Громадяни дотримуються законів країни, а дизайнери дотримуються законів UX-дизайну. На сайті lawsoux.com Джон Яблонскі в доступній формі пояснює їхню суть.
З цієї статті ви дізнаєтесь про деякі закони UX-дизайну, які були виявлені під час використання програми Spotify. Можливо, ця інформація стане вам у пригоді при створенні власних дизайнів. Як кажуть, треба вчитися у кращих. Поїхали розбиратись!
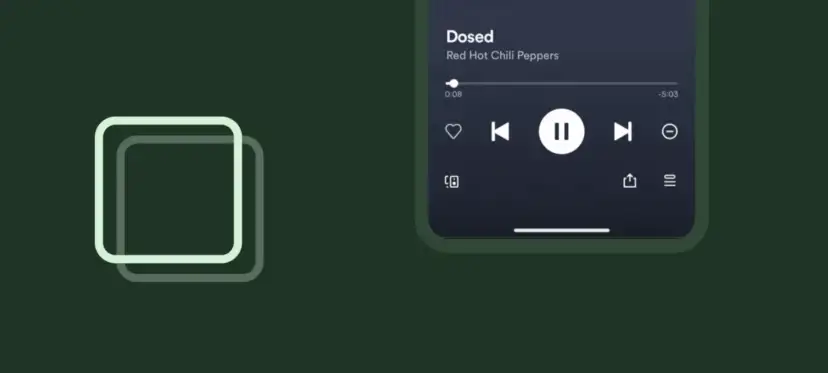
Закон Якоба
Напевно, до знайомства зі Spotify ви не раз слухали музику на програвачі. Інтерфейс Spotify схожий на той, що десятиліттями використовується у музичних програвачах. Кнопка відтворення/пауза, можливість перейти до наступного треку і т.д. Як тільки ви переходите у додаток, то одразу розумієте алгоритм дій, відчуття контролю та усвідомлення як працювати з програмою.

Закон Якоба свідчить, що дизайн сайту має бути схожим на дизайн конкурентів. Не слід розробляти щось кардинально нове. У такому разі людині доведеться спочатку розібратися в додатку, перш ніж почати ним користуватися. Це для них складна робота. А люди, як правило, уникають труднощів. Тому краще, щоб основний дизайн був схожим на інші подібні програми. А своєю чергою змінити такі елементи, як типографіка, візуальна ієрархія, картки, кнопки, кольори й т.д.
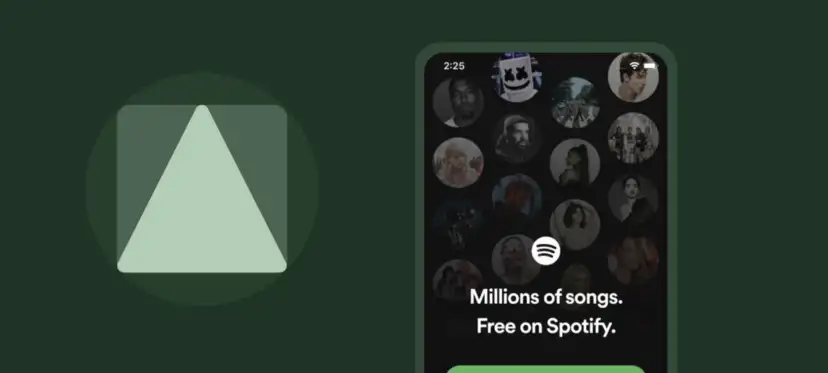
Естетичний ефект юзабіліті
Дизайн Spotify є одночасно естетичним і інтуїтивно зрозумілим. Темний режим із використанням зеленого кольору виглядає гармонійно. Це означає, що Spotify дотримується естетичного ефекту юзабіліті.
Відповідно до цього закону UX дизайну користувач апріорі сприймає гарний дизайн як корисний і зручний. Це упередженість людського мозку чи щось подібне, але дизайнери використовують її у своїх інтересах.

