Ми користуємося браузерами щодня. Вони стали такою невід'ємною частиною нашого цифрового досвіду, що ми навіть не замислюємося, які переваги чи недоліки вони мають. Сьогодні в центрі yашої уваги новий браузер Arc від The Browser Company. Він вже завоював серця багатьох користувачів, і сьогодні ми розберемо, як йому це вдалося і чому ми можемо в нього повчитися.

З часів Internet Explorer багато компаній намагалися створити новий браузер. Chrome, Safari, Firefox, Opera, Brave, Edge... Горизонтальні вкладки, адресний рядок, закладки у верхній частині екрана, кнопки назад і вперед у лівому верхньому куті - вони копіювали UI і UX один одного настільки, що втратили будь-яку індивідуальність.
Все змінилося з появою ARC.
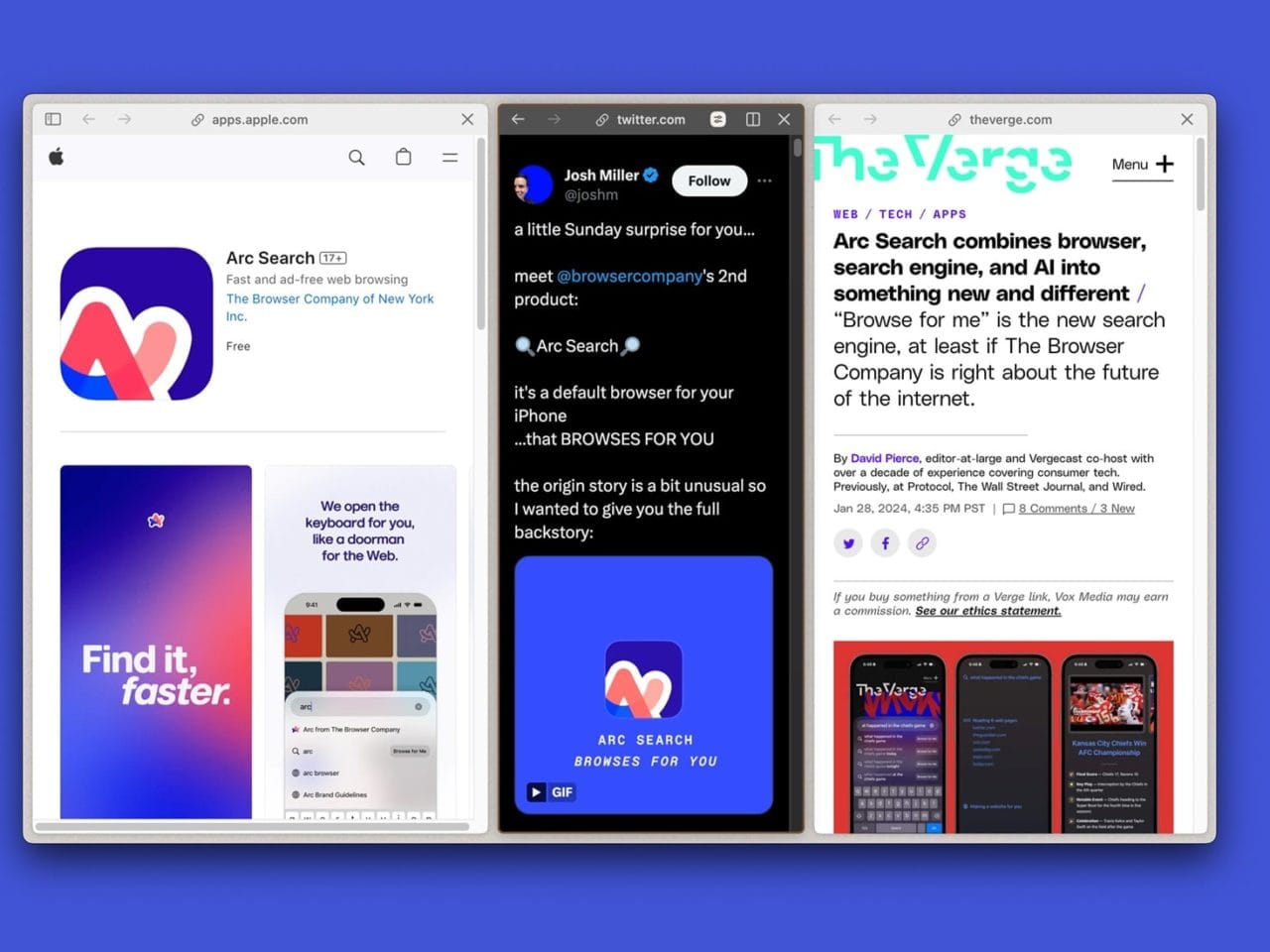
Arc від The Browser Company — новий браузер, який має змінити досвід перегляду вебсторінок. У березні на подкасті Lenny's Podcast генеральний директор компанії Джош Міллер повідомив, що кількість людей, які використовують Arc, зростає на 12% щотижня. Можливо, вам вже траплялися відповідні скриншоти у Twitter, LinkedIn і т.д.

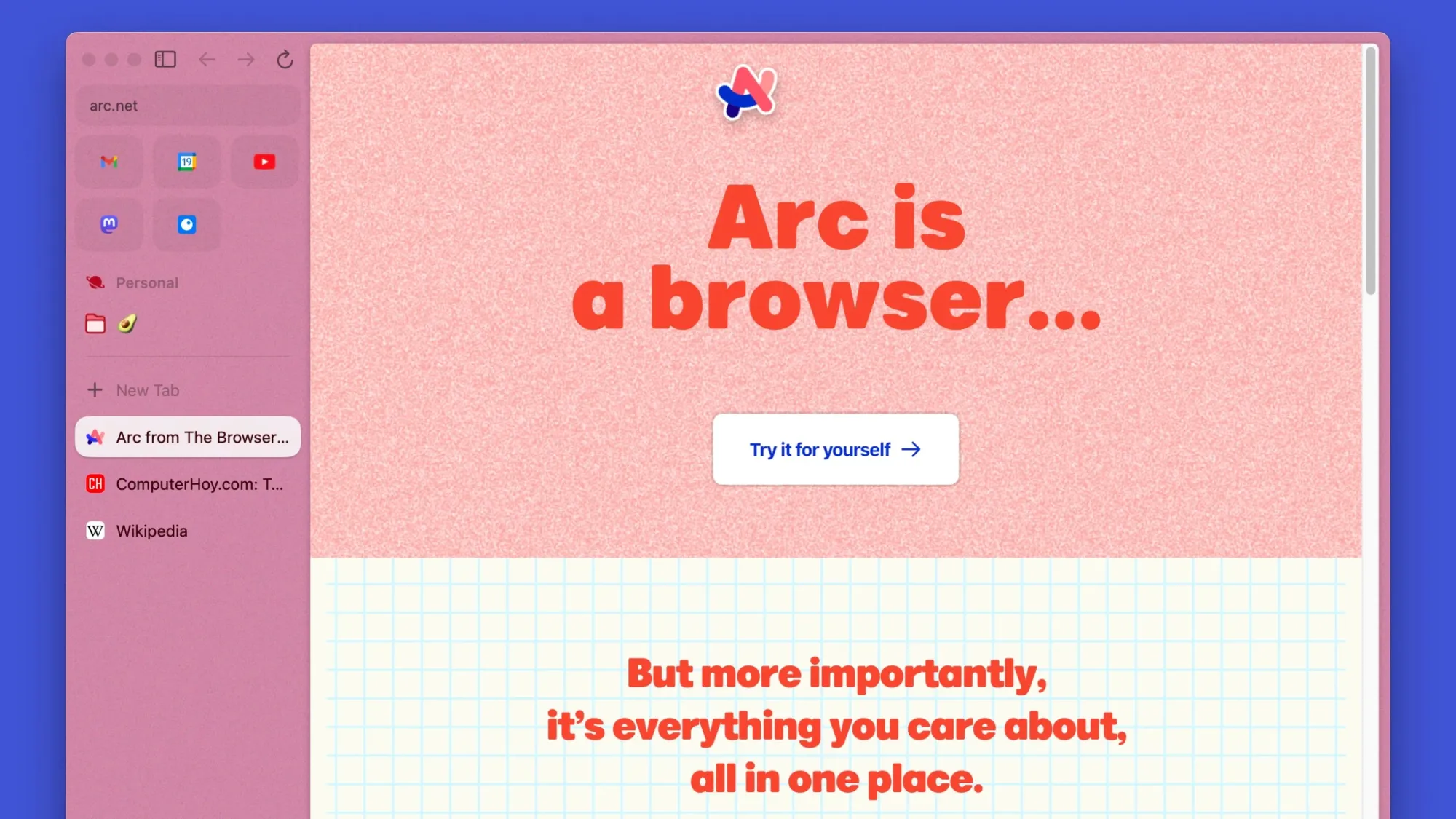
Але чому цей браузер такий привабливий? Хіба це не просто... ще один браузер? На промо-сайті продукту говориться:" Arc - це браузер, який не тільки задовольняє ваші потреби - він їх передбачає ", і я вірю, що команда щиро дотримується цього принципу.
Ось чому ми можемо повчитися у творців Arc:
Урок 1: Створюйте разом із користувачами, а не тільки для них
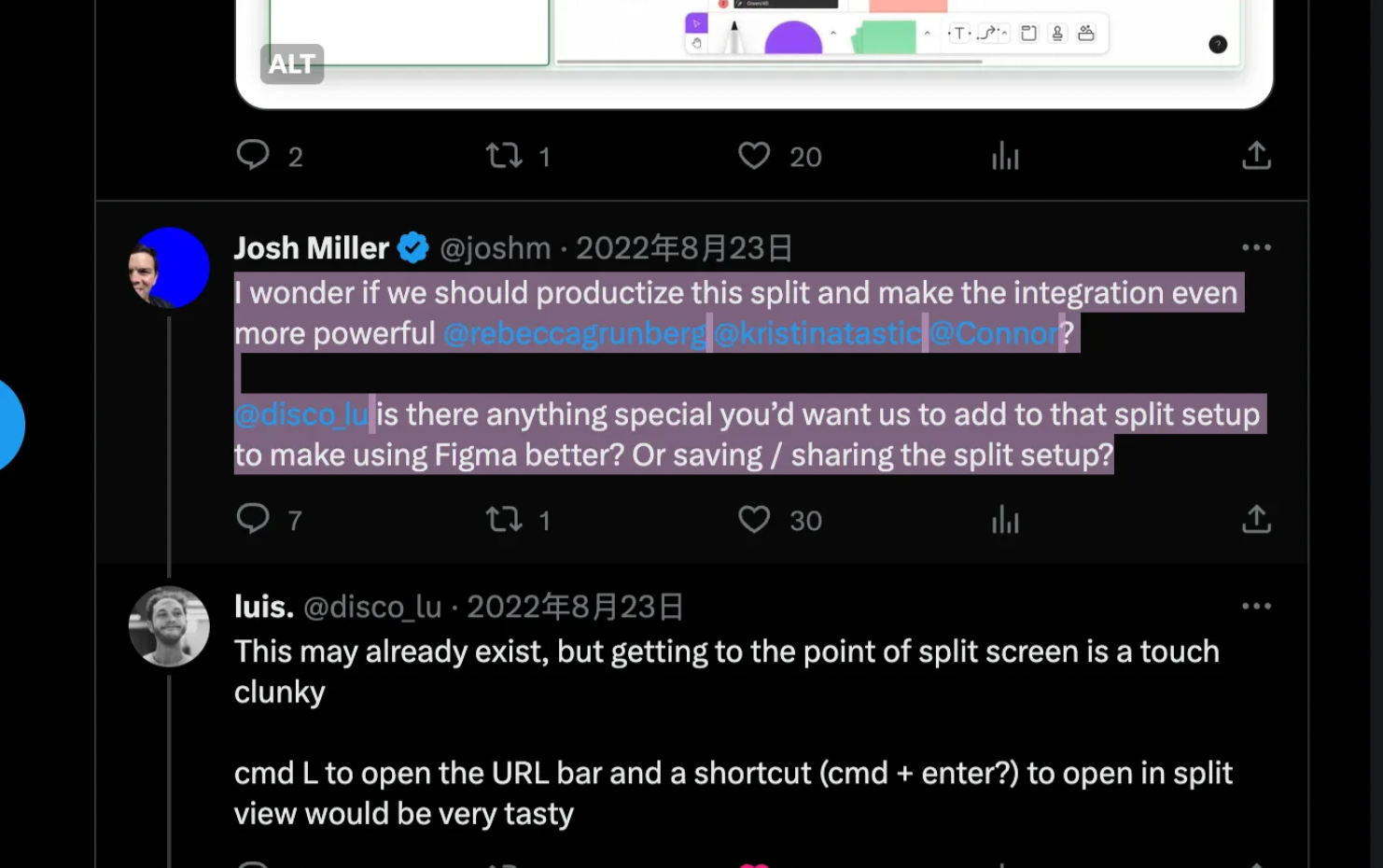
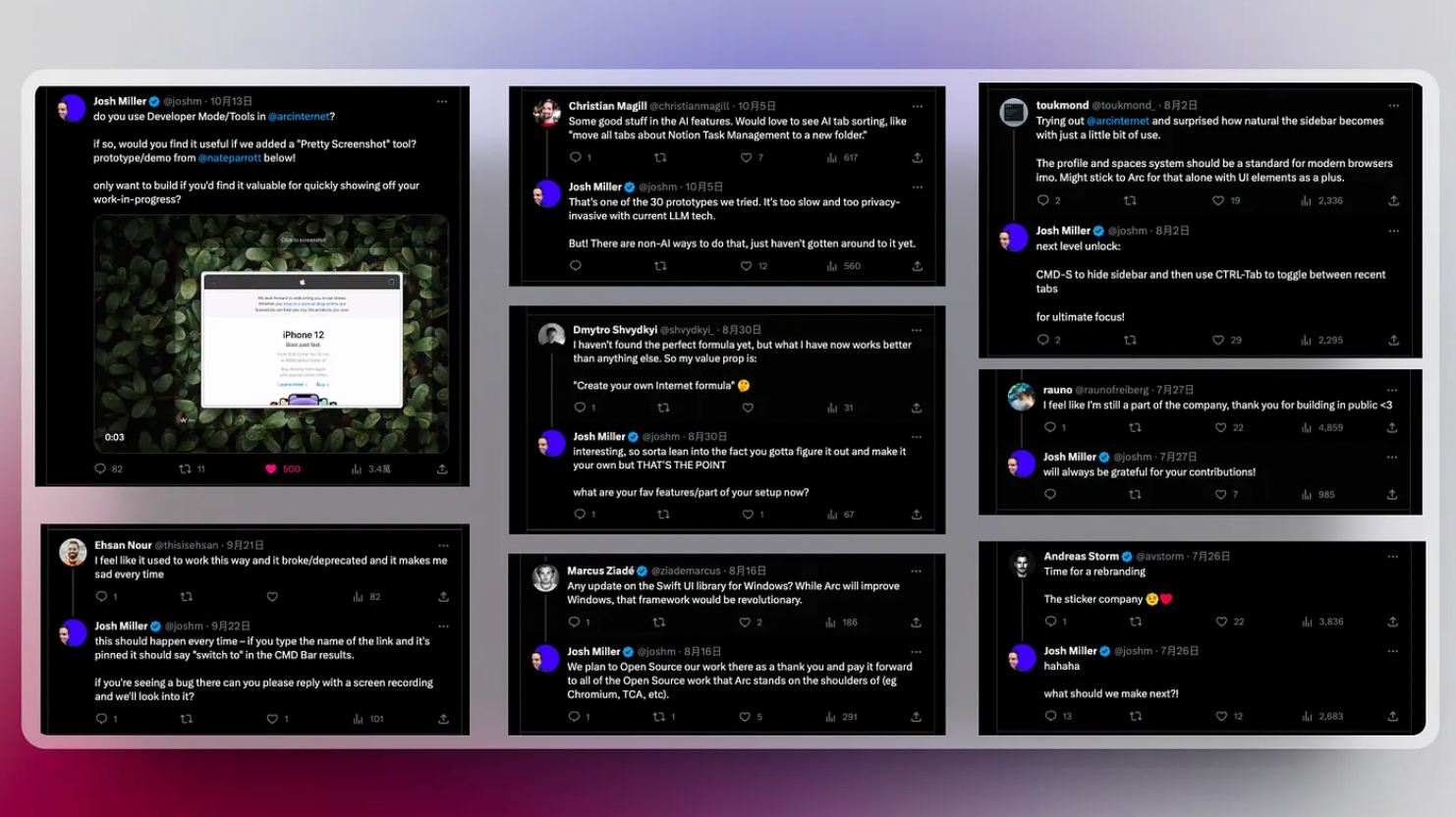
Вперше я дізнався про Arc з посади знайомого дизайнера у Twitter (X). Луїс розповідав про те, як Arc спрощує проєктування у Figma. Однак, натиснути на кнопку завантаження мене спонукав не твіт Луїса, а коментарі генерального директора The Browser Company Джоша Міллера. Під ним Джош відповідав Луїсу й обговорював з ним, як можна покращити Arc для ще більш ефективної роботи у Figma.
Спочатку я подумав, що він робить це тому, що Луїс має понад 49 тисяч передплатників... потім я зрозумів... він відповідає ВСІМ.

Багато сучасних компаній обирають більш відкритий підхід до створення продуктів, проте нечасто зустрінеш генерального директора, який особисто відповідає кожному користувачеві та цікавиться, що вони думають про конкретні функції. Побачивши таке ставлення до зворотного зв'язку, мені захотілося поділитися з командою Arc своїми спостереженнями, що я й зробив, коли протестував новий браузер.
Урок 2: Зробіть чудовий досвід онбордингу
Чи бувало з вами таке: ви подивилися суперкрутий фільм, але через якийсь час не можете згадати, що відбувалося на екрані? Саме таким був мій досвід онбордингу в Arc. Я зовсім забув сам процес, єдине, що я пам'ятаю, це те, що онбординг був ІДЕАЛЬНИМ.
Як ви знаєте, онбординг - один із найважливіших етапів досвіду взаємодії. Наприклад, дослідження, проведене UserPilot, показало, що усунувши проблеми, які виникали в процесі знайомства з продуктом, компанія Kommunicate змогла підвищити залучення користувачів на 41% і збільшити дохід майже на 3%.

Проаналізуймо онбординг Arc і подивимося, що робить його визначним.
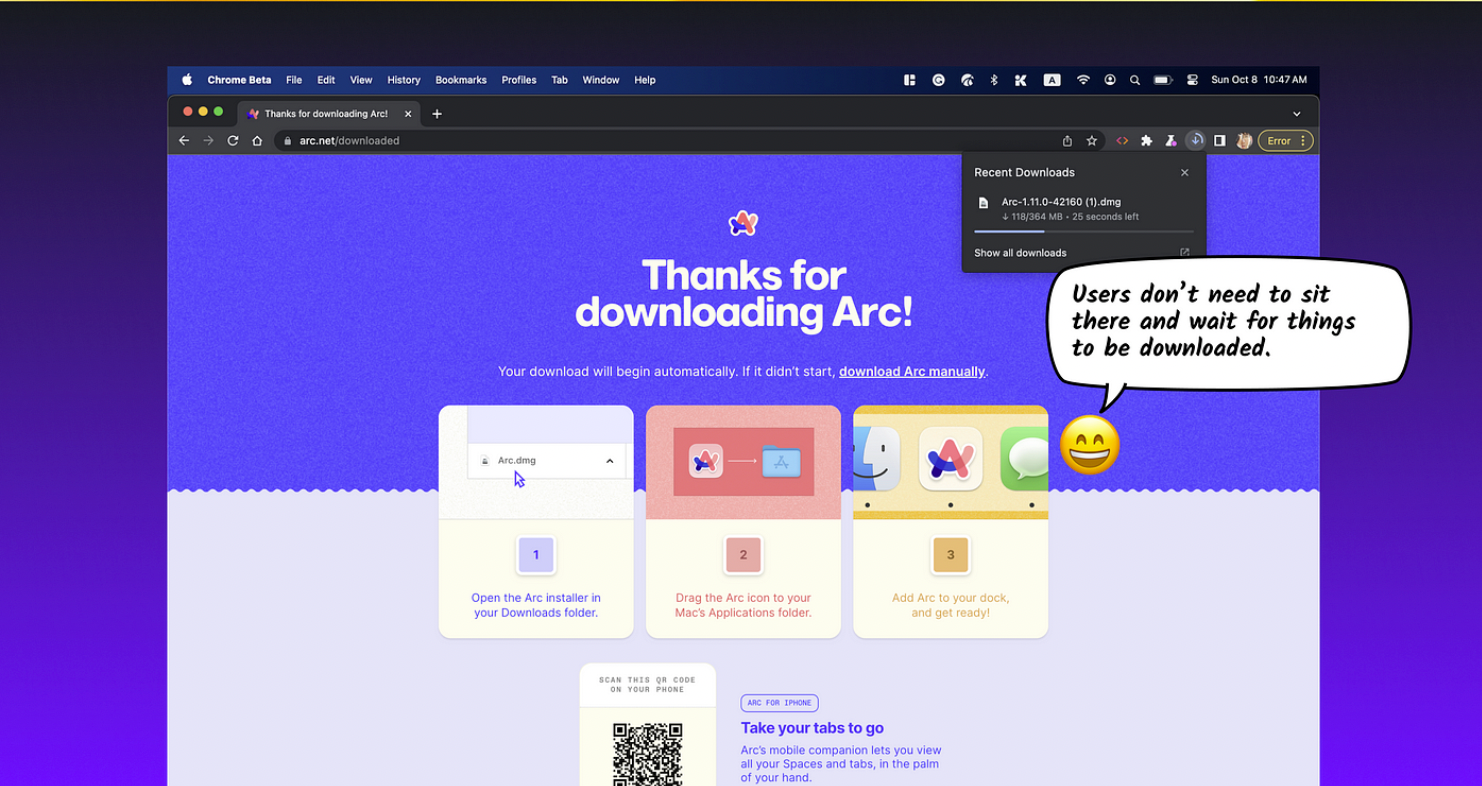
Порада 1: Не витрачайте час користувача дарма
Так, періоди очікування неминучі, але це не означає, що ви повинні просто дозволити користувачеві сидіти й нудьгувати, поки той чи інший процес не завершиться.
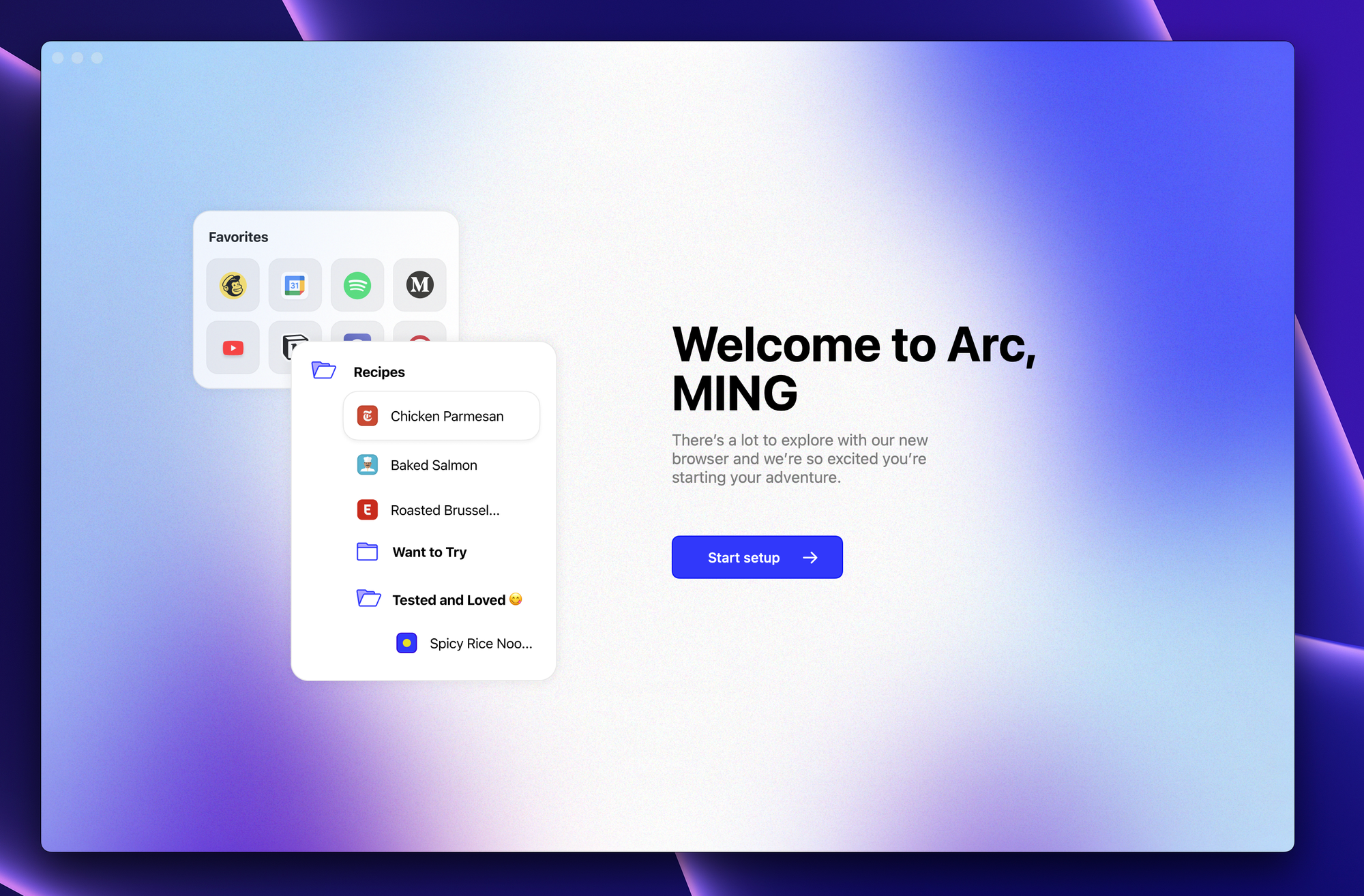
На відміну від Edge або Firefox, які змушували мене пасивно чекати, поки завантажиться програма, Arc не марнував мій час. Натомість він інформував мене про те, що відбудеться далі і які дії я зможу зробити. Хоча завантаження програми зазвичай <60 секунд, краще використовувати ці секунди, щоб зацікавити та утримати користувача.

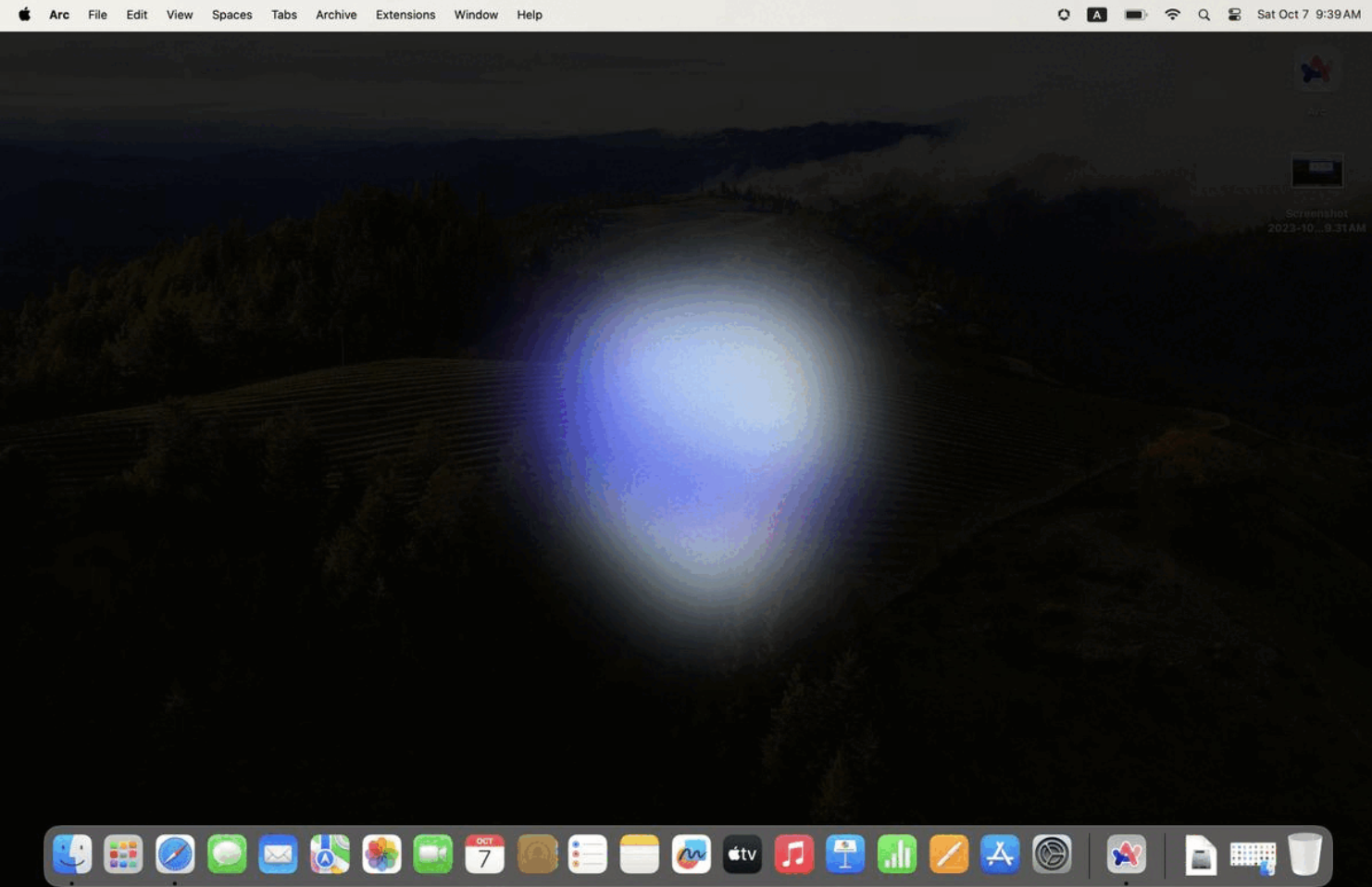
Порада 2: Доречна анімація
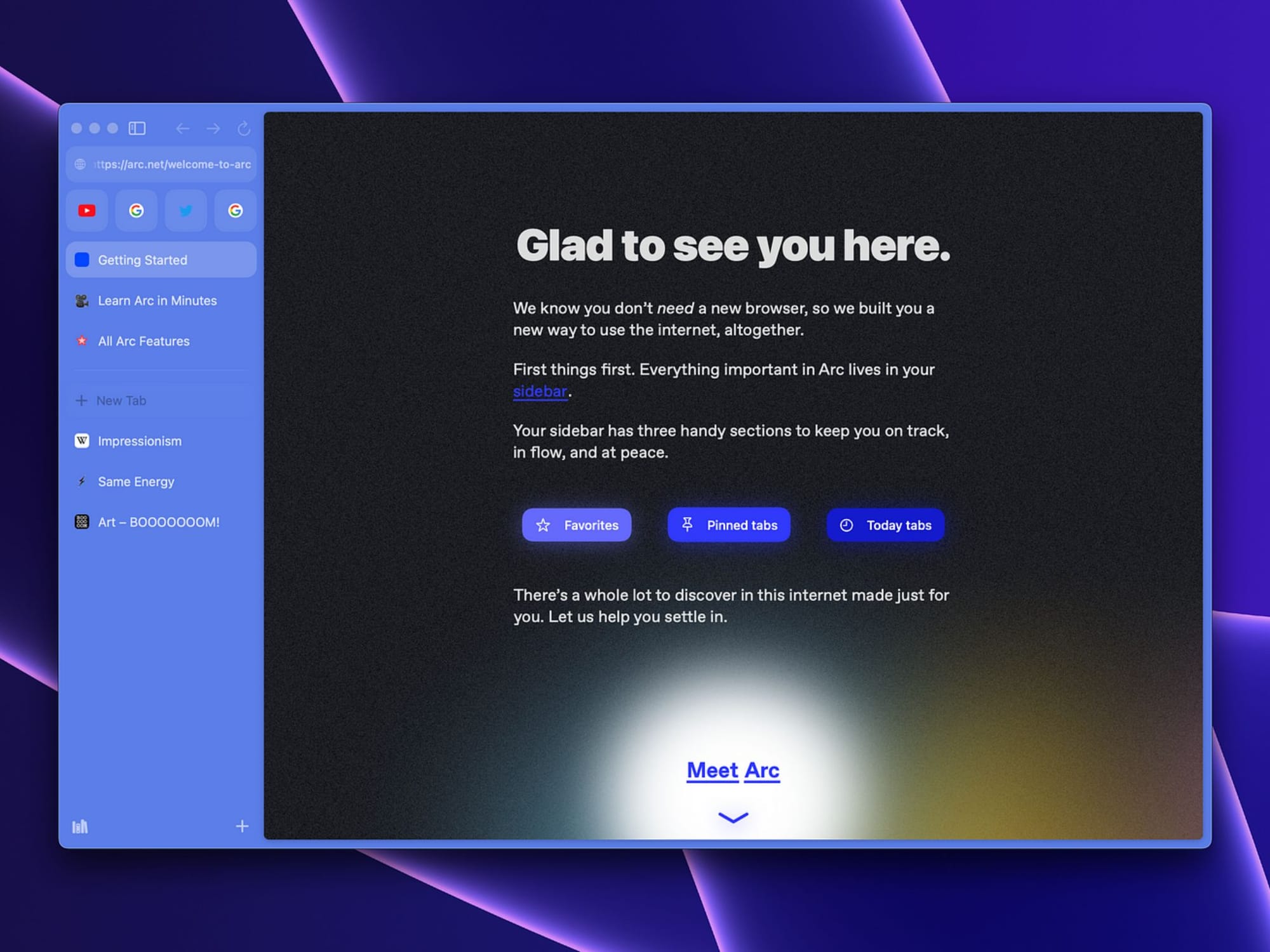
Коли Arc вперше відкривається на вашому комп'ютері, ви бачите на екрані анімовану «пляму». Несподівані анімаційні ефекти можуть дратувати користувачів (згадайте рекламу на YouTube), але у випадку з Arc анімація виявилася приємним сюрпризом і зробила досвід цікавішим.
Не секрет, що об'єкти, що рухаються, миттєво привертають увагу. Дослідження показали, що анімація при правильному підході покращує досвід взаємодії та викликає позитивні емоції.

⚠️ Намагайтеся не зловживати анімацією! Анімація на вебсторінках або програмах — ефективний спосіб керувати увагою та впливати на поведінку користувачів. Проте, недоречні ефекти можуть відволікати від виконання основних завдань.
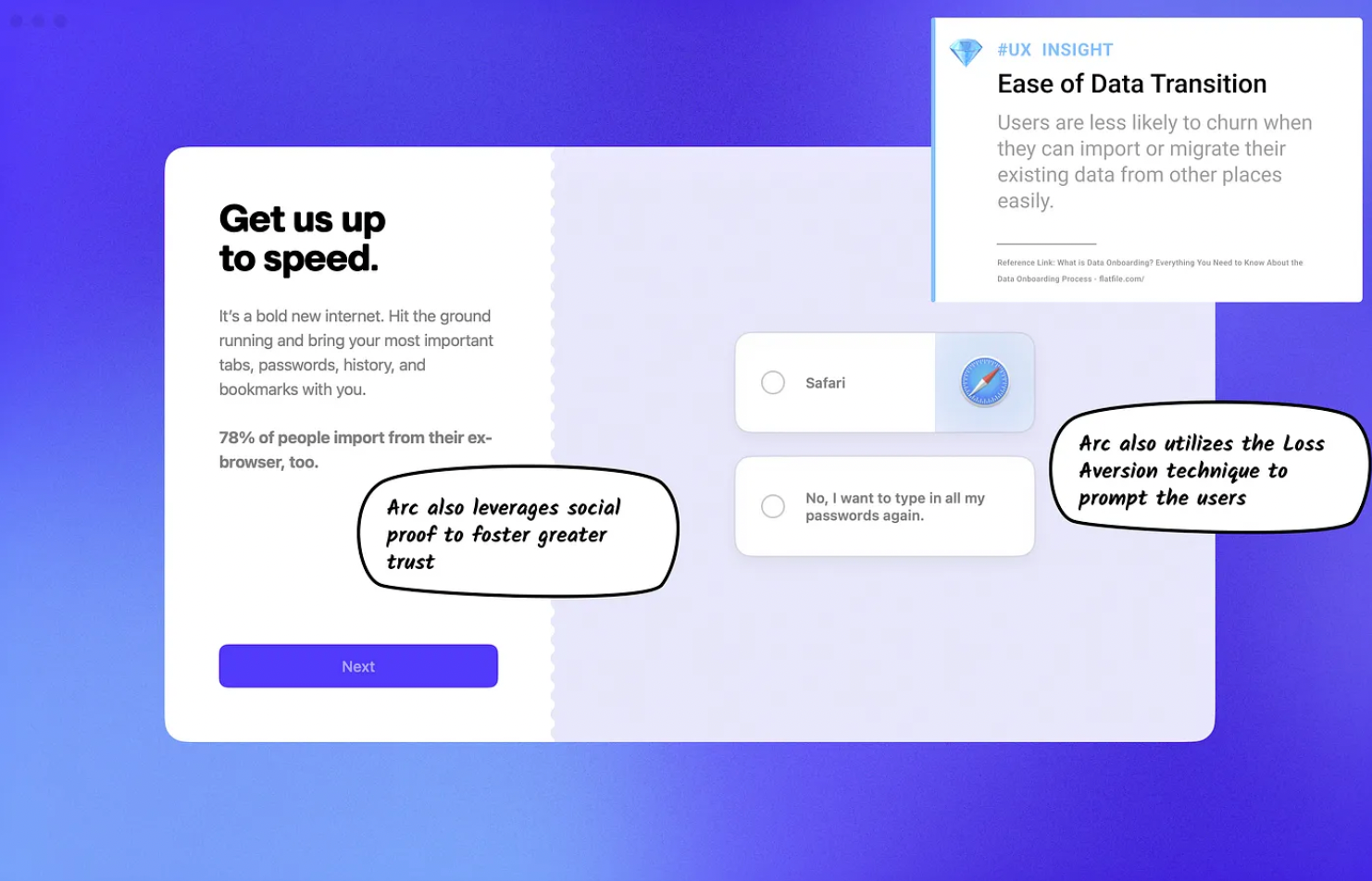
Порада 3: Мінімум перешкод та швидка користь
Якщо ви схожі на мене, одна з найбільших перешкод, яка змусить вас двічі подумати, перш ніж переходити в новий браузер, — посилання, які ви додали до закладок, і всі паролі, які ви зберегли.
Автори Arc врахували цей момент. Новий браузер полегшує процес переходу, пропонуючи користувачам імпортувати свої дані. Це розумний спосіб мінімізувати побоювання, пов'язані з освоєнням нової платформи та покращити досвід взаємодії та коефіцієнт утримання.

