Інструменти штучного інтелекту для перетворення тексту в зображення, такі як Midjourney, Dalle-2 і Stable Diffusion, можуть генерувати зображення зі звичайного тексту. Сьогодні в Інтернеті повно зображень, створених штучним інтелектом, але постає питання: «Чи можна використовувати інструменти перетворення тексту в зображення для дизайну інтерфейсу користувача?»
У цій статті ми побачимо, як інструменти ШІ можуть справлятися зі звичайними завданнями пов’язані з розробкою інтерфейсу користувача. У цій статті ми розглянемо такі аспекти:
- Екрани інтерфейсу користувача
- Іконки додатків
- Зображення продукту
- Логотипи
- Ілюстрації
Щоб зробити наш аналіз точнішим, ми створимо ресурси інтерфейсу користувача для певного типу продукту, а саме для додатка доставки їжі. Ця стаття не намагається переконати вас використовувати інструменти ШІ. Це чистий експеримент, який показує, на що здатні інструменти штучного інтелекту та які ресурси інтерфейсу користувача вони можуть створити.

Короткий вступ до Midjourney
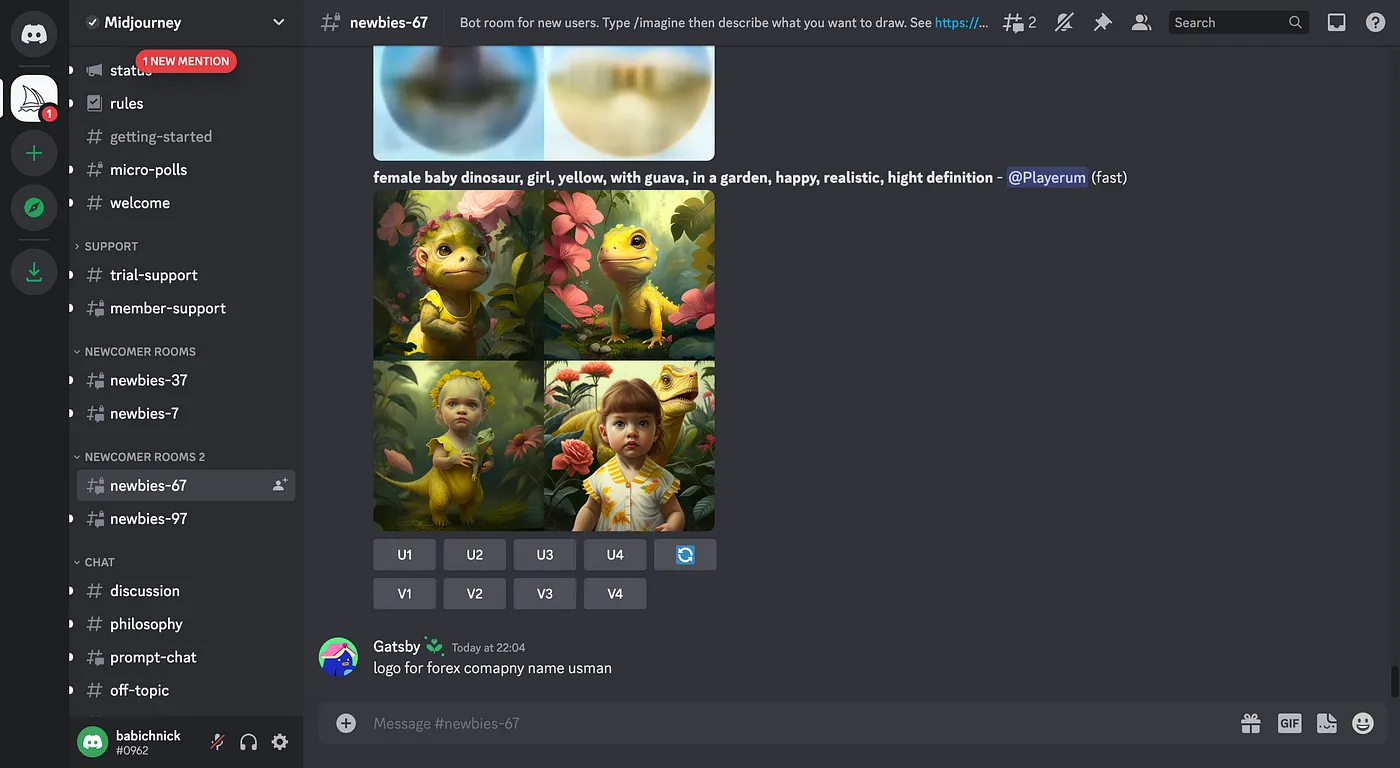
Midjourney — це онлайн інструмент для перетворення тексту в зображення. Щоб використовувати Midjourney, вам потрібно приєднатися до Discord. Перейдіть за цим посиланням, натисніть «Приєднатися до бета-версії» та дотримуйтесь інструкцій, щоб створити свій обліковий запис.
Зробивши це, ви можете приєднатися до будь-якого каналу з префіксом «newbies-» і почати генерувати зображення, ввівши /imagine [what you want to generate]

