Нижня панель вкладок – ефективний патерн, який дозволяє користувачам мобільних пристроїв швидко перемикатися між розділами програми. Але важливо спроєктувати таку навігацію правильно. Сьогодні ми розглянемо найкращі практики, які допоможуть вам не допустити поширених помилок та зробити досвід взаємодії з продуктом приємнішим та зручнішим.

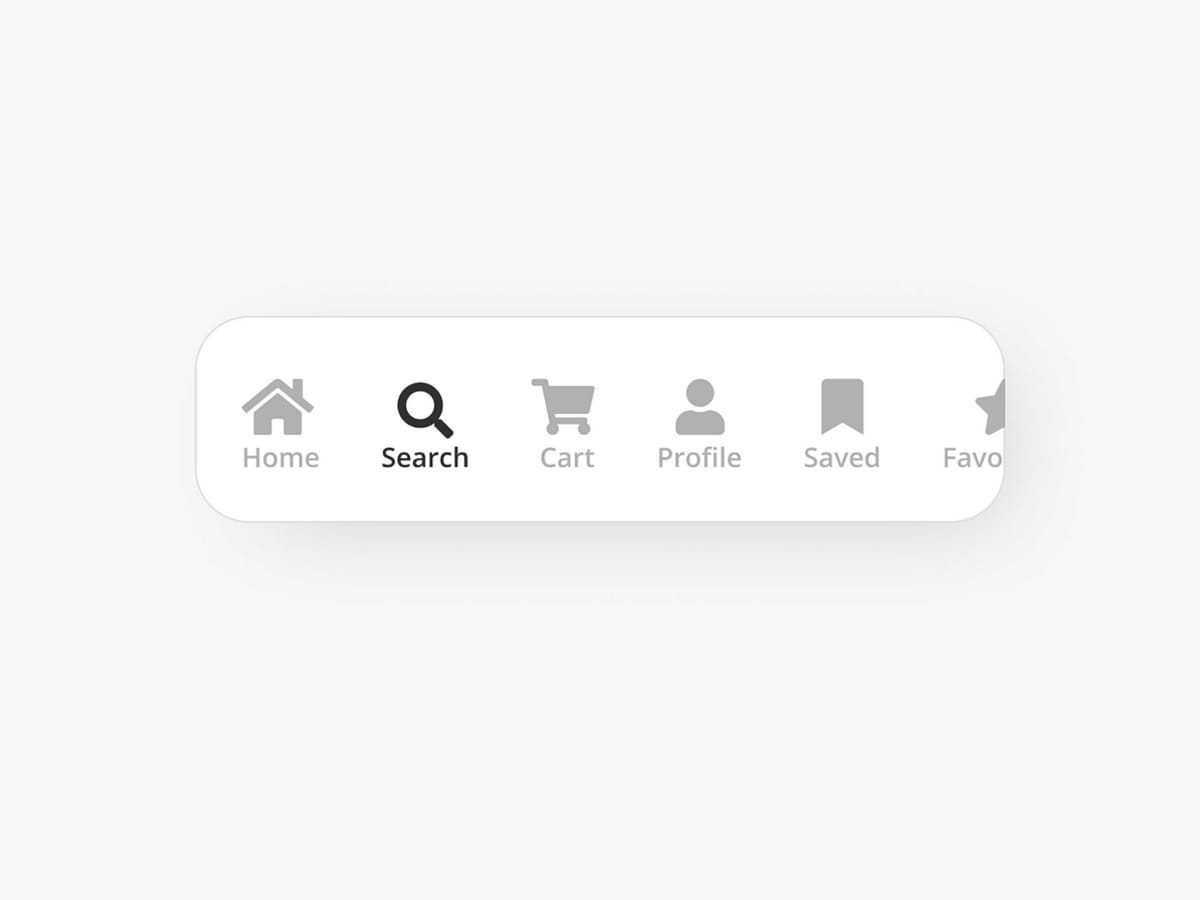
Нижня панель вкладок — це компонент інтерфейсу, який полегшує навігацію по розділах програми. Щоб перейти до потрібного розділу, достатньо одного дотику. Такі панелі часто зустрічаються в мобільних програмах і включають від 3 до 5 опцій.
Цей патерн практично не використовується у десктопних версіях продуктів. Через великий розмір екрану подібну навігацію легко пропустити, що ускладнює взаємодію. На мобільних пристроях помітити її набагато простіше, оскільки розмір екрану набагато менший.
Чому саме нижня навігація?
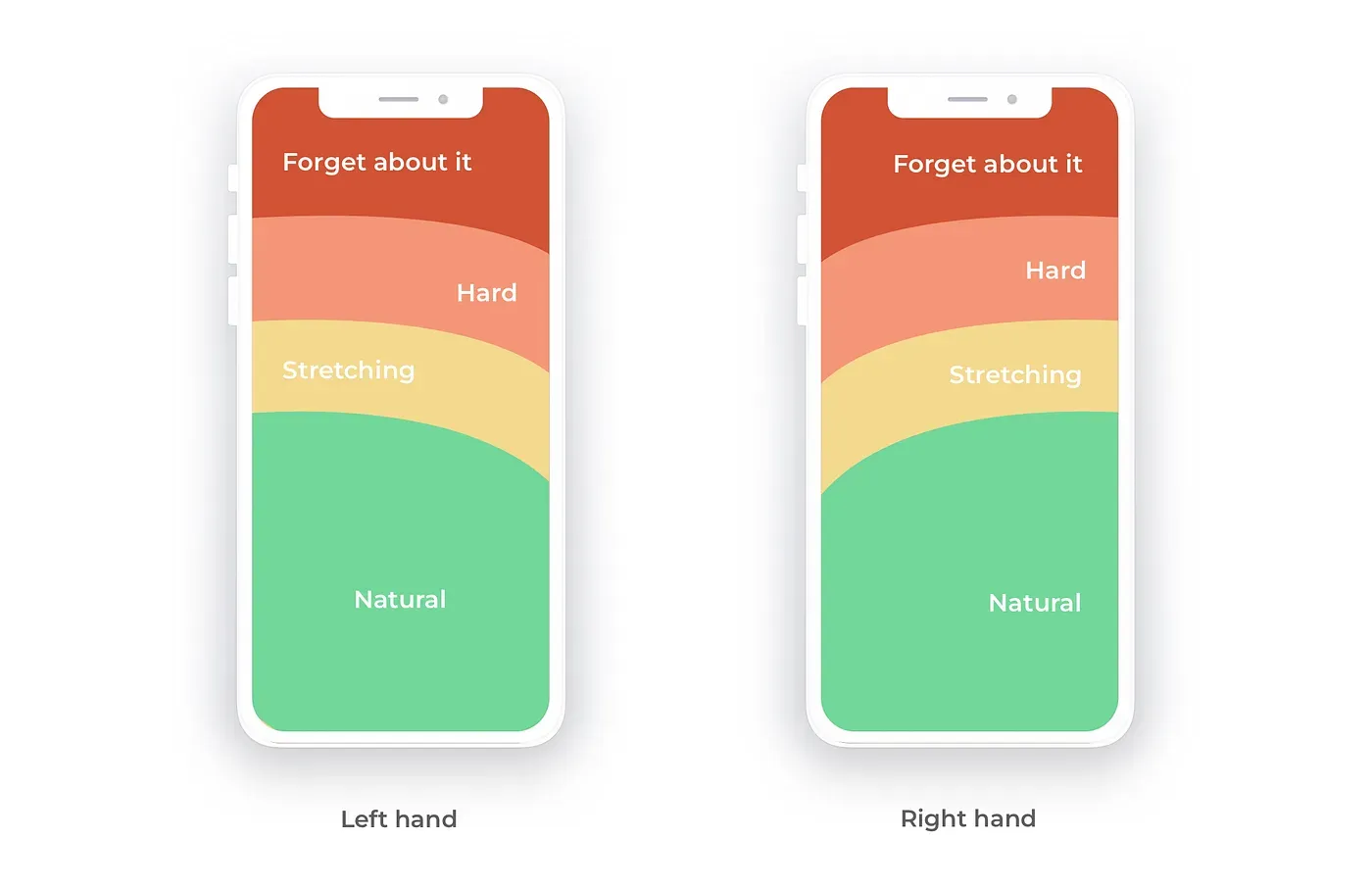
Нижня панель знаходиться в зоні досяжності великого пальця, що суттєво підвищує зручність використання. Люди можуть швидко і легко дістати потрібну іконку, навіть коли вони тримають телефон однією рукою.

Кращі практики
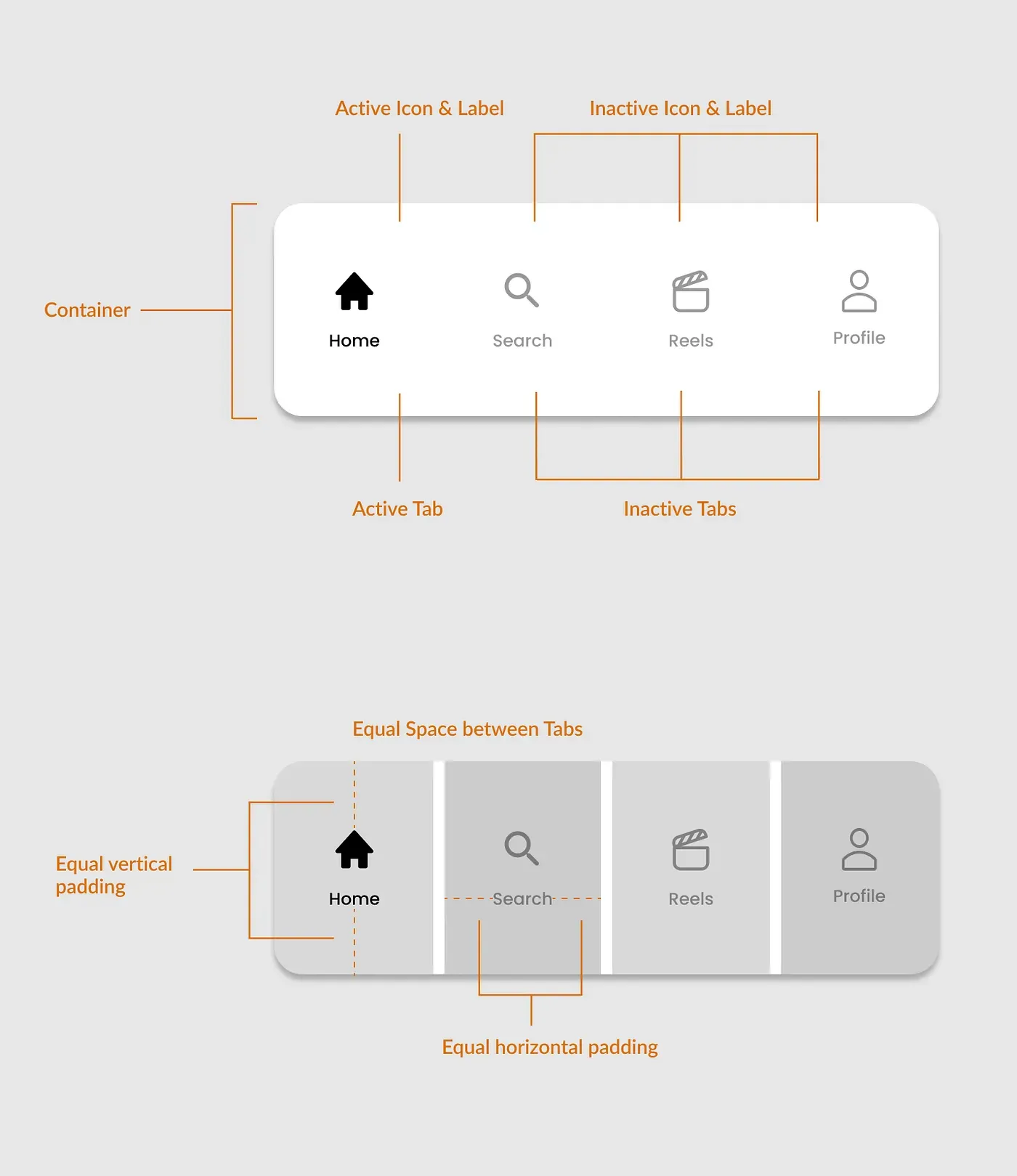
Анатомія
- Контейнер
- Активна/неактивна вкладка
- Активна/неактивна іконка/текстова мітка
- Рівномірні відступи між вкладками
- Рівномірні вертикальні та горизонтальні відступи всередині вкладок

Макет
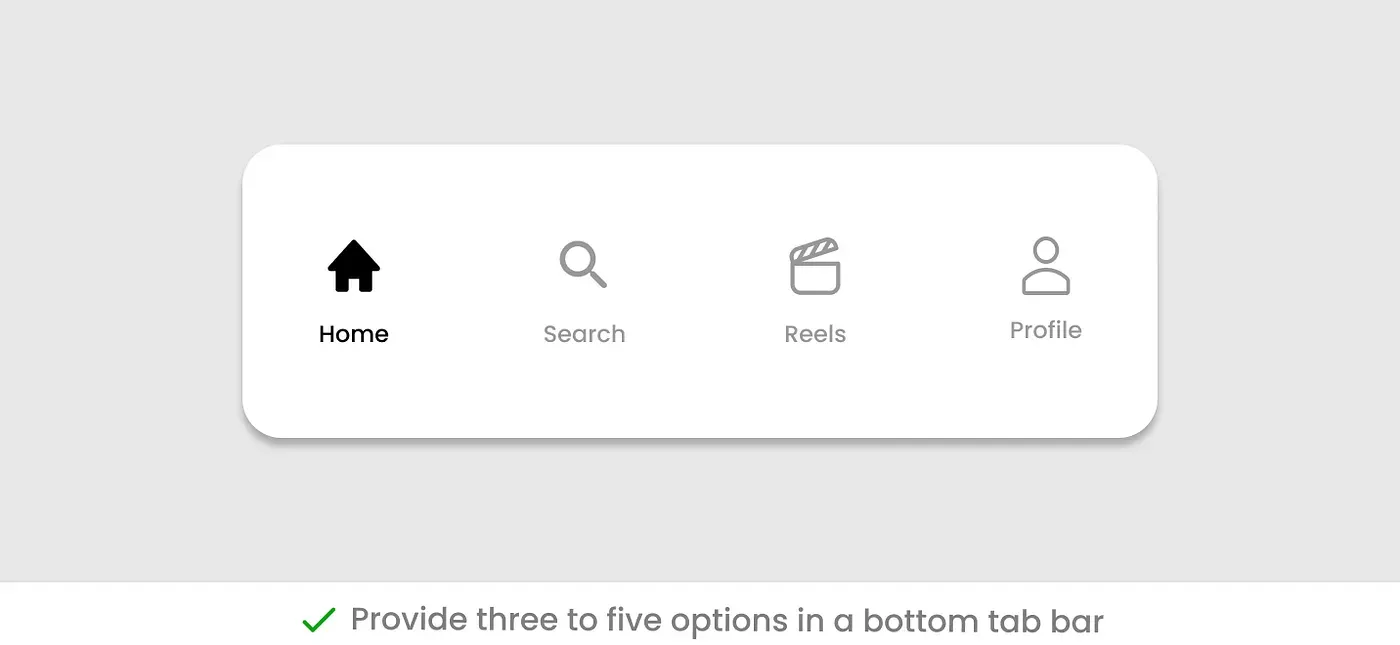
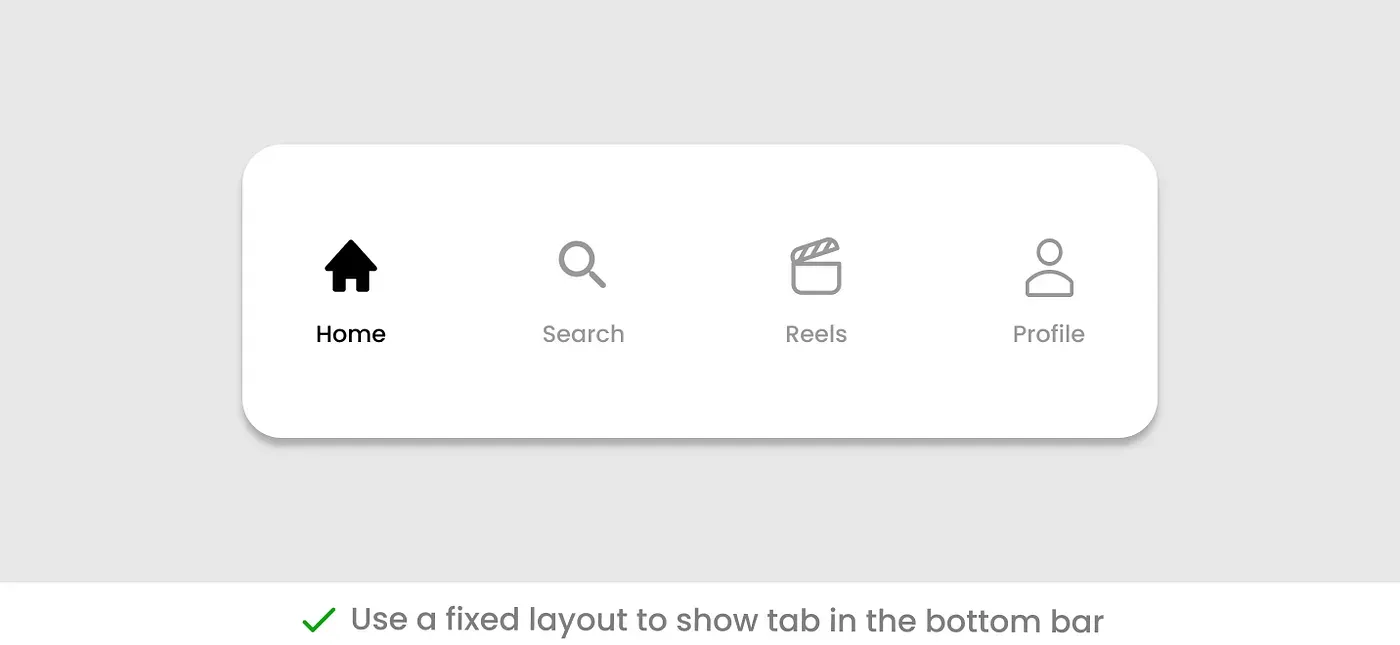
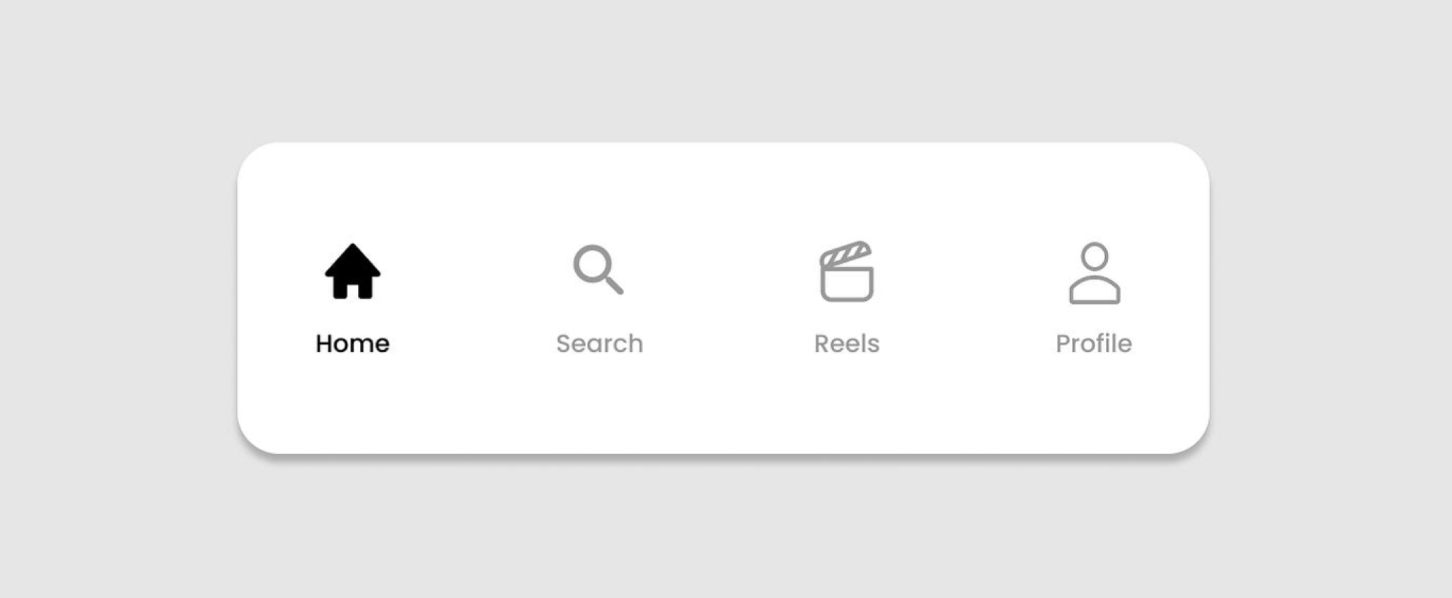
Відповідно до рекомендацій Material Design нижня панель вкладок повинна містити від 3 до 5 опцій. У ній відображаються лише розділи верхнього рівня.

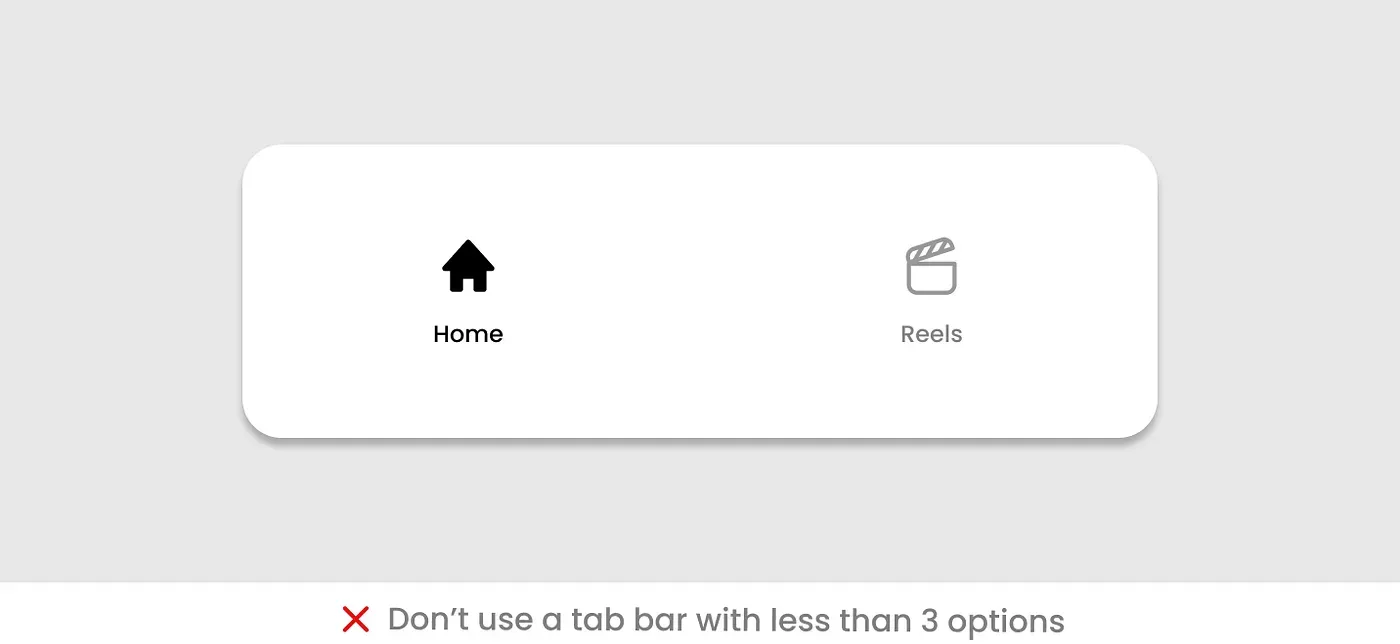
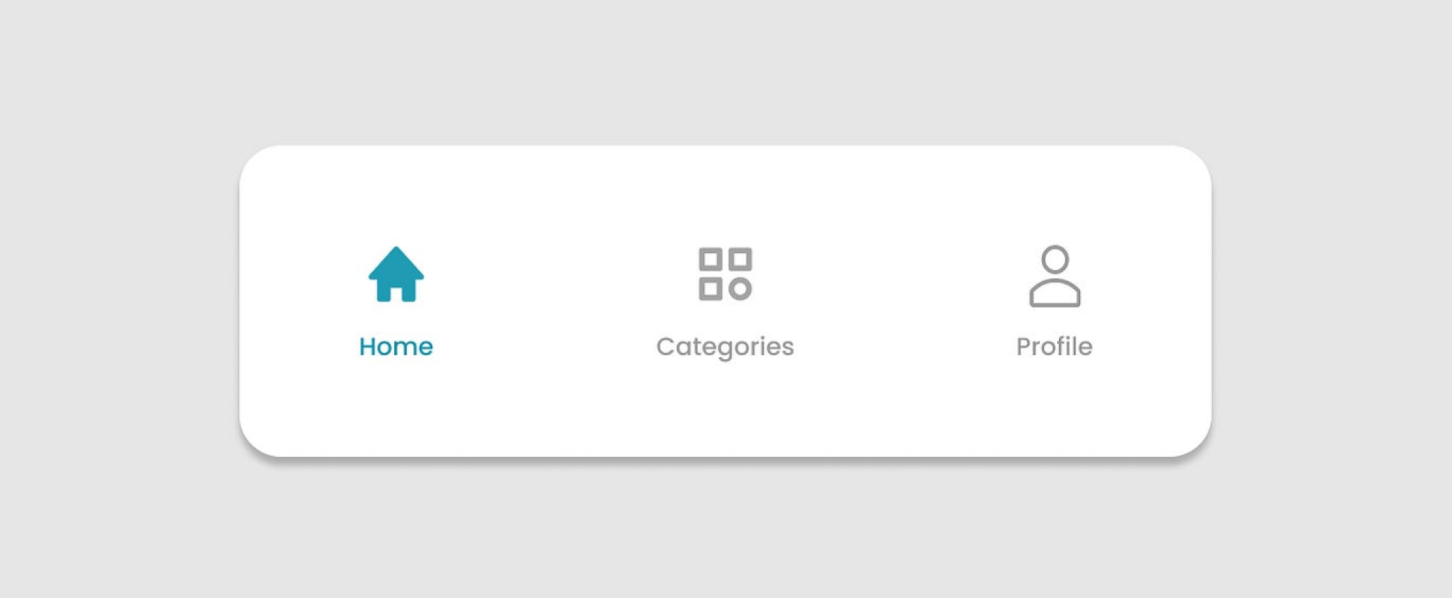
Залишати менше 3 опцій не рекомендується. Натомість ви можете використовувати стандартні вкладки у верхній частині екрана.

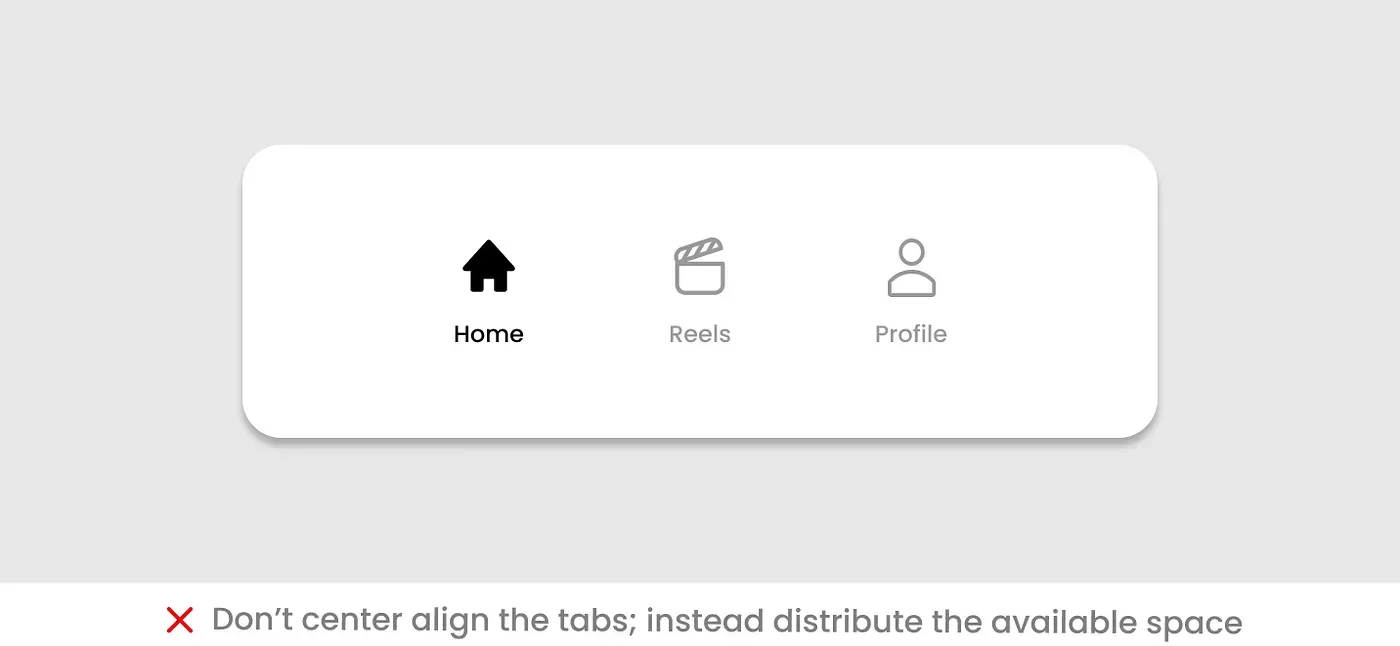
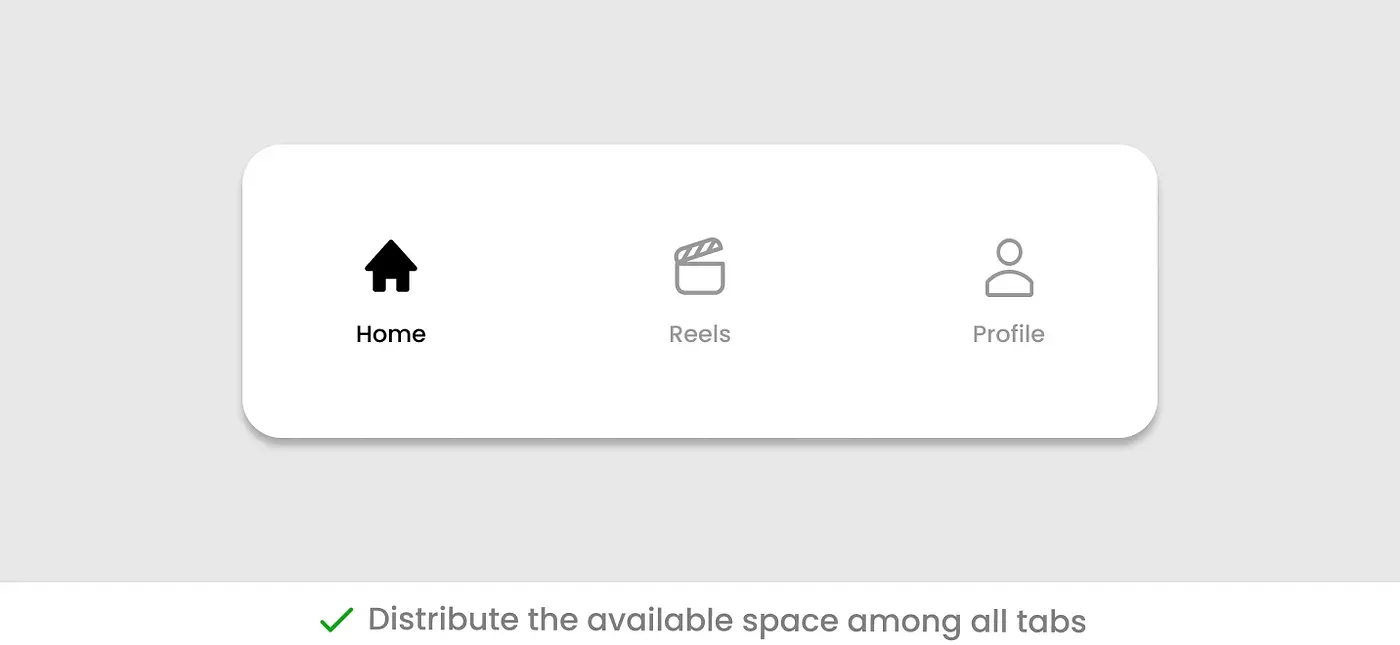
Важливо використовувати весь доступний простір для відображення опцій, незалежно від кількості. Поступово розподіліть його між вкладками.


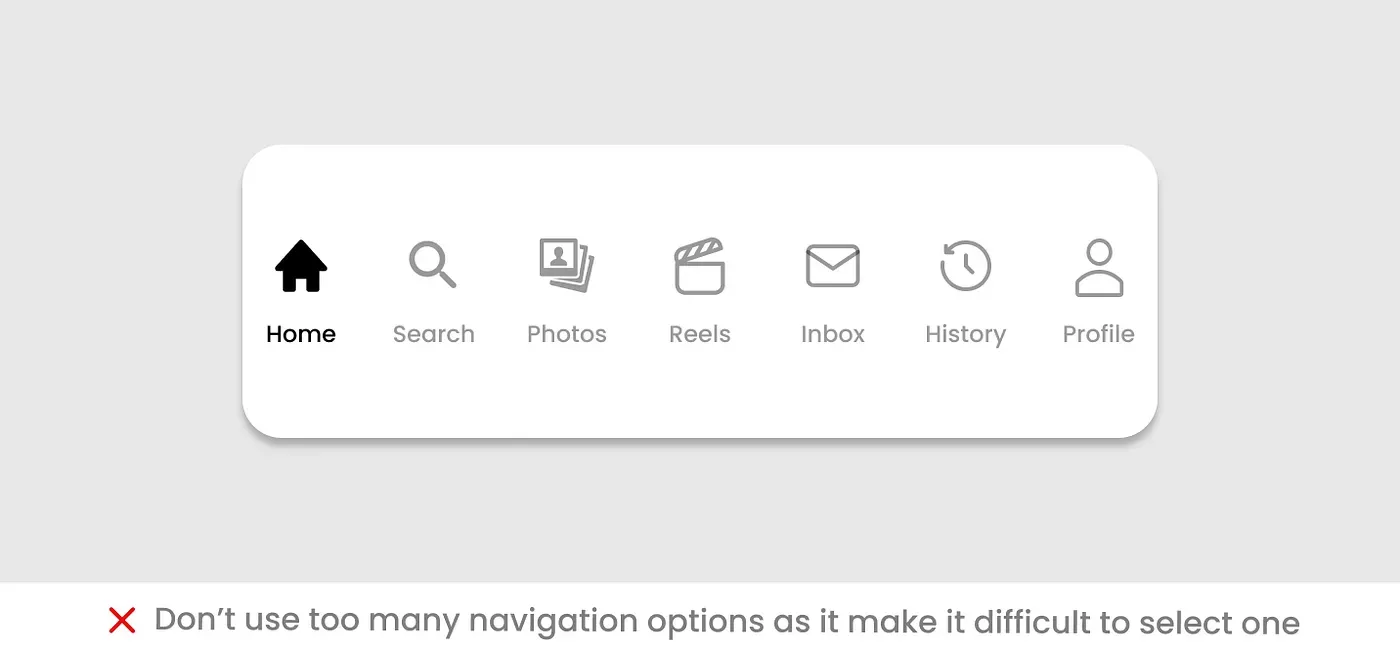
Занадто велика кількість вкладок також не найкраща ідея.
- Користувачам складно вирішити, яку вкладку натиснути.
- Заплутана навігація невиправдано ускладнює досвід.
- Цільові області стають надто маленькими.
- Програма виглядає захаращеною.

Якщо навігація верхнього рівня містить більше 5 опцій, розгляньте альтернативні UI-рішення. Ми розберемо кілька варіантів у останньому розділі.
Статичний макет
Усі доступні опції повинні бути видимими.

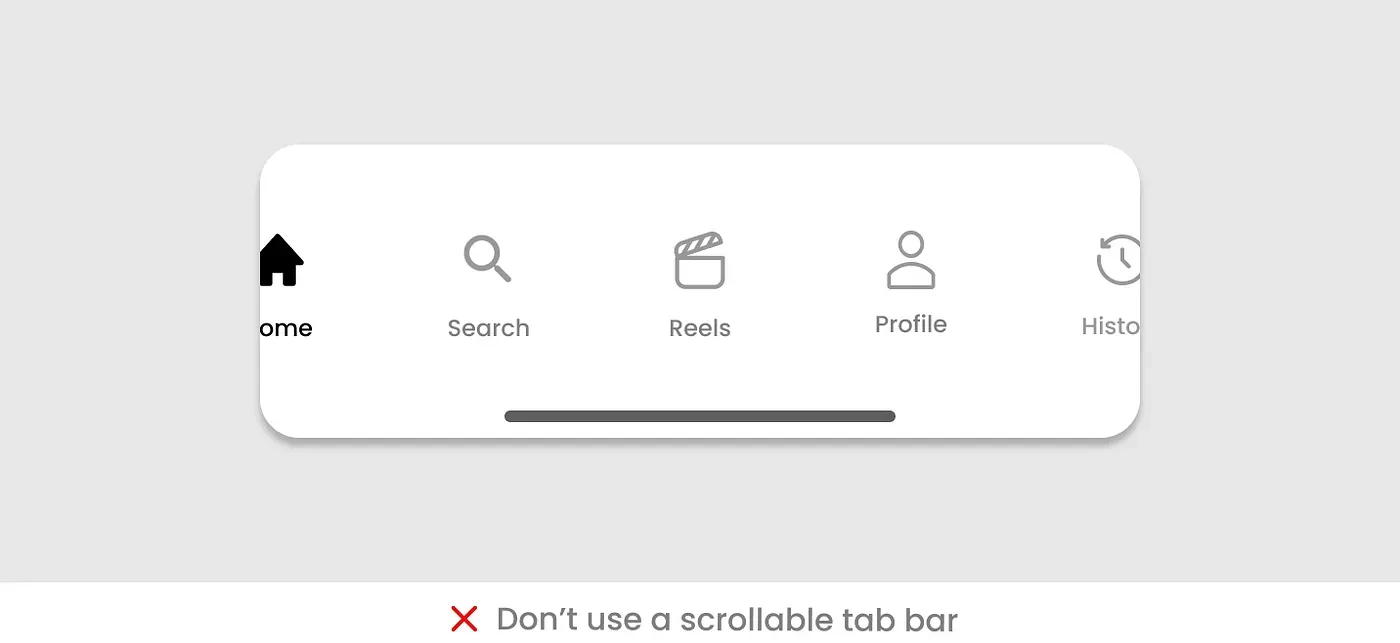
Використовувати прокручування не рекомендується з кількох причин:
- Це нестандартний патерн – користувачі не очікують, що нижня панель рухатиметься.
- Це створює додаткове когнітивне навантаження - користувачам доводиться згадувати, чи вони вже прокручували вкладки і в який бік.

