Анімація оживляє сайт, перетворюючи набір сторінок на захопливу історію. Вона додає руху до графіки, тексту та зображень, створюючи динамічний, приємний досвід для користувача. У вебдизайні інтерактив може проявлятися як у ледь помітному ефекті при наведенні на кнопку, так і у вигляді повноекранного переходу між розділами. Такі елементи роблять платформу цікавішою та привабливішою для взаємодії.
Щоб сайт виглядав як інтерактивна історія, можна використати безліч анімаційних стилів і технік. Кожен з них по-своєму захоплює увагу користувачів і доносить інформацію креативно та нетривіально. У цій статті ми розберемо найпопулярніші види вебанімації та тренди 2025 року.
Види анімації
Анімація завантаження
Це перше, з чим стикається користувач, переходячи на сайт. І це далеко не просто смужка прогресу. Якщо підходити до дизайну креативно, анімація завантаження може утримати інтерес користувача навіть під час очікування.
Окрім краси, вона має й практичну функцію — сигналізує, що сайт працює, і контент от-от з’явиться. У світі, де всі очікують миттєвого результату, це спосіб сказати: «Зачекай трохи — буде круто». Якщо додати фірмовий стиль чи краплю гумору, можна перетворити паузу на можливість запам’ятатися.
Вітальна анімація
Це як тепле рукостискання або дружнє «привіт» від вашого сайту. Вітальна анімація з’являється одразу після входу і задає тон подальшій взаємодії. Це може бути кумедний персонаж, що махає рукою, креативна візуальна історія про бренд або витончена анімація логотипа. Такі елементи залишають сильне перше враження і створюють емоційний зв’язок з відвідувачем.
Анімація при наведенні

Hover-анімації додають сайту інтерактивності й роблять його цікавішим у дослідженні. Це маленькі сюрпризи, які спрацьовують, коли користувач наводить курсор на кнопку, посилання чи зображення. Наприклад, кнопка змінює колір, з’являється підказка або картинка «оживає». Такі ефекти додають інтерактивності, мотивують натиснути, вивчити деталі й рухатися далі, а також вказують на клікабельні елементи.
Анімація під час скролу
Щоб зробити прокрутку сторінки не просто механічною, а захопливою, дизайнери часто додають анімації, що спрацьовують під час скролінгу. Коли користувач рухається вниз, контент оживає — з’являються нові елементи, щось підскакує, виїжджає, розкривається. Кожна прокрутка — як новий розділ. Такі анімації структурують контент, розбиваючи його на зручні секції. Вони не лише візуально прикрашають сторінку, а й направляють увагу на важливе, полегшуючи сприйняття інформації.
Анімація навігації
Переходи між сторінками або розділами теж можуть бути не нудними кліками, а плавними, продуманими рухами. Навігаційні анімації — це як вбудований GPS сайту. Вони допомагають користувачу інтуїтивно орієнтуватися: меню можуть розкриватися красиво, а перехід між сторінками — виглядати як гортання книжки. Ці анімації не лише додають естетики, а й покращують юзабіліті: пояснюють, де зараз користувач і як потрапити туди, куди він хоче.
Динамічні меню
Динамічні меню — це про інтерактивність і адаптивність у навігації сайтом. Вони змінюються залежно від дій користувача та роблять пошук потрібної інформації захопливішим. Наприклад, меню може розгортатися з анімованими варіантами при наведенні або перебудовуватись залежно від маршруту користувача на сайті. Це не просто зручно — це додає живої взаємодії та створює відчуття, ніби сайт «підлаштовується» під тебе.
Галереї зображень
Щоб стильно показати фото, можна використати галереї з анімаціями. Це особливо актуально для демонстрації продуктів, портфоліо чи кейсів. Завдяки анімаціям навіть проста добірка зображень перетворюється на візуальну історію.
Фото можуть плавно пересуватись по екрану або розгортатись на весь екран при натисканні. Такі ефекти захоплюють увагу й мотивують користувача подивитися всі знімки. Галерея перестає бути просто сіткою картинок — вона починає розповідати історію.
Анімації-акценти
Анімації-акценти — це дрібні, але важливі деталі, які додають сайту характеру. Це як останній штрих у дизайні. Вони непомітні з першого погляду: кнопка, що м’яко пульсує, невелика іконка, яка реагує на курсор, або текст, що трохи рухається при скролі. Такі анімації не прагнуть бути в центрі уваги, але саме вони додають відчуття продуманості та вишуканості.
Скелетні екрани
Скелетні екрани — це розумне рішення, щоб утримати увагу користувачів під час завантаження контенту. Замість порожнього білого екрана або спінера, люди бачать контур того, що ось-ось з’явиться. Це як тизер: структура сторінки вже є, просто деталі ще не підвантажилися.
Ці анімації створюють відчуття прогресу та очікування, тож пауза здається коротшою та менш дратівливо. І саме в цьому їхня сила — у простоті й ефективності. Вони ненав’язливо показують, що сайт «працює» і скоро все буде, знижуючи рівень тривоги та нетерпіння. Такий підхід зменшує кількість відмов і покращує взаємодію з сайтом під час завантаження.
Візуальний фідбек
Візуальний фідбек — це спосіб сайту «говорити» з користувачем. Це реакція на дії: відправка форми, клік по кнопці або поява помилки. Від зміни кольору до цілої анімованої послідовності — такі ефекти дають зрозуміти, що щось відбулось або пояснюють, що робити далі. Це ніби мікродіалог між інтерфейсом і людиною: «Так, ми отримали твою заявку», або «Ой, ти забув заповнити поле».
