Модульные сетки в работе UI/UX дизайнера. Инструкция по применению. Самое важное в веб-дизайне это Grid System. Это основа и фундамент вашего будущего сайта, интерфейса, приложения.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.

Без использования сеток ваша работа будет кривая и не гармоничная, это первое, а второе сетки позволяют ускорять процесс разработки сайтов.
Композиция и сетки в веб-дизайне уроки
Базовое понимание сеток
Прежде чем приступить к отрисовке идеи дизайна сайта, надо обязательно создать в рабочем макете сетку, по которой вы будите ориентироваться. Сегодня сеточными CSS системами пользуется практически каждый разработчик.
Сетки - это вообще отдельная культура. Есть огромное количество книг, материалов, статей на эту тему. Сетки используются не только при создании сайтов, но и в графическом дизайне. И я вам рекомендую глубоко и досконально изучить данный вопрос. Благо в сети огромное количество материалов на эту тему.
Используя сетку, вот так вот легко и просто вы сможете аккуратно позиционировать текст, задавать размеры, выбирать отступы.

А если вы не будете использовать сетку и все делать "на глаз", то получите кривой результат. Верстальщик получив такой макет, поверьте, будет не очень рад. Глядя на макет, всегда очень просто определить, делал его любитель или профессионал. У хороших дизайнеров никогда не скачут отступы, размеры, шрифты, все сделано аккуратно, ровно. Ниже предоставлен пример работы без сетки, "на глаз".

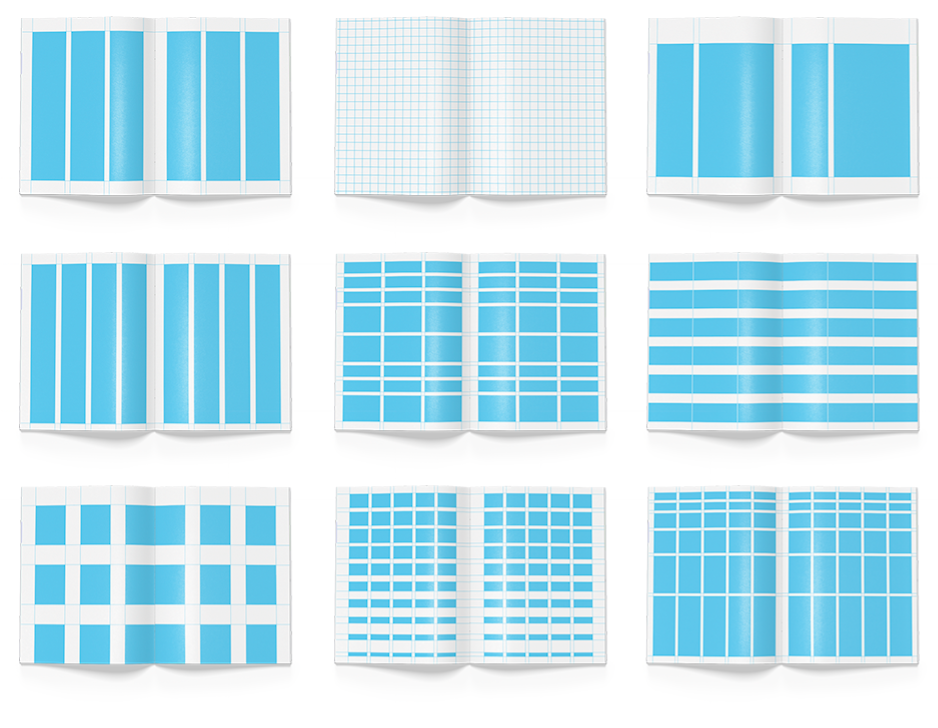
Кстати, с системой сеток нас познакомили еще в ранней школе. Все помнят тетради в клеточку? В линейку?


Как видите, без сетки - никуда. Она присутствует даже в школьных тетрадях. И создана для того, чтобы облегчать нам жизнь.
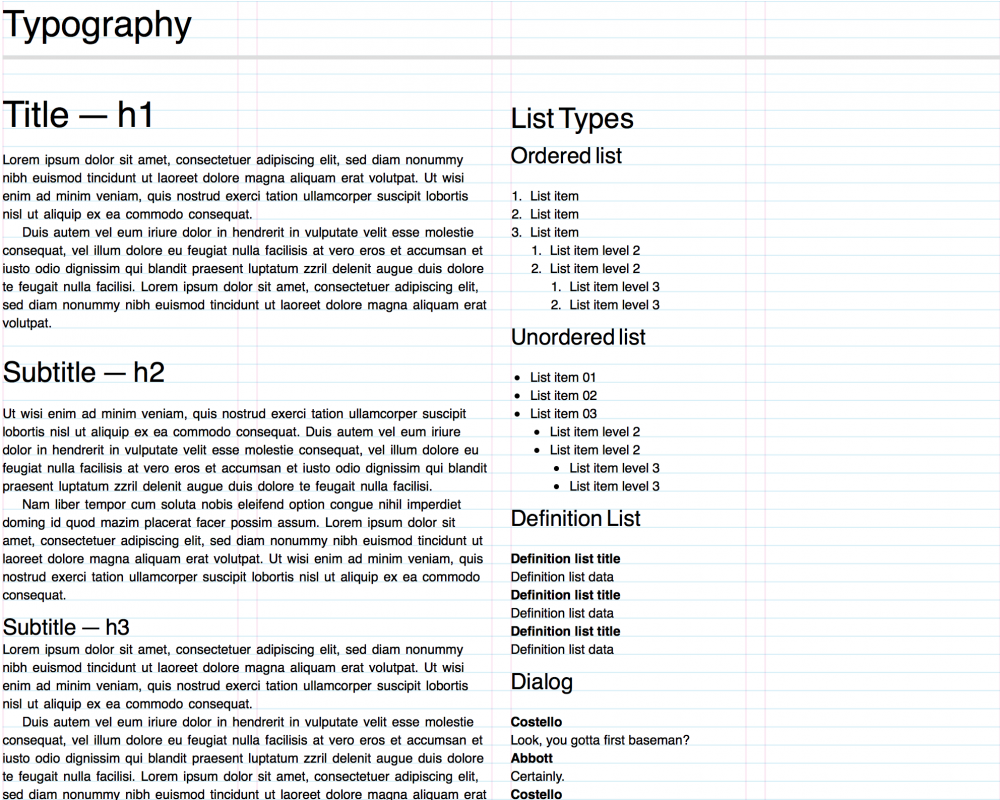
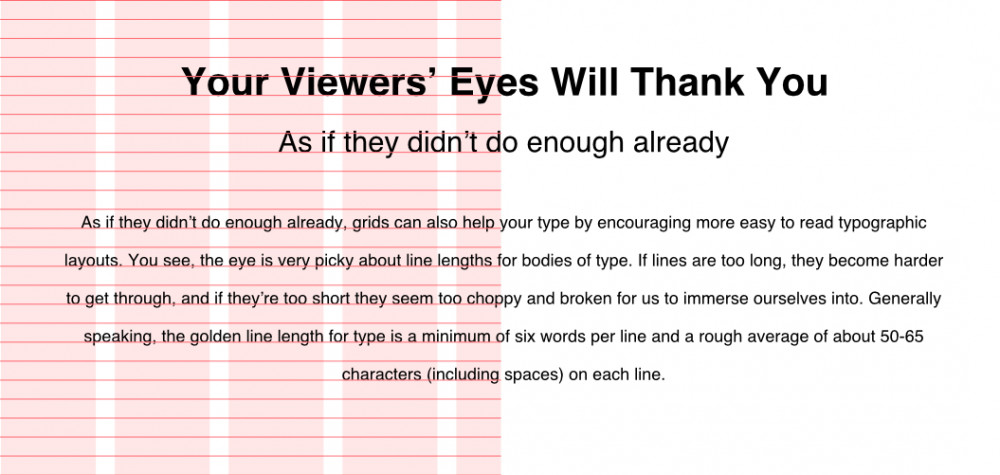
Особенно в веб-дизайне сетка важна в работе с текстом. На это тоже обращайте пристальное внимание. Иначе макет может быть с виду казаться ровный, но если внимательно рассмотреть типографию, то все криво будет плясать и скакать по всему сайту, что очень быстро расскажет о вашем непрофессионализме и незнании вопроса. Суть в том, что когда вы работаете в тексте и выбирайте межстрочный интервал (отступ), текст везде должен быть на линии четко, если вы хотите ровный сбалансированный макет.

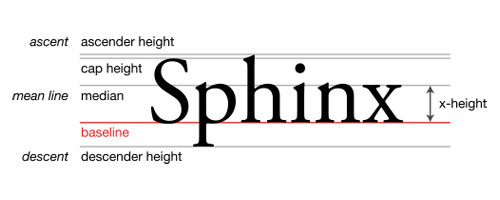
Baseline
Есть такое понятие как "Базовая линия" (англ. baseline, или линия шрифта) — воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с неё.

