Android, найпопулярніша операційна система для мобільних пристроїв, яка постійно розвивається, привносить нові функції та можливості для розробників та користувачів. У цій статті ми познайомимося з останньою версією операційної системи Android, а саме Android 14, та новими інноваціями, представленими у Material Design Kit 3.
Що таке Material Design Kit 3?
Android 14 - це остання і передова версія операційної системи Android, яка була випущена компанією Google. Оновлення включає безліч нових функцій і поліпшень, і одним з головних аспектів оновлення є Material Design Kit 3. Material Design Kit 3 являє собою набір інструментів для розробників, призначений для створення красивих та інтуїтивно зрозумілих інтерфейсів користувача. Цей набір оновлених інструментів і компонентів допоможе розробникам створювати додатки, що відповідають останнім тенденціям у дизайні та надати неповторний досвід користувача.
https://developer.android.com/design/ui

Оновлення Material Design 3
Material Design 3 — це наступна еволюція Material Design, яка містить повністю оновлені теми, компоненти, функції персоналізації, динамічні кольори тощо. У цьому розділі ми поговоримо про особливості, оновленої версії M3 та основні її відмінності від M2. Оновлення чудово поєднуватимуться з новим візуальним стилем і інтерфейсом від Android 12 і вище.
Оновлений стиль
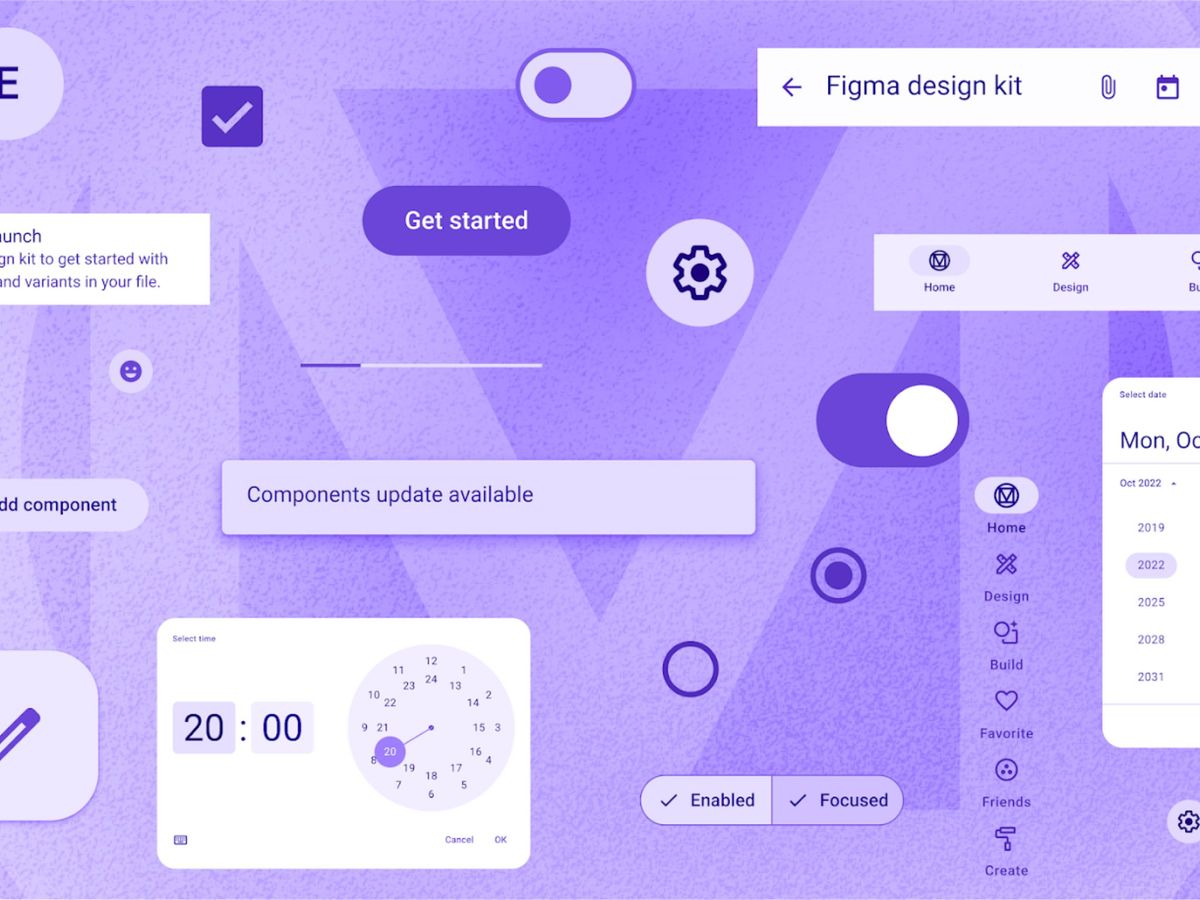
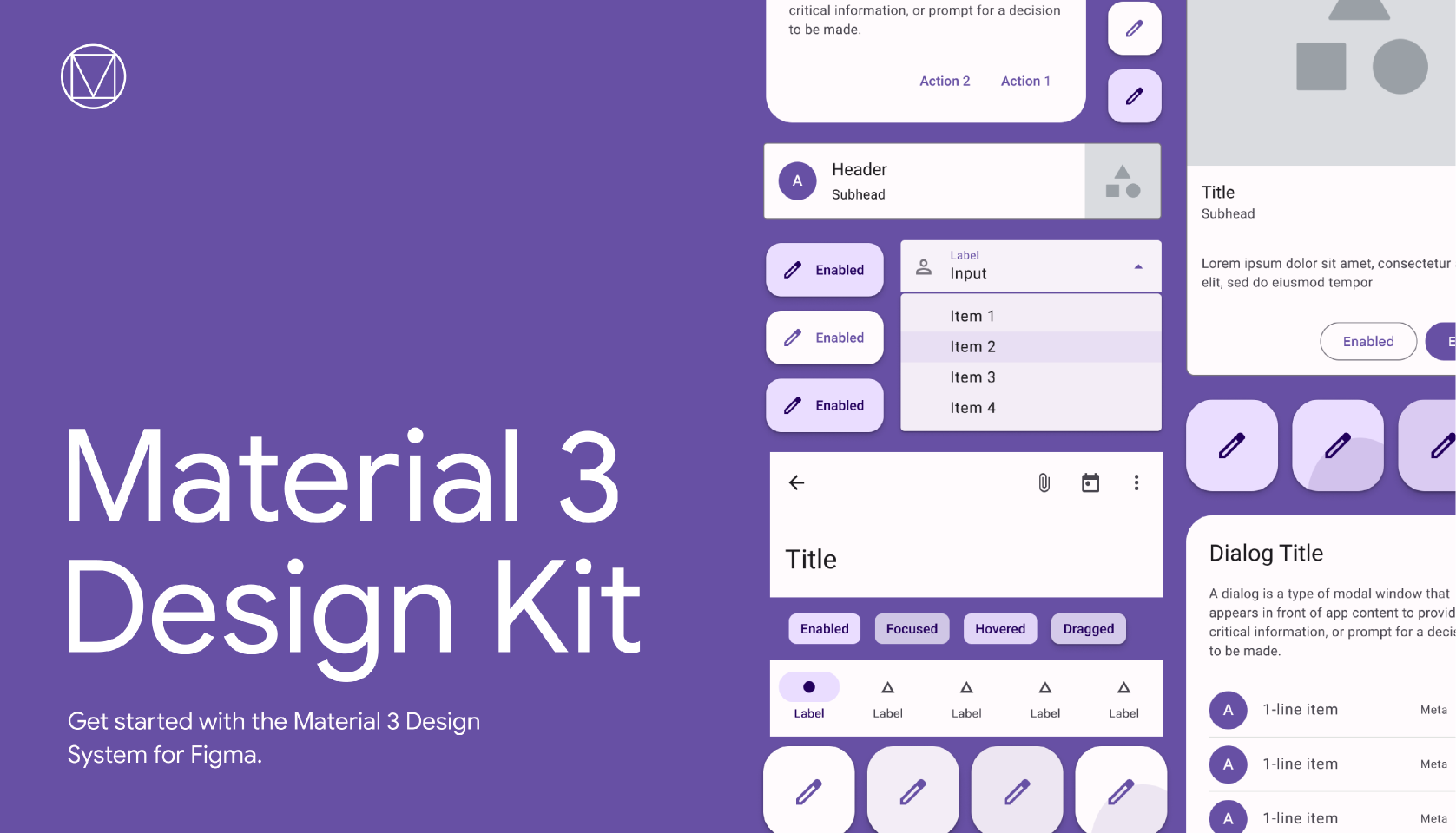
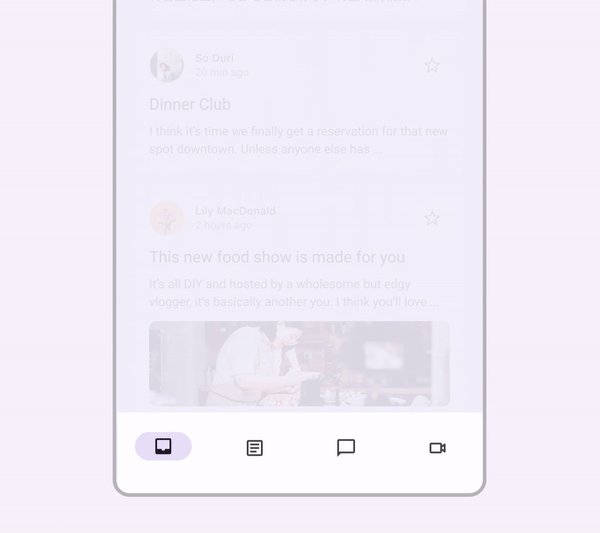
Material Design Kit 3 пропонує новий, більш сучасний стиль дизайну, який відрізняється чистотою, простотою та елегантністю. Він включає оновлені елементи інтерфейсу, такі як кнопки, іконки, поля введення, переходи між екранами, щоб створити єдине і послідовне візуальне враження в додатках.

Динамічні кольори
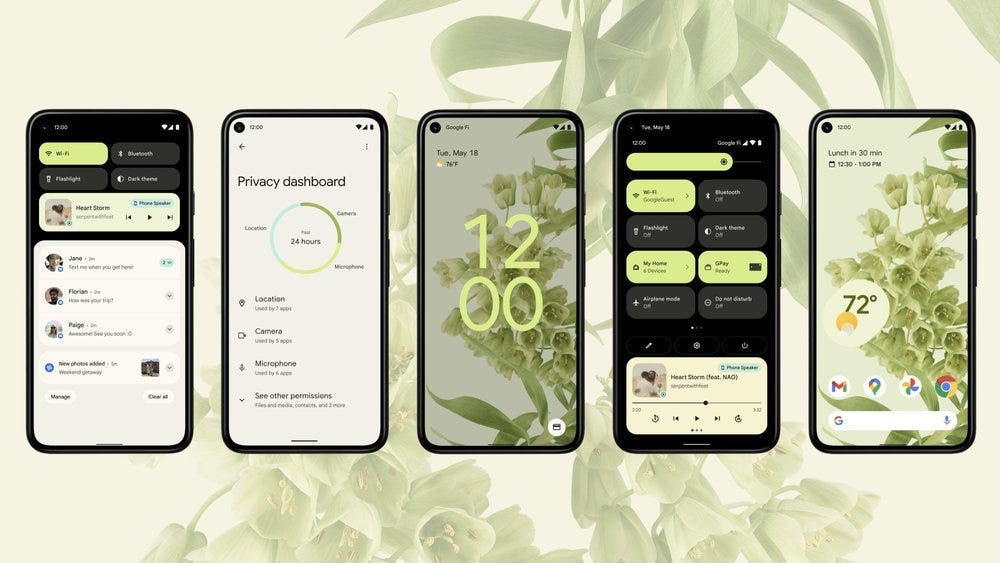
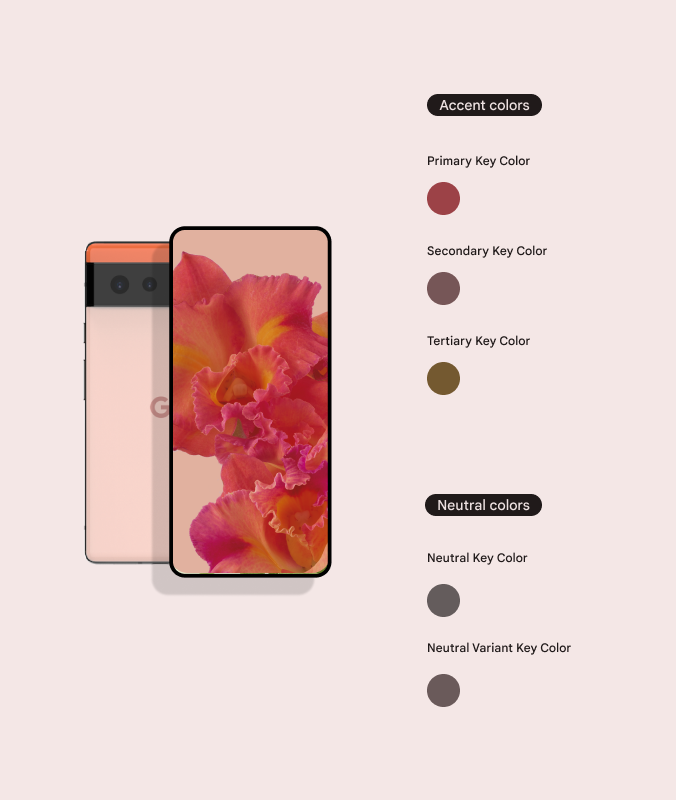
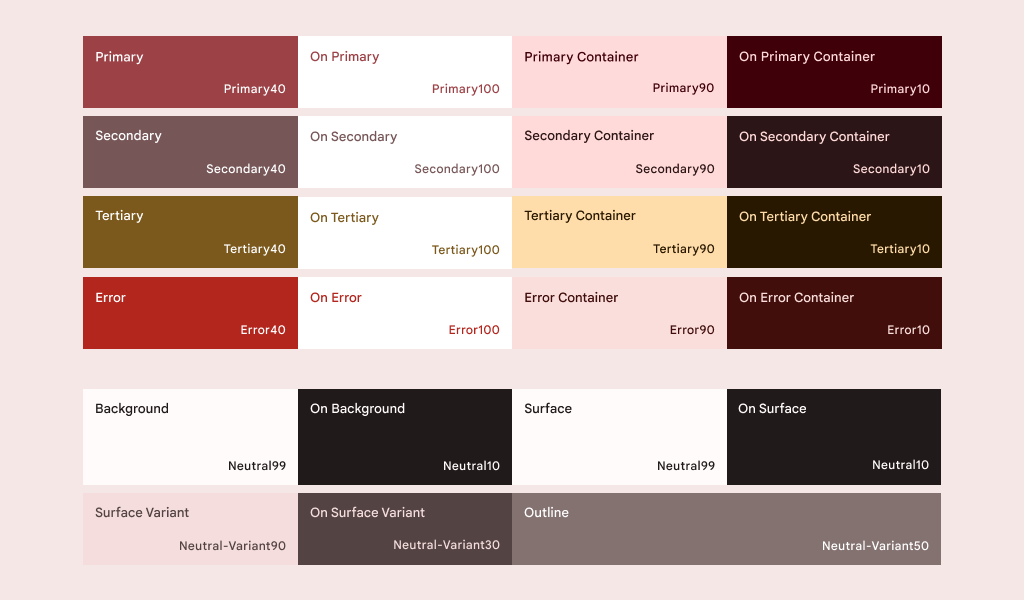
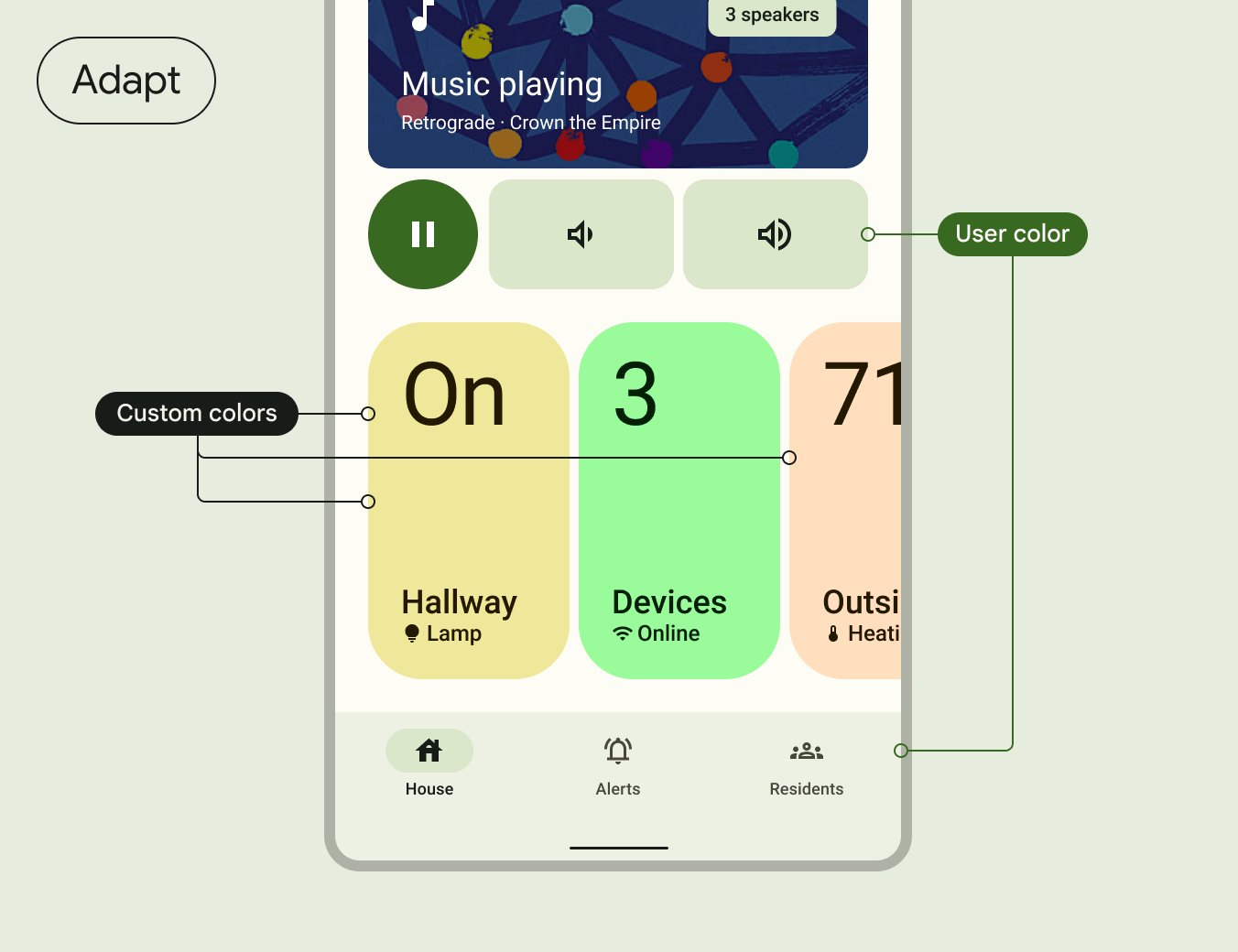
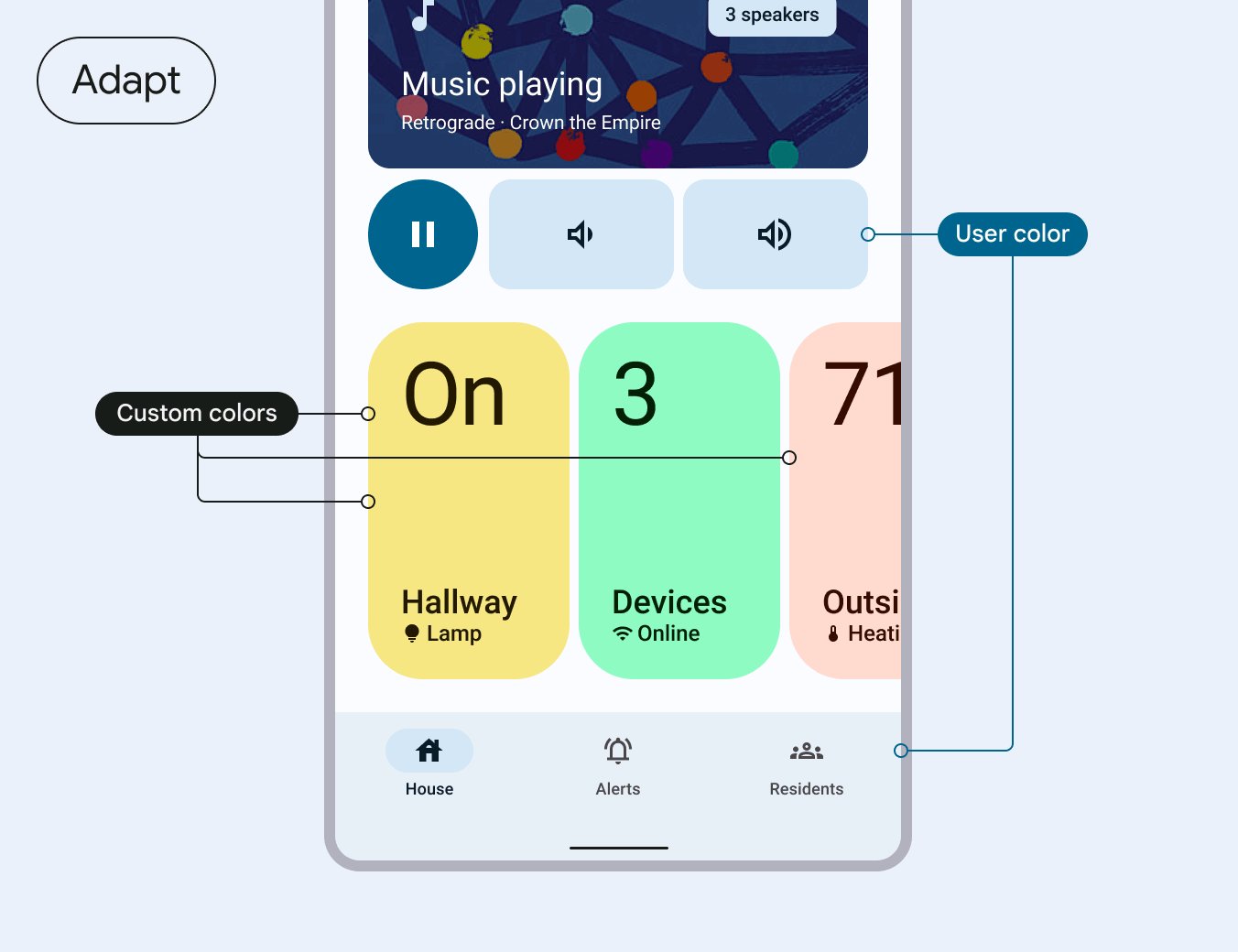
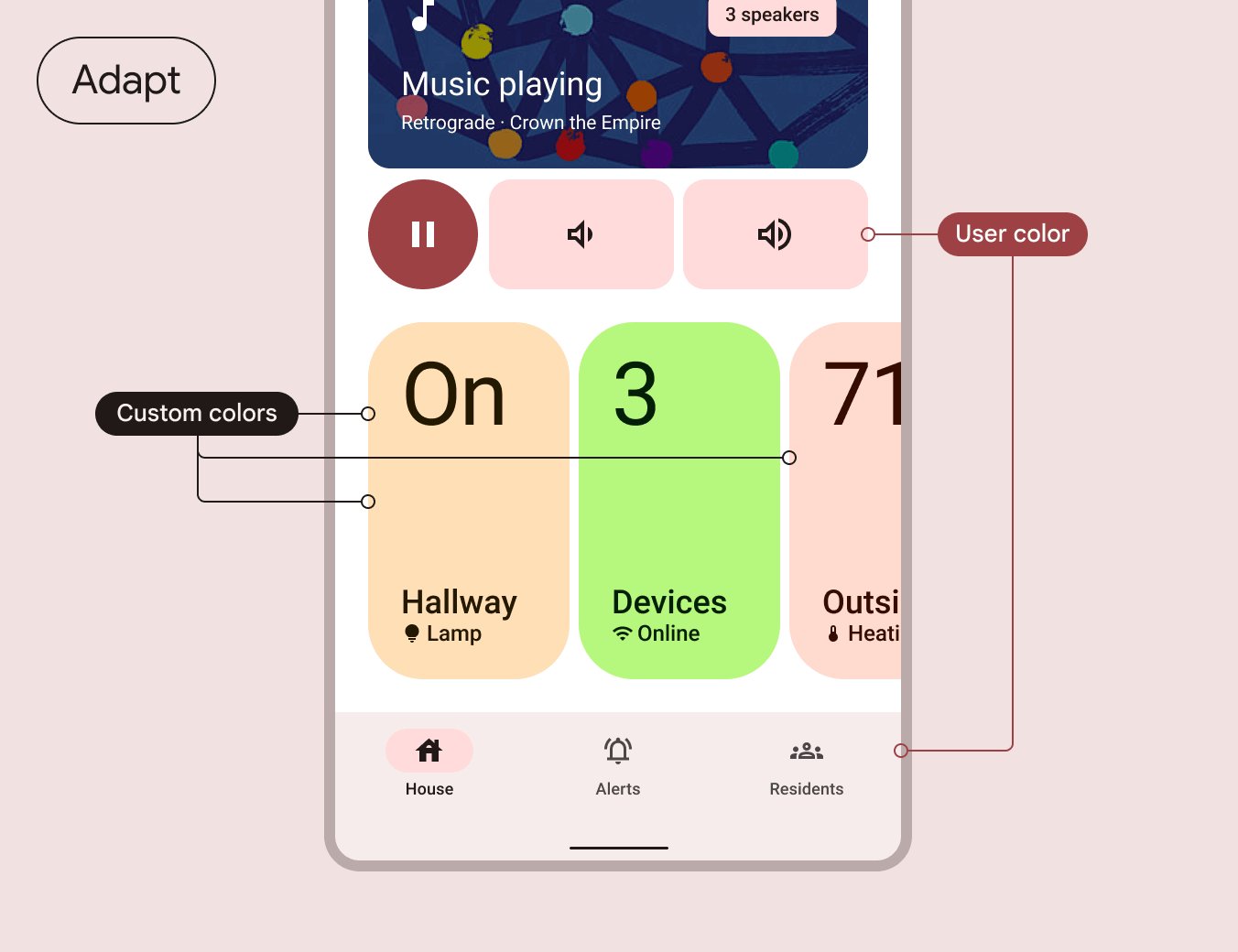
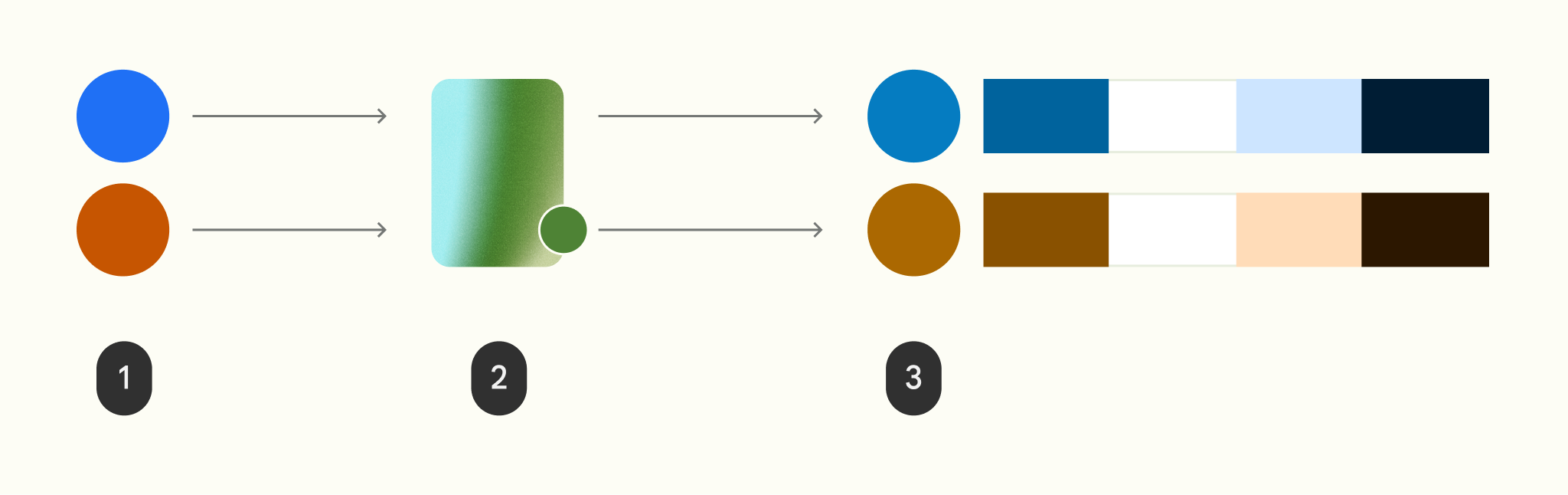
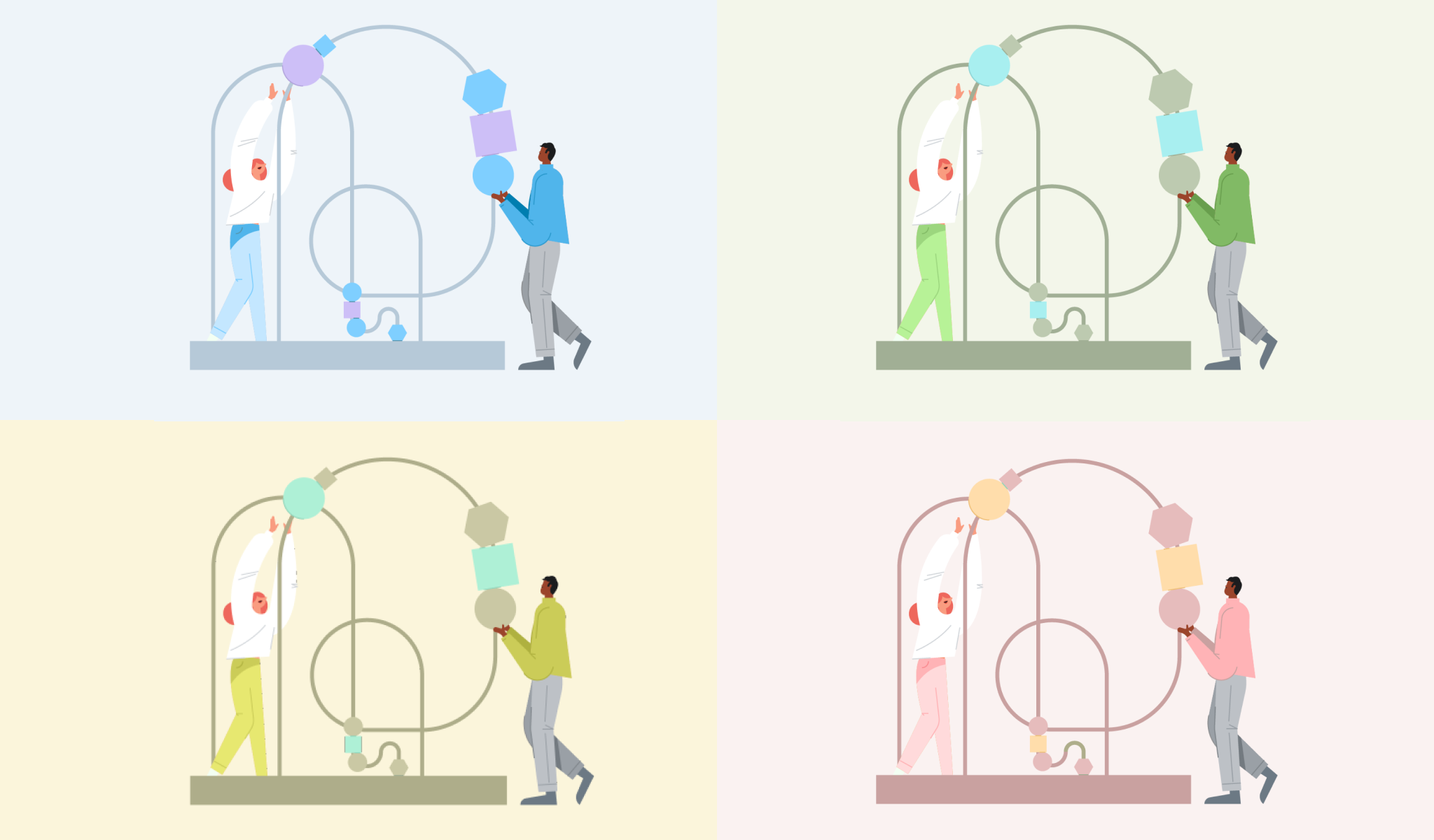
Material Design 3, безсумнівно, є сміливим оновленням, і його найцікавішою зміною стали динамічні кольори. M3 має більш розширений колірний простір, ніж у його попередників. Тепер додаючи третинний колір і низку інтерпольованих кольорів, отриманих з основного, M3 створює нові колірні поєднання забезпечуючи динамічне вираження кольорів. Простими словами, Material Design 3 має вбудовану функцію поєднання кольорів, яка витягує кольори із зображень шпалер користувачів. Таким чином Android перейшли на нову систему кольорів за допомогою Material Theme Builder.