Динамічні фони
Динамічні фони додають глибини й руху вашому сайту. Це фонові анімації або візуальні ефекти, які працюють позаду основного контенту — ніби сцена, що м’яко оживає. Це можуть бути як прості фігури, що плавають у фоні, так і складні візуальні сцени, наприклад, повільно змінюваний пейзаж. Такі фони створюють атмосферу, занурюють у настрій бренду, не відволікаючи від головного.
Анімація всієї сторінки
Анімація всієї сторінки підіймає інтерфейс на новий рівень, перетворюючи сайт на динамічне полотно, з яким хочеться взаємодіяти. Це коли рухається не окремий елемент, а вся сторінка або великі її блоки. Це може бути зміна перспективи під час скролу або цілі секції, які синхронно переміщуються, створюючи ефект оповіді. Такий підхід точно не залишить користувача байдужим, бо виглядає сміливо й занурює з головою.
Цей тип анімації особливо добре працює для сторітелінгу, презентації продукту або побудови емоційного контакту з аудиторією. Він дає змогу подати контент у форматі, який неможливо передати на статичній сторінці.
Сторітелінг
Анімації в сторітелінгу — це інструмент, що вдихає життя в історію вашого бренду. Це візуальні сцени, рух і текст, об’єднані в одну сюжетну лінію, яка захоплює й запам’ятовується. Їхня сила — в емоційному зв’язку з користувачем. Факти стають частиною історії, що торкається і викликає відгук. Це може бути анімована шкала часу, подорож героя або серія інфографік у русі — усе для того, щоб занурити людину у ваш всесвіт і не дати їй піти.
Оригінальні приклади вебанімацій
Дизайнерам часто доводиться морочити голову над тим, як створити справді “вау”-анімації для сайту. Кожен хоче вирізнятися серед тисяч (а то й мільйонів) інших рішень, і саме в цьому полягає складність. Саме тому ми зібрали добірку крутих прикладів вебанімацій, які можна адаптувати до твого проєкту та перетворити готові концепти у щось дійсно ефектне.
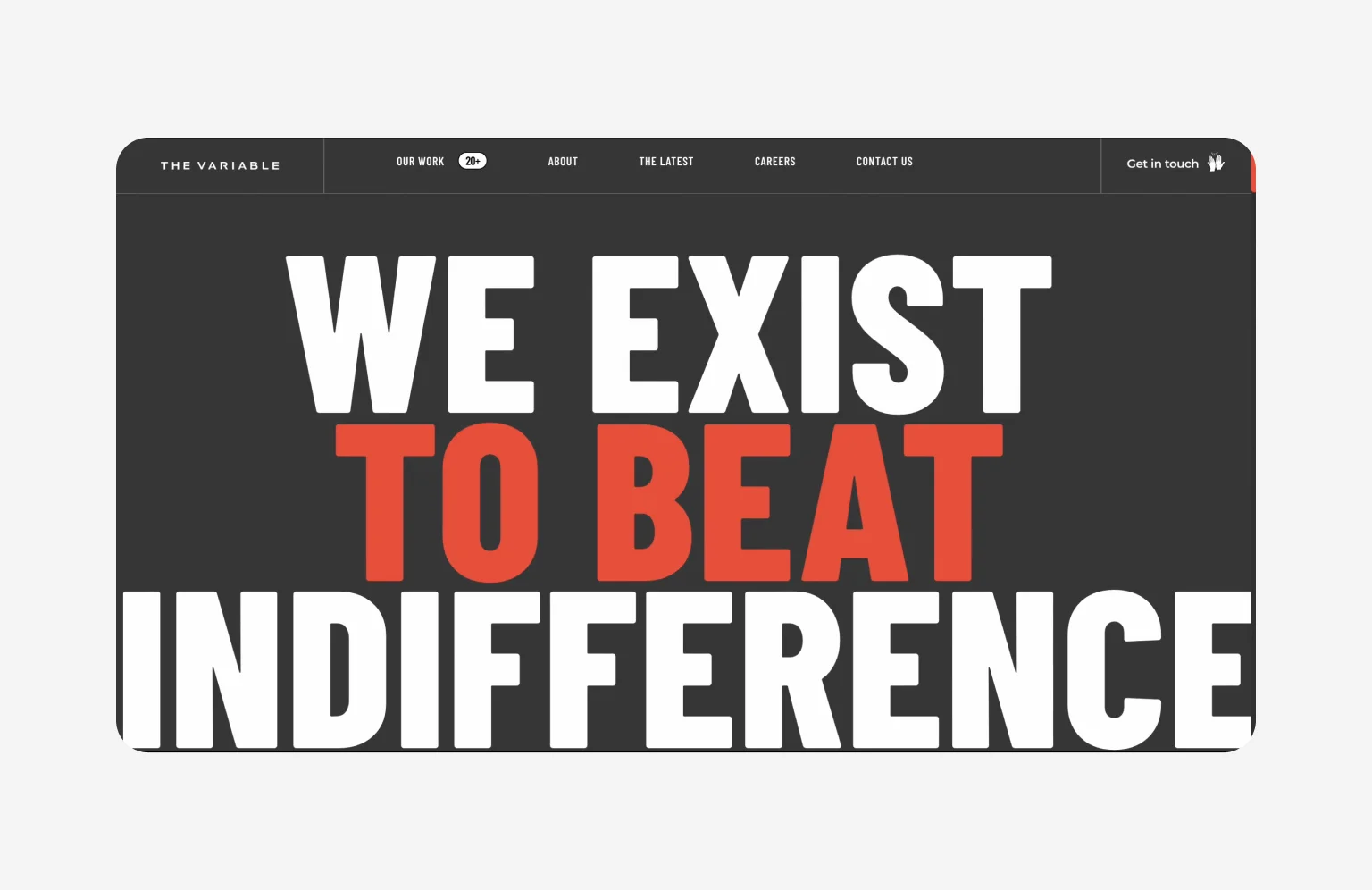
The Variable

Сайт The Variable демонструє яскраве використання анімації всієї сторінки, що чудово відображає креативність та інноваційний підхід агентства. Щойно ти заходиш на сайт — тебе зустрічають сміливі, динамічні анімації тексту, які моментально привертають увагу. Під час навігації бачиш цілу низку інтерактивних елементів. І що найцікавіше — на кожній сторінці тебе супроводжують стильні анімовані переходи, які буквально запрошують дослідити сайт ще глибше.
