Секрет збільшення кількості конверсій на сайті полягає у покращенні взаємодії з користувачами.
А тепер, уявіть собі ситуацію: після тривалих пошуків певного товару в інтернеті ви нарешті знайшли його на одному сайті. До того ж, там є кілька позитивних відгуків. У передчутті ви натискаєте на сайт з думкою, що це саме те, що вам потрібно. Але є проблема: ви не можете знайти сторінку товару, тому що власник сайту чомусь вирішив дати їй нестандартну назву. Дивом ви все-таки потрапляєте на потрібну сторінку, але це сторінка з безліччю інших товарів.

Тоді ви вирішуєте користуватися функцією пошуку на вебсайті, але її ніде немає. Цей товар вам дійсно необхідний, і ви вже бачили, що він тут є. Тому, ви починаєте переглядати всі товари підряд, щоб знайти те, що вам потрібно.
Нарешті ви бачите свій товар і думаєте, що все було недаремно. Але виникає нова проблема. Незрозуміло, де знаходиться кнопка "Купити". Тоді ви роздратовано повертаєтеся до пошукової системи, щоб знайти схожий товар в іншому місці.
Необхідність пройти весь цей шлях може вивести із себе будь-кого. Небагато людей настільки терплячі в інтернеті. А тепер уявіть, що ваші користувачі проходять через цей жах, який називається погано спроєктований сайт. Мало того, що у них залишиться негативне враження, то ви ще втратите потенційних клієнтів.
Наскільки дизайн сайту впливає на конверсію?
Ось кілька фактів, які відображають те, наскільки важливим є дизайн сайту для збільшення продажів:
- 46% користувачів вважають, що вебсайт заслуговує на довіру, якщо їм подобається, як він виглядає. Потенційні клієнти не будуть вам довіряти, і, зрештою, ви їх втратите, якщо не приділите належної уваги дизайну.
- 38% відвідувачів не взаємодіють із контентом на малопривабливому вебсайті.
- 59% користувачів виявляють інтерес до красиво оформленого сайту в порівнянні з 41% людей, яким подобається простий та зрозумілий інтерфейс. Тому чим краще виглядає ваш макет, тим більше відвідувачів буде взаємодіяти з вами і приносити дохід.
Як бачите, за допомогою дизайну сайту можна викликати інтерес з боку користувачів та утримати їх якомога довше. Як же спроєктувати макет сайту, щоб отримувати більше конверсій ?
Проєктування макету сайту для отримання максимальної кількості конверсій
Якщо ви хочете збільшити кількість конверсій сайту, вам слід звернути увагу на багато різних елементів: починаючи з вибраних вами кольорів, закінчуючи оформленням візуально привабливого контенту. Розгляньмо, що можна зробити.
Почніть з навігації
Від навігації залежить, наскільки ефективно відвідувачі взаємодіятимуть із сайтом. Чи легко їм знайти відповідний товар чи послугу? Чи можуть користувачі швидко і без перешкод переміщатися з точки А в точку Б? Відповіді на ці запитання допоможуть забезпечити якісний досвід взаємодії з користувачами. Що потрібно зробити, щоб ваші клієнти могли легко орієнтуватися на сайті?
Головне логічне меню
Головне меню майже завжди є першою точкою дотику до ваших відвідувачів. Тому, його пункти мають бути зрозумілими та однозначними. Описуйте їх простою мовою, користувачі не захочуть витрачати час на спроби з'ясувати, де знаходяться сторінки ваших продуктів. Найкраще використовувати найпоширеніші назви, щоб можна було відразу зрозуміти зміст кожної сторінки. Можливі варіанти:
- "Головна", "Почніть звідси" або логотип на головній сторінці.
- "Про нас" або "Про компанію" для сторінки з інформацією про вас та вашу компанію.
- "Товари" або "Послуги" для сторінки, де ви розмістили свої продукти.
- "Контакти" або "Зв'яжіться з нами" для сторінки з контактною інформацією.
- Портфоліо для сторінки, на якій представлені приклади ваших робіт.
Такі назви допоможуть користувачам заощадити час та легко знайти те, що вони шукають.
Інтуїтивно зрозумілий рядок пошуку
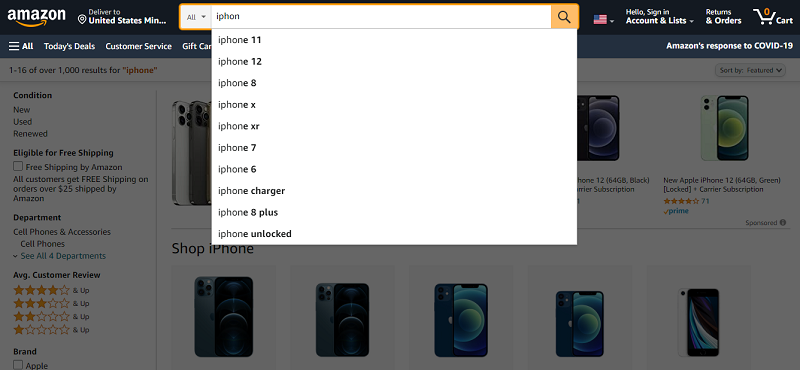
Наступний неймовірно важливий компонент, особливо для сайтів електронної комерції - це зручний рядок пошуку . Вона повинна мати функції автозаповнення та автоматичної пропозиції варіантів, щоб клієнтам було простіше знайти те, що їм потрібно.

Наявність функції автоматичної пропозиції дозволяє вашим потенційним клієнтам побачити інші продукти та надає можливість додатково продавати їм інші аналогічні й супутні товари.
Найкраще місце розташування рядка пошуку - у правому верхньому кутку сайту. Там ваші відвідувачі зможуть швидко її знайти. Крім того, розмістіть панель пошуку на всіх сторінках, щоб користувачі могли швидше відшукати необхідний продукт.
Чітка структура сторінок
Якщо ваш бізнес схожий на діяльність більшості компаній, то у вас, швидше за все, кілька лінійок продуктів. Ваш сайт буде виглядати перевантаженим, якщо всі сторінки ваших продуктів будуть показані у рядку меню.

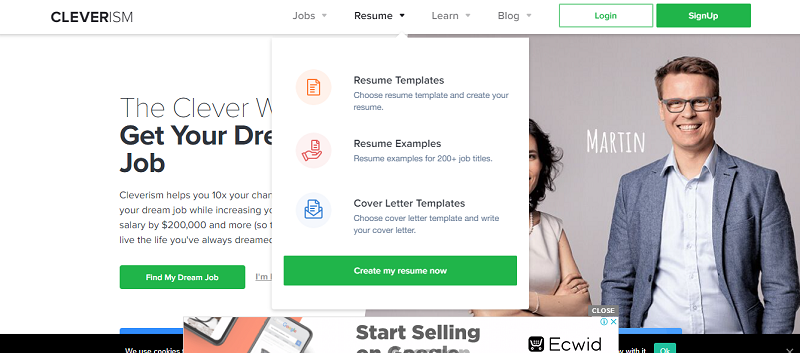
Щоб зробити сайт акуратним і правильно структурувати контент, розмістіть свої товари та послуги в підкатегоріях. При наведенні курсору на пункт "Продукти" у рядку меню користувачі зможуть побачити різні сторінки всіх продуктів, які ви продаєте.
Розміщуйте свій контент так, щоб привернути увагу користувачів
Сьогодні ми не будемо докладно зупинятись на створенні контенту, який привертатиме увагу користувачів. Ми розглянемо, як ви можете розмістити його, щоб зацікавити відвідувачів сайту. Ось що вам потрібно зробити.
Передбачте питання клієнтів і одразу ж на них відповідайте
Коли користувачі потрапляють на сайт, перше, що вони хочуть знати, чи знайдуть вони те, що їм потрібно. Тому позиціонуйте себе як джерело вирішення їхніх проблем.
Вам слід відразу ж:
- Показати відвідувачам свою унікальну торгову пропозицію
- Вирішити найпоширеніші проблеми незадоволених клієнтів, попередніх та існуючих
- Розповісти своїм відвідувачам, як отримати те, що вони хочуть
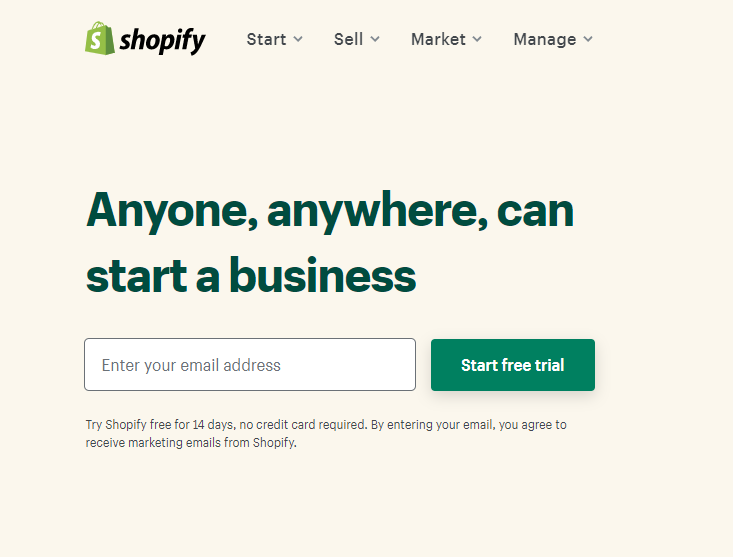
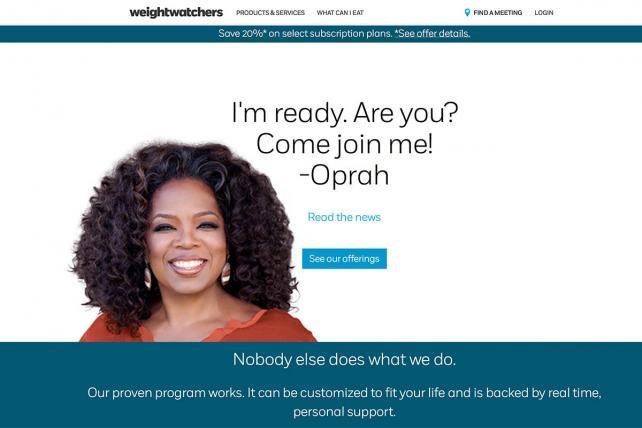
Нижче показаний чудовий приклад, як з самого початку можна усунути больові точки клієнтів.