Потім створюється палітра з різними ролями кольорів і застосовується до будь-якої програми, яка підтримує динамічні кольори.

Власна палітра кольорів програми комбінується та узгоджується з користувачем, щоб створити персоналізовану версію програми як у темному, так і в світлому режимах.

За допомогою Material Theme Builder дизайнери можуть створювати свою палітру та бачити, як кольори їхніх додатків змінюються в тонах, щоб створити гармонійну варіацію з гарними контрастами та колірними комбінаціями.


Прототипування
До компонентів в комплекті дизайну M3 увімкнено прототипування! Тепер замість простого візуального представлення, компоненти зможуть оживати та реагувати на взаємодії користувача. Завдяки цьому оновленню, компоненти в реальному часі реагуватимуть на різні взаємодії, такі як наведення курсора, фокусування та натискання.
Нові компоненти, стилі та кольори
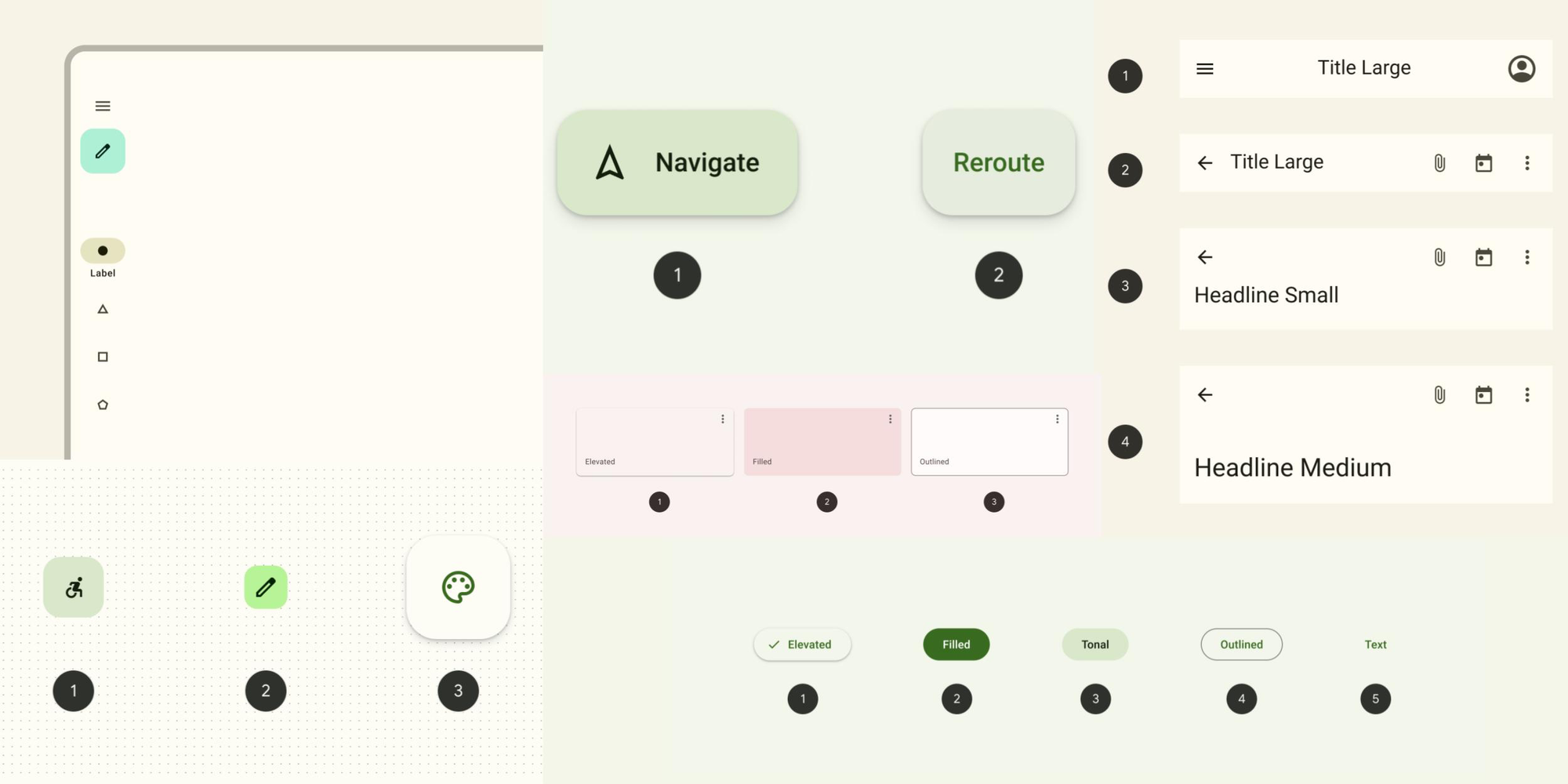
До оновлених компонентів M3 можна віднести карусель, спеціальні підказки та бічні меню. Слід зазначити, що карусель стала абсолютно новим компонентом для Material, створеним на основі широких досліджень. Також кольори у M3 тепер базуватимуться на тонах. Але, попри те, фони 1-5 залишатимуться в комплекті протягом року, щоб ви мати час для переходу. А також, не можемо не зазначити, десятки нових стилів.

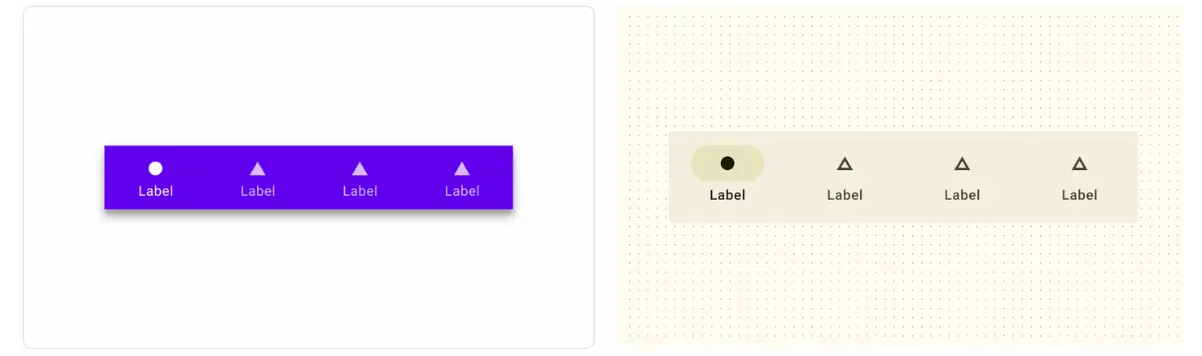
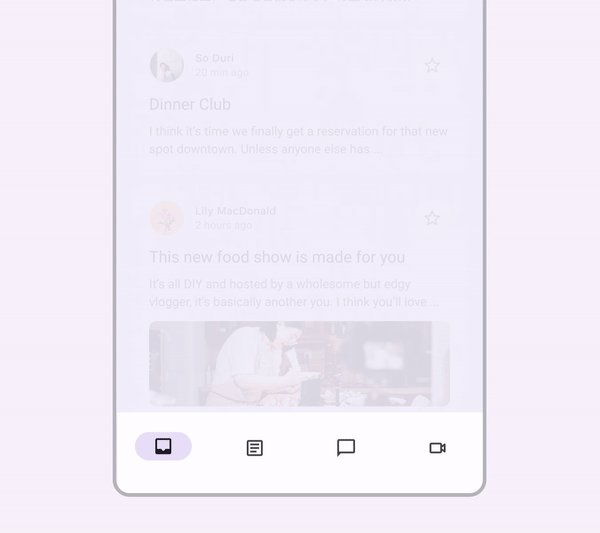
Загалом, Material Design 3 має простіший і грайливіший вигляд. Він має кругліші елементи, світліші тіні, більше білого простору та нові активні стани, сумісні з динамічними кольорами. Наприклад, навігаційна панель, раніше відома як нижня навігація, тепер вища і більше не має тіні.

