж десятиліть вони допомагають дизайнерам упорядковувати контент і полегшують навігацію для користувачів. Спочатку вкладки були натхнені традиційними папками, але з часом зазнали еволюції. Сьогодні ми розглянемо найкращі практики, які допоможуть вам використовувати вкладки ефективно та без шкоди для зручності користування.
Вкладки — це елемент інтерфейсу, що дозволяє окремо переглядати різні фрагменти контенту з вибраного списку.
З точки зору UX, вкладки зазвичай містять такі елементи:
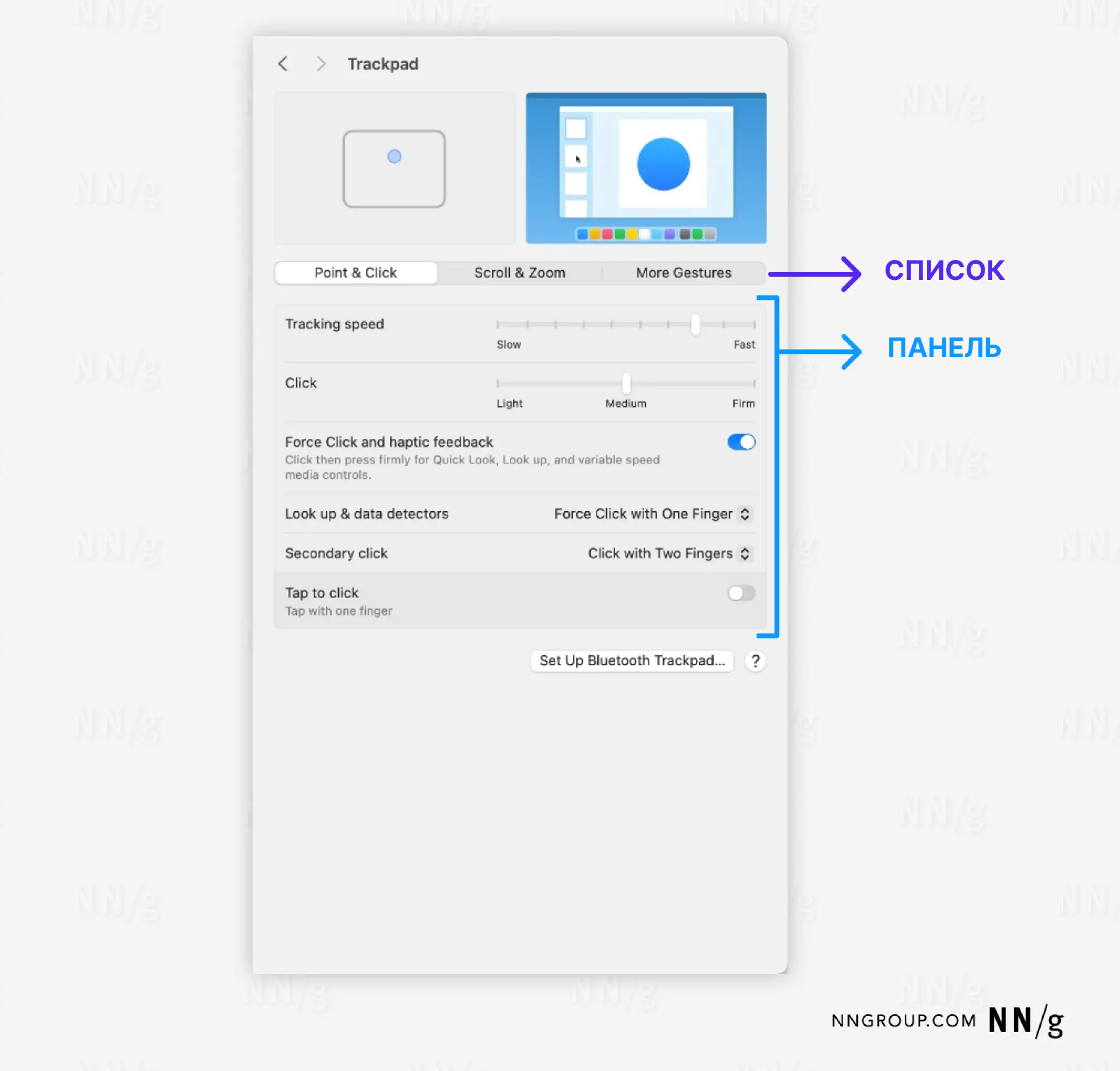
- Горизонтальний список доступних вкладок.
- Текстові позначки, які коротко описують вміст кожної вкладки.
- Панель, що показує контент вибраної вкладки.
- Індикатори вибору, які вказують на активну вкладку.
Щоб відкрити вкладку, потрібно натиснути на її текстову позначку.


У складних програмах вкладки можуть містити додаткові елементи, що полегшують користування, наприклад:
- Іконки (ідеально, якщо вони супроводжуються текстовими мітками);
- Функції для додавання, закриття, перейменування чи копіювання вкладок;
- Можливість змінювати порядок вкладок через перетягування;
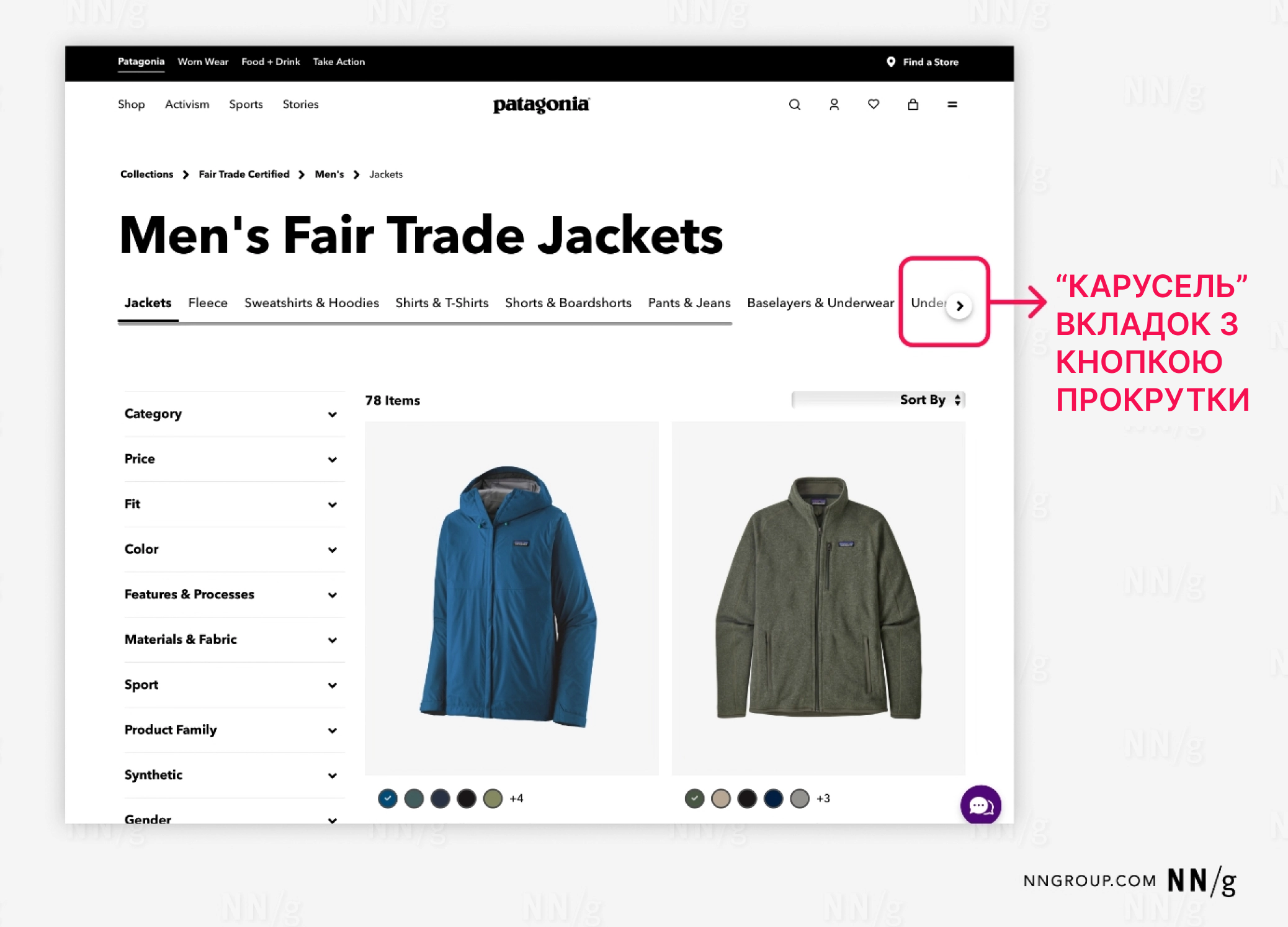
- Прокручування ("карусель"), якщо всі вкладки не вміщуються на екрані.
Коли варто використовувати вкладки:
- Коли контент можна чітко розділити на групи. Вкладки зменшують когнітивне навантаження, розбиваючи інформацію на легко переглядовані частини, замість того щоб показувати її одразу всю.
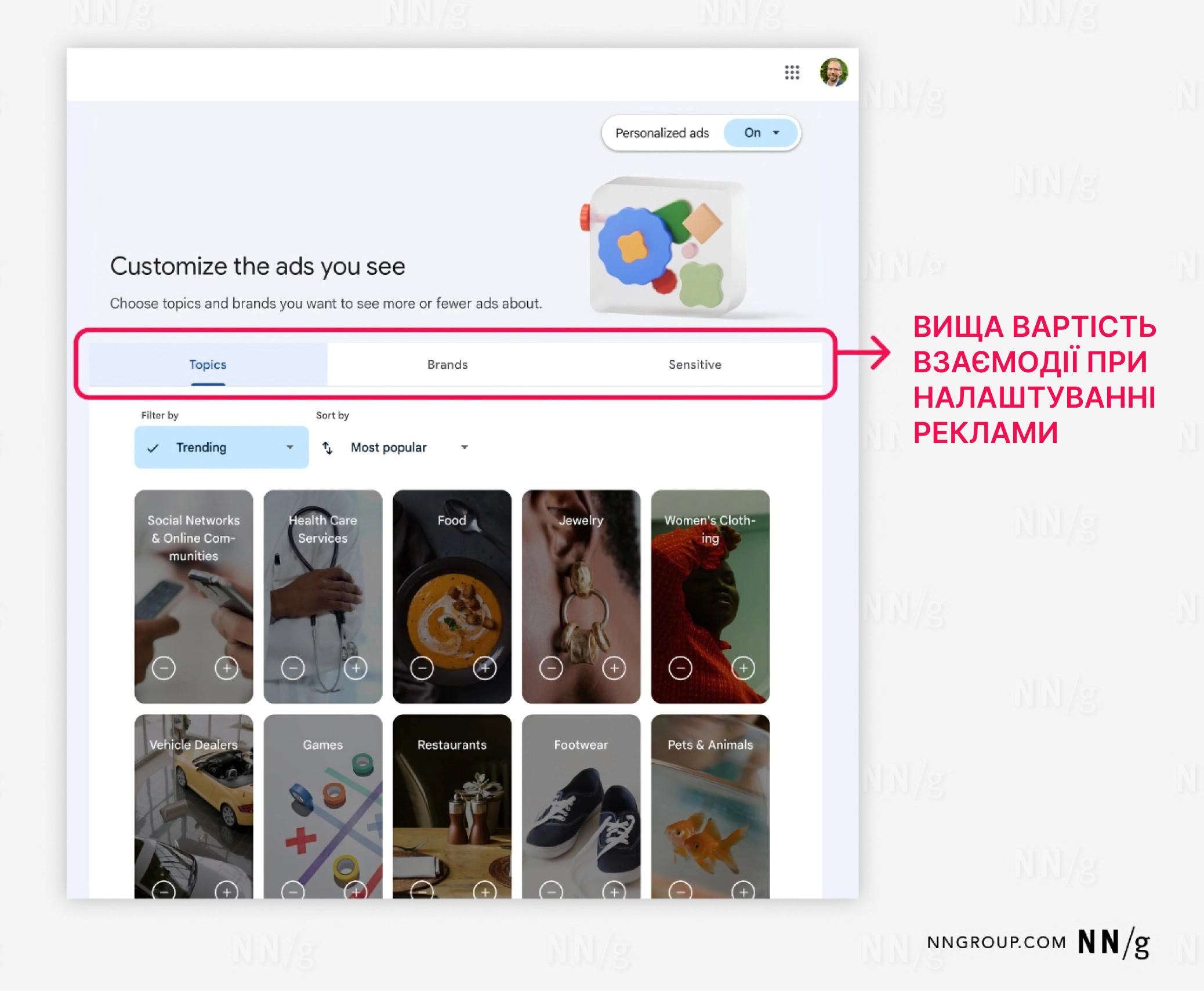
- Коли кількість груп обмежена. Якщо вкладок занадто багато, вони перетворюються на "карусель", де частина вкладок стає менш доступною, а взаємодія ускладнюється. Чим менше вкладок — тим зручніше.

