Про Magestic
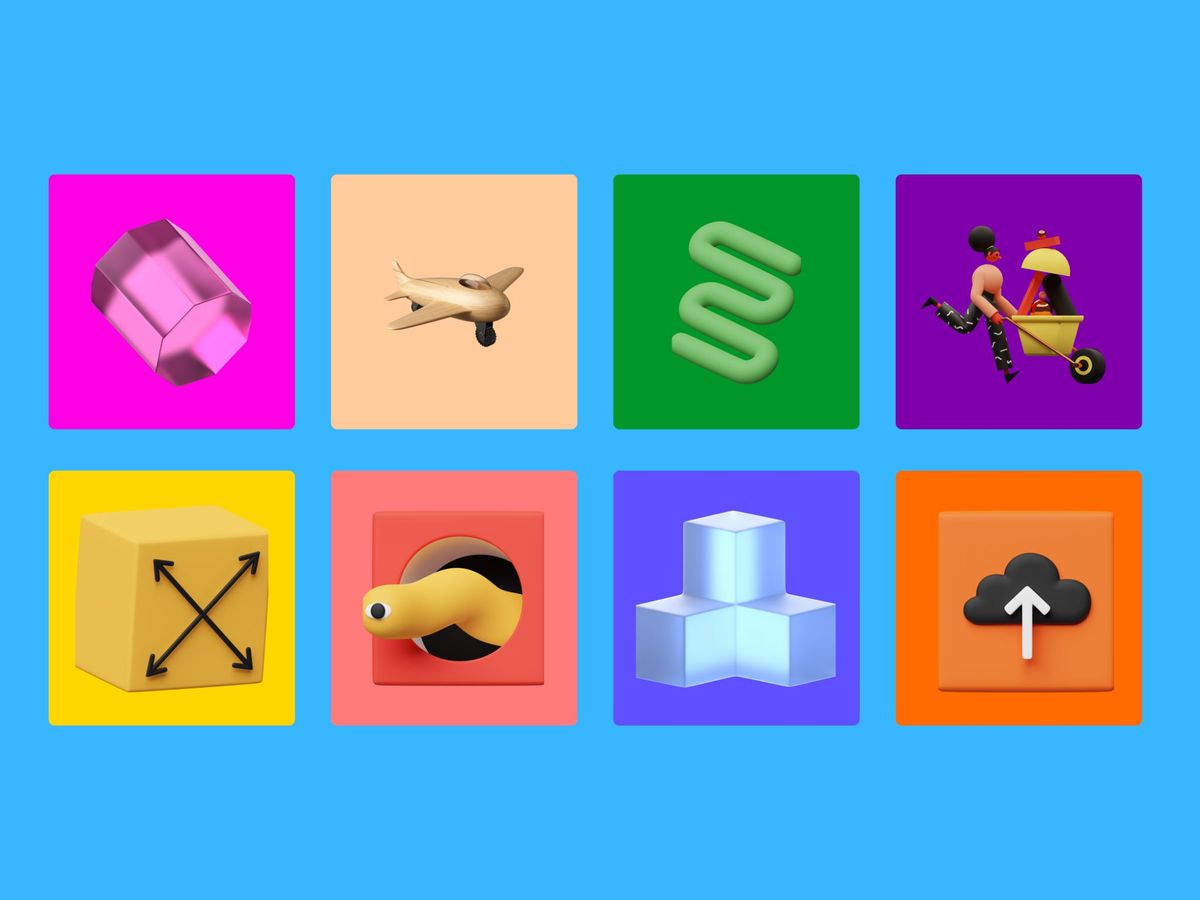
Magestic — це інструмент на базі штучного інтелекту, який генерує іконки за вашим текстовим описом, безпосередньо, у робочому просторі Figma. ШІ повністю орієнтується на ваші підказки та описи, включаючи деталі щодо стилю, кольорів, композиції та інших атрибутів. Згенеровані іконки з'являються в спеціальних контейнерах, що дозволяє легко організовувати їх та впроваджувати у ваші дизайн-проєкти.
https://www.figma.com/community/plugin/Magestic

Magestic також підкреслює важливість докладності та конкретності текстових описів. Чим більше деталей ви передаєте, тим точніші і якісніші будуть результати. Це дозволяє отримати більш відповідне зображення до бажаного стилю та композиції.
Особливості Magestic
- AI генератор на основі текстової підказки: Плагін Magestic, вбудований у дизайнерське програмне забезпечення Figma генерує іконки на основі текстових описів обраного об'єкта, що дозволяє користувачам створювати візуальні елементи без необхідності ручного малювання чи проєктування.
- Інтеграція з Figma: Magestic легко інтегрується зі популярною платформою для дизайну Figma. Це дозволяє вам, безпосередньо в рамках Figma, створювати іконки та впроваджувати у свої дизайн-проєкти.
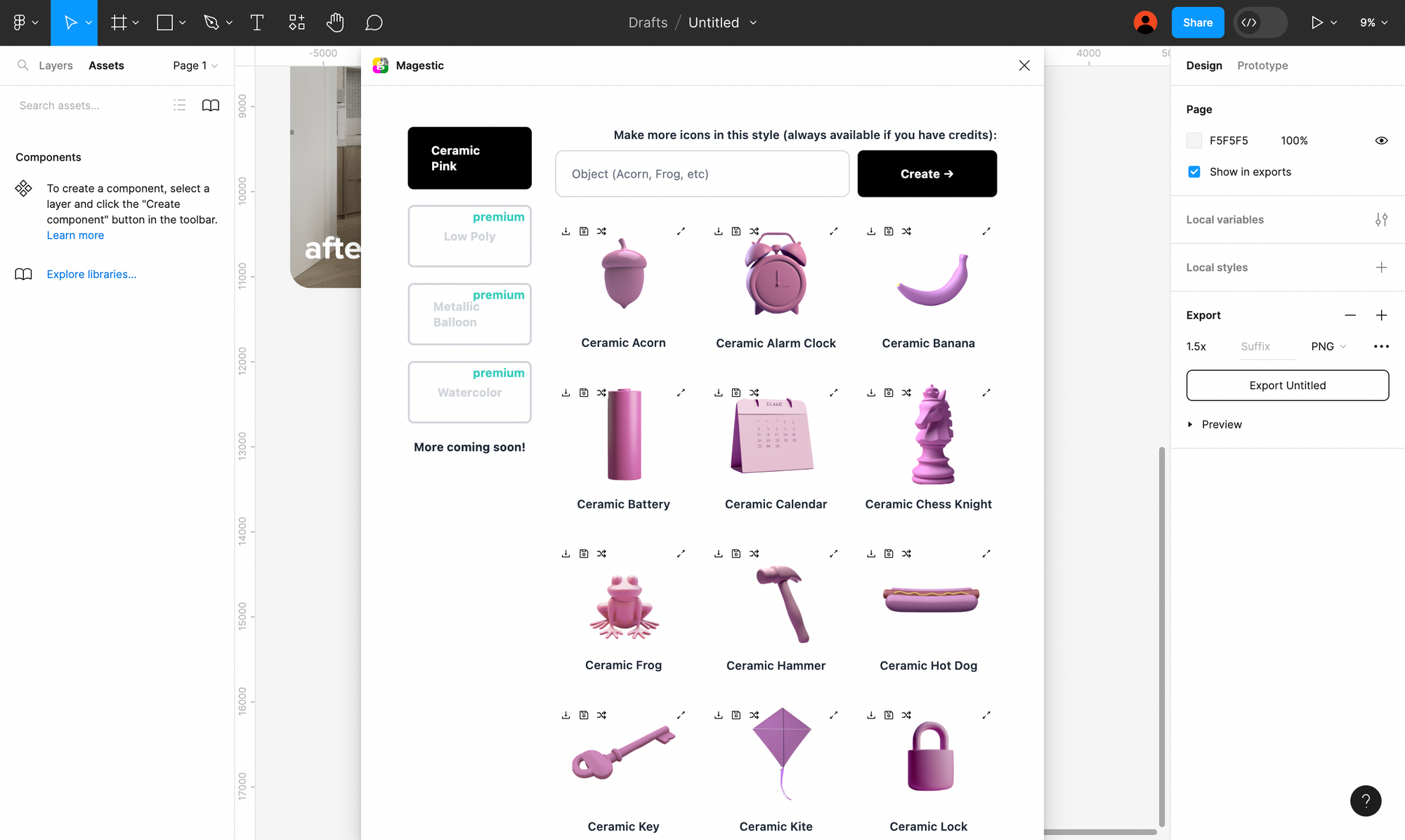
- Високоякісні генерації: Magestic створює високоякісні іконки у високій роздільній здатності, без розмиття та ШІ помилок, а також дозволяє застосовувати 3D-рендеринг, варіативні стилі, світлові тіні, бліки та фони до створених елементів.