Те саме стосується панелі навігації та верхньої панелі програм.

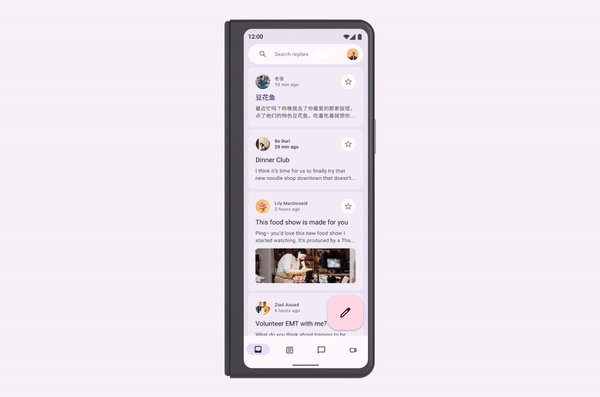
Тим часом плаваючі кнопки дій, або FAB, тепер стали більш квадратними та доступні в новому, більшому форматі в адаптації до великих екранів.


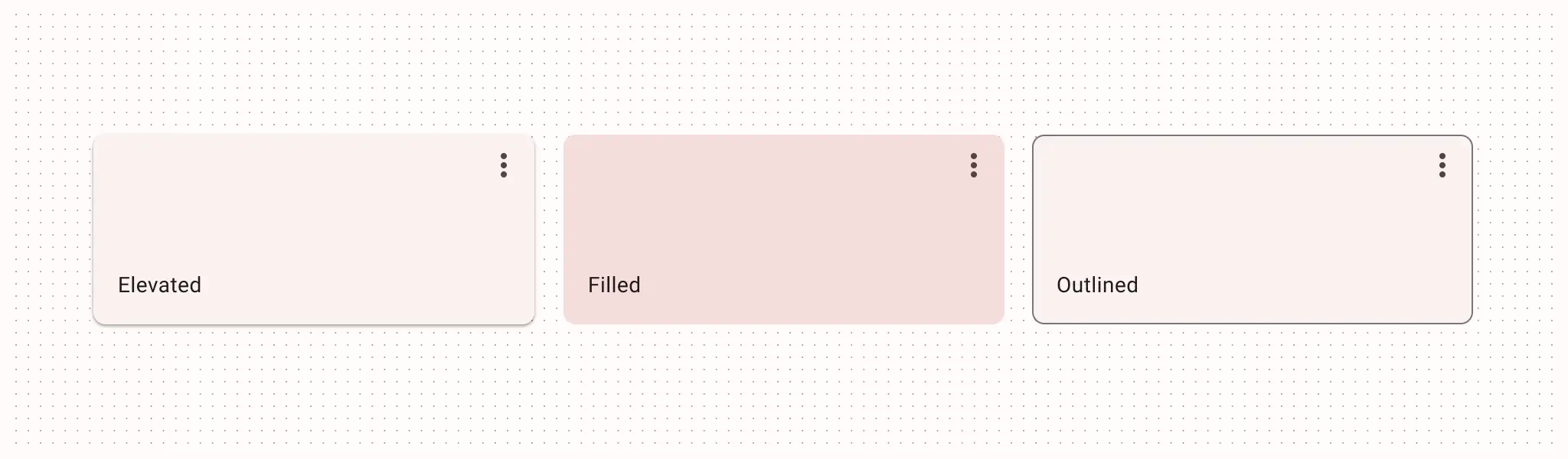
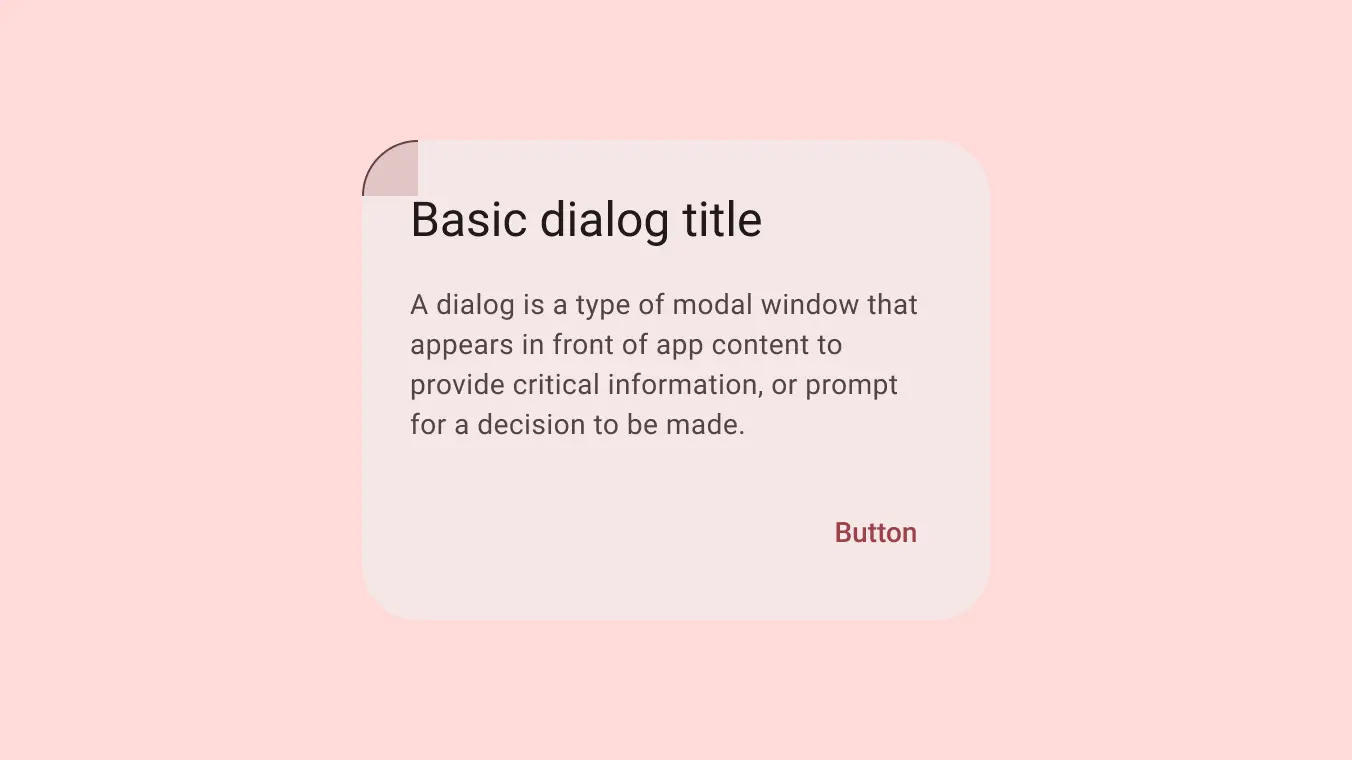
Картки тепер бувають трьох форматів: рельєфні, заповнені та контурні.

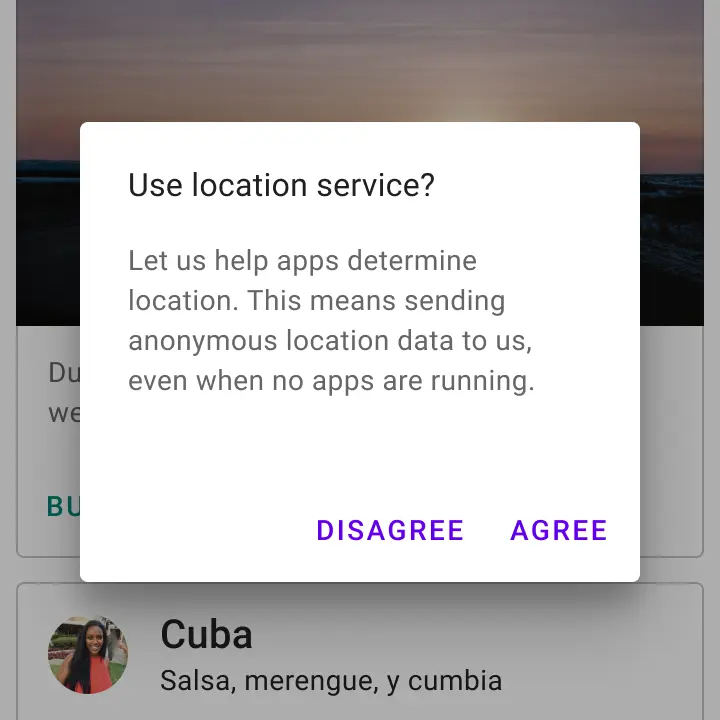
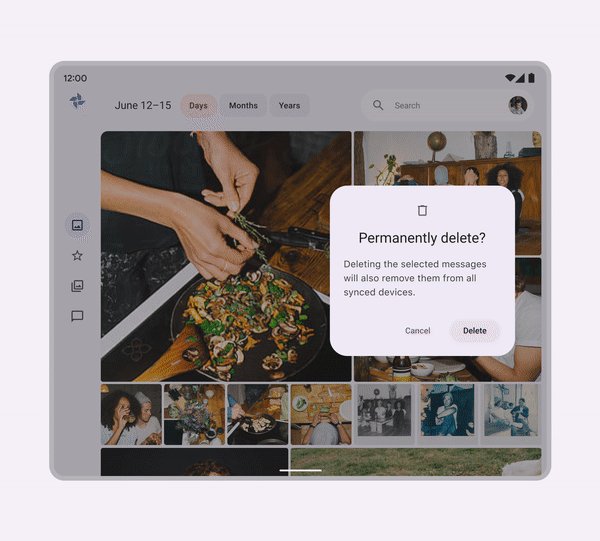
Нарешті, діалогові моди тепер використовують більше відступів, щоб пристосуватись до своєї квадратної форми, разом із більш помітними заголовками для покращення читабельності.


