Про Aninix
Aninix — плагін для Figma, який дозволяє створювати інтерактивні прототипи та анімацію для відео, а також експортувати готові специфікації для розробників. Основна мета інструменту — подолати розрив між дизайном і анімацією, інтегруючи всі анімаційні дані у фрейми в Figma. Таким чином користувачі зможуть обговорювати робочі моменти та спільно працювати над анімованими дизайн-компонентами в одному просторі.
Розробник плагіну, Тоні Пінкевич мав за мету створити удосконалений аналог Adobe After Effects. Випустивши більше сотні студентів і попрацювавши в командах різного розміру, Тоні зустрічав один і той самий біль зі стартом роботи в Adobe After Effect. Після чого і народилася ідея зробити альтернативний, більш сучасний та комфортний продукт.
Основна відмінність полягає в механізмі візуалізації та вікні перегляду. В Aninix ви працюєте в окремому вікні, не використовуючи вікно перегляду Figma, на відміну від інших подібних плагінів. У поточній версії користувачі можуть створювати motion-дизайн системи та зберігати анімації біля дизайнів у Figma.
Особливості Aninix
- Повна інтеграція з Figma: Aninix — плагін, що працює тільки у Figma, популярній програмі для проєктування, де працюють майже всі дизайнери. Інтеграція дозволяє працювати над анімацією в тому самому середовищі та фреймі, де створюються всі проєкти, не перемикаючись між різними програмами.
- Анімація ключових кадрів: Aninix надає систему анімації ключових кадрів, яка дозволяє створювати більш детальну та точну анімацію. Функція особливо корисна для складних анімацій, коли стандартних можливостей Figma недостатньо. З її допомогою ви можете більш детально відкоригувати найдрібніші деталі, швидкість та рухи анімації.
- Налаштування анімації: плагін містить бібліотеку налаштувань, де містяться “пресети”, які можна застосувати до анімації в один клік, вибравши вподобаний Пресет є набором характеристик, які застосовуються до анімації. Таким чином вам не потрібно вручну встановлювати показники у спробах добитись ідеального ефекту.
- Підтримка Lottie: Aninix підтримує Lottie формат для невеликих анімацій, які часто використовуються в цифрових продуктах, дозволяючи дизайнерам безперешкодно включати такий тип анімації у свої проєкти.
- Зручна передача даних розробнику: коли дизайнеру необхідно надати розробнику точні специфікації анімації, всіх необхідних властивостей, Aninix пропонує згенерувати CSS код, що полегшує розробникам реалізацію анімації за призначенням.
- Експорт у різні формати: дизайнери можуть експортувати анімації у різних форматах, включаючи .mp4, .gif, .webm, .svg та .png. Така універсальність гарантує, що анімацію можна використовувати в різних контекстах і платформах.
- Двостороння синхронізація: Aninix пропонує двосторонню синхронізацію з Figma. Дизайнери можуть починати та продовжувати роботу над анімацією безпосередньо в фреймі Figma, створюючи більш інтуїтивно зрозумілий та ефективний робочий процес створення, комунікувати з командою та залишати коментарі.
- Зручність співпраці: оскільки всі анімаційні дані зберігаються безпосередньо у фреймах Figma, члени команди можуть легко отримати доступ до них та редагувати, не потребуючи зовнішніх файлів чи ресурсів.
Як користуватись?
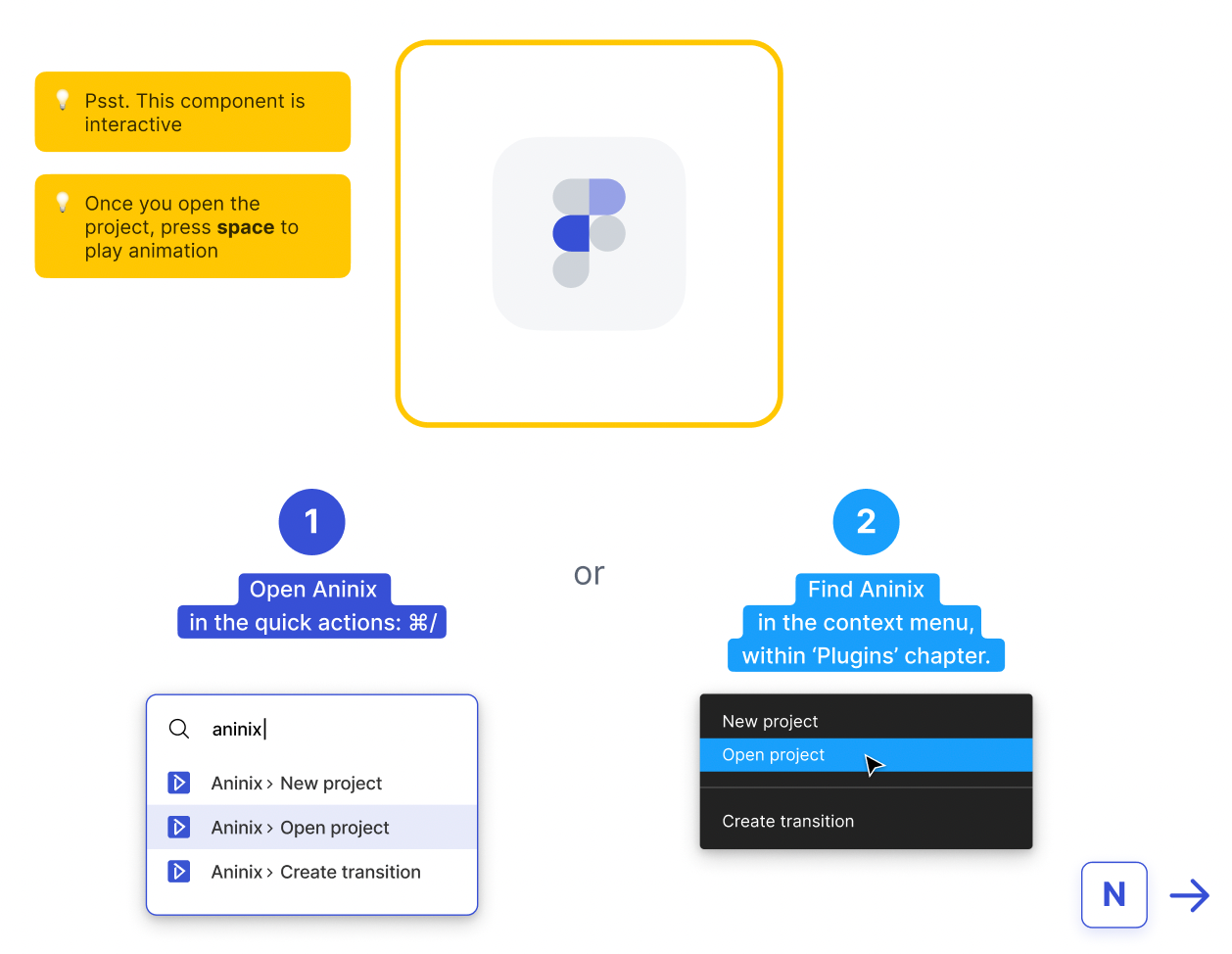
Знайдіть Aninix у контекстному меню Figma, в розділі "Плагіни". Введіть назву та запустіть, натиснувши “Run”. Для створення проєкту виберіть кадр (фрейм) і запустіть плагін або натисніть Ctrl (або Cmd на Mac) + /. Створіть новий проєкт > "New project".

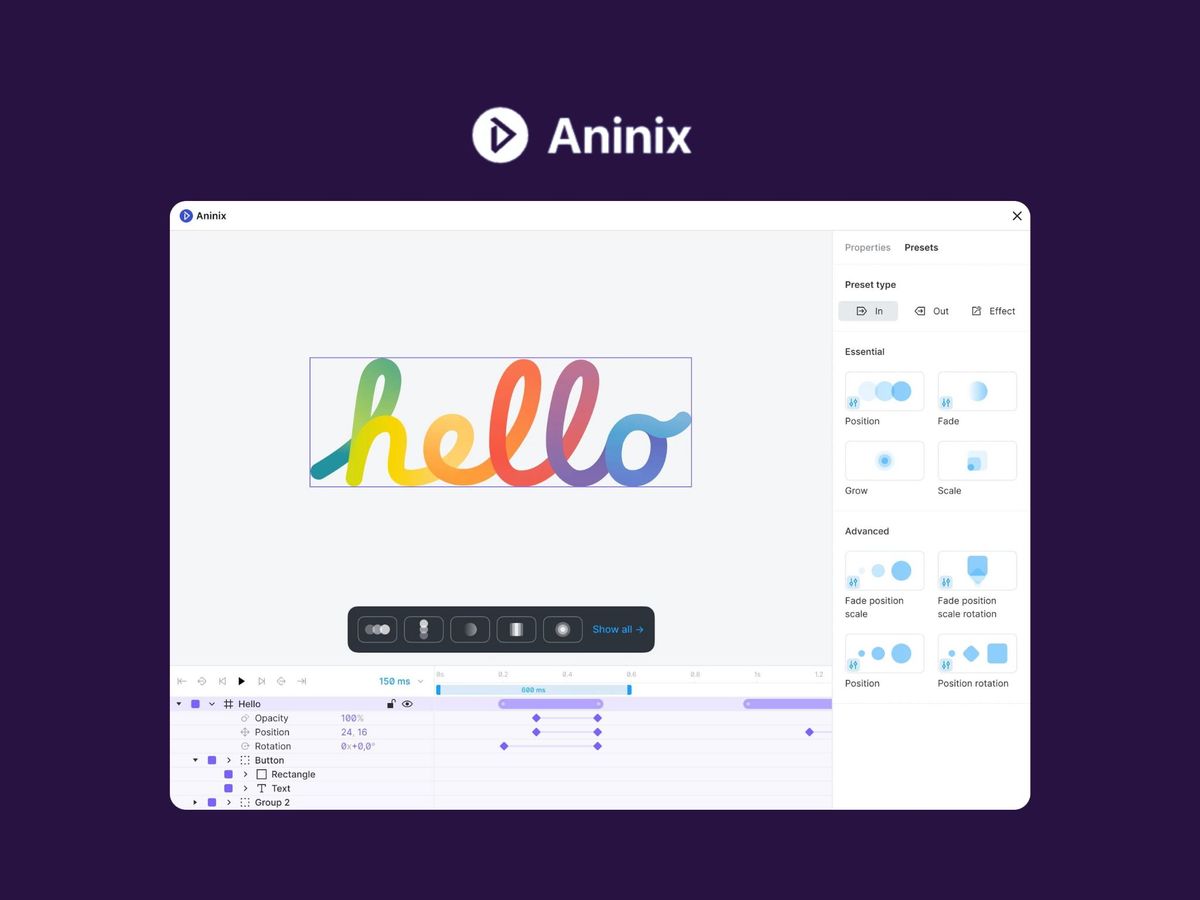
Вам відкриється новий проєкт, інтегрований з Figma в Aninix.
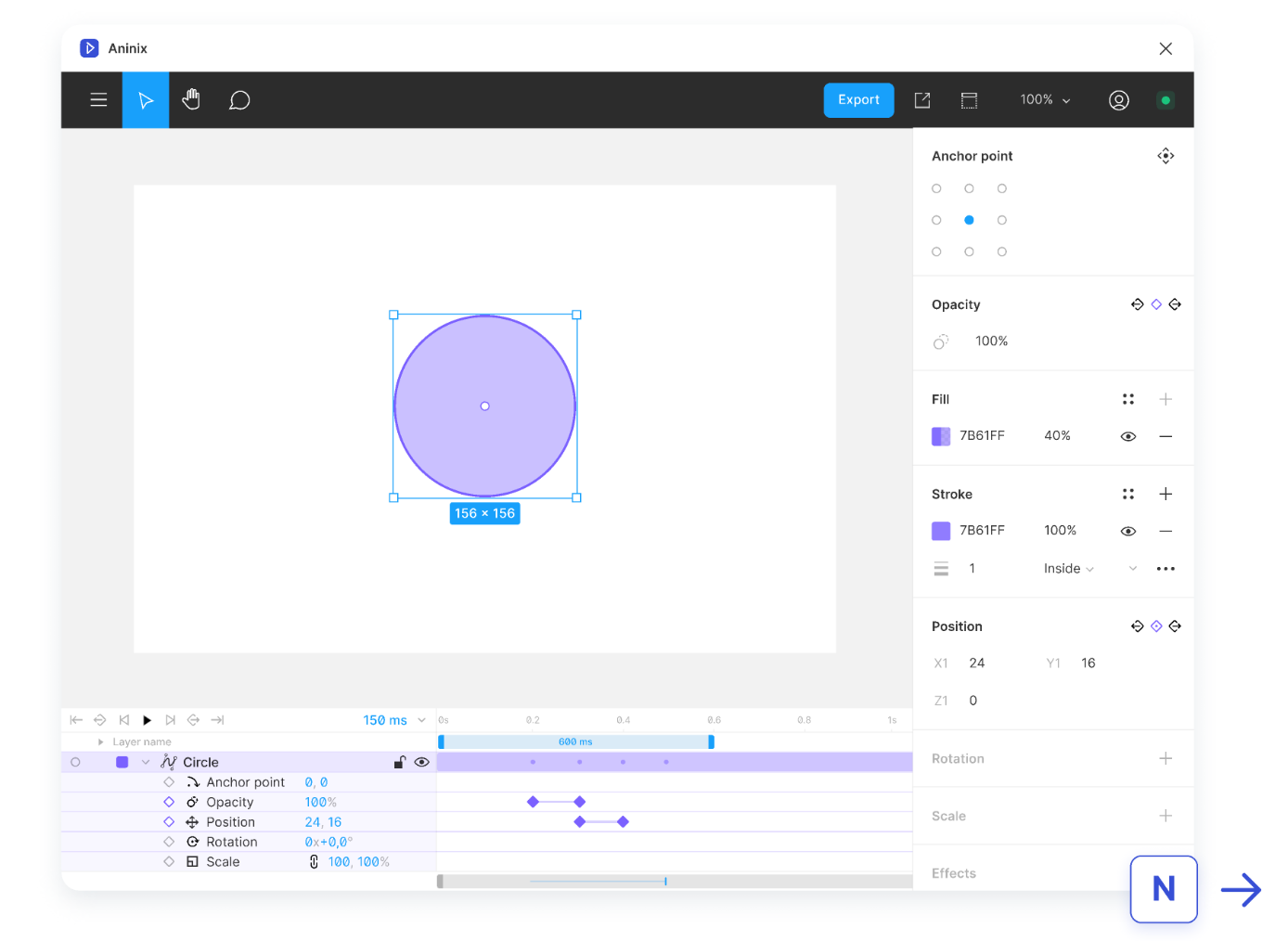
Перейдімо до вивчення робочої області Aninix:
- Вікно перегляду (Viewport): воно розташоване вверху плагіну та відображає поточний кадр.

- Часова шкала (Timeline): тут ви побачите всю структуру шарів, але з додаванням часу до всіх шарів. Завдяки цій функції ви можете створювати анімації.

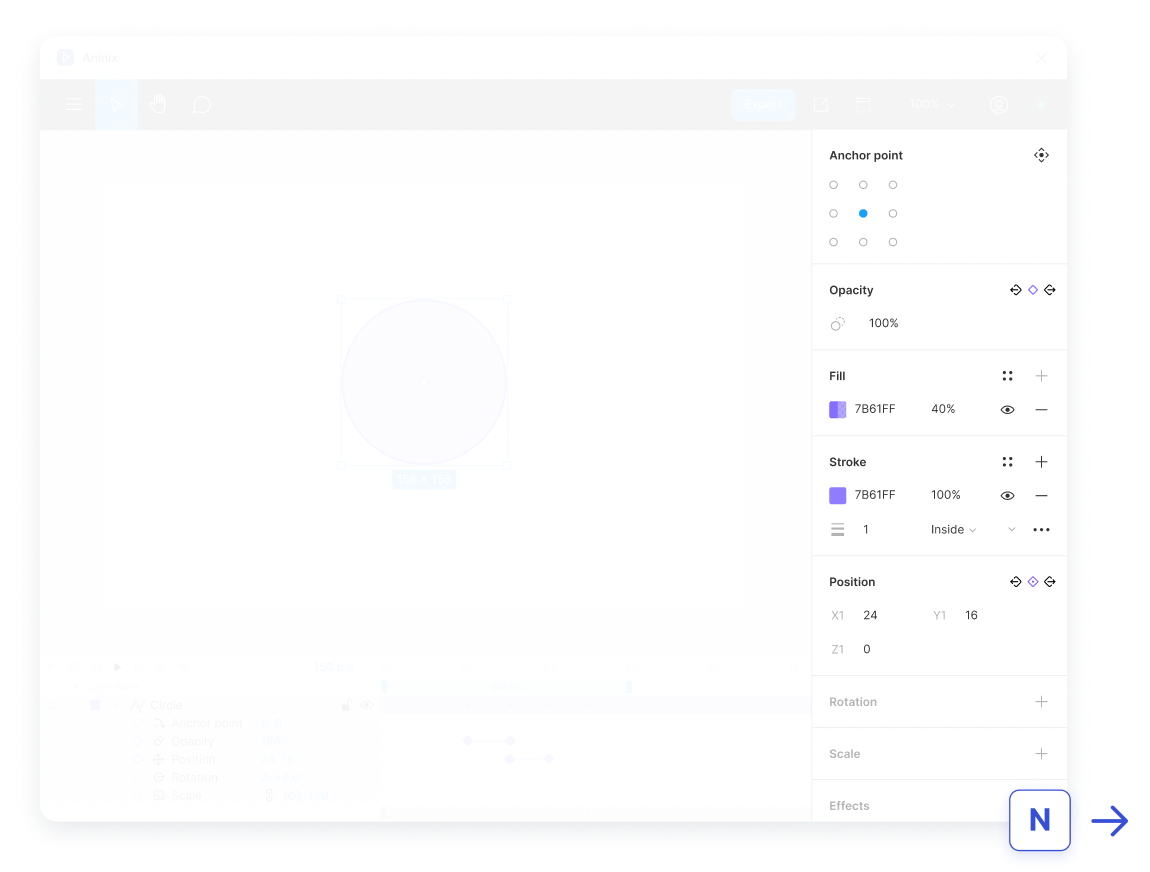
- Панель властивостей (Properties Panel): схожа на панель, яку ви бачите в Figma, але Aninix додає ще кілька додаткових функцій для спрощення роботи з анімацією.

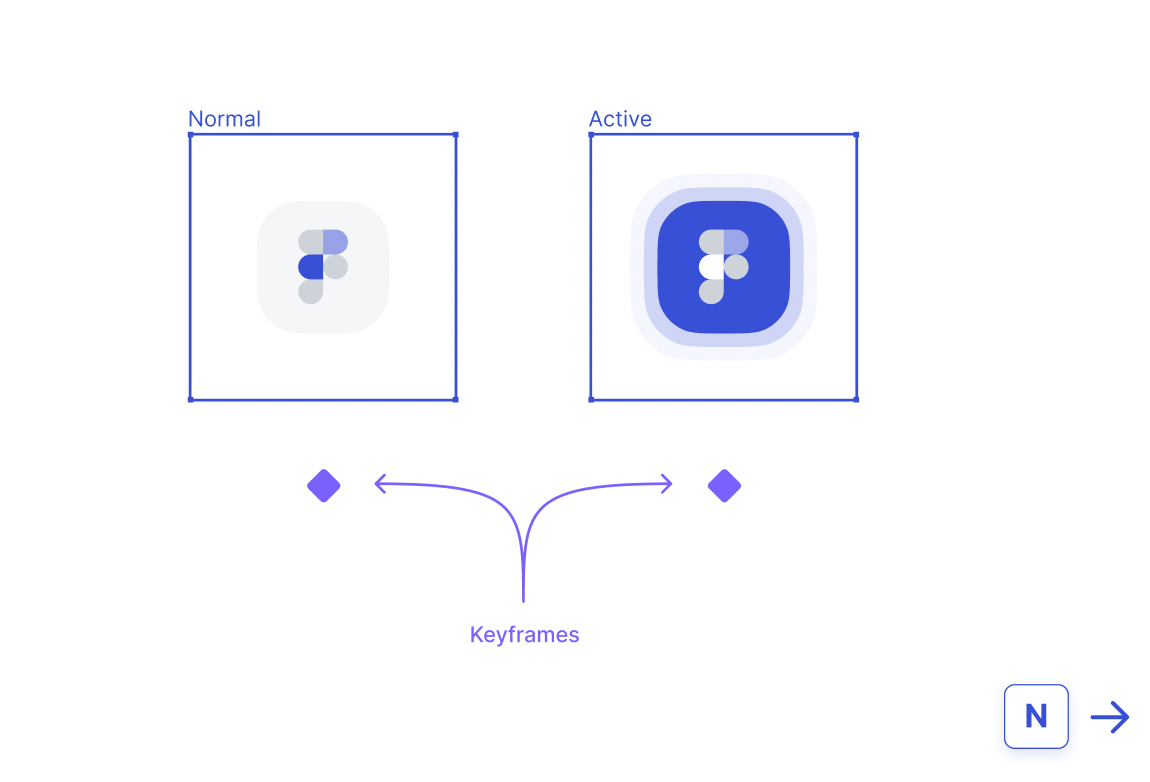
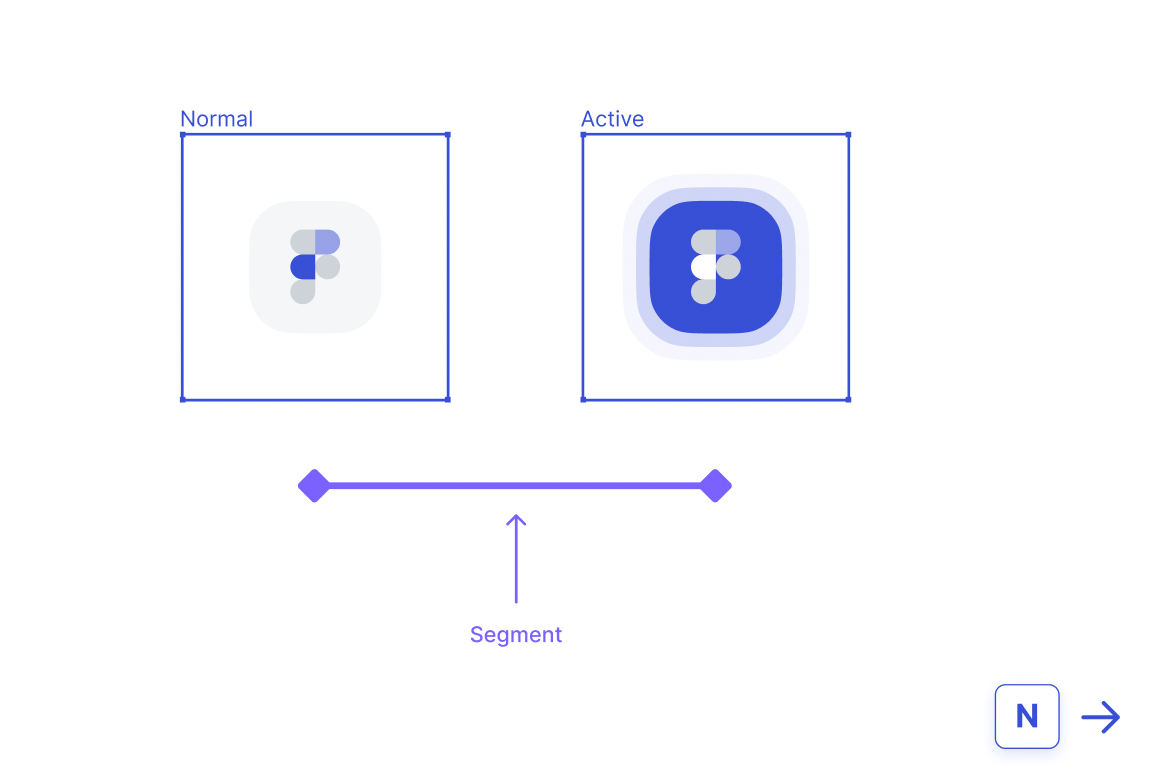
Як працювати з анімацією за допомогою цього плагіну? Анімація - це перехід між двома або більше станами. Наприклад, справа ви бачите 2 стани: звичайний і активний. Назвімо ці стани "Ключовими кадрами" (Keyframes).Перехід буде створено між ключовими кадрами, в Aninix це називається "Сегментом" (Segment).


Для налаштування переходу ви можете використовувати Графічний редактор. Щоб зробити його видимим, ви повинні вибрати сегмент. Вибравши сегмент ви можете обирати будь-які маніпуляції, експериментувати з показниками та ефекти, відчувши ідеальний інтервал, швидкість і рух.
Плагін Aninix зберігає всі проєкти безпосередньо у фреймах Figma. Отже, всі, хто має доступ до файлу, зможуть працювати з анімацією. Для відкриття існуючого проєкту виберіть кадр і запустіть плагін, натиснувши Ctrl (або Cmd на Mac) + / або вибравши його у меню "Aninix" > "Open project".Виберіть підсвічений кадр і розпочинайте налаштування.

Також ми прикладаємо детальну відео інструкцію.
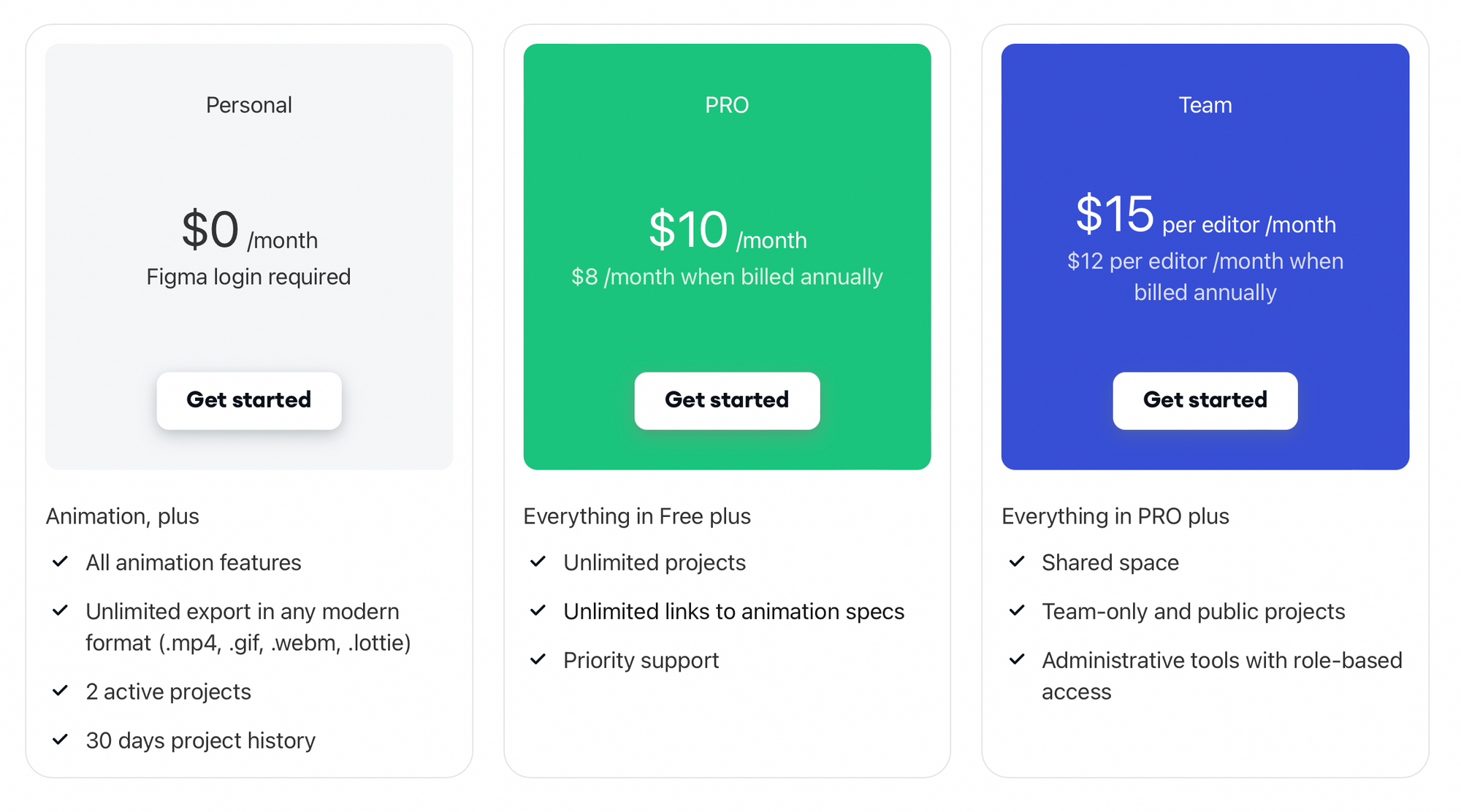
Тарифні плани
Aninix має три тарифні плани: Personal, Pro, Team. Персональний план – безкоштовний та дозволяє створювати всі типи анімації у зручних форматах з обмеженням до 2 проєктів. План Pro, своєю чергою, дозволяє створити необмежену кількість проєктів, так само надає всі анімації, а також додавати посилання до специфікацій. Вартість плану $10 на місяць. План Team – командний план зі всіма функціями співпраці. Користувачам надається спільний простір з можливістю редагування та можливістю додати колег за посиланням. Вартість тарифу складає $15 на місяць.

Висновки
Переваги
- Робота у Figma: Aninix — це плагін для Figma, що спрощує процес створення анімації. Таким чином ви можете паралельно працювати над інтерфейсом і анімацією для нього, не перемикаючись між програмами.
- Спеціалізовані пресети: Aninix надає бібліотеку готових анімаційних пресетів, що економлять час і дозволяють швидко застосовувати анімації до дизайнів.
- Підтримка Lottie: плагін підтримує популярний формат Lottie для невеликих анімацій.
- Спрощена передача анімації розробникам: Aninix допомагає дизайнерам передавати розробникам анімації, надаючи специфікації й генеруючи CSS-код для їх реалізації.
- Інструменти співпраці: усі дані анімації зберігаються безпосередньо в фреймах Figma, таким чином ви можете разом працювати над анімацією, залишати коментарі та вносити правки
Недоліки
- Обмеженість платформою: Aninix є плагіном для Figma, тому використання його обмежено цією платформою. Він не підтримує інші дизайн-інструменти.
- Необхідність онбордингу: для повноцінного використання, потрібно попередньо ознайомитись з функціями та інтерфейсом плагіну.
https://www.figma.com/community/plugin/
💬 Дизайн-чат