Коли вкладки виходять за межі області перегляду, на екрані з'являється кнопка зі стрілкою, яка дозволяє користувачу прокручувати список горизонтально.
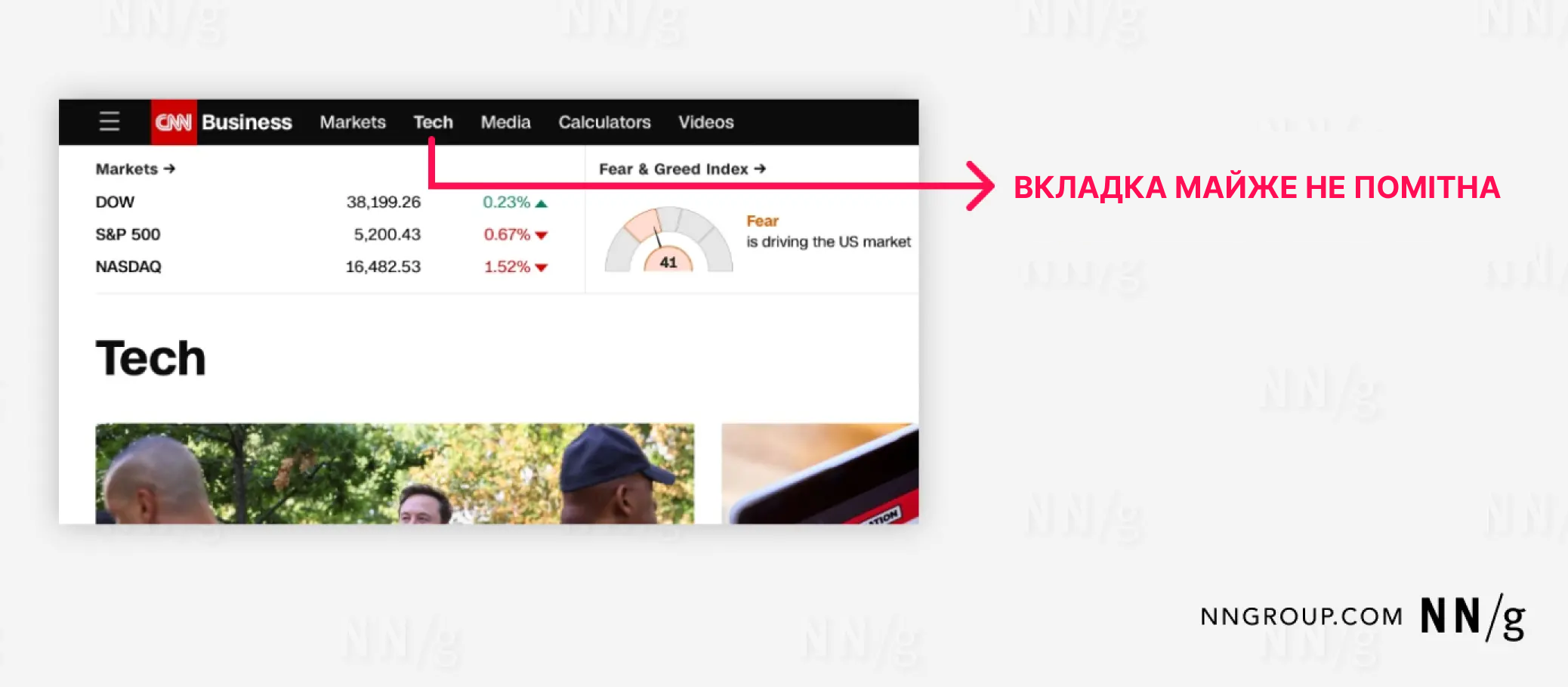
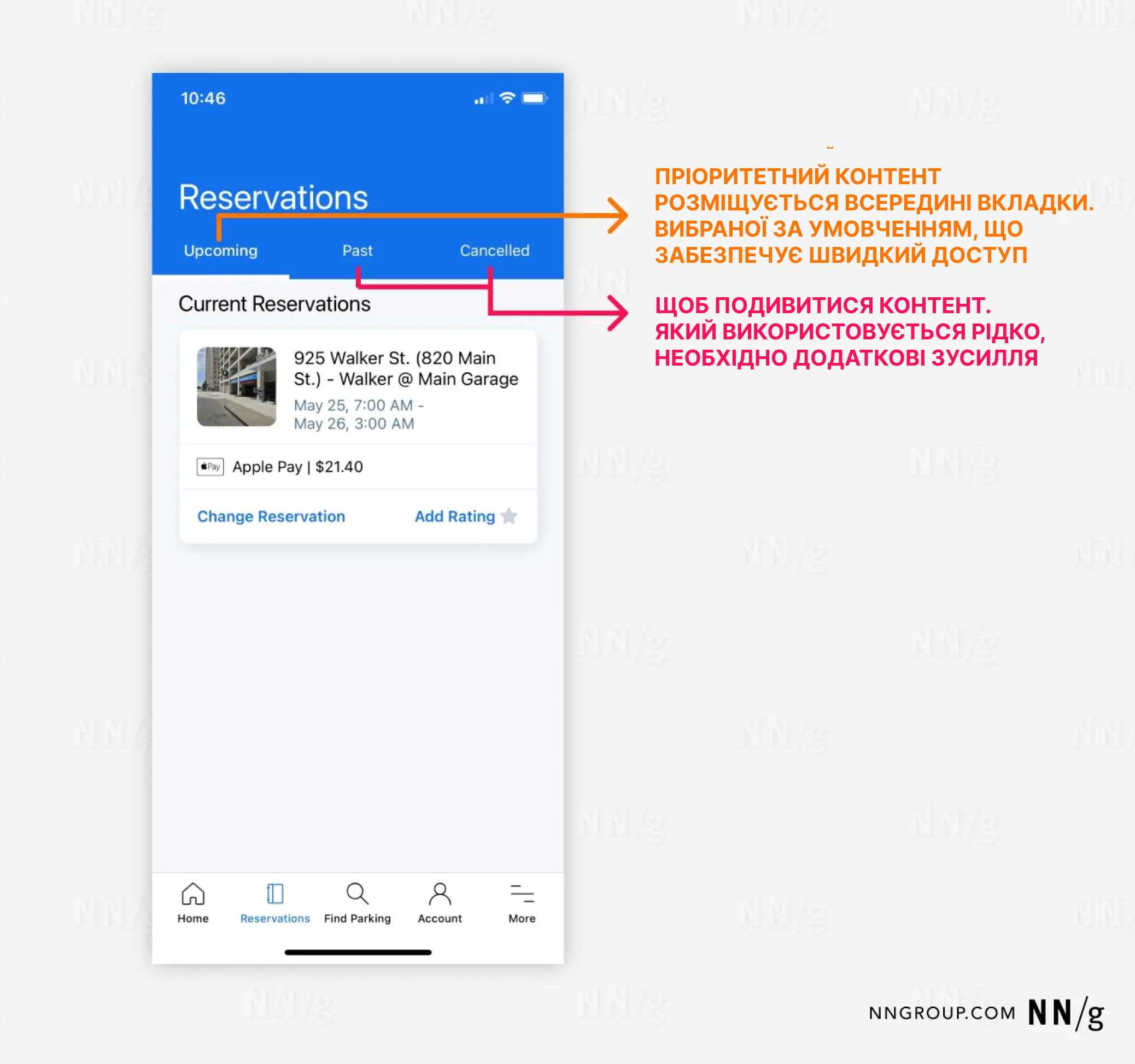
Коли контент має різні рівні важливості. Вкладка, вибрана за замовчуванням, привертає більше уваги, тоді як інші можуть бути проігноровані. Переконайтеся, що вміст непомітних вкладок не є критично важливим для успішної взаємодії користувачів з інтерфейсом.
Коли групам контенту можна дати лаконічні заголовки. Короткі текстові мітки є найбільш ефективними, оскільки заощаджують простір у списку вкладок і зменшують ймовірність необхідності горизонтального прокручування.
Коли користувачам не потрібно одночасно бачити інформацію з різних вкладок. Інакше користувачам доведеться постійно перемикатися між вкладками, щоб зіставити їх вміст. Такий підхід активно залучає короткочасну пам'ять, підвищує когнітивне навантаження та ускладнює взаємодію, що негативно позначається на юзабіліті.