Типографіка
Було також кілька оновлень тексту, а саме додано два нові стилі тексту, мітка (велика, середня, маленька), оновлено навігаційний пакет відповідно до нових ролей. У списках також було оновлено властивість підтримки тексту. Щоб відобразити оновлення в системі кольорів M3, компоненти оновлено відповідно нових ролей, а сторінку стилю оновлено новою схемою кольорів. Фіксовані акценти також додають новий набір кольорів, який залишатиметься незмінним у світлих і темних темах.
Адаптація до складних пристроїв
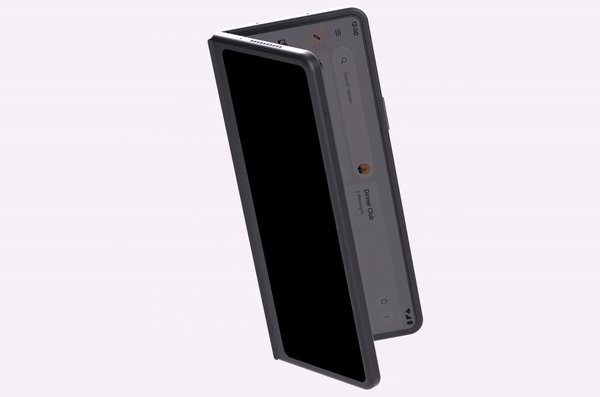
Якщо CES – майбутнє мобільних пристроїв, тоді дизайнери мають готуватись до складених екранів. На щастя, M3 полегшує цей перехід завдяки новому вичерпному набору вказівок, композицій, компонентів і анімації.
Композиція
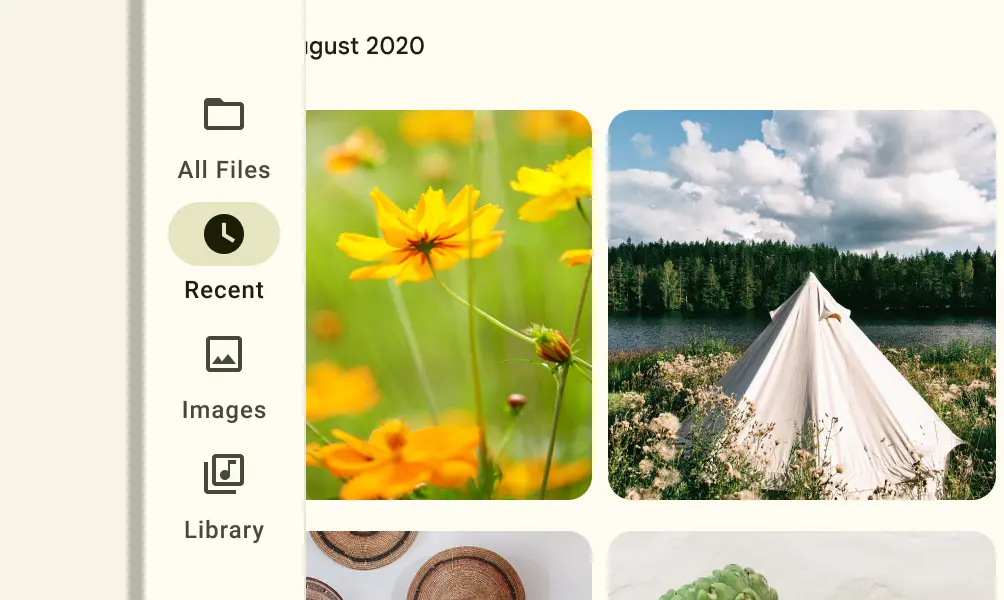
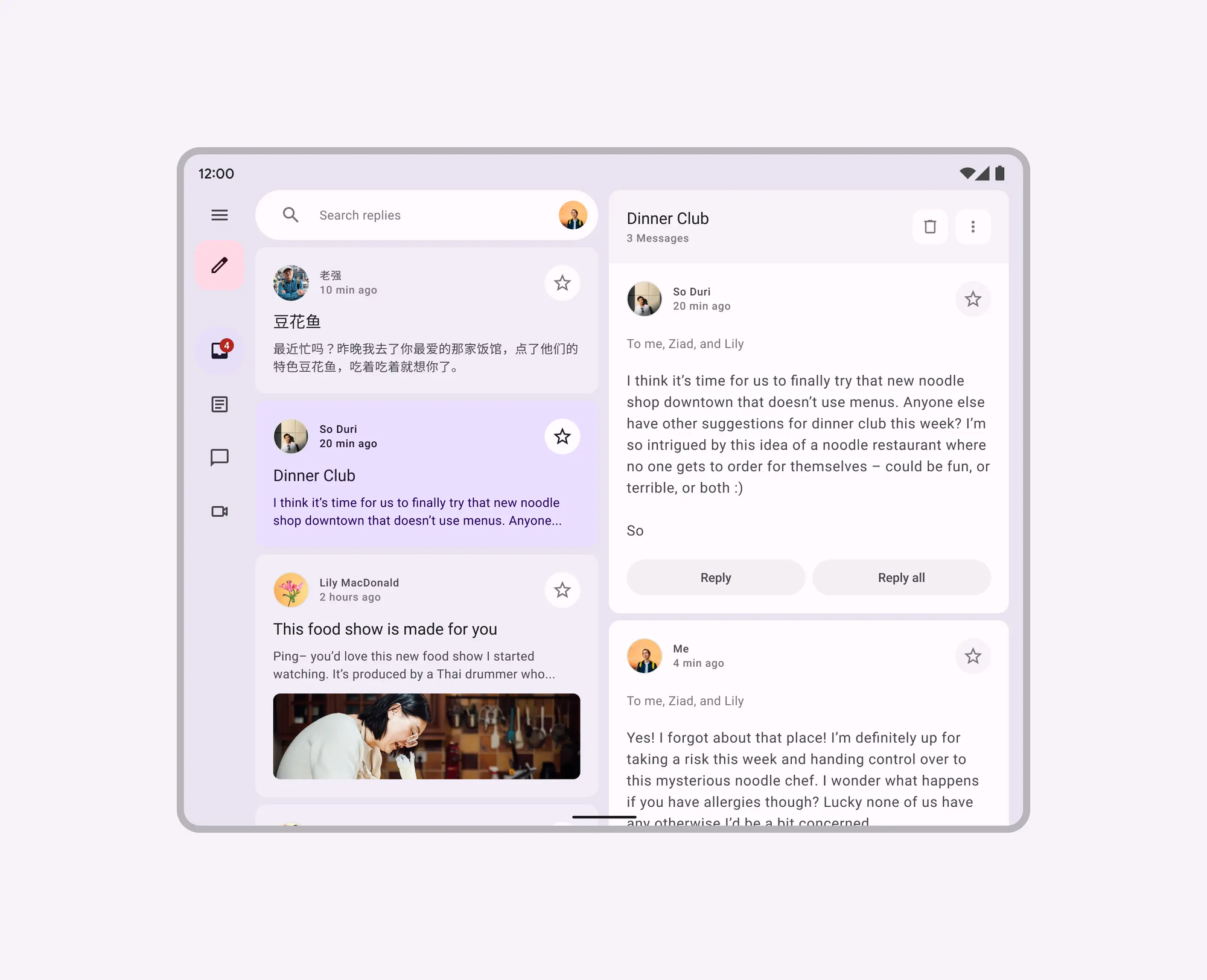
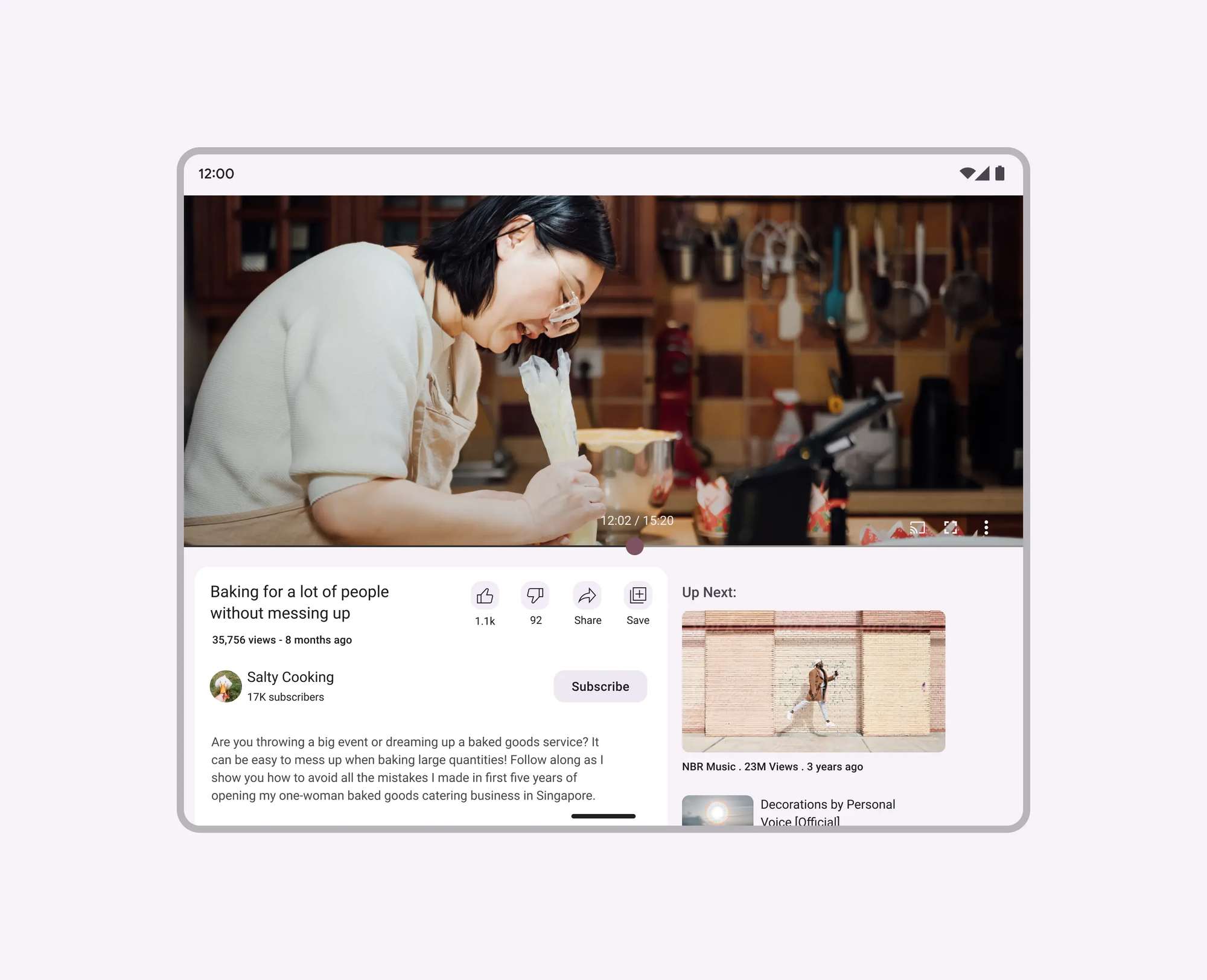
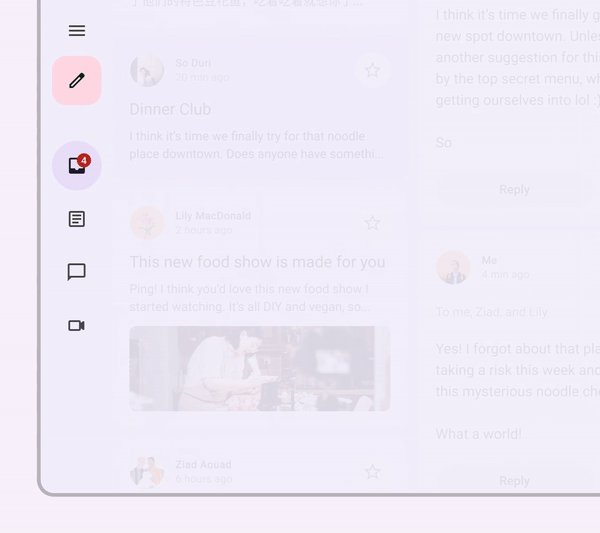
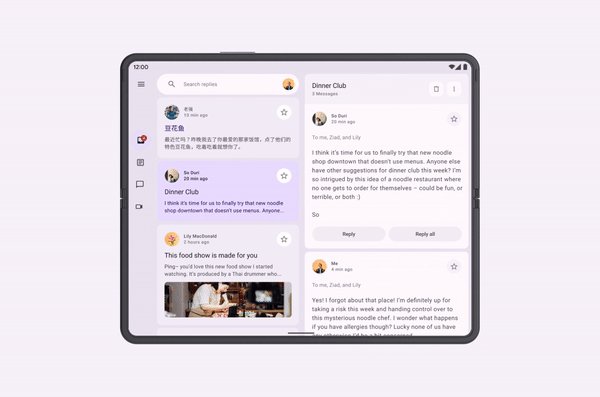
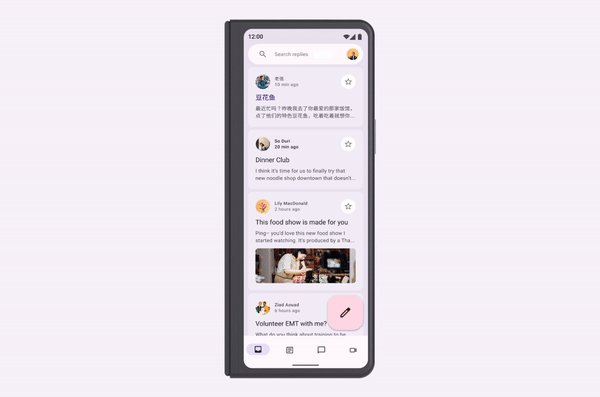
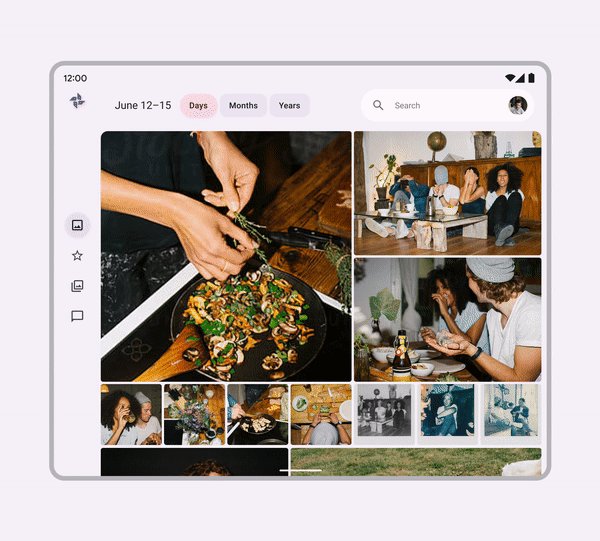
Композиції — це макети Material Design 3, розроблені для великих складних екранів. M3 має купу макетів, які відображають інформацію зі списку в лівій частині екрана з розширеними деталями в правій частині. Списки ідеально підходять для розмов, файлових браузерів і медіа-колекцій.