Команда Arc використовує у своєму онбордингу соціальні докази (наприклад, «78% користувачів імпортують свої дані з попереднього браузера») та принцип уникнення втрат (людям важливіше уникнути втрат, ніж отримати еквівалентний прибуток, тому імпорт даних підвищує ймовірність того, що вони продовжать користуватися Arc). Все це допомагає здобути довіру аудиторії.
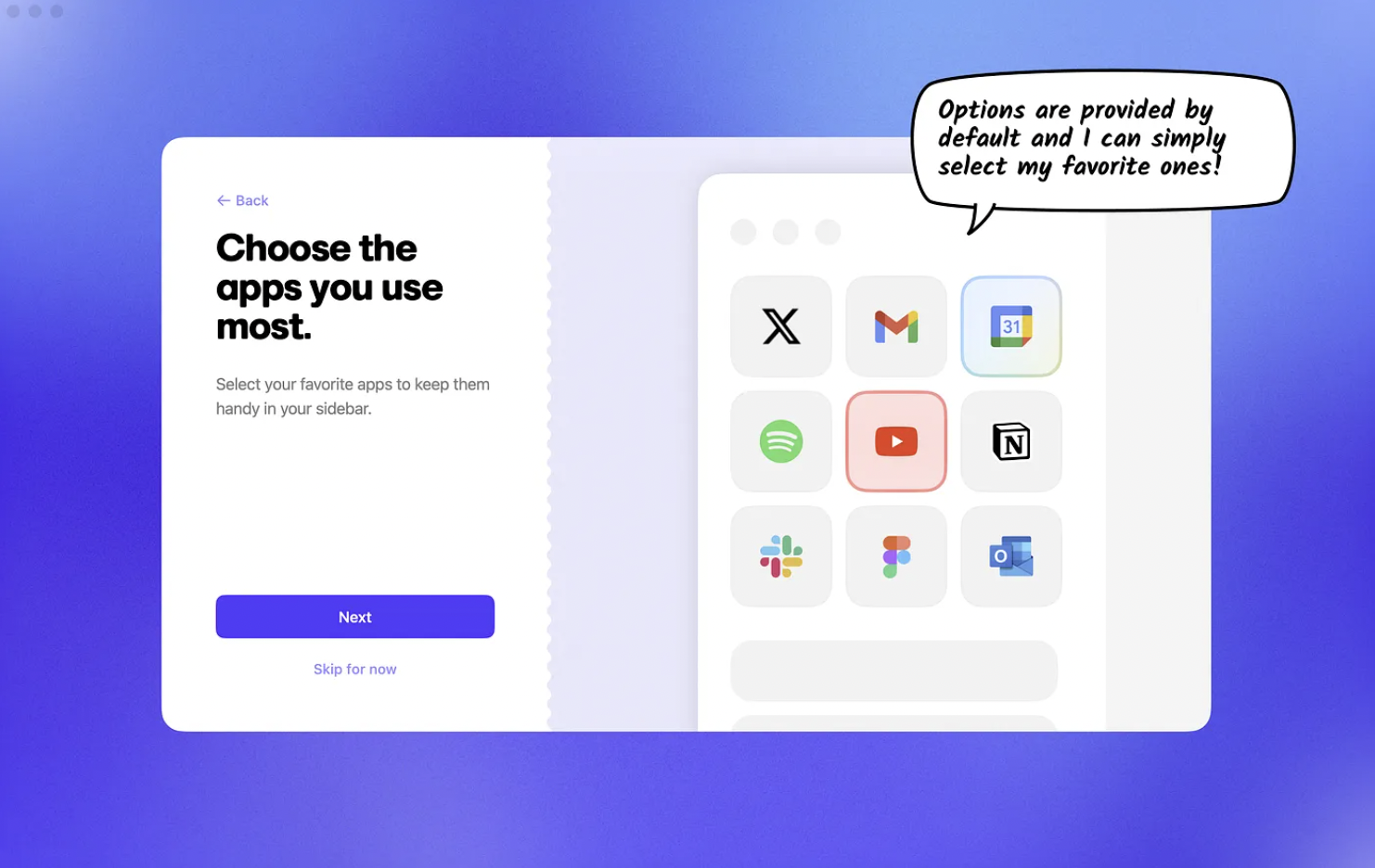
Порада 4: Ретельно продумайте значення за замовчуванням
Наприклад, користувачам пропонують закріпити сайти та програми, що часто використовуються, в бічній панелі, щоб завжди мати до них швидкий доступ. Arc показує кілька найбільш ймовірних опцій (див. картинку нижче), що полегшує виконання завдання та знижує когнітивне навантаження.

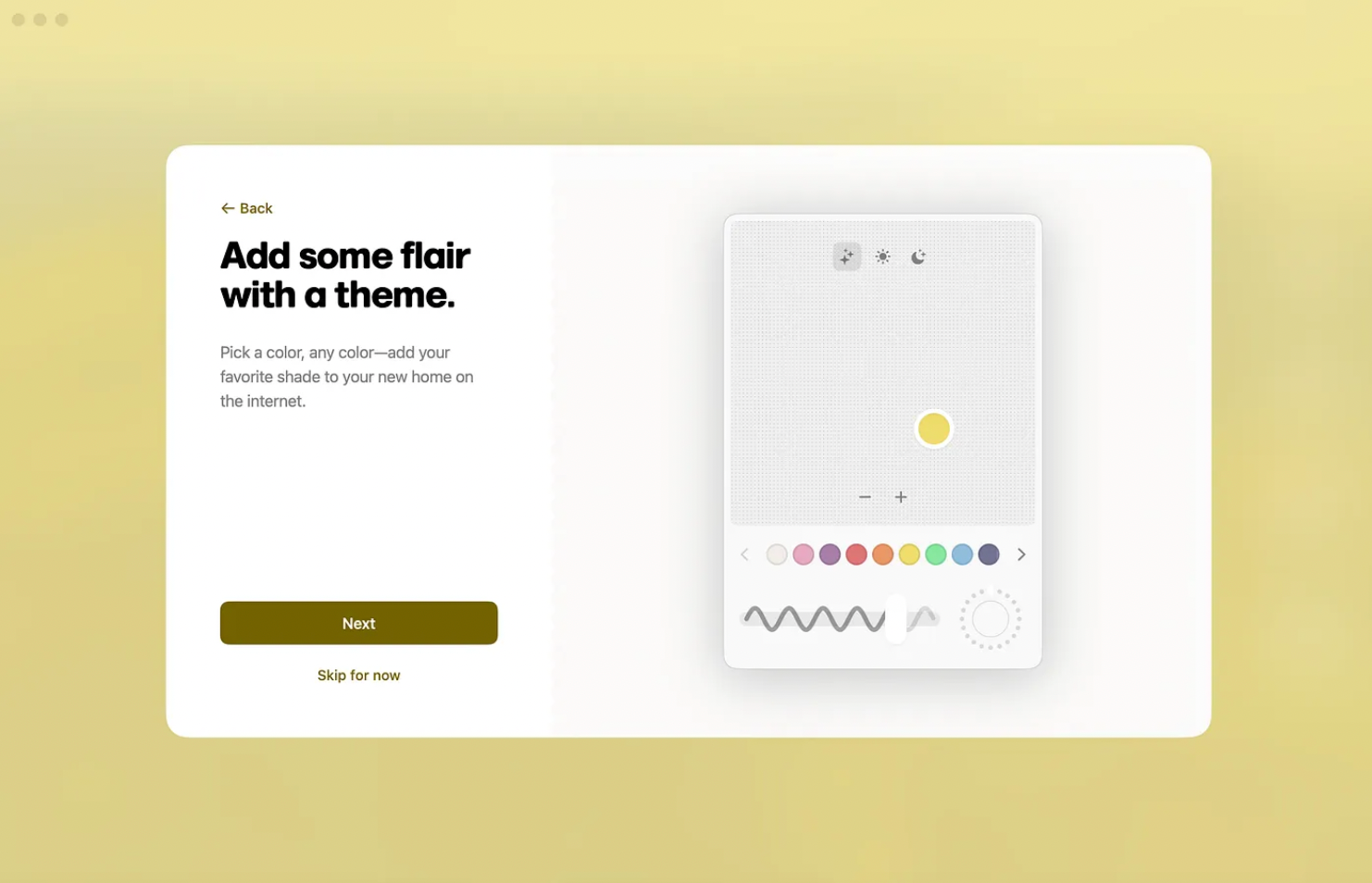
Порада 5: Ефект володіння
Arc робить досвід більш персоналізованим, дозволяючи користувачам налаштовувати колір та оформлення браузера. Дослідження показують, що коли люди витрачають хоча б трохи часу на кастомізацію продукту, вони з більшою ймовірністю сприймають його як щось своє. Це називається ефектом володіння. Відповідно до звіту Twilio, 56% покупців стають постійними клієнтами, якщо їхній досвід був персоналізованим.

