На щорічній конференції користувачів Figma, компанія оголосила про оновлення, які мають на меті зблизити дизайн і розробку. Ось низка функцій, які були розроблені для підтримки команд у реалізації їх найкращих ідей – від проєктування до створення прототипів і збірки

Dev Mode
Dev Mode — це новий простір у Figma, який дозволяє швидше та легше переходити від проєктування до розробки. Дизайнери можуть позначити проєкт тегом «Ready for Dev», а розробники отримають потрібну інформацію, усуваючи потребу в оновленні версій і додатковому спілкуванні.
Ключові функції включають:
- Перевірка: легко перевіряйте об'єкти у файлах Figma, щоб отримати необхідні дані, вимірювання, характеристики, стилі та ресурси.
- Фрагменти коду: копіюйте CSS, iOS і Android код, безпосередньо з Figma або налаштовуйте вигляд коду за допомогою плагінів.
- Плагіни: автоматизуйте завдання, а експорт за допомогою плагінів для генерації коду, забезпечуючи повну інтеграцію з такими популярними інструментами, як Jira, GitHub і Storybook.
- Дизайн-системи: підтримуйте синхронізацію між компонентами Figma та кодом, забезпечуючи єдине джерело надходжень.
- Статуси: нові мітки дозволяють дизайнерам повідомляти про готовність фреймів до розробки.
- Порівняйте зміни: швидко визначте зміни у файлі, порівнюючи різні версії фреймів.
Режим Dev наразі знаходиться в бета-версії та доступний безкоштовно для всіх користувачів протягом 2023 року.
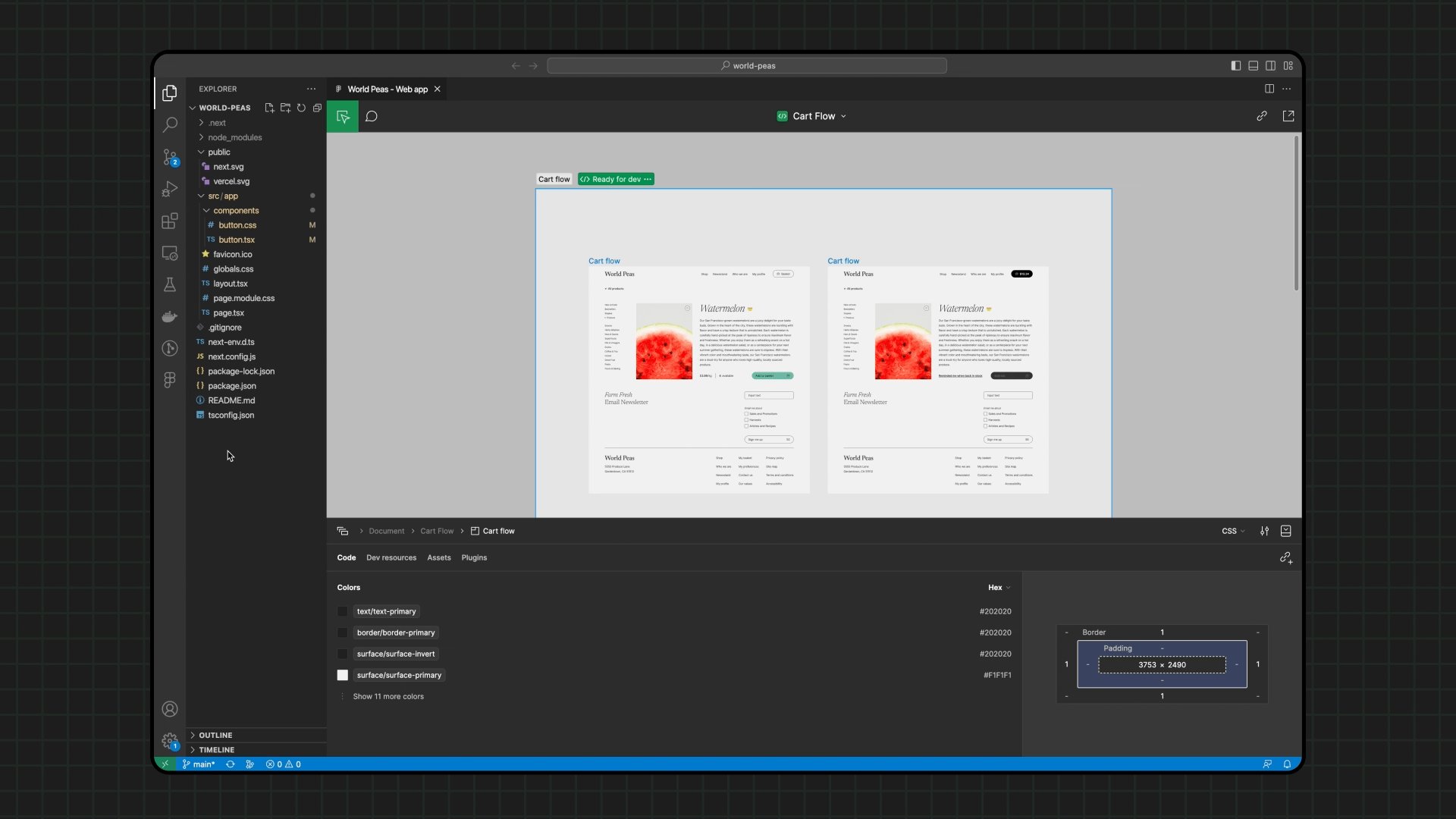
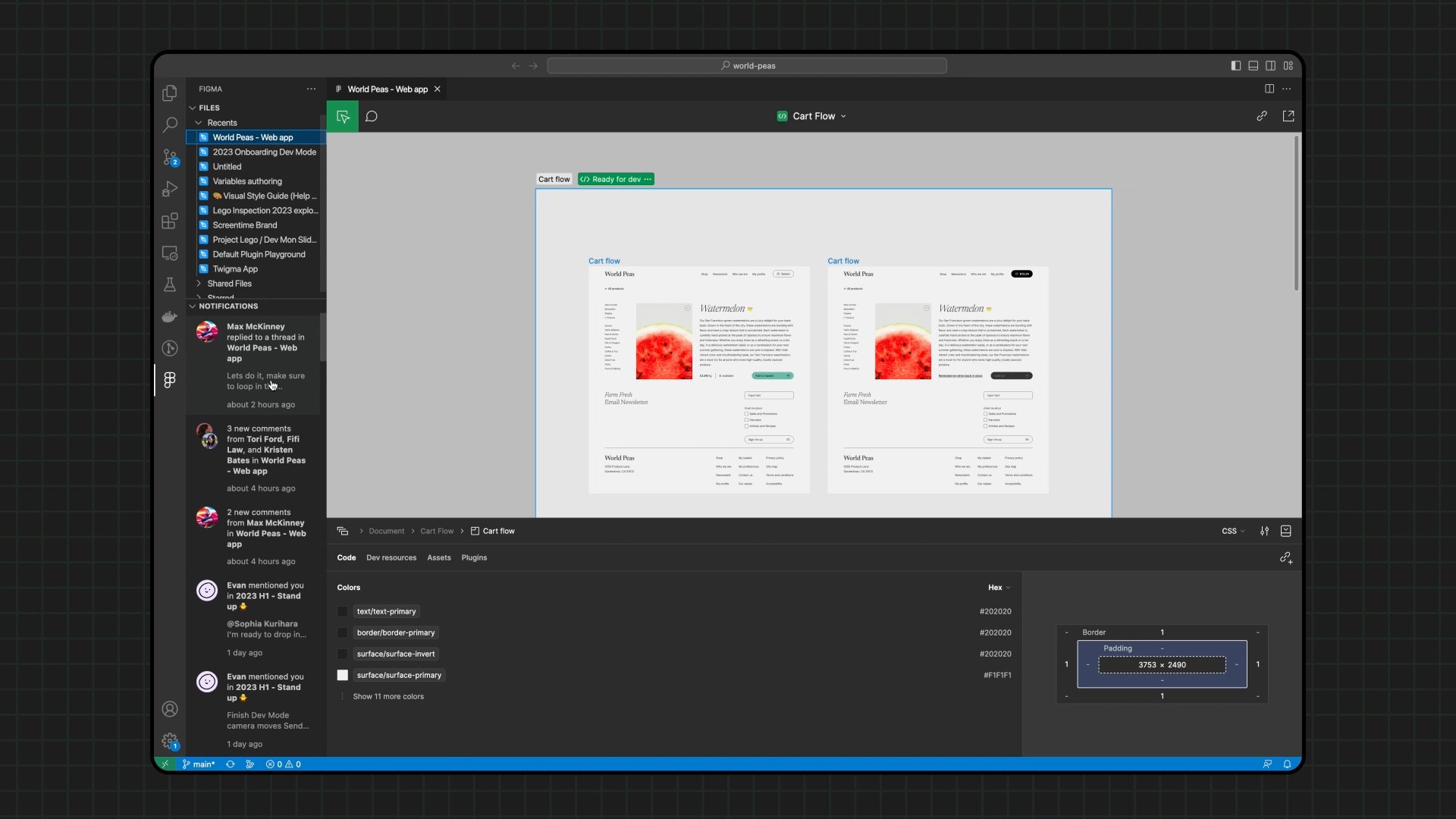
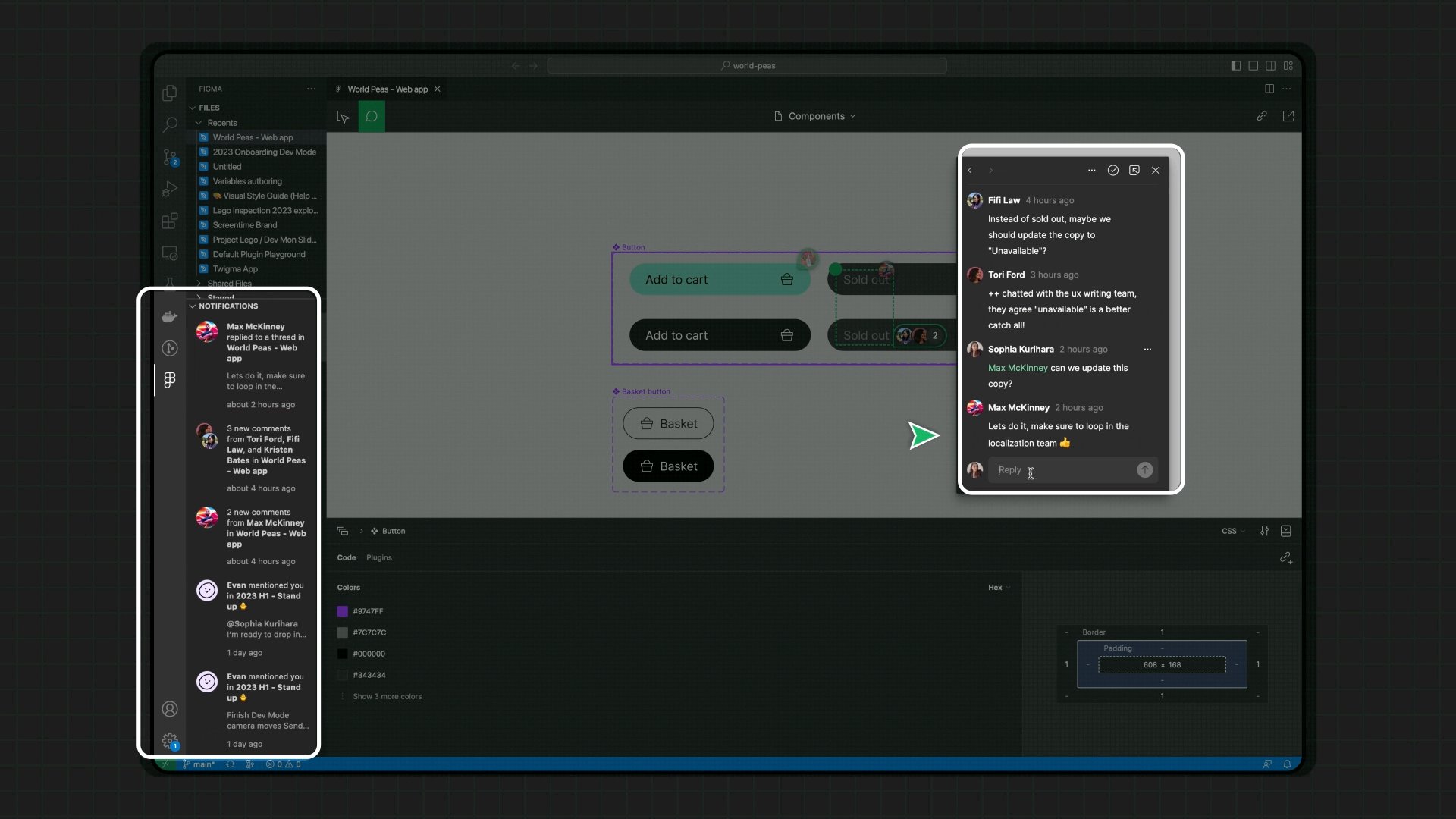
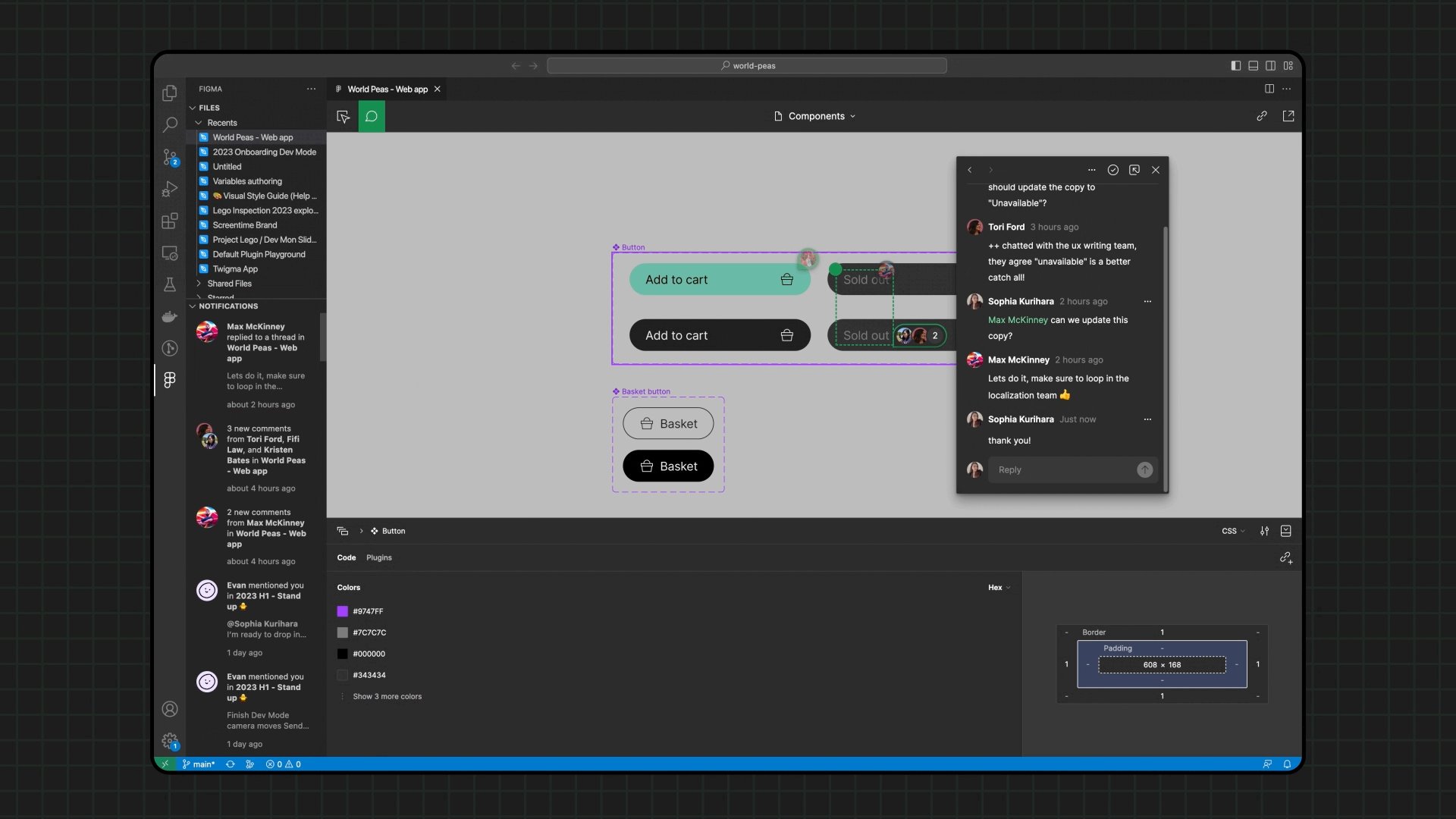
Перегляньте файли Figma у VS Code
Figma представляє потужне розширення для Visual Studio Code (VS Code), яке дозволяє користувачам перевіряти файли Figma, тісно співпрацювати з дизайнерами та отримувати сповіщення, не виходячи з редактора коду. Ця інтеграція зміцнює зв'язок між дизайном і розробкою, дозволяє відстежувати зміни та пришвидшувати впровадження дизайну
Ключові функції включають:
- Переглядайте коментарі, дії та відповідайте на них у реальному часі
- Отримайте пропозиції для коду на основі дизайну
- Пов’яжіть файли коду з компонентами дизайну

Створюйте адаптивні дизайни в масштабі за допомогою змінних
Figma революціонізує адаптивність дизайну, запроваджуючи у нього змінні. Користувачі можуть використовувати колір, число, текст і логічні змінні для зберігання багаторазово використовуваних команд, елементів, значень і застосовувати їх до дизайну, розблоковуючи адаптивні теми та токени.
Як стилі та компоненти, змінні також можна публікувати в бібліотеках команд. Коли ви оновлюєте значення змінної, ви можете відповідним чином оновлювати дизайни в усіх файлах. Це допомагає створювати узгоджені проєкти й робити оновлення дизайн-систем ефективнішим.
Визначення змінної може посилатися на визначення іншої змінної, що робить можливим реалізацію маркерів дизайну. Будь-яка змінна може бути пов’язана з існуючою змінною того самого типу. Наприклад, змінні кольору можуть посилатися лише на інші змінні кольору тощо.
Ключові особливості:
- Режими змінних: наприклад, визначте та організуйте різні значення для змінних на основі тем (наприклад, світлий і темний) і перемикайтеся між ними в дизайні.
- API плагін та REST: масштабуйте створення та керування змінними, включаючи імпорт та експорт у токени. API плагінів доступні безкоштовно для всіх, тоді як API REST (включно з можливостями читання та запису зі змінними) є ексклюзивними для плану Enterprise.
Створюйте більш реалістичні прототипи з меншою кількістю кадрів
Figma розширює можливості створення прототипів, додаючи нові функції, що дозволяють створювати більш динамічні та реалістичні прототипи, використовуючи менше кадрів і взаємодій.
Ключові особливості:
- Встановіть дію змінної: установіть і змініть змінні для ефективного створення динамічних прототипів.
- Розблокуйте математичні вирази: генеруйте динамічні рядкові або числові значення за допомогою таких операторів, як додавання, віднімання, множення та ділення.
- Кілька дій і умовна логіка: запускайте кілька дій для змінних за допомогою однієї дії або використовуйте умовну логіку для інтерактивних сценаріїв «якщо, тоді».
Ці розширені функції прототипування доступні тільки в професійному плані та вище.
Покращення юзабіліті
Figma представляє кілька покращень юзабіліті, щоб покращити ваш досвід проєктування.
Ключові моменти включають:
- Нова функція автоматичного макета: переносьте об’єкти авторозмітки на новий рядок, встановіть мінімальну та максимальну ширину й висоту для стандартизації компонентів. Крім того, оновлено функцію усікання тексту, що дозволяє обрізати текст на основі максимальної кількості рядків.
- Оновлення інструмента вибору шрифтів: знаходьте бажані шрифти набагато швидше, завдяки новим візуальним обкладинкам в інструменті вибору шрифтів, покращеному пошуку та новим категоріям для швидшого повернення до найпопулярніших і локально встановлених шрифтів.
- Оновлення браузера файлів: покращений браузер файлів зі спільними проєктами та вкладками спільних файлів дозволяє швидше знаходити файли. Пошук, останні й сповіщення тепер включають вміст усього облікового запису.
Ігрові майданчики Figma
Figma дозволяє своїм користувачам особисто відчути й випробувати інноваційні функції на своїх ігрових майданчиках. Це унікальна можливість дослідити режим розробника, змінні, поліпшене створення прототипів та інші захоплюючі оновлення в безпечному та інтерактивному середовищі. Занурення у світ ігрових майданчиків Figma відкриє перед вами практичний досвід, розкриє ваш творчий потенціал і розкриє весь потенціал цих інноваційних інструментів. Не пропустіть можливість перебувати на передовій співпраці в галузі дизайну та розробки.
Всі нові ігрові майданчики Figma тут:
Висновок
Config 2023 став переломним для Figma, з великим набором нових функцій і випусків, що зближують дизайн та розробку. Від впровадження режиму розробника, змінних і розширених можливостей створення прототипів до поліпшення юзабіліті, Figma продовжує надавати командам широкі можливості для проєктування та створення прототипів.
Якщо ви бажаєте детальніше дослідити ці оновлення та дізнатися, як вони можуть повпливати на ваші робочі процеси, рекомендуємо відвідати довідковий центр Figma та протестувати нові функції.
💬 Дизайн-чат