Додатково набір містить допоміжні списки. Подібно до списків, допоміжні панелі відображають додаткову інформацію з одного боку екрана. Але, в цьому випадку, правий бік екрана переноситься для показу коментарів документа, пов’язаних файлів або іншої допоміжної інформації, пов’язаної з фокусною панеллю ліворуч.

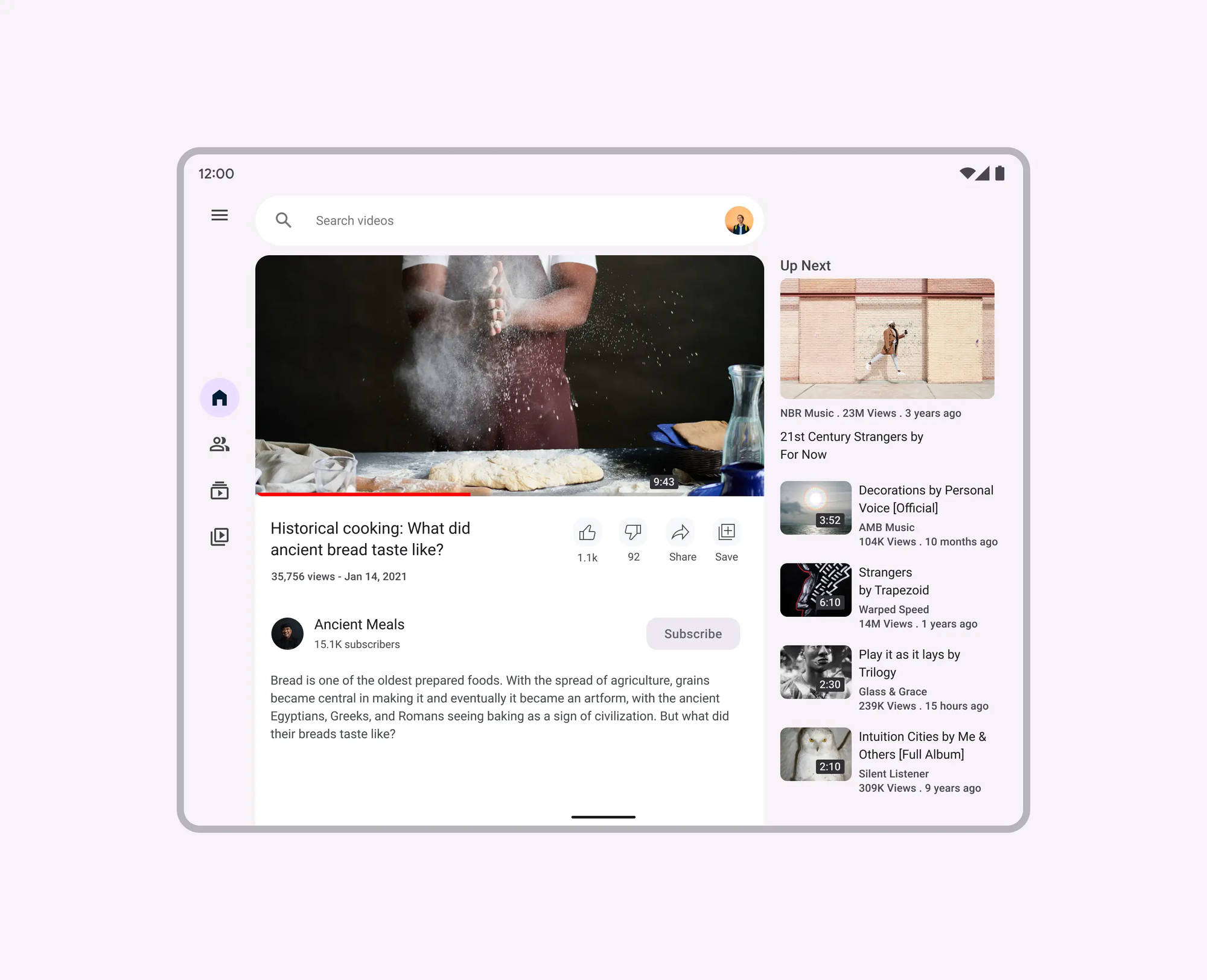
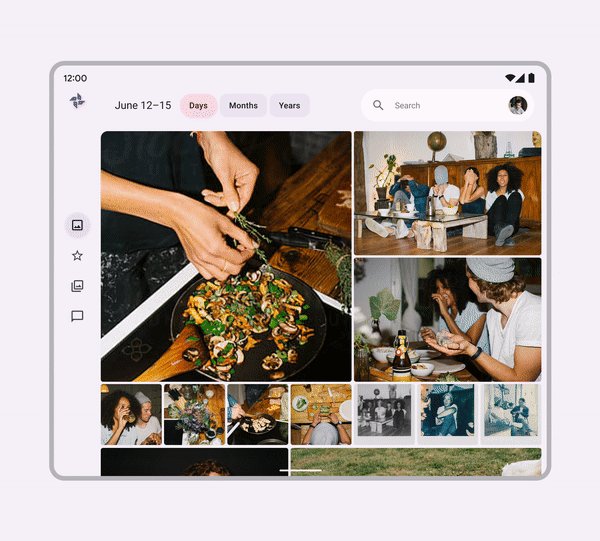
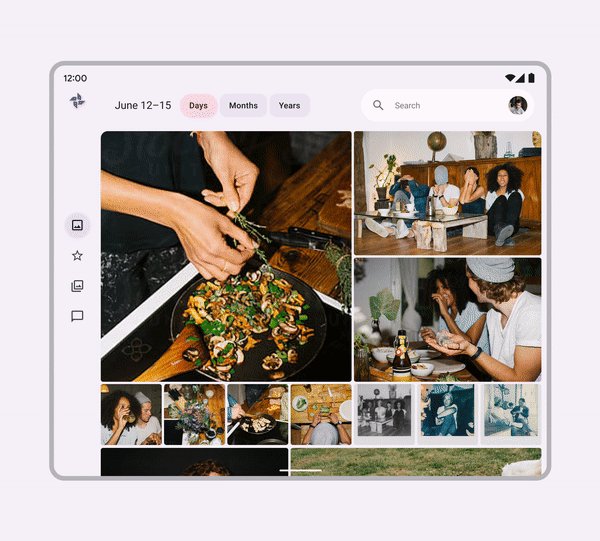
Макет Hero можна використовувати для виділення головних зображень або відео поверх інших макетів, наприклад допоміжних панелей.

