Що таке структура веб-сайту і навіщо вона потрібна?
Структура веб-сайту – це те, як різні сторінки сайту пов’язані одна з одною через внутрішні посилання та їх ієрархію, як організована та представлена інформація на сайті, щоб користувачі могли інтуїтивно пересуватися сайтом, а алгоритм міг добре читати його контекст. Хороша структура веб-сайту полегшує навігацію не тільки для користувачів, а й для сканерів, впливаючи на SEO рейтинг веб-сайту в пошукових системах.

Структура допомагає користувачам орієнтуватися на сайтах та швидко знаходити необхідну інформацію. У цій статті ми покажемо найпопулярніші та найбільш ефективні структури вебсайтів та пояснимо особливості кожної з них.
4 типи структури сайтів
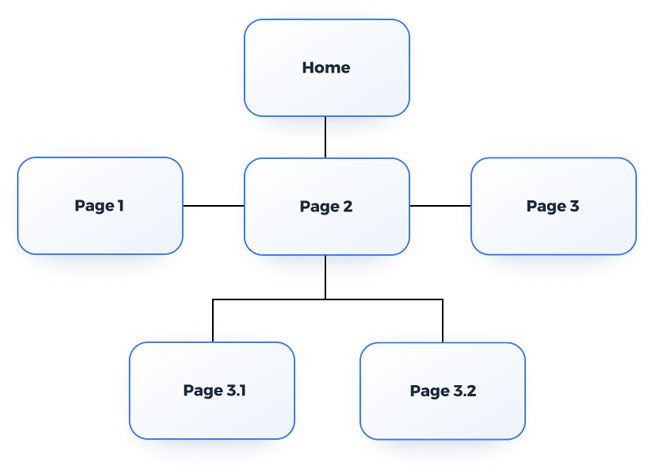
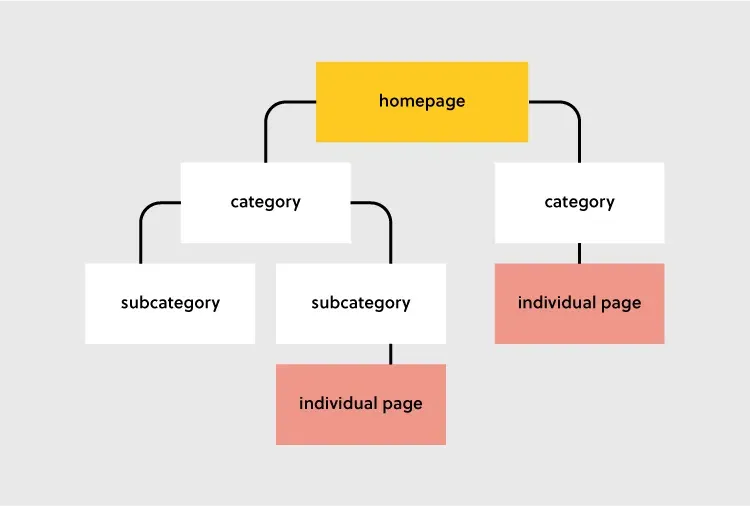
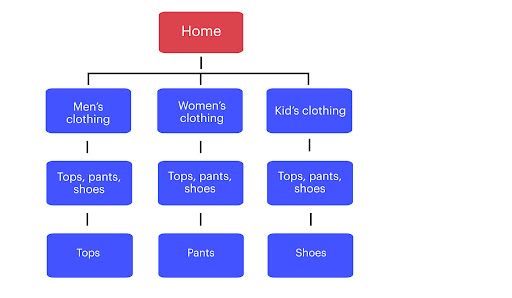
Ієрархічна структура сайту Ієрархічна структура є найпоширенішою структурою веб-сайту. Ієрархічна структура базується на одній батьківській сторінці (головній сторінці) та дочірніх сторінках (категорії та підкатегорії), які випливають із головної сторінки.

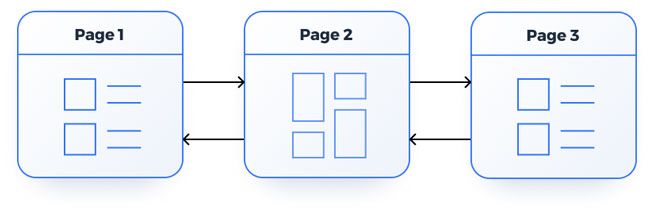
Послідовна структура сайту Послідовна структура використовується, коли ви хочете, щоб ваші користувачі проходили сайт покроково або за будь-якою іншою послідовністю.

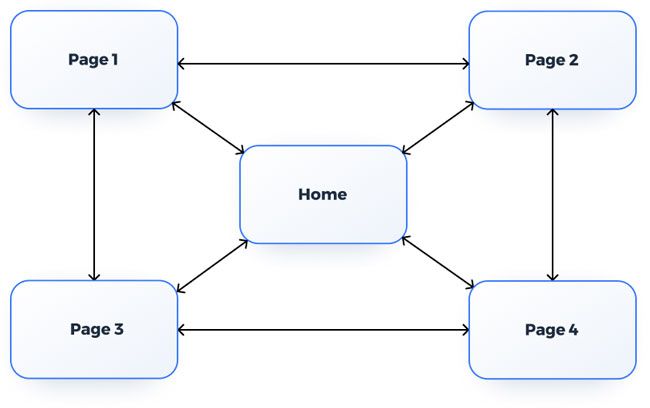
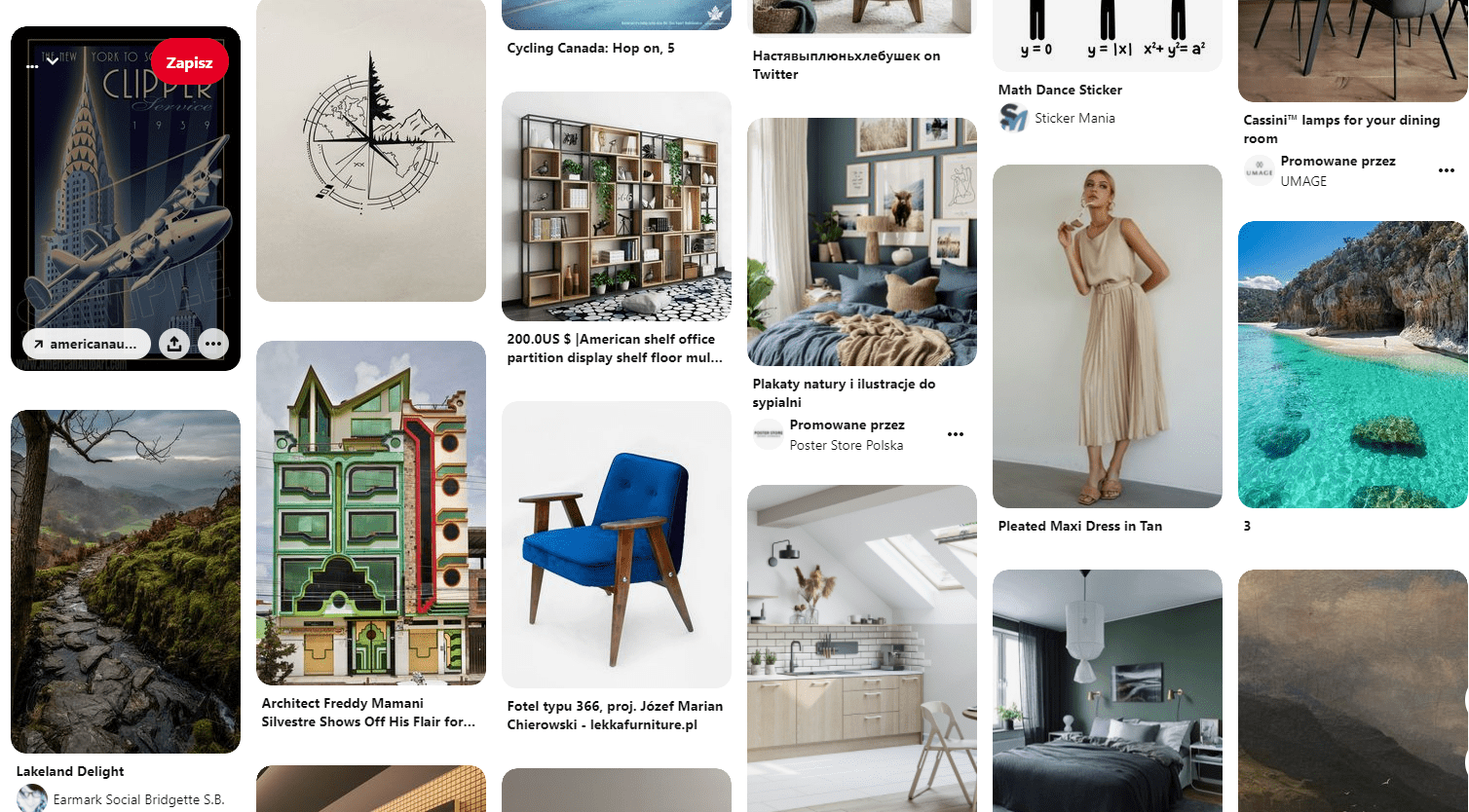
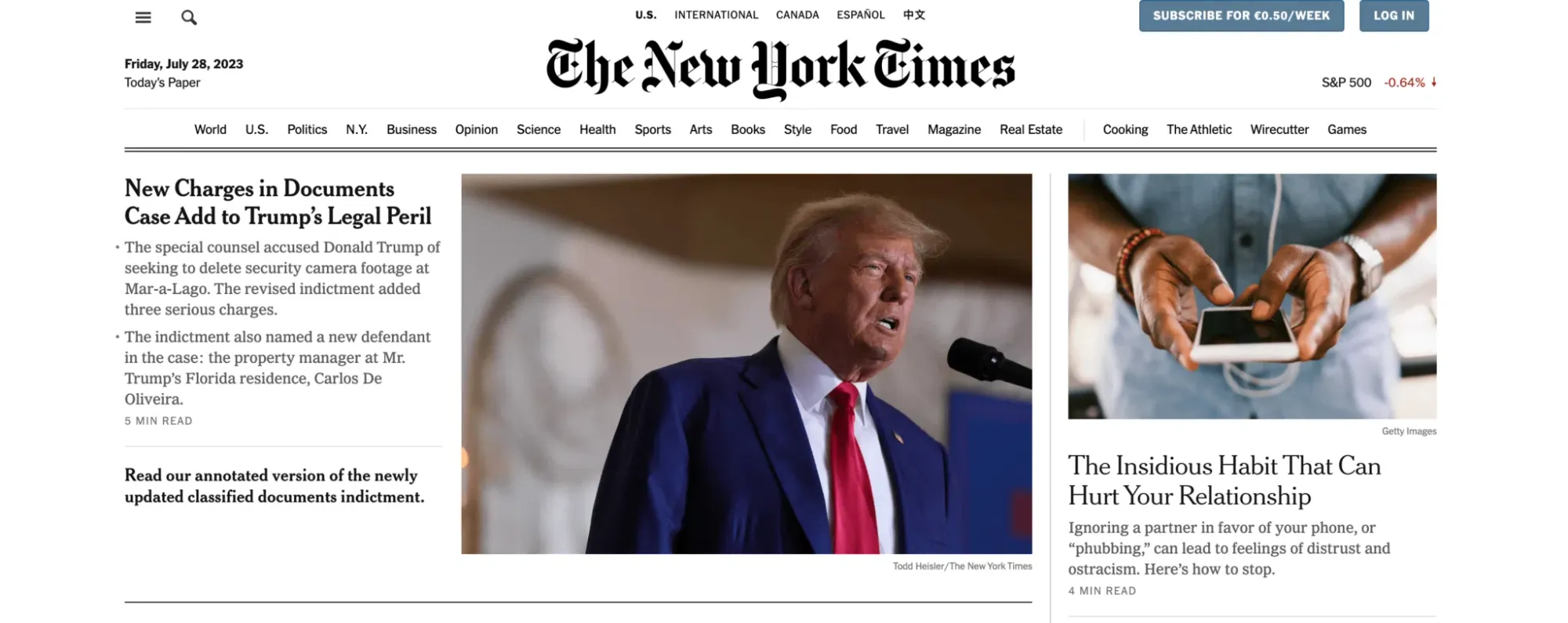
Матрична структура Матрична структура – це структура сайту, звичайна для онлайн-газет, наприклад New York Times. Архітектура сайту, хоча й присутня, не така чітка, як в ієрархічній моделі.

Структура бази даних Модель бази даних, яка також називається динамічною структурою веб-сайту. Ця модель, поширена для сайтів, які мають багато створеного користувачами вмісту.

Як вибрати найкращу структуру веб-сайту?
Щоб створити структуру, перш за все потрібно визначити, як буде організовано вміст(домашня сторінка, категорії, окрема сторінка, публікації в блозі). Основним принципом чудової структури є інформаційна архітектура (IA). IA забезпечує ефективну та послідовну організацію, структурування та маркування вмісту.
Щоб розробити інформаційну архітектуру свого сайту, враховуйте наступні фактори:
- Шлях користувача: оскільки веб-сайти створюються для обслуговування користувачів, важливо враховувати, як вони можуть працювати з вашим сайтом або взаємодіяти з ним, а також очікування щодо роботи сайту.
- Вміст: структура вашого сайту значною мірою визначатиметься типом і обсягом вмісту на вашому сайті. Структура сайту електронної комерції буде відрізнятися від структури академічного сайту.
- Контекст: контекст сайту визначається його бізнес-цілями, культурним контекстом, у якому він існує, а також доступними ресурсами.

Ключові елементи структури сайту
Зупинимося на ієрархічній структурі сайту. Це структура, на якій базується більшість веб-сайтів із вмістом: сайти компаній, магазини електронної комерції, звичайні блоги тощо. Розгляньмо кожен із цих елементів і вирішимо як їх оптимізувати в процесі проєктування.
Структура домашньої сторінки
Домашня сторінка – це верхня сторінка в ієрархії вашого веб-сайту та центральне місце, звідки користувачі переходять на ваш сайт. Переконайтеся, що всі важливі сторінки сайту мають посилання з цієї сторінки. Зв’язок між вашою домашньою сторінкою та сторінками основних категорій представлено у меню вашого веб-сайту або головною навігацією.

Структура навігації або меню
Переконайтеся, що всі сторінки основних категорій представлені меню або головній панелі навігації. А також:
- Використовуйте короткі фрази або навіть одне слово для кожного елемента.
- Використовуйте просту мову, зрозумілу вашим користувачам.
- Не захаращуйте навігацію посиланнями на сайти.
Ось, наприклад, навігація від Apple, яка відповідає всім нижче зазначеним правилам. Якщо на вашому сайті є підкатегорії, корисні для користувачів, наприклад інформація про обліковий запис.

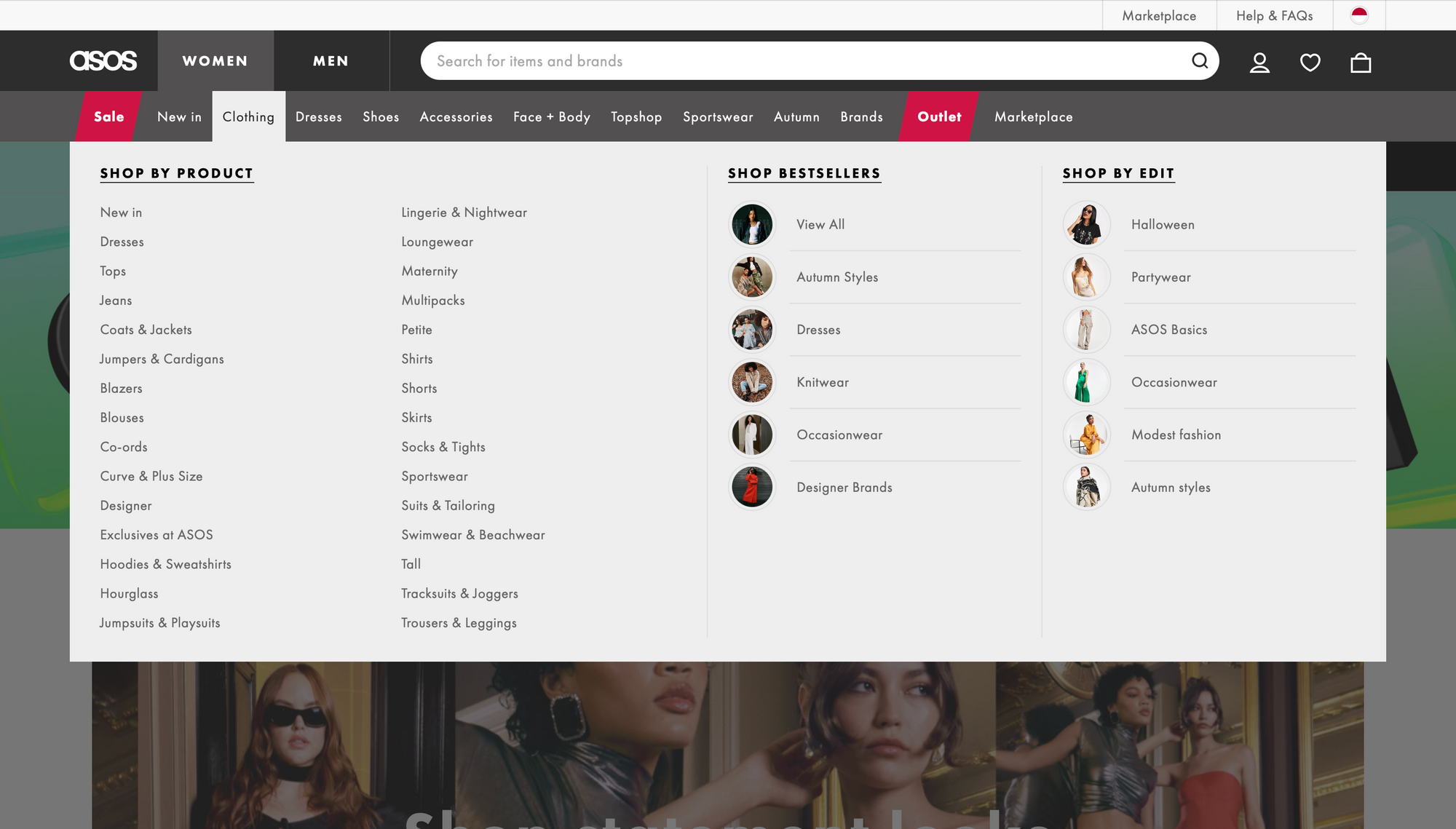
Ви можете створити додаткове вертикальне меню, як в Asos. Інші корисні категорії, такі як сторінки допоміжних засобів (політика конфіденційності, застереження та юридична інформація), можна розмістити в нижньому колонтитулі веб-сайту.

Рекомендації щодо структури категорій і підкатегорій
- Використовуйте категорії, щоб групувати сторінки сайту зі схожим вмістом. Наприклад, публікації в блозі можна згрупувати за категорією «маркетинг», а потім поділити її на підкатегорії, наприклад «цільові сторінки» та «e-mail маркетинг».
- Якщо ви розробляєте сайт для електронної комерції, тоді можете згрупувати свої продукти за такими категоріями, як «чоловіки» та «жінки». Якщо категорій занадто багато, додатково розділіть їх на підкатегорії. Категорія «жінки» в такому разі може мати підкатегорії: «одяг», «взуття» та «сумки».

Чудовим прикладом цього є Asos Marketplace, де кожна категорія одягу має підкатегорію, що вказує на тип одягу, наприклад купальники, світшоти, спортивні костюми або толстовки.
Поради щодо структури для окремих сторінок
Структуруйте окремі сторінки вашого сайту або публікації в блозі таким чином, щоб користувачам було легко знаходити необхідну або подібну інформацію, а також, що не менш важливо, зрозуміти, де вони знаходяться. Для цього дизайнери використовують навігаційні шляхи, теги та контекстні посилання.

Додатково, подбайте про заголовки, які ви розміщуєте на окремих сторінках. Переконайтеся, що вони дотримуються правильного порядку, наприклад, заголовок публікації в блозі є заголовком H1 та має всі метадані. Метадані також є важливою UX частиною.
Використовуйте навігаційні стежки
Навігаційний шлях складається з посилань сайту, які можна натиснути, які показують користувачам, де саме вони знаходяться на вашому сайті, а також структуру сайту. Навігаційні шляхи, як той, який використовує Mailchimp, покращують зручність використання та досвід користувача.

Навігаційний шлях містить посилання на вашому сайті, на які можна клікнути, а вони своєю чергою вказуватимуть користувачам їхню поточну позицію на вашому ресурсі, а також покроковий шлях, який ви подолали подорожуючи сайтом.
Додайте теги та категорії
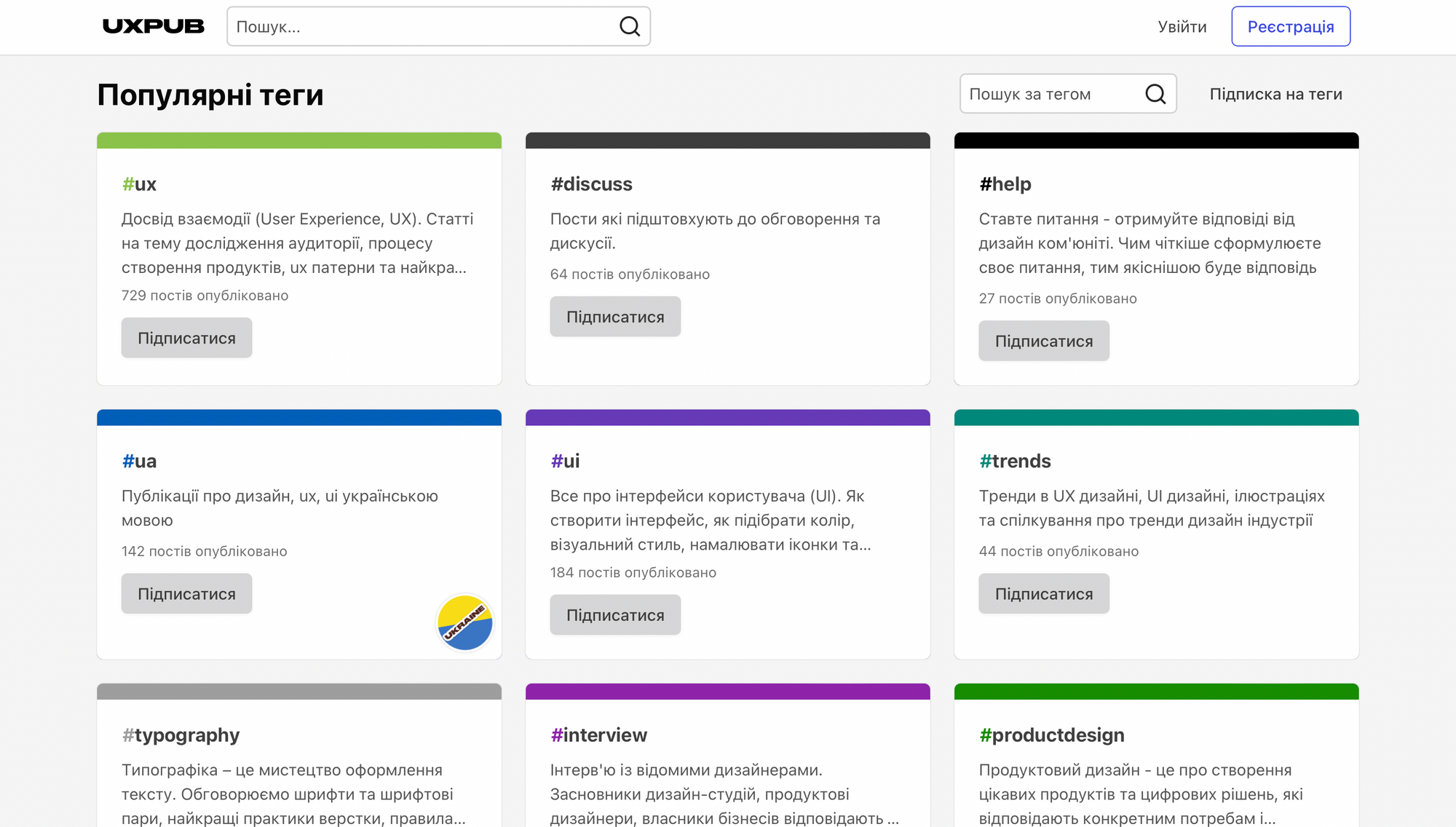
Теги — ще один корисний спосіб групування подібного вмісту на певній сторінці. Різниця між тегами та категоріями полягає в тому, що категорії мають ієрархію та можуть бути поділені на підкатегорії, але теги не мають ієрархії. Вони просто групують схожий вміст.Наприклад, у блозі Grammarly використовуються категорії та теги, такі як «як», «продукт» і «натхнення» для групування вмісту блогу.

Коли користувач натискає на одну з публікацій із тегом «інструкції», йому показуються інші публікації, які також мають тег «інструкції» у кінці публікації блогу. Це чудовий приклад того, як структура сайту полегшує користувачам пошук інформації. Теги можна використовувати не тільки у блогах, а і насайтах електронної комерції, щоб групувати продукти відповідно до бренду та спрямовувати користувачів до схожих продуктів.

Не створюйте занадто багато тегів або створюйте новий тег для кожної публікації. Розмістіть теги в місці, де відвідувачі сайту можуть їх легко побачити, наприклад на бічній панелі або в кінці дописів у блозі/сторінок продукту. Переконайтеся, що теги можна натискати, а користувачі бачать наявний та подібний вміст.
Контекстні посилання
Це посилання на веб-сторінках або публікаціях у блогах, які вказують на інший відповідний вміст на інших веб-сторінках. Контекстні посилання корисні для показу пов’язаного вмісту. У контексті публікації блогу можна використовувати контекстні посилання, щоб спрямовувати користувачів на інші публікації блогу, які мають подібний вміст. Контекстні посилання також можна використовувати в електронній комерції для посилань на сторінки, які містять пов’язані товари, а також те, що купували інші люди, або ж продукти, які часто купують разом.

💬 Дизайн-чат