Іконки
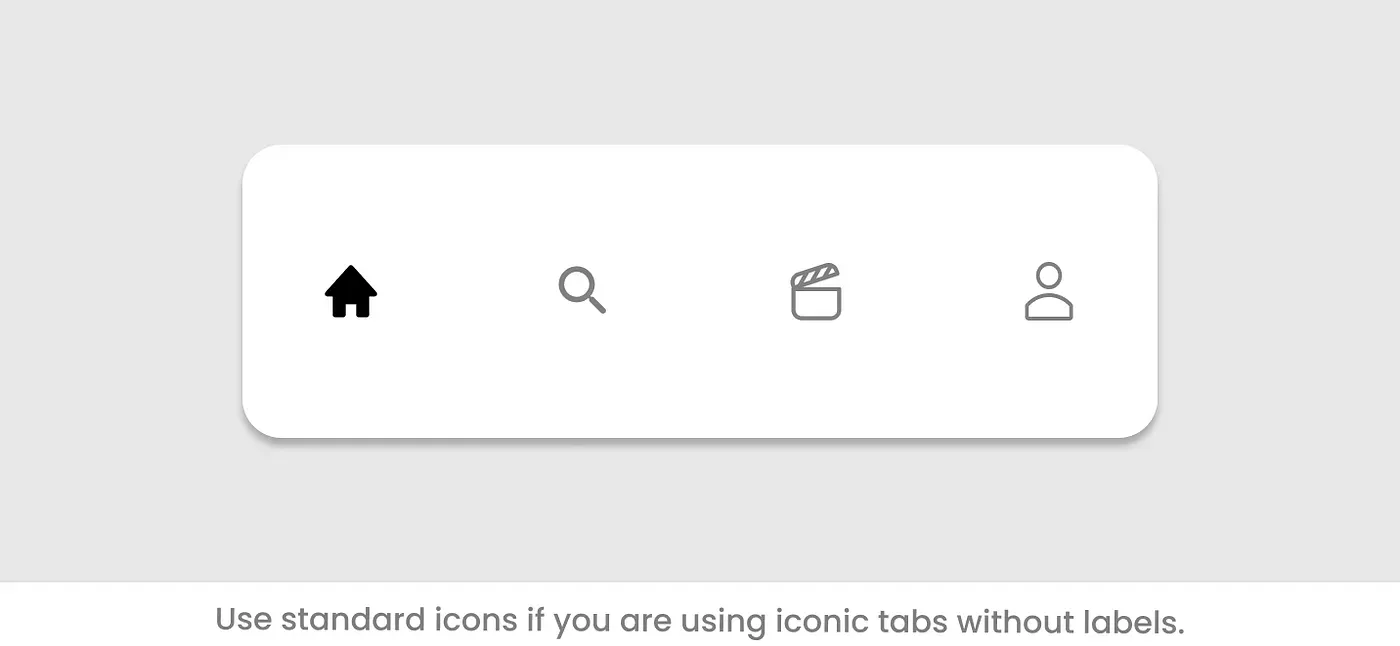
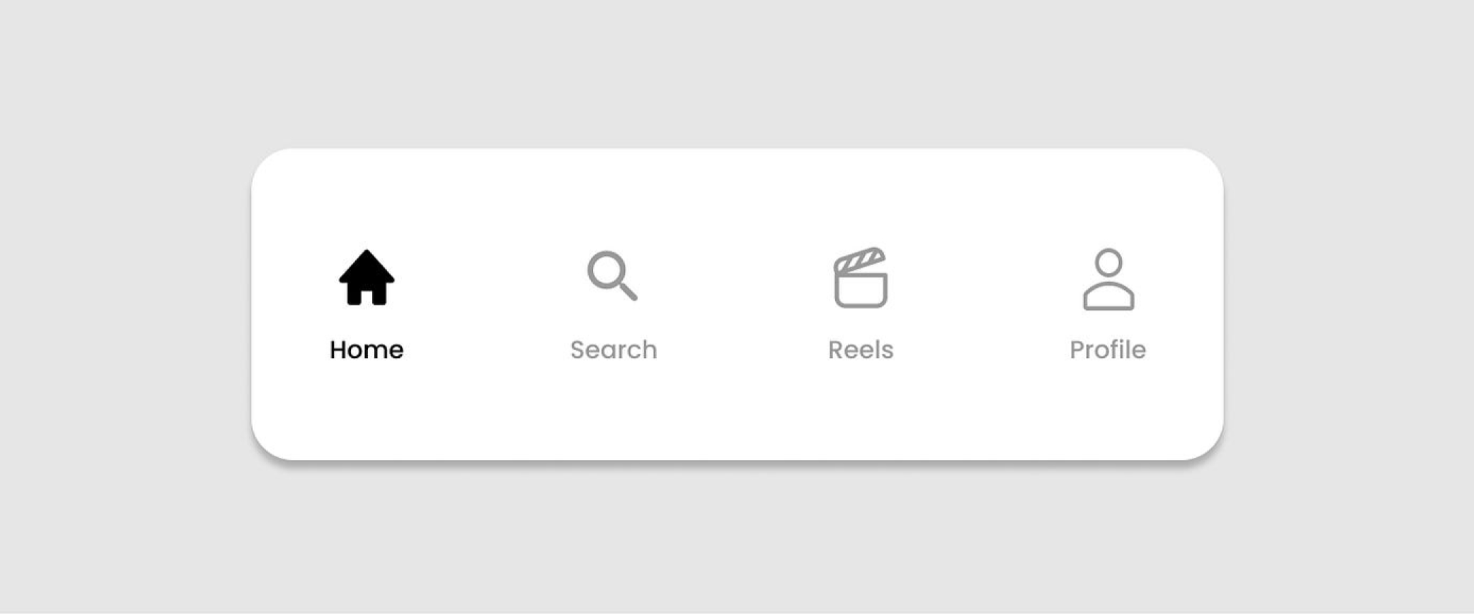
Опції в нижній панелі вкладок можуть бути позначені іконками або іконками + мітками.

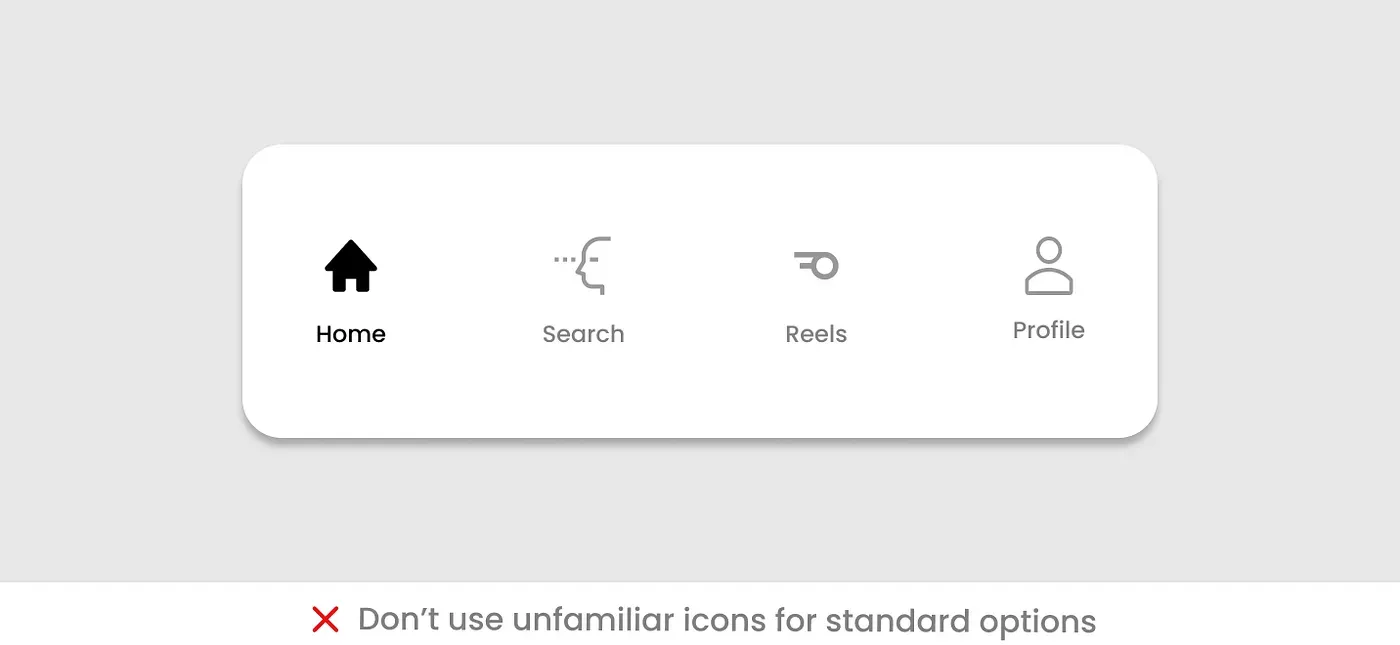
Якщо ви використовуєте лише іконки, виберіть стандартні значки, які легко розпізнати. Не варто експериментувати.

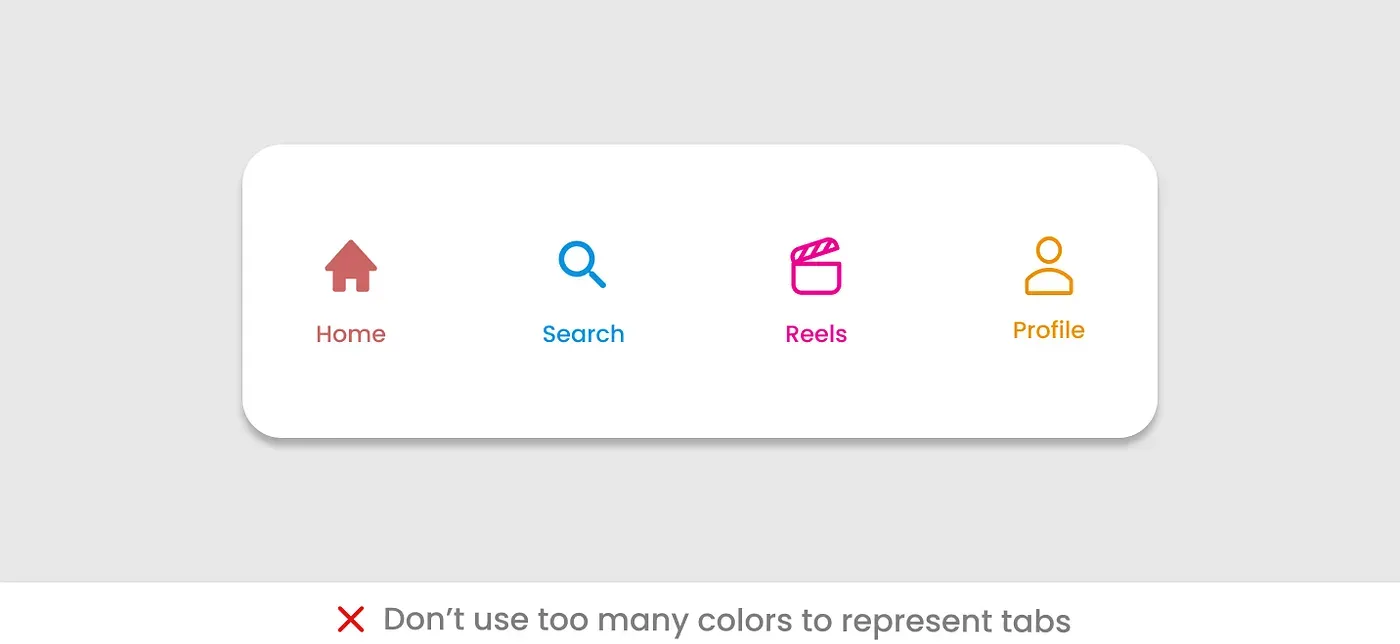
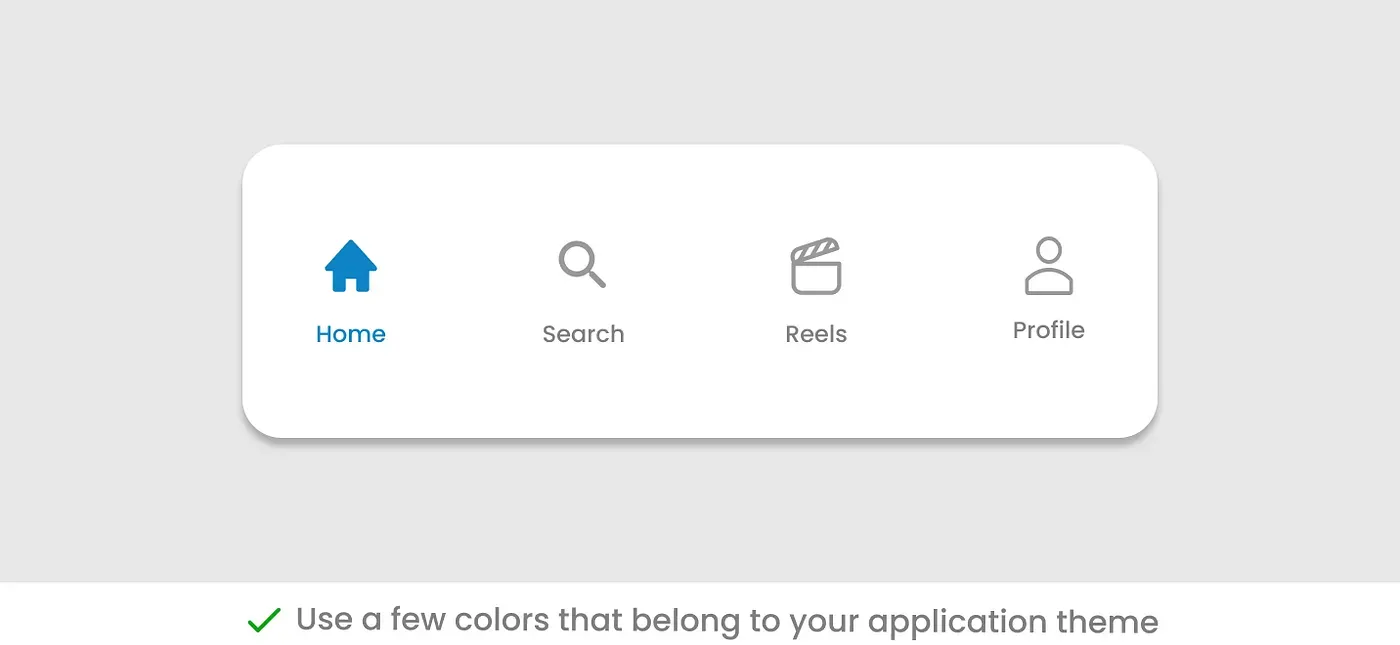
Якщо ви вирішили зробити кольорові іконки, не використовуйте занадто багато кольорів. Кольори мають відповідати вашому фірмовому стилю.


Текстові позначки
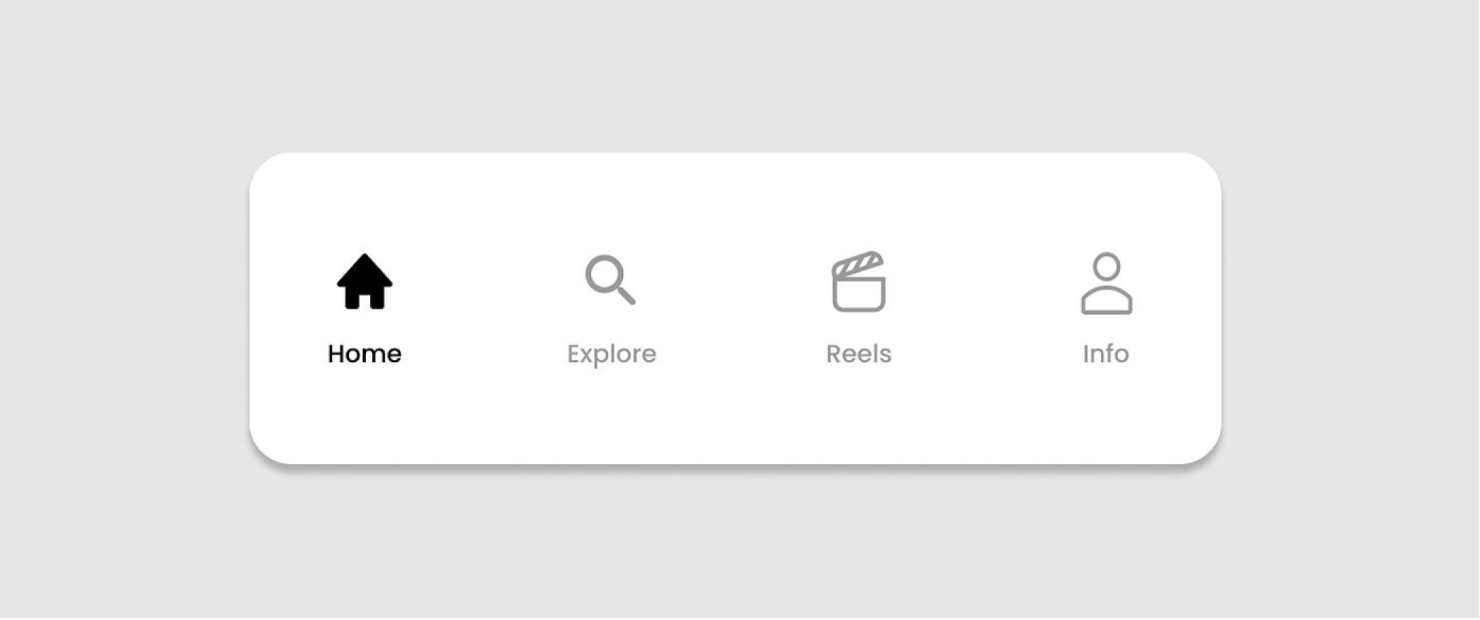
Найефективніше рішення - іконки + текстові позначки
Додайте змістовні підписи, які дають уявлення про те, який контент можна знайти у тому чи іншому розділі.

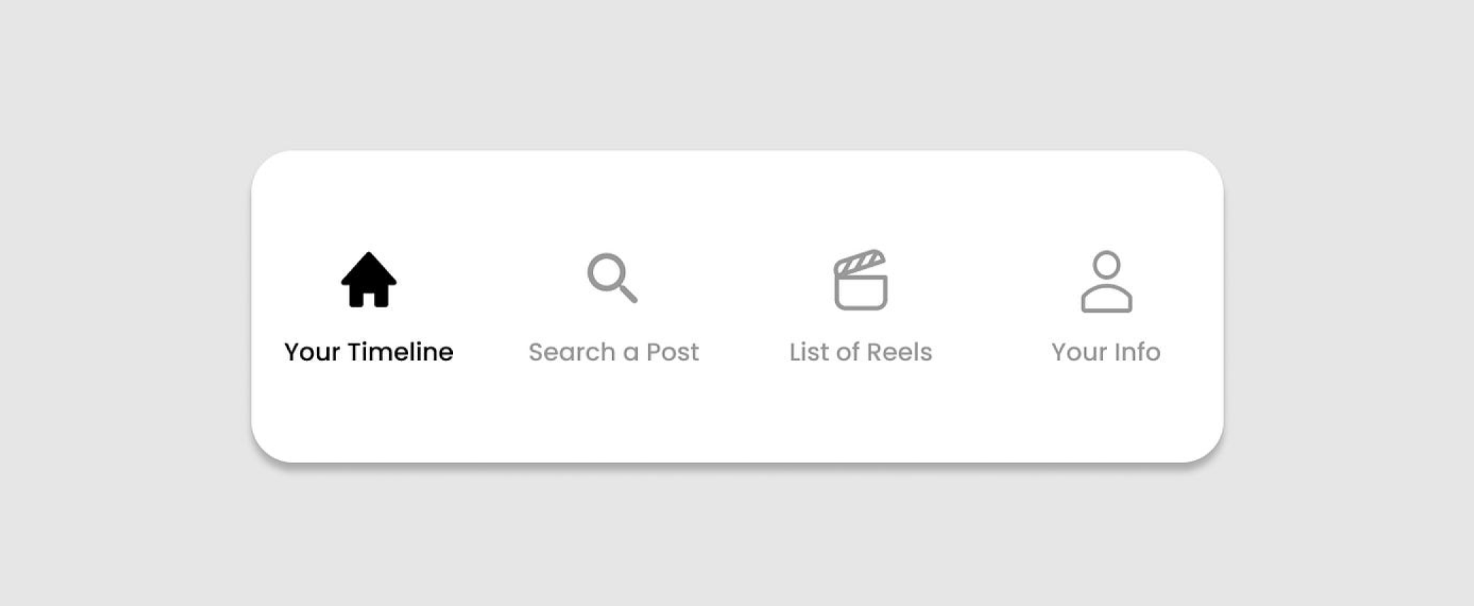
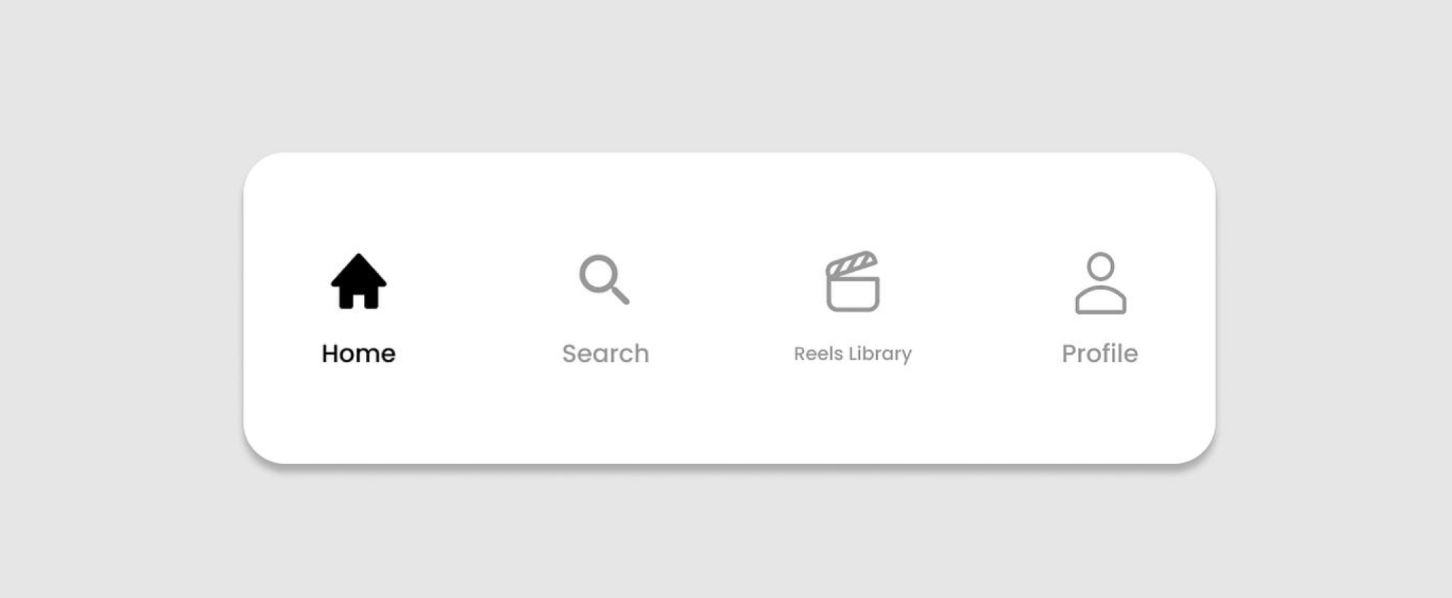
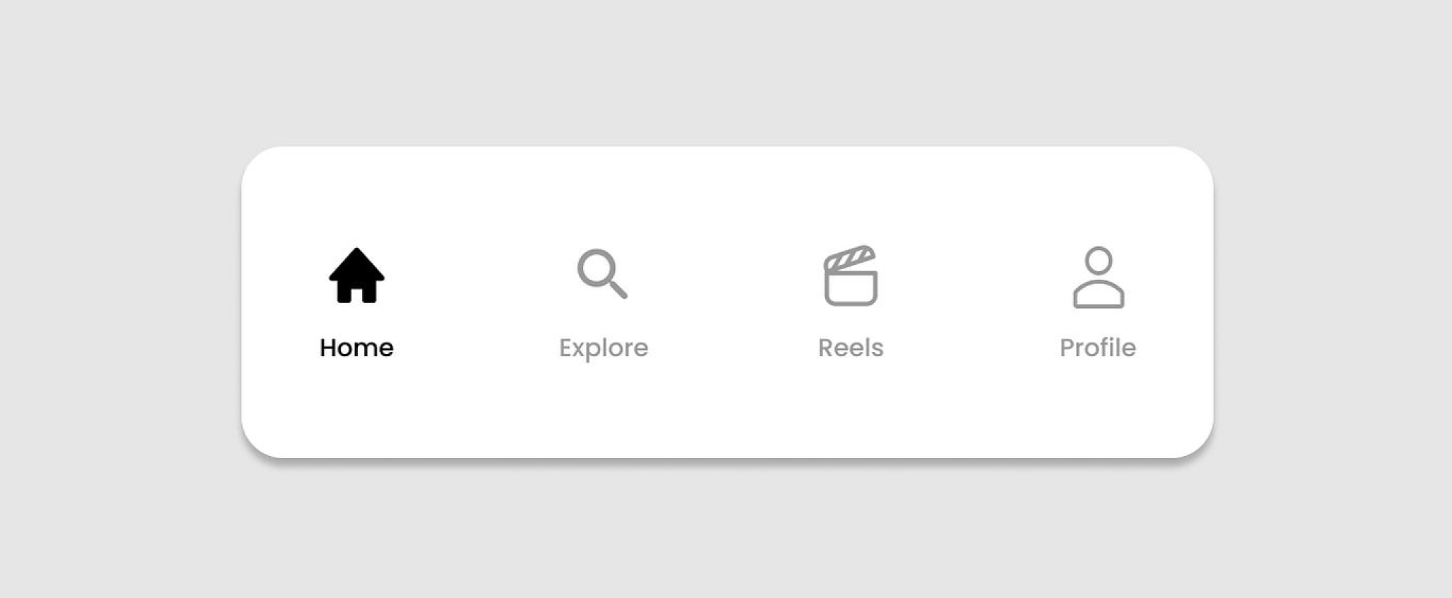
Вибирайте точні, лаконічні, релевантні формулювання.

Оскільки на екранах мобільних пристроїв не так багато вільного місця, слід відмовитись від довгих підписів.

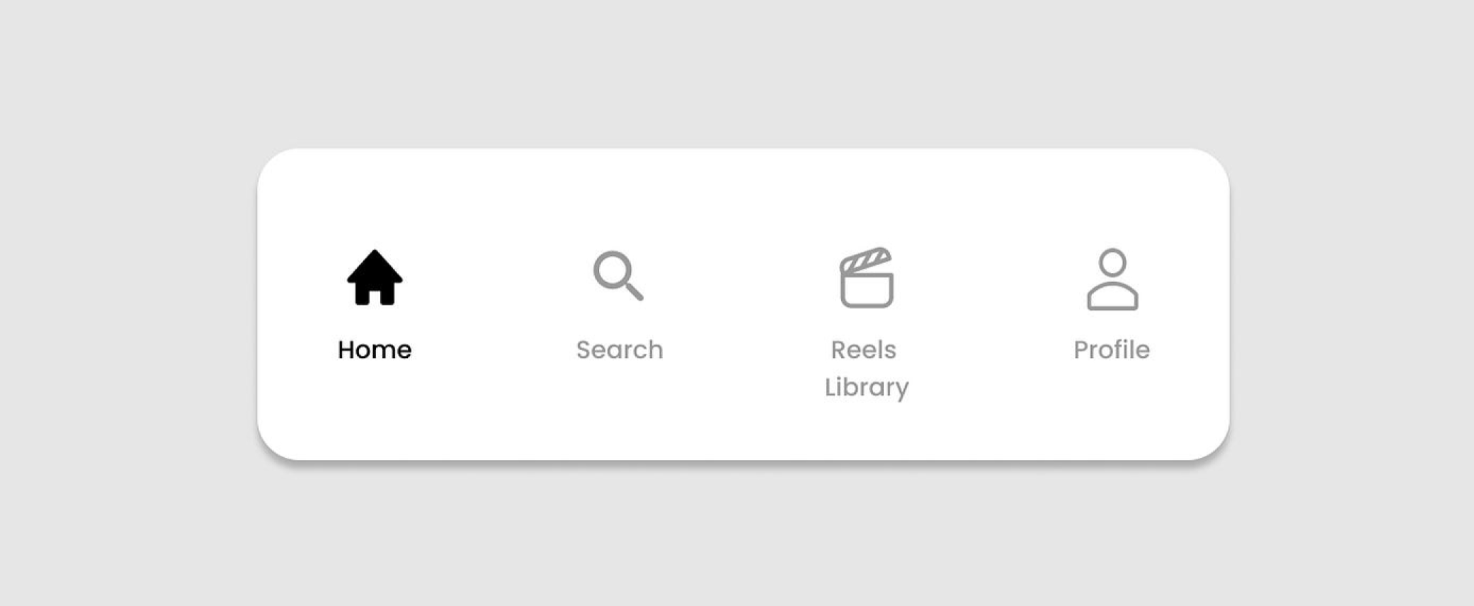
Не переносите частину підпису на інший рядок.

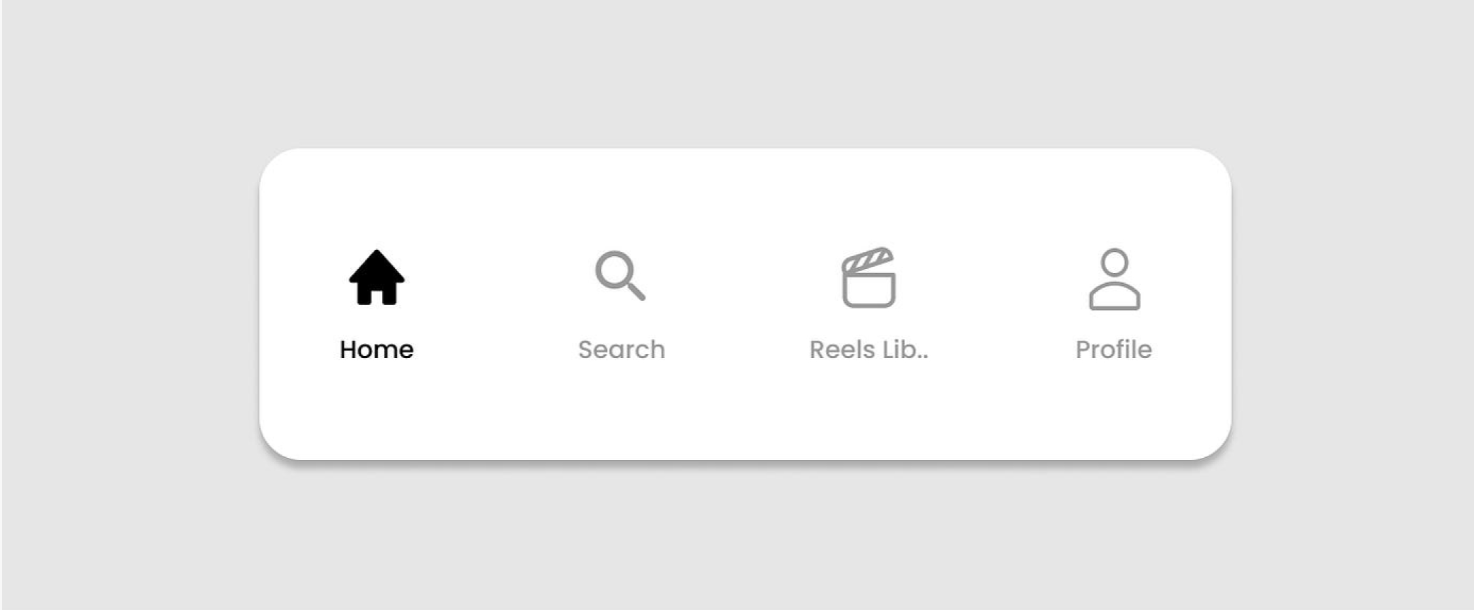
Не використовуйте крапки для обрізання підписів.

Не зменшуйте розмір шрифту, якщо текстова позначка не міститься всередині вкладки. Такі підписи виглядають дивно порівняно з рештою.

Розташування текстових міток
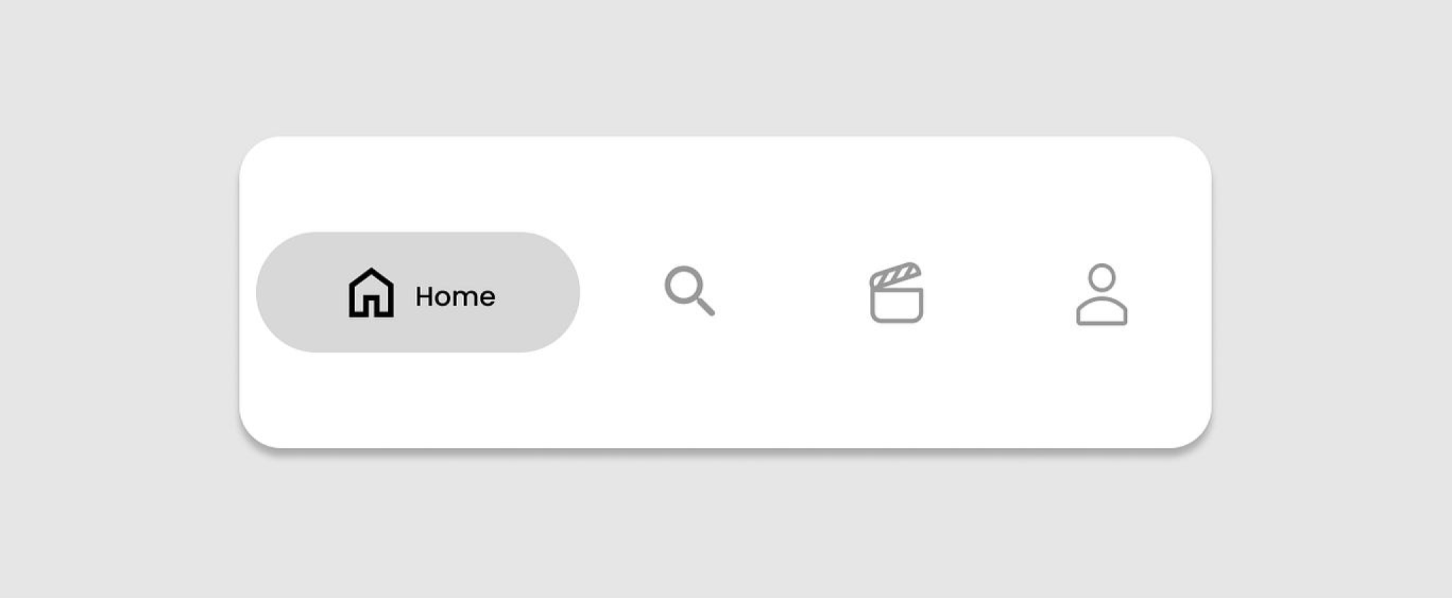
Розміщуйте підписи або під іконками або праворуч від них.

При перемиканні на альбомну орієнтацію, а також на планшетах текстові мітки можуть розміщуватись поряд з іконками, заповнюючи вільний простір.

Стани
У вкладки є два стани: активний та неактивний.
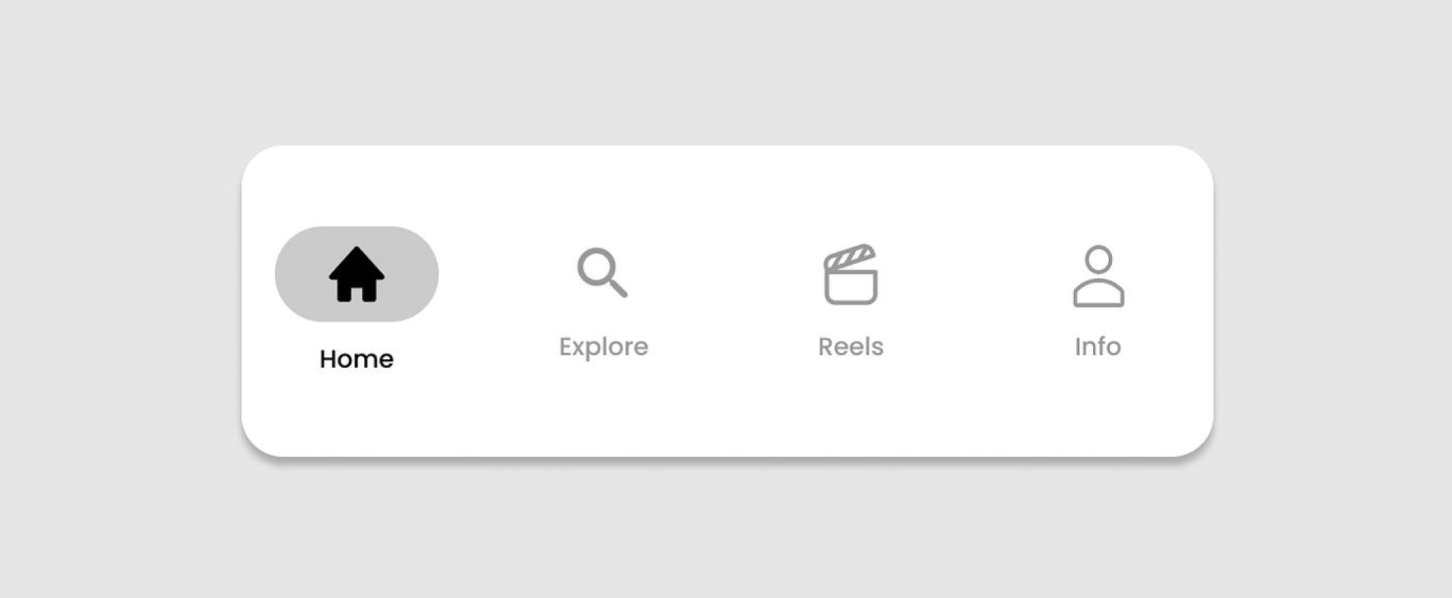
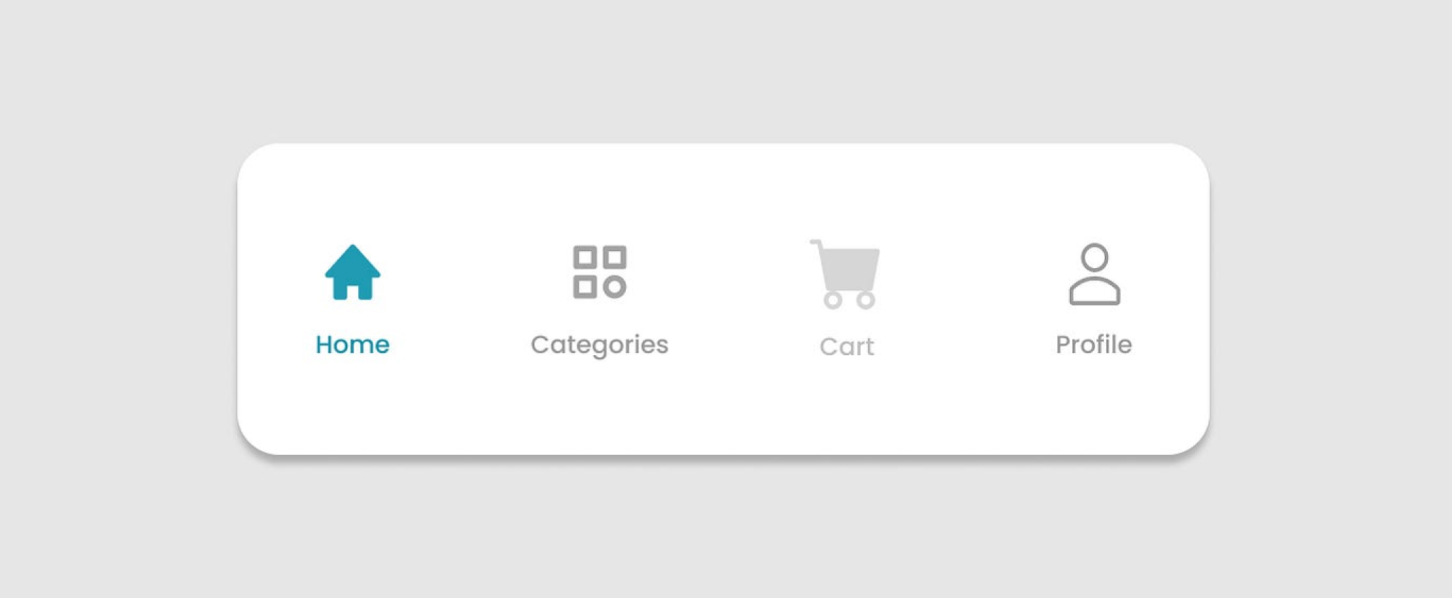
Виділяйте активні вкладки таким чином, щоб користувачам легко відрізнити їх від неактивних. Це можна зробити по-різному. Перший спосіб – заповнення контурних іконок.

Інший варіант – додати активній вкладці тло.

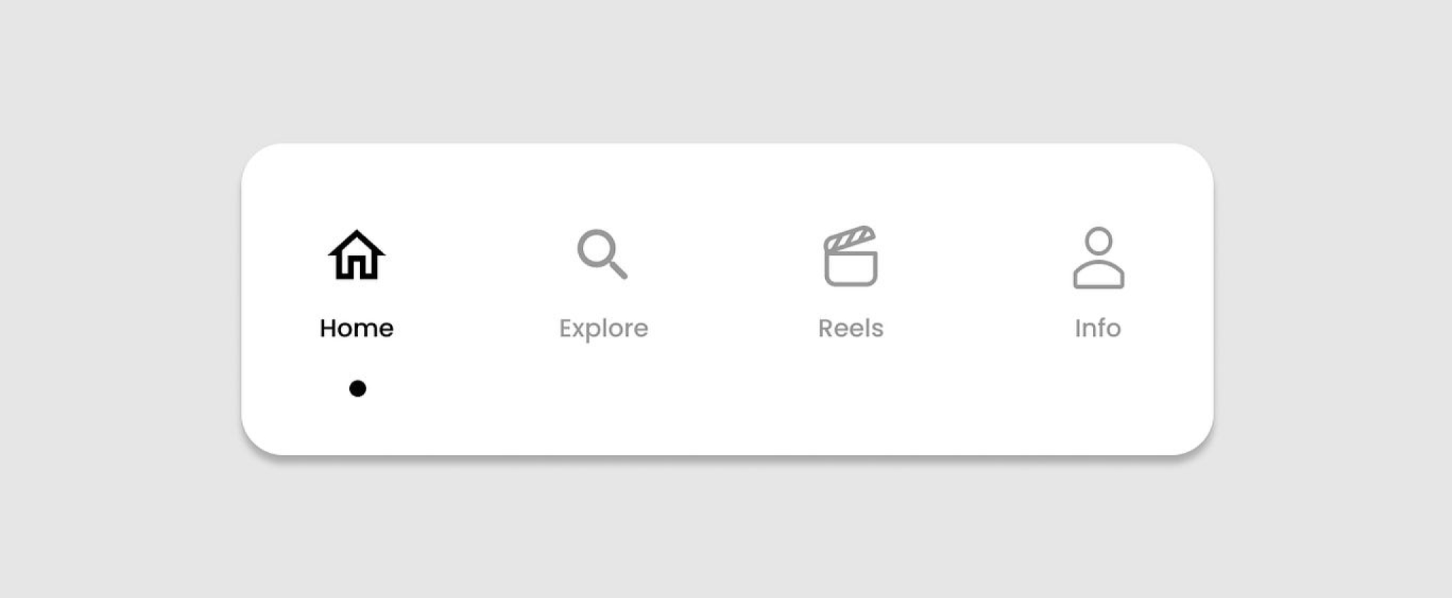
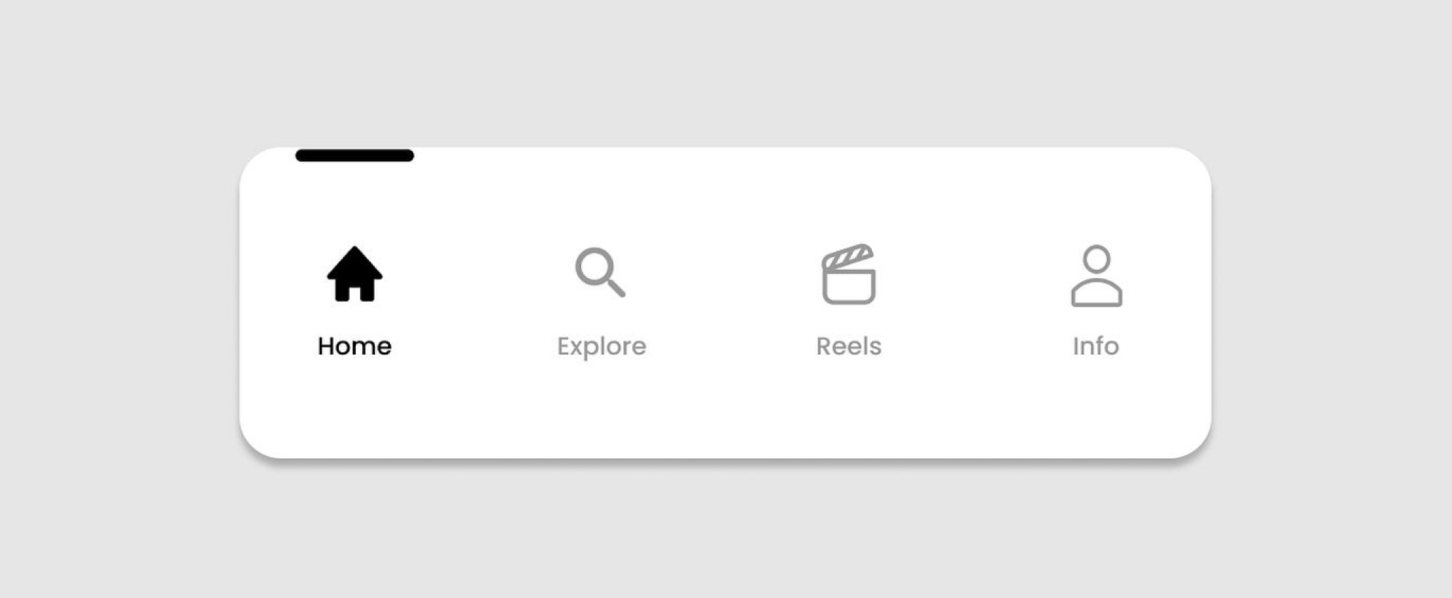
Ще один підхід - спеціальний значок (смужка або точка) над або під іконкою всередині активної вкладки.


Індикатори
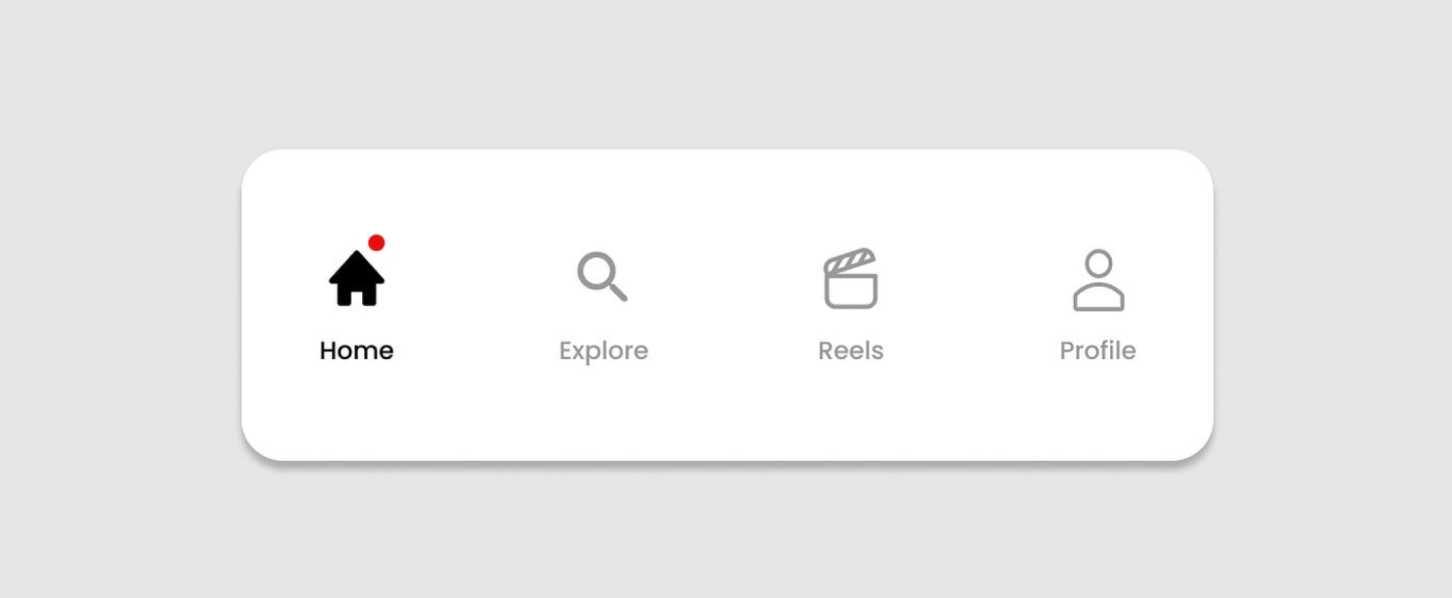
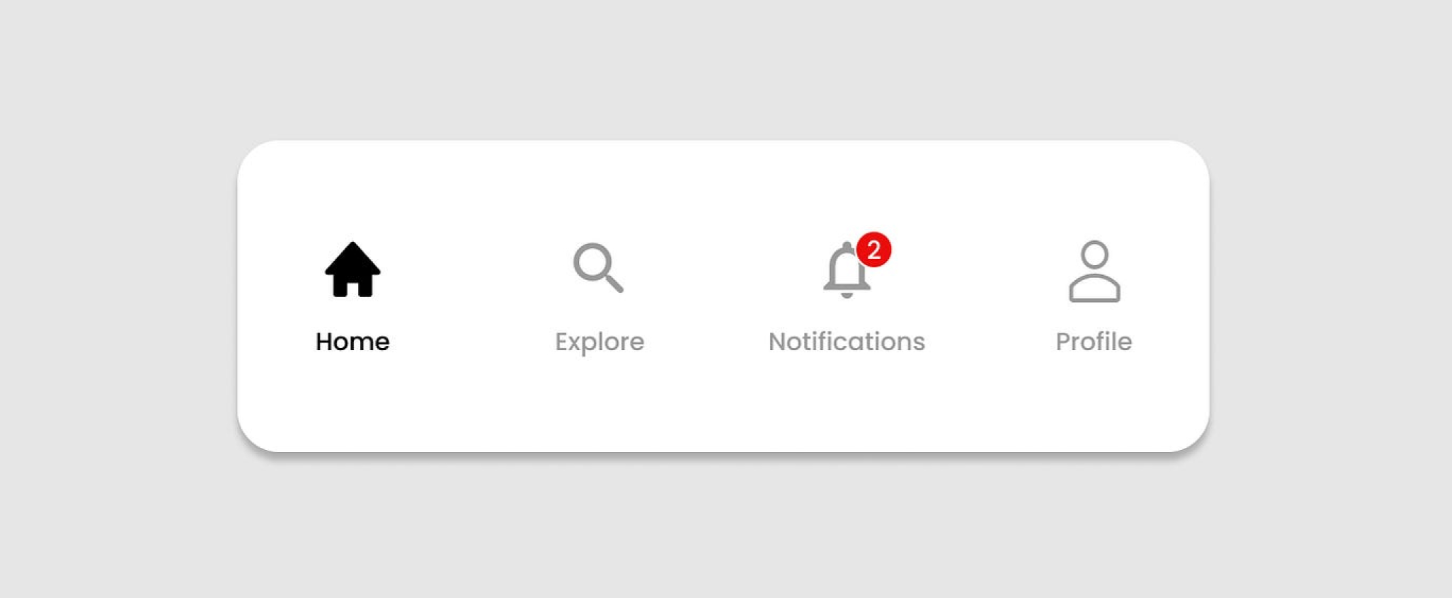
Вкладки можуть надсилати додаткову інформацію за допомогою індикаторів.

Індикатор відображає стан вмісту всередині розділу. Він інформує користувачів про будь-які оновлення. Наприклад, червона точка показує, що у розділі з'явилася нова інформація.

Інший варіант - лічильник, який показує, скільки нових елементів з'явилося в розділі.
Порядок розміщення
Розмістіть вкладки у логічному порядку, який відповідає очікуванням користувачів. Пріоритетний розділ має розташовуватися ліворуч.

Порожній стан
Якщо у розділі немає доступного для перегляду контенту, покажіть екран порожнього стану. Не варто приховувати або блокувати вкладку, оскільки так ви лише заплутаєте користувачів.

Якщо ви приховаєте вкладку, користувачі не зможуть зрозуміти, чому вона не відображається та як її можна повернути.

Ефективний порожній стан включає повідомлення, звернене до користувача, та заклик до дії.
Альтернативні рішення
Якщо навігація верхнього рівня включає більше 5 опцій, ви можете використовувати у своєму додатку альтернативне рішення.
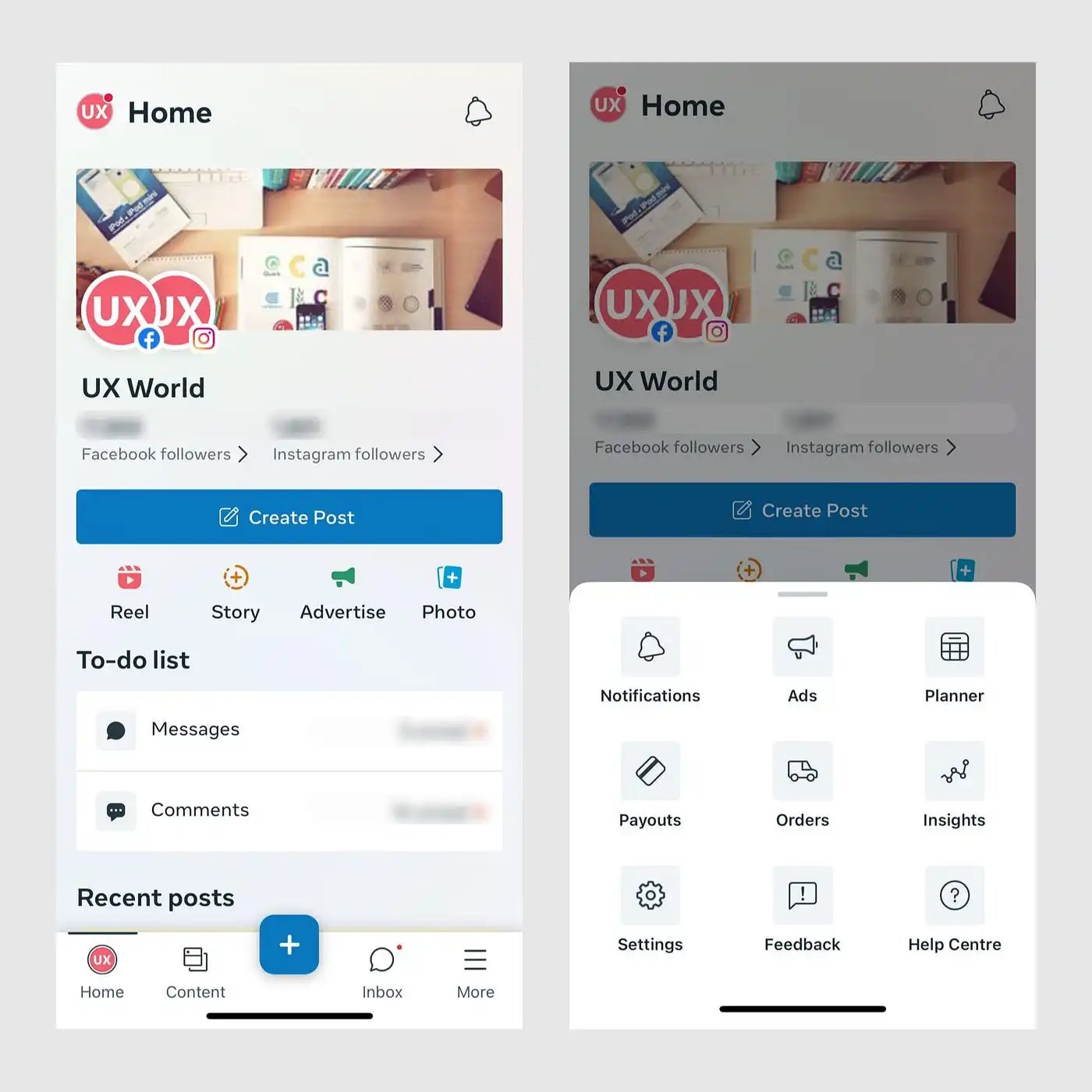
Перший варіант – показати в нижній навігаційній панелі 3-4 опції + вкладку More. Натиснувши на неї, користувачі відкриють меню з усіма доступними опціями.

У нижній навігації програми Meta Business Suite опція More відображається останньою. При натисканні More відкривається панель з додатковими опціями, з якої користувач може перейти на будь-яку сторінку.
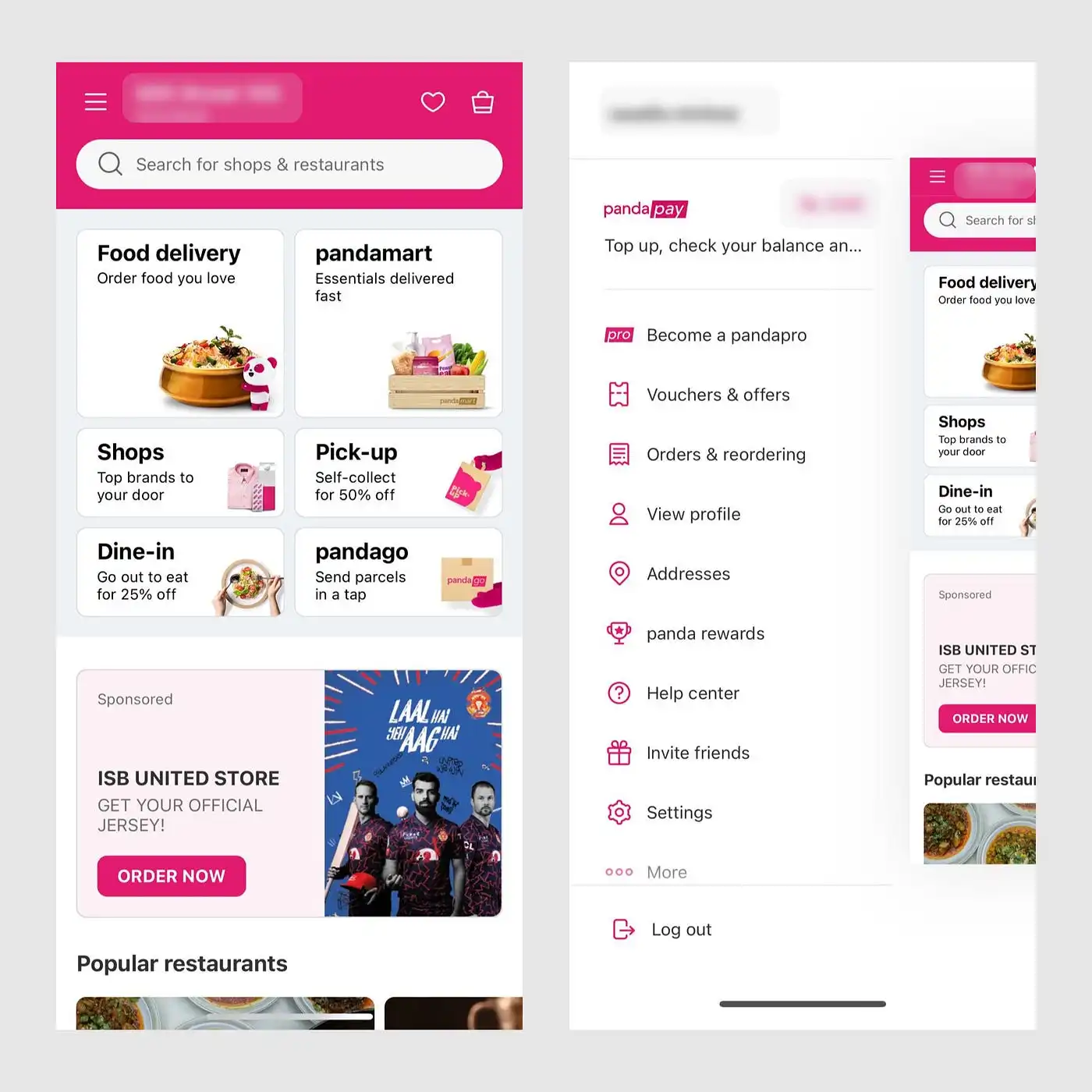
Другий варіант – гамбургер-меню.

У програмі Food Panda немає нижньої навігації. Замість неї у лівому верхньому кутку є іконка гамбургер-меню, яка відкриває список опцій.
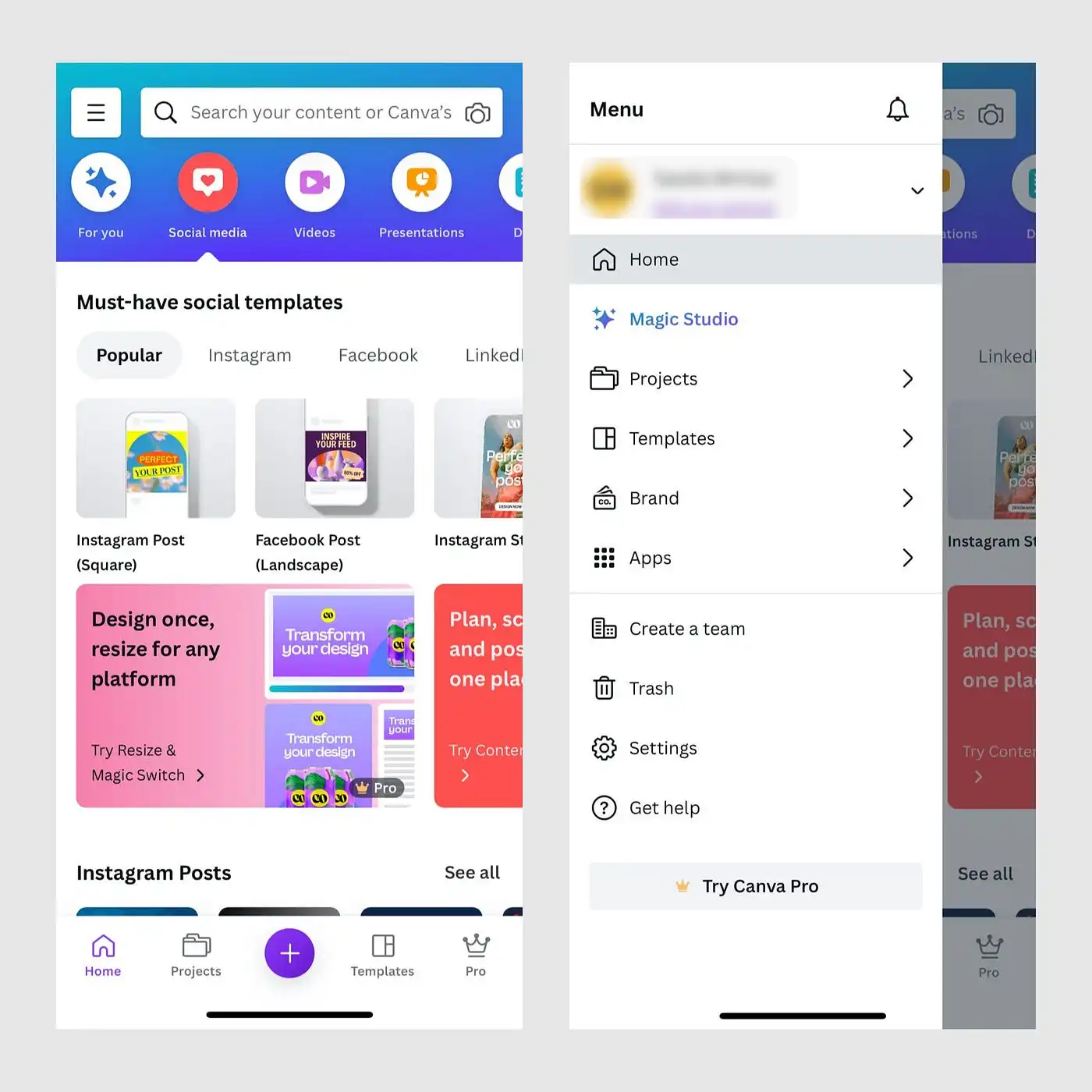
Третій варіант – комбінація нижньої панелі вкладок та гамбургер-меню.

Такий підхід використовує Canva. Найважливіші пункти відображаються у нижній панелі, а інші – у меню.
Основні висновки
- Використовуйте нижню панель вкладок, якщо ваша програма включає від 3 до 5 розділів верхнього рівня.
- Нижня панель вкладок має бути статичною, прокручування небажане.
- Використовуйте іконки та текстові позначки для позначення вкладок.
- Використовуйте індикатори для відображення додаткової інформації.
- Показуйте екран порожнього стану, якщо у розділі немає вмісту.
- Використовуйте гамбургер-меню, якщо опцій більше 5.