Вкладки vs акордеони
Акордеони — ще один ефективний спосіб організації контенту, особливо на мобільних пристроях з невеликими екранами. Вони дозволяють використовувати довші текстові мітки та добре підходять для розміщення коротких фрагментів інформації, таких як відповіді на часто ставлені запитання (розділ FAQ).
Проте на десктопі варто віддавати перевагу вкладкам, оскільки сторінки з закритими акордеонами можуть виглядати занадто порожніми. Вкладки краще підходять для роботи з великим обсягом контенту і гармонійно вписуються у складні макети.
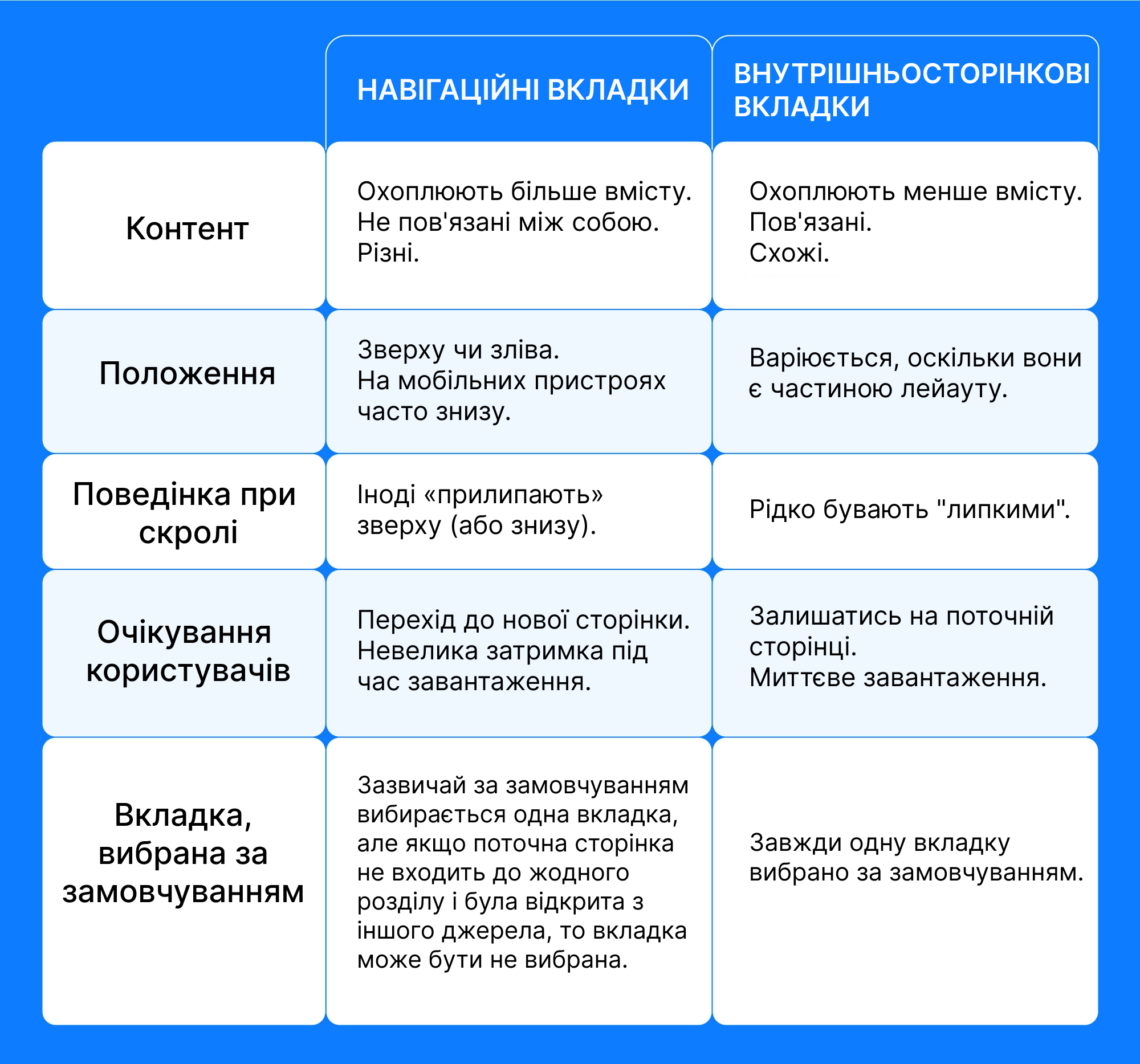
Типи вкладок
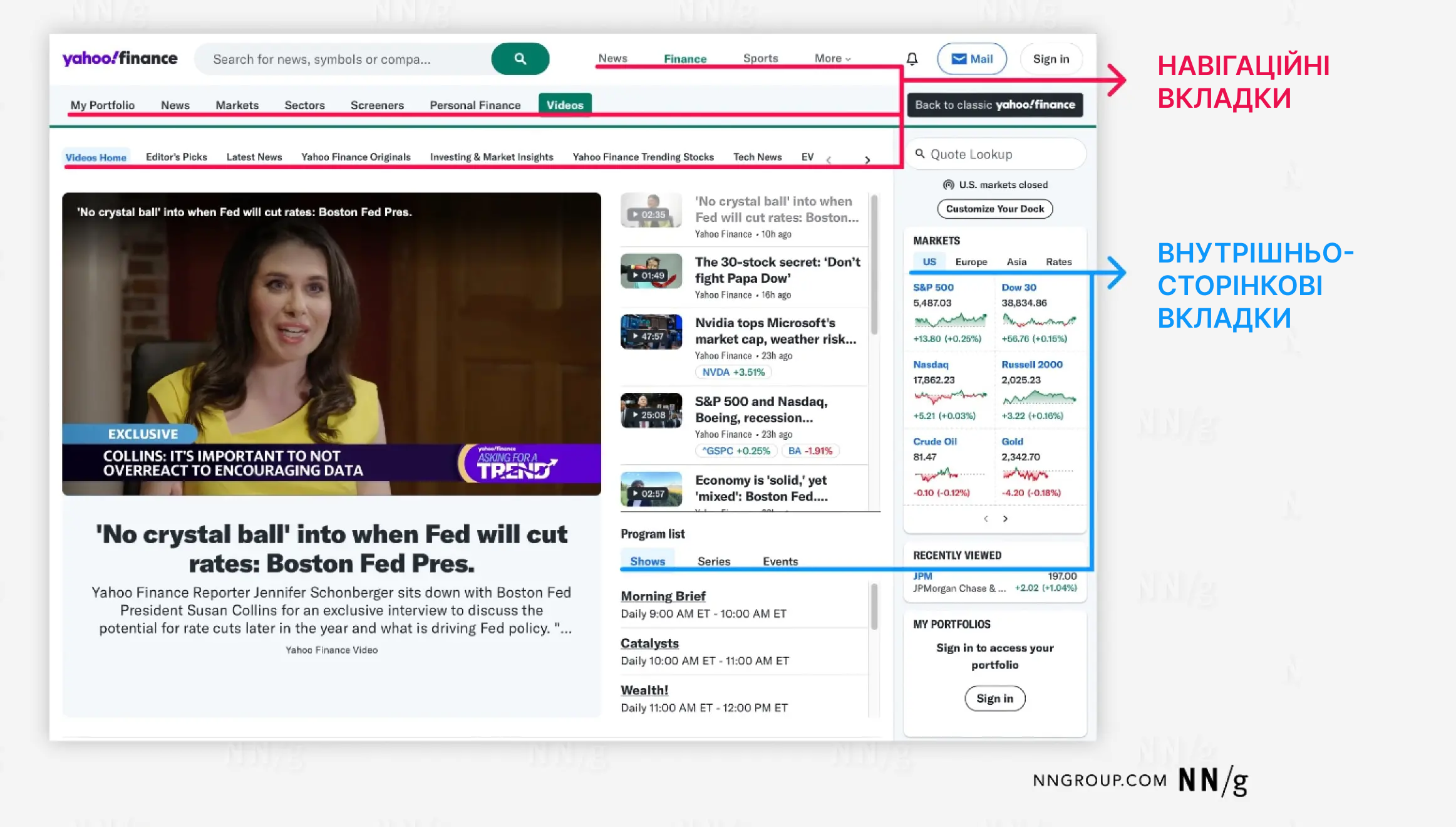
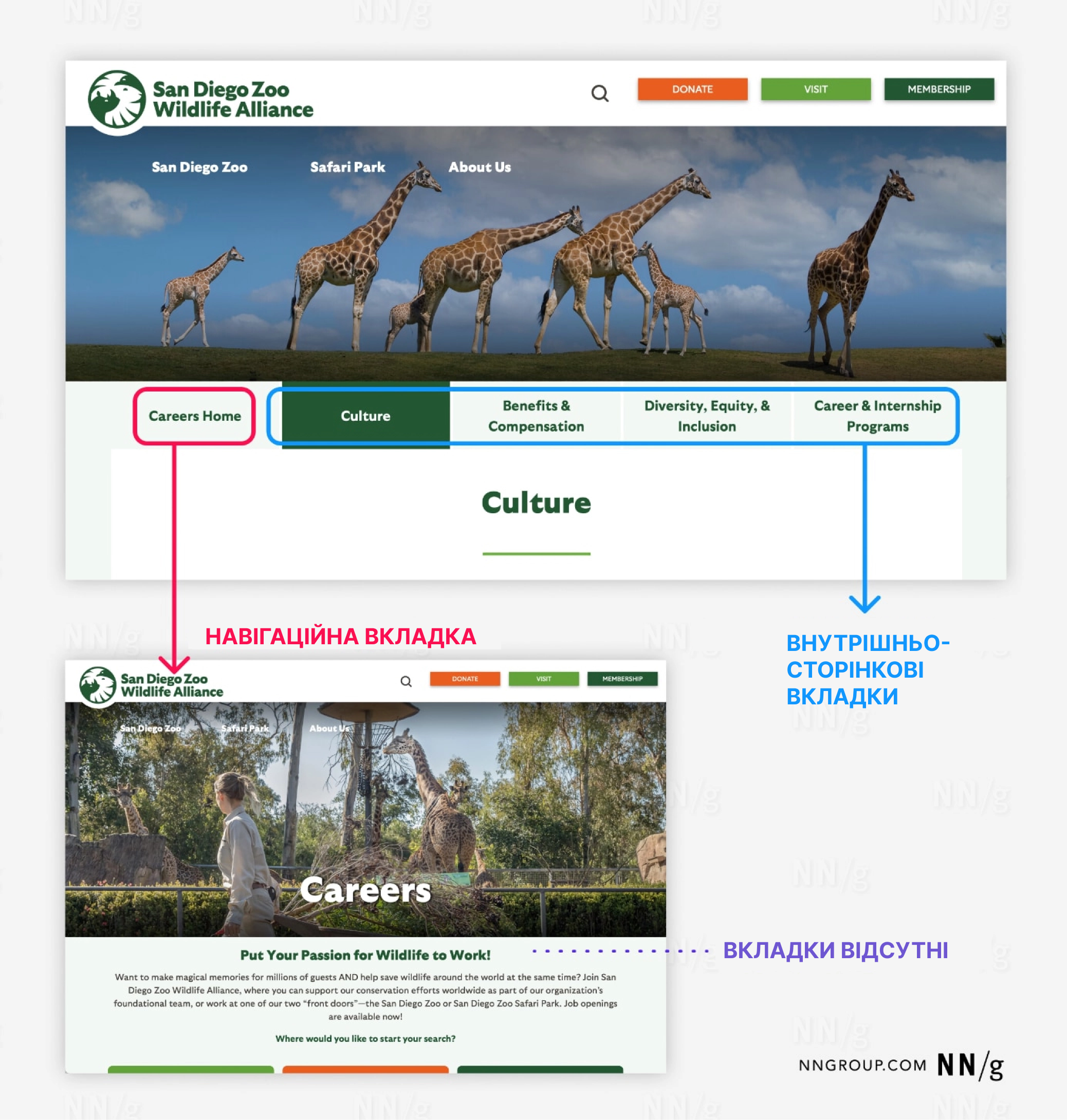
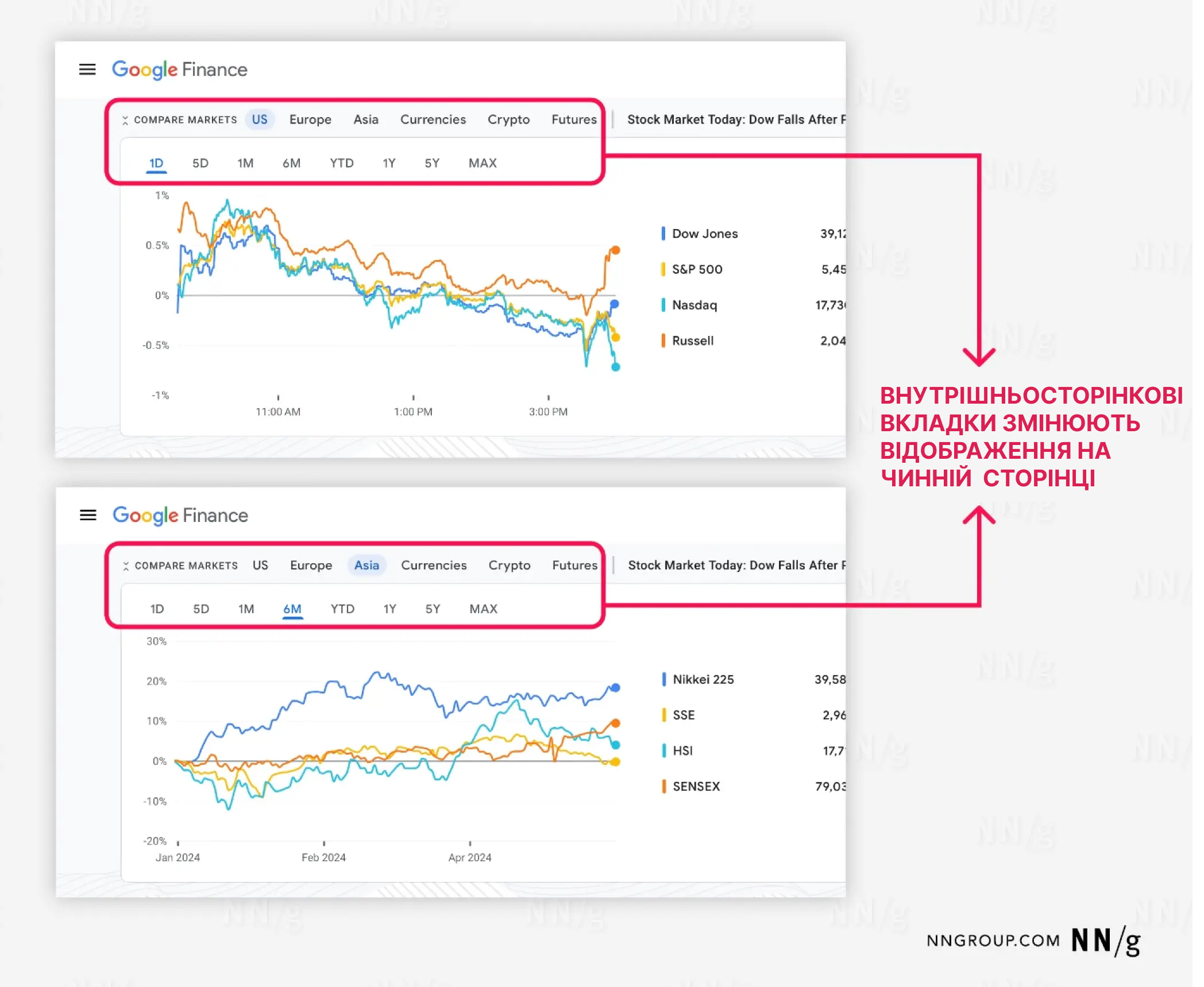
- Внутрішньосторінкові вкладки організовують пов'язаний контент у межах однієї сторінки. Вони не призначені для навігації, але дозволяють перемикати вміст панелі.
- Навігаційні вкладки допомагають переміщатися між різними сторінками. Важливо, щоб розташування користувача в ієрархії сайту було чітко позначене за допомогою візуального індикатора.
Хоча ці вкладки виглядають подібно, важливо розуміти їхні відмінності, щоб ефективно реалізувати кожен тип.