- Розширені можливості редагування: Magestic дозволяє створювати різні варіації зображень на основі попередньо створених зображень або завантажених зображень. Таким чином ви можете створити сет іконок в одному стилі, не втративши необхідні вхідні дані.
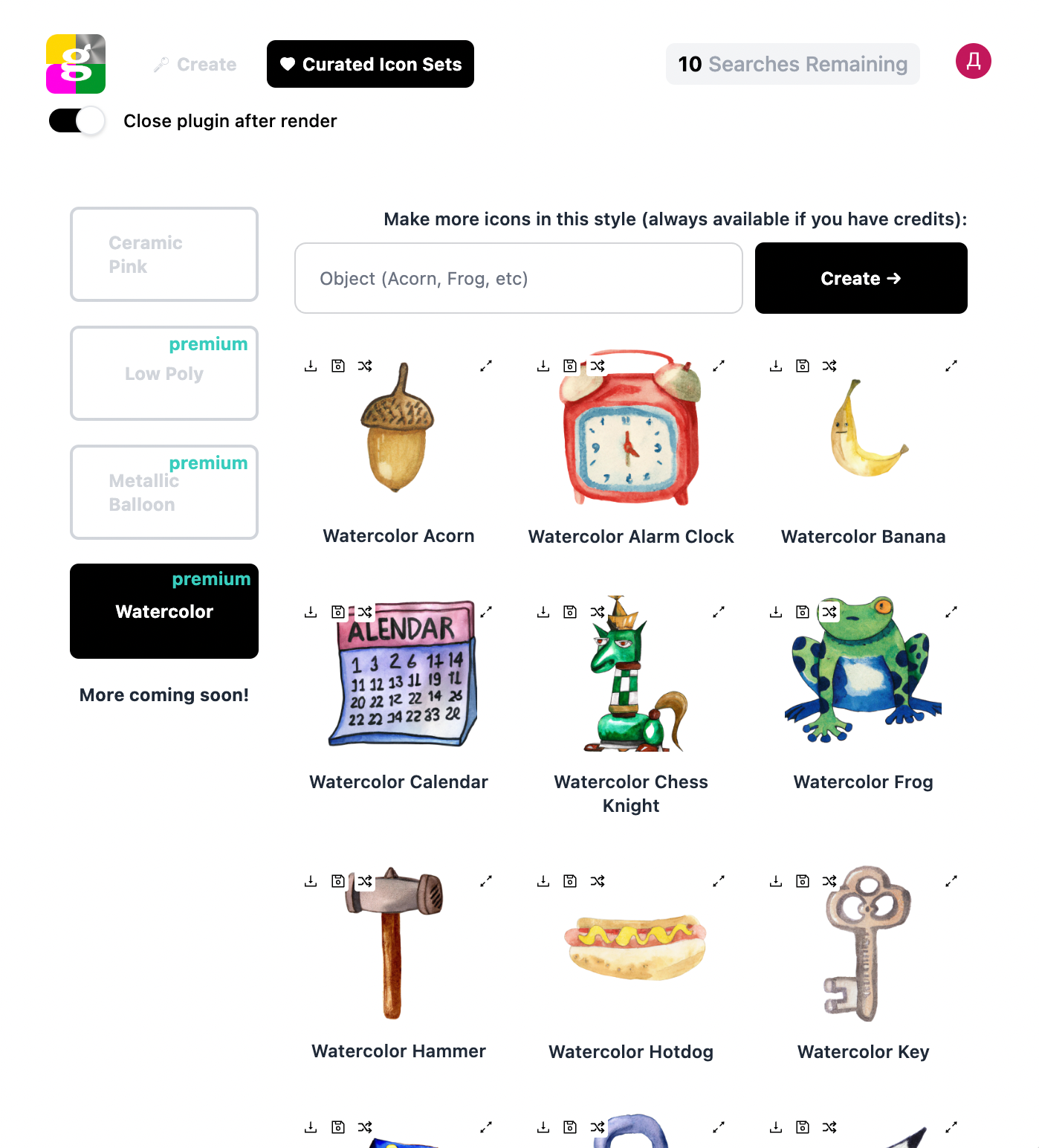
- Підтримка індивідуальної колірної палітри та стилів: за допомогою програми ви можете застосувати вашу фірмову палітру до генерованих іконок, а також підібрати необхідний стиль з бібліотеки стилів, яка відповідатиме тематиці вашого проєкту.
- Підтримка рендерингу в контейнерах: згенеровані іконки відображаються у відповідних контейнерах, що дозволяє легко організовувати їх та впроваджувати у ваших дизайн-проєктах, забезпечуючи чіткість та організованість дизайну.