Екрани для інтерфейсу користувача
Найважливіше, що потрібно робити під час роботи з інструментами штучного інтелекту – це писати чіткі підказки. Підказка – це текстовий рядок, який ви надсилаєте інструменту AI, щоб він міг створити для вас зображення. У підказці має бути чітко вказано, що ви хочете побачити на зображенні
Чим краще ви сформулюєте свій намір, тим релевантніший результат ви отримаєте від ШІ. Пишучи підказку, подумайте, як ви будете описувати свій дизайн реальній людині, і запишіть точне речення. Перетворіть це речення на лексеми (короткі словосполучення, розділені комою).
Токенізований формат є кращим для Midjourney, оскільки він допомагає видалити всі непотрібні слова, зберігаючи важливу контекстну інформацію.
Наприклад, у контексті програми доставки їжі, токенізований запит може бути таким:
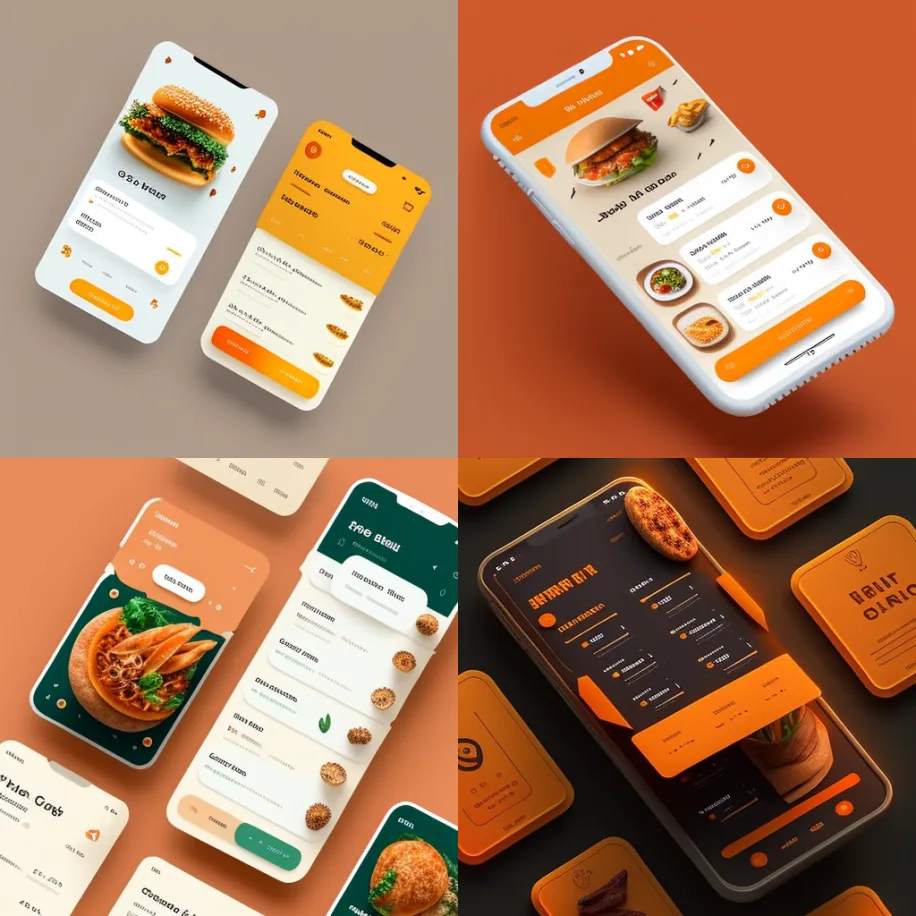
/imagine high-quality UI design, food delivery mobile app, trending on Dribbble, Behance