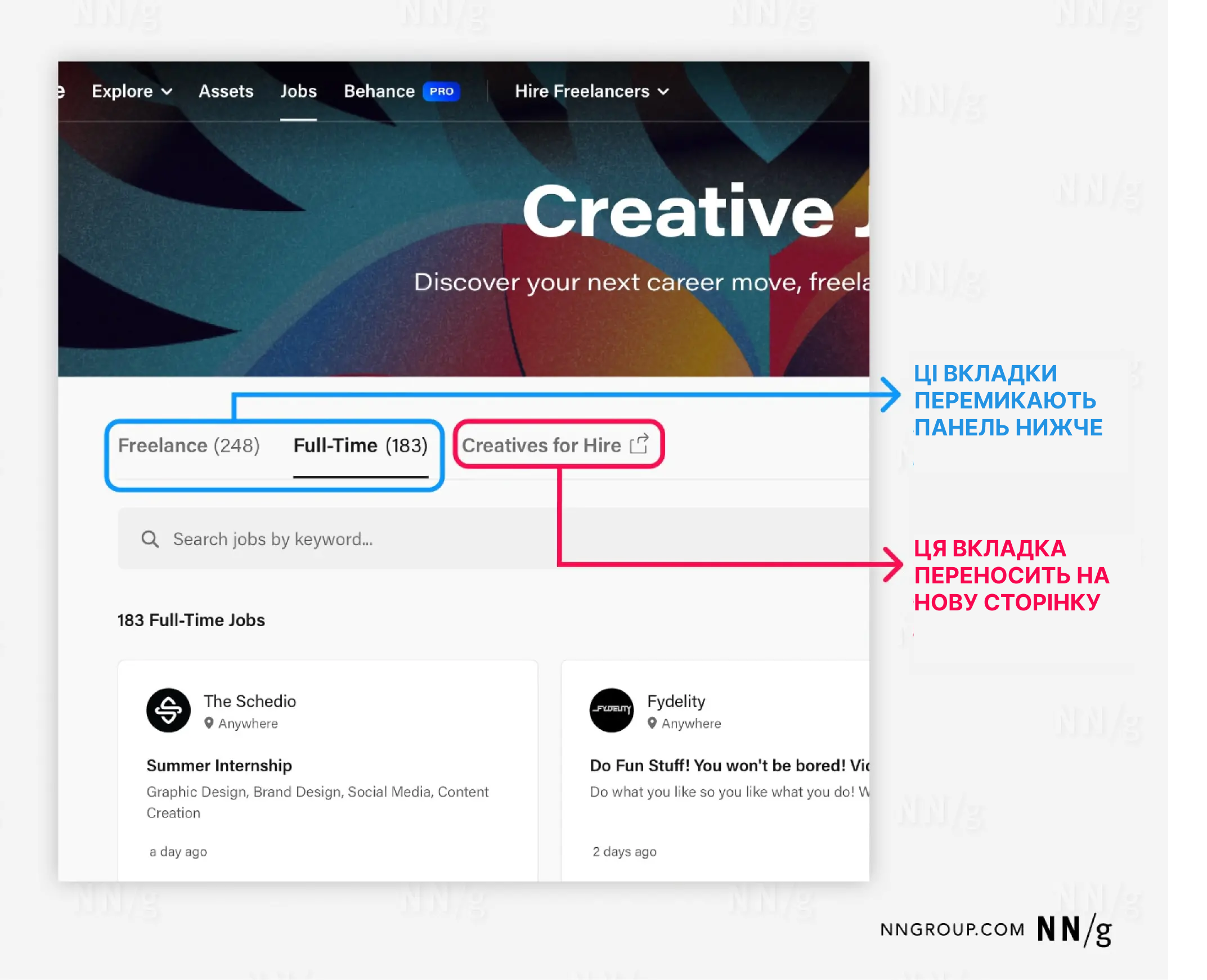
Не змішуйте різні типи вкладок
Коли внутрішньосторінкові та навігаційні вкладки розташовані в одному списку, це може збивати користувачів з пантелику. Внутрішньосторінкові вкладки мають показувати схожий контент на одній і тій самій сторінці. Натомість навігаційні вкладки повинні вести до різного контенту та переносити користувачів на інші сторінки.

Перемикаючи внутрішньосторінкові вкладки, користувачі мають залишатися на тій самій сторінці, де змінюється лише відображуваний контент. Мета цього підходу — знизити когнітивне навантаження, розбивши контент на частини та поступово розкриваючи його за потребою користувача. Коротко кажучи, всі внутрішньосторінкові вкладки повинні мати однаковий лейаут, але містити різні дані.

Вкладки мають виглядати та працювати однаково
Як внутрішньосторінкові, так і навігаційні вкладки повинні бути узгодженими, оскільки узгодженість є важливою евристикою юзабіліті, що створює відчуття контролю у користувача. Для всіх вибраних та невибраних вкладок у списку варто використовувати однаковий стиль. Водночас важливо чітко розрізняти різні типи вкладок, щоб показати користувачам, що вони мають різну поведінку.

Дизайн вкладок: найкращі практики
Завжди виділяйте вибрану вкладку
Вибрану вкладку слід робити помітною для користувачів. Використовуйте щонайменше два індикатори вибору, щоб зробити вибрану вкладку якомога помітнішою. Це особливо важливо, якщо вкладок лише дві, адже користувачам складніше орієнтуватися, коли немає інших вкладок для порівняння.
Існує кілька індикаторів вибору, які допомагають досягти цього:
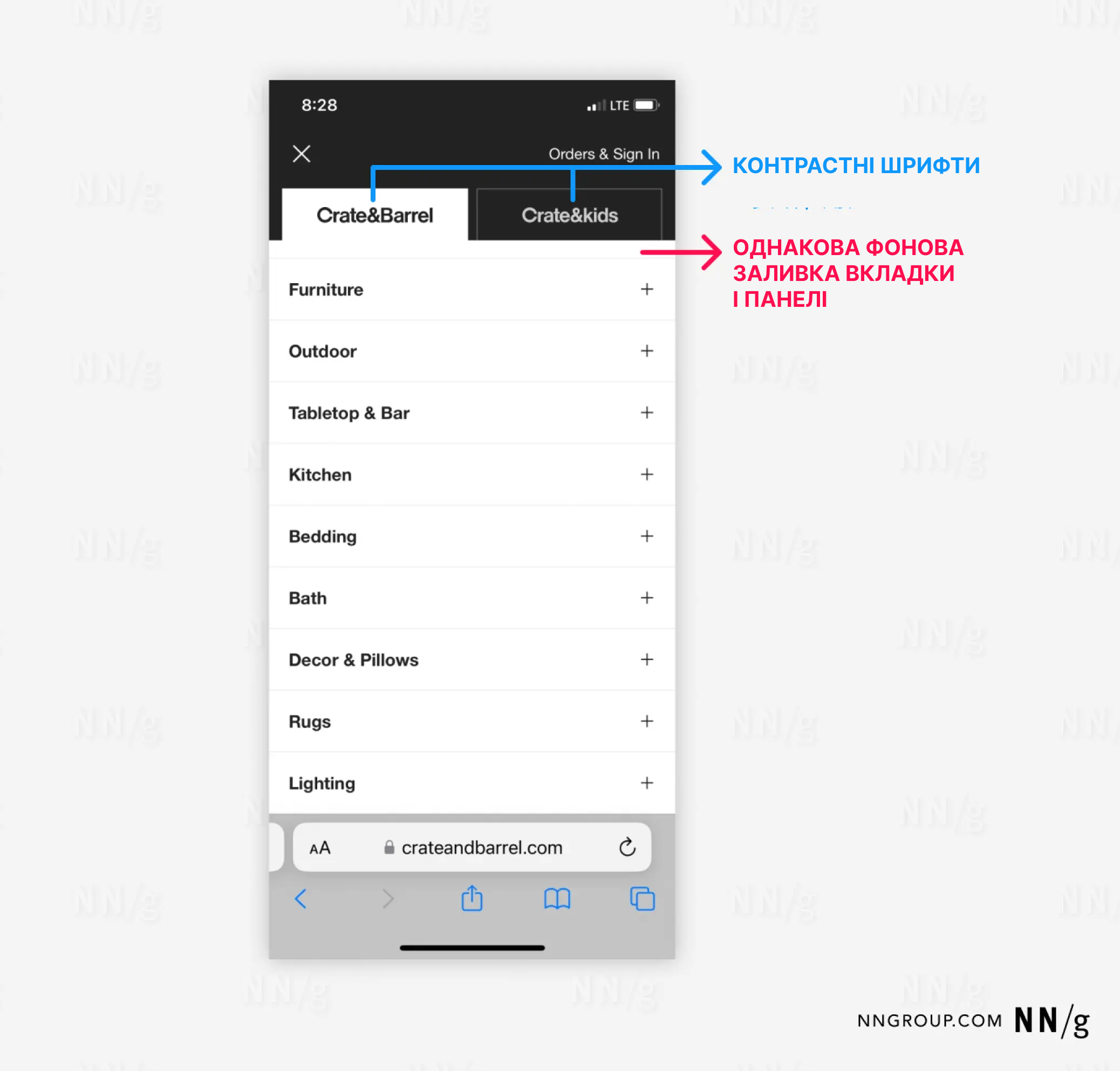
- Загальна область. Цей класичний спосіб передбачає використання однакової фонової заливки для вибраної вкладки та панелі, що відображається. Фон цієї вкладки має контрастувати з фоном інших вкладок. Сьогодні такий підхід рідше використовують, оскільки його складніше реалізувати.
- Підкреслення. Уникайте тонких однопіксельних ліній та неконтрастних кольорів.
- Стиль шрифту. Зробіть текст мітки жирним або використайте інший, більш насичений колір.
- Розмір. Збільште розмір вибраної вкладки порівняно з іншими.
- Іконка. Додайте іконку до текстової мітки вибраної вкладки.


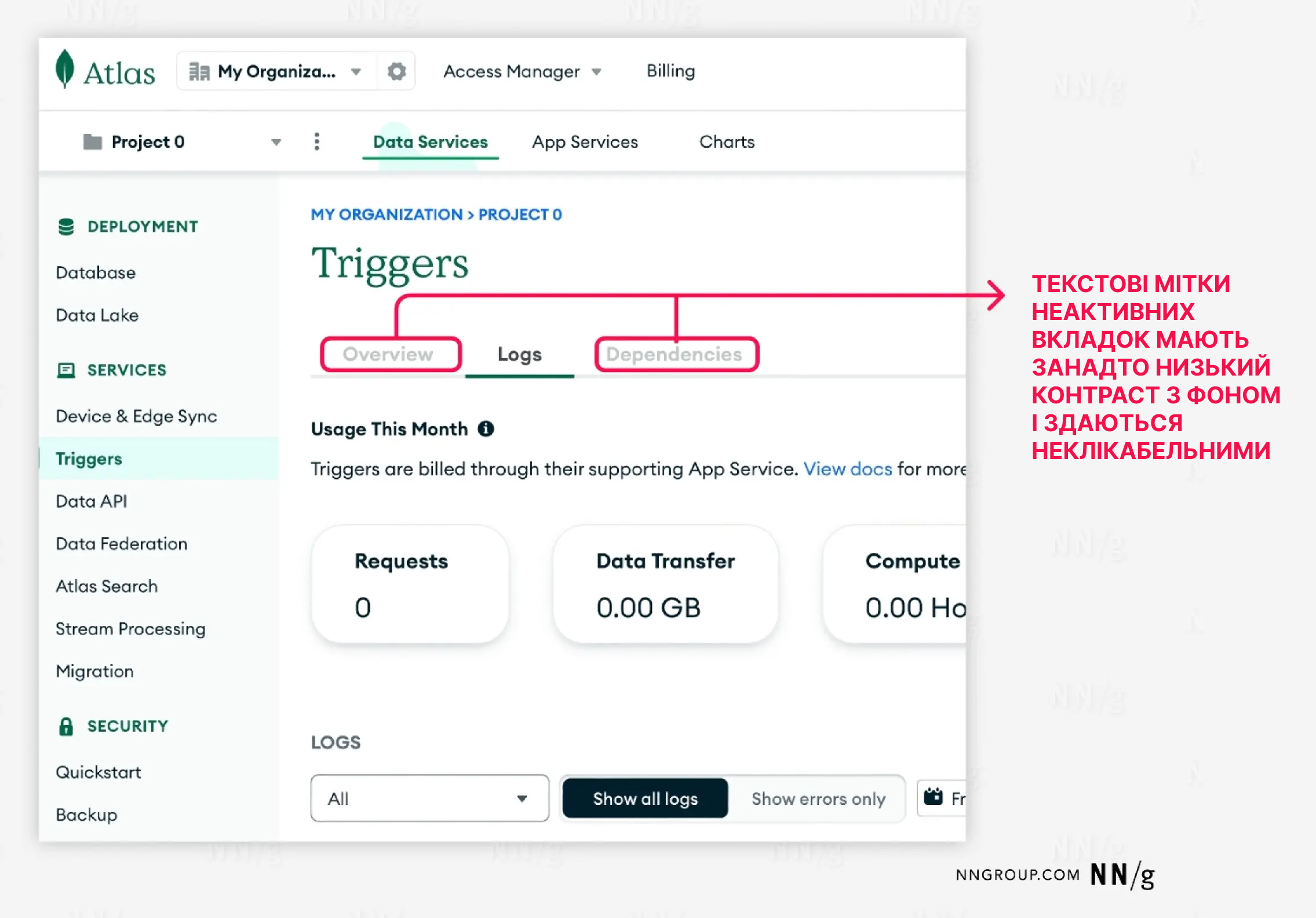
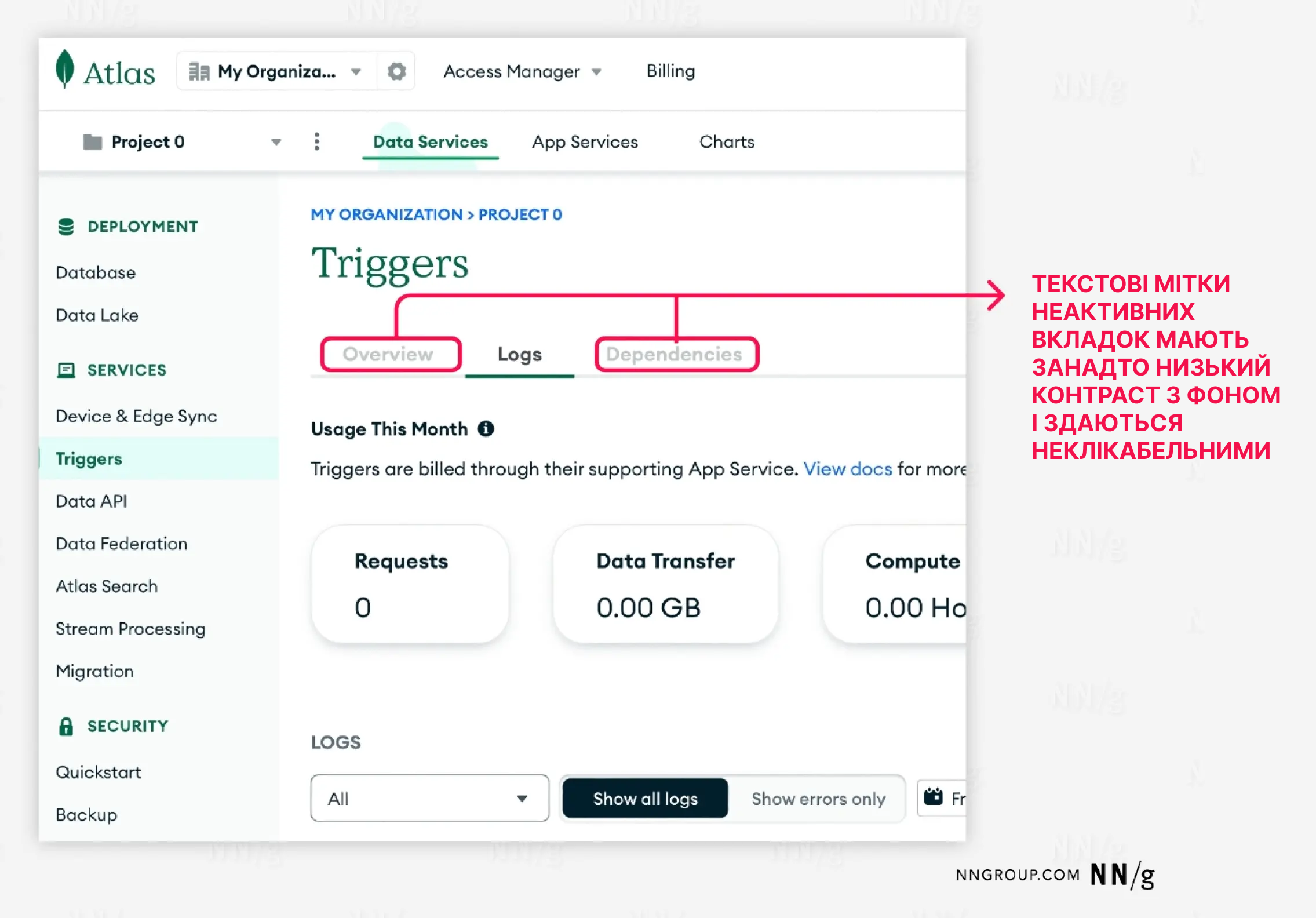
Подбайте про видимість та читабельність неактивних вкладок
Неактивні вкладки мають бути достатньо видимими, щоб користувачі завжди пам’ятали про додаткові опції. Якщо контраст із тлом буде занадто низьким, користувачі можуть не помітити вкладки і пропустити важливий контент.

Поєднайте вибрану вкладку з її вмістом
Використання загальної фонової заливки для вкладки та її вмісту — це ефективний спосіб показати, що вони належать до однієї групи. Проте, як уже згадувалося, цей метод нині використовується рідше. Альтернативним рішенням є принцип близькості: розміщення вкладки та її вмісту візуально ближче один до одного, що створює відчуття їхньої єдності.


Розташовуйте вкладки в один ряд
Для простих вебсайтів і програм вкладки в одному списку краще розміщувати в один ряд, а не в кілька. Інакше є ризик, що користувачам буде важче швидко визначити активну вкладку (наприклад, через помітку або підкреслення, яке може опинитися між рядами).
Крім того, багаторядкове розташування ускладнює використання спільної фонової заливки для виділення активної вкладки та її вмісту. При такому підході доведеться переміщати вкладку ближче до панелі вмісту, що порушує просторову пам’ять і ускладнює запам’ятовування відвіданих вкладок.

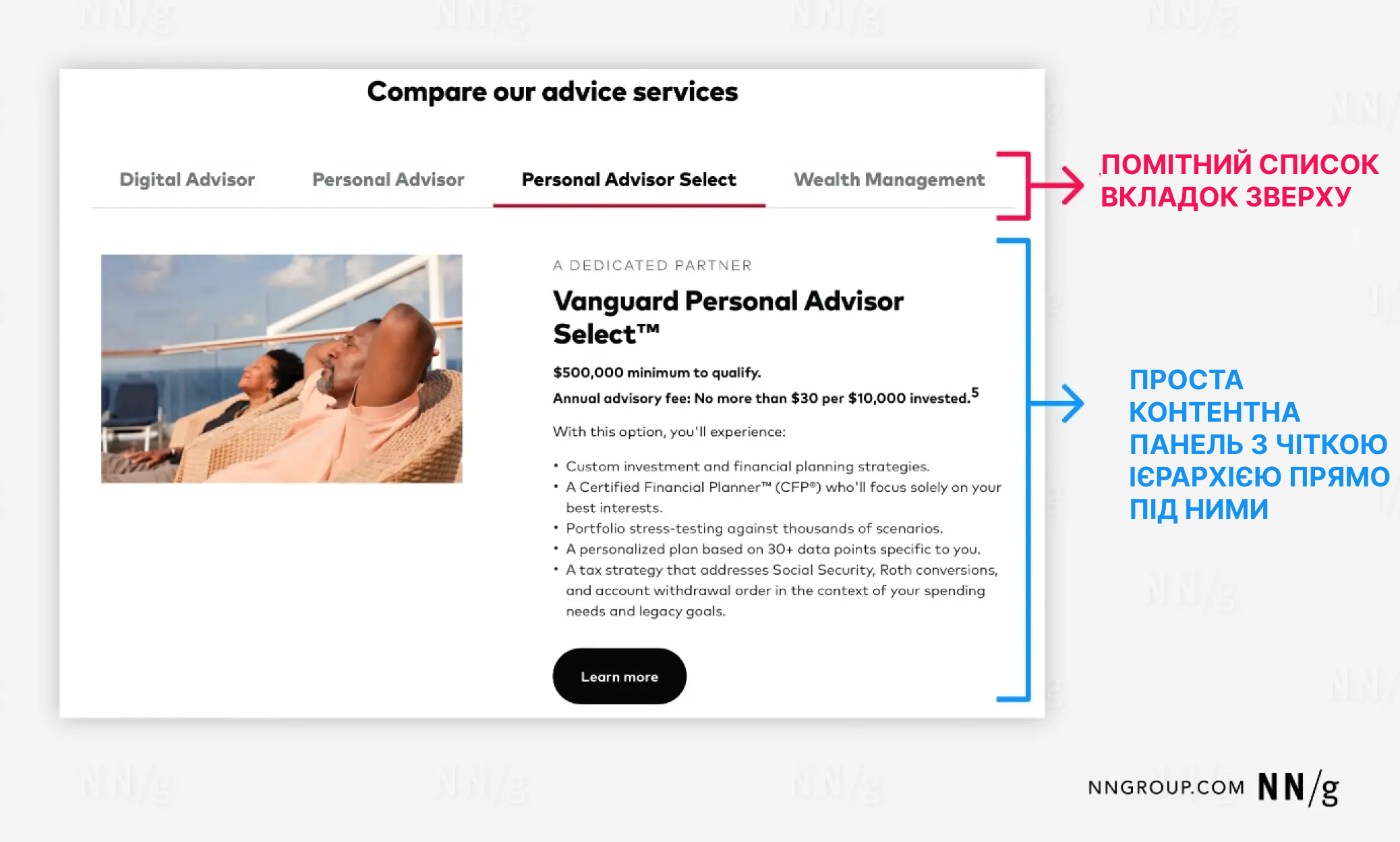
Розташуйте список вкладок над панеллю
Користувачі часто ігнорують вкладки знизу або збоку. Наше завдання – зробити ці елементи управління максимально помітними.
❌ Okta: Таке оригінальне оформлення внутрішньосторінкових вкладок суперечить багатьом найкращим практикам дизайну. Вкладки розташовані праворуч від контентної панелі, а не над нею, що є нетиповим розміщенням. Вибрана вкладка ледве виділяється, оскільки змінюється лише колір тексту, причому зовсім незначно. Між зображенням і описом велика відстань, що порушує візуальну цілісність. Позначки вкладок мають надто довгий текст, а синя лінія розташована посередині між вкладками, ускладнюючи ідентифікацію активної. Ще гірше — ця лінія анімована, і вкладки автоматично перемикаються кожні кілька секунд, що може відволікати і дезорієнтувати користувачів.

Контент усередині вкладок: найкращі практики
Розташуйте вкладки у правильному порядку
Вкладка з найчастіше використовуваним контентом повинна бути першою в списку і вибиратися за умовчанням. Такий підхід забезпечує максимальну видимість та знижує вартість взаємодії.

Логічно згрупуйте вміст вкладок
Правильна організація контенту спрощує його сприйняття та використання. Один із варіантів вирішення цього завдання — сортування карток. Якщо ви зрозумієте, що розділити контент на чіткі групи не виходить, то, швидше за все, вкладки — не те рішення, яке вам потрібно. У такому разі більш підходящим буде односторінковий лейаут із підрозділами.
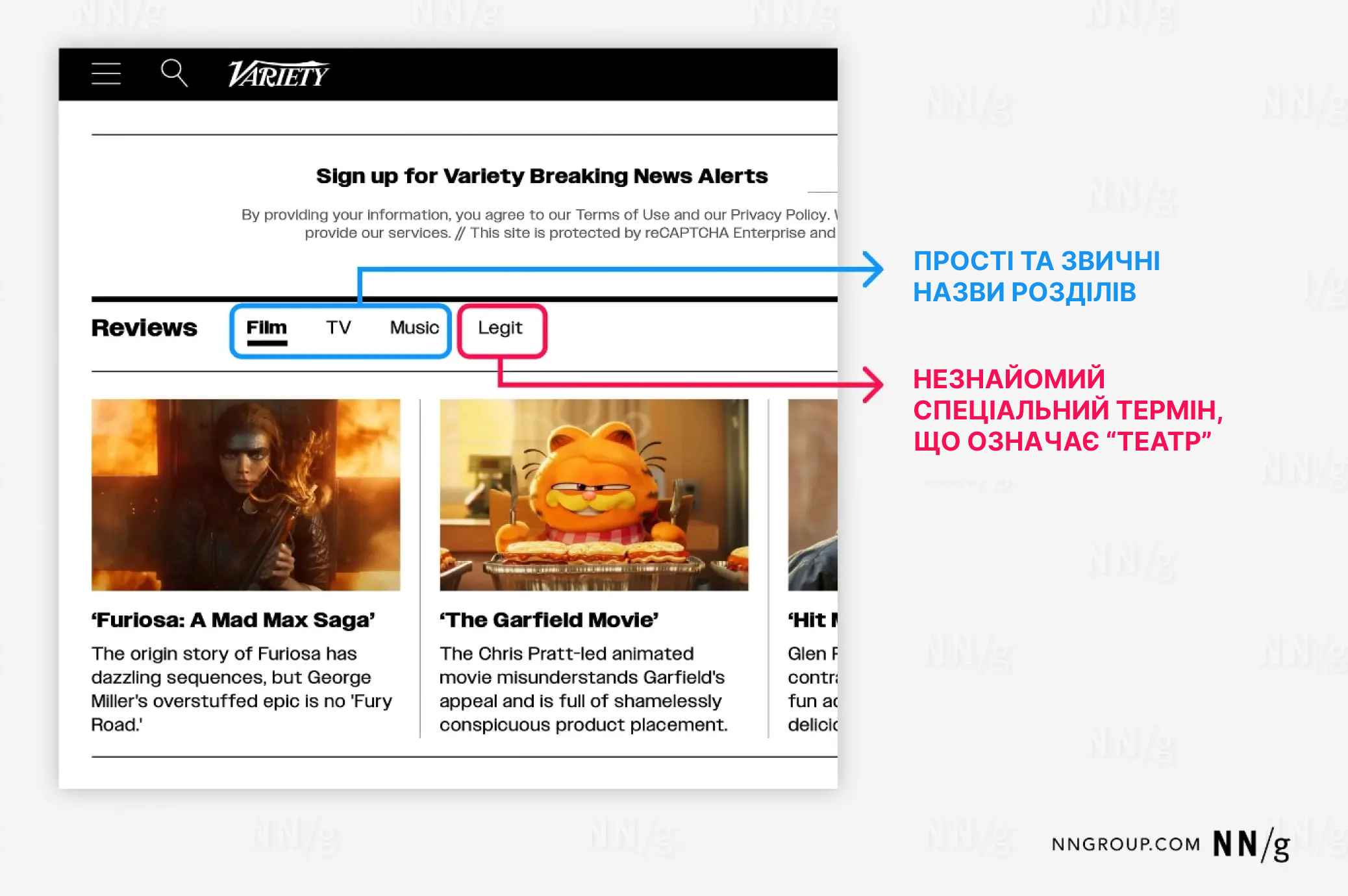
Використовуйте описові назви вкладок
Користувачам має бути зрозуміло, яку інформацію вони знайдуть, вибравши ту чи іншу вкладку. Віддавайте перевагу простим зрозумілим формулюванням, а не складним маркетинговим термінам.

Назви вкладок мають бути короткими
Текстові позначки вкладок повинні складатися з 1-2 слів. Короткі назви легше сканувати.
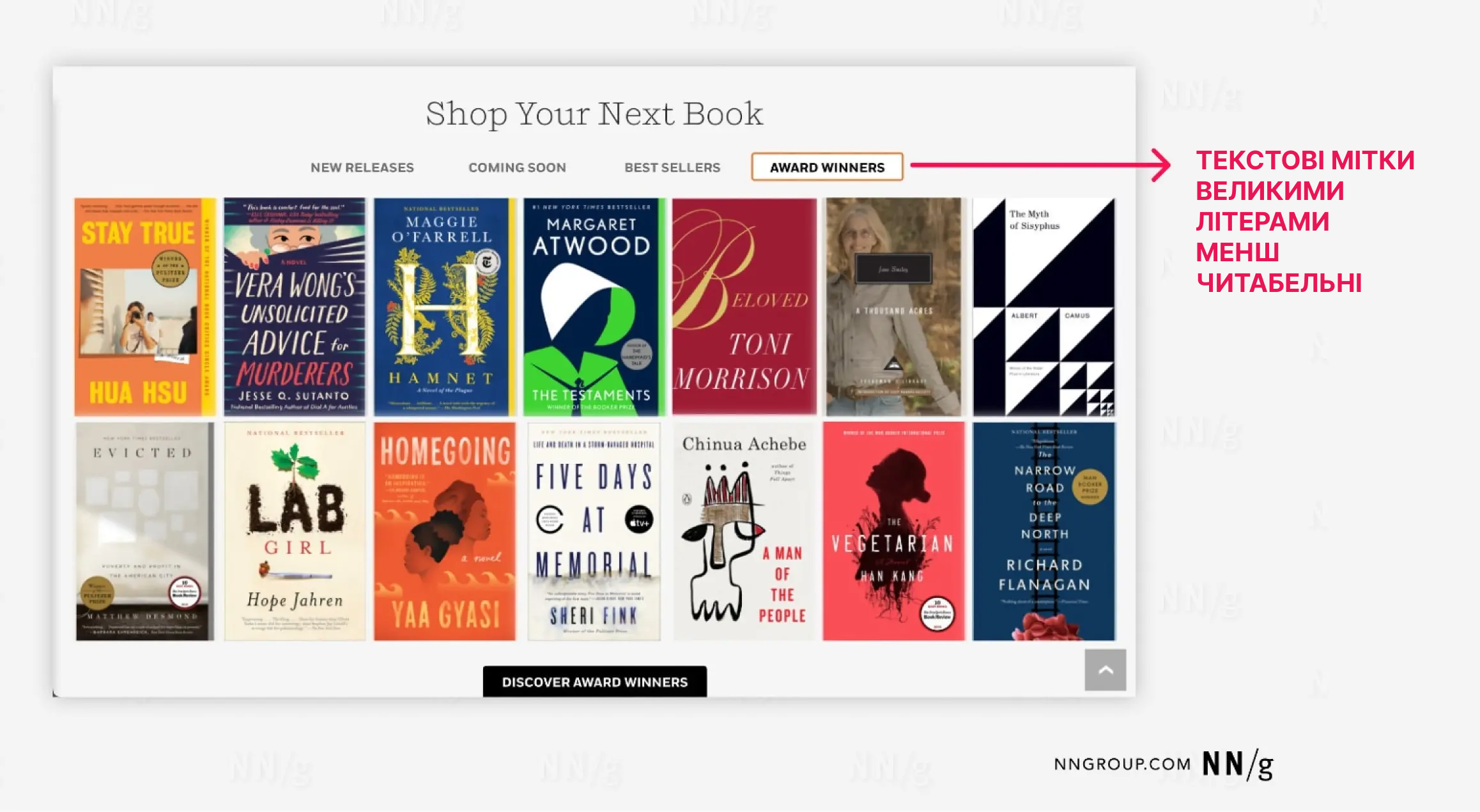
Не набирайте назв вкладок великими літерами
Великі літери роблять текст менш читабельним. Хоча дослідження в галузі типографіки показують, що такий підхід може спростити сприйняття дрібного шрифту, мова швидше про компенсацію невеликого розміру, ніж продуману тактику, яку варто всюди використовувати.
Оскільки більшість текстів, з якими ми взаємодіємо у повсякденному житті, мають змішаний регістр, ми звикли сканувати чи читати текст, набраний великими літерами. Краще вибрати один регістр — sentence case (тільки перше слово з великої літери) або title case (кожне слово з великої літери) — і дотримуватися його.

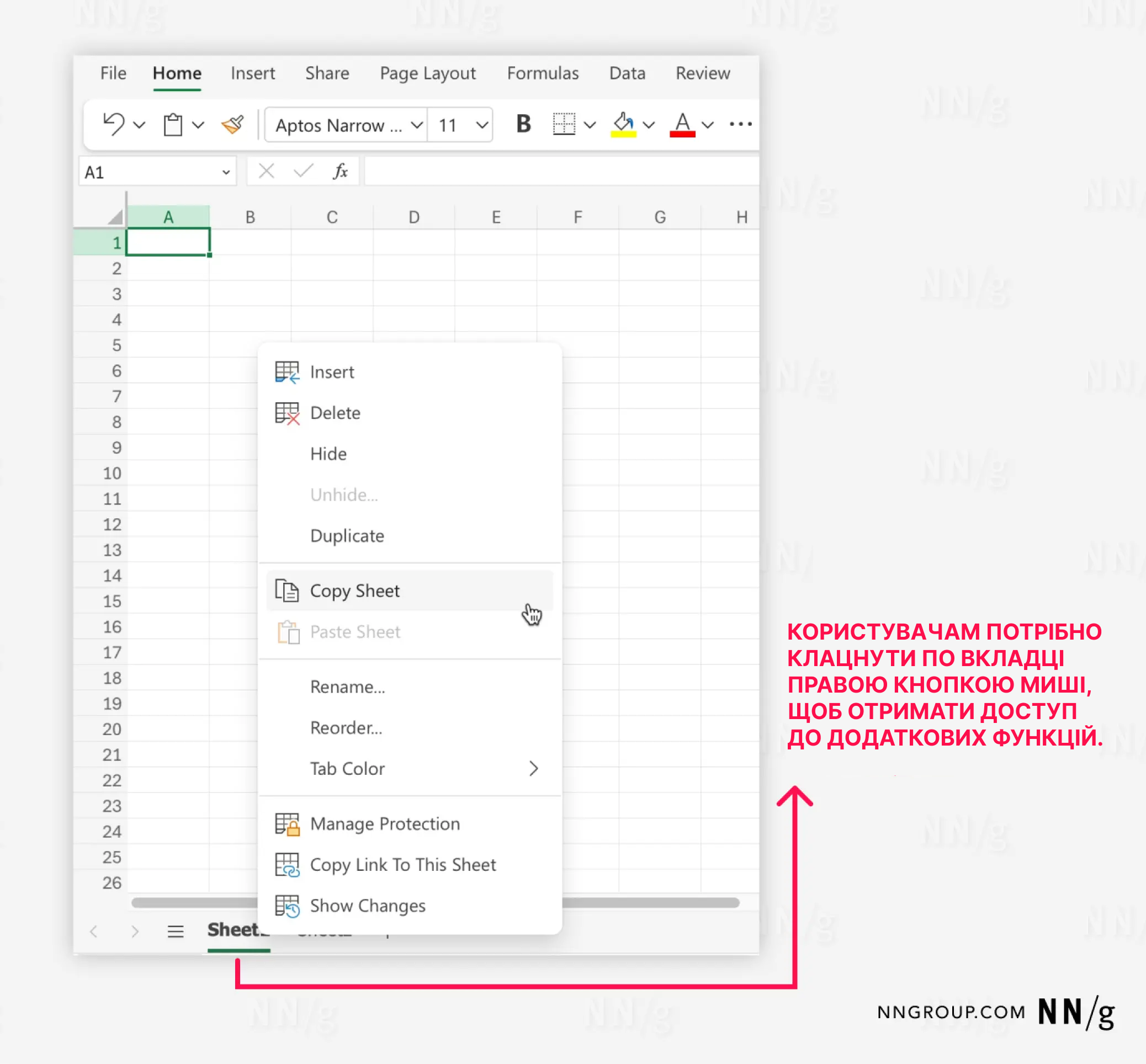
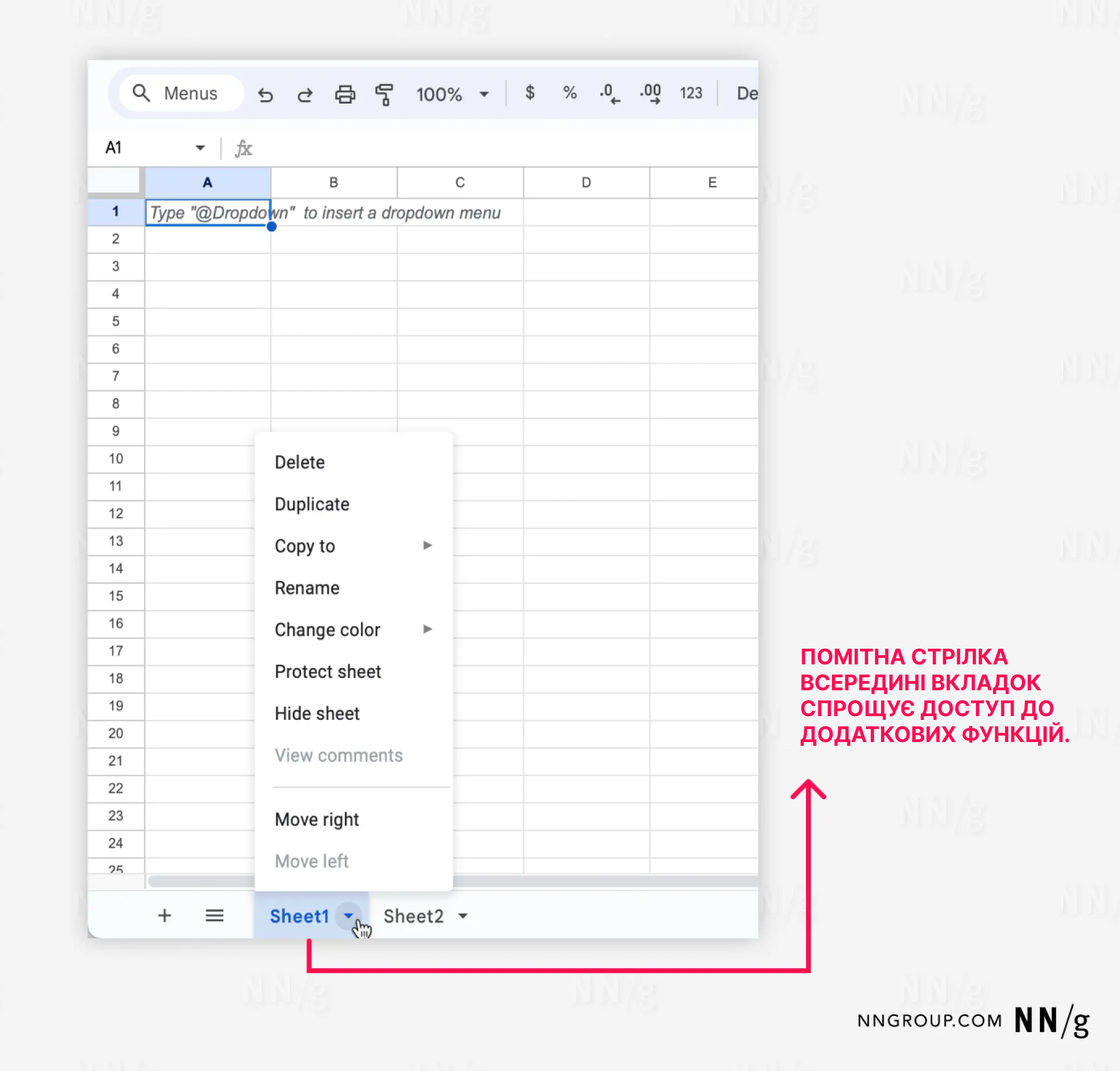
Зробіть так, щоб користувачі могли швидко знайти додаткові функції
У складних програмах користувачам можуть знадобитися додаткові функції для роботи з вкладками (додавання, копіювання, видалення тощо). Позначте наявність цих функцій, вбудувавши елементи керування, наприклад, іконку, що відкриває список, що випадає, прямо всередині вкладки. Проведіть кілька тестів, щоб оцінити ефективність такого підходу.


Виявлення проблем у дизайні вкладок
Регулярно аналізуйте юзабіліті інтерфейсу. Відстежуючи дії користувачів, ви можете виявити, що люди рідко використовують вкладки на певних сторінках.
Перевірте, чи не порушує ваш дизайн будь-які з описаних у цій статті найкращих практик. Якщо це так, створіть альтернативний варіант вкладок і проведіть швидкий A/B тест, щоб зрозуміти, чи змінилися показники та в якому напрямку.
Не забудьте також про такі аспекти доступності:
- Взаємодія з клавіатурою: Переконайтеся, що можна переміщатися між вкладками та вибирати їх за допомогою клавіатури. Зазвичай для вибору вкладки використовуються клавіші Enter або Пробіл.
- Фокусний стан: Вкладки, що знаходяться у фокусі, повинні виокремлюватися контрастним обведенням.
- ARIA-ролі (Accessible Rich Internet Applications): Уточніть у розробників, чи використовуються відповідні ARIA-ролі для забезпечення ефективної роботи скрінрідерів.







