Дизайнери постійно шукають способи оптимізації робочих процесів у своєму середовищі дизайну. Завдяки впровадженню штучного інтелекту було створено безліч плагінів і для Figma, які спрямовані спростити процеси проєктування, зробити їх швидшим, простішим та ефективнішим. У цій статті ми розглянемо декілька з найкращих плагінів з ШІ для Figma.
Figaro
Figaro — твій особистий ШІ помічник для Figma, який шляхом комунікації з користувачем вносить зміни у дизайн. Виберіть елементи, які хочете змінити чи створити, це можуть бути фігури, лінії, рамки, копії. ШІ запропонує ідеї для їх покращення та виконає технічні задачі. Окрім того, можна задавати спеціальні вказівки для персоналізації дизайну.
Основні можливості:
- Помічник у дизайні: розмовляй з ШІ, немов зі своїм асистентом, надаючи вказівки стосовно дизайну. Клацніть на будь-який об’єкт, надайте текстові вказівки боту, щоб відредагувати елементи. Ви можете керувати кольором, заливкою, обведенням, розміром, положенням, тінню, розмиттям фігур, ліній і рамок.
- Генерація тексту для дизайну: інструмент автоматично генерує текст для твого дизайну, налаштовує його стиль та TOV.
- Керування властивостями: плагін дозволяє налаштовувати різні властивості та параметри для створення фігур, ліній і рамок.

https://www.figma.com/community/figaro
Fontexplore AI
Font Explorer AI — ШІ плагін для Figma, який допоможе знайти ідеальний шрифт. Вводячи певні характеристики шрифту або ключові слова, цей плагін генерує пропозиції шрифтів, адаптовані до ваших потреб.
За допомогою ШІ Font Explorer ви можете вводити параметри, на кшталт, serif або sans-serif, бажаний настрій шрифту або конкретні ключові слова для опису гарнітури (наприклад, «пухирчастий похилий» шрифт). Після чого штучний інтелект створить список відповідних шрифтів на основі вашого введення. Плагін ідеально підходить для початківців, яким бракує знань у типографіці, але буде корисним й просунутим користувачам, щоб швидше створювати неординарні та налаштовувальні шрифти.

https://www.figma.com/community/plugin/fontexploreai
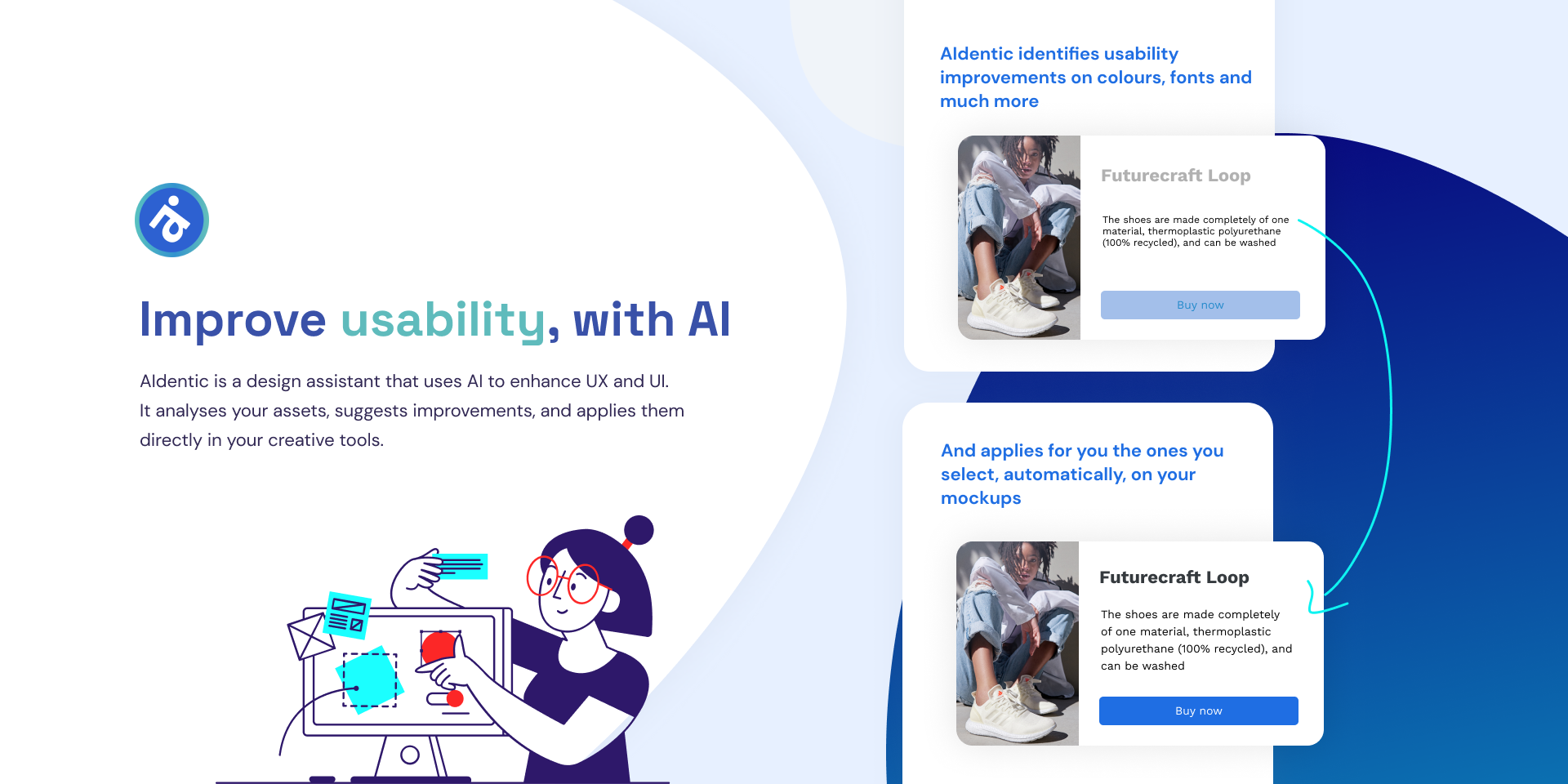
AIdentic
AIdentic — це ШІ помічник, який допомагає покращити юзабіліті інтерфейсів. AIdentic аналізує макети, пропонує вдосконалення різних елементів, тексту, зображень, шрифтів, колірних палітр тощо, і, нарешті, автоматично застосовує рекомендовані зміни, безпосередньо у вашому файлі Figma.

https://www.figma.com/community/plugin/aidentic
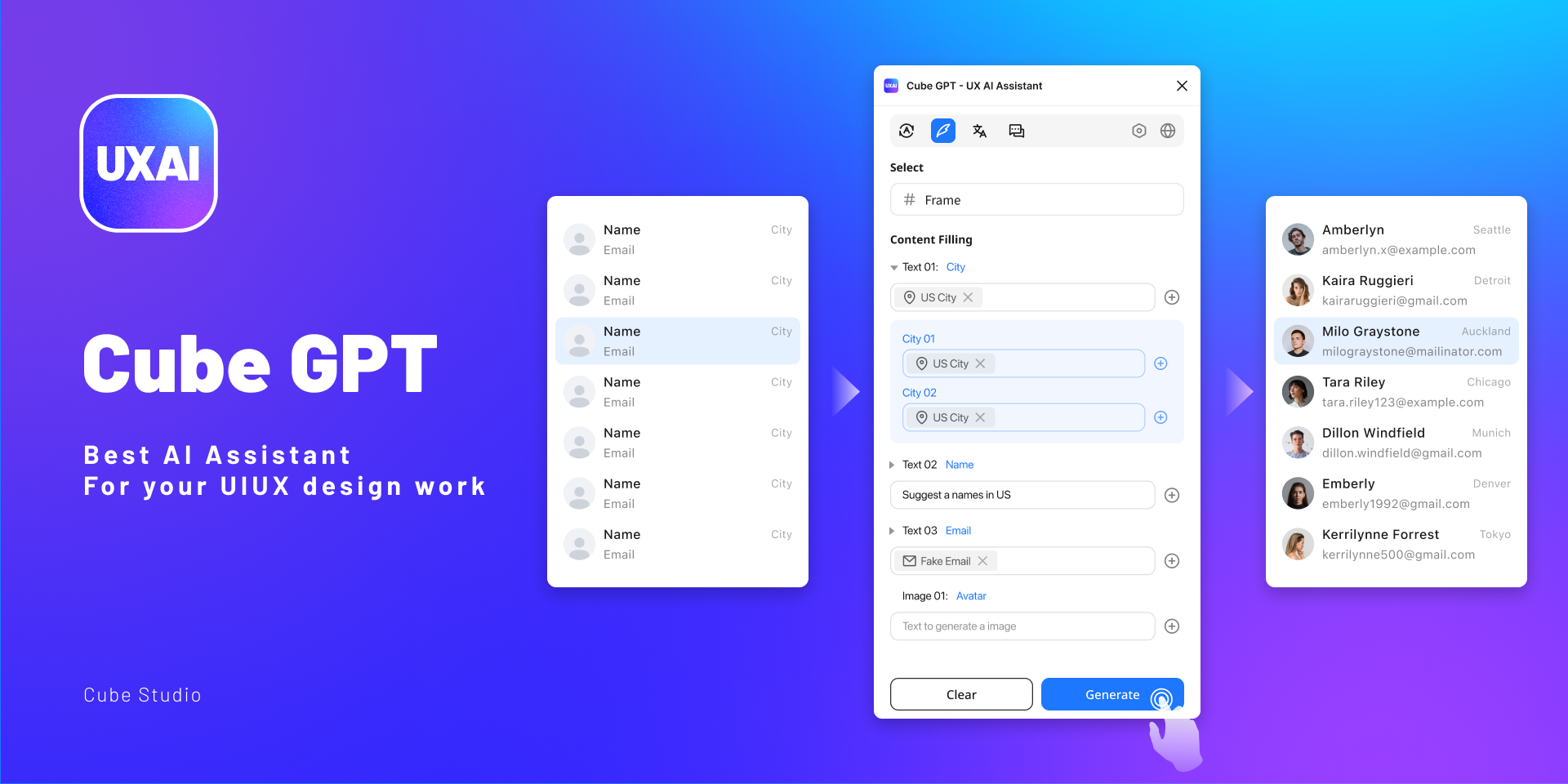
CubeGPT
Плагін для наповнення контентом вашого UI/UX дизайну. CubeGPT допомагає поліпшити, продовжити, перекласти, скоротити або розширити текст, а також наповнити контентом відповідно запиту. Крім того, ви можете легко створювати власні підказки, які допоможуть працювати з будь-яким стилем дизайну. Наприклад, створити власні підказки для генерації випадкових повних імен американців або іншого контенту, необхідний для наповнення.

