Що таке футер сайту?
Футер — це найнижча частина сайту. Його вигляд може сильно варіюватися залежно від індустрії та типу контенту. Багато з нас інтуїтивно прокручують сторінку донизу, щоб швидко знайти адресу компанії, Умови використання, контактні дані або посилання на соцмережі. Це автоматична дія лише підтверджує, наскільки футер є важливим елементом. Але деякі дизайнери досі припускаються грубої помилки, повністю ігноруючи цю частину сторінки.
Чому футер важливий?
Хоч футер і розташований унизу сторінки, його роль значно глибша, ніж здається. Добре продуманий футер може покращити користувацький досвід, стати приємним сюрпризом для відвідувача завдяки цікавому дизайну, корисному контенту або зручним елементам навігації. Це ніби "вишенька на торті", тільки знизу. А далі розглянемо декілька прикладів, які тільки підтверджують цю думку.

Футер дозволяє зібрати всю важливу інформацію в одному місці
Завдяки футеру користувачі можуть легко знайти як очевидні, так і менш помітні розділи сайту. Це підвищує ймовірність, що вони не пропустять важливу інформацію, а одразу перейдуть туди, куди потрібно.
Футер допомагає генерувати ліди
Типова воронка продажів виглядає так: обізнаність — інтерес — довіра — дія. Люди читають блог, вивчають сторінку послуг, і поступово зацікавлюються. Розділи "Про нас" і "Відгуки" додають довіри, а форма зворотного зв’язку або кнопка з закликом до дії — це фінальний крок. Один клік — і ви вже маєте новий лід! Сюди ж можна додати і соцмережі. Якщо користувачеві сподобається ваш сайт, він може підписатися — і це теж дуже вигідно.
Крім того, футер — це гарне місце для ненав’язливого обміну: наприклад, запропонуйте знижку за підписку на розсилку. І приємно, і вигідно.
Форма зворотного зв’язку у футері також працює як інструмент залучення лідів
Футер покращує навігацію
Навігація — основа хорошого UX. А футер ідеально підходить для розміщення ключових посилань, розділів або категорій. Він працює як карта сайту: допомагає зорієнтуватися, швидко перейти в потрібне місце, знайти щось неочевидне. Головне — пам’ятати, що футер має бути своєрідною "страховкою" для користувача, який дійшов до кінця сторінки.
У футері зручно розміщувати корисну інформацію
Ми ще не раз згадаємо практичні елементи — і не дарма. Футер — це чудове місце для юридичних застережень, копірайтів, контактів, адрес, посилань на соцмережі, мап, тощо. Звісно, набір буде різним для кожного бізнесу, але є речі, які користувач очікує побачити внизу сторінки. Головне правило — дати релевантну і цінну інформацію, яка пасує до контексту.
Футер покращує SEO
Футери стали особливо важливими після оновлень алгоритмів Google. Зараз у топі пошукової видачі не потрапляєш просто за рахунок ключових слів. Потрібно бути дійсно корисним. Саме тут футер відіграє вагому роль — наприклад, мапа сайту, яка часто міститься у футері, допомагає пошуковим роботам індексувати важливі розділи.
Алгоритми оцінюють не лише контент, а й якість лінків, структуру, візуальне оформлення та безліч дрібниць. Тому футер варто продумати та протестувати з розумом — це реально впливає на результати.

Що користувачі можуть знайти у футері?
Кожен футер унікальний і може містити різні елементи, але не варто забувати про загальноприйняті стандарти. Є обов’язкові блоки, які мають бути у кожному футері. Давай розберемось, які саме елементи варто додати.
Три обов’язкові пункти: авторське право, політика конфіденційності та умови використання
Хоча більшість користувачів рідко звертають увагу на ці блоки, вони мають велике значення, особливо у регульованих сферах. Якщо не хочеш, щоб хтось "позичив" вміст твого сайту — просто додай знак авторського права і рік. Якщо сайт збирає персональні дані (наприклад, email або платіжну інформацію), в багатьох країнах наявність політики конфіденційності є юридично обов’язковою. А блок «Умови використання» пояснює, що приймає користувач, заходячи на сайт. Усі ці документи логічно винести у футер — саме там їх зазвичай шукають.

Контакти
Хочеш, щоб потенційні клієнти могли з тобою зв’язатися? Тоді контактна інформація у футері — мастхев. Це стандарт, і більшість людей інтуїтивно прокручують сайт донизу, шукаючи номер телефону чи email. В деяких випадках, залежно від сфери, контактам навіть присвячують окрему секцію.
Адреса та посилання на мапу/маршрут
Якщо твій бізнес має фізичне розташування (офіс, магазин тощо), обов’язково додай адресу та посилання на мапу. Це допоможе користувачам знайти тебе офлайн і підвищить довіру.
Карта сайту
Є два способи реалізувати sitemap у футері: або додати посилання на ключові розділи сайту внизу, або вставити одне посилання на HTML-карту сайту. Така карта містить URL-и, опис сторінок і медіафайли, які важливі для SEO. Пошуковики, включно з Google, використовують ці карти для ефективного індексування контенту.
Навігація
Так, зазвичай глобальна навігація розміщується у хедерах, але й футери можуть її містити. Це особливо актуально для довгих сторінок або мобільних версій сайтів. Якщо людина вже доскролила донизу — дати їй змогу швидко перейти в інші розділи сайту буде дуже зручно.
Айдентика та бренд
Футер — це ще один шанс нагадати користувачу, з ким він має справу. Тут варто розмістити логотип, корпоративні кольори або навіть короткий слоган. Це допоможе підсилити брендову впізнаваність і створити цілісне враження від сайту.
Іконки соцмереж
Соцмережі — не тільки про ліди. Вони можуть стати каналом продажів або залучення трафіку. Тому обов’язково встав іконки з посиланнями на сторінки компанії: Instagram, LinkedIn, Facebook тощо. Людям має бути зручно натиснути і піти за тобою.
Форма підписки на email-розсилку
Це не обов’язкова функція для всіх сайтів, але — хороша фішка для залучення постійної аудиторії. Головне — не спамити. Запропонуй щось корисне за підписку (наприклад, знижку), і помісти цю форму у футер. Так вона не буде набридати, але водночас залишиться помітною.
Пошукове поле
Так, на великих сайтах або в інтернет-магазинах пошук має бути зверху. Але якщо людина вже дійшла до футера — значить, не знайшла потрібне. Додатковий пошук унизу може врятувати ситуацію, зменшити відтік і навіть призвести до покупки.
Нагороди та сертифікати
Якщо у тебе є офіційні нагороди, логотипи премій або сертифікати — покажи. Розміщення таких елементів у футері — відмінний спосіб зміцнити довіру і підтвердити репутацію компанії.
CTA — заклик до дії
Підписатися, залишити заявку, завантажити демо або просто поставити питання — всі ці заклики працюють у футері не гірше, ніж у хедері. Головне — щоб CTA був помітним і чітким. Якщо хочеш, щоб людина щось зробила, підкажи їй це внизу сторінки.
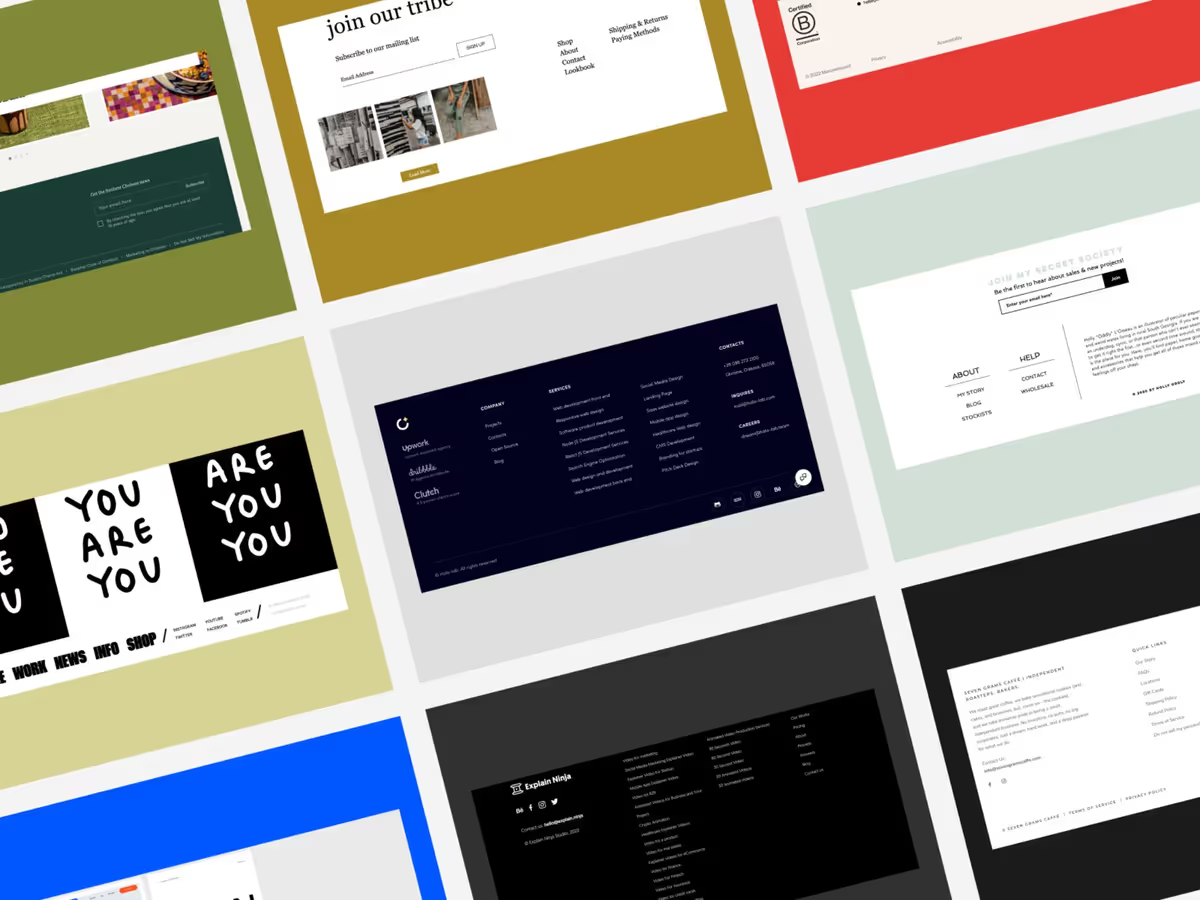
10 найкращих прикладів дизайну футера
Тепер, коли ми вже дійшли до цього моменту, давай розглянемо 10 найвдаліших прикладів футерів, які ми відібрали серед безлічі сайтів в інтернеті. Важливо пам’ятати: не варто намагатися втиснути у футер усі можливі елементи. Краще додавати тільки ті, що реально працюватимуть у вашому контексті — враховуючи галузь, дизайн, бренд і цілі сайту.
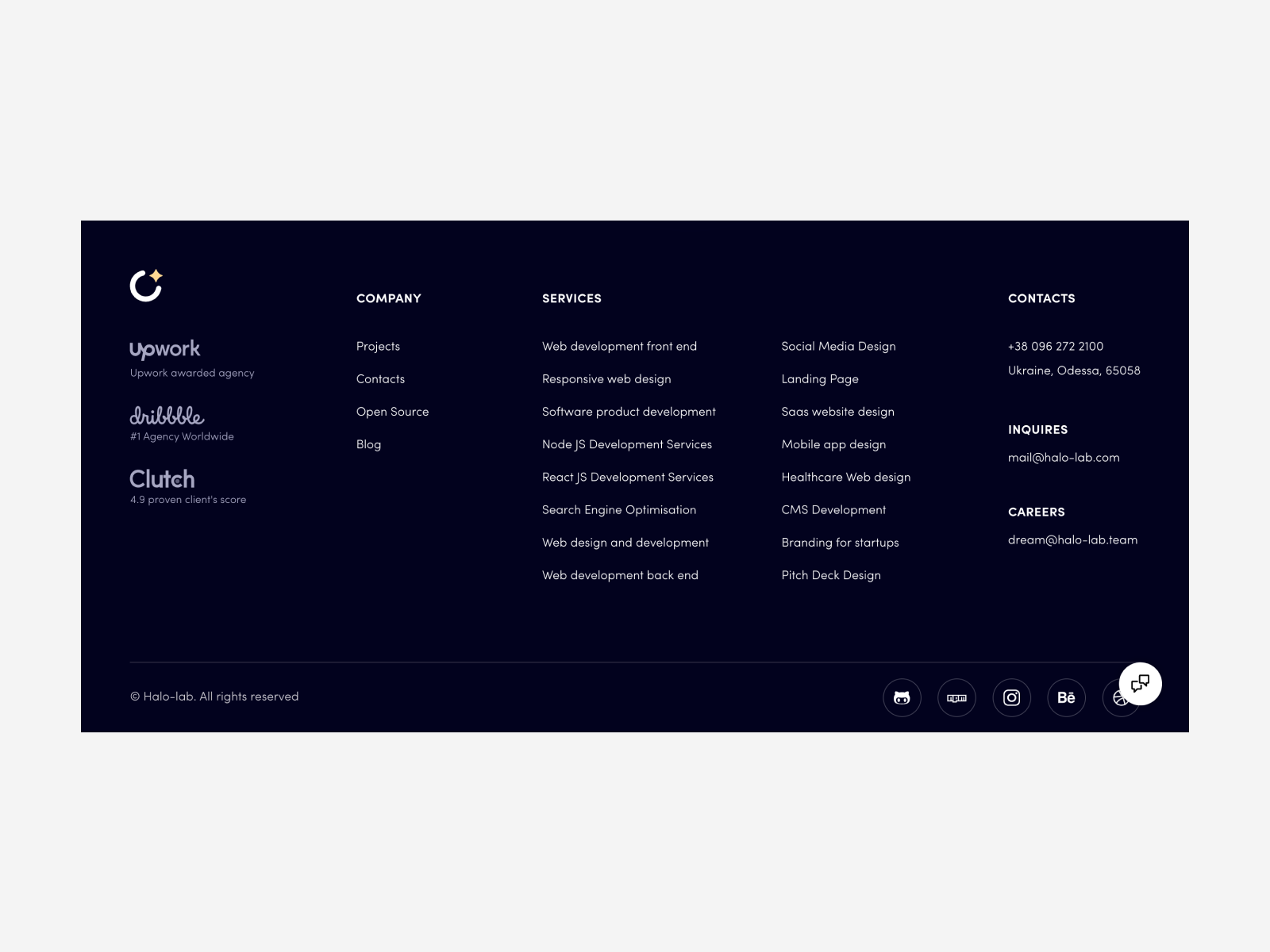
Halo Lab

Тут використано багато з того, про що йшлося вище: нагороди з рейтингами, логотип (на який, до речі, можна натиснути), посилання на важливі сторінки, простий блок контактів і посилання на зовнішні профілі для тих, хто хоче дізнатися більше. Візуально футер повністю відповідає нашій "космічній" айдентиці.
Lola Pate

Кожен піксель цього лаконічного сайту дихає естетикою. Пастельні кольори та шрифти з засічками створюють відчуття, ніби ти потрапив до вінтажного магазину десь біля океану. Футер не перенавантажений, але містить усе необхідне: форму підписки на розсилку, привабливий, хоча й неклікабельний, заклик до дії, зображення з посиланнями на спецпропозиції, кнопку "Дізнатися більше", посилання на соцмережі, символ авторського права та дві колонки з навігацією. Нічого надзвичайного — але виглядає легко та стильно.
Explain Ninja

Класичне чорно-біле поєднання. Мінімалістичний, сучасний футер Explain Ninja створює відчуття простору та довіри. На відміну від попереднього прикладу, тут логотип і назва компанії винесені великим і жирним шрифтом. Поряд — чотири іконки соцмереж, контактна інформація та символ авторського права під логотипом. Зліва — три колонки навігації, які нагадують каталог, що запрошує дослідити більше сторінок сайту. Усе виглядає продумано та зручно.
Siteinspire

Ще один приклад мінімалістичного, але функціонального футера. Тут присутній розділ "Про нас", який дозволяє дізнатися більше про підхід сайту до роботи. Наступні три колонки містять розділи: "Останній сайт", "Інформація" та "Контакти". У контактному блоці — чотири іконки соцмереж, які гармонійно вписані в загальний стиль, але водночас достатньо помітні для користувача. Символ авторського права розміщений внизу сторінки та виділений меншим шрифтом — цілком логічно, адже це не головний елемент для відвідувача.
Grams Caffee

У Grams Caffee зробили ставку на простий та елегантний футер, аби не перевантажувати користувача зайвими кольорами чи зображеннями. Він містить усі стандартні елементи, про які ми вже згадували, і водночас залишається максимально зрозумілим та інтуїтивним. Дизайнери об’єднали авторські права, умови користування та політику конфіденційності в одну тонку лінію, а опис бізнесу винесли на найпомітніше місце у футері.
Holly Oddly

Шостий сайт у списку підкорив нас своїм милим футером. Він поділений на 5 блоків, які охоплюють майже всю інформацію, що може знадобитися користувачеві. Є прості секції навігації та підтримки, а також детальний опис сайту і його автора. Символ авторського права розміщений у самому низу сторінки й не відвертає увагу від основного контенту.
Shantell Martin

Сайт цієї художниці — справжній приклад креативного підходу, і футер це лише підкреслює. Він поєднує мінімалізм і художність: основну частину займає навігація, оформлена помітним жирним шрифтом, який одразу привертає увагу. Інша частина футера присвячена посиланням на соцмережі, де можна глибше познайомитися з творчістю авторки.
Henninglarsen.com

Цей футер вирізняється однією цікавою деталлю — світовим годинником, що робить сайт зручнішим для користувачів з різних куточків планети. Це говорить про високу клієнтоорієнтованість компанії. Дизайнери також приділили увагу навігації сайтом, контактам і посиланням на соцмережі. Останні реалізовані у вигляді маленьких, витончених іконок, які запрошують до взаємодії. Крім того, кнопка «На початок» полегшує переміщення сторінкою.
Chobani.com

Цей сайт загалом виглядає дуже яскраво, і його футер у глибокому зеленому кольорі створює певний контраст із рештою дизайну. Але при детальнішому розгляді видно, що цей колір перегукується з логотипом і табличкою з назвою компанії у хедері. Попри мінімалізм, дизайнерам вдалося вмістити всю необхідну інформацію, не перевантажуючи простір. Навігацію та іконки соцмереж розмістили у правому куті, а ліву частину футера присвятили формі підписки на розсилку.
Manoverboard

Ще один цікавий сайт, де поєднано велику кількість візуальних елементів з простим кремовим фоном і мінімалістичним шрифтом без засічок. Футер повністю підтримує цей стиль. У верхній частині — сертифікати, контактна інформація, посилання на соцмережі та форма підписки на новини. Нижній блок присвячено авторським правам, політиці конфіденційності та доступності. Користувачі можуть швидко повернутися вгору сторінки завдяки кнопці «Top» у верхньому лівому куті.
Окрім того, футер має інтерактивну нижню частину: літери в ній можна рухати мишкою. Це не несе функціонального навантаження, але може розважити користувача на хвилинку.
Висновок
Футер — це важлива частина дизайну будь-якого сайту. У багатьох випадках він не менш значущий, ніж хедер. Проте дизайнери часто недооцінюють його роль. Не повторюйте цю помилку. Створюючи сайт, поставте себе на місце користувача та додайте до футера всю інформацію, яку вони хотіли б там знайти. Не бійтеся експериментувати зі шрифтами, кольорами чи розташуванням елементів, але водночас уникайте перевантаження футера непотрібними посиланнями, іконками, символами чи текстами. Зробіть його корисним, інформативним і зрозумілим у контексті вашого бренду. Думайте про користувача — це і є ключ до успіху.