Останні декілька років анімація стала незамінним складником будь-якого користувацького інтерфейсу. Тепер вимогливі користувачі очікують побачити ефектну динаміку та рух замість нудної, всім набридлої статики, що спонукає дизайнерів та розробників до більшої кількості творчих експериментів. У сьогоднішній статті ми розкриємо 6 основних і ефективних типів вебанімації та проілюструємо їх великою кількістю креативних прикладів motion-дизайну.
Типи веб-анімації:
- Анімація героя
- Анімація завантаження
- Акцентна анімація
- Інтерактивна анімація
- Анімація наведення
- Спеціальні ефекти
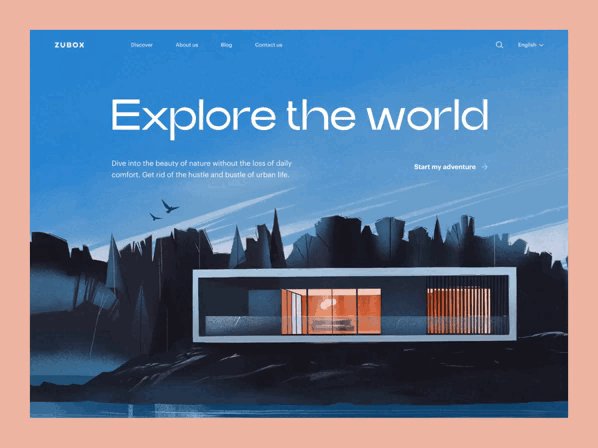
Анімація героя
У веб-дизайні для першого, головного екрану часто використовується термін “анімація героя”, що означає помітне, яскраве зображення, яке зазвичай транслюється у верхній частині веб-сторінки прямо під заголовком веб-сайту. З удосконаленням технологій все більше і більше дизайнерів роблять зображення цієї частини сторінки анімованим, щоб одразу справити враження та привернути увагу користувача.
Окрім того, більшість людей сприймають і декодують зображення набагато швидше, ніж слова. Це означає, що зображення є не лише елементом привабливості, але й інформативною частиною сторінки, що забезпечує швидке візуальне повідомлення про вміст. А motion може додати більше рис і зробити повідомлення ще більш звучним та привернути більше уваги до кнопки із закликом до дії.
Завантаження анімації
Однією з суттєвих позитивних характеристик анімації інтерфейсу є комунікація з користувачем. Анімовані деталі інтерфейсу можуть миттєво інформувати про процеси та етапи прогресу, зазвичай реалізовані через завантаження анімації різних типів. Анімація завантаження є одним із найпоширеніших типів анімації як у веб-продуктах, так і в мобільних продуктах: вона дозволяє користувачеві миттєво зрозуміти, що процес відбувається, а іноді навіть показує, на якому етапі цей процес.
Найбільшою перевагою цієї анімованої взаємодії є забезпечення впевненості для користувачів, що робить їх спокійними та впевненими в процесі користування веб-сайтом. Щобільше, дизайнери зазвичай прагнуть зробити його естетичним і захопливим, щоб сприяти позитивному досвіду користувача та зберегти його послідовність із загальною концепцією дизайну та фірмовим стилем.
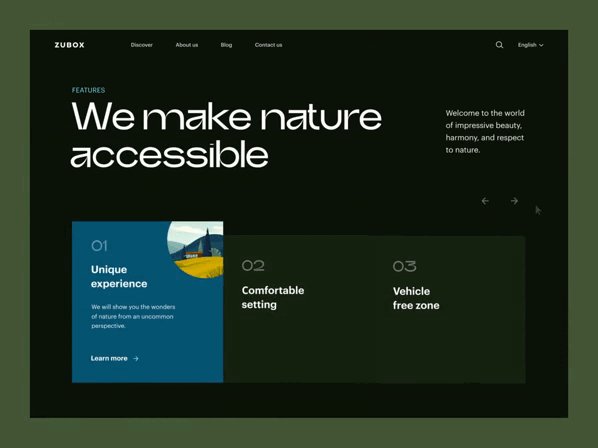
Акцентна анімація
Цей вид анімації має за мету - привернення уваги відвідувачів до конкретних деталей макета, наприклад, ключових слів або фраз, інформаційних блоків, напрямних сигналів, логотипів або інтерактивних елементів: кнопок, меню, карток тощо. Цей вид руху підтримує можливість сканування та робить навігацію простішою та інтуїтивно зрозумілою, а процес взаємодії стає зрозумілішим та динамічнішим.
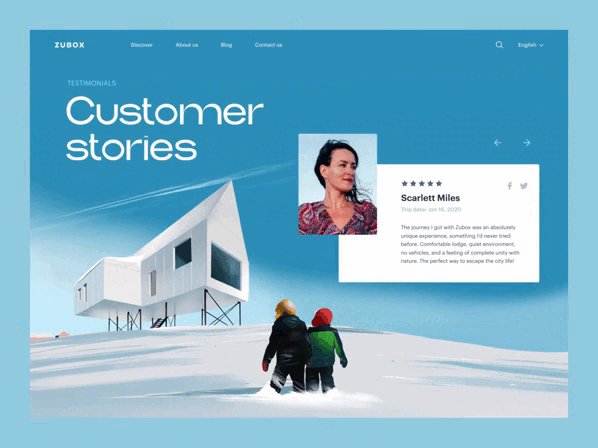
Інтерактивна анімація
Цей тип анімації додає інтерактивності комунікації між веб-сайтом і відвідувачами, посилюючи їхній зв’язок: рух такого типу робить вебсайт динамічним та емоційнішим, часто додаючи йому грайливості. Мало того, інтерактивна анімація може миттєво давати зворотний зв'язок щодо виконаних дій, а також підтримувати процес пошуку або вибору шляхом візуалізації різних варіантів, підвищуючи інформативність веб-продукту.
Анімація при наведенні
Анімація при наведенні належить до обов'язкових видів анімації (так би мовити, за замовчуванням) та стосується безпосередньо його зручності. Використовується цей тип, коли відвідувач веб-сайту наводить курсор (переміщує курсор на певний елемент, але не натискає його) на елемент веб-макета, а елемент своєю чергою відповідає рухом, даючи користувачеві знати, що його можна натиснути.
Отже, цей тип веб-анімації є одним зі способів підтримки зручної навігації та швидкого інформування відвідувачів веб-сайту про інтерактивність окремих елементів. На додаток, якщо підійти творчо, анімація при наведенні миші також може вплинути на загальну естетику вебсайту
Спеціальні ефекти
Ще одна причина інтегрувати motion у веб-сторінку – емоційна та естетична, а не логічна. Зважаючи на надзвичайно жорстку конкуренцію за увагу відвідувачів у Інтернеті з щоденним зростальним числом веб-сайтів, здатність виділитися, справити враження, швидко привернути увагу відвідувачів і залучити їх є надважливим завданням для розробників веб-сайтів.
Основна задача розробника та дизайнера продумати збалансований дизайн інтерфейсу, що буде включати емоції, естетику, зручність використання, візуальну привабливість та будуть вдало взаємодіяти з користувачами на сайті. Анімація в такому випадку стає ефективним розв'язання цього питання. Завдяки motion ви можете дати нове життя макета, підкреслити його візуальну складову за допомогою характерних ефектів: різких або плавних, брутальних або ніжних
Отже, на основі численних прикладів, наведених вище, легко побачити, що існують різні випадки, коли добре створена анімація допомагає покращити досвід роботи з веб-користувачем і підвищити зручність використання, привабливість і доступність веб-сторінок.
Однак, дизайнери та розробники повинні проаналізувати як позитивні, так і негативні наслідки, які анімація може мати в будь-якому конкретному випадку, щоб переконатися, що вона покращить дизайн UX замість того, щоб перевантажувати макет або відвертати відвідувачів веб-сайту.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono