Про Jambot
Jambot - це віджет, розроблений для Figjam у середовищі Figma. Віджет використовує технологію Open AI (компанії, яка стоїть за ChatGPT), щоб допомогти дизайнерам більш ефективно генерувати ідеї, самостійно або у команді. Завдяки своїм 11 функціям Jambot допомагає аналізувати ідеї, формулювати запитання, отримувати відповіді та узагальнювати інформацію.

Він є відкритою бета-версією віджета для FigJam, програми для віртуальної білої дошки Figma, і відмінно підходить для проведення мозкових штурмів, створення візуальних інтелект-карт, переписування контенту, збору інформації та вирішення інших творчих завдань. Однією з практичних можливостей є проведення інтерв'ю з користувачами, наприклад, генерація списку запитань для підготовки до співбесіди.
https://www.figma.com/community/widget/1274481464484630971

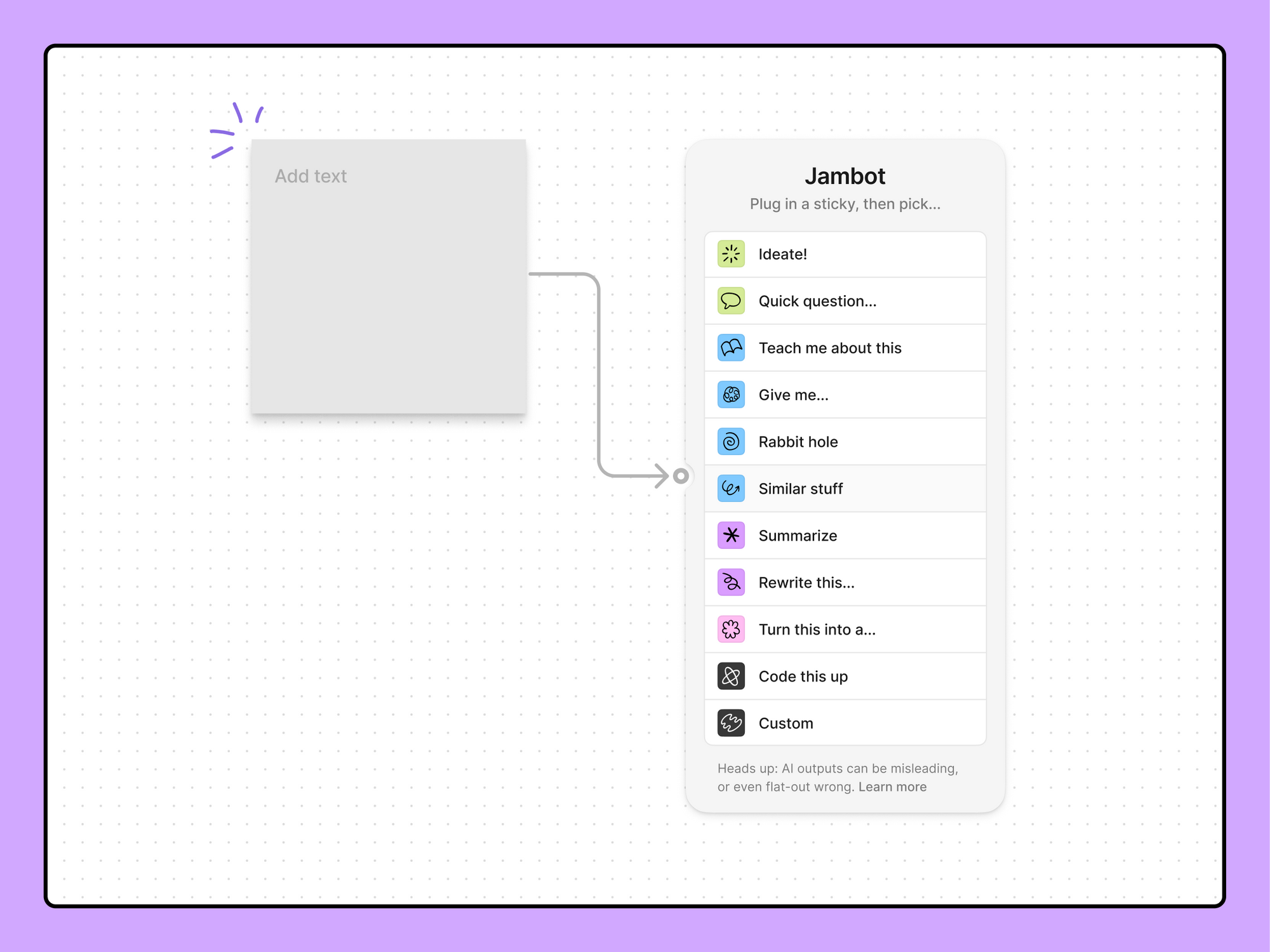
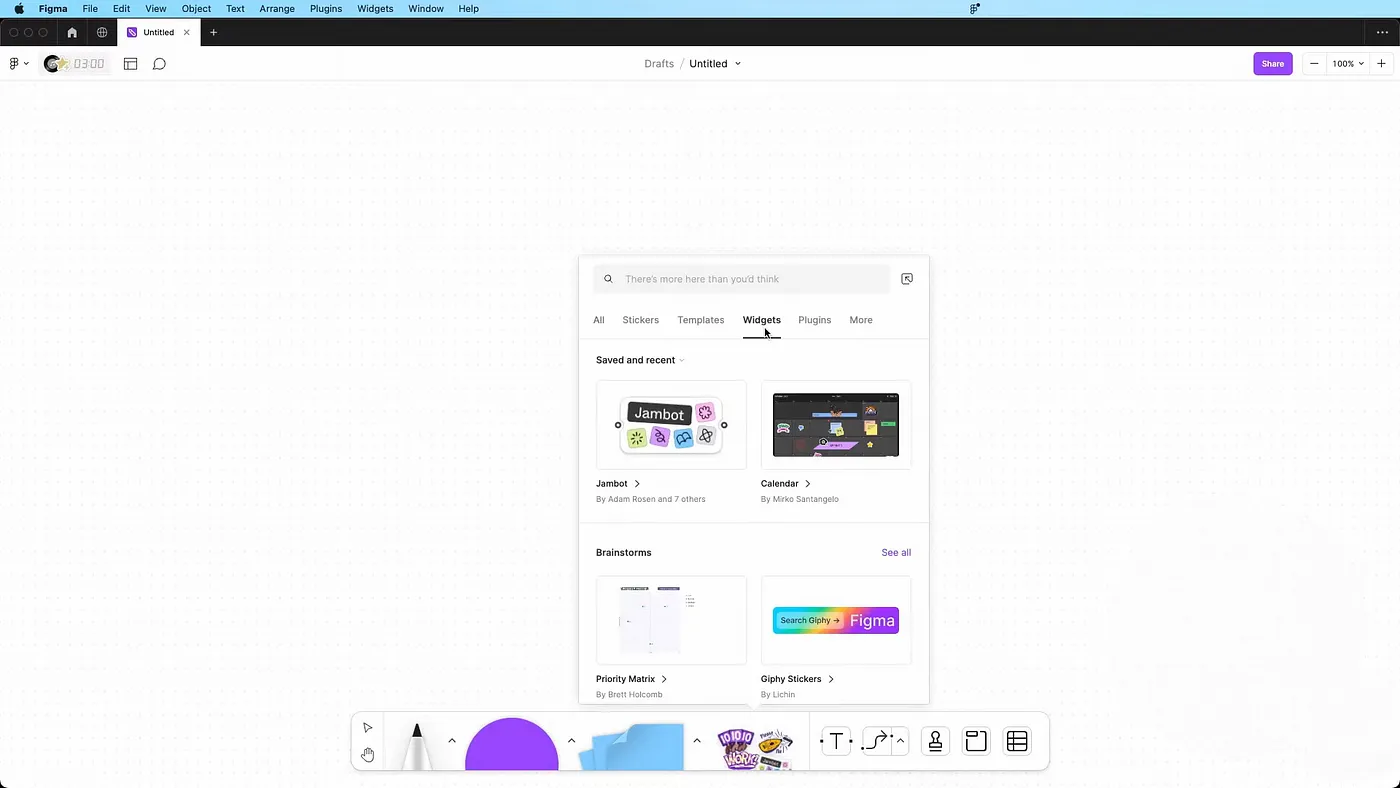
Щоб знайти та використати віджет, перейдіть до стеку нещодавно використаних іконок на панелі інструментів, перейдіть на вкладку Widgets, знайдіть «Jambot» і додайте віджет на дошку. Для наявних наліпок на дошці це також працюватиме – просто під'єднайте віджет Jambot до наліпки або розділу та виберіть функцію.
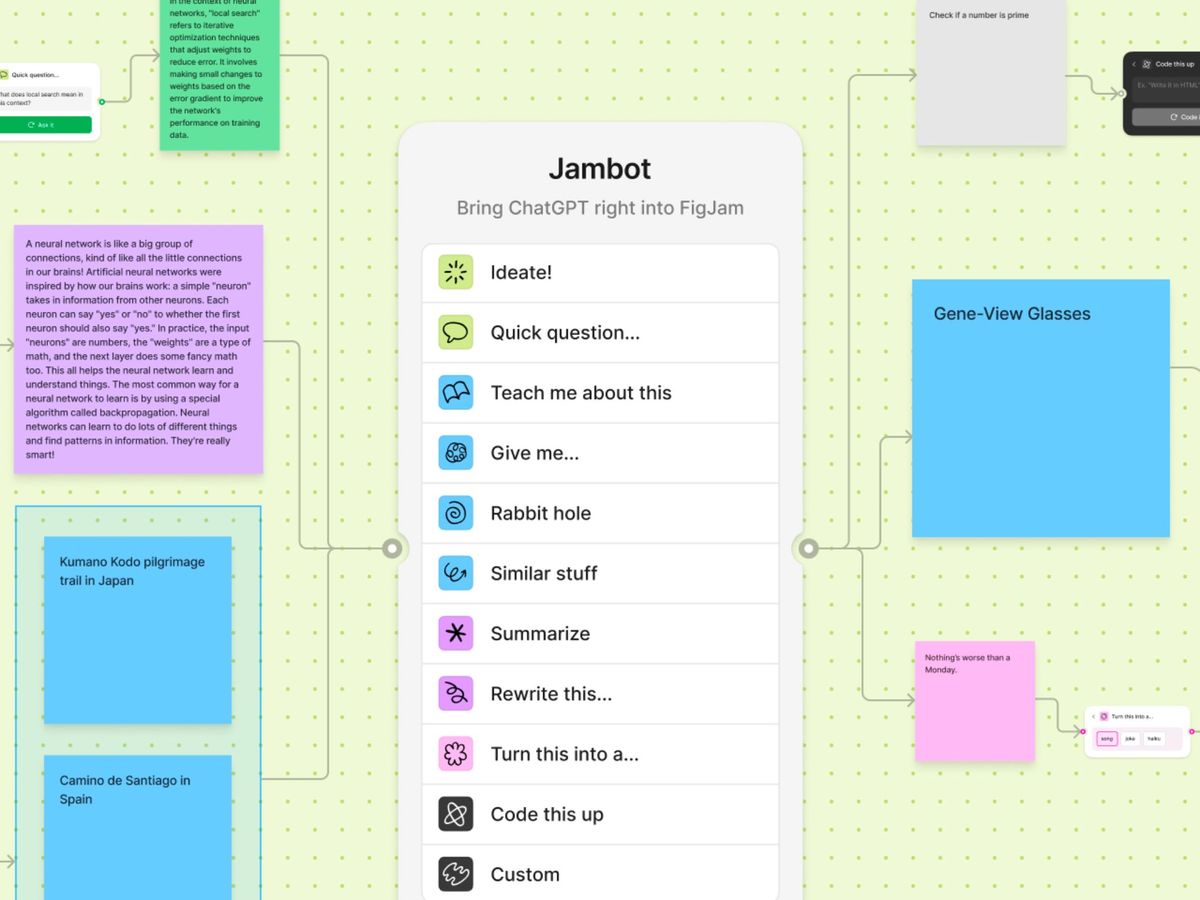
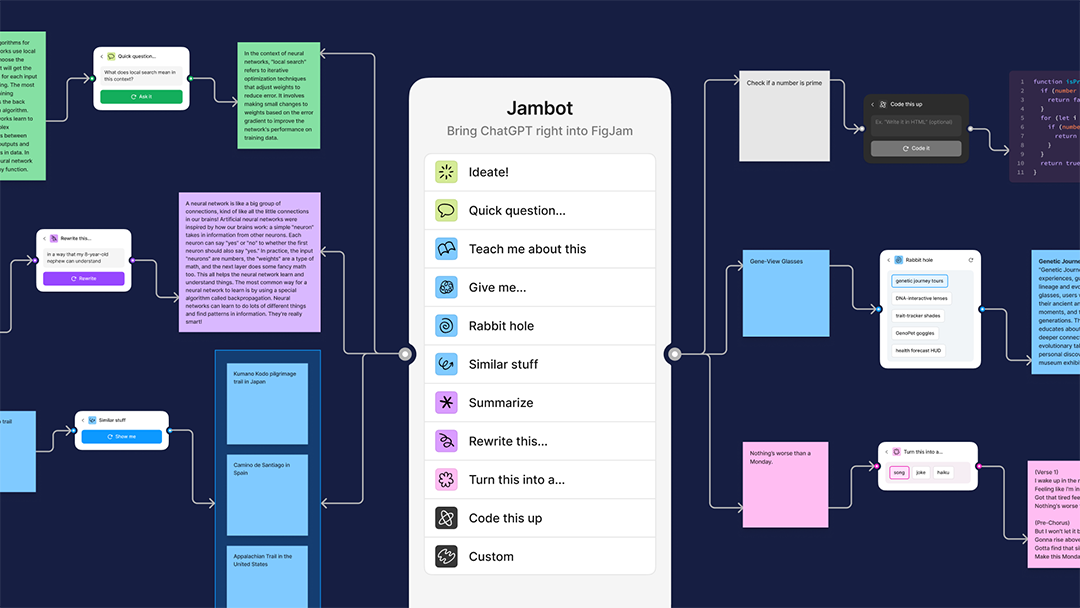
Основні функції Jambot
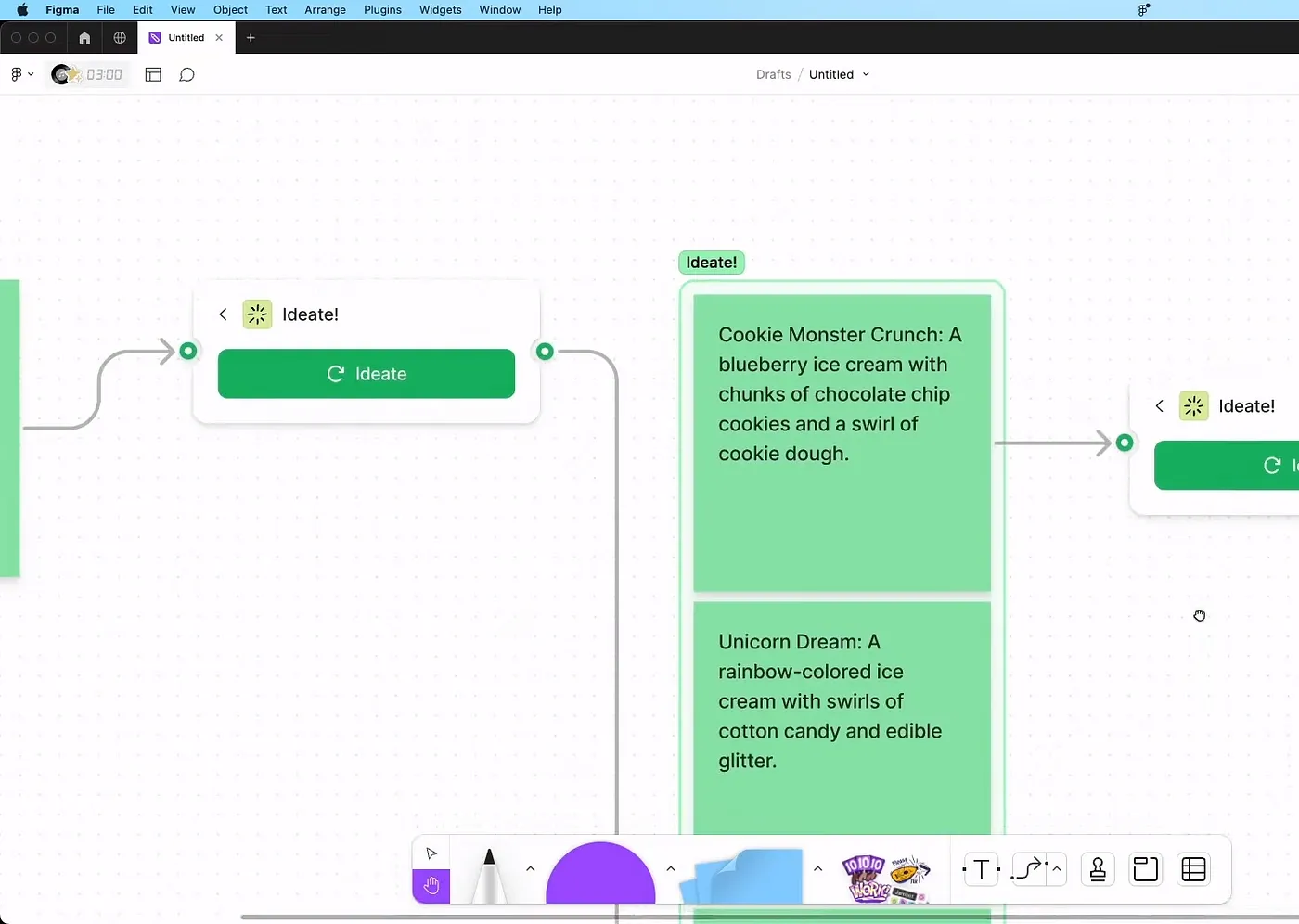
- Ideate! — генерує та створює ідеї, пов’язані з вхідними даними
- Quick Question — дозволяє поставити запитання щодо тексту на наліпці
- Teach Me About This — отримати пояснення щодо вмісту на наліпці
- Give Me… — запропонувати приклади, факти та ідеї, статистичні дані пов’язані з текстовим вмістом
- Rabbit Hole — дозволяє глибше дослідити тему
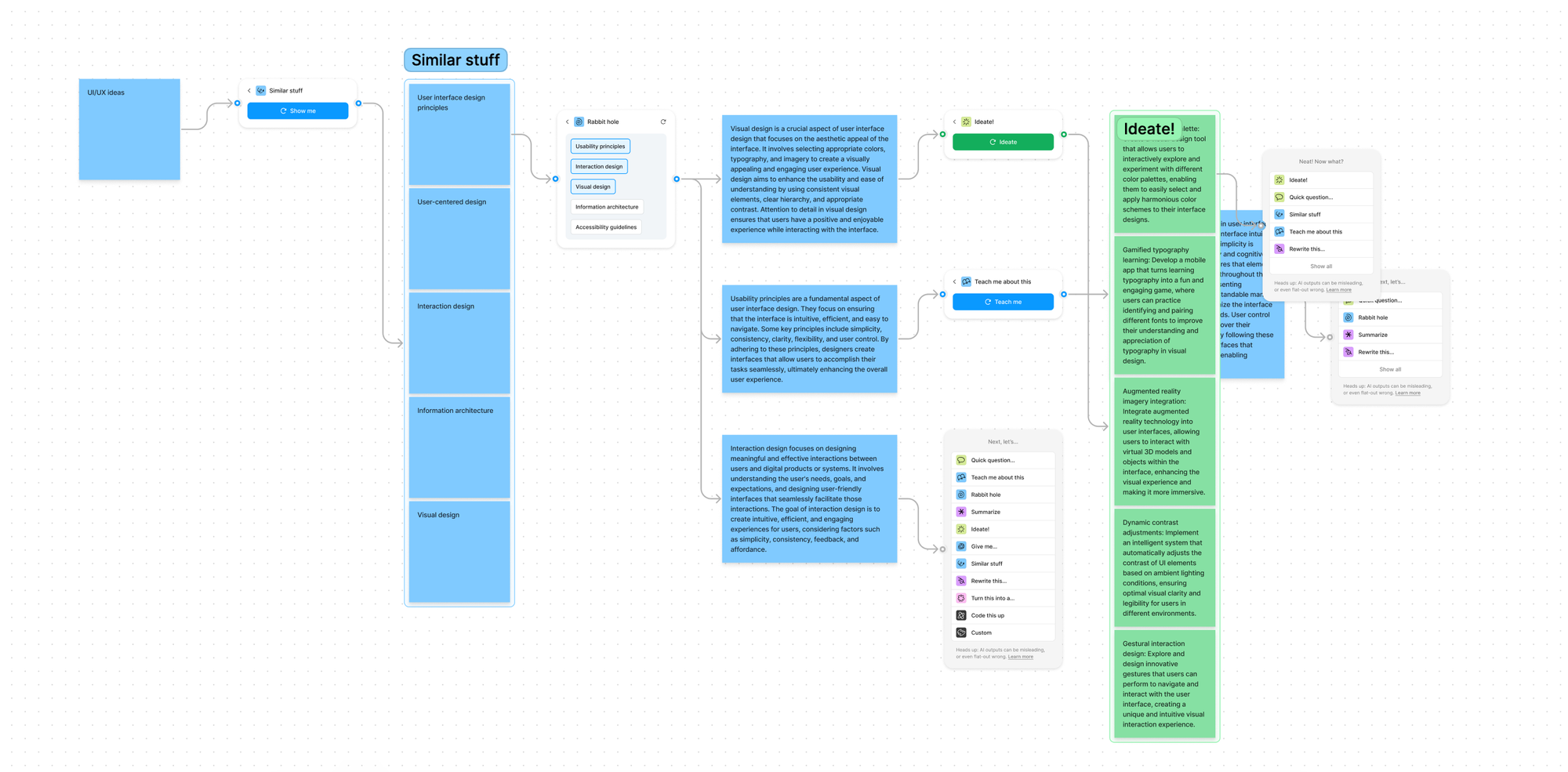
- Similar Stuff — запропонувати пов’язані тези для розширення теми та дослідження
- Summarize — підбити підсумки
- Rewrite This — попросити переписати чи переформатувати текст для іншої аудиторії, тону чи стилю тексту
- Turn This Into a… — перетворює вибраний текст на пісню, вірш або жарт
- Code This Up — дозволяє згенерувати код на основі запитів (описах на наліпках)
- Custom — створити власну підказку

Особливості Jambot
Ставте питання та отримуйте на них відповіді у робочому середовищі Figma
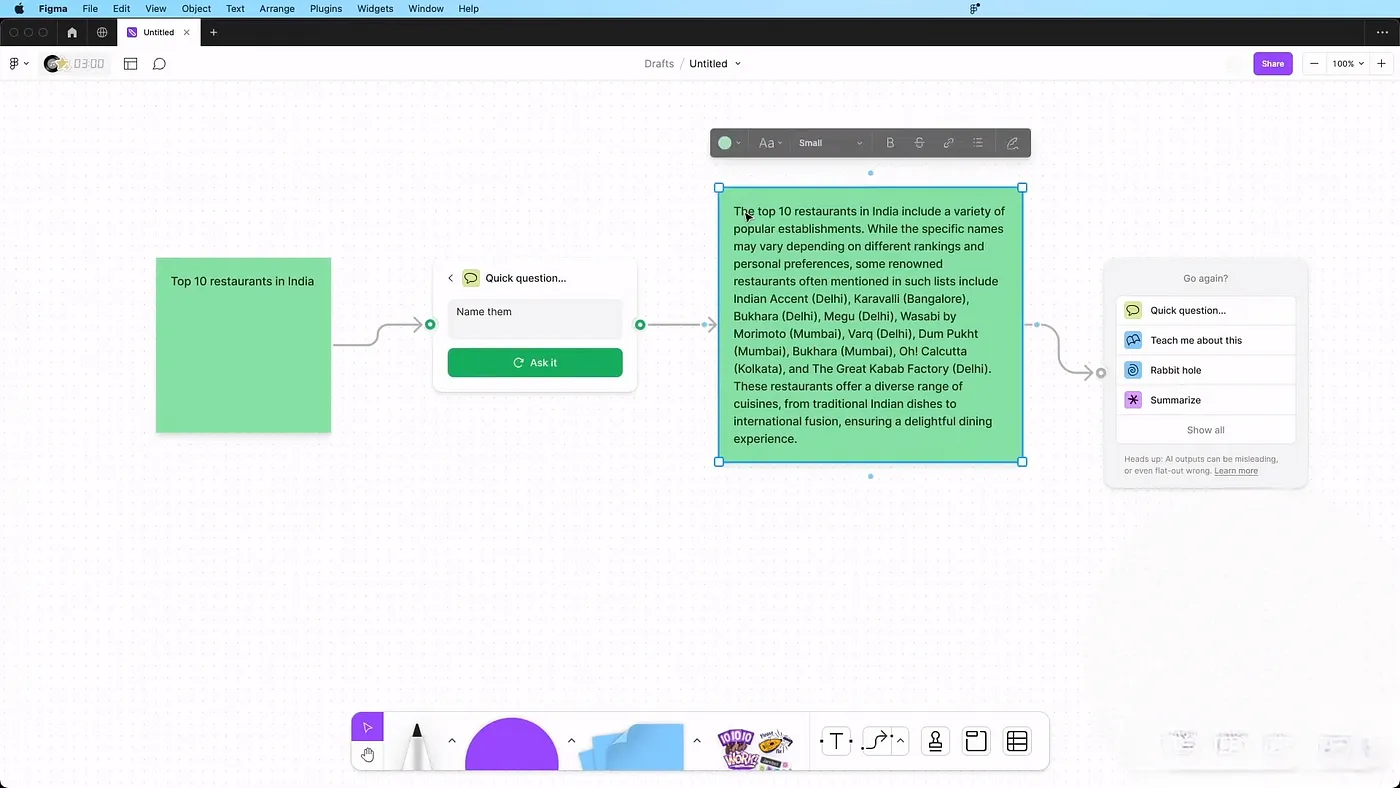
Jambot — це не звичайний інструмент для проєктування; це розумний компаньйон, який відповідає на ваші запитання та команди. Уявіть, що ви працюєте над айдентикою грузинського ресторану та хочете проаналізувати конкурентів, сформуйте запит для бота про 10 найкращих ресторанів Грузії. Для цього просто попросіть Jambot знайти та «назвати їх», після чого він проаналізує запит та швидко відтворить список.

Можливості генерації коду за допомогою Jambot
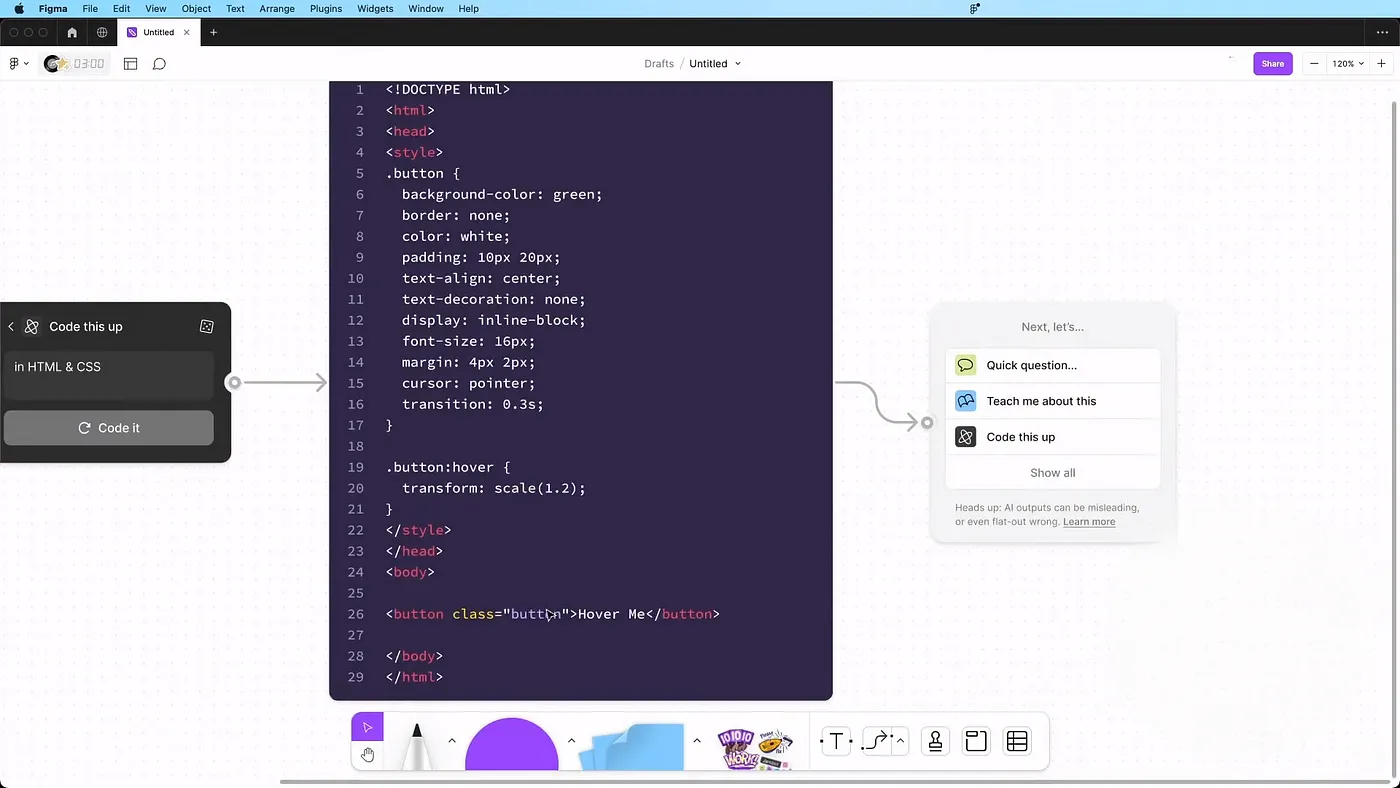
Для тих, хто не знайомий із програмуванням, Jambot функцію генерації коду. Функція "Teach Me About This" дозволяє спростити складні фрагменти коду. Однак, окрім цього Jambot здатен кодувати функції з нуля за допомогою функції "Code This Up". Вона надає дизайнерам можливість перетворити дизайнерські концепції у реальний код. Незалежно від мови програмування, будь-то HTML, CSS або будь-яка інша. Таким чином Jambot перетворює дизайн ідеї у функціональні фрагменти коду. Наприклад, якщо вам потрібно закодувати конкретну функцію, наприклад кнопку, яка зростає при наведенні курсора, скористайтеся функцією генерації коду від Jambot.

Навчайтесь з Jambot
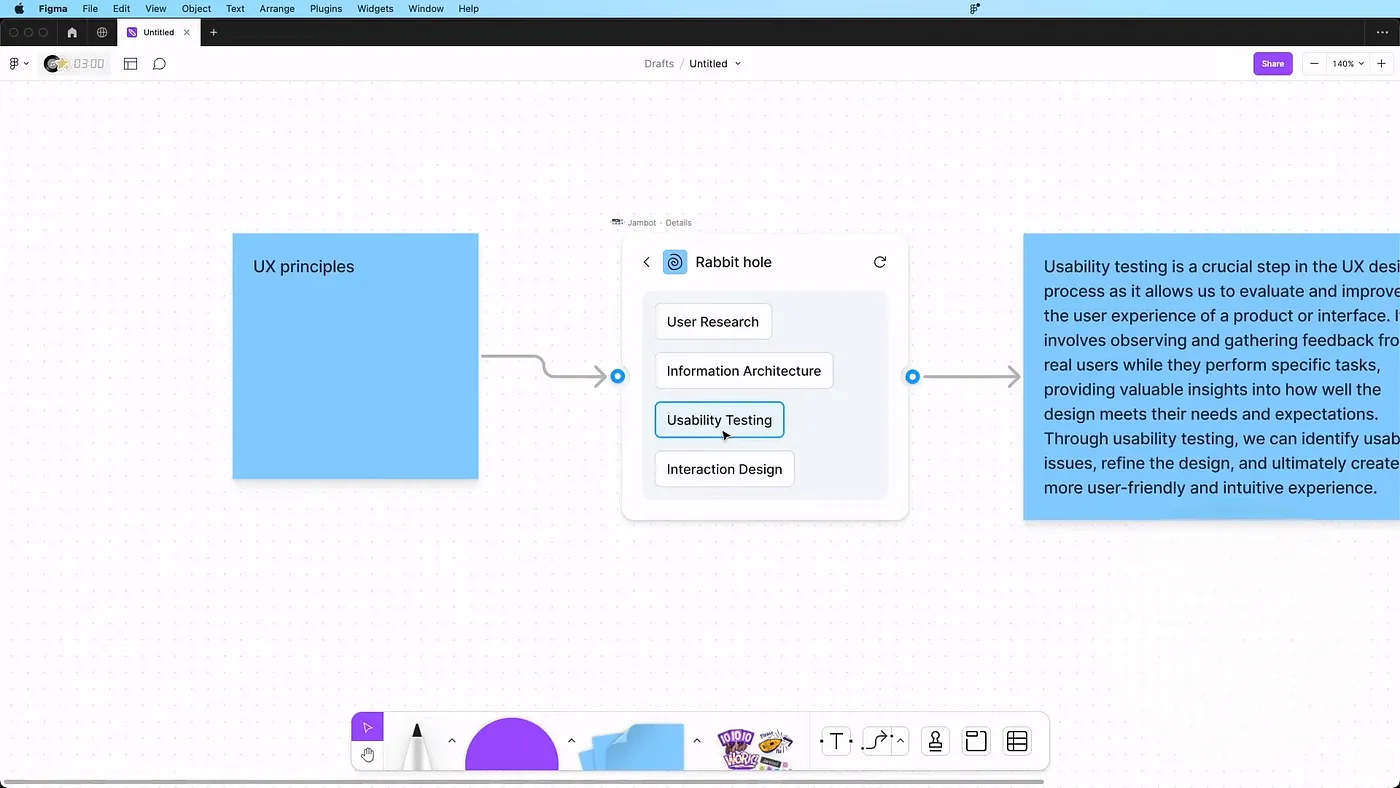
Jambot виходить за рамки простого обміну запитань і відповідей або створення коду. Функція "Rabbit Hole" працює як динамічний центр знань. Починаючи з основних тем, як "Принципи UX", Jambot глибоко поглиблюється в контекст, пропонуючи ряд пов'язаних концепцій для подальшого дослідження.

Ідеї та налаштування на основі ШІ
Можливості "AI Idea Engine" і "Custom AI" є прикладом універсальності Jambot. Двигун AI Idea Engine допомагає створювати творчі ідеї на основі ваших підказок. А Custom AI дає м можливість створювати власні алгоритми штучного інтелекту, які виконуватимуть індивідуальні запити, супроводжуючи процес розробки дизайн проєкту. Запити можуть бути абсолютно різні чи то створити прикольний мемчик, підготувати презентацію, чи автоматизувати конкретні рутинні завдання в дизайні.

Як користуватись?
Щоб розпочати користуватись Jambot, відкрийте Figma та створіть новий проєкт. Клацніть на іконку плюса, щоб розпочати новий проєкт, але зверніть увагу, що Jambot знаходиться та доступний тільки для файлів FigJam від Figma. Інструкція з використання FigJam. Знайдіть панель віджетів і знайдіть там Jambot. Або знайдіть його серед останніх віджетів. Перетягніть Jambot у файл FigJam, щоб розпочати роботу.

Додайте текст на наліпки (sticky notes) в область входу віджета або використовуйте вже готові, додані на робочий простір нотатки. Далі виберіть одну з функцій Jambot, яку хочете використовувати. Перелік функцій ми приклали та описали вище. Наприклад, “Ideate!” для генерації ідей або “Code This Up” для написання коду.
Для того, щоб перетягувати наліпки та створювати між ними зв’язки, використовуйте гарячі клавіші X або ⇧ Shift + L, щоб створити з'єднання, або L для прямої лінії. Таким чином, ви можете перетягувати лінії від обраних наліпок або секцій до віджета Jambot, створюючи структуру. Бот доступний для всіх, хто має командні тарифні плани й доступ до FigJam файлів відповідно.
Висновки
Переваги
- Ефективне створення ідей: Jambot допомагає дизайнерам генерувати ідеї, що може значно прискорити процес розробки та мозкового штурму.
- Автоматизація рутинних завдань: функція "Code This Up" дозволяє автоматично генерувати код на основі описів, що спрощує розробку сайтів і додатків. Окрім цього, ви можете налаштувати кастомну команду (”Custom”).
- Адаптація контенту: функція "Rewrite This" дозволяє переформатувати текст для різних аудиторій та цілей, що може заощадити час на редагуванні та адаптації контенту.
- Широкий спектр функцій: Jambot пропонує різноманітні функції для різних завдань, від генерації ідей до автоматизації програмування.
Недоліки
- Залежність від технологій штучного інтелекту: якщо сервери OpenAI, на яких працює Jambot, недоступні, інструмент не працюватиме.
- Обмеження у точності інтерпретації: інколи Jambot може неправильно інтерпретувати запити чи надавати неповні або неточні відповіді.
- Платний: Jambot доступний лише на командних тарифах (платних) Figma, що обмежує доступність інструмента.
https://www.figma.com/community/widget/1274481464484630971
💬 Дизайн-чат