З цієї причини багато інтерфейсів Dribbble стають популярними. Їхнє розумне використання референсів може дати дизайнерам можливість реалізувати дійсно зручні й одночасно корисні проєкти.
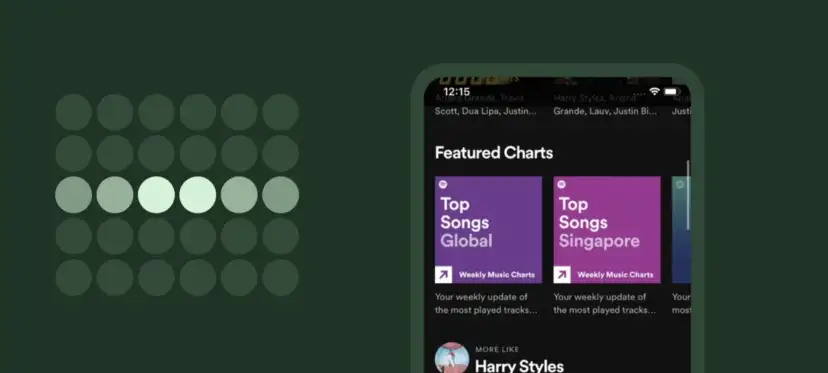
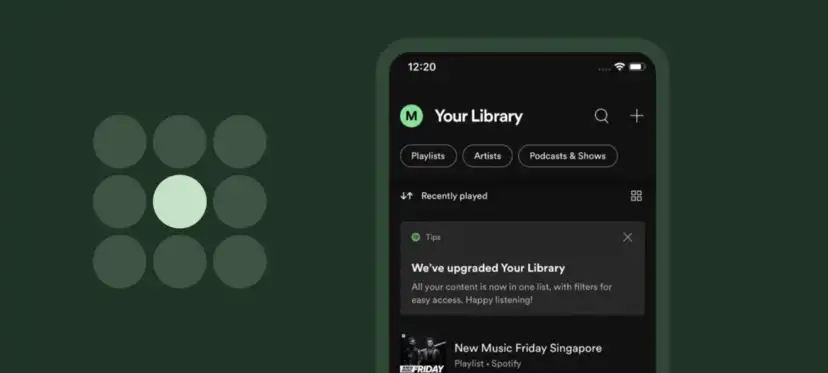
Закон Міллера
У Spotify є можливість створити колекції із музичних треків. Вони значно полегшують життя користувачеві, оскільки тепер йому доводиться вибирати з меншої кількості варіантів. У результаті це дає користувачеві відчуття свободи, що є ключовою особливістю закону Міллера.
Середньостатистична людина може пам'ятати лише 7 елементів. Якщо їх стає більше, когнітивне навантаження зростає. У додатку Spotify мільярди пісень, вибір найкращих – це надскладне завдання. Але Spotify успішно справляється із її рішенням.

Алгоритм Spotify пропонує людині мелодії, ґрунтуючись на останніх відтвореннях, плейлисті, мелодіях, що йому сподобалися, і т.д. Спробуйте надати користувачам менше варіантів. Широкий вибір принесе їм більше шкоди, ніж користі.
Закон Фіттса
Легкий доступ до мети або як натиснути багато кнопок тримаючи телефон однією рукою. Це означає, що Spotify наполегливо наслідує закон Фіттса

Відповідно до нього розмір мети та відстань до неї можуть вплинути на час, витрачений на досягнення цієї мети. Збільшення розміру елемента та полегшення доступу до нього може скоротити час здійснення цільової дії, наприклад, натискання кнопок, вибору елементів тощо.
Зробіть об'єкти такими, щоб користувач легко дотягнувся до них однією рукою. Тоді йому буде зручно натискати на кнопку та здійснювати цільові дії.
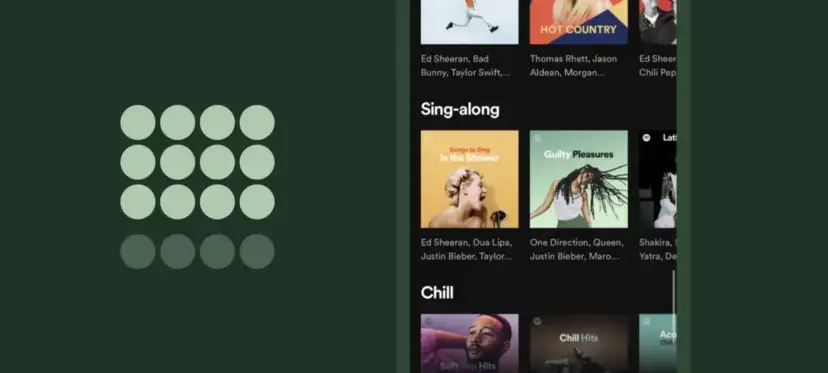
Закон близькості
У інтерфейсі Spotify закон близькості використовується всюди. Усі схожі елементи візуально пов'язані разом. Це допомагає відображати мелодії в межах однієї категорії, зберігаючи відстань між ними за допомогою пробілів.