Створіть ієрархію контенту
Ієрархія допомагає виділити інформацію, яку клієнт повинен звернути увагу насамперед. Найважливіший контент потрібно розташувати у верхній частині сторінки, щоб його не пропустили. Потім йдуть подальші роз'яснення для тих відвідувачів, яким потрібна додаткова інформація для ухвалення рішення.
Розмістіть контент так, щоб він максимально привертав увагу
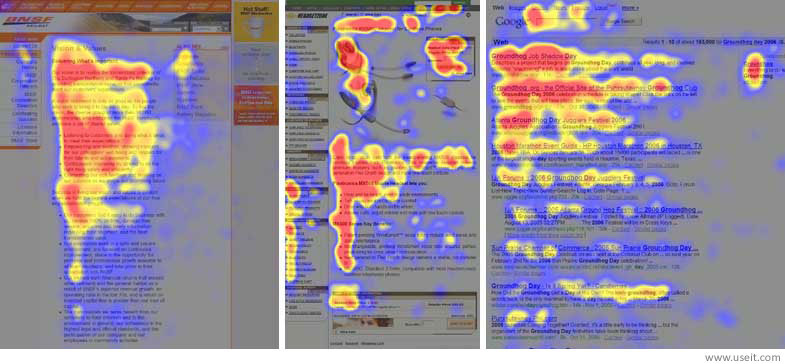
Експерти радять розміщувати контент у такому порядку, в якому більшість користувачів зазвичай переглядають сайт. Так вони зможуть легко знайти всю необхідну інформацію та швидко ухвалити рішення. Структура контенту має полегшувати читання зліва направо, тому що так читає більшість людей. Можна розташувати контент відповідно до F або Z патернами.


Це теплова карта, яка підтверджує те, що люди читають зліва направо F-патерном.

Крім того, вона допомагає побачити, де користувачі втрачають інтерес у процесі читання. Тому спочатку потрібно розмістити найважливішу інформацію, щоб відвідувачі могли побачити її перш, ніж рівень їхнього інтересу почне знижуватися.
Можна помітити, що коли на сторінці є зображення, увага читачів концентрується прямо під ними. Це дає вам ще одну можливість підтримувати інтерес читачів за допомогою правильно розміщеного контенту на сторінці.
Використовуйте правило третей
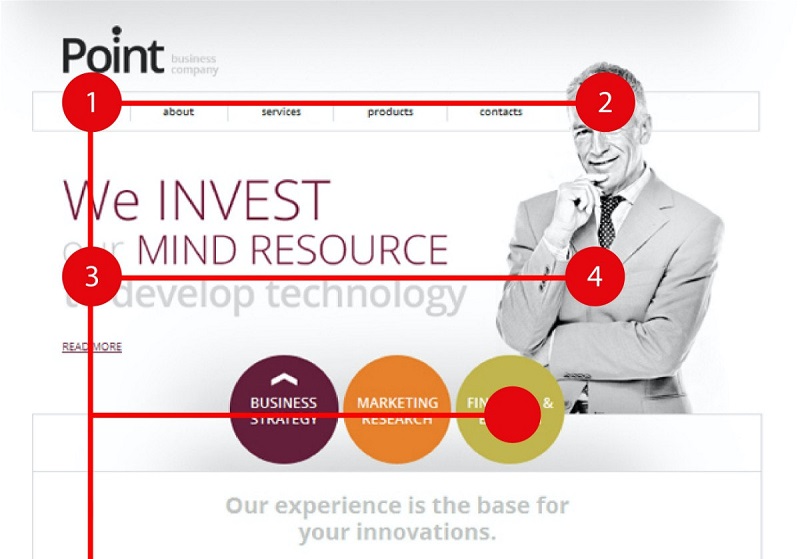
Правило третей полягає в тому, що ви ділите свою сторінку на три частини по вертикалі та горизонталі, щоб отримати дев'ять однакових квадратів. Згідно з цим правилом для максимального впливу на користувачів слід розмістити контент на чотирьох центральних перетинах.

Це означає, що у цих чотирьох точках має розташовуватися найважливіша інформація привернення уваги читачів.

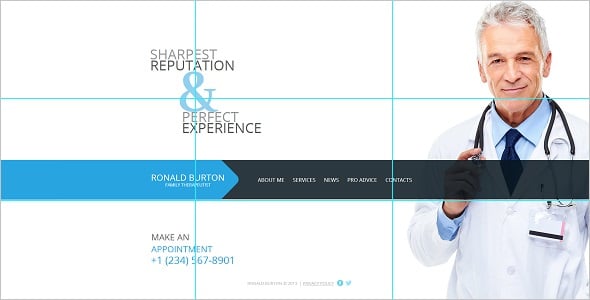
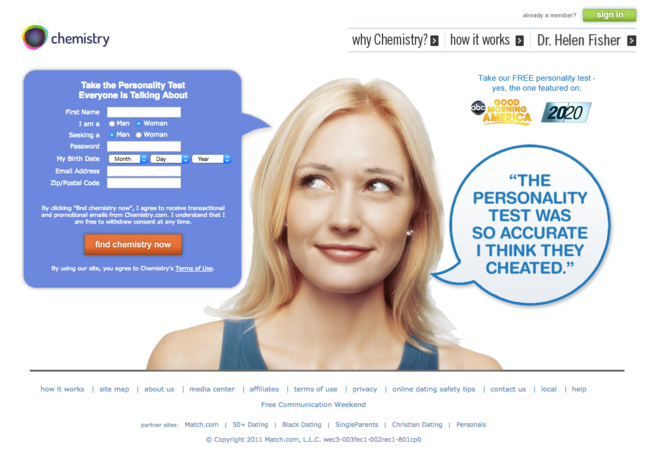
Нижче наведено приклад сайту, який дотримується правила третин.

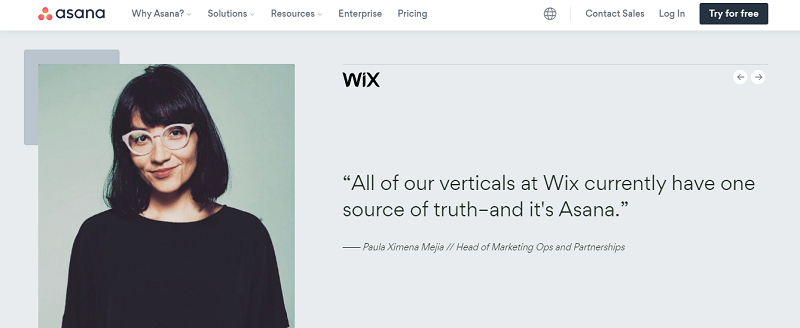
Розмістіть соціальний доказ на головній сторінці
Ви можете підвищити рівень довіри користувачів, якщо додасте соціальний доказ. Це дозволить потенційним клієнтам побачити, що якщо ваші продукти допомогли задовольнити потреби інших людей, вони можуть бути корисні і для них.

Приклади соціальних доказів на головній сторінці:
- Позитивні відгуки клієнтів та відеосюжети з ними
- Посилання на тематичні дослідження
- Логотипи відомих брендів, які використовували вашу продукцію або залишили відгук про вашу роботу
А можна використовувати соціальний доказ на максимум: покажіть його відразу після відображення вашої унікальної торгової пропозиції. Це переконає потенційних клієнтів у цінності ваших товарів чи послуг.
Використовуйте вільний простір, щоб привернути увагу відвідувачів
Це може бути простір між невеликими елементами контенту на вашій сторінці, наприклад абзацами, або більшими елементами: фотографіями, формою реєстрації та текстом.

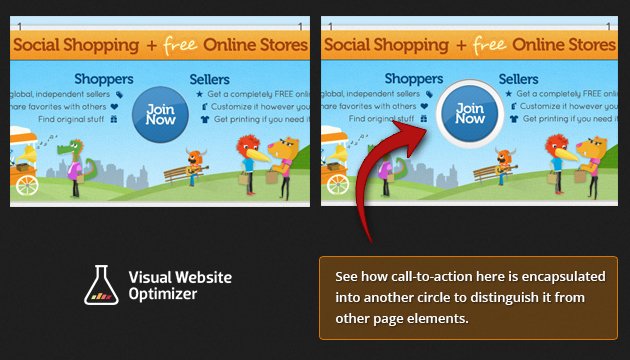
Можна використовувати порожні області, щоб привернути увагу до заклику до дії. Тоді вашим відвідувачам буде зрозуміло, що їм слід робити. Це приклад правильного використання вільного простору.
Ваш заклик до дії має бути добре помітним
Останній компонент вашого веб-сайту, над яким ви повинні попрацювати, щоб забезпечити більше конверсій, є ваш CTA (прим. call to action, заклик до дії). Зробити СТА точним та однозначним можна наступним чином.
Дайте своєму заклику до дії просту назву
У вас може бути чудовий сайт, призначений для залучення потенційних клієнтів. Але якщо ви не можете чітко пояснити їм, що вони повинні робити після входу на сайт, ви ризикуєте зірвати продажі.
У відвідувачів немає часу, щоб з'ясовувати, де знаходиться кнопка "Купити". Якщо вони не можуть знайти CTA на вашому сайті, вони просто підуть на інший, який пропонує ті ж товари або послуги, що ви, і куплять там.
Вам потрібно зробити свій заклик до дії якомога зрозумілішим і прямолінійнішим, щоб користувачі бачили, що ви хочете від них при відвідуванні вашого сайту.
Заклик до дії має бути написаний простою однозначною мовою.
Приклади найпоширеніших CTA: “Приєднуйтесь зараз”, “Купити зараз”, “Почати пробну версію”, “Зателефонуйте зараз”, “Забронюйте зараз”.
Зробіть СТА помітним
Як тільки стане очевидно, що ви хочете від відвідувачів, зробіть свій заклик до дії помітним, щоб ваші потенційні клієнти не пропустили його. Виділіть кнопку CTA за допомогою обведення. Таким чином вона приверне до себе більше уваги.
Для кнопки CTA потрібно вибрати колір, який контрастуватиме з кольором фону. Це зробить її помітнішою. Щоб знайти найкраще поєднання кольорів для вашого вебсайту, звертайтеся до кольору. Або можна використовувати генератори палітри кольорів для дизайну, наприклад Canva colors або Coolors.

Кольори на сайті викликають різні емоції, наприклад здивування чи спокій. Вони можуть підштовхнути ваших потенційних клієнтів до ухвалення рішення про покупку.
Примітка. Немає певного кольору, який може збільшити конверсію. Вам слід вибирати ті, які найкраще підходять вам та вашому сайту.
Щоб зрозуміти, як кольори на вашому сайті поєднуються один з одним, і, що важливіше, чи добре вони виділяють заклик до дії, необхідно протестувати їх зі своєю аудиторією. Якщо вашим потенційним клієнтам подобається певна палітра кольорів , використовуйте її для свого вебсайту і отримуйте більше конверсій.
Використовуйте навігаційні підказки, що вказують на CTA
Як ми вже говорили раніше, мета всього вашого вебсайту – направити відвідувачів у бік CTA. Тому, приведіть усі елементи, які ви використовуєте, у відповідність із цією метою. Розмістіть контент так, щоб погляд користувачів був спрямований до заклику до дії.

Для цього:
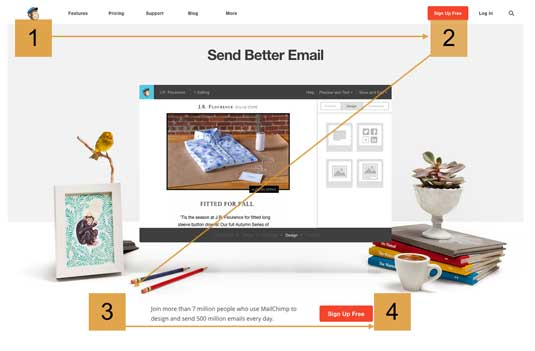
- Використовуйте стрілки, щоб вказати на форму зворотного зв'язку.
- Застосовуйте “F” та “Z” патерни, щоб ваш контент підштовхував ваших потенційних клієнтів у бік CTA.
- На фотографіях із продуктом все має вказувати на нього. Додайте вільний простір, щоб виділити товар та кнопку CTA. Якщо на фотографії буде людина, попросіть її дивитися на товар і кнопку CTA, щоб ваші відвідувачі також могли звернути увагу на продукт.
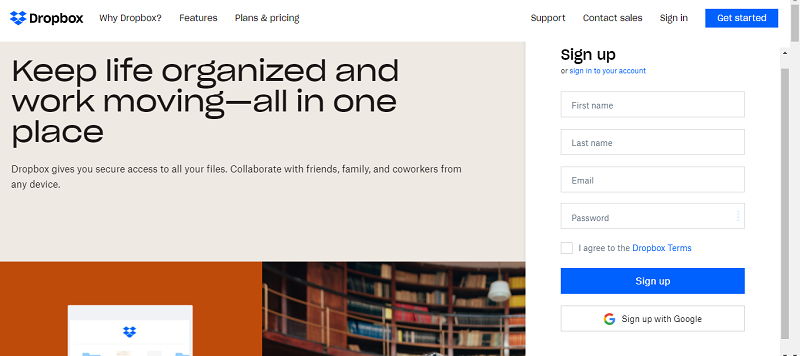
Розташуйте заклик до дії у верхній частині сторінки.
Більшість людей в інтернеті не завжди скролять униз. Щоб ваші потенційні клієнти не пішли на іншу сторінку без будь-яких дій, розмістіть СТА у верхній частині сторінки. Таким чином користувачам сайту не доведеться прокручувати її донизу, щоб знайти кнопку заклику до дії. Таким чином, ваші відвідувачі швидко знайдуть СТА, що збільшить шанси перетворити їх на клієнтів, які принесуть вам дохід.
Включайте мінімум запитань у форму зворотного зв'язку
Коли перед вами відкривається форма на 3 сторінки з більш ніж 10 полями на кожній, це дуже дратує. Вашим потенційним клієнтам, ймовірно, стане нудно, коли вони побачать таку довгу форму зворотного зв'язку. Щоб відвідувачі сайту заповнили форму, у ній має бути не більше трьох питань.

Найважливіша інформація, яка вам потрібна від користувача:
- Ім'я
- Адреса електронної пошти
- Дані кредитної картки
Якщо у вас є можливість обмежитися лише цими даними, ваші потенційні клієнти знатимуть, що ви цінуєте їхній час. Крім того, більшість з них без вагань нададуть вам цю інформацію, тому що розглядатимуть її як стандартну процедуру, а не спробу вивідати їх персональні дані.
Поліпшення взаємодії з користувачем сприяє збільшенню конверсій
Чим легше відвідувачам буде орієнтуватися на сайті, тим простіше їм робити покупки.
Переконайтеся, що ваші клієнти можуть безперешкодно переміщатися сайтом для того, щоб знайти те, що їм потрібно.Якщо користувачі з легкістю знайдуть всю інформацію, необхідну для ухвалення рішення, вони швидко здійснять покупку.
Переконайтеся, що у вас є чіткий заклик до дії. Користувачі повинні знати, що саме ви від них хочете. Вкрай важливо розмістити кнопку із закликом до дії так, щоб потенційні клієнти її не пропустили.