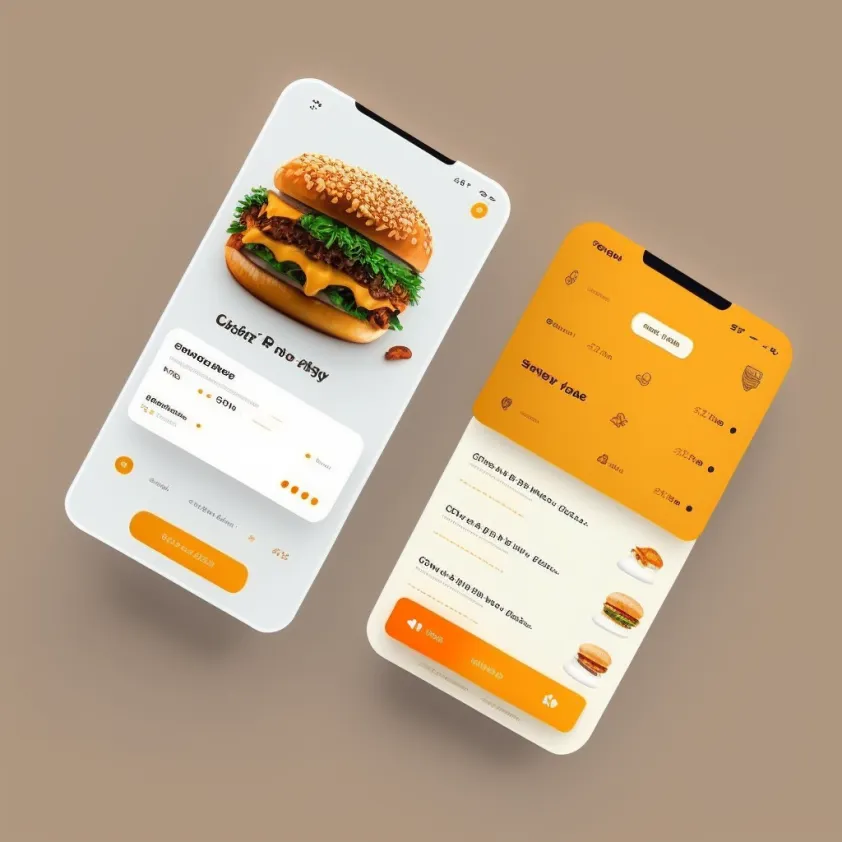
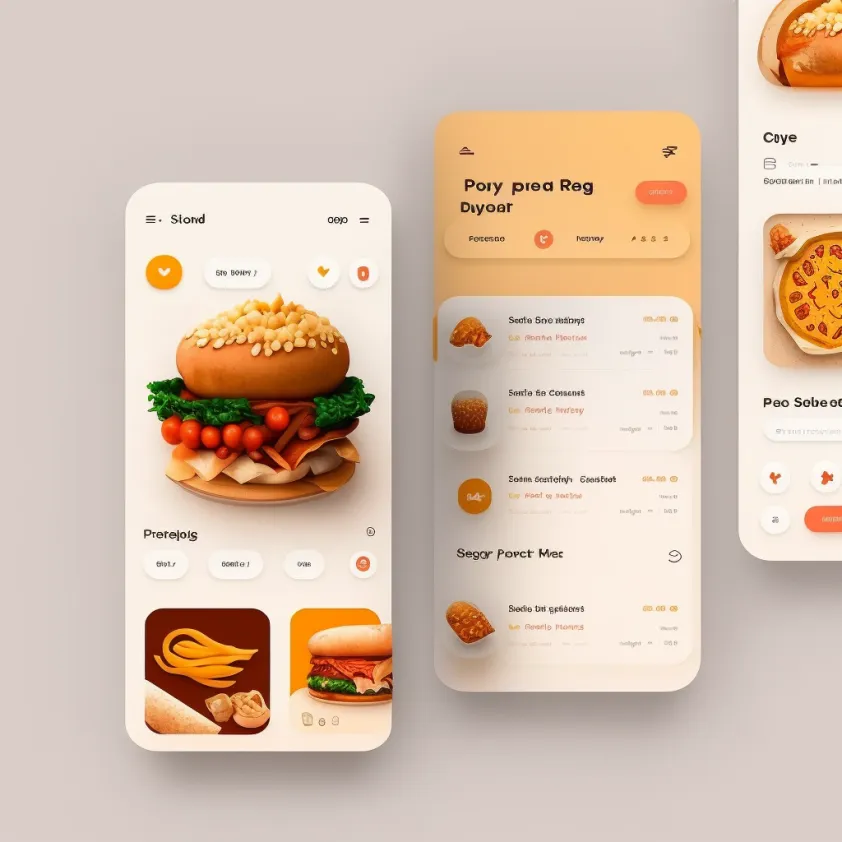
За замовчуванням Midjourney генерує чотири варіанти на вибір. Ви можете збільшити параметри за допомогою команди U[номер]. Подивімось, як виглядатиме покращена версія першого дизайну.

Якщо ви порівняєте оновлену версію з попередньою версією, ви можете помітити, що Midjourney не тільки збільшує розмір і якість зображення, але й дещо змінює макет. Наприклад, оновлена версія не має червоної кнопки у верхньому лівому куті екрана.
Ймовірно, ви помітите дві серйозні проблеми на зображеннях, створених інструментом: безглуздий текст і пошкоджені зображення попереднього перегляду їжі. На жаль, ці проблеми стосуються не лише екранів інтерфейсу користувача, але й багатьох видів зображень, створених Midjourney.
Перший дубль був не ідеальним, тож ви можете запитати, як змінити наш запит, щоб досягти кращих результатів. Варто сказати, що оптимальної стратегії написання підказок не існує. Вам потрібно поекспериментувати з різними токенами, щоб знайти оптимальне рішення. Ось чому ви повинні спробувати принаймні кілька спроб, перш ніж отримати пристойний результат.
Змінімо наш запит, щоб побачити, як на нього відреагує інструмент. Цього разу ми згадаємо «Figma», тому що ми, ймовірно, захочемо використовувати ресурси в інструменті проєктування.
/imagine food delivery app, user interface, Figma, Behance, HQ, 4K, clean UI