https://www.figma.com/community/plugin/cube-gpt-ux-ai-assistant
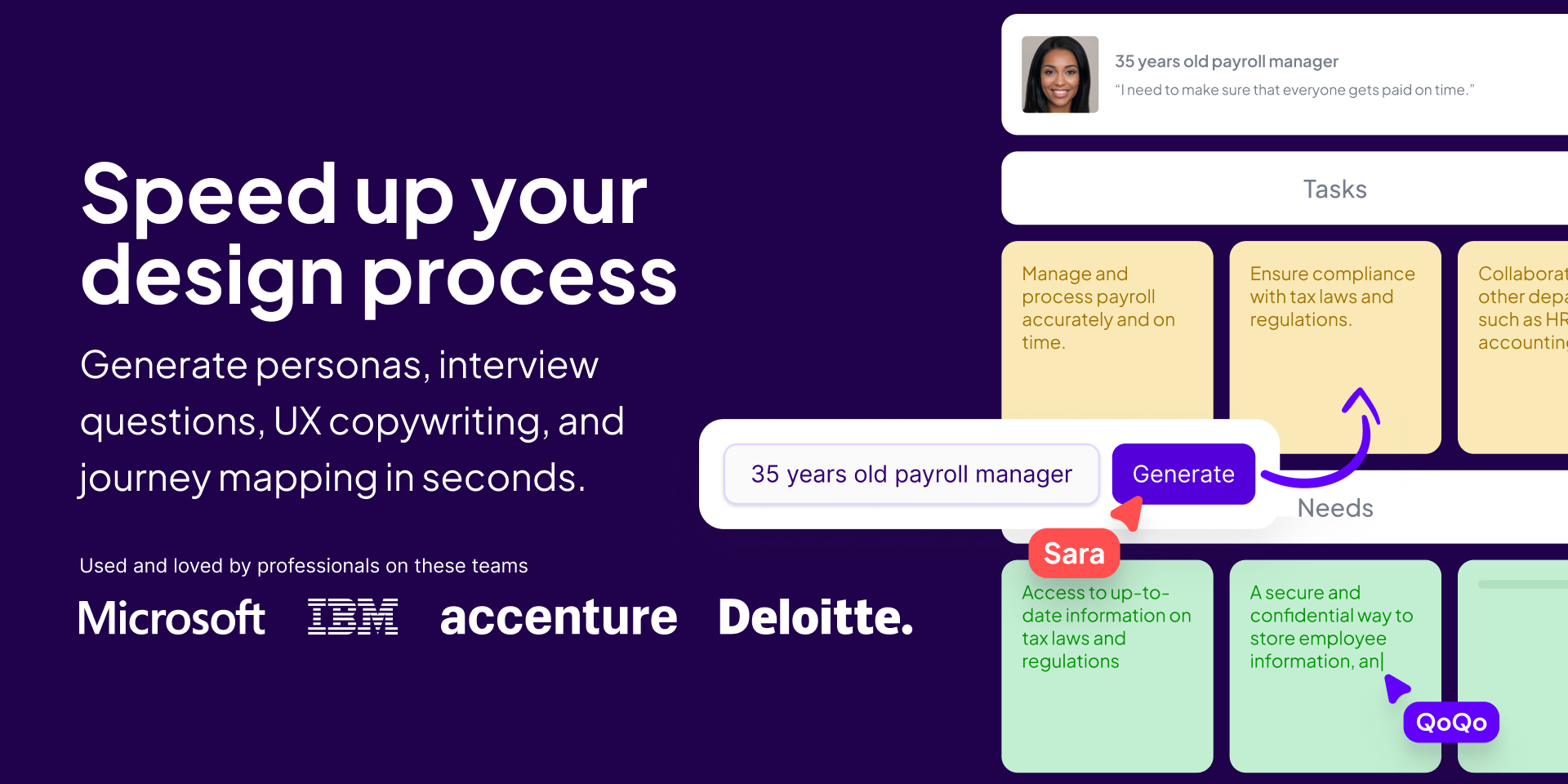
QOQO AI
QoQo.ai – це плагін Figma, призначений для покращення робочого процесу дизайнера та дослідження користувацьких інтерфейсів (UX/UI).
Основна мета плагіну — спростити та полегшити завдання, пов'язані з дослідженням користувацьких досвідів та розробкою інтерфейсів. Він надає різноманітні функції, такі як створення персонажів користувачів, подорожей користувачів, структурування інформації, UX копірайтинг UX, спільну роботу над документами та інші, що сприяють збору, аналізу та оптимізації користувацьких інтерфейсів.

Це розширення також має функціональність чат-асистента, який може надавати відповіді на запитання та виділяти ключові висновки з документів UX дослідження.
https://www.figma.com/community/plugin/qoqo-ai
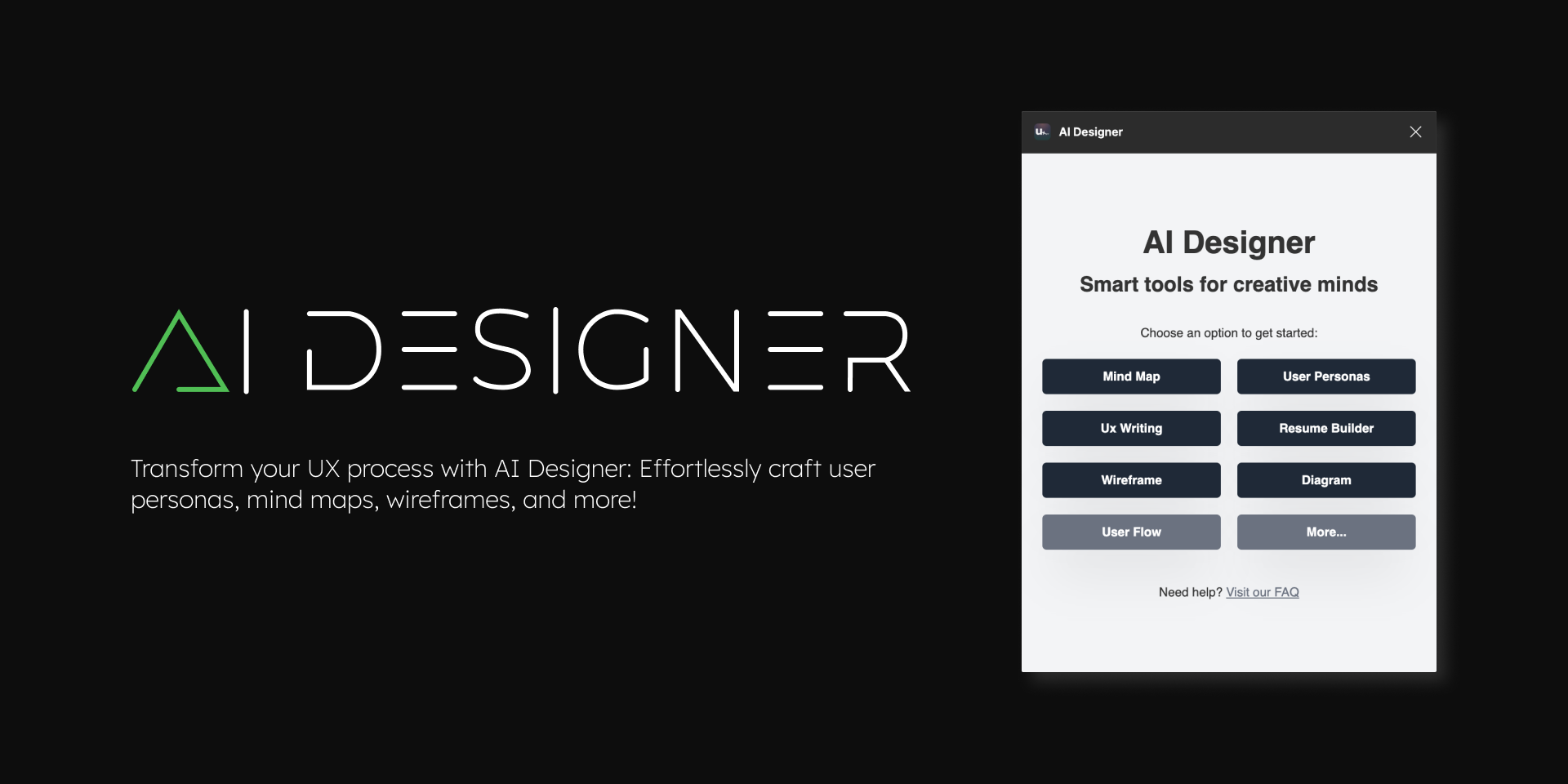
AI Designer
AI Designer — плагін Figma, розроблений для спрощення процесу UX проєктуванням за допомогою інтелектуальних функцій. AI Designer самостійно генерує контент з урахуванням контексту для UX шаблонів (тексти-заповнювачі, заголовки, описовий вміст). Плагін пропонує візуальні покращення на основі найкращих практик UX дизайну. Рекомендує стилі, шрифти та колірні схеми, щоб забезпечити узгодженість дизайну, а також створює повноцінні прототипи з вмістом, максимально наближені до кінцевого продукту.

https://www.figma.com/community/plugin/ai-designer