Згідно із законом близькості, чим більше елементів розташовані близько один до одного, тим краще люди розуміють, що вони є частиною групи.
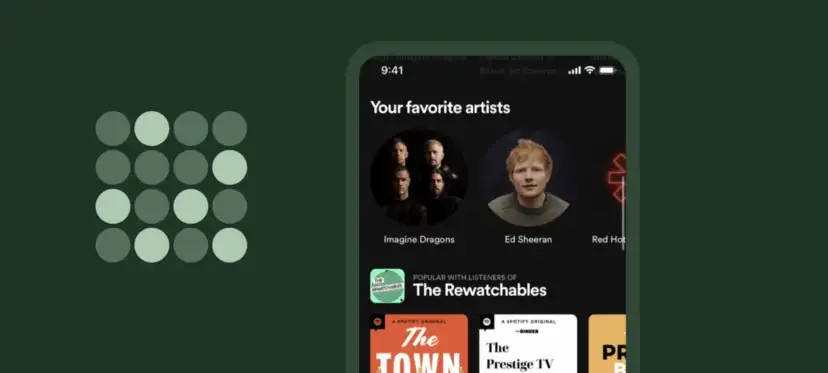
Закон подібності
Spotify використовує різні форми для ідентифікації виконавців, пісень, подкаст і т.д. Це допомагає користувачеві краще орієнтуватися в інтерфейсі. Коли людина бачить круглий елемент, вона одразу розуміє, що це профіль виконавця.

Відповідно до Закону подібності людське око зараховує схожі елементи однієї групи. Spotify використовує його, щоб користувачі могли швидко ідентифікувати належність кожного елемента до певної категорії.
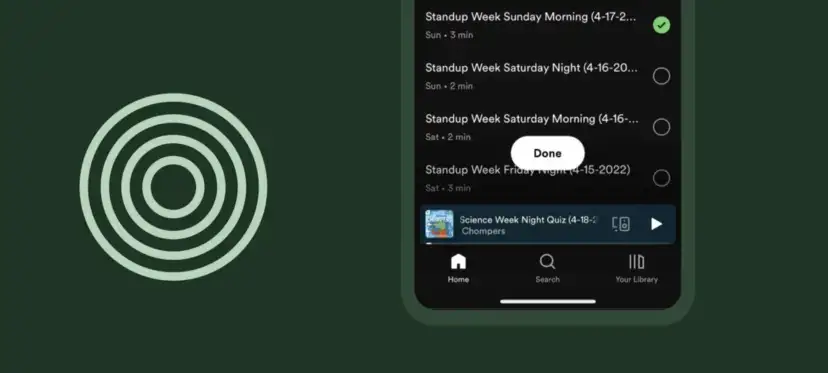
Закон загальної області
Spotify використовує підказки та повідомлення. Всі вони зазвичай знаходяться всередині прямокутника, щоб відокремити їх від решти контенту інтерфейсу користувача. Відповідно до Закону загальної області візуально об'єднані елементи мають тенденцію сприйматися як єдине ціле.
Spotify застосовує це правило для відображення повідомлень, пісень, списку відтворень, профілю виконавця, пісень, що сподобалися і т.д., шляхом створення окремої підкладки для кожної групи.

Spotify - відмінний додаток з точки зору інтерфейсу користувача і UX дизайну. Тому рекомендуємо звернути увагу на всі, вищеперераховані закони UX-дизайну, більш детально їх вивчити та сміливо практикувати у своїх дизайнах.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono