Як досягти прогресу, якщо все постійно змінюється? У цій статті директор по продукту Юкі Ямасіта розповідає про те, як прийняти процес нескінченних ітерацій та навчитися насолоджуватися ними, а також ділиться тим, як організовано процес розробки нових функцій у Figma.

Дозвольте почати зі спостереження: протягом всієї своєї кар'єри я проводив багато співбесід із дизайнерами та менеджерами з продуктів. Я завжди прошу кандидатів описати процес роботи над одним із проєктів. У відповідь майже кожен із них розповідає ту саму історію:
Спочатку вони провели дослідження, потім мозковий штурм (записали всі ідеї на наліпках і розмістили їх на дошці), накидали кілька вайрфреймів, і в результаті вийшов блискучий, вивірений до пікселя прототип, який був протестований і запущений у світ. Вуаля!
Яка приємна історія.
Але ось у чому річ: я рідко в це вірю. У наші дні процес створення продуктів практично ніколи не буває таким чітким, лінійним та ідеальним. Реальність набагато складніша. То чому ж ми удаємо, що це не так?
Передмова
Раніше було важливо дотримуватися ретельно збудованого лінійного процесу. Однак світ став дедалі більш цифровим та динамічним. Наразі продуктові команди можуть випустити оновлення за лічені хвилини.
Сьогодні кожен цифровий продукт перебуває у процесі розробки. І це змінило наш підхід до проєктування.
Файли більше не статичні документи, які ви прикріплюєте до електронного листа. Браузерні інструменти надають спільний доступ всім охочим за URL-адресою, дозволяючи співробітникам одночасно переглядати один і той же файл та працювати над ним.
Я хотів би поділитися декількома порадами та розповісти про функції, які ми додали до Figma, щоб зробити роботу команд більш ефективною.

Прогрес у нелінійному процесі
Отже, що раніше зворотний зв'язок, то швидше прогрес. Але в нелінійному процесі немає готових завдань, рішень чи продуктів. На зміну чітким етапам приходять спонтанні дії.
Щоб усі члени команди залишалися в курсі подій, ми додали повідомлення про нові коментарі (всередині програми, електронною поштою, Slack). Вони допомагають усунути плутанину та спростити комунікацію. Ми постійно тестуємо нові інтеграції та розширення, наприклад, розширення Figma Chrome, яке дозволяє прикріплювати файли до подій у Google Календарі, або функції, що надають людям можливість взаємодіяти безпосередньо в Microsoft Teams та Zoom.
Однак, момент, коли файл повністю готовий залишається невизначеним. Як же нам рухатися вперед у цьому потужному, але хаотичному світі?

Перевіряти роботу через певні проміжки часу, а не в ідеальний момент
Одна з головних складнощів полягає в неочевидності того, коли слід вимагати зворотний зв'язок у стейкхолдерів проєкту. Я багато думав, коли потрібно перевіряти роботу моєї команди. Чи це має відбуватися, коли ми узгодили проблему? Чи рішення? Коли готовий продукт до запуску?
В ідеалі робота плавно переходить від одного етапу до іншого. Ми перевіряємо її у певні моменти часу, і це допомагає нам набувати все більшої впевненості у вибраному напрямку.
У Figma ми регулярно проводимо дизайн-рев'ю (розбір проєктів). Щовівторка і четверга люди представляють свої роботи, незалежно від того, на якому етапі вони зупинилися, просять колег і стейкхолдерів висловити свою думку. Це допомагає відстежувати реакцію аудиторії та коригувати напрямок за необхідності.
Я гадаю, що майбутнє саме за таким підходом. Аналіз робіт із передбачуваною періодичністю, незалежно від ступеня їх розвитку, ефективніший, ніж очікування уявного ідеального моменту.

