Основна ціль будь-якого сайту — конвертувати трафік у покупку чи заявку за допомогою форм на сайті. Будь-який з цих варіантів здійснюється шляхом заповнення полів, які мають коректно відображатись для успішного досвіду користувача. Таким чином системи збирають інформацію про користувачів, а найкращі практики їх опрацювання допомагають зменшити ризик некоректного їх оброблення.

Починаючи зі способу обробки пошукових запитів до відображення повідомлень про можливі помилки у формах. Важливо, щоб досвід користувача спрощував та оптимізував виконання завдань, а не ускладнював його. Працюючи над обробкою вхідних даних, можна покращити не тільки зручність використання форм, а збільшити конверсію і задоволення користувачів продуктом.
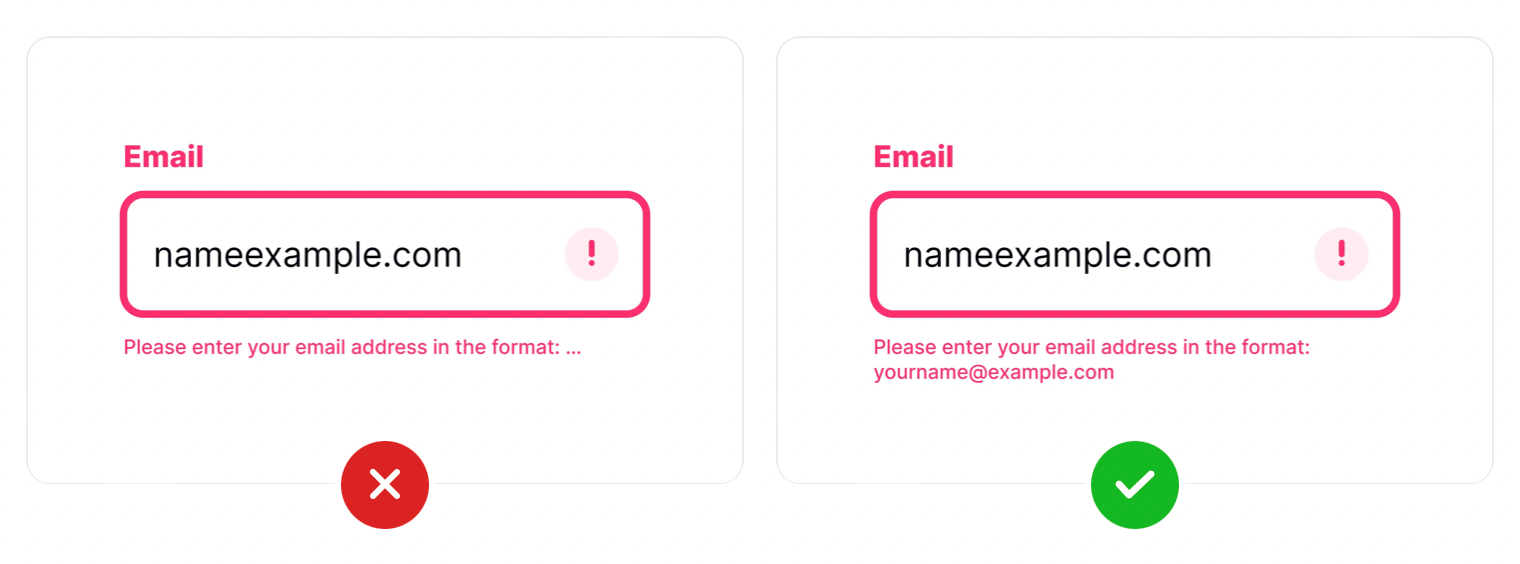
Не скорочуйте повідомлення про помилки
Коли користувач заповнив форму не коректно, він має зрозуміти у чому саме проблема та виконати додаткові дії, щоб продовжити завдання. Для полегшення цього процесу, важливо надати користувачу зрозуміле пояснення того, що сталося та як вони можуть швидко виправити ситуацію.
Повідомлення повинні бути просто та легко написані. Якщо можливо, вміщатися в одному рядку. Якщо це неможливо, то краще перенести їх на наступний рядок, але в жодному разі не скорочувати їх обсяг.

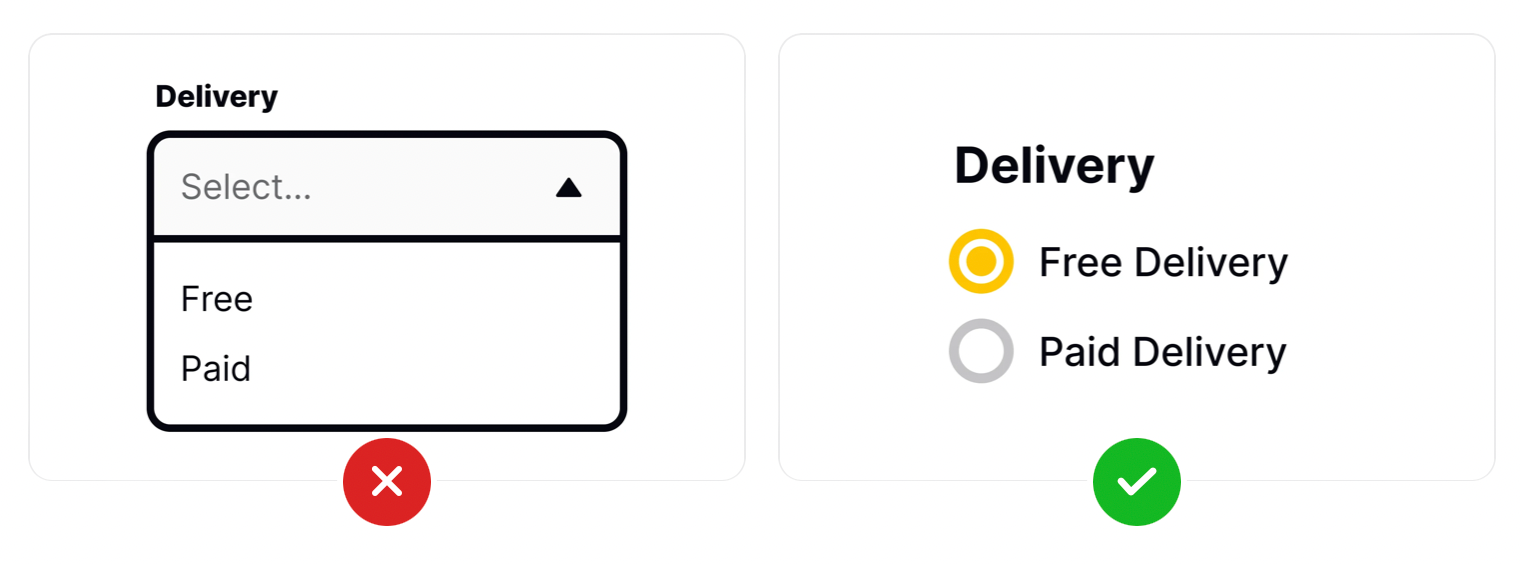
Використовуйте відповідні елементи управління вибором
Елементи управління вибором дозволяють обрати один або кілька елементів та продовжити виконання завдань. Для довших списків, випадаючі меню — підійдуть, оскільки вони зберігають місце та не навантажують користувачів. В коротших списках, які містять менш ніж п'ять варіантів, вони будуть надто складними. Коли вам потрібно зробити лише один вибір перемикачі працюють набагато краще, оскільки вони більш інтуїтивні та вимагають менше натискань. Якщо ви хочете дати можливість користувачам обрати декілька варіантів, розгляньте варіант використання прапорців.

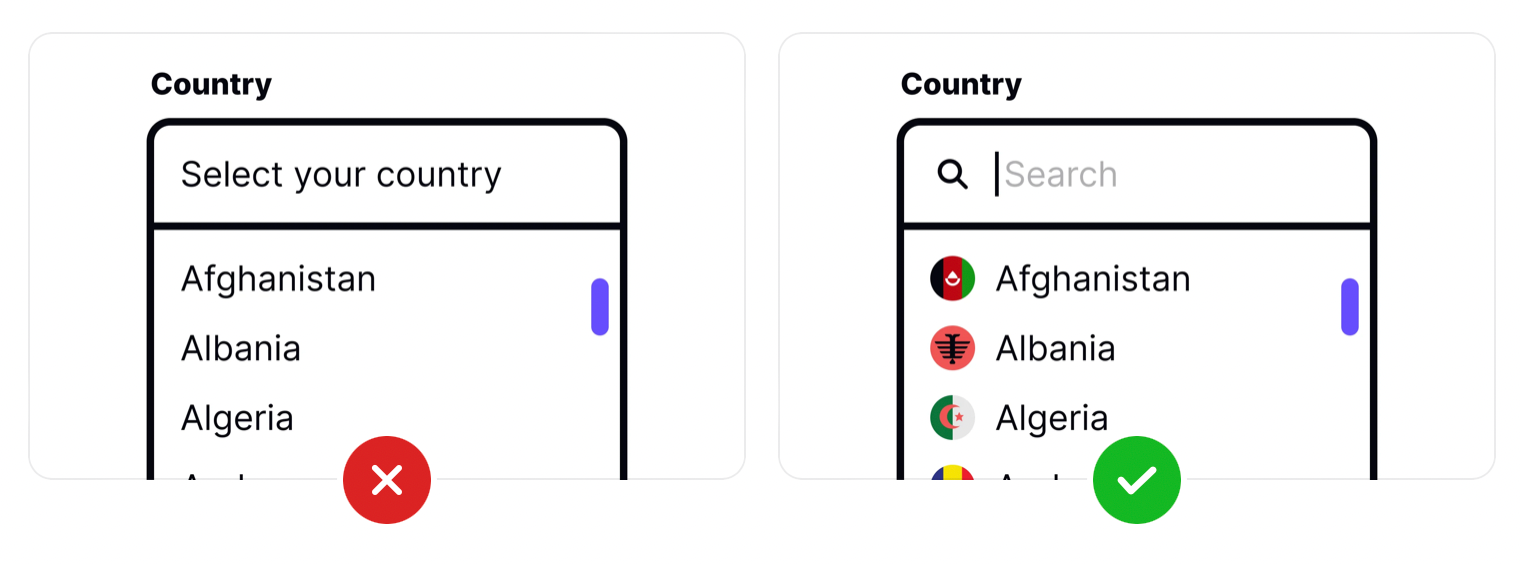
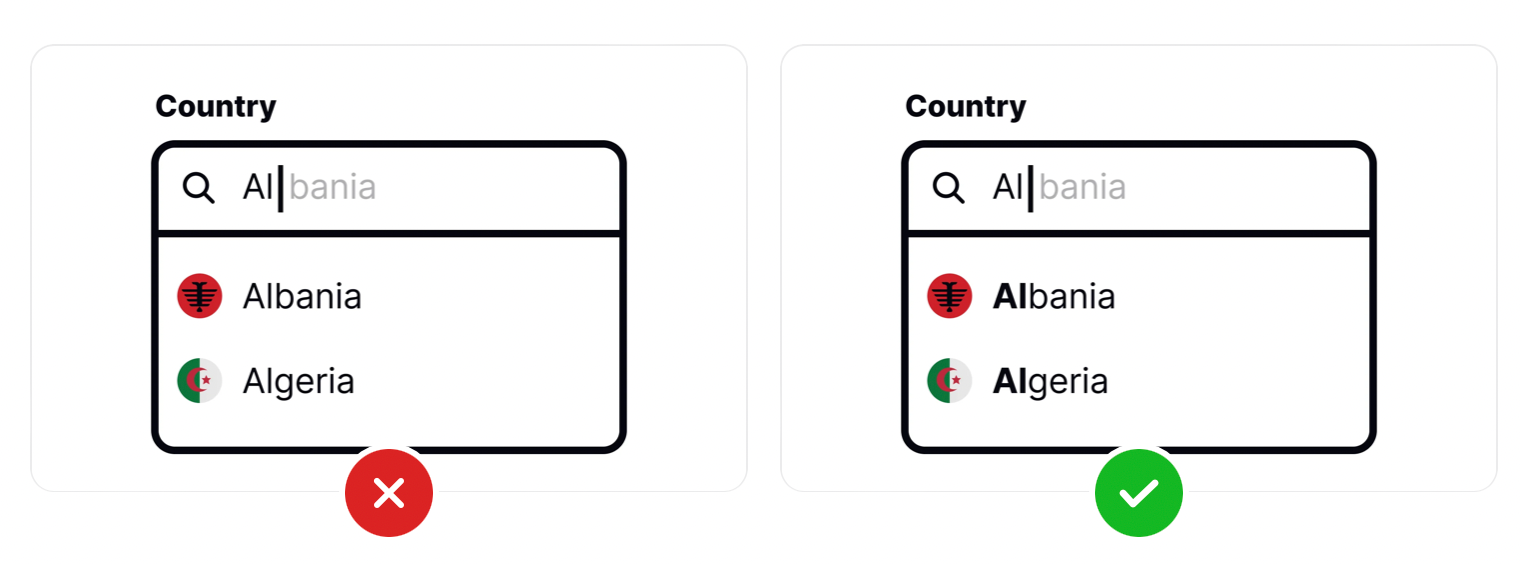
Спростіть пошук за допомогою пропозицій
У світі налічується близько 200 країн, шукати свою в розкривному списку довго та складно, навіть якщо вони розташовані в алфавітному порядку. Щоб спростити завдання, зробіть функцію пошуку, щоб фільтрувати параметри під час введення слів користувачами — це називається автопропозицією. На відміну від випадаючих меню, які вимагають від користувачів нескінченної прокрутки, функція знаходить збіги, коли користувачі вводять введені дані.
Списки країн — не єдині вхідні дані, які підходять від автоматичного пошуку. Використовуйте цю функцію щоразу, коли потрібно вибирати з довгого списку параметрів.

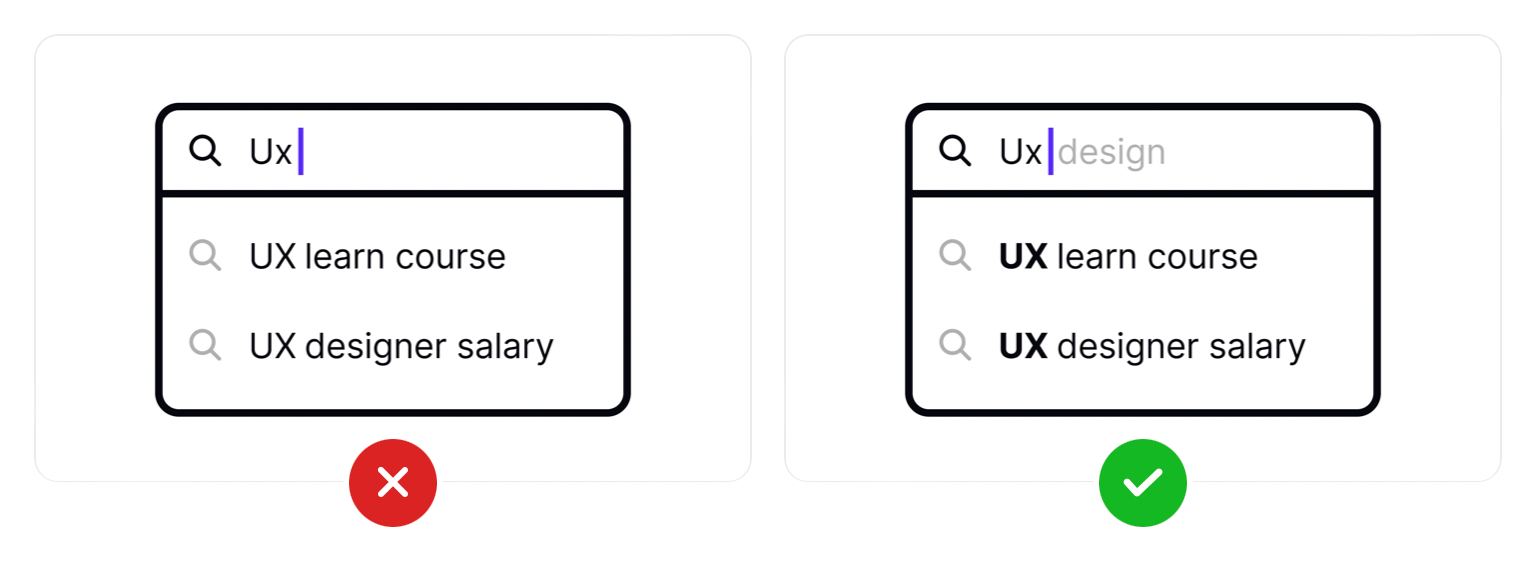
Виділіть символи, які відповідають введеному тексту
Поля з автоматичним пошуком відображають усі результати, які відповідають тому, що користувачі вводять під час набору тексту. Використовуйте жирний шрифт, а не звичайний, щоб чітко виділити введені користувачем символи від решти запропонованого слова чи фрази.

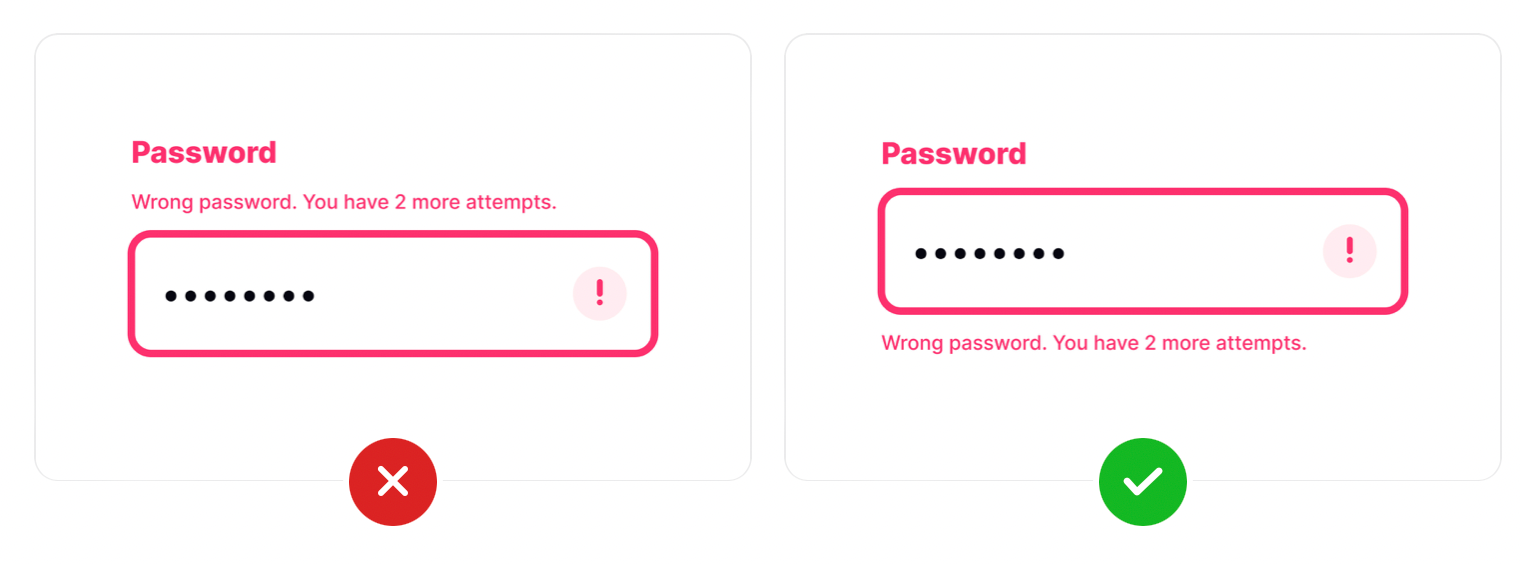
Розміщуйте повідомлення про помилки під полем введення
Повідомлення про помилки найкраще розташовувати під полем введення, а не над ним, оскільки це допомагає уникнути негативних асоціацій, які зазвичай виникають при появі повідомлень про помилки над полем введення. Чому це важливо? Згідно з результатами опитування, в якому брали участь понад 300 учасників, користувачі вважають за краще, коли повідомлення про помилки розташовуються праворуч від поля введення або під ним. Даний підхід також є більш оптимальним для мобільних форм.

Автоматичні пропозиції для спрощення пошуку
Автоматичні підказки значною мірою полегшують користувачам пошуковий процес. Передбачаючи їхні потреби, цей підхід дозволяє прискорити пошук та надає користувачам впевненість у тому, що вони знайдуть необхідну інформацію.
Використання жирного шрифту для виділення відповідних символів також є важливим, оскільки надає зворотний зв'язок та допомагає легше розуміти принципи роботи пошукового механізму.

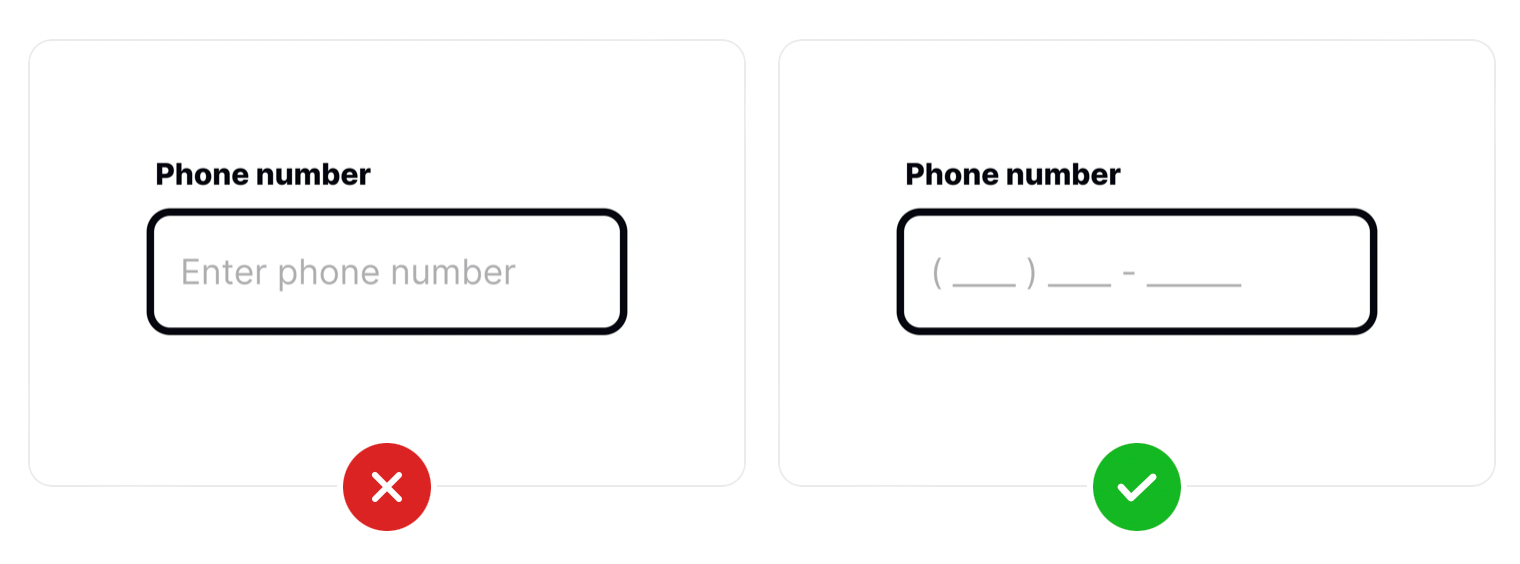
Попередьте помилки завдяки маскам для введення номерів телефону
Користувачі можуть вводити номери телефонів у різних форматах. Замість того, щоб вимагати від користувачів точного текстового введення у певному форматі, можна використовувати маску для телефонних номерів. Це дозволяє користувачам вводити номери телефонів будь-яким способом, а потім автоматично перетворювати їх у стандартний формат, необхідний для вашої системи.
Слід зауважити, що маски введення не є заповнювачами, вони активуються тільки при фокусуванні й введенні користувачем тексту. На відміну від заповнювачів, які можуть призводити до непорозумінь, схожих на автоматичне заповнення, маски введення дозволяють користувачам самостійно вводити дані у зручний для них спосіб.

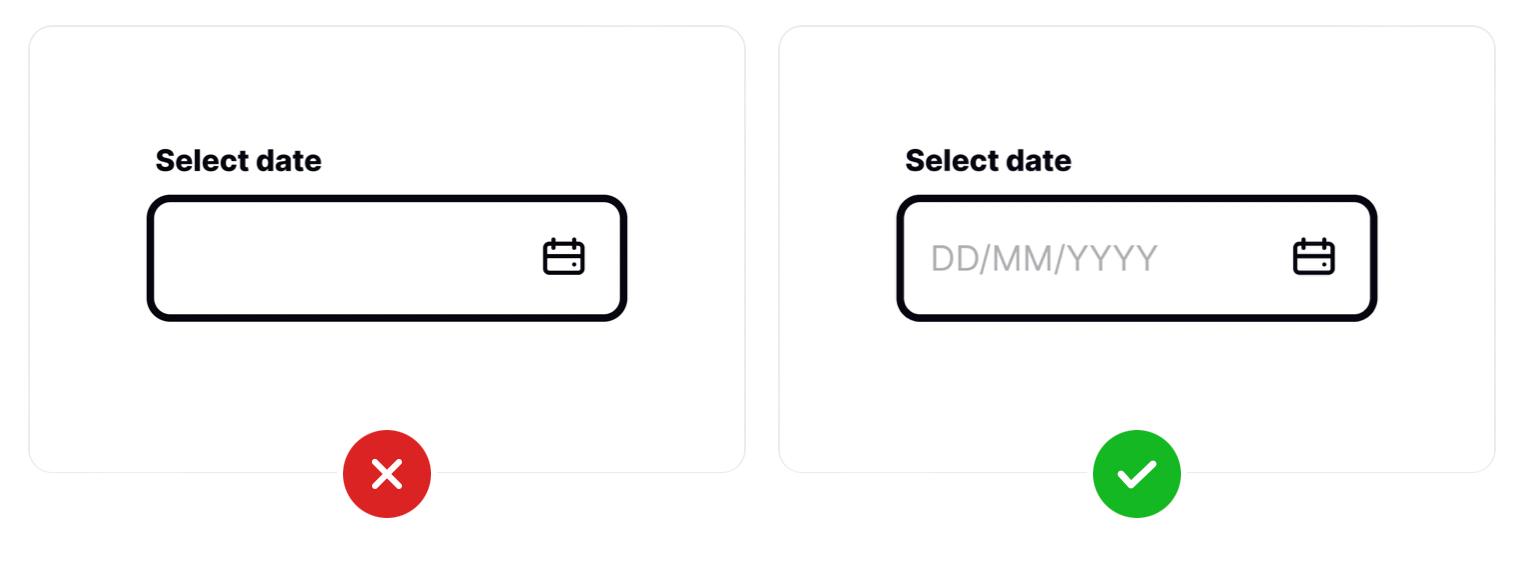
Попередьте помилки завдяки маскам для введення дат
Оскільки користувачі з різних країн можуть використовувати різні формати для введення дати, використання масок введення відіграє ключове значення. Наприклад, у більшості країн світу поширений формат ДД/ММ/РРРР, тоді як у США використовується ММ/ДД/РРРР. Додавання маски для дати допомагає уникнути плутанини й забезпечує однорідність введення дат.

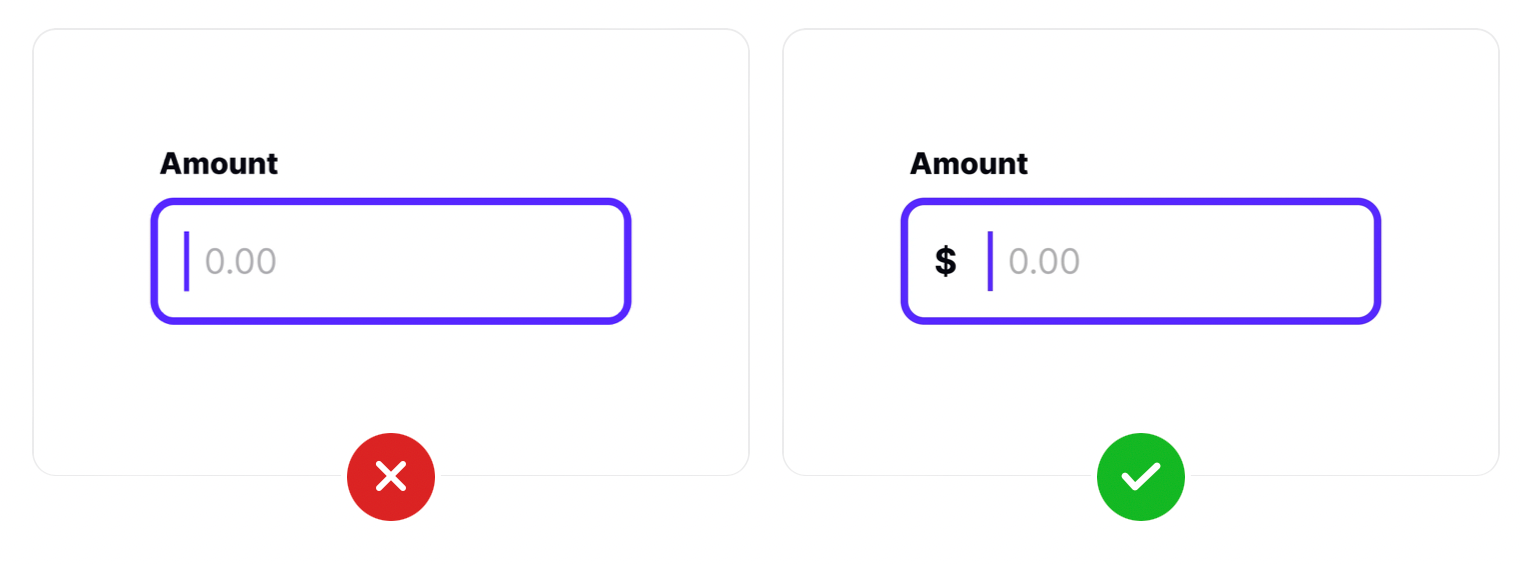
Додайте позначку валюти
Коли ваш продукт доступний для користувачів з різних країн, важливо вказати, у якій валюті вебсайт приймає оплати. Тож не забувайте про маркування валюти. Коли користувачі переказують гроші або фільтрують список товарів на електронному комерційному сайті. Ніби-то дрібниця, але значно спрощує досвід користувачів.

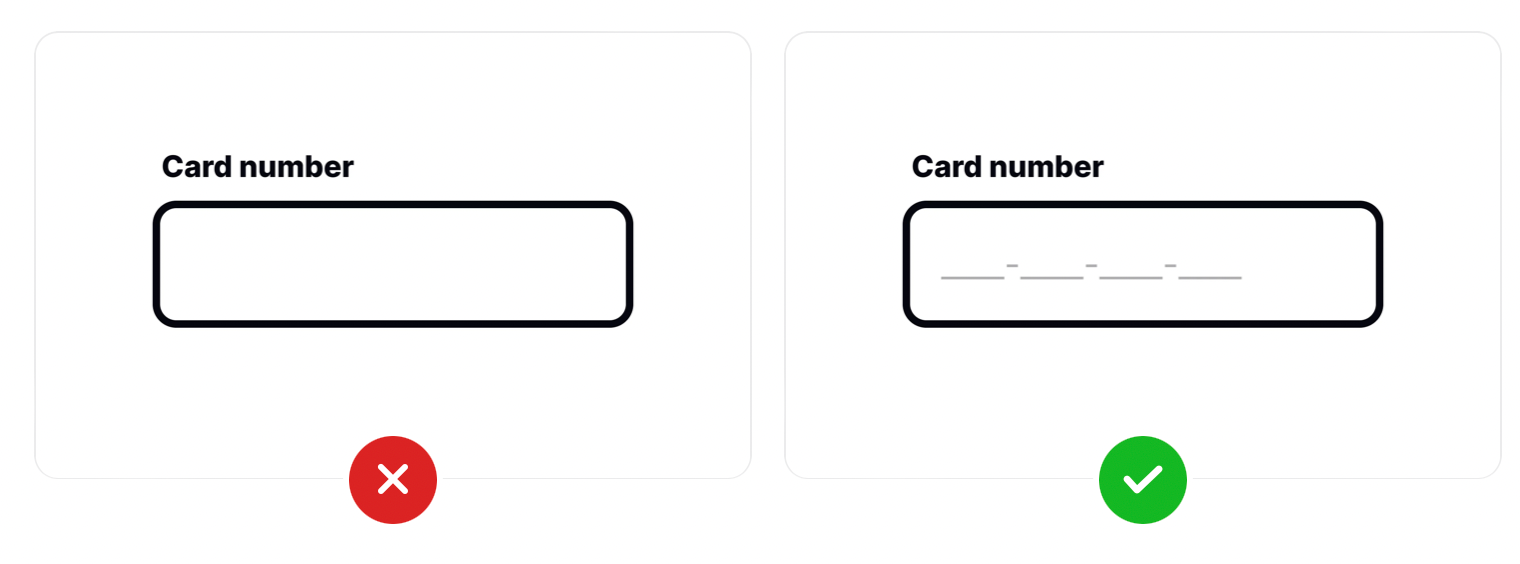
Попередьте помилки завдяки маскам для введення номера кредитної картки
Кожного разу, коли користувачі здійснюють покупки, важливо максимально спростити процес та уникнути можливих непорозумінь. Чим менше користувачеві потрібно думати про введення даних, тим менше шансів, що він зупиниться у середині процесу та не завершить дію. Додавання маски для введення номера кредитної картки до форм оплати допомагає уникнути потенційних помилок та сприяє безпечному та зручному введенню інформації.

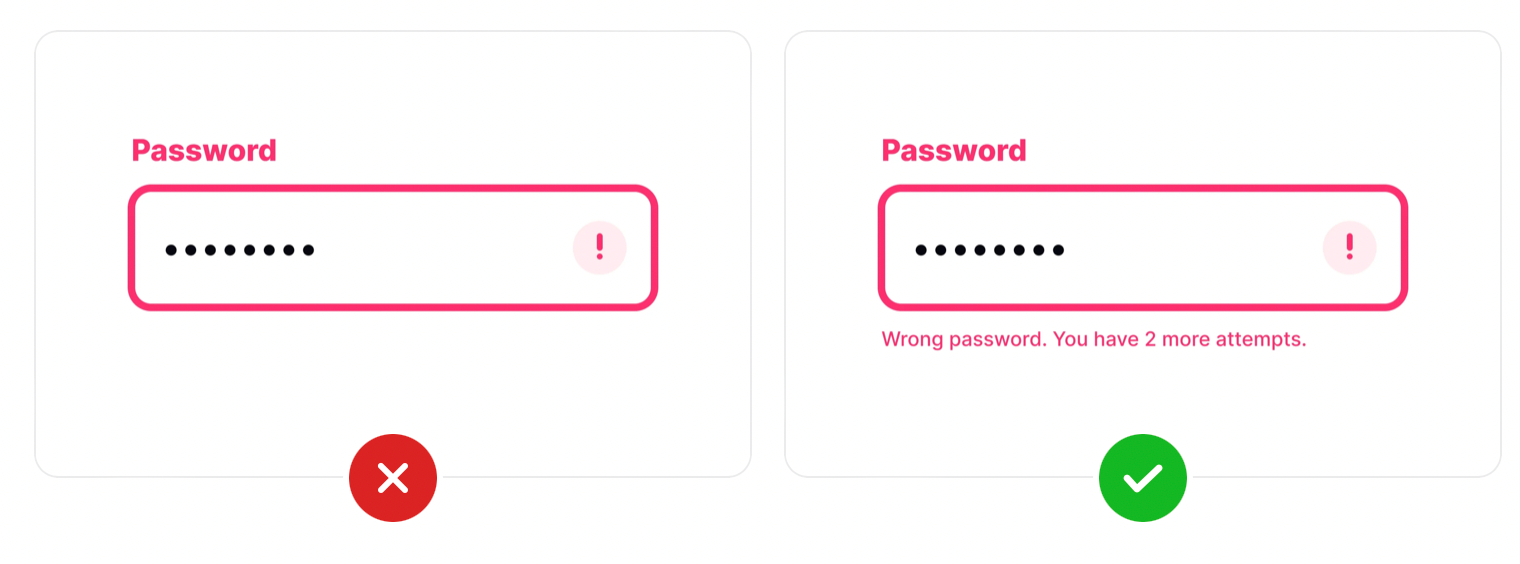
Інформативні повідомлення про помилки.
Чи можете уявити Шерлока Холмса, який приходить на місце злочину і просто каже: «Злочин стався», перш ніж піти? Не зовсім інформативно, правда?
Аналогічно, коли виникає помилка, важливо не тільки повідомити про її наявність, але також надати користувачам достатньо розширене та інформативне повідомлення, що містять докладний опис помилки та можливі шляхи її виправлення. Такий підхід допомагає користувачам краще розуміти ситуацію та запобігти подібним помилкам у майбутньому.

💬 Дизайн-чат