Як користуватись?
Встановіть плагін Magestic у Figma:
Зайдіть у ваш обліковий запис Figma. Відкрийте вкладку "Plugins" у Figma (у лівому бічному меню). Пошукайте "Magestic" серед доступних плагінів. Встановіть плагін Magestic у ваш Figma.

Генеруйте іконки на робочому полотні Figma:
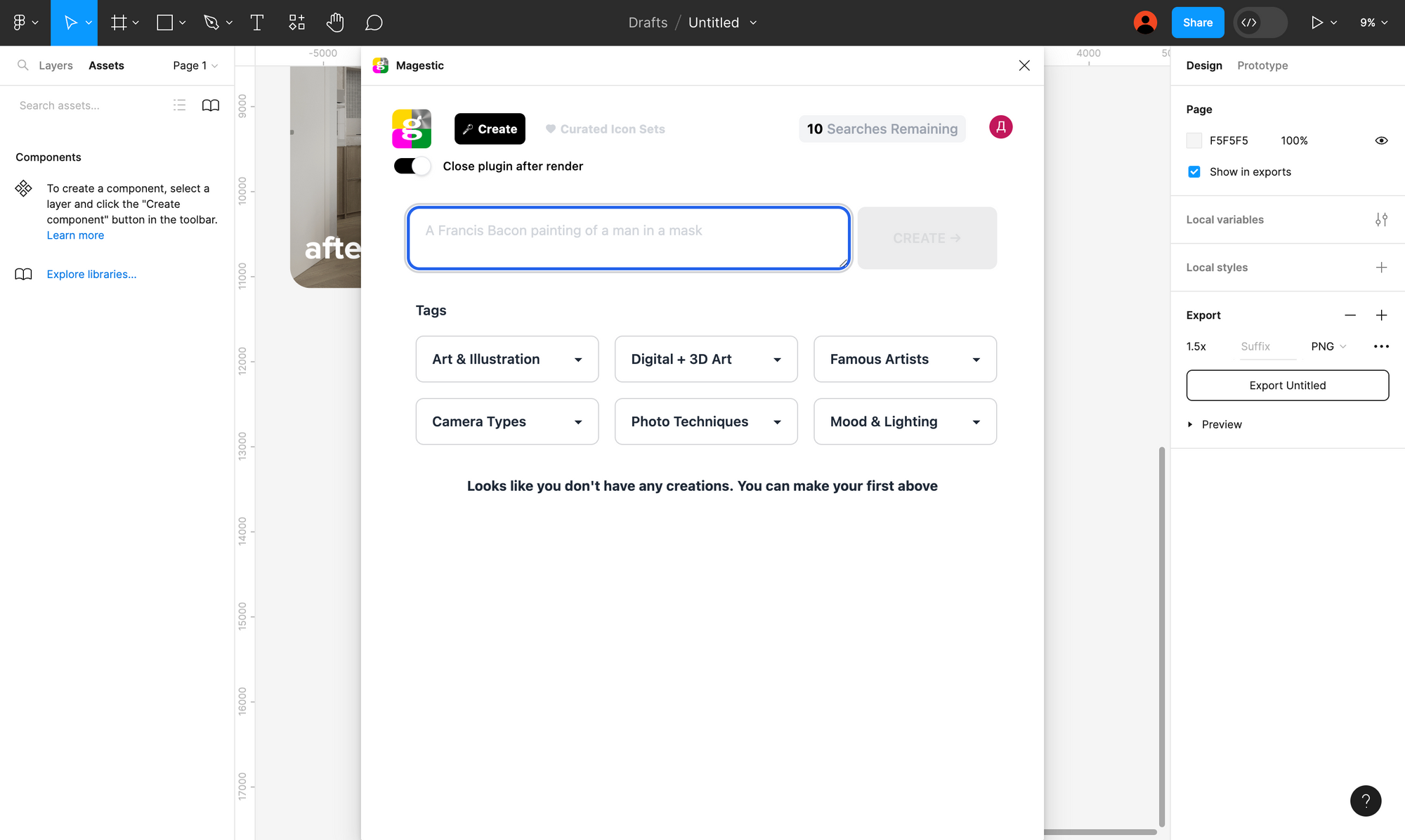
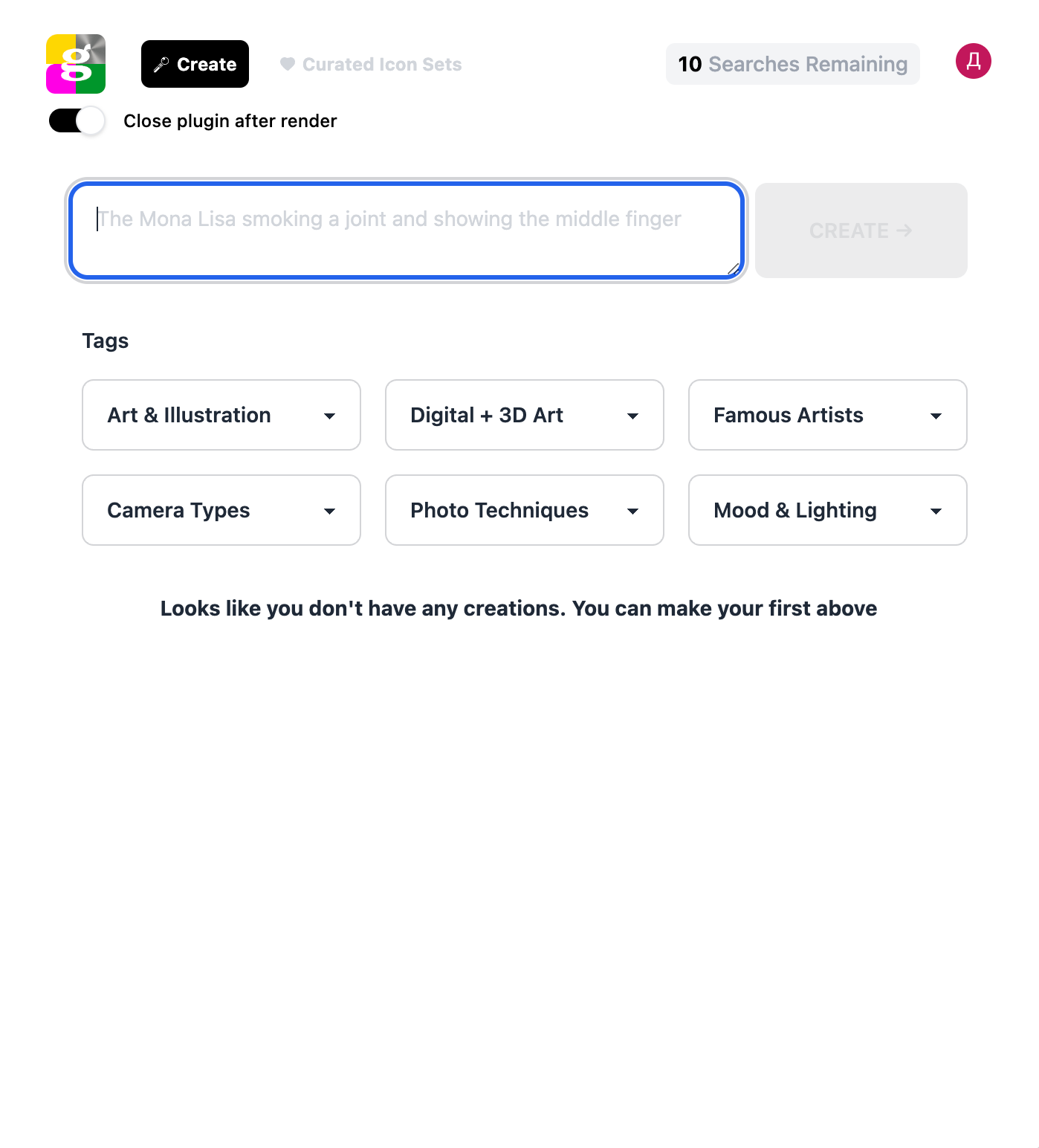
Відкрийте полотно (сторінку) в Figma, де бажаєте створити графічний елемент або іконку. За допомогою інтерфейсу Magestic в Figma, введіть текстовий опис того, що ви хочете створити (наприклад, опис іконки, яку ви бажаєте згенерувати). Натисніть кнопку або зробіть відповідний запит, щоб генерувати зображення на основі введеного тексту.
Magestic надає кращі результати, якщо ви вказуєте більше деталей та конкретики у вашому описі. Використовуйте ключові слова, які описують стиль, кольори, деталі композиції тощо.
Далі попередньо перегляньте згенерований елемент перед тим, як зарендерити його. До цього ви можете внести зміни у текстовий опис та параметри генерації для отримання більш точного результату.

Рендеринг та збереження іконок:
Після генерації зображення, ви можете обрати зображення і рендерити його безпосередньо в потрібний артборд чи макет у Figma. Згенеровані зображення можна зберігати та використовувати для вашого дизайну. Вони можуть бути використані як іконки, графічні елементи, фони та багато іншого.
Будьте якомога конкретнішими. Чим більша специфічність, тим кращі результати. Якщо не знаєте з чого почати, використовуйте заздалегідь зібрану бібліотеку тегів.

Щоб зрозуміти як це працює, спробуйте виконати наступну підказку та створити тестовий 3D-візуалізований емодзі собаки.
Введіть цю підказку: aesthetic cute character of a dog cute style, 3d render with light shading, specular, white background. high quality.
Щоб відтворити зображення у форматі figma, просто клацніть на ньому після створення. Якщо ви зіткнулися з проблемами під час генерації, оновіть плагін та спробуйте знову.