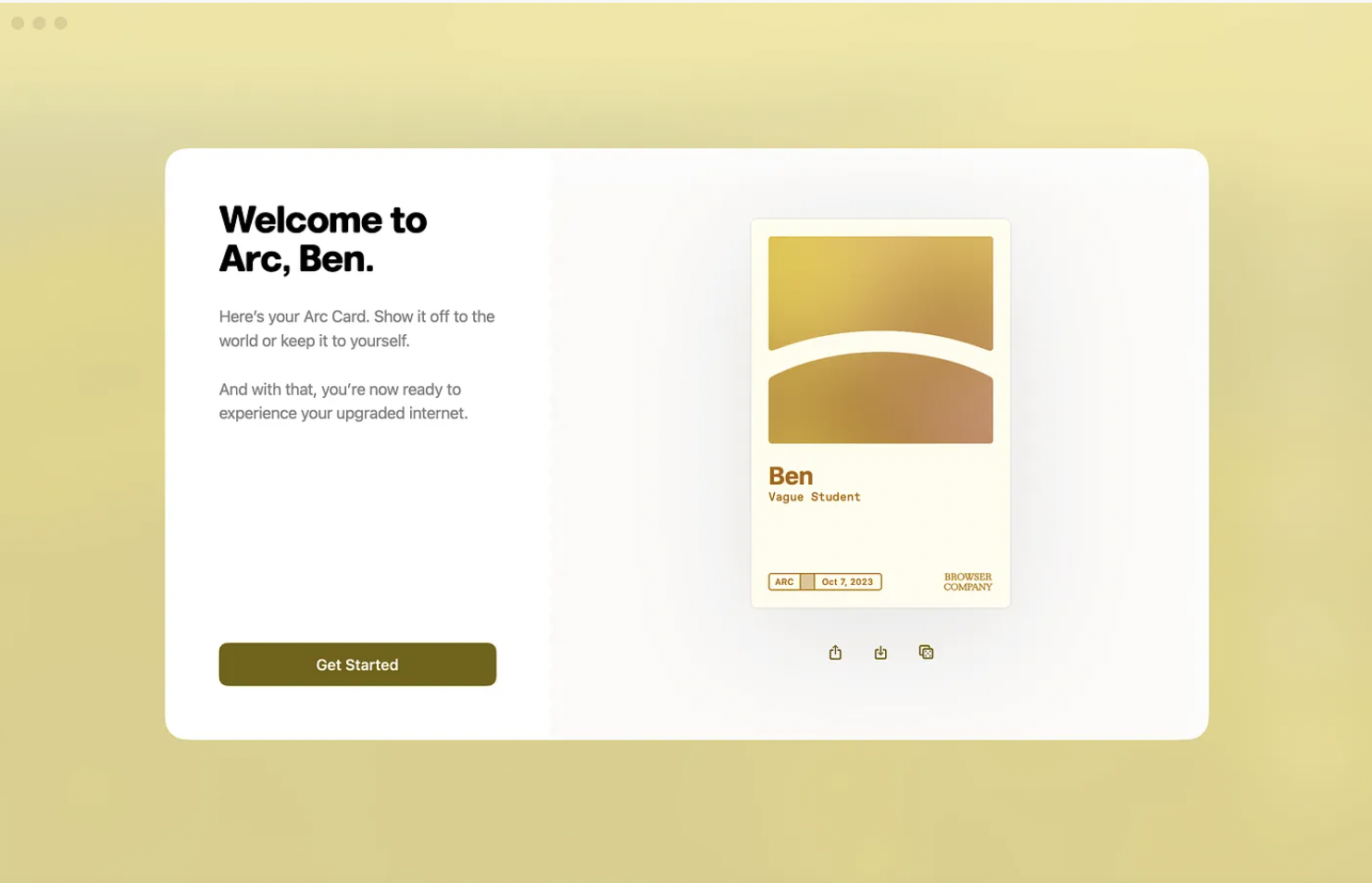
Порада 6: Правило піку та завершення
Раніше я розповідав вам, що мені сподобався онбординг Arc, але погано пам'ятаю сам процес. Ймовірно, це тому, що я потрапив під вплив ефекту піка та завершення.
Психологи стверджують, якщо досвід завершується якимось яскравим емоційним моментом, ймовірність того, що користувач запам'ятає цей момент і асоціюватиме досвід саме з ним, підвищується. Це працює як для фільмів, так і для цифрових продуктів. У випадку Arc онбординг закінчується отриманням унікального іменного значка (див. картинку нижче), який можна опублікувати в соцмережах.

Урок 3: Стратегія дефіциту
Arc використовував цю стратегію на стадії бета-тестування: доступ до програми був обмежений, перші користувачі отримували по 5 інвайтів, якими вони могли поділитися зі своїми друзями. Нічого не нагадує? У 2021 році розробники Clubhouse (аудіосоцмережа) намагалися створити ажіотаж навколо своєї програми аналогічним чином — щоб отримати доступ до нього, людям потрібно було отримати запрошення.
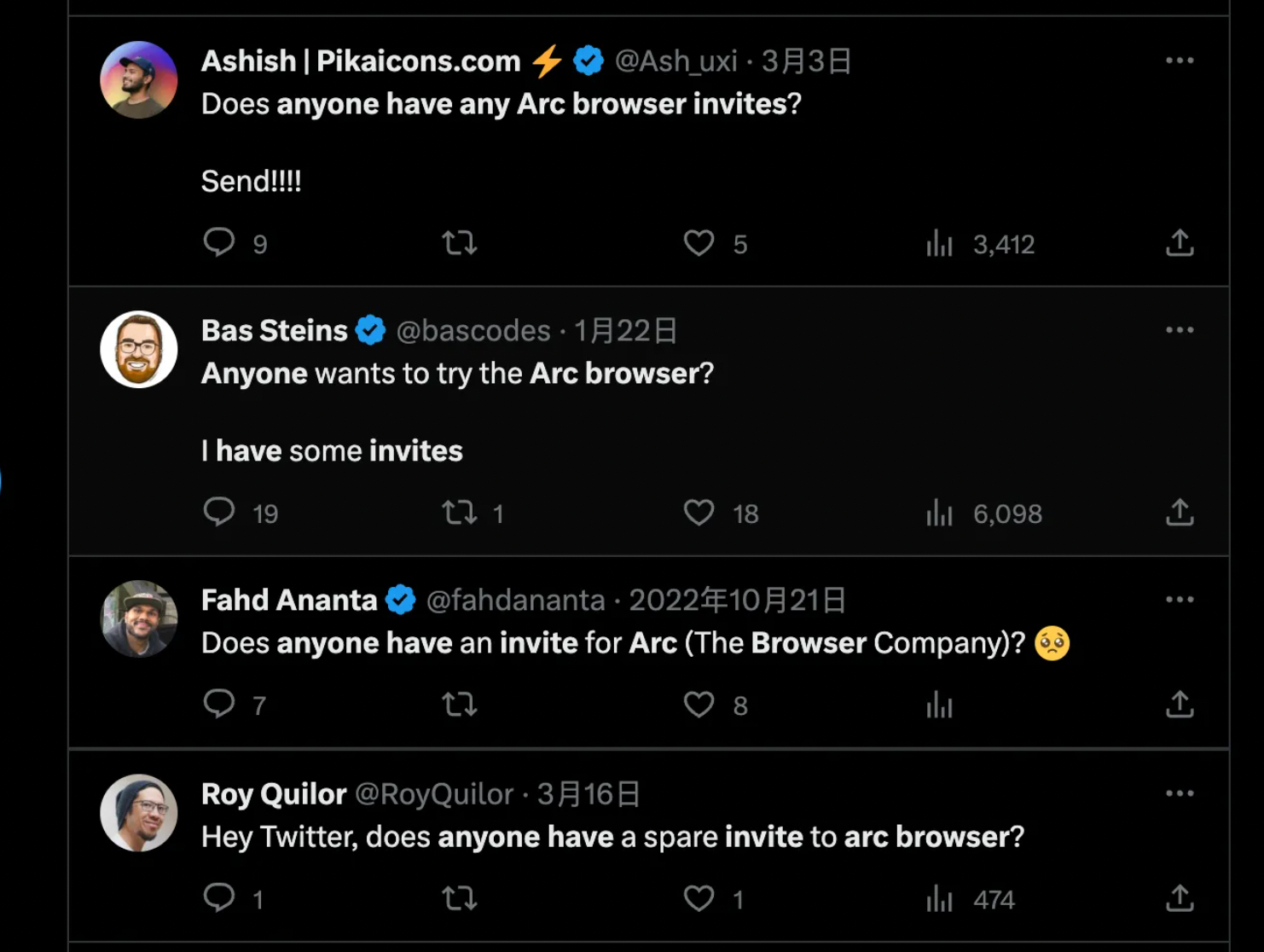
Історія Clubhouse - найяскравіший приклад FOMO (Fear Of Missing Out - Побоювання пропустити цікаве). Це психологічний стан, страх упустити якийсь цікавий досвід, який набувають інші люди. Хоча ефект FOMO застосовується не до кожного продукту, він приголомшливо спрацював для Arc.
У 2022 році, коли програма ще знаходилася в стадії бета-тестування, люди просили один в одного інвайти, а користувачі, у яких вони були, публікували запрошення в соцмережах, що допомогло компанії побудувати ще один ефективний канал просування.