Baseline желательно тоже подчинять определенной сетке. Он задает вертикальный ритм.
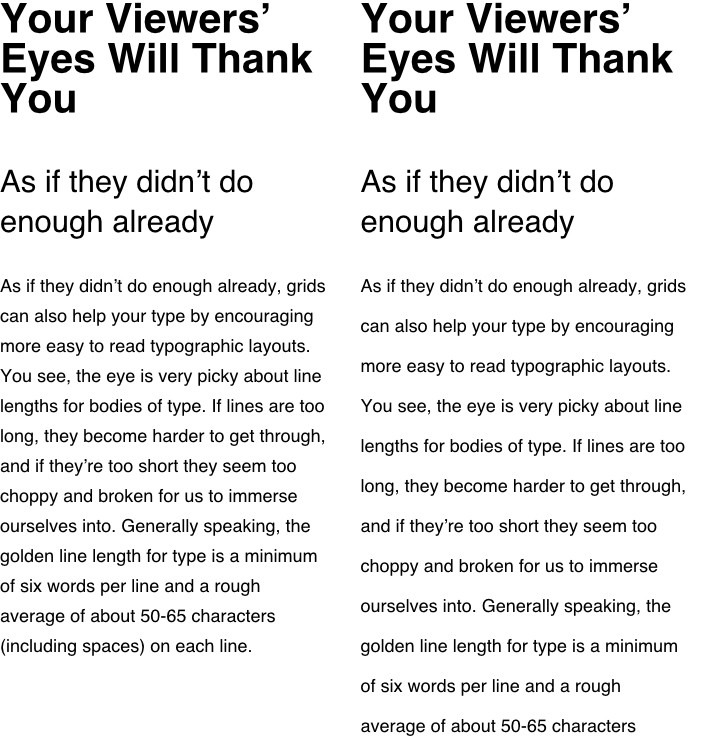
Как? Возьмите начертите горизонтальные линии с одинаковыми отступами. Добавьте текст в несколько строчек поверх этой сетки и когда будете задавать расстояние в тексте между строк, вы увидите, как правильно подобный размер выстроит все строчки ровно по линиям вашей сетки.
Какой у вас может возникнуть нюанс?
Для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, его строк и отступов, размеров. В веб-дизайне все эти тонкости реализовать довольно сложно. Не достаточно просто задавать размеры всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки будут слипаться, и буквы будут находить друг на друга, а в мелких расстояние между строками будет слишком большое.
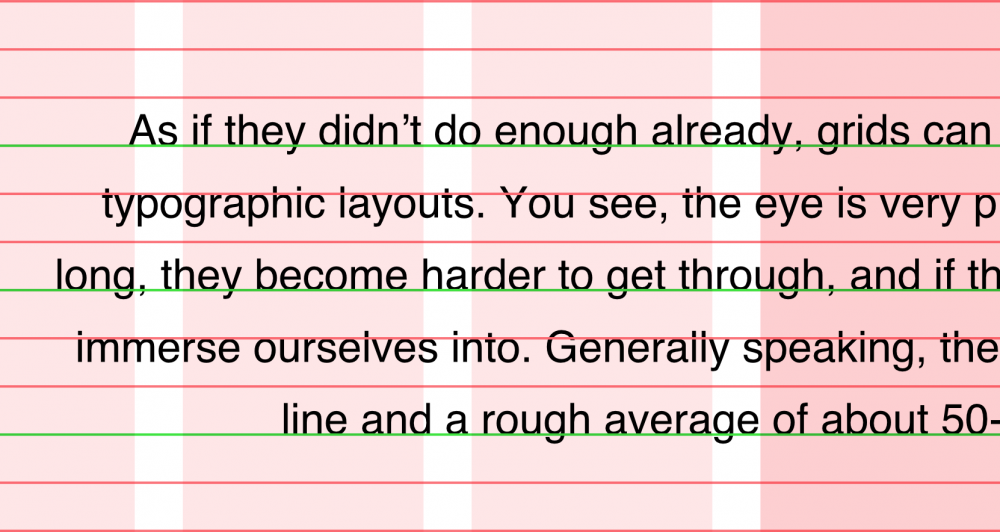
Особенно это плохо смотрится если текст довольно мелкий:

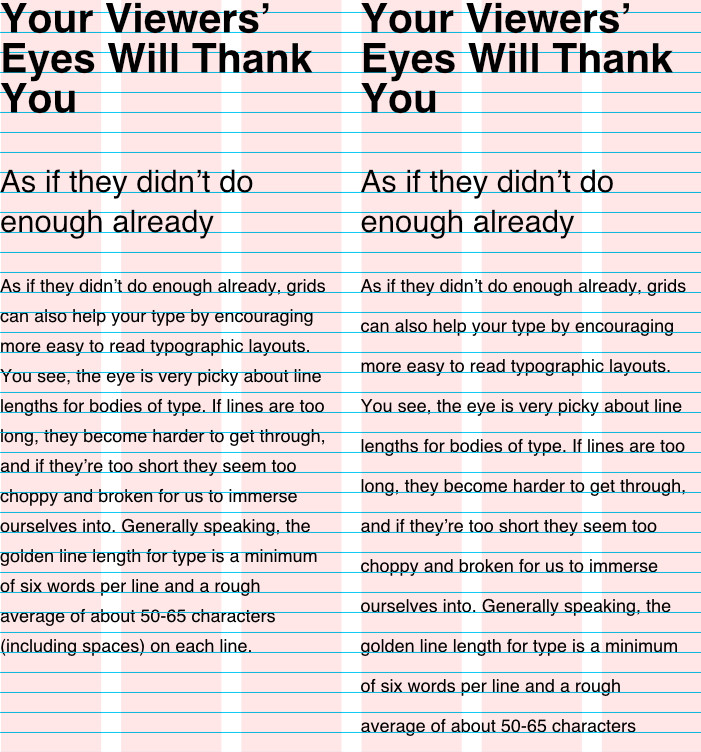
Как я решаю эту проблему? В таких случаях, я делаю меньше отступ. И подбираю его по схеме, чтобы только каждая вторая линия стояла ровно на линии сетки.

Тогда отступ в тексте не такой большой и удобно читать и визуально воспринимается приятнее. Слева пример, когда только каждая вторая линия текста попадает четко на линию сетки, а справа, где каждая линия текста стоит ровно на сетке.