Форма надання зворотного зв'язку не менш важлива, ніж зворотний зв'язок
Ще одна складність цієї моделі роботи полягає в тому, що стейкхолдерам важко зрозуміти, у якій формі давати зворотний зв'язок.
Ви можете поділитися зі своєю командою першими чернетками, сподіваючись отримати корисні ідеї або вказівки. Спочатку все чудово, всі вас хвалять. Але незабаром люди починають виявляти цікавість, кожен прагне вставити свої п'ять копійок. Коментарів стає все більше і більше, вони не закінчуються. Раптово у вас з'являються нові й нові порції відгуків, на які необхідно відреагувати.
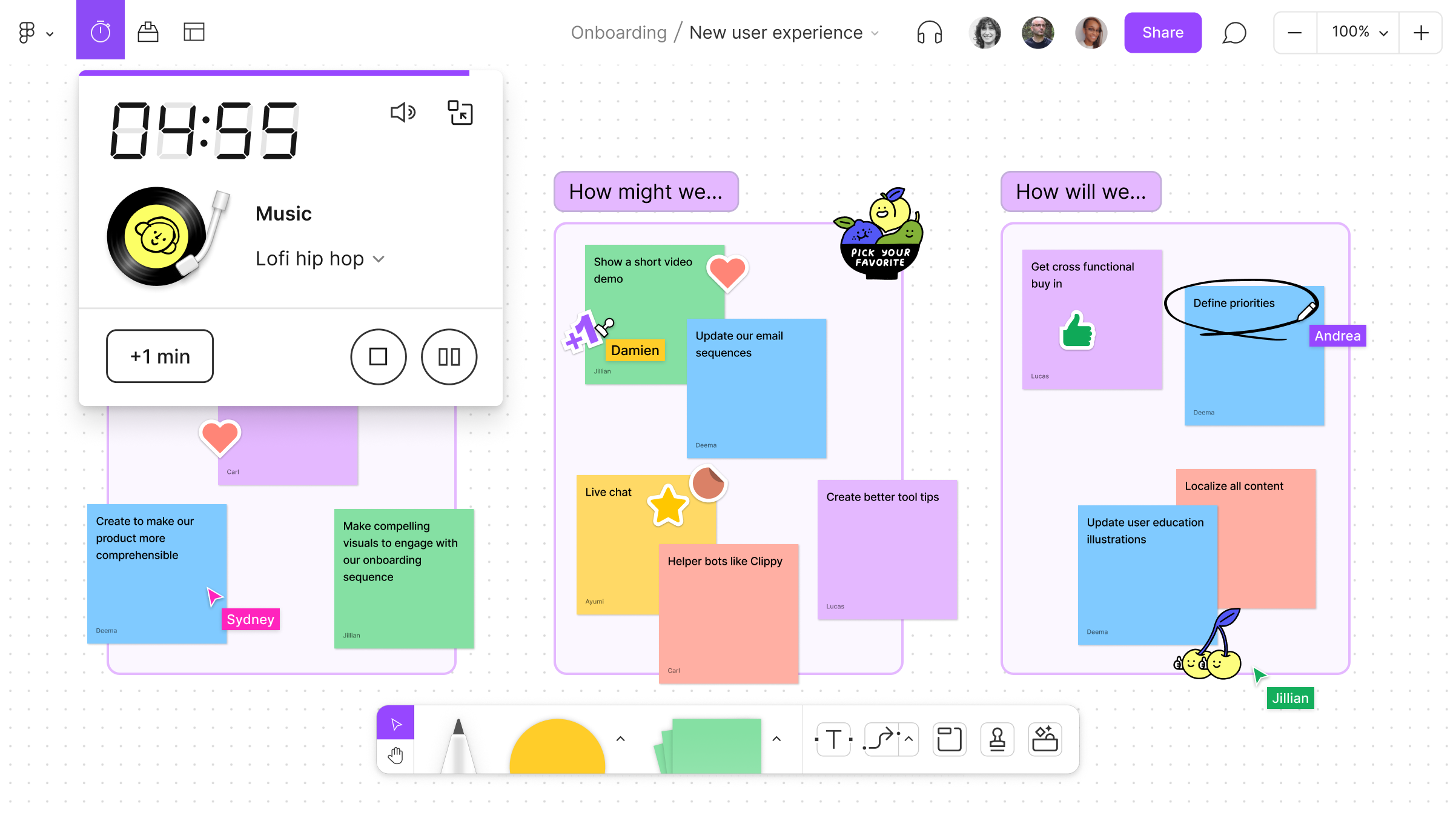
Зараз комунікація у нас проходить так: команда викладає свої чернетки у вигляді скриншотів у FigJam. Інші учасники можуть залишати зворотний зв'язок на наліпках, використовувати цифровий маркер для приміток і виражати різні емоції. Така модель дозволяє стейкхолдерам проєкту обмінюватися думками, не уповільнюючи та не блокуючи роботу команди.

Зворотний зв'язок у подібному форматі відрізняється від лякаючої купи коментарів у Google Docs. Але тут ми стикаємося з протилежною проблемою: потрібно виділити найважливіші відгуки та не допустити, щоб їх проігнорували.
Зробити так, щоб ключові відгуки точно почули, буває непросто. Кілька місяців тому я був присутній на вечері, яку організував генеральний директор компанії Coda, Шишир Мехротра. Там співзасновник компанії Hubspot познайомив мене з концепцією флеш-тегів. З допомогою цього керівники компаній позначають важливість кожного фідбеку. По суті, це хештег, який вони ставлять наприкінці свого коментаря, щоб показати, наскільки він вартий уваги і яких дій у відповідь вимагає.
Наприклад:
- #fyi (ідея) — ідея просто спала мені на думку. Ви можете прочитати чи ні, діяти чи ні, відповідь необов'язкова.
- #suggestion (пропозиція) — на вашому місці я зробив би так, але вибирати вам. Поміркуйте над цим, було б добре дізнатися про вашу думку.
- #recommendation (рекомендація) – я багато думав про це і зважив всі "за" і "проти". Так, ви можете піти своїм шляхом, але тільки, якщо у вас є на те вагомі причини. Будь ласка, дайте аргументовану відповідь.
- #plea (заклик) – просто зробіть це. Якщо ви бачите цей флеш-тег, то завдання є пріоритетним!
Таким чином, хай то скриншоти у FigJam або флеш-теги, існує безліч способів отримати адекватний зворотний зв'язок. Використовуйте їх, щоб у потрібний момент направити роботу у правильне русло.

Не надайте велике значення запуску продукту
І, нарешті, я хочу поговорити з вами про запуск продуктів у нелінійному світі. Все завжди можна зробити краще, тому виникає спокуса доопрацьовувати дизайн нескінченно, що суттєво уповільнює прогрес. Потрібно відпустити ситуацію.
Ми маємо змиритися з тим, що готовий продукт не буде на 100% відповідати нашим очікуванням.
І так, у вас, скоріш за все, буде кілька неідеальних запусків. Однак покупці не судять про наші продукти за одним лише цим критерієм.
Зрештою, продукт може стати кращим після запуску. Ви здивуєтеся, дізнавшись, скільки ваших клієнтів хочуть зробити свій внесок у розвиток продукту. Я був свідком цього в Uber: ми запросили невелику групу водіїв, щоб вони допомогли нам покращити дизайн програми, і багато хто з них тривалий час продовжував надсилати нам повідомлення з рекомендаціями.

Зараз я бачу аналогічну ситуацію у спільноті Figma: дизайнери хочуть взяти участь у тестуванні кожної бета-версії та постійно дають нам зворотний зв'язок. Вони вважають за краще — і навіть очікують — бачити продукт, який постійно стає кращим. А не той, який «достатньо хороший», але ніколи не змінюється. Звідси випливає моя остання порада: не переоцінюйте важливість запуску, тому що аудиторія очікує від вас постійного розвитку.
Висновок
Нелінійний процес – хаотичний. Він ставить під сумнів звичні практики. У той самий час він дає свободу і здається автентичнішим для творчої діяльності. Але як би я не любив цей світ постійних ітерацій, я часто почуваюся в ньому трохи загубленим. Тому пошук мого власного шляху у цьому світі все ще продовжується.