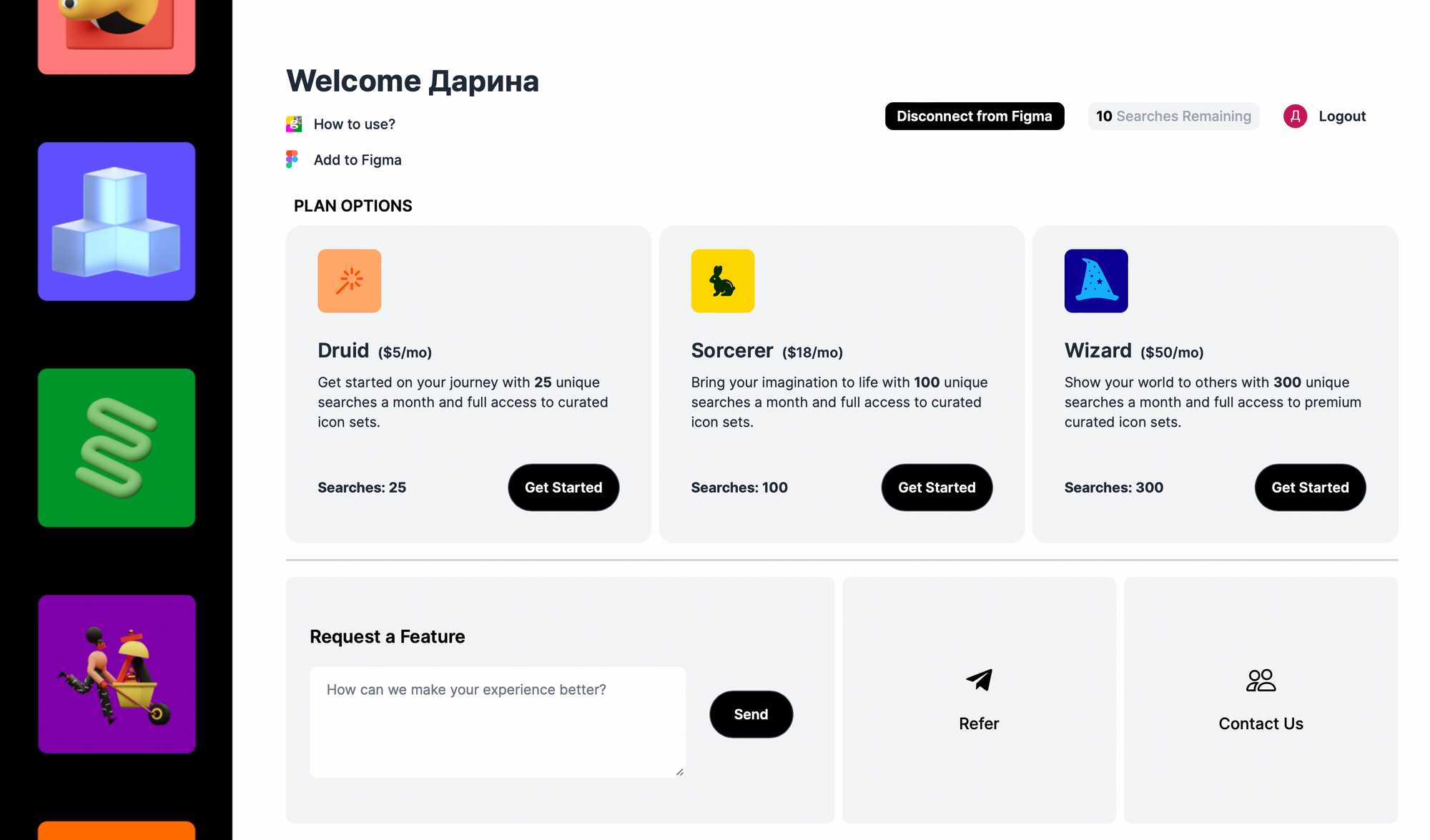
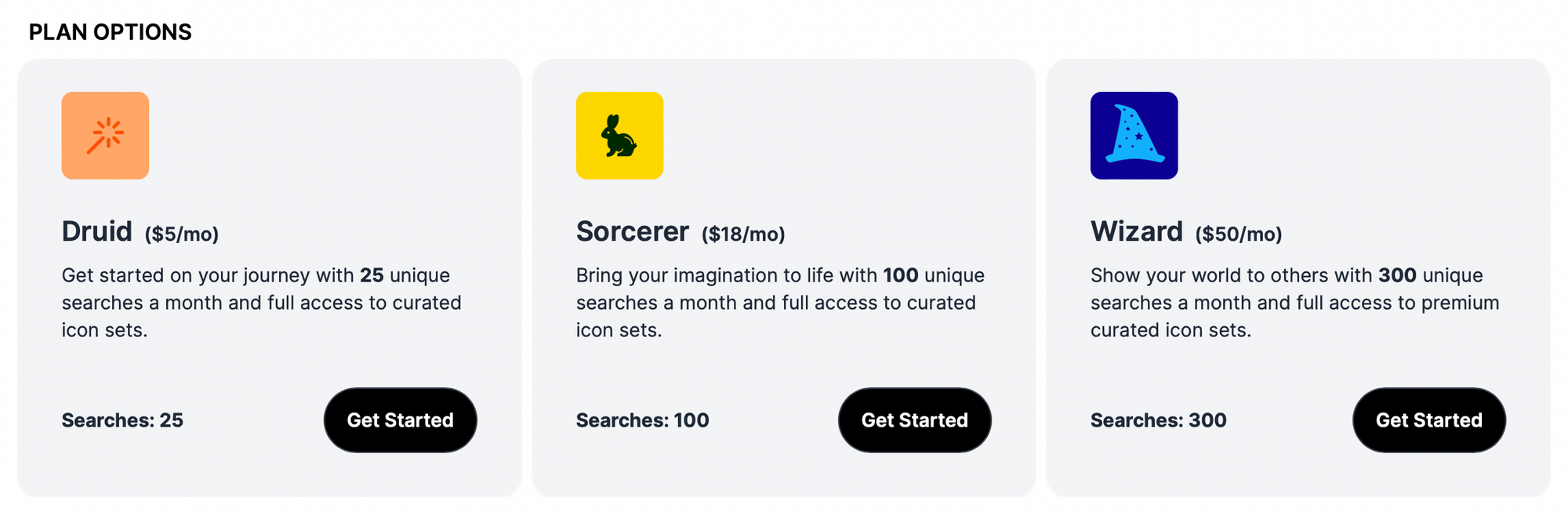
Тарифні плани
Плагін Magestic має всього три тарифних плани: Druid, Sorcerer, Wizard. Druid пропонує 25 генерацій та доступ до спеціальних наборів іконок, його вартість складає $5 на місяць. Sorcererg пропонує 100 генерацій та доступ до іконок за $18 на місяць. Wizard, своєю чергою, дозволяє зробити 300 генерацій та доступ до спеціального пакета іконок за $50 на місяць.

Висновки
Переваги:
- Висока якість зображень: Magestic дозволяє створювати високоякісні графічні елементи, включаючи 3D-рендеринг та різні варіації стилів.
- Інтеграція з Figma: інтеграція з Figma дозволяє впроваджувати створені зображення у ваші дизайн-проєкти безпосередньо у вашому робочому просторі, спрощуючи робочий процес та зберігаючи централізоване керування.
- Редагування та варіації: Magestic дозволяє вносити зміни до створених зображень та генерувати різні варіації на основі попередніх результатів, що полегшує експериментування з дизайном.
Недоліки:
- Обмежений контроль результативності: текстовий опис може не завжди точно передати вашу візуальну ідею, інколи важко передати всі деталі та нюанси, особливо якщо ви не володієте сильними навичками копірайтингу.
- Відсутність унікальності: згенеровані зображення можуть мати схожі стилі та атрибути, оскільки вони базуються на великій кількості передбачуваних патернів.
https://www.figma.com/community/plugin/Magestic
💬 Дизайн-чат