Но имейте в виду, что эта не панацея, подходов и правил и разных сеток огромное количество. Я лишь даю базовые подсказки, от которых вы должны отталкиваться. Многие начинающие веб-дизайнеры игнорируют такие элементарные правила как работа с сеткой и на выходе мы получаем кривые, разношерстные и неприятные макеты. Где потом верстальщики хватаются за голову и не знают как нормально все это сделать и по итогу, точно так же на глаз, делают тяп-ляп. И тем более когда мы живем в мире адаптивного веб-дизайна, сетки являются чуть ли неотъемлемой частью веб-разработки.
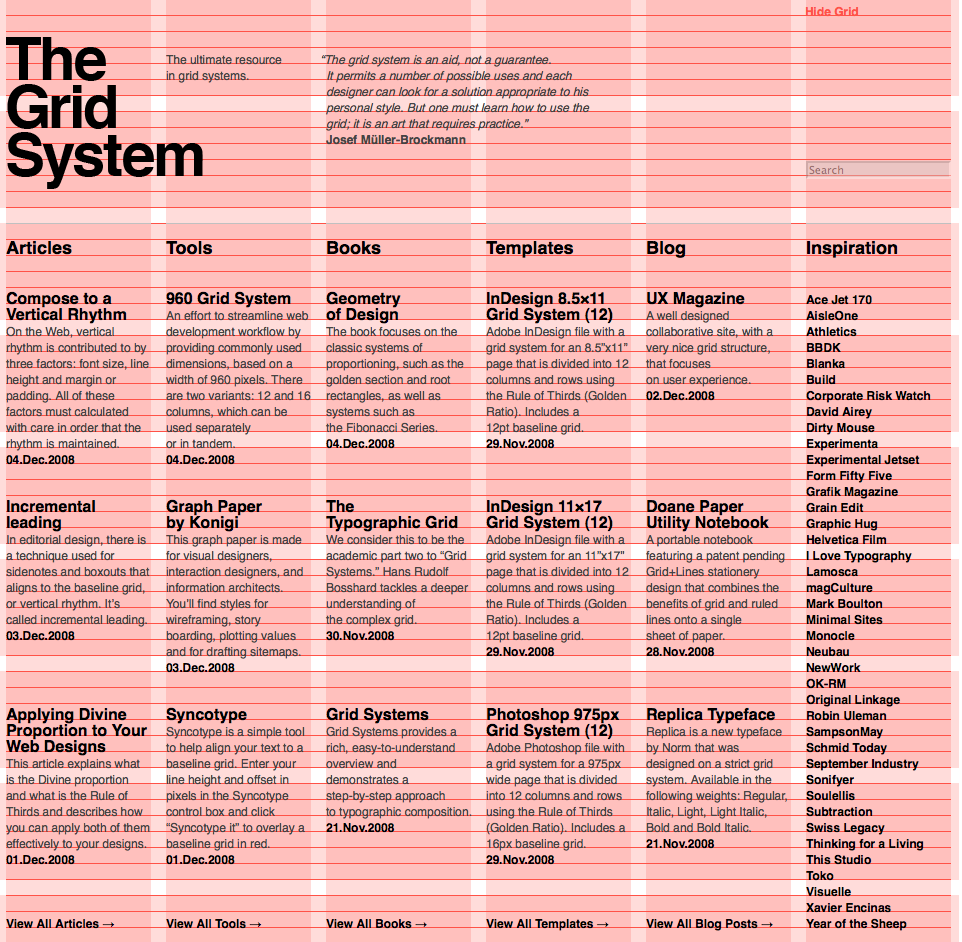
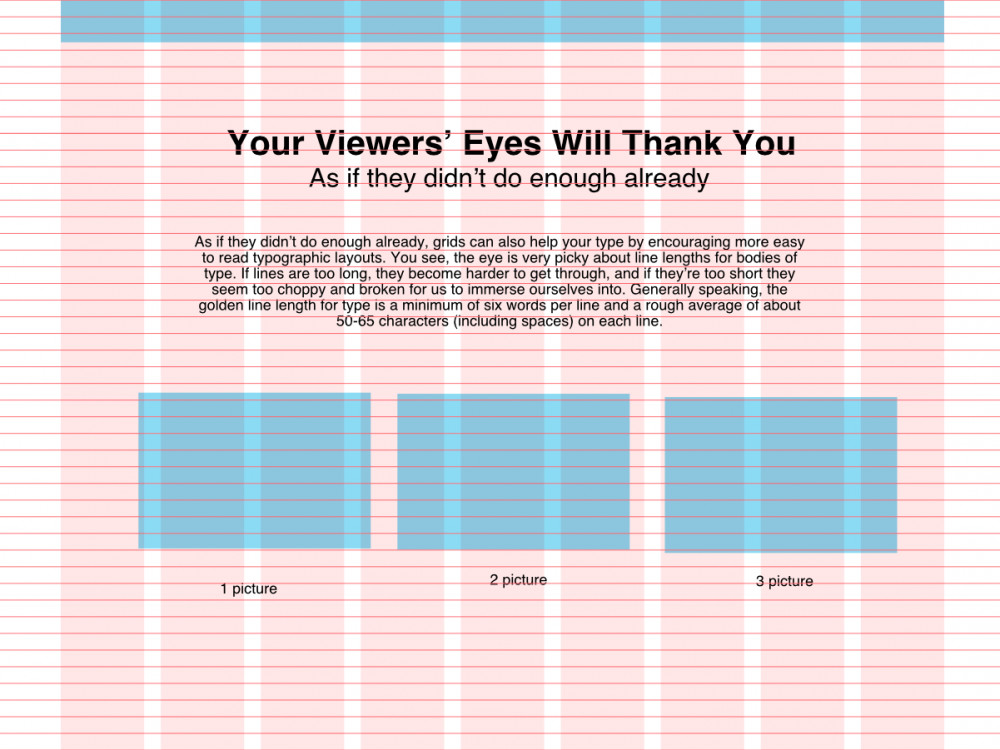
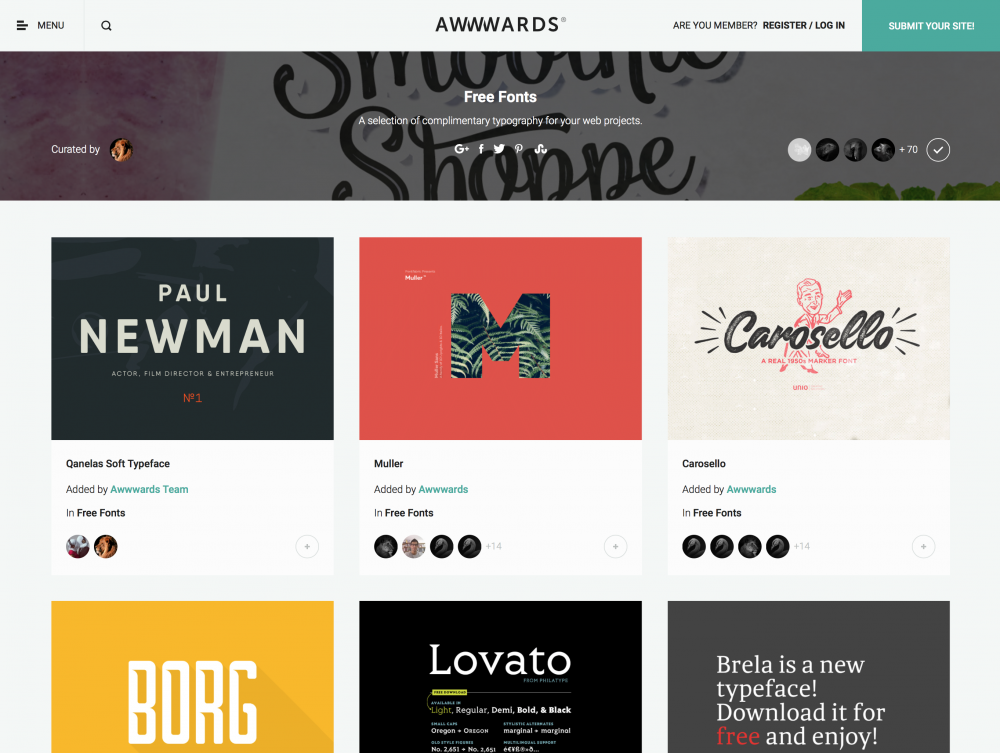
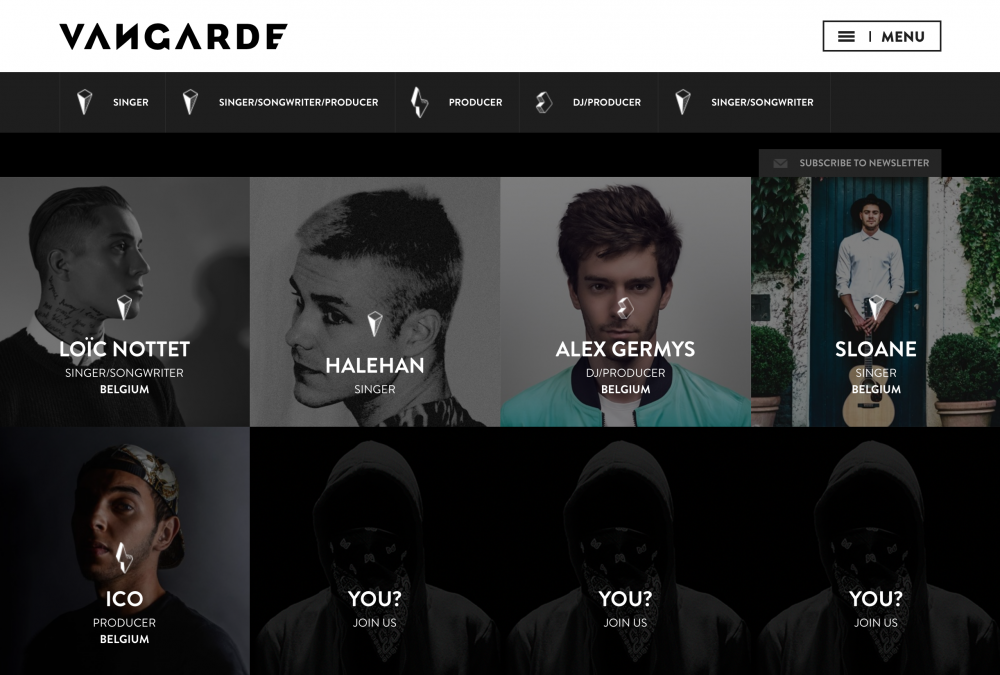
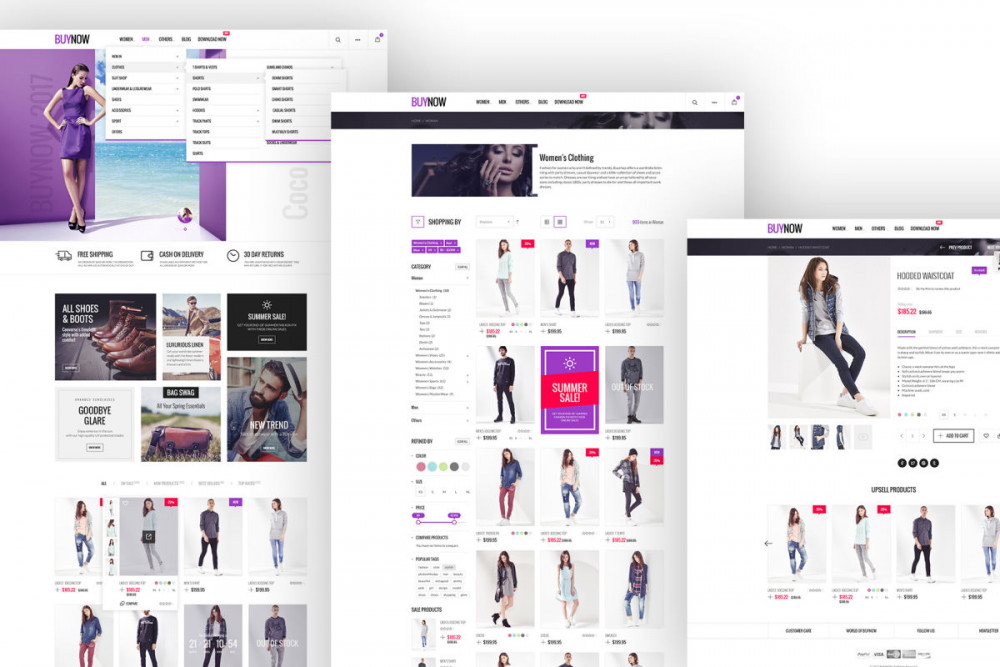
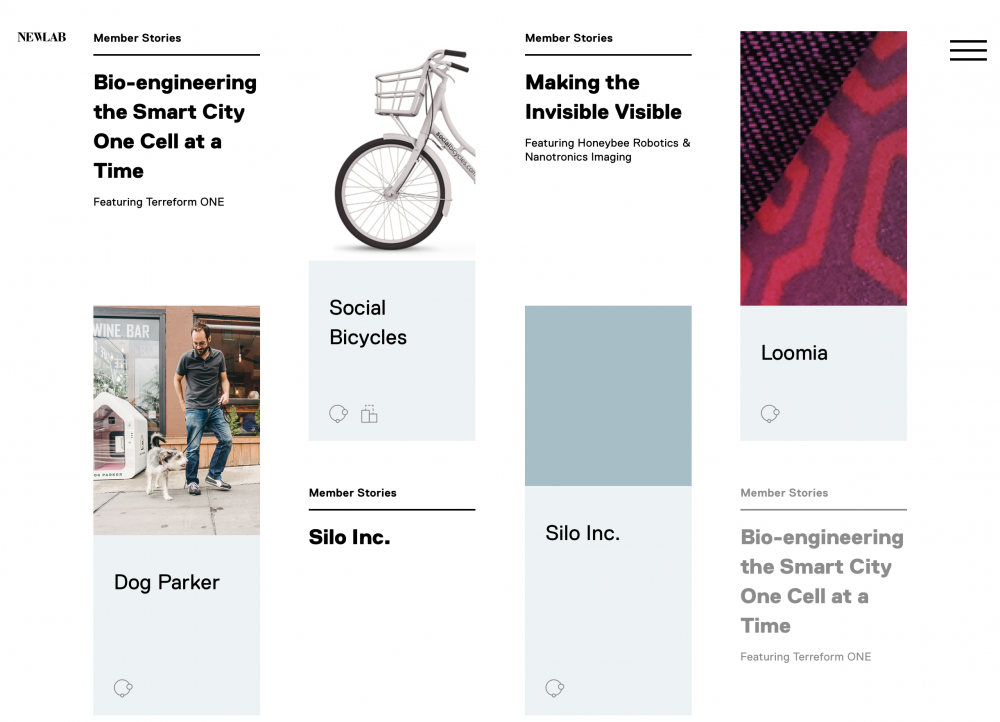
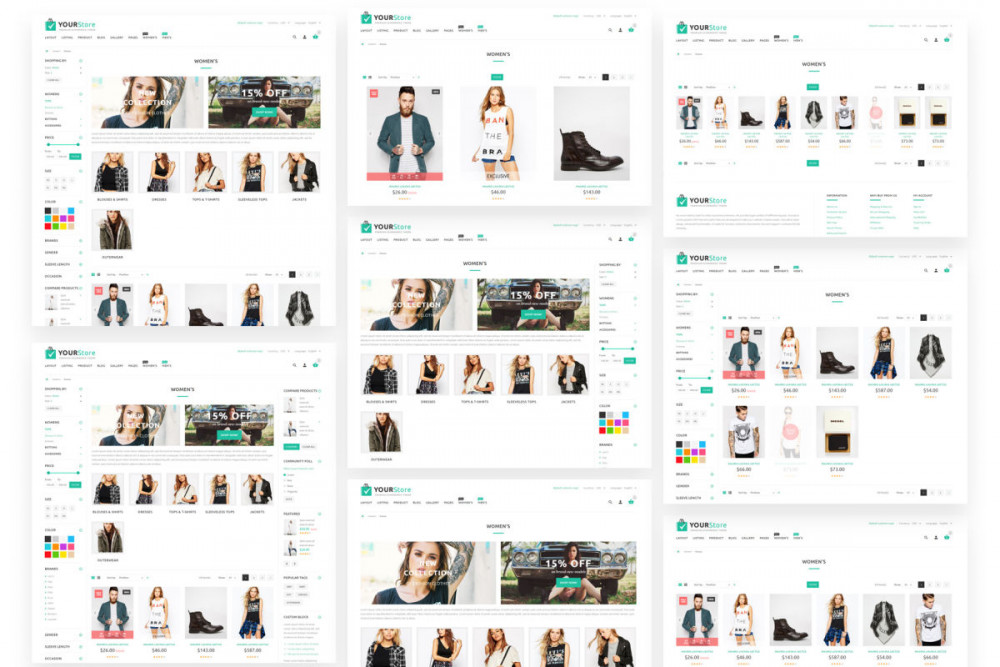
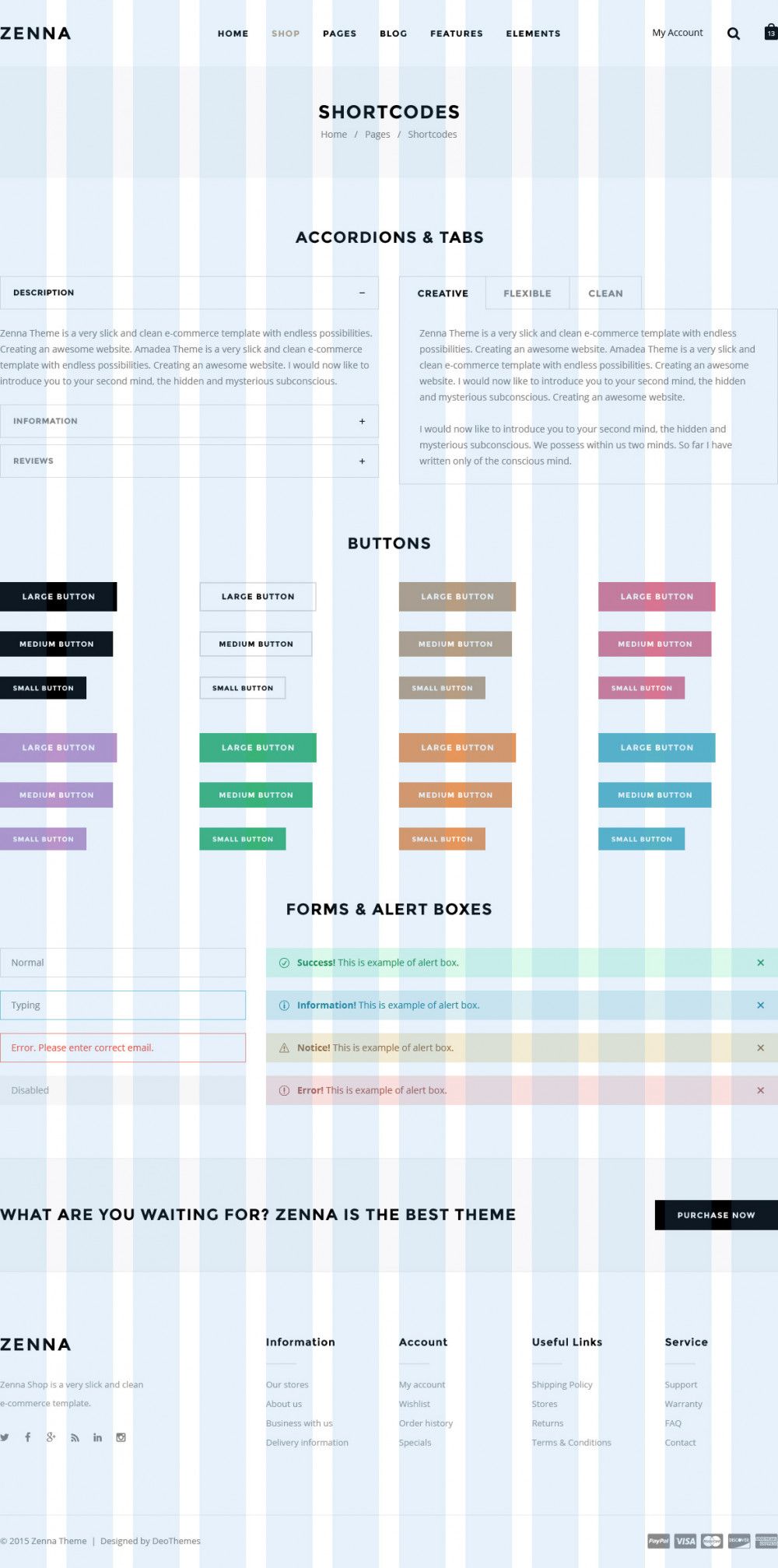
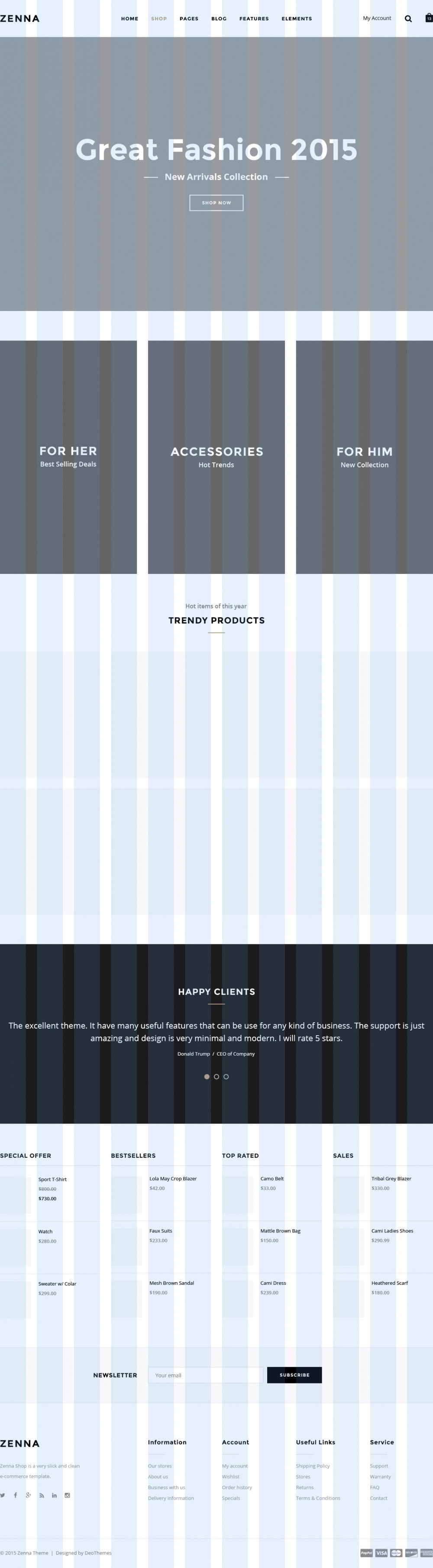
Ну и для лучшего понимания зачем нужна сетка и как ее еще используют в веб-дизайне, привожу еще дополнительные примеры на реальный сайтах. Как видите, все везде подчиняется определенной системе.





Модульная сетка используется типографами, графиками, фотографами и дизайнерами выставок для решения двух- и трехмерных визуальных задач. График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее. Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с ее значением для данной темы. Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.
Из главы «Для чего нужен модуль». Книга Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Источник: https://www.artlebedev.ru/izdal/modulnye-sistemy/
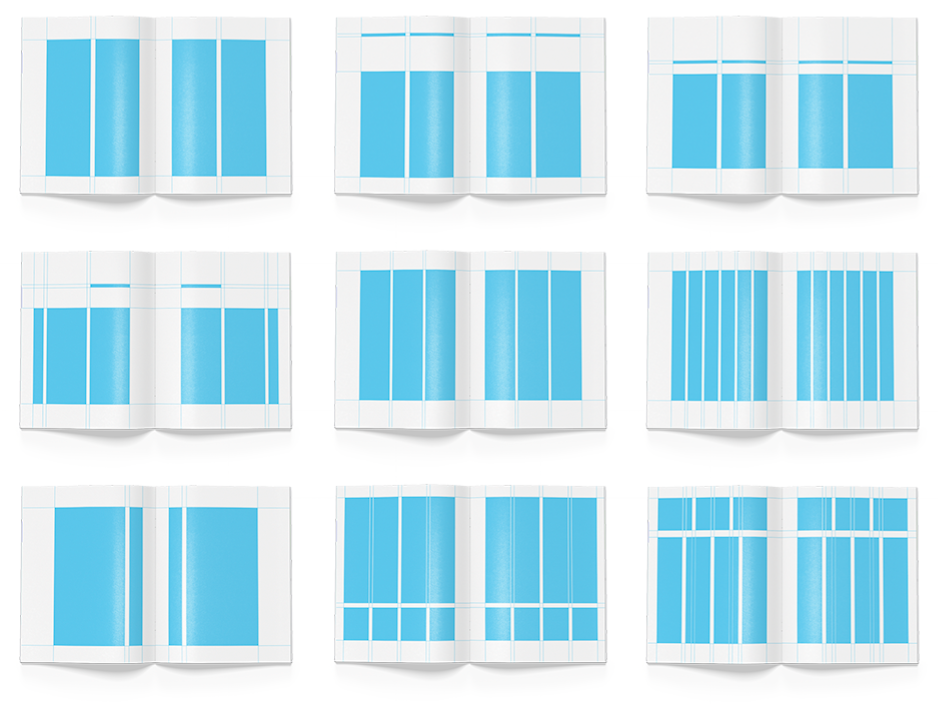
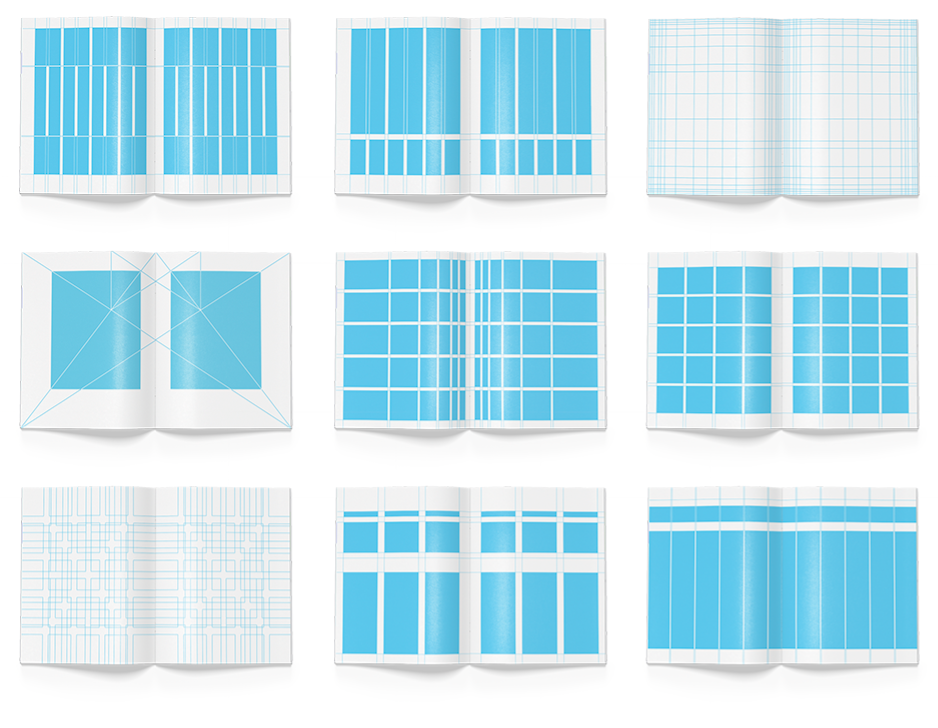
Вариантов сеток огромное количество. Именно благодаря ним, журналы, веб-страницы, книги, получаются стильными, красивыми, оригинальными.
Вы должны четко понимать как вы будите использовать сетку и какие элементы в ней располагать.




Гибкая сетка
Используйте сетку творчески, чтобы создавать действительно гибкие макеты, подходящие для постоянно растущего числа устройств.
Подумайте о пропорциях ваших дизайнов, чтобы контент можно было легко масштабировать по размеру экрана. Мы можем добавить ритм и баланс с помощью практического использования интервалов и техник, таких как фантомные столбцы, сохраняя логическое представление содержимого.
С чего же начать?
Конечно, сразу новичкам будет довольно сложно все это понять. Но я предлагаю начать изучения сеток с самого простого. Первое и самое нужное, что понадобиться веб-дизайнеру это сетка 960 grid. Научитесь сначала работать с этой сеткой, практикуйтесь и постепенно изучайте другие виды сеток.
960 grid system
960 grid system - это пожалуй самая распространенная система сеток для веб-дизайна. Более подробную информацию можно узнать на официальном сайте 960 grid и там же скачать исходники сетки.
Простыми словами, при работе с дизайном используйте вертикальную и горизонтальную сетку. Как я уже говорил, это очень глубокая тема и требует довольно досконального изучения, чтобы хорошо понимать как устроены сетки и как с ними правильно работать. Все это надо внимательно изучить, если вы хотите быть настоящим профессионалом. Подробное изучения сеток и какие они бывают, где используются и как, вы можете узнать в ниже предоставленных материалах.
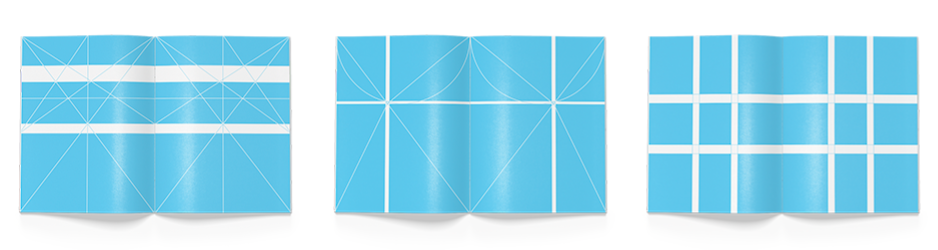
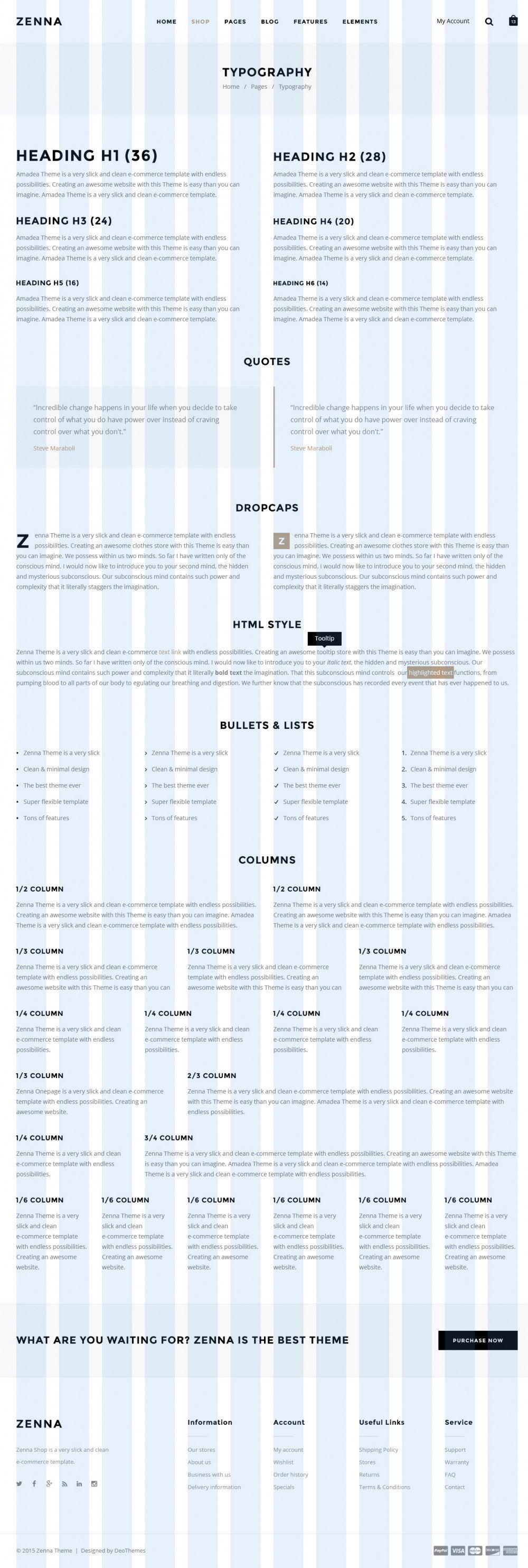
Если говорить совсем просто, то на выходе ваш макет должен иметь вот такой вид:



Как видите, все четко, ровно, по колонкам. Конечно, если вы смотрели внимательно, то заметили, что кнопки выходят за колонки. Это нормально, такое допустимо, основа блока сделана по сетке, а внутри блока, уже допустимы отклонения. Выше на скрине можете еще увидеть у цитат текст не по колонкам. Это тоже нормально. Сама основа (фон) сделана ровно по колонке, а то что уже внутри этого блока происходит может жить своей жизнью, как ей удобно. Внутри автор добавил для цитаты отступы, дал воздух тексту со всех сторон и цитата выглядит симпатично и хорошо. И точно так же в футере иконки оплаты выровнены по правому краю, а уже внутри блока, иконки не подчиняются сетке, хотя можно сделать иконки и больше, и подогнать ровно под три колонки, но они будут выглядеть гигантскими. Тут уже надо развивать вкус, чувствовать композицию, соотношения объектов, баланс. Все придет со временем.
Поэтому вам надо много практики и изучений данного вопроса.
Итог:
Не начинайте дизайн с построения сетки. Не всегда все начинается с сетки.
Сетка это вспомогательный инструмент для дизайнера, а не основной. Дизайн идет не от сетки, а то смыслов, которые дизайн должен выражать. Она должна формироваться уже после того как появился первый драфт дизайна, просто чтобы потом помочь не запутаться. Если начинать грубо с сетки, можно загнать себя в излишние творческие рамки. Митя Судаков.
Для начала лучше начать с бумажного эскиза или наброска композиции, а уже после этого когда вы знаете, что хотите получить, подобрать или построить сетку. Бывает, так, что когда создаешь дизайн обложки к журналу по сетке, все ровно, красиво, но когда отключаешь сетку, композиция выглядет иначе. Поэтому учитывайте в первую очередь свое визуальное восприятие. Если отключая сетку, вы видите, что , что-то не так, возможно стоит переделать как надо без сетки, а потом уже подогнать новую сетку, которая бы соответствовала вашей задуманной композиции и отступам.
Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.
Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки иногда можно отступать. Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
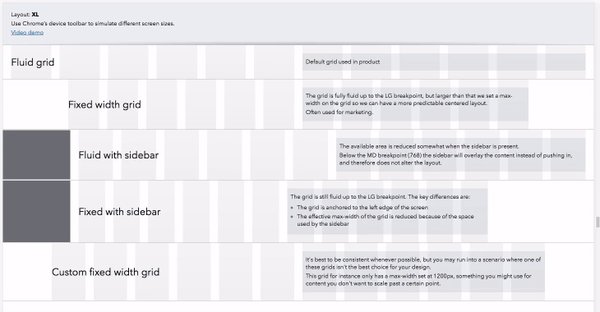
Пример готовой сетки для веб-дизайна
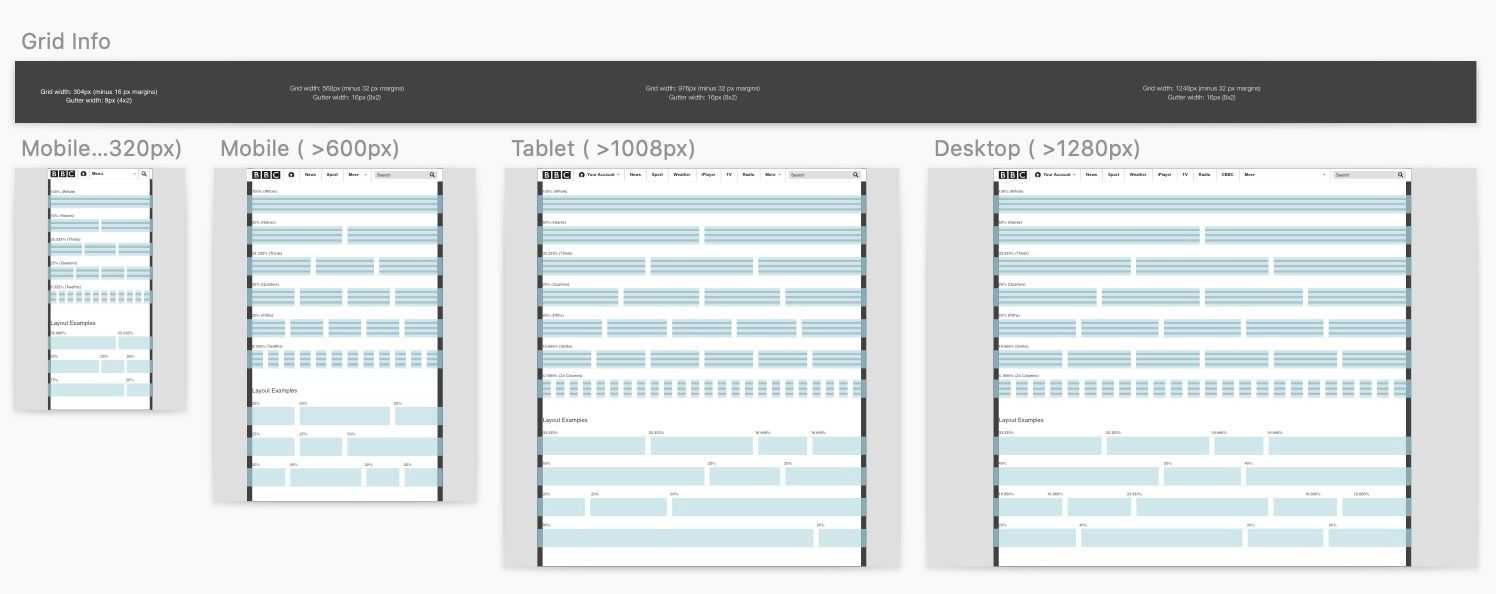
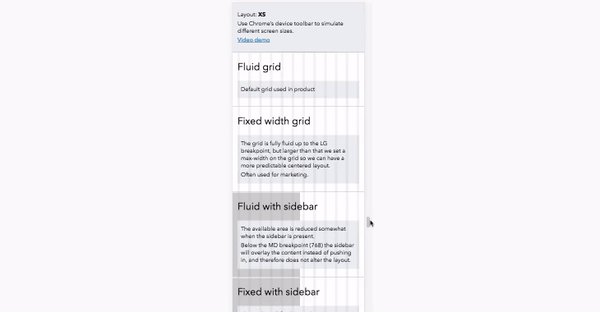
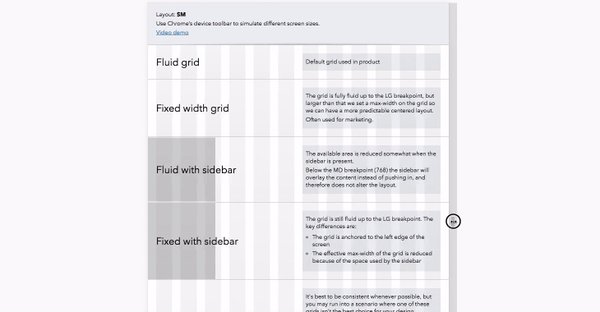
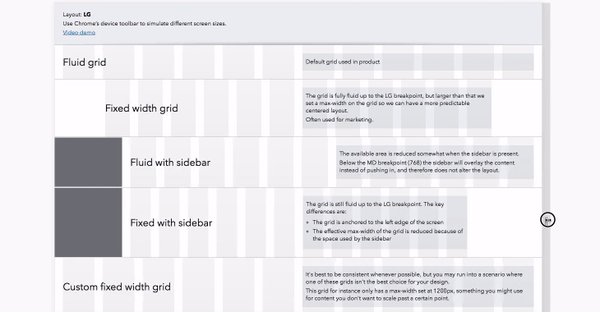
BBC на своем сайте поделилась опытом как они разработали сетку для своего сайта и опубликовали бесплатные исходники. Эта одна из лучших сеток которую я встречал. Действительно очень удобный подход с математической точностью. Отлично подойдет для адаптивного дизайна.

Скачать сетку BBC для дизайна: https://www.bbc.co.uk/gel/guidelines/grid
Для разработчиков: https://github.com/bbc/gel-grid
Организация пространства и вертикальный ритм
Организация пространства является ключом к великому дизайну. Пространственные системы, сетки и лейауты предоставляют правила, которые дают вашим дизайнам постоянный ритм, ограничивают принятие решений и помогают командам оставаться на одном уровне. Эти фундаментальные «строительные леса» являются обязательным требованием для всех дизайн-систем. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создание правил отношений с помощью сеток, и их использование в современных макетах интерфейса.
Что такое пространственная система?
Дизайнеры принимают пространственные решения каждый день от определения высоты кнопки до пространства вокруг иконки. Пространственная система – это набор правил для измерения размера и пространства элементов интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, улучшает общение вашей команды и сокращает количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Однако есть много вариантов и конфигураций на выбор.
В качестве примера обратите внимание на то, как ощущается форма входа в систему, когда она не имеет мгновенно распознаваемого пространственного паттерна. Для пользователей дизайн может показаться дешевым, непоследовательным и, как правило, ненадежным. Предсказуемость ритма визуально приятна и это то, что вы ожидаете от брендов, которым доверяете.

Когда эта же форма входа настраивается в соответствии с пространственной системой 8pt, ритм становится предсказуемым и визуально приятным. Для пользователей опыт отточен и предсказуем. Это увеличивает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном, теперь существует постоянный пространственный язык, и количество выборов, которые вам нужно сделать, значительно сокращается. Вы можете легко продолжить с того места, где остановился другой дизайнер, или удобно работать параллельно. Поскольку эти решения также отражены в кодовой базе, вы экономите время разработчиков.
Как заложить основу пространственной системы?
Определение базового блока позволит вам создать шкалу размеров, поддерживаемых вашей пространственной системой. Просматривая различные продукты в Интернете, вы увидите несколько разных подходов. Вы встретите системы 4pt, 5pt, 6pt, 8pt, 10pt. Нет универсальной системы, но важно знать плюсы и минусы каждого варианта.
Мой любимый метод – линейная шкала 8pt для элементов с полушагом 4pt для интервалов иконок или небольших текстовых блоков. Я предпочитаю базовую сетку 4pt для типографики, поэтому высота строки выбранного шрифта всегда будет кратна 4. Эта система не только уменьшает путаницу, но также проста в реализации.

Будьте умеренны в своих потребностях, создавая свою собственную пространственную систему. Вот некоторые моменты, которые следует учесть:
Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вы хотите просторный интерфейс с большими шрифтами и ограниченным количеством действий? Вам нужно создать информационную плотность с помощью сложных таблиц данных и множества действий для технического пользователя? Изучите свои существующие дизайны и создайте доску настроения, чтобы добиться ясности и согласованности.
Количество переменных
Выбор меньшего базового блока, такого как 4pt, 5pt или 6pt, может добавить слишком много переменных в вашу систему. Довольно трудно заметить разницу отступа между 12pt и 16pt, что может затруднить согласованность в работе вашей команды. Я считаю, что шаг в 8pt обеспечивает правильный баланс визуального отдаления при наличии разумного количества переменных. Я также использую полушаг 4pt для отступов иконок или настройки небольших блоков текста.
Нечетные числа
Введение в пространственные правила нечетных чисел, таких как шаг в 5pt, может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и иконок в кнопке высотой 25px может создать размытые пиксели для некоторых пользователей. Аналогичным образом, масштабирование интерфейса под разные мобильные и десктопные экраны, для которых требуется 1,5-кратный масштаб, приведет к размытости с разделением пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам интерфейса может быть в виде заданных значений отступов, полей, высоты и ширины. Следующие примеры демонстрируют, что иногда ваши отступы не могут быть применены одновременно со строго заданным значением высоты.

В этом примере вы можете видеть, что высота строки текста составляет 20px, но, если я использовал отступы 8px сверху и снизу, высота кнопки будет 36px. Какому измерению я должен отдавать приоритет? Есть два способа решения этой проблемы:
Сначала элемент (строгое определение размера элемента)
При таком подходе размер элементов имеет приоритет при сопоставлении с заданной пространственной системой. Это включает в себя такие вещи, как кнопки и данные ввода формы. Эти элементы, скорее всего, имеют предсказуемый контент и являются ключом к созданию ритма в общей композиции.

Сначала контент (строгие внутренние отступы)
Когда контент менее предсказуем, и нас волнует его отображение, мы захотим применить строгие внутренние отступы и разрешить элементам менять свой размер в зависимости от их содержимого. Размеры таких элементов могут по-прежнему соответствовать правилам вашей пространственной системы, но это вторично по отношению к отступам вокруг содержимого. Это полезно для таблиц с неопределенным пользовательским контентом.

Размещение границы внутри или снаружи
Элементы с контуром, такие как кнопки или карточки, могут нарушать порядок. Как считать эти 2px границы? Они считаются в коде не так, как в Figma. На что ориентироваться?

Figma измеряет элемент, а не его границу. В Интернете это обрабатывается двумя различными способами. Свойство box-sizing может быть border-box или content-box. Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочитайте эту статью, чтобы узнать больше. Если вкратце, то большая часть современной сети работает со свойством border-box.

Вы почти всегда можете идеально изменить код, буквально до пикселя, но вы пожертвуете простотой и расширяемостью, если не согласуете изменения с командой разработчиков. Опять же, поговорите со своей командой, чтобы определить метод расчета.
Что такое сетка? Разбираем подробнее.
Пространственные системы определяют правила размеров и интервалов, а сетки помогают упорядочить ваш контент в структурированные предложения. Ранее дизайнеры печати использовали сетки для организации текстовых блоков и изображений в приятные визуальные иерархии, которые способствовали удобочитаемости. По мере развития дизайна эти же основные принципы применяются к двумерной организации информации.
Column grid
Column grid помогает организовать контент в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется желобом (gutter). Применение правил пространственной системы к желобам поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить выбранную область на половину, трети, четверти, шестые части.

Модульная сетка
Модульная сетка учитывает столбцы и строки для организации контента в матричную структуру. Модульные сетки идеальны для строгого макета, такого как книга, но могут сломаться с адаптивным веб-макетом относительного размера. Имейте в виду, что она не обязательно должна охватывать весь макет страницы. Модульные сетки являются организационным инструментом. Вы сами решаете, где она начинается и заканчивается.

Базовая сетка
Традиционно базовая сетка использовалась в графическом дизайне для установки перехода от одной строки текста к другой. Однако в веб-дизайне мы размещаем текст по высоте строки вместо базовой линии. Это небольшая разница, но вы должны знать об этом при проектировании на разных платформах. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип – типографику, установленную на последовательную сетку, будет легче организовать, она будет эстетически приятной, и с ней будет проще создать вертикальный ритм.

Составление макета
Макеты являются кульминацией определенных пространственных правил и организации контента в одну композицию. Объединение вашего контента в продуманные структуры – это легкая часть, а сложная часть – это совместить их с четкой иерархией в море меняющихся платформ и размеров экрана.
Определение логики масштабирования теперь является обязательным требованием как для нативных, так и для веб-приложений. Размеры и масштабы экрана могут варьироваться от настольного компьютера до мобильного устройства. Существует три основных концепта создания макета, который может изящно масштабироваться. Некоторые проекты будут требовать использования всех трех концептов одновременно.
Адаптивный макет
Адаптивный макет полностью меняется в зависимости от формата, в котором он представлен. Например, загружается различный интерфейс для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но перестройка одной и той же функциональности под несколько форматов может быть довольно дорогой.

Отзывчивый макет
Адаптивный макет является гибким и может адаптироваться к изменяющемуся размеру формата. Это распространенная практика в Интернете, которая по мере увеличения размера экрана, стала необходимостью для нативных приложений. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на экранах всех размеров. Недостатком является то, что сенсорное взаимодействие и управление мышью сильно различается, и учет всех устройств и вариантов использования обходится дорого.

Фиксированный макет
Этот макет не будет подстраиваться при изменении размера формата. Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационной структуры, которая станет хуже при меньшем размере. Таблицы данных и графики часто создают прокручиваемый фиксированный макет с определенным размером, потому что удобочитаемость и взаимодействия будут значительно ухудшаться при уменьшении их размера.

Как реализовать пространственную систему в существующем наборе дизайнов?
Начинать с нуля легко. Сложность заключается в модернизации существующих дизайнов. Первый шаг – привлечь других членов команды к разговору. Убедить их и заинтересованные стороны изменить текущий процесс разработки продукта, не раскрывая ценность их роли, может быть сложно. Разработчики хотят более четких требований и проводить меньше времени с суетливым дизайнером. Продакт-менеджеры хотят, чтобы пользовательская ценность и бизнес-ценность достигались быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно переводились в согласованный пользовательский опыт. Все эти вещи могут быть достигнуты путем инвестирования в общую пространственную систему.
Начните с малого. Перестройка всей дизайн-системы, чтобы вписаться в недавно определенную пространственную систему, может показаться сложной. Ищите простые компоненты для преобразования, например, кнопки, а затем распространяйте их на общие элементы, например, поля формы. Создайте импульс и установите взаимопонимание с вашей командой. Поддержание порядка в дизайн-системе – это как пытаться согнать кошек в стаю. Поэтому распределите обязанности между членами команды.
Принимайте взвешенные решения. Покажите заинтересованным сторонам, как эта работа уменьшает технический и дизайнерский долг, и повышает скорость проектирования. После завершения части работы, например, организации рабочего процесса с иконками, выделите немного времени, чтобы опросить команду и получить картину«до и после». Используйте цитаты из опроса товарищей по команде о сэкономленном времени, чтобы подчеркнуть ценность вашей работы. Неважно, работаете ли вы на небольшой стартап или на крупную компанию, общая причина нежелания вкладывать средства в инициативы дизайн-системы заключается в том, что бизнес напрямую зависит от обеспечения ценности для пользователей, а не организации идеальной пространственной системы.
Сохраняйте динамику. Как только вы начнете работать над созданием пространственной системы задайте дату завершения изменений. Любые заминки усложнят создание новых ценностей для ваших пользователей. Поэтому составьте план с четкими контрольными точками, обеспечьте наглядность процесса для команды и поделитесь с ними своими успехами.
Перевод статьи Elliot Dahl
Оригинал публикации: https://ux.pub/organizatsiya-prostranstva-v-dizayne-otstupy-setki-i-leyauty/
Адаптивные сетки
Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией.

Элементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами.

Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента.

Желоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным.

Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов.


Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже:


Если бы мы разместили их на сетке, текст бы слишком сильно растянулся. На самом деле, ни на одной из сеток нет оптимального позиционирования (см. ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером.


Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
2. Не оставляйте элементы поля в желобах


Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.



4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом.


Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px. Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов

Это исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы.


Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки.


Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента. Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Как это работает


В традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах. На мобильном телефоне все тоже просто, вы показываете одну карточку, а остальные складываете в стек под ней. Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде.
В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Фиксированная сетка (Fixed Grid)


Если ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)


Теперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки.
Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project


Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design

У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
WordPress

То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club

Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.


Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток:
Material Design – система Google
…И большой список других систем
Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Оригинал статьи: https://ux.pub/adaptivnye-setki-i-kak-ih-ispolzovat/
Как создавать макеты с помощью сетки 8pt
Сетка 8pt, вероятно, является одной из наиболее часто используемых систем сетки, и не без причины.
Позвольте мне рассказать вам о ней подробнее…
Хорошо. Что же такое точка?
Точка (pt) – это измерение пространства, которое зависит от разрешения экрана. Самое простое объяснение сводится к тому, что при разрешении «1x» (или @1x) 1pt = 1px.
Раньше, когда все экраны были 1x; 1pt равнялось 1px. Затем появились экраны Retina(2x) и Super Retina (3x), и все изменилось. При проектировании для iPhone X (3x) ваш дизайн будет отображаться с втрое большим количеством пикселей на дюйм (ppi).

Так, например, если у вас есть иконка размером 24px, когда вы экспортируете ее, как актив @2x и @3x, визуализированное изображение будет либо 48px (2x), либо 72px (3x), тогда оно будет отлично смотреться на Retina и Super Retinaдисплеях соответственно.
Я всегда рекомендую проектировать в масштабе 1x, а затем по мере необходимости экспортировать активы в других размерах (@2x, @3x и т. д.). Это значительно уменьшит путаницу.
Почему 8 точек?
Как я упоминал ранее, разнообразие размеров экранов и плотностей пикселей продолжает увеличиваться, что может усложнить работу.
Использование для отступов и размеров элементов четного числа, такого как 8, значительно упрощает масштабирование для самых разных устройств и делает его более последовательным.
Основной принцип сетки 8pt состоит в том, что вы используете поля, отступы, а иногда и размеры элементов внутри вашего дизайна. кратные 8 (8, 16, 24, 32, 40, 48 и т. д.).

Я всегда думаю о 8 при создании своих интерфейсов, но в некоторых случаях я использую 4pt, например, при проектировании дизайнов для мобильных устройств, когда площадь экрана ограничена.
Жесткие или мягкие сетки?
Раньше создавая интерфейсы, я всегда предпочитал использовать метод «мягкой сетки». Тогда вы просто измеряете шаг в 8pt между отдельными элементами вашего дизайна.
При использовании «жесткой сетки», элементы размещаются в сетке с шагом 8pt, который я считаю слишком непрактичным, когда приходит время кодить дизайн.
Иконки и сетка 8pt
Когда дело доходит до иконок, вы обнаружите, что большинство из них были разработаны для размещения внутри фреймов, кратных 8 (16×16, 24×24, 32×32 и т. д.)
Если нет, то убедитесь, что любая иконка, которую вы добавляете в дизайн, помещаете во фрейм внутри контейнера, использующего значение, кратное 8(например, 24×24). Это просто позволит последовательно размещать иконки в интерфейсах.
Типографика и сетка 8pt
Когда дело доходит до шрифта, использование базовой сетки 4pt вместе с сеткой 8pt даст вам более гармоничный вертикальный ритм во всех дизайнах.
Просто выровняйте текст по базовой сетке 4, в которой используется значение высоты строки, кратное 4 (4, 8, 12, 16, 20 и т. д.)
Почему 4? Что касается меня, то я обнаружил, что масштабирование базовой сетки кратной 8 просто раздвигало текст слишком далеко друг от друга при работе с определенными размерами текста.
Базовая сетка 4pt дает вам более точный контроль и намного лучшие результаты.
Надеюсь, теперь с этим кратким обзором сетки 8pt вы почувствуете уверенность и сможете быстрее проектировать интерфейсы, с большей согласованностью, и меньшим количеством принятых дизайн-решений.
Попробуйте сетку 8pt. Благодаря этому ваши дизайны будут выглядеть в 10 раз лучше.
Перевод статьи marcandrew.me
Оригинал публикации: https://ux.pub/kak-sozdavat-luchshie-makety-s-pomoschyu-setki-8pt/
Полезные инструменты для работы с сеткой
Еще хочу поделиться полезными ресурсами для построения сеток.
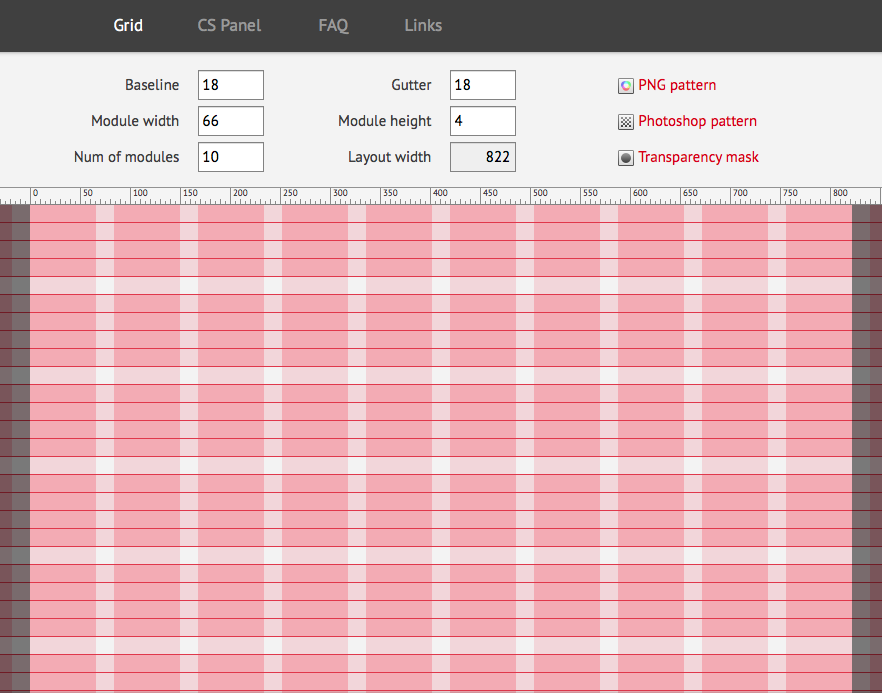
Modulargrid
http://modulargrid.org/#app
Генератор модульных сеток. Приложение позволяет задавать Baseline, ширину и высоту модуля, количество модулей, отступы, общую ширину. Можно все это сохранить как PNG паттерн или photoshop паттер или даже маску. Можете поиграться с параметрами и наглядно понять как создается сетка и из каких частей она состоит.

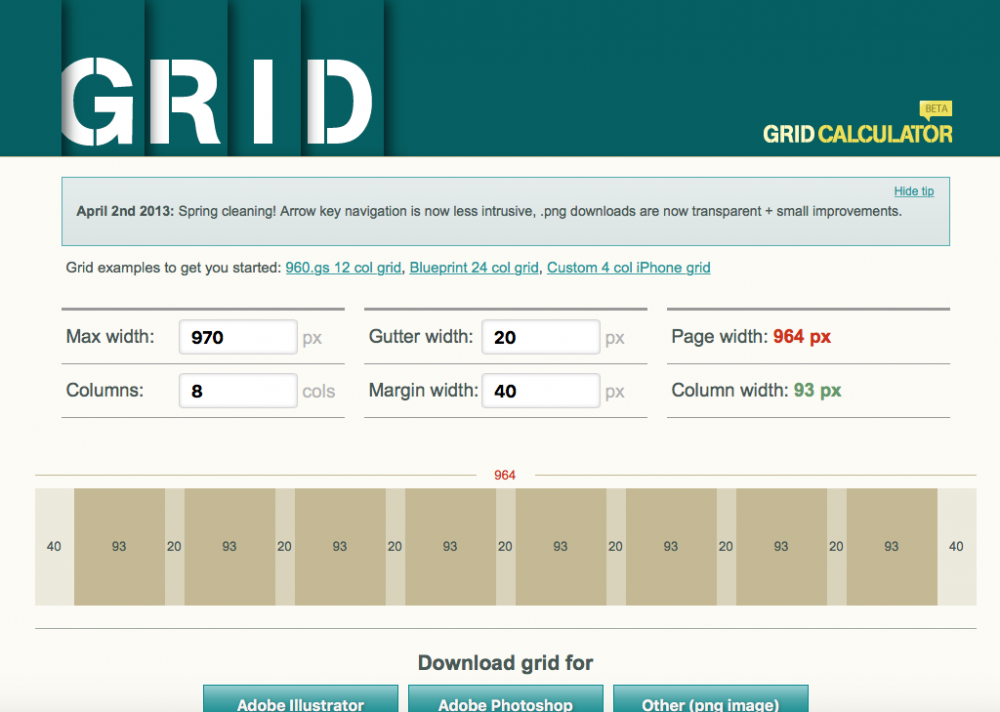
Gridcalculator
http://gridcalculator.dk/
Более простое приложение. Помогает быстро делать расчет сеток для веб-сайтов и приложений под разные разрешения экранов.

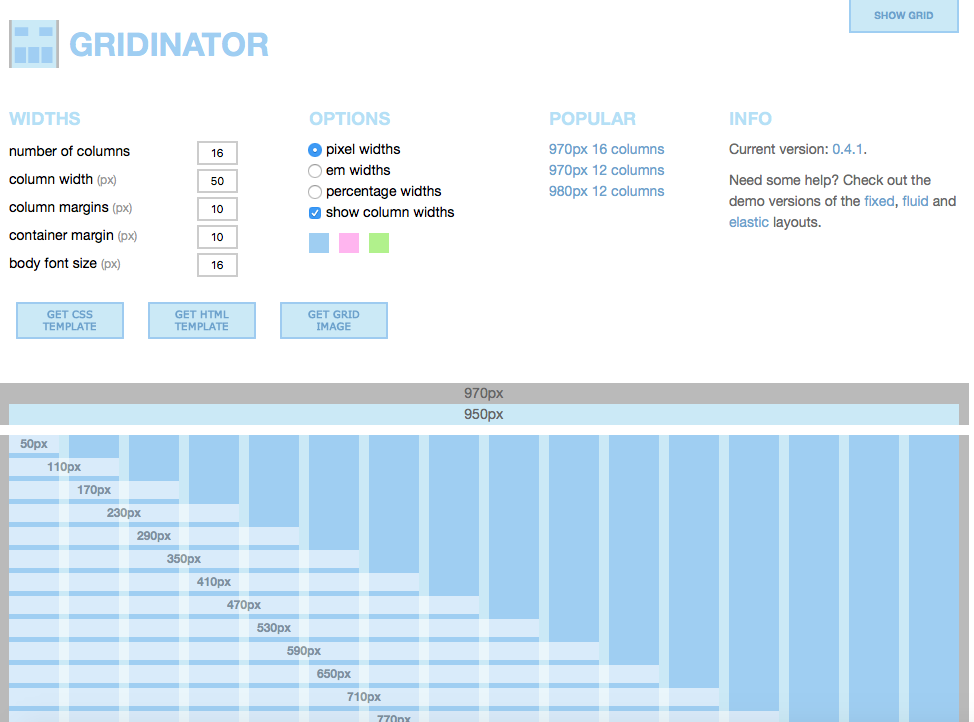
Gridinator
Удобный инструмент, позволяет генерировать сетку с параметрами pixel widths, em widths, percentage widths. Есть экспорт сетки в CSS, html, image.

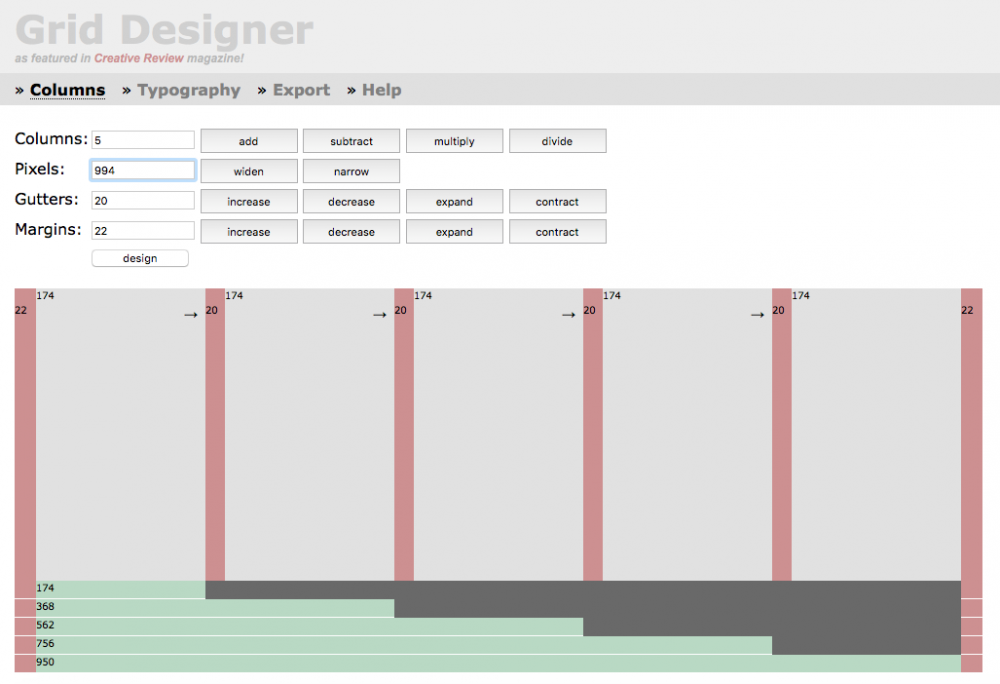
GridDesigner
http://grid.mindplay.dk
Инструмент для продвинутых дизайнеров. Больше подойдет скорее разработчикам, так как приложение делает экспорт в CSS только. Есть еще возможность задать набор параметров для типогрфии.

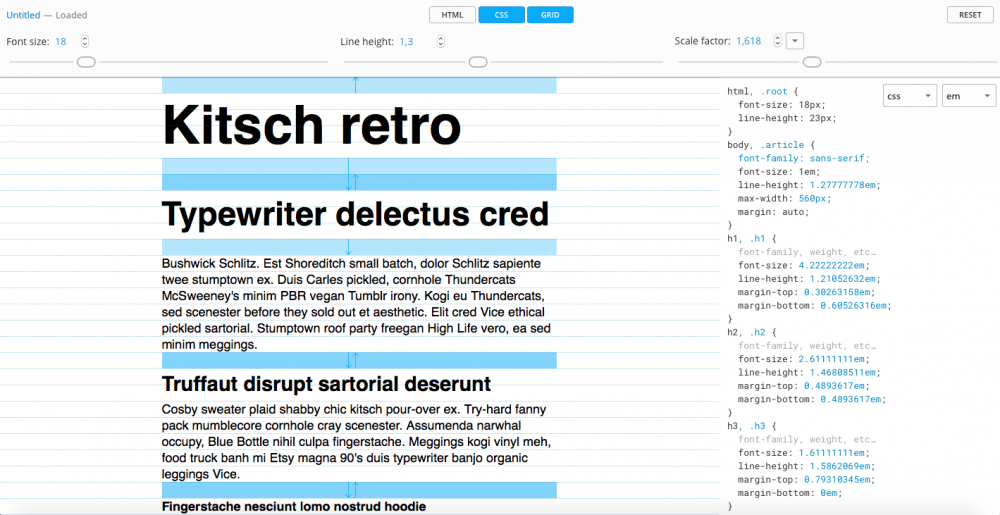
Gridlover
https://www.gridlover.net/try
Хорошее приложение, которое поможет создать вертикальный ритм для текста. Но как вы можете заметить, Baseline тут действует иначе. Это больше вариант CSS вертикального ритма. Программа при увеличении/уменьшении размера отступов строк автоматически подгоняет размеры шрифтов, чтобы текст не слипался или наоборот не был слишком большим. Программа наглядно поможет вам понять, как это работает в CSS.