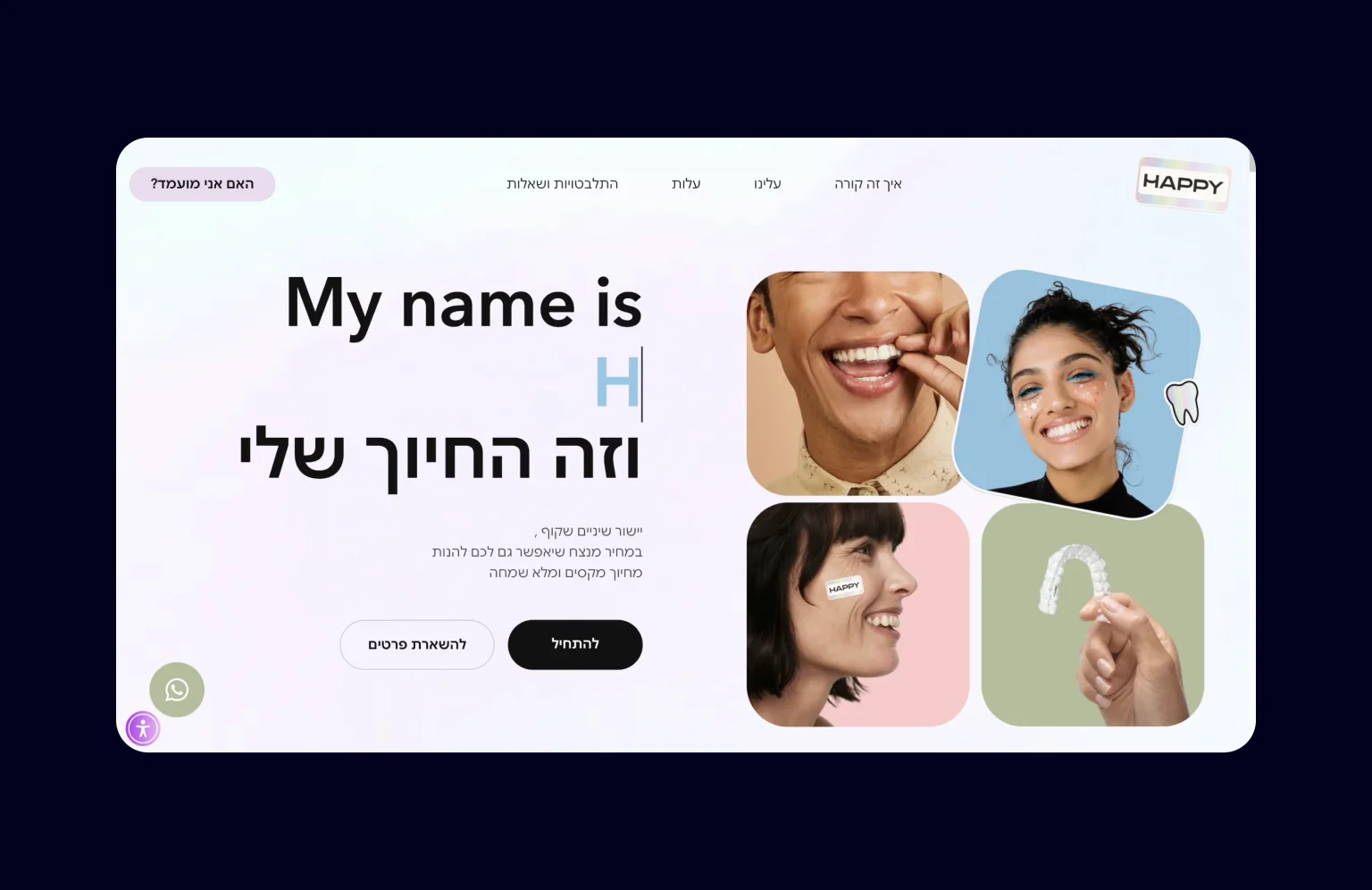
Happy

Анімація привітання на сайті Happy — чудовий приклад того, як захопити увагу користувача з перших секунд. Як тільки ти потрапляєш на головну сторінку, тебе зустрічає яскрава, інтерактивна анімація, яка наче танцює на екрані, передаючи атмосферу радості та легкості. Завдяки соковитим кольорам, плавному руху та приємній графіці, ця анімація одразу задає настрій усьому вебсайту.
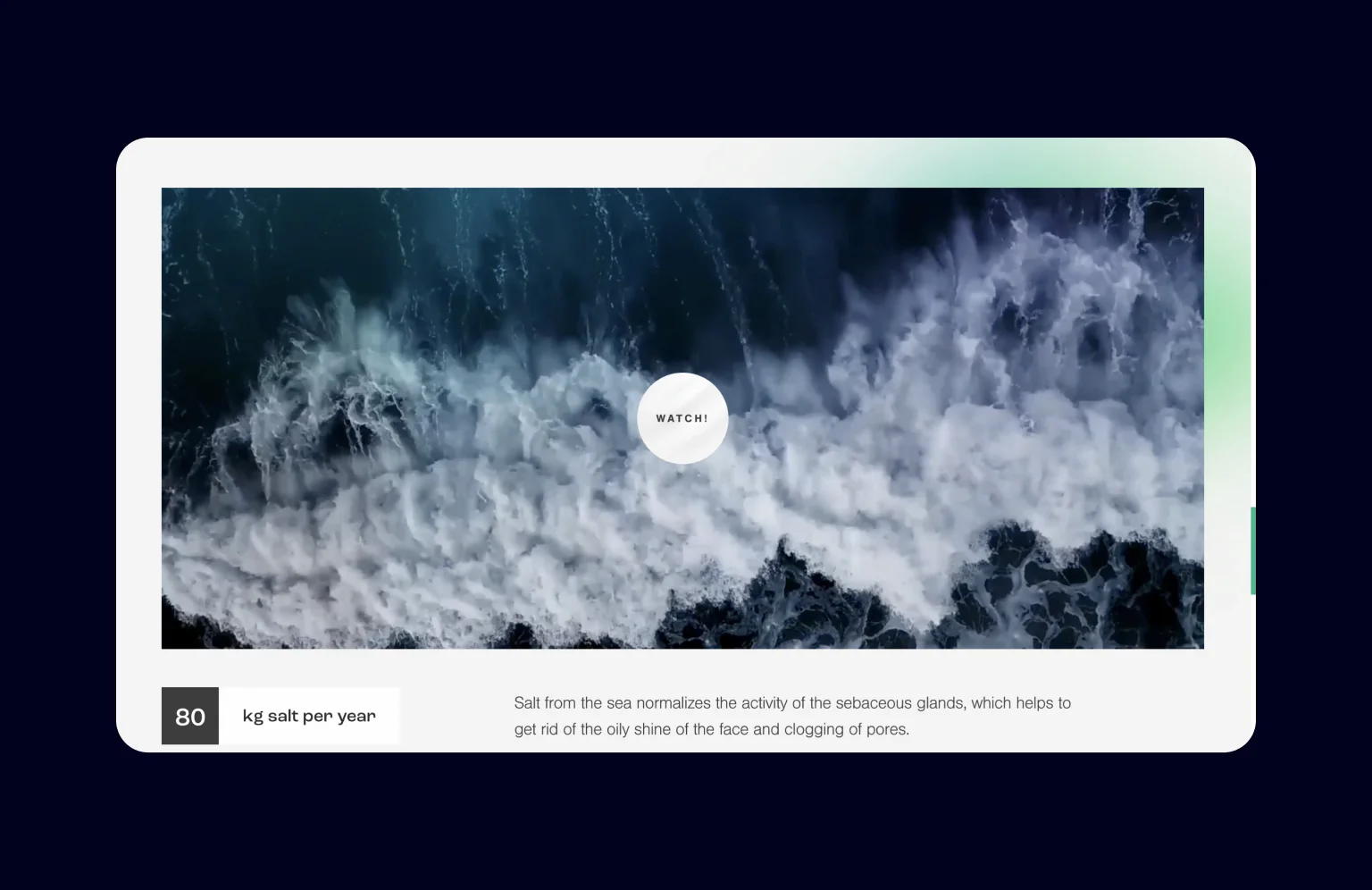
Fensea

Сайт Fensea використовує стримані, але водночас ефектні анімації-акценти, які підкреслюють їхню лінійку засобів для догляду за тілом та акцентують на користі морської солі для шкіри, волосся й загального самопочуття. Акуратні рухи в анімаціях у поєднанні з приємним ментоловим відтінком створюють візуально приємний досвід користування. Завдяки цьому акценти фокусуються на ключових особливостях продуктів та природних інгредієнтах у складі засобів.
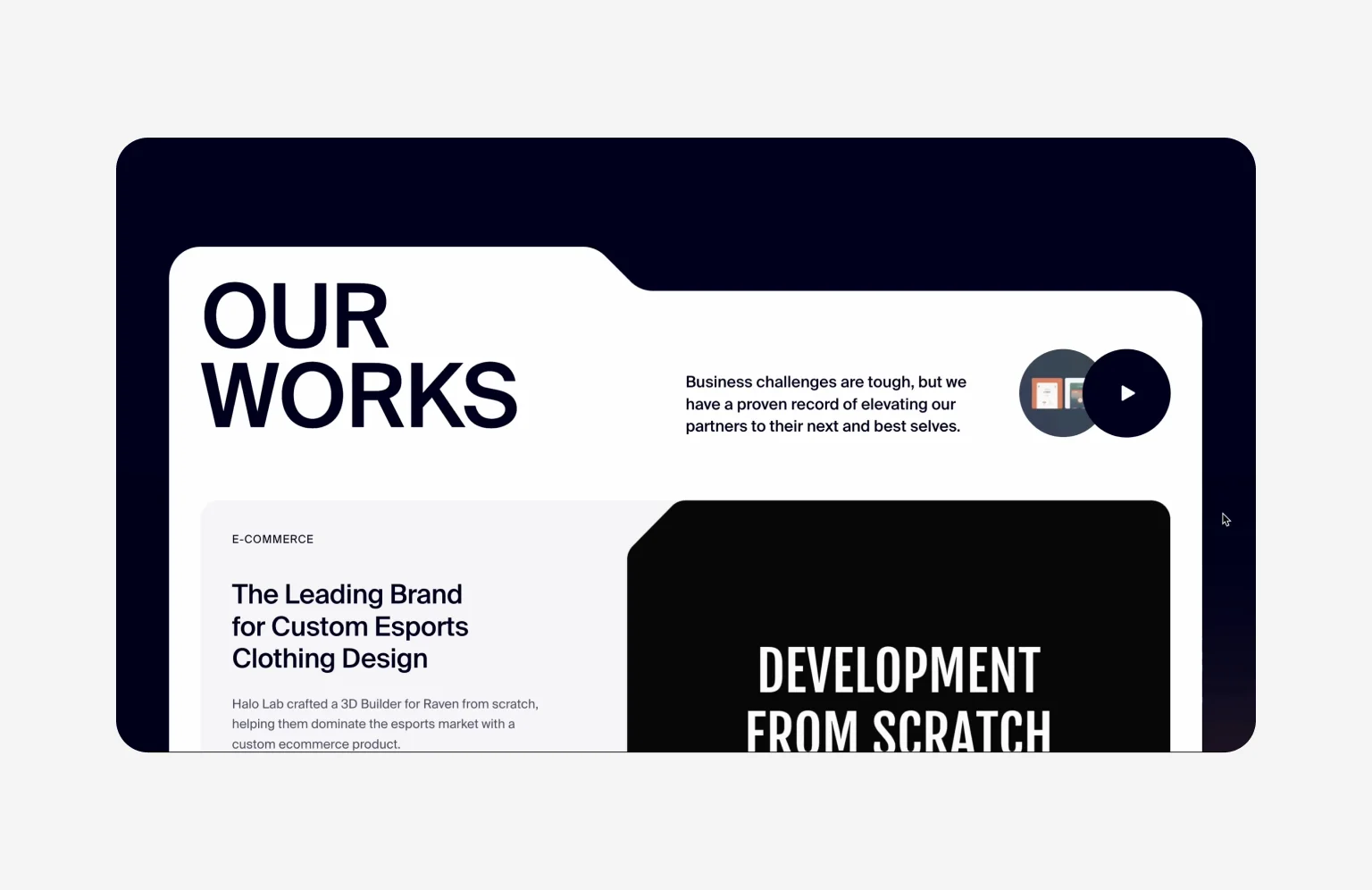
Halo Lab

На сайті Halo Lab головною фішкою стали скролінг-анімації, які створюють ефект занурення та взаємодії. Під час прокручування сторінки контент плавно розгортається. Анімації активуються у міру прокручування, і ти бачиш, як з’являється текст, зображення в'їжджають у кадр або розширюються, а фонові елементи ледь помітно змінюються.
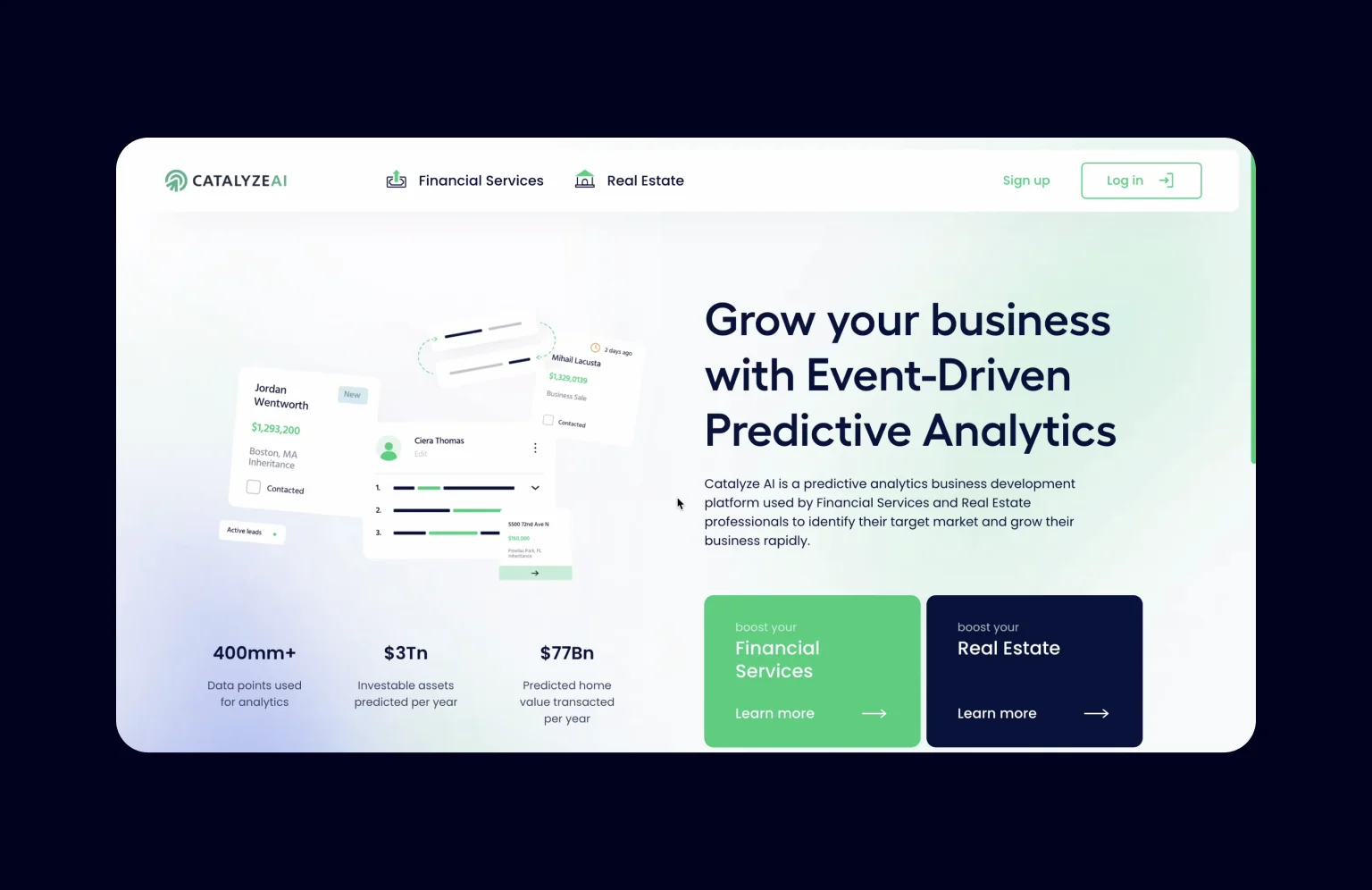
Catalyze AI

Сайт Catalyze AI використовує анімації при наведенні. Кнопки, посилання та графіка «оживають», щойно на них наводиш курсор. Наприклад, кнопки можуть