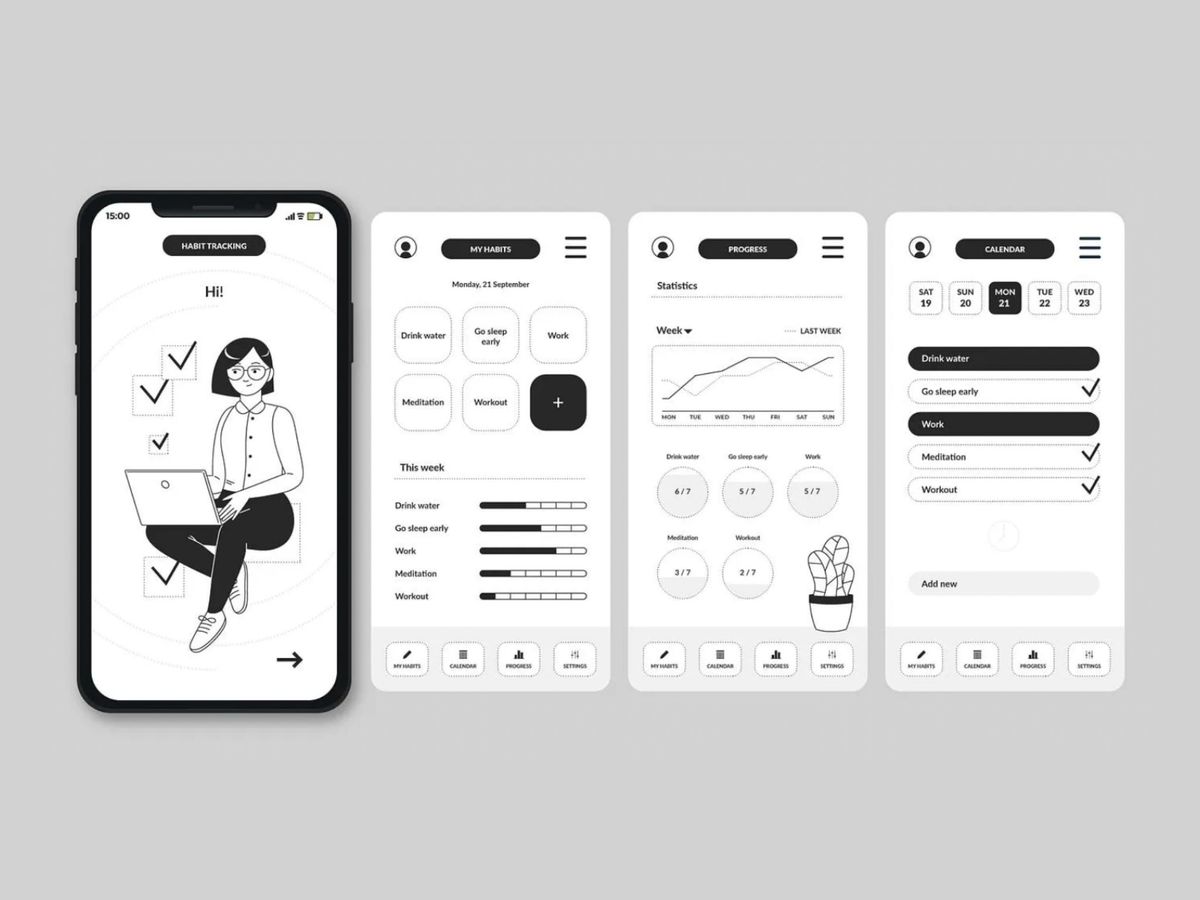
Багато дизайнерів починають проєктувати макети одразу у кольорі. А що якщо спроєктувати інтерфейс у сірих відтінках і лише на завершальному етапі додати кольори?
У цій статті ми розберемо 10 переваг такого підходу та дізнаємось, як він зробить цей процес ефективнішим. Попри те, що багато UX/UI-дизайнерів звикли працювати одразу в кольорі, в багатьох випадках починати розробку з сірих відтінках є більш виграшним варіантом.
Доступність
Головне завдання UX/UI-дизайнера – надати користувачам найкращий досвід взаємодії. Це означає, що інтерфейс має бути зручним та інклюзивним. Створюючи макет у сірих тонах, ви можете сконцентруватися на таких аспектах дизайну, як контраст, розмір елементів та відстань між ними. Коли ми працюємо в кольорі, ми часто забуваємо про контраст.
Дотримуйтесь критеріїв доступності WCAG. Спочатку створіть контрастний макет у відтінках сірого, а потім додайте колір. Можна також використовувати інструменти, які дозволяють імітувати дальтонізм, щоб перевірити, як користувачі сприйматимуть ваш дизайн. Таким чином більше людей зможуть отримати доступ до ваших проєктів.

У центрі уваги лейаут та структура
Функція важливіша за форму. Так, дизайнер надає об’єктам естетичного вигляду, але все ж таки вони, в першу чергу, повинні добре працювати. Проєктуючи у відтінках сірого ми можемо не відволікатися на колір і зосередитися на структурі.Лейаут має вирішальне значення в UX/UI-дизайні. Він має бути логічним та продуманим. Як тільки все буде готове, можна додавати колір.

Відправна точка для командної взаємодії
Якщо ви працюєте в команді, такий дизайн може стати чудовою основою для ефективної взаємодії. Творчі люди приділяють надто багато уваги таким несуттєвим деталям, як колір або декоративні елементи, тоді як в UX/UI-дизайні є значно важливіші складові.
Нейтральний макет допомагає сконцентруватися на найважливіших речах – лейауті, типографіці, основних елементах інтерфейсу. Коли всі ці аспекти узгоджені, можна переходити до вибору кольорів.
Швидкі ітерації
Коли основа дизайну вже готова, ви розумієте, як він функціонує, вносити зміни виходить значно швидше. Ви не фокусуєтеся на кольорі, як клієнти, яким ви показуєте результати своєї роботи. Адже вони часто ставлять свої кольорові переваги вище за завдання, які має вирішувати дизайн. Коли все виконано у сірих тонах, переміщати елементи й змінювати їх розміри набагато простіше, тому що вам не потрібно думати, чи поєднуватимуться вони або конфліктуватимуть з іншими складовими інтерфейсу. Це, безперечно, прискорює процес проєктування.

Простіше підбирати кольори
У такі макети набагато простіше додавати кольори. Вибір кольору – один з останніх етапів роботи, коли все вже спроєктовано та затверджено. Якщо ви створюєте дизайн у відтінках сірого, палітра не обмежується чорним кольором. Ви можете змінювати контрастність елементів, змінюючи його насиченість. За такого підходу вам буде набагато простіше вибрати фінальні відтінки, що відповідають вимогам доступності.
Усуває візуальний безлад
Такий підхід дозволяє сконцентруватися на основних елементах. У процесі проєктування занадто велика палітра кольорів збиває з пантелику і створює візуальний безлад. Виключивши колір із цього процесу, ми можемо створювати чистіші, елегантніші та впорядкованіші макети.

Колір – не найважливіший аспект
Колір – частина фірмового стилю. Він найчастіше стає відмінною рисою проєкту, бренду чи компанії, проте це не найважливіша складова дизайну. Якщо ви коли-небудь вмикали режим «Відтінки сірого» на своєму iPhone, вам це добре відомо. Відмінний дизайн - той, який можна без проблем використовувати у цьому режимі. Палітра кольорів не має першорядного значення, оскільки вона не впливає на функціональність.
Використовуйте текстури та форми, а не лише колір. Впевніться, що ваш інтерфейс працює правильно і виглядає естетично, і лише потім додавайте фірмові кольори.
Більше конструктивної критики
Коли колір не відволікає, ви можете отримати більш корисний і конструктивний зворотний зв'язок. Це правило працює незалежно від того, чи ділитесь своїм проєктом з клієнтом, у якого немає досвіду проєктування, або запитуєте критику у кваліфікованих дизайнерів. Люди природним чином відразу помічають кольори й підсвідомо пов'язують їх із певними характеристиками (несприятливий чи сприятливий підтекст, гендерні очікування тощо). Якщо ж макет виконаний у відтінках сірого, вони не будуть відволікатися на асоціації кольорів і зможуть зосередитися виключно на дизайні.

Економія часу та грошей
У корпоративному світі час = гроші. Дизайн у сірих відтінках створюється швидше, що дозволяє заощадити гроші у довгостроковій перспективі. Додавання кольорів потребує часу. Налаштовувати та шукати ідеальні відтінки можна нескінченно. Набагато простіше і швидше вибирати кольори для вже існуючих елементів на завершальному етапі проєктування, ніж вигадувати палітру для гіпотетичного лейауту, який має бути створений.
Кольори можуть змінюватися
Не забувайте, що деякі програми дозволяють користувачам самостійно налаштовувати кольори. Так, ви, як дизайнер, повинні передбачити різні варіанти, наприклад, темний та світлий режими. Однак ваші зусилля можуть певною мірою виявитися марними, наприклад, у користувачів iPhone є можливість змінювати налаштування тексту та колір текстових бульбашок у додатку «Повідомлення». Тому важливо, щоб ваш дизайн був функціональним у будь-якому кольорі, а не лише в одному.

Висновок
Звичайно, якщо ви звикли працювати з кольором, проєктування у сірих кольорах може здатися вам дивним підходом, але це справді корисна звичка. Так ви привертаєте увагу до найважливіших компонентів дизайну, робите акцент на його доступності та усуваєте візуальний безлад.
💬 Дизайн-чат