В основі такого підходу є стратегія дефіциту. Люди більшою мірою цінують те, що є менш доступним. Згадайте обмежені за часом акції у супермаркетах (добрий приклад — чорна п'ятниця) та позначки «залишилося 2 штуки» поряд із товаром в інтернет-магазинах.
Таким чином, успіх стратегії Arc пояснюється не тільки ефектом FOMO, але й тим, що користувачі щиро вважали цей продукт цінним і вірили, що інші також мають випробувати відповідний досвід.
Урок 4: Постійно покращуйте свій продукт
Що мені особливо подобається в Arc, то це те, що команда ніколи не припиняє впроваджувати інновації та додавати у свій продукт цікаві деталі. Ось кілька захопливих рішень від Arc:
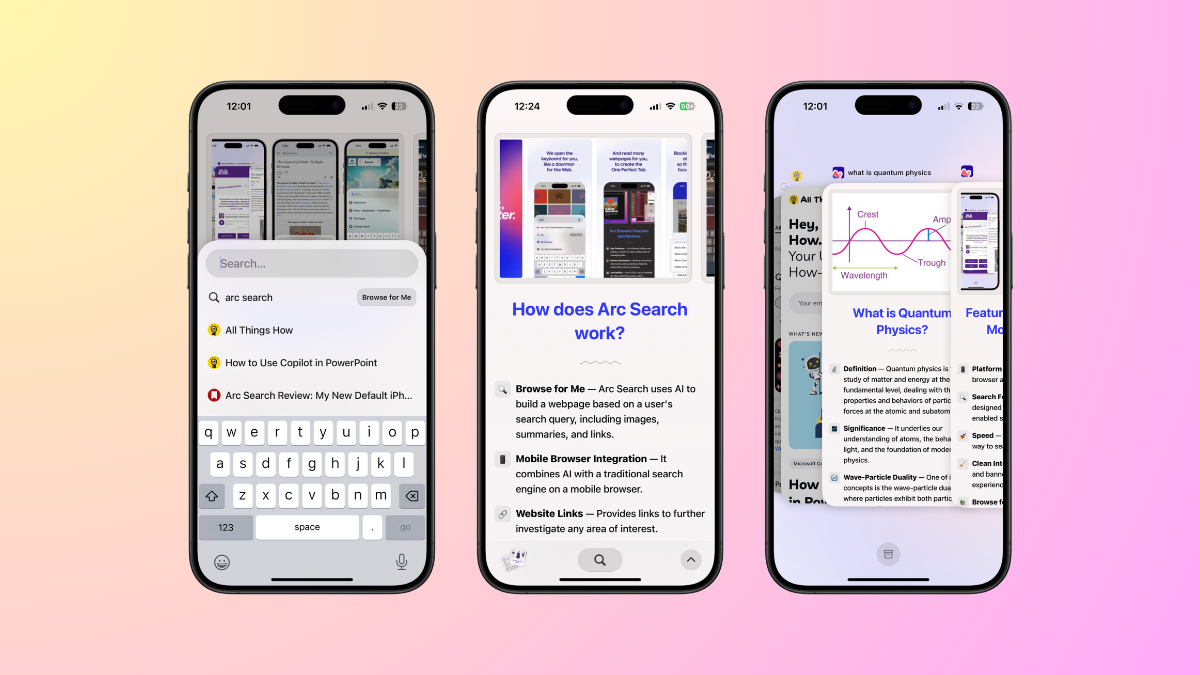
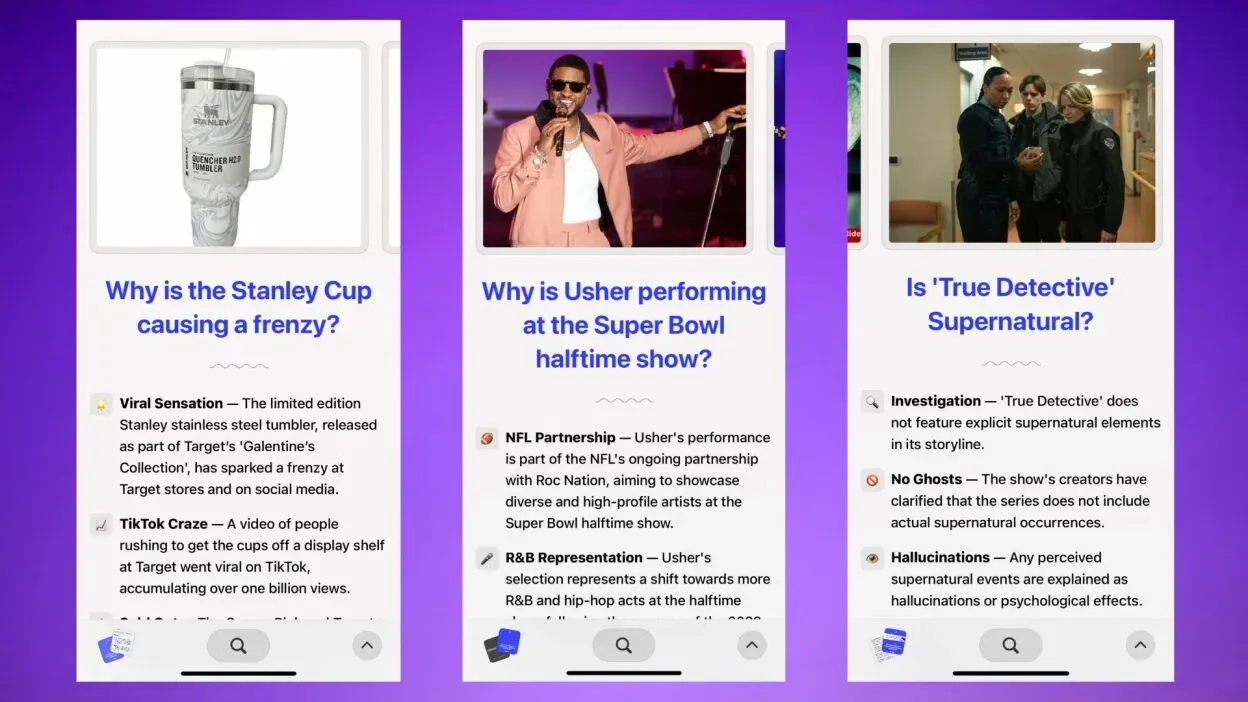
AI-пошук
Скільки разів ви натискали Cmd/Ctrl+F, щоб знайти потрібні слова/пропозиції на вебсторінці? В Arc є функція автоматичного AI-пошуку. З її допомогою ви можете не лише шукати конкретні слова, а й отримувати відповіді на запитання. Штучний інтелект швидко аналізує текст і показує релевантний фрагмент у вікні пошуку.

5-секундний перегляд
Однією з функцій, яку я використовую щодня, є швидкий попередній перегляд. В Arc ви можете побачити короткий зміст сторінки, не натискаючи посилання.
Розділений екран (split view)
Нещодавно Microsoft додав split view в Edge, але минулого року Arc був, мабуть, першим та єдиним браузером, у якому з'явилася ця функція. Мені, як активному користувачеві Figma, особливо подобається одночасно переглядати на розділеному екрані прототипи та дизайн.

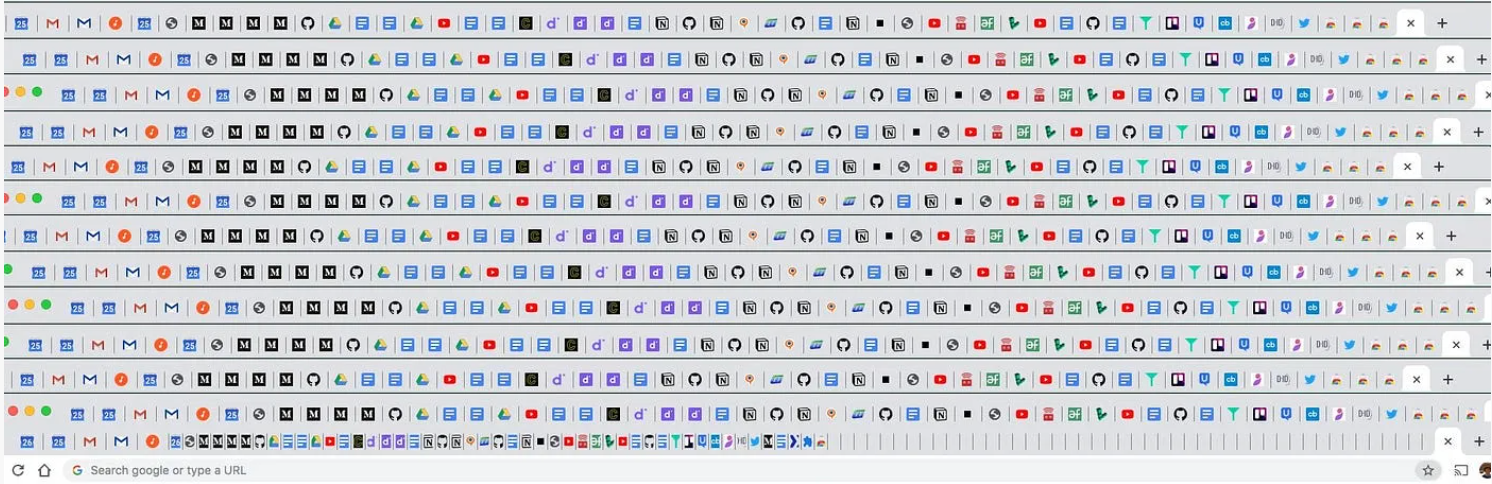
Автоматична архівація вкладок
Яким би браузером ми не користувалися, згодом багато хто з нас починає плутатися в десятках відкритих вкладок. Arc розв'язав цю проблему за допомогою автоархівації. Якщо ви не повертаєтеся на вебсторінку протягом певного часу, вона стає неактивною. Такий підхід дозволяє звільнити оперативну пам'ять та спокійно зосередитися на поточному завданні. Архівація ≠ видалення. Вкладки залишаються у спеціальній папці, і ви можете повернутися до них у будь-який момент.

Урок 5: Будьте максимально відкриті
Дозвольте користувачам заглянути «за лаштунки»: нехай вони побачать, як ви працюєте і що ви збираєтесь робити далі. Команда Arc не тільки спілкується з користувачами безпосередньо в соцмережах, у них також є канал на YouTube, де вони регулярно публікують оновлення про робочий процес, випуск нових функцій та проведені дослідження. Так вони показують аудиторії «людський» бік розробки, проблеми, з якими стикаються творці продуктів, і те, як вони їх долають.

Що можна покращити?
Занадто багато функцій
Попри те, що багато функцій припали мені до душі, я виявив, що рідко використовую деякі з них, наприклад, Notes (Нотатки), Spaces (Простори) або Easels (Дошки).
Більшість задумів справді цікаві. Наприклад, ви можете створити добірку матеріалів (картинок, посилань, скриншотів) в Easels (дуже схоже на Pinterest) або робити нотатки прямо у браузері за допомогою Notes. Однак, якщо ви користуєтеся іншою програмою для нотаток, наприклад Notion, ці функції можуть виявитися недоречними.

Хоча спостерігати за тим, як команда Arc практично щотижня представляє нові функції, цікаво, те, що я по-справжньому ціную в браузері — чистий, лаконічний інтерфейс, і я сподіваюся, що Arc не втратить свою суть і не перетвориться на чергову «фабрику» функцій».
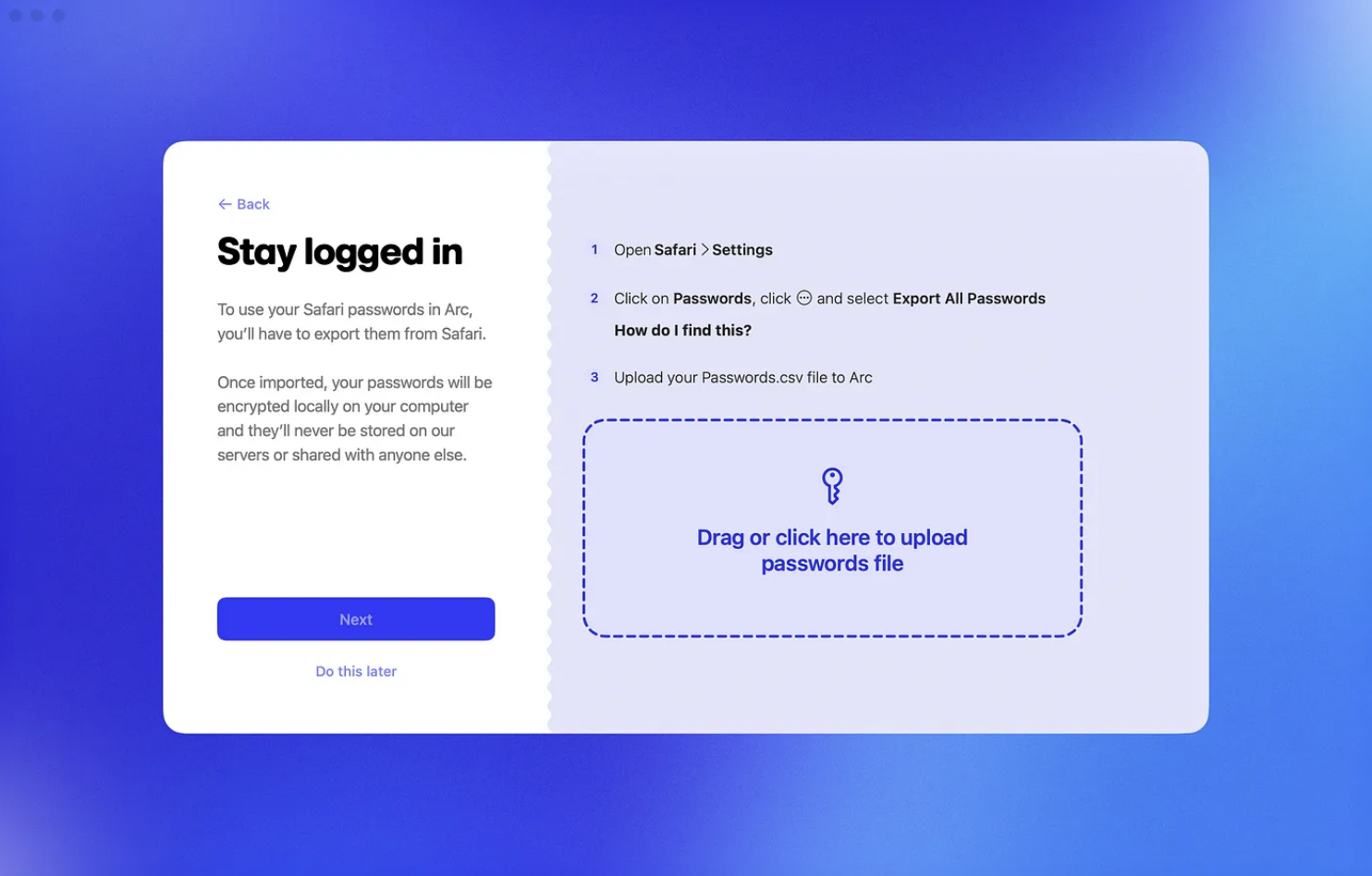
Імпорт паролів у процесі онбордингу
Раніше я вже розповідав про переваги онбордингу Arc, але він має і свої недоліки. Один із них — механізм імпорту паролів із Safari. Користувач повинен експортувати паролі у форматі CSV зі старого браузера, а потім імпортувати їх до Arc. Так, можливо, це пов'язано з технічними обмеженнями, але такий спосіб обробки конфіденційної інформації здається небезпечним.
Будь-яка людина, яка має доступ до файлу, може прочитати та використовувати ваші паролі у своїх інтересах. Якщо CSV-файл випадково потрапить до спільної папки, зберігатиметься у слабко захищеній системі або навіть просто на робочому столі, він може опинитися в руках шахраїв.

Управління закріпленими сторінками
Одна з фішок Arc — автоматичне архівування вебсторінок після певного періоду часу. Це дуже корисна функція, якщо ви належите до категорії людей, які залишають відкритими безліч вкладок і ніколи до них не повертаються.
Однак через неї мені доводиться щоразу перетягувати посилання на сторінки, до яких я хотів би повернутися пізніше, у верхню частину списку, щоб закріпити їх та запобігти автоархівуванню. В результаті список закріплених сторінок часом розширюється настільки, що мені стає важко дістатися поточних вкладок в нижній його частині.
Сподіваюся, що з появою нових AI-функцій Arc зможе автоматично групувати закріплені вкладки та робити їх організованішими.

Висновки
Попри високу конкуренцію, Arc вдається утримувати та залучати все більше і більше користувачів, і це не випадково. Команда не боїться впроваджувати інновації та експериментувати з різними функціями, які можуть зробити роботу з браузером приємнішою.
Отже, причини успіху Arc:
- Розробка, орієнтована на користувача. The Browser Company від початку прагнула створювати продукт у тандемі з користувачами. Команда уважно ставиться до зворотного зв'язку та активно взаємодіє з людьми, щоб зрозуміти їх потреби та відповідним чином покращити Arc.
- Продуманий онбординг. Творцям Arc вдалося зробити онбординг не лише приємним, а й пізнавальним. Це міцна основа для позитивних стосунків із користувачами.
- Перетворення користувачів на адвокатів бренду. Користувачі, задоволені досвідом роботи з Arc, із задоволенням діляться інформацією про нього у своїх соцмережах, що є потужним каналом просування.
- Безперервний розвиток. Команда не перестає впроваджувати нові цікаві функції, які покращують досвід взаємодії - від AI-пошуку до розділеного екрана.
- Прозорість. Відкритість і готовність розповісти користувачам про те, що відбувається за лаштунками, знаходять відгук в аудиторії, викликаючи довіру та сильне почуття спільності.
У цифровому світі, де більшість браузерів стали дзеркальним відображенням один одного, Arc виділяється не тільки тим, що прагне надати кращий досвід перегляду вебсторінок, але й тим, що команда, що стоїть за ним, постійно взаємодіє з користувачами та цікавиться їх думкою.
Це чудовий приклад того, як орієнтація на аудиторію, інновації та прозорість можуть забезпечити утримання та залучення нових користувачів в умовах конкурентного ринку.
💬 Дизайн-чат