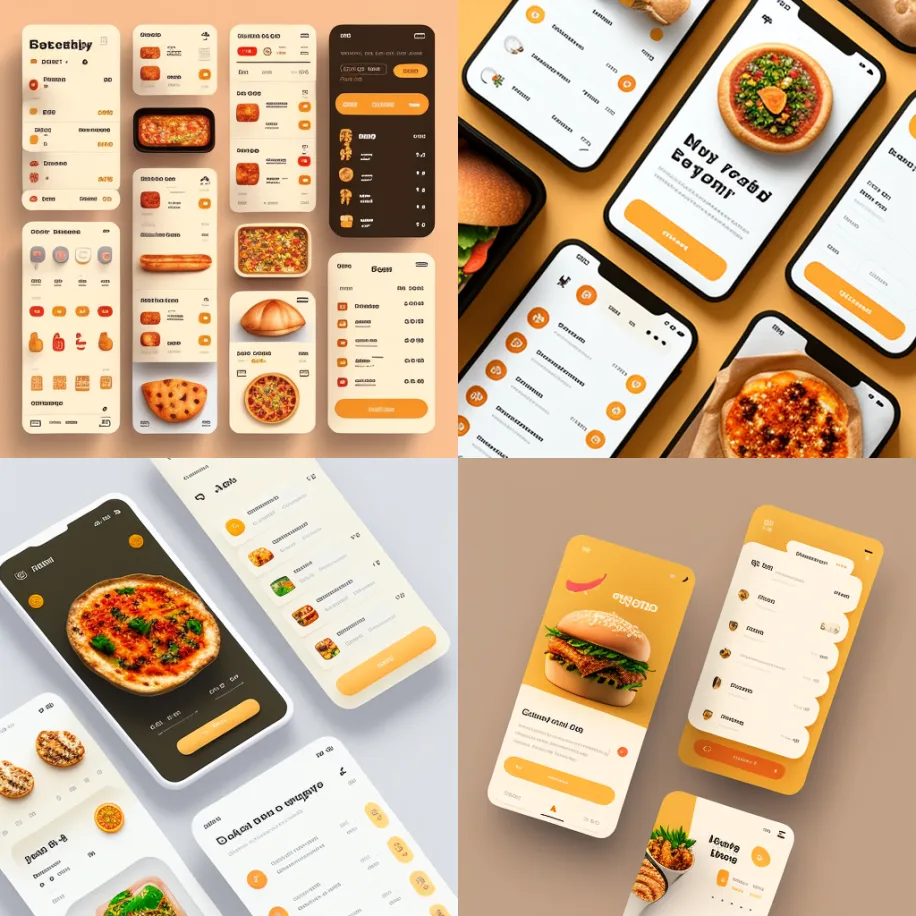
Подивімося, як виглядатиме покращена версія першого дизайну.

Ця версія більше схожа на те, що ми можемо використовувати в дизайні. Макет має чітку візуальну ієрархію елементів.Давайте ще раз подивимося на дизайн інтерфейсу користувача за допомогою Midjourney.
Цього разу ми видалимо токени «Dribbble» і «Behance», залишивши лише «Figma», але також додамо параметр «— q 2» для підвищення якості зображень.
/imagine [what you want to generate] -- q <number>
Наша текстова підказка:
/imagine Food delivery app, mobile app, user interface, Figma, HQ, 4K, clean UI -- q 2

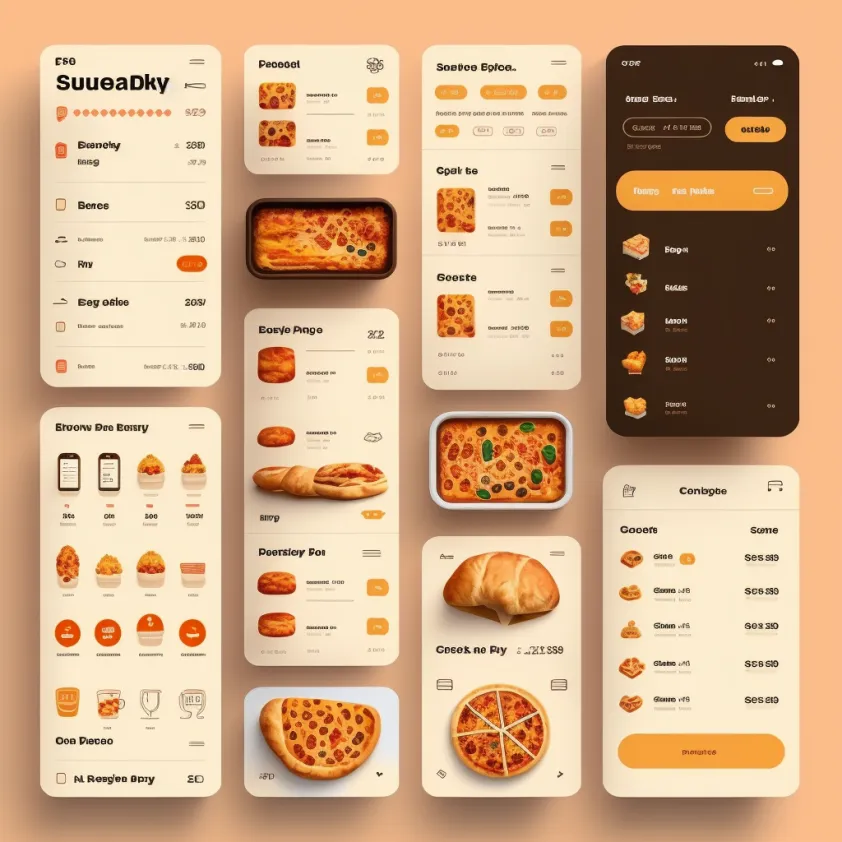
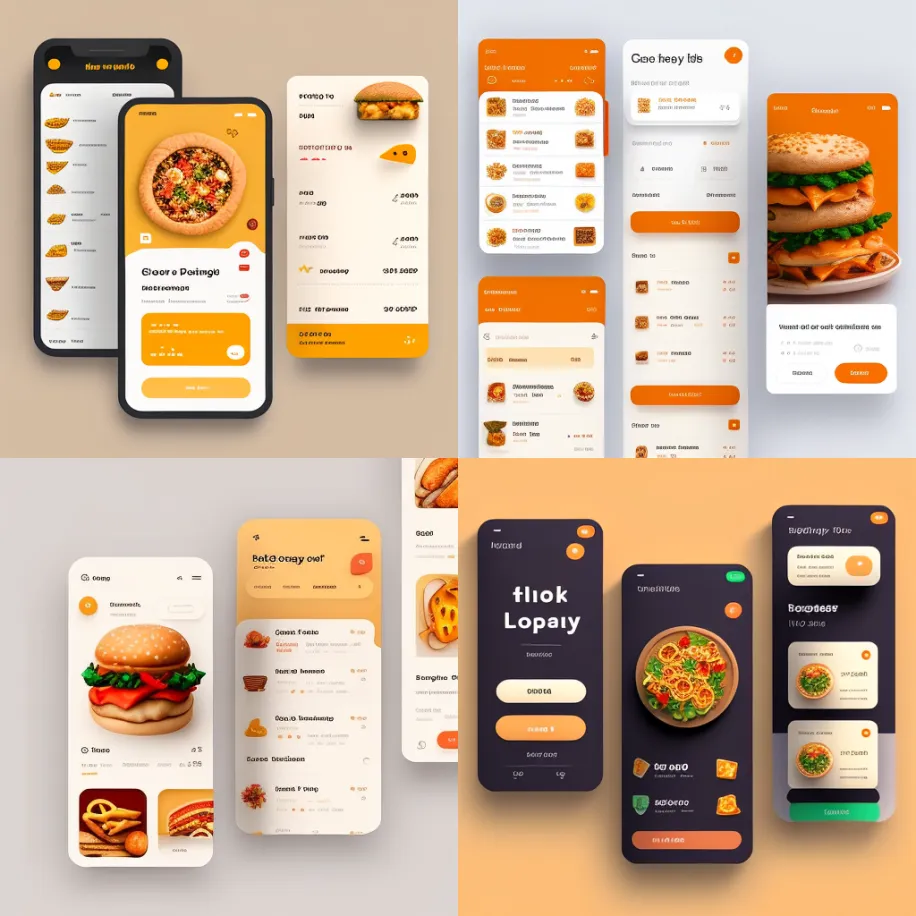
Третій варіант виглядає багатообіцяльно. Розширмо його, щоб побачити більше деталей.

Як бачите, результати згенеровані Midjourney, навіть після третьої спроби, не можна використовувати без попередніх втручань та правок з боку реального дизайнера. Однак, необроблений результат все ще можна використати на ранніх етапах процесу проєктування, а саме, у якості натхнення та для побудови певної концепції дизайну. Тож, створити мудборд із зображень і використовувати його як орієнтир для майбутнього інтерфейсу та створення належної візуальної мови — точно вдала ідея.
Важливо також згадати, що ми використовували дуже загальну підказку для дизайну інтерфейсу користувача. Якщо ми хочемо побачити певний екран (наприклад, сторінку пошуку ресторану), ми повинні чітко вказати це в підказці як маркер, щоб система могла згенерувати більш відповідний результат.
Зображення
Зображення – це фотографії та ілюстрації, які використовуються в різних частинах інтерфейсу продукту. Зображення є невіддільною частиною взаємодії з користувачем, оскільки вони передають користувачам важливу інформацію та створюють правильний настрій. Під час розробки продукту може бути складно знайти правильні зображення, тому подивімось, чи зможе Midjourney допомогти нам у цьому.
Іконка для додатка
Іконка є простим, але дуже потужним елементом дизайну інтерфейсу, оскільки вона передає ідею, а також формує перше враження. Іконка це перше, що бачить користувач, тому якість розробки іконки безпосередньо вплине на те, як користувачі сприйматимуть продукт.
Оскільки ми розробляємо мобільний додаток, нам потрібно чітко вказати токен «iOS app», а також згадати, що ми хочемо бачити високоякісні візуальні ресурси (токени «висока роздільна здатність» і «висока якість»). І оскільки наш додаток призначений для доставки їжі, ми можемо захотіти згадати один конкретний тип їжі («бургер»).
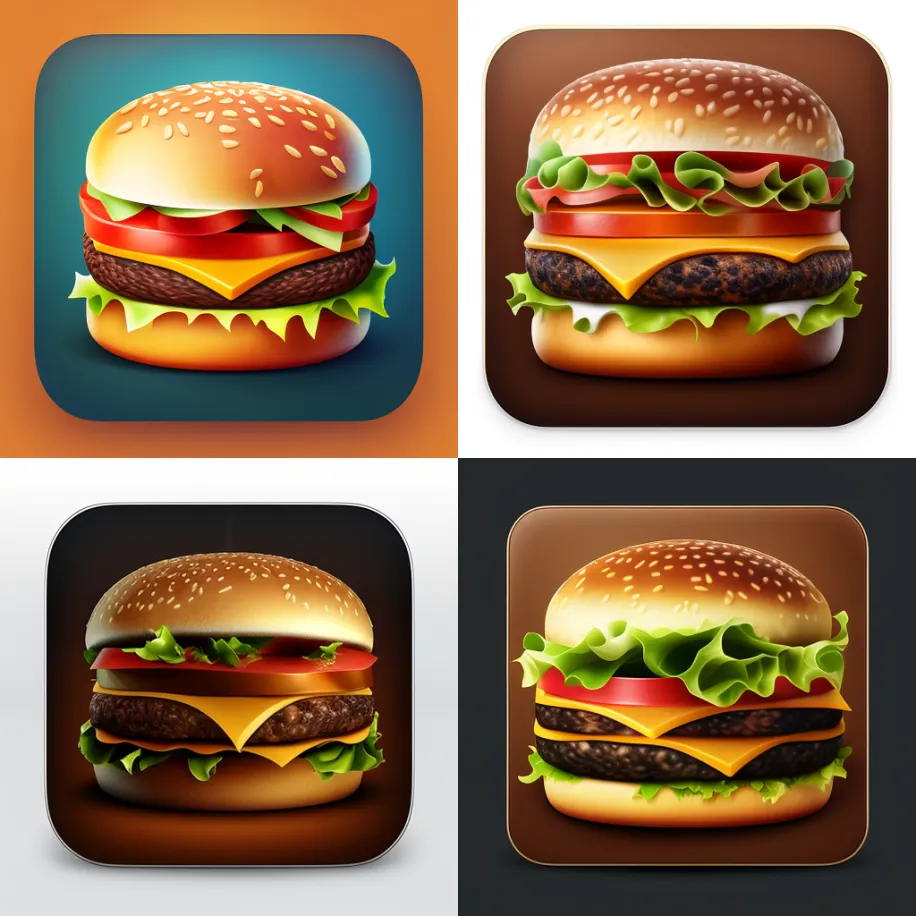
/imagine icon for iOS app in high resolution, burger, high quality, HQ -- q 2

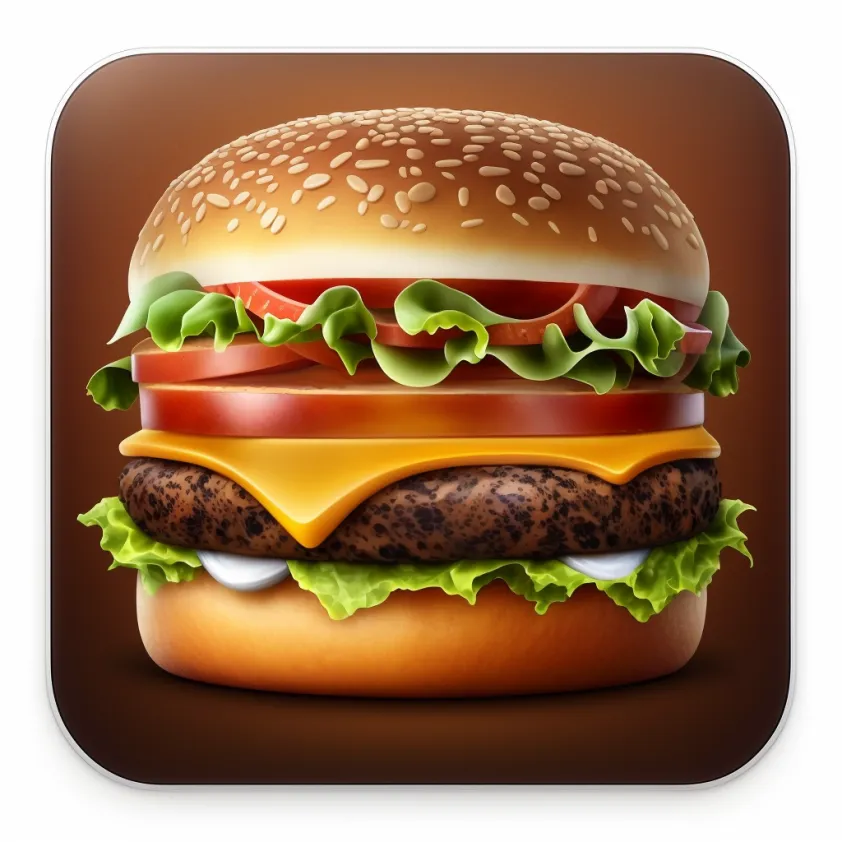
Як бачите, Midjourney створив набір ультрареалістичних іконок. Розглянемо другий варіант

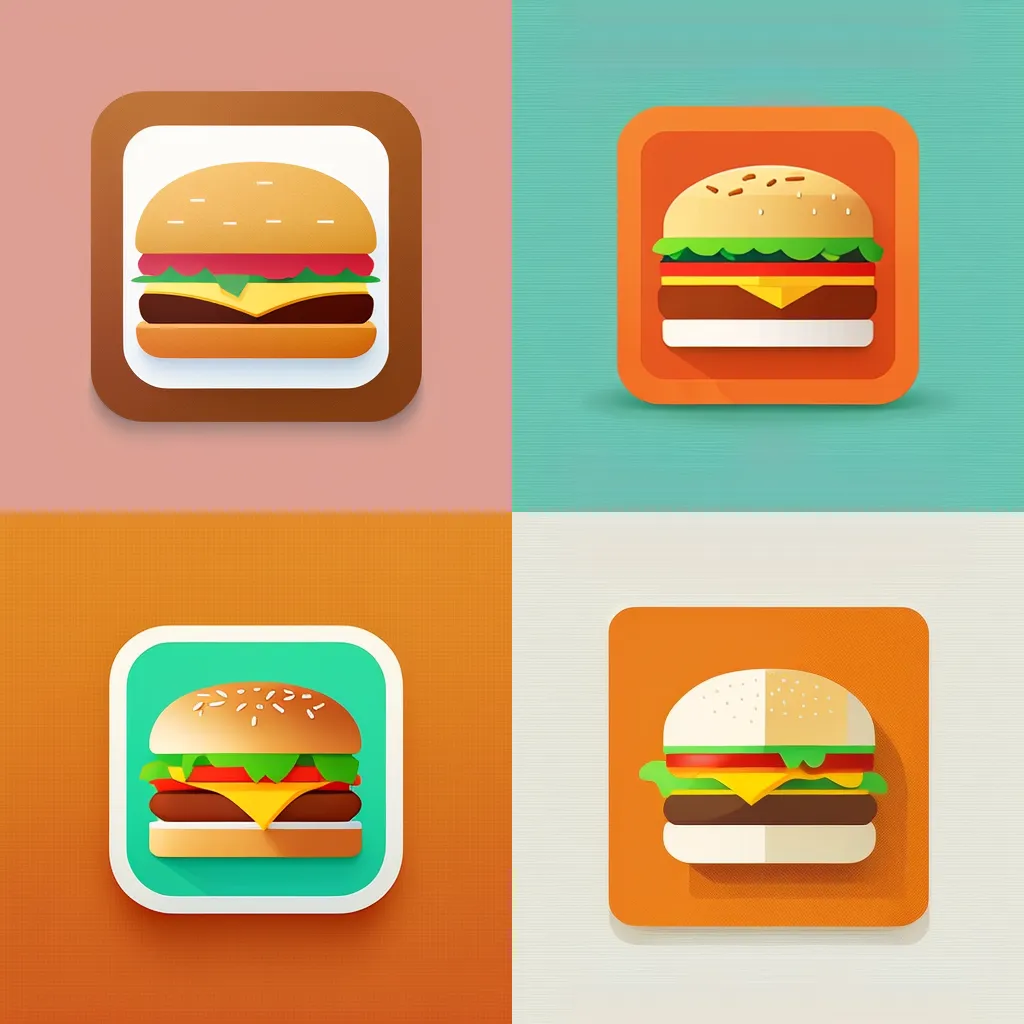
Стиль, який Midjourney використовує для іконок, чудовий, але він може не працювати для реального проєкту, оскільки багато дизайнерів вважають за краще використовувати мінімалістичні значки. Давайте спробуємо ще раз, використовуючи трохи іншу підказку. Нам потрібно згадати такі маркери, як «мінімалізм» і «плоский дизайн», щоб сигналізувати ШІ, що ми хочемо бачити прості значки.
imagine icon for iOS app in high resolution, burger, high quality, minimalism, flat design -- q 2