Motion
Складені пристрої дозволяють адаптувати абсолютно нові взаємодії та переходи. Наприклад, одразу декілька програм тепер можуть працювати одночасно, поруч, а користувачі можуть постійно перемикатися між кардинально різними розмірами екрану.

Рух від згорнутого до розгорнутого виду:

Моушн для діалогів:

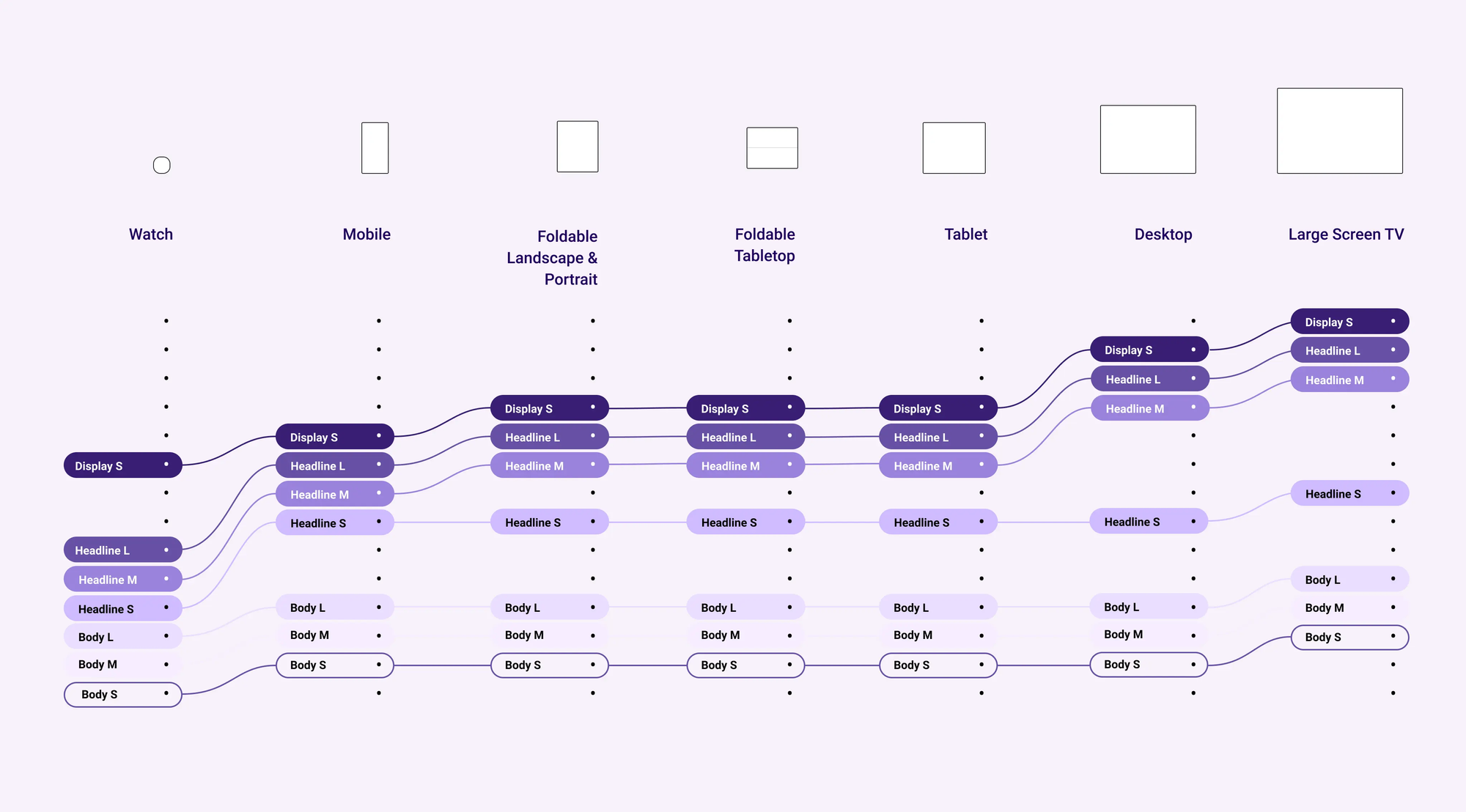
Шкала адаптивного типу
Якщо ви пам’ятаєте, однією з головних цілей Google для Material Design 3 є допомога креативним дизайнерам добитися максимально ефективних рішень кожного екрана. Ось чому розробники заохочують дизайнерів використовувати масштаб (маленький, середній, великий) для зіставлення розмірів шрифту з усіма розмірами екрана замість використання фіксованих значень. Це особливо зручно, коли мова йде про проєктування складних пристроїв.

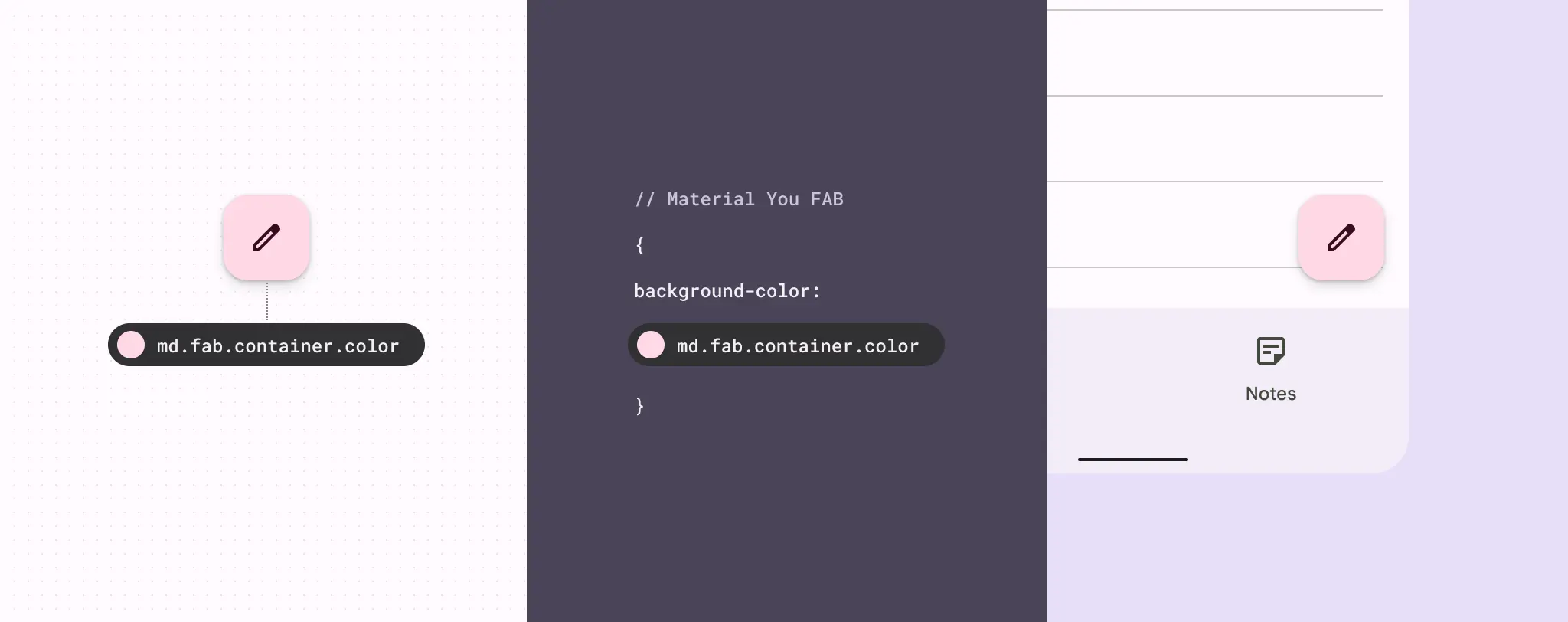
Дизайн токенів
Дещо менш обговорювана новинка, дизайн-токени — це новий інструмент Material, призначений для покращення узгодженості та співпраці між командами дизайнерів. Проте, має величезний потенціал та значно економить час великим командам, які працюють над складними збірками програм. Токени містять динамічні значення стилю – кольори, гарнітури, розміри або навіть інші токени, які можна оновлювати в усьому проєкті одночасно.

Як користуватись
UX блоки Material 3 повністю готові до використання та налаштування у робочому процесі Figma. Завдяки попередньо створеним елементам користувача та бібліотеці підключених компонентів і стилів ви можете будувати свої інтерфейси на основі останнього оновлення в Material 3. Щоб розпочати, відвідайте сторінку спільноти Material Design. У наборі Design Kit 3 виберіть “Отримати копію”. Після чого, ви отримаєте копію файлу, компонентів і стилів, щоб вільно розпочати використовувати їх у Figma. Опублікуйте файл як бібліотеку, щоб набір для дизайну був доступний вам і вашій команді на вкладенні ресурсів.
Висновки
Отже, Material Design Kit 3 пропонує ряд інновацій, які роблять розробку додатків для Android більш зручною та привабливою. Оновлений стиль, анімації, темна тема, гнучкі макети, розширені можливості взаємодії та поліпшена навігація сприяють створенню високоякісних та сучасних користувацьких інтерфейсів.
Але, зауважте, що системи дизайну M2 і M3, їх UX/UI дизайн та бібліотеки суттєво відрізняються один від одного як у теорії, так і у реалізації. Тому ми настійно не радимо їх змішувати. У таких випадках рекомендуємо вам або вашій команді розробників перенести додаток з M2 на M3. Але, пам'ятайте, про те, що підхід до міграції має відрізнятися та коригуватись залежно від розміру програми, її складності та всього UX/UI дизайну. Це допоможе мінімізувати вплив на вашу кодову базу та здійснити грамотний та поетапний перехід додатка.
https://developer.android.com/design/ui
💬 Дизайн-чат