змінювати колір або трохи збільшуватись у розмірі, надаючи моментальний візуальний фідбек і заохочуючи натискання. Зображення або іконки можуть відкривати додаткові деталі або змінювати перспективу, створюючи динамічний і живий ефект.
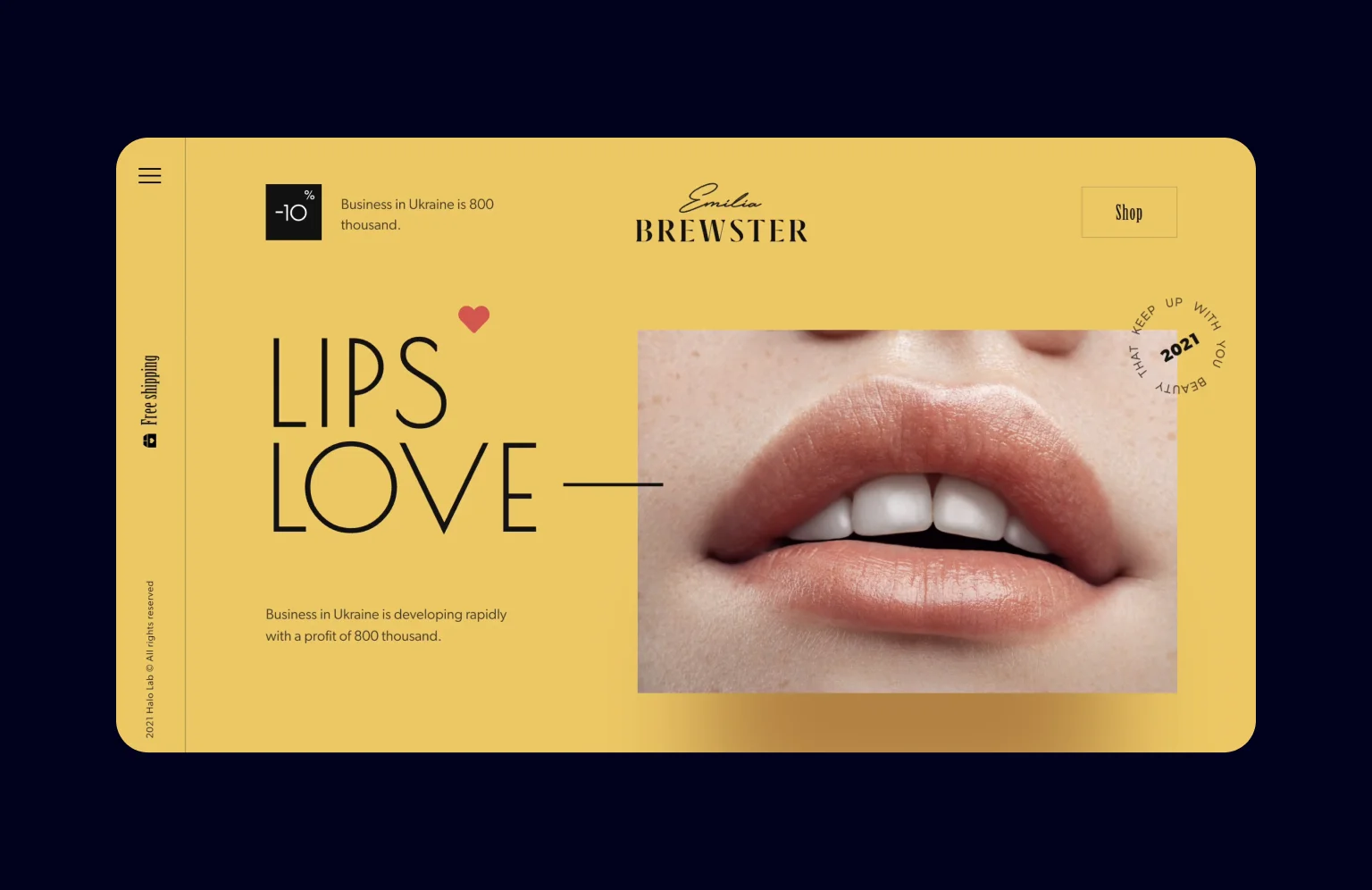
Lips Love

Динамічне тло сайту Lips Love підсилює сторітелінг та занурення у візуальний досвід. На фоні розміщене відео, яке безперервно програється, поки користувачі прокручують текст, що накладається поверх. Такий підхід створює захоплюючий, якісний візуальний ефект, який миттєво привертає увагу відвідувачів.
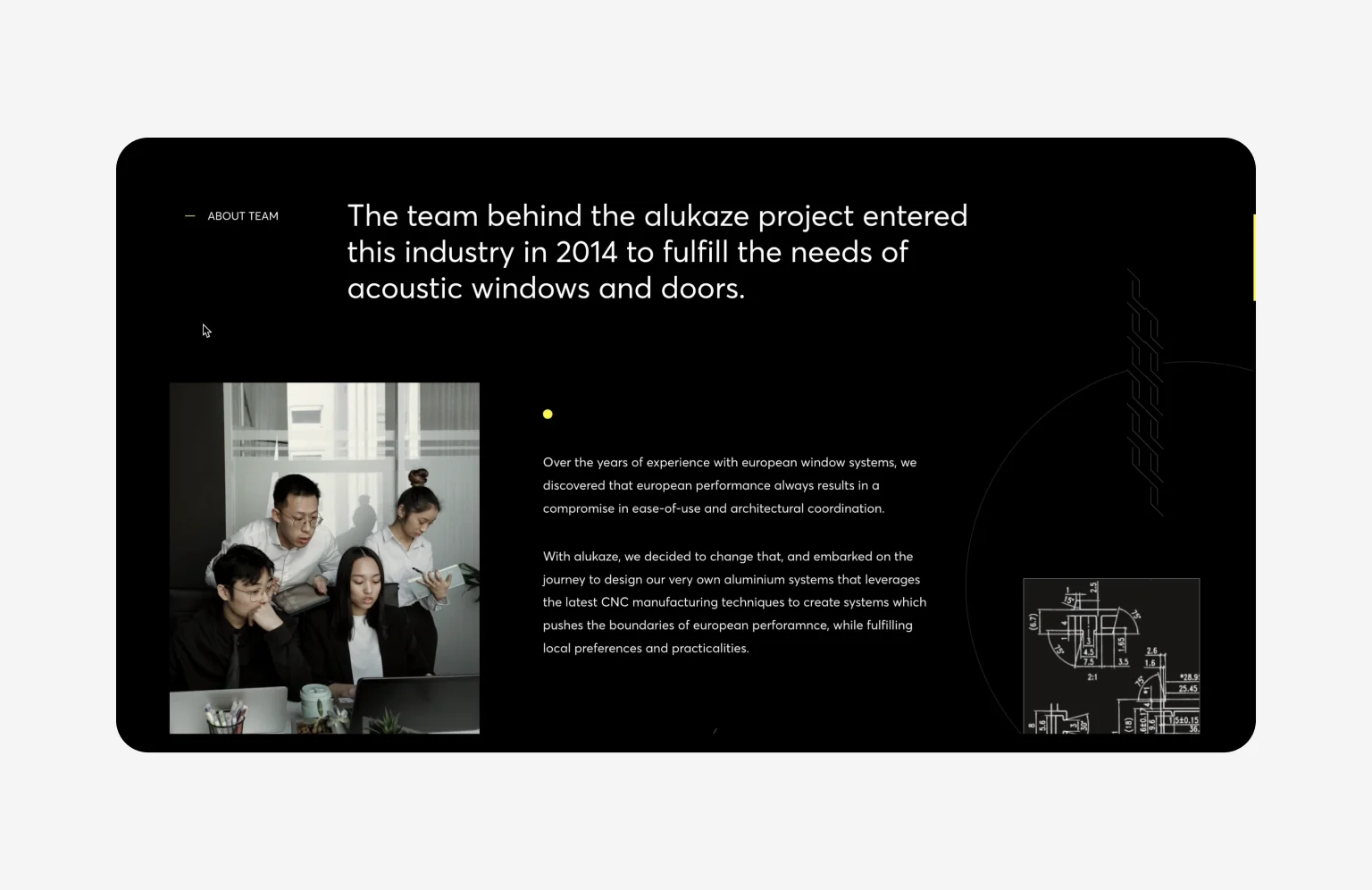
Alukaze

Сайт Alukaze вирізняється простою та зручною навігацією з чіткими розділами: «Про нас», «Серія систем» та «Контакти». Структура навігації якірна, що дозволяє легко переходити до потрібної інформації про компанію, її високоякісні алюмінієві системи та способи зв’язку. Перехід між секціями плавний, що забезпечує цілісну та приємну взаємодію всього в один клік.
Найкращі інструменти для анімації вебсайтів
JavaScript-бібліотеки
JavaScript-бібліотеки відкривають широкі можливості для створення плавних, інтерактивних і адаптивних анімацій. Такі рішення, як GreenSock Animation Platform (GSAP), Three.js і Anime.js, надають дизайнерам та розробникам потужні інструменти для «оживлення» вебсторінок. Завдяки цим бібліотекам ви з легкістю анімуєте HTML, SVG та CSS-властивості, створюючи складні, але водночас ефективні та плавні анімації.
Серед ключових переваг — гнучкість і повний контроль. Ви можете створювати кастомні анімації, які не лише виглядають круто, а й резонують зі способом, у який користувач взаємодіє з сайтом. Це означає більш персоналізований і захопливий досвід.
Однак слід враховувати криву навчання. Щоб опанувати ці бібліотеки, треба впевнено почуватися з JavaScript — і це може бути складно, особливо якщо ви тільки починаєте. І памʼятайте: занадто багато анімацій — це вже перебір, вони можуть уповільнити ваш сайт.
Конструктори сайтів без коду
Не кодите, але хочете анімацію, яка зачіпає увагу? Конструктори сайтів дозволяють додавати анімацію без жодного рядка коду. Йдеться про такі платформи, як Wix, Squarespace і Webflow. Вони мають інтуїтивно зрозумілі інтерфейси drag-and-drop, тож додавати анімовані елементи — справа кількох кліків. У таких конструкторах вже є готові анімаційні ефекти, які легко налаштовуються під ваш стиль.
Але, як і у всьому, тут є свої «але». Хоч ці інструменти й чудові з точки зору простоти, їм бракує гнучкості. Ви можете бути обмежені стандартними ефектами, що трохи обмежує креатив. Утім, саме такі платформи роблять анімацію доступною, веселою і легкою навіть для новачків у вебдизайні.
Інструменти для 3D-анімації
Якщо хочете додати на сайт ще один вимір (буквально), варто звернути увагу на 3D-анімацію. Інструменти на кшталт Blender, Maya та Cinema 4D дозволяють створювати приголомшливі 3D-моделі й анімації, що виводять вебсайт на новий рівень глибини та взаємодії. Вони забезпечують неймовірну візуальну залученість — можна зробити все: від простих 3D-ікон до складних сцен зі сторітелінгом.
Проте є і зворотна сторона. Ці інструменти потребують часу, зусиль і знань. Вони не для початківців і можуть сильно навантажувати ваш компʼютер. Також слід уважно стежити, як важкі анімації впливають на швидкість завантаження сайту. Але якщо ви готові інвестувати час і маєте технічну базу, 3D-анімація може перетворити ваш сайт на справжній візуальний вау-досвід.
Технології для створення веб-анімації
Що глибше ти занурюєшся у світ веб-анімацій, то важливіше розуміти, які технології стоять за всіма цими динамічними ефектами. Саме тут мистецтво зустрічається з технологіями: ми поєднуємо креатив з сучасними інструментами, щоб створювати справді захопливі анімації.
Технології, які ми маємо у своєму розпорядженні, настільки ж різноманітні, наскільки й потужні. А якщо тебе цікавить, як створювати скрол-анімації, що тримають увагу користувача до останнього пікселя — тримайся, бо ми зараз розберемося з технічним бекендом всієї цієї магії.
CSS
CSS дозволяє анімувати майже будь-який елемент на сторінці — від ледь помітних ефектів наведення до яскравих переходів і складніших анімацій на ключових кадрах. Це спосіб додати сайту енергії та інтерактивності без шкоди для швидкодії.
Основна перевага CSS — простота у використанні та широка підтримка браузерами. Саме тому це популярний вибір як серед новачків, так і серед досвідчених веб-аніматорів. Однак варто памʼятати: якщо йдеться про більш складні чи інтерактивні анімації, CSS може бути недостатньо гнучким.
JavaScript
Там, де можливості CSS закінчуються, вступає JavaScript. Він відкриває доступ до складнішої логіки й дає змогу створювати анімації, які реагують на взаємодію користувача — кліки, скрол, рухи миші тощо. Завдяки цьому сайт перетворюється з простої сторінки на справжній інтерактивний простір.
JS надзвичайно гнучкий, і його можливості суттєво розширюються завдяки таким бібліотекам, як GreenSock (GSAP), Three.js чи Velocity.js.
Щоправда, без певного рівня знань програмування не обійтися, а ще варто слідкувати за продуктивністю — неоптимізований JavaScript може "гальмувати" сайт.
SVG
SVG — це must-have для створення чіткої, масштабованої та інтерактивної графіки на сайтах. Завдяки векторному формату, такі зображення не втрачають якості на будь-якому розмірі екрана — ідеальний варіант для адаптивного дизайну.
Можна оживляти як прості форми, так і складні ілюстрації, використовуючи CSS або JavaScript. SVG-анімації виглядають надзвичайно чітко й професійно — саме те, що треба для деталізованої графіки. Але є нюанс: дуже складні SVG-анімації можуть навантажувати браузер, особливо на старих пристроях або слабших девайсах.
Висновок
У 2025 році анімація остаточно закріпилась як ключовий інструмент у вебдизайні: вона не просто прикрашає сайт, а розповідає історії, веде користувача за руку, фокусує увагу і підвищує конверсії.