Тепер результат виглядає як щось, що ми можемо використовувати в реальному проєкті. Розширимо перший варіант.

Зображення продукту
Зображення продуктів – це зображення, які ми показуватимемо на сторінках продуктів. Оскільки ми розробляємо додаток для замовлення їжі, нашим зображенням будуть фотографії або ілюстрації їжі. Давайте попросимо Midjourney створити для нас зображення:
/imagine burger, high quality picture, high resolution, HQ, 4K -- q 2

Midjourney генерував суцільні зображення, але всі вони мають один суттєвий недолік — вони розміщуються на темному тлі, це може бути проблемою, оскільки для виділення об’єкта з фону знадобиться витратити час на додаткову роботу. Але ми можемо скористатися простим трюком — попросити Midjourney використовувати прозорий або білий фон:
/imagine burger on a transparent background, high quality, high resolution, 4K -- q 2

Перше зображення має гарний вигляд; давайте покращимо його.

Тепер все, що нам потрібно зробити, це видалити фон із цього зображення.
Промо ілюстрації
Рекламні ілюстрації — це різноманітні візуальні ресурси, які можна використовувати в додатку або на вебсайті. Подивимося, чи зможе Midjourney створити класну та відповідну ілюстрацію. Основний меседж про те, що наша їжа смачна. Отже, підказка, яку ми надаємо, така:
/imagine happy man eating a burger, high resolution, high quality illustration

Прикольно те, що зображення генеруються в різних стилях — від акварельного живопису до високореалістичної фотоілюстрації. Але очевидно, що Міdjourney було важко поєднувати щастя з їжею. Давайте покращимо друге зображення.

Ймовірно, ви помітили ще одну проблему із зображеннями, які створює Midjourney — проблему з ногами та пальцями. Інструмент часто додає додаткову ногу чи палець, коли створює зображення людей. Однак у нашому прикладі інструмент видалив пальці та змінив людську руку, щоб зробити її схожою на кіготь.
Логотип
Логотип є ключовим елементом брендингу. Що стосується дизайну логотипа, ми маємо переконатися, що його значення є зрозумілим клієнтам, а сам логотип запам’ятовується. Чудова особливість Midjourney полягає в тому, що ви можете попросити інструмент створити зображення в певному стилі. Коли справа доходить до дизайну логотипа, ми можемо слідувати стилю відомих графічних дизайнерів, таких як Сол Басс, який відомий розробкою плакатів до таких фільмів, як «Запаморочення» (режисер Альфред Хічкок).

Ось яку підказку ми можемо використати для копіювання стилю:
/imagine minimal logo of a burger, graphic style of Saul Bass

У Midjourney дійсно використав деякі елементи стилю Сола Басса, наприклад шрифти та колірна схема, але у висновку кінцевий результат не дуже походить на роботи Сола Басса
Маскот
Маскот — це графічний об’єкт, що використовується для представлення бізнесу. Добре створений маскот допомагає людям запам’ятати бренд і передає певний настрій. Давайте попросимо Midjourney створити зображення талісмана для компанії, яка доставляє їжу, зі згадкою певного стилю (японського).
/imagine simple mascot for a food delivery company, Japanese style

Midjourney створив кілька гарних прикладів маскотів. Але з чотирьох запропонованих, лише один приклад можна використовувати з мінімальними змінами (четвертий варіант).
Чи може Midjourney замінити дизайнерів інтерфейсу?
Ні. Принаймні не зараз. Результати, які генерують інструменти, дуже приблизні й часто вимагають уточнення та правок від дизайнерів. Midjourney також дуже залежить від підказки (якість результату, яку вона надає, може суттєво залежати від наданих вами підказок). Чи означає це, що цьому інструменту немає місця в наборі інструментів дизайнера? Ні. Інструмент може бути корисним на ранніх етапах процесу проєктування продукту, таких як ідея та візуальне дослідження. Midjourney може бути особливо корисним для мудбордингу та натхнення. Це може допомогти команді порівняти багато візуальних стилів, перш ніж вони зможуть вибрати один конкретний тощо.
💬 Дизайн-чат