Коли мова йде про мобільний дизайн, ми зазвичай згадуємо величезні екрани настільних комп’ютерів з зображеннями мокапів та менших мобільних «вирізів», створення «прототипів», перевіряючи, як виглядають наші проєкти на телефоні за допомогою «посилання для попереднього перегляду в реальному часі» або через «дзеркальну програму». Потім ми тестуємо ці програми з користувачами, теж за допомогою комп’ютера.

Тобто ми використовуємо буквально все, окрім наших телефонів, для створення мобільних додатків. Задля полегшення задач всім дизайнерам і розробника, було створено широко функціональний додаток Play, який містить усі необхідні інструменти для створення якісного мобільного застосунку безпосередньо на вашому смартфоні.
https://www.createwithplay.com/
Програма є інтуїтивно зрозумілою, всі функції позначають звичними для нас іконками, тож розібратися буде не складно. Єдине, що слід вивчити, це гарячі кнопки та рухи. Це необхідно для того, щоб швидше і ефективніше працювати з додатком, про це ми детально сьогодні поговоримо. Розгляньмо детальніше функціонал застосунку Play.

Макети сторінок у Play
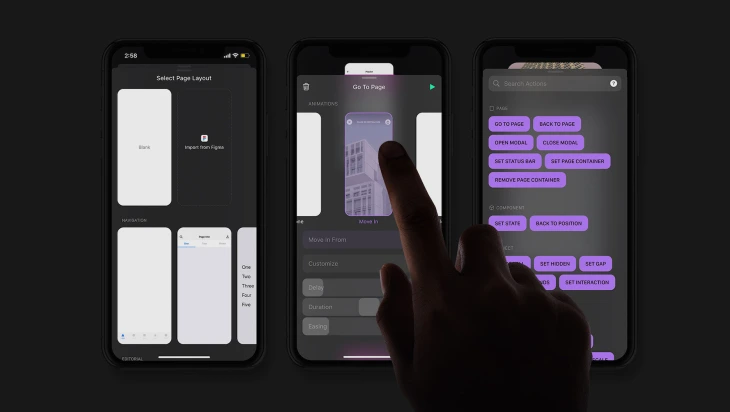
Для того, щоб створити перший екран вашого застосунку, оберіть один із десятків макетів сторінок із попередньо готовим вмістом, імпортувавши їх з програми Figma або ж включіть фантазію та спробуйте розробити унікальний дизайн екрана з нуля, використавши порожню сторінку. Тепер ви можете вільно редагувати, додавати та видаляти елементи та легко перемикатися й взаємодіяти з іншими новоствореними сторінками.
Якщо ви не знаєте як саме має виглядати екран вашого майбутнього застосунку, не переймайтесь. Play надає рекомендації, загальні рішення, приклади типів сторінок, які будуть пасувати до вашого проєкту. Пізніше, коли ви працюватимете зі знайомим шаблоном, навчитеся володіти основним інструментарієм, макети сторінок дозволять вам зосередитись на своїх власних рішеннях та дадуть простір творчості.
Також, у Play ви зможете випробовувати всі свої проєкти в режимі реального часу саме так, як їх сприймуть користувачі, зможете вносити зміни у свій дизайн, грати з новими ідеями — відчувати, як вони виглядатимуть, відчуватимуться та функціонуватимуть саме в цей момент. Жодних симуляцій або «живих попередніх переглядів».

Компоненти бібліотеки Play
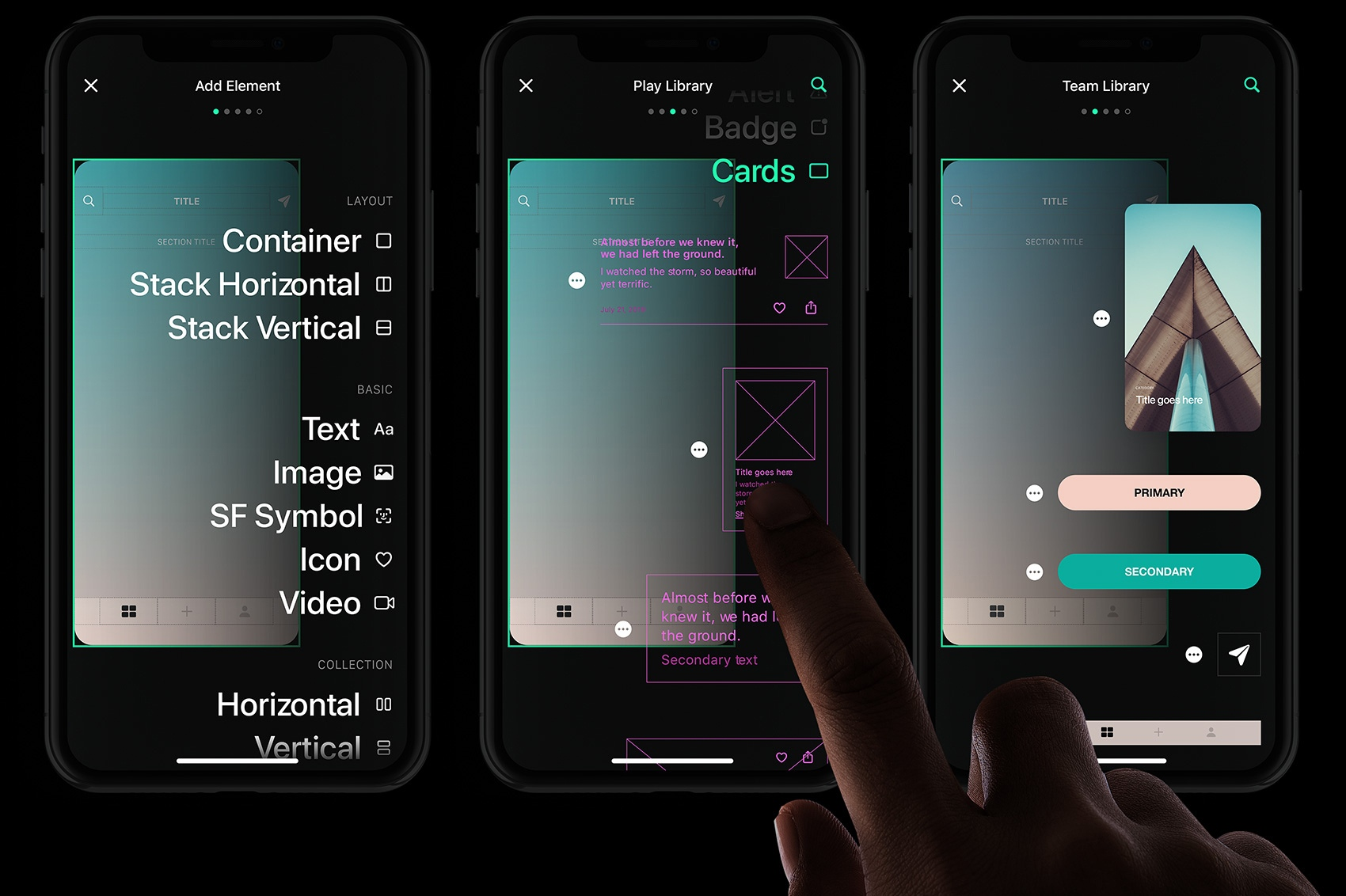
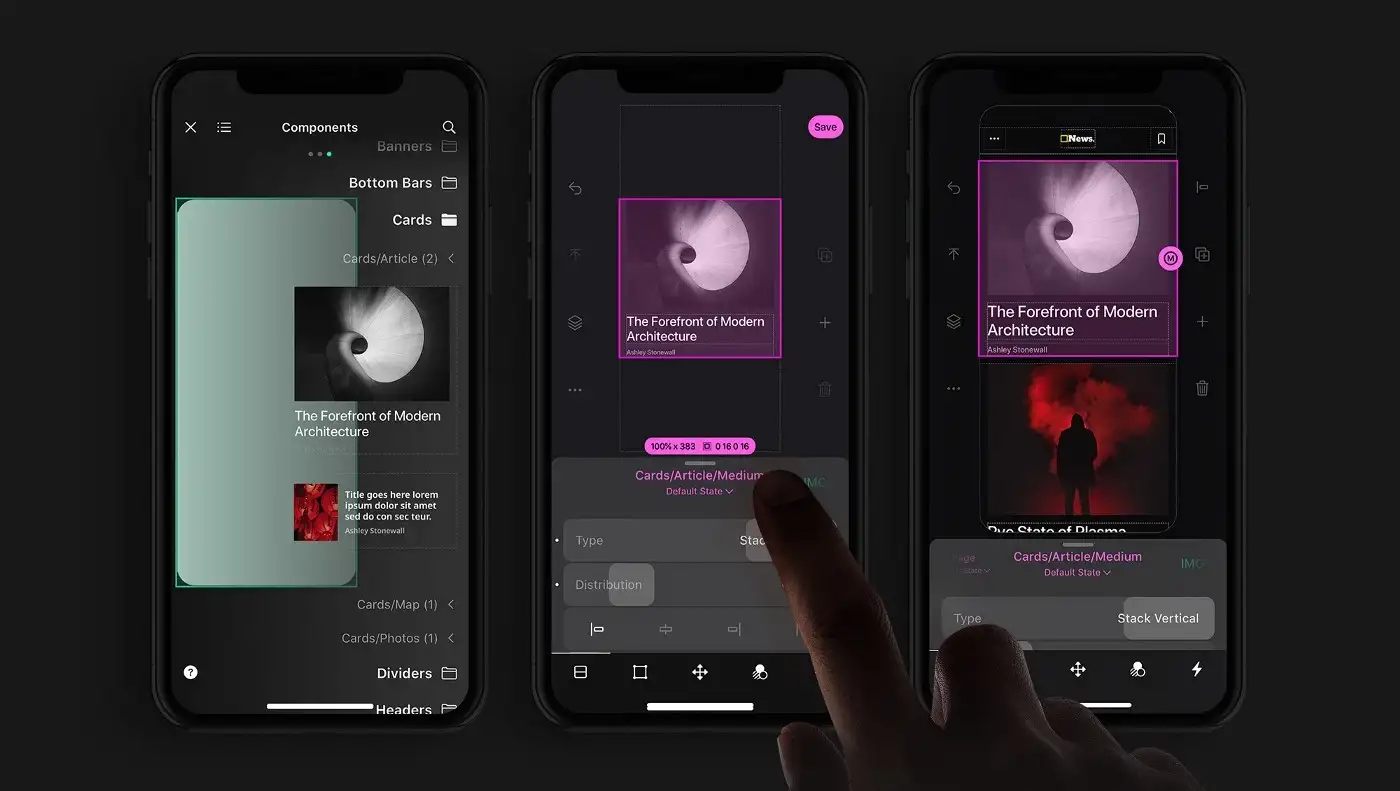
Розробники застосували той самий підхід і до компонентів в Play. Коли ви працюєте над макетом, ви завжди маєте доступ до сотень компонентів у бібліотеці.
Подібно до макетів сторінок, бібліотека Play надає набір загальних компонентів інтерфейсу користувача, які ви можете додати до свого проєкту. Бібліотека Play містить безліч незамінних компонентів, такі як кнопки, картки, відеопрогравачі, а також панелі вкладок, заголовки, елементи керування системного рівня. Багато з них постачаються заздалегідь зі станами та взаємодіями.
На додаток, розробляючи свій проєкт, ви можете редагувати вихідний код компонента і бачити, як ваші зміни застосовуються до кожного окремого елемента, або від'єднати Компонент, щоб отримати менші частини. Окрім того, ви можете включити компоненти з бібліотеки Play у свої власні компоненти.
Усі компоненти бібліотеки Play мають каркасний вигляд, що допомагає вам організувати сторінку на ранньому етапі — які компоненти та функції рівня системи їй потрібні та як ці частини мають бути організовані. Коли настає час додати візуальний інтерес і взаємодії, ці самі компоненти стають відправною точкою для більш детальних рішень.

Проєктування за допомогою системи токенів
У дизайні деякі рішення є локальними, такі як вміст, заголовок сторінки тощо. Інші рішення є глобальними, наприклад, розмір усіх заголовків.
Як і інші інструменти дизайну, включаючи оригінальний інструмент дизайну, Play підтримує модель компонентів. У цій моделі ви можете визначити групу елементів як компонент, використовувати екземпляри компонента в проекті та оновлювати всі ці екземпляри, вносячи зміни в головний компонент. Таким чином, компоненти позбавляють вас виснажливої роботи по внесенню кожної зміни окремо.
Попри те, що компоненти добре підтримують структурні зміни, певні візуальні та тематичні рішення можна прийняти лише після того, як дизайн достатньо розгалужений. З огляду на те, що складний дизайн може включати десятки або навіть сотні об’єктів, впровадження цих стилістичних рішень часто означає редагування кожного елемента та компонента окремо.
У Play розробники вирішили це за допомогою системи токенів, яку називають Design Foundation. Усюди, де властивість приймає значення кольору, інтервалу чи типографіки, ви можете вибрати з набору централізованих значень. Як і у випадку з компонентами, коли ви змінюєте значення маркера, ці зміни застосовуватимуться до всього проєкту.
Система Play Design Foundation дає вам змогу приймати глобальні та локальні рішення того. як виглядатиме ваш проєкт, навіть регулюючи пробіли в проєкті за допомогою одного повзунка.

Анімація
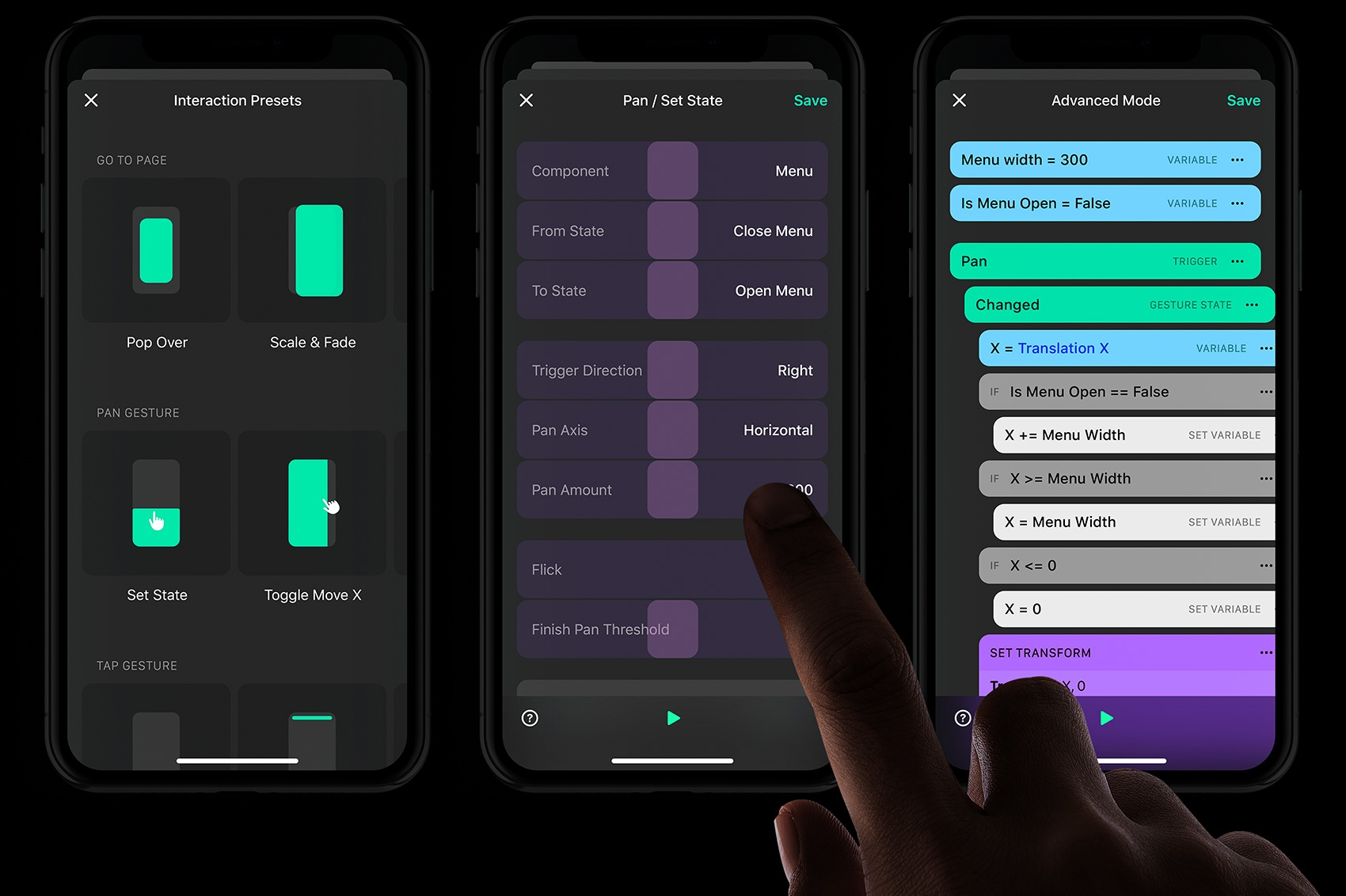
Додаток Play також підтримує створення анімації та має потужну модель взаємодії, яка дозволяє будь-якому елементу чи компоненту запускати десятки дій, включаючи анімацію, зміну стану тощо.
Оскільки перегляд прототипу працює в iOS, симулювати нема чого — ваші проєкти відтворюються за тією ж технологією, що й готова нативна програма для iOS, із доступом до всіх тих самих нативних функцій такі як карти, колекції, введення, жести й більше. А оскільки всі дизайни в Play повністю адаптивні за замовчуванням, ви також можете працювати на різних розмірах пристроїв.

Можливість працювати у команді
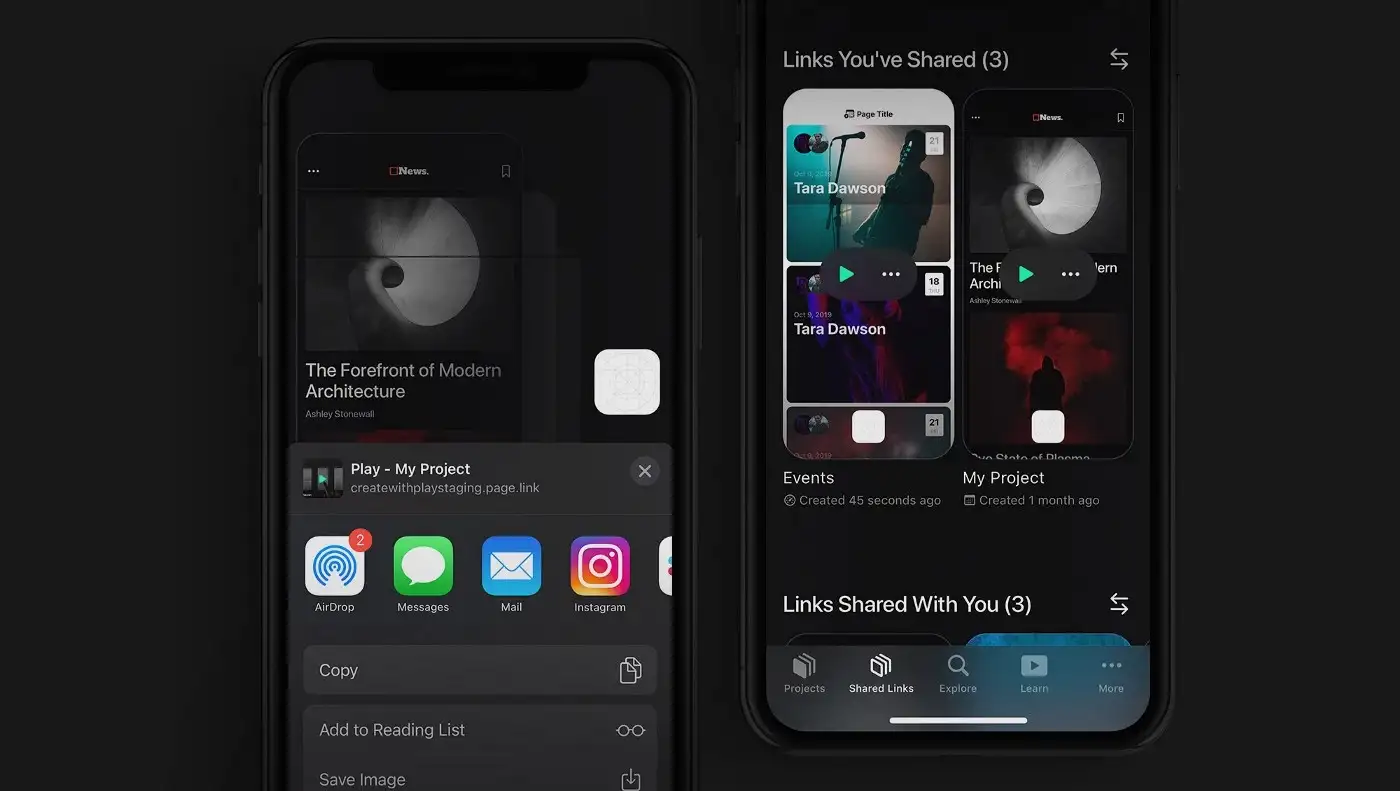
Працюйте разом у Play. Застосунок повністю підтримує роботу у команді, зокрема призначення ролей, дозволів, доступів і гостей. До того ж поділитися проєктом можна поширивши посилання на ваш проєкт у Play. Коли ви надсилаєте посилання другу, колезі чи клієнту, вони можуть відкрити ваш проєкт на своєму пристрої та відразу ж спробувати використати його на своєму смартфоні.
Також, планується впровадити можливість співпрацювати в режимі реального часу, проводити живі сеанси, під час яких ви та ваші колеги-дизайнери, друзі, колеги чи клієнти зможете одночасно вносити зміни в той самий проєкт.

Як працювати у Play
Натисніть і утримуйте двома пальцями
У режимі відтворення натисніть і утримуйте екран двома пальцями, щоб вийти з режиму відтворення.
Двічі натисніть
Подвійне торкання будь-якого вибраного тексту, зображення, піктограми чи відео дозволить вам редагувати безпосередньо цей ресурс.
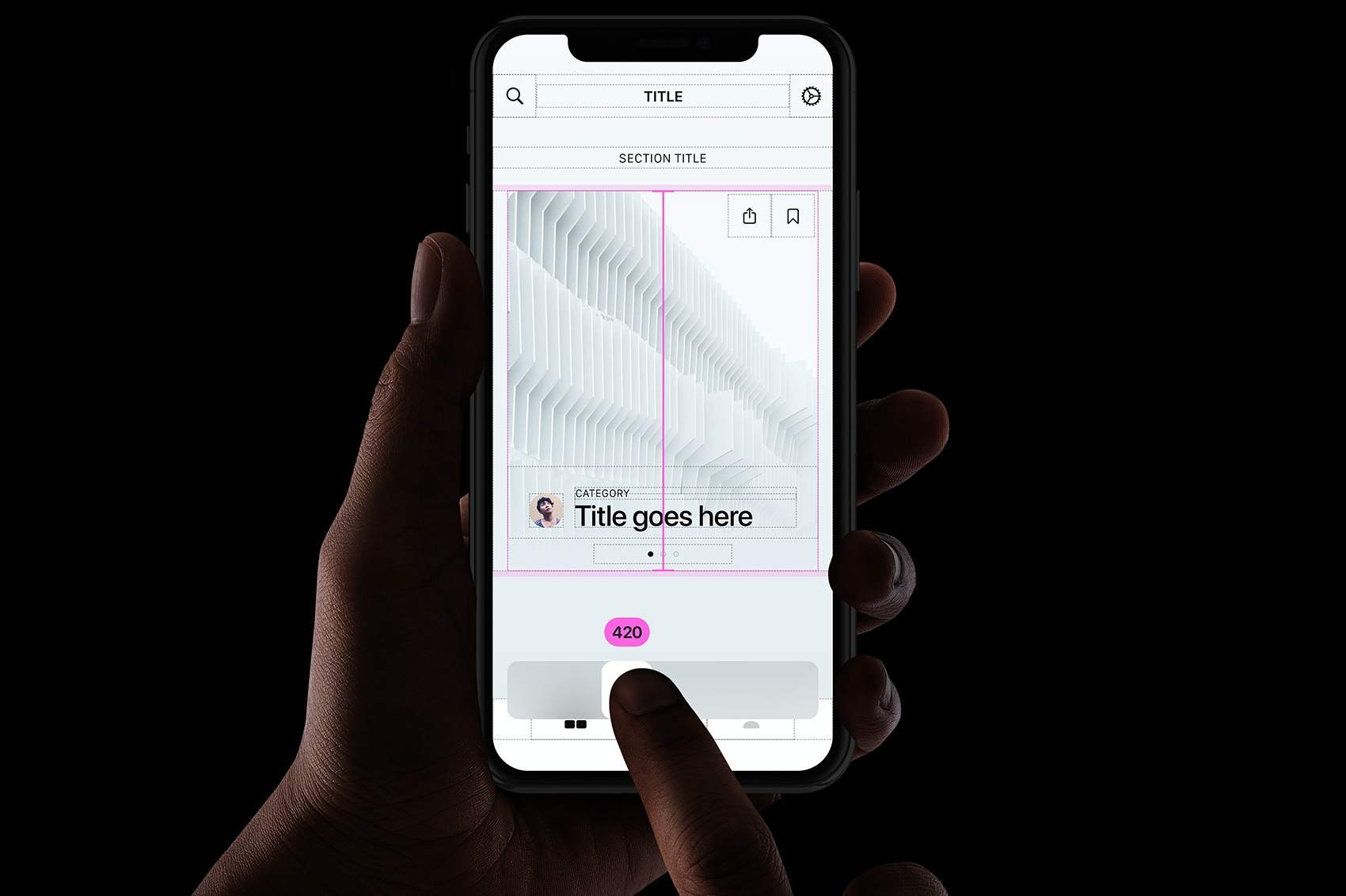
Натисніть і утримуйте
Якщо натиснути й утримувати будь-який об’єкт на екрані, відкриється контекстне меню . Контекстне меню запропонує корисні клавіші швидкого доступу залежно від того, який тип об’єкта ви вибрали. Якщо натиснути й утримувати будь-яке інше місце на сторінці, ви перейдете в режим попереднього перегляду, де ви зможете побачити свою сторінку в реальному масштабі без жодної панелі Play.
Одним із корисних способів використання режиму попереднього перегляду є панель налаштувань елемента зображення або відео. Коли ви вибираєте інше зображення чи відео, ви можете натиснути й утримувати, щоб побачити, як цей ресурс виглядає у вашому продукті, перш ніж зробити вибір.
Повзунки
Застосунок містить багато горизонтальних повзунків, які є основним функціоналом додатка, за допомогою якого ви можете змінювати властивості та керувати більшістю параметрів. Деякі з цих повзунків мають вільну форму, а деякі прив’язуються до числа, залежно від того, яку властивість ви налаштовуєте.
Кожного разу, коли ви взаємодієте з повзунком на панелі, решта панелі зникає, щоб ви могли бачити, що ви налаштовуєте на сторінці в режимі реального часу. Коли ви відпустите натискання повзунка, панель знову з’явиться. Ви також можете перемістити повзунок вертикально (не змінюючи жодних значень властивостей), якщо він охоплює щось, що ви хочете побачити під час редагування.
Калькулятор
Якщо ви торкнетеся числа або відсотка всередині будь-якого повзунка, ви відкриєте калькулятор. Тут ви можете змінити вхідне значення на бали, відсотки або автоматично, а також ввести будь-яке значення за допомогою калькулятора.
Загальні значки
Є кілька поширених значків, які ми використовуємо в Play. Певні елементи та компоненти матимуть іконки поруч із ними (наприклад, зображення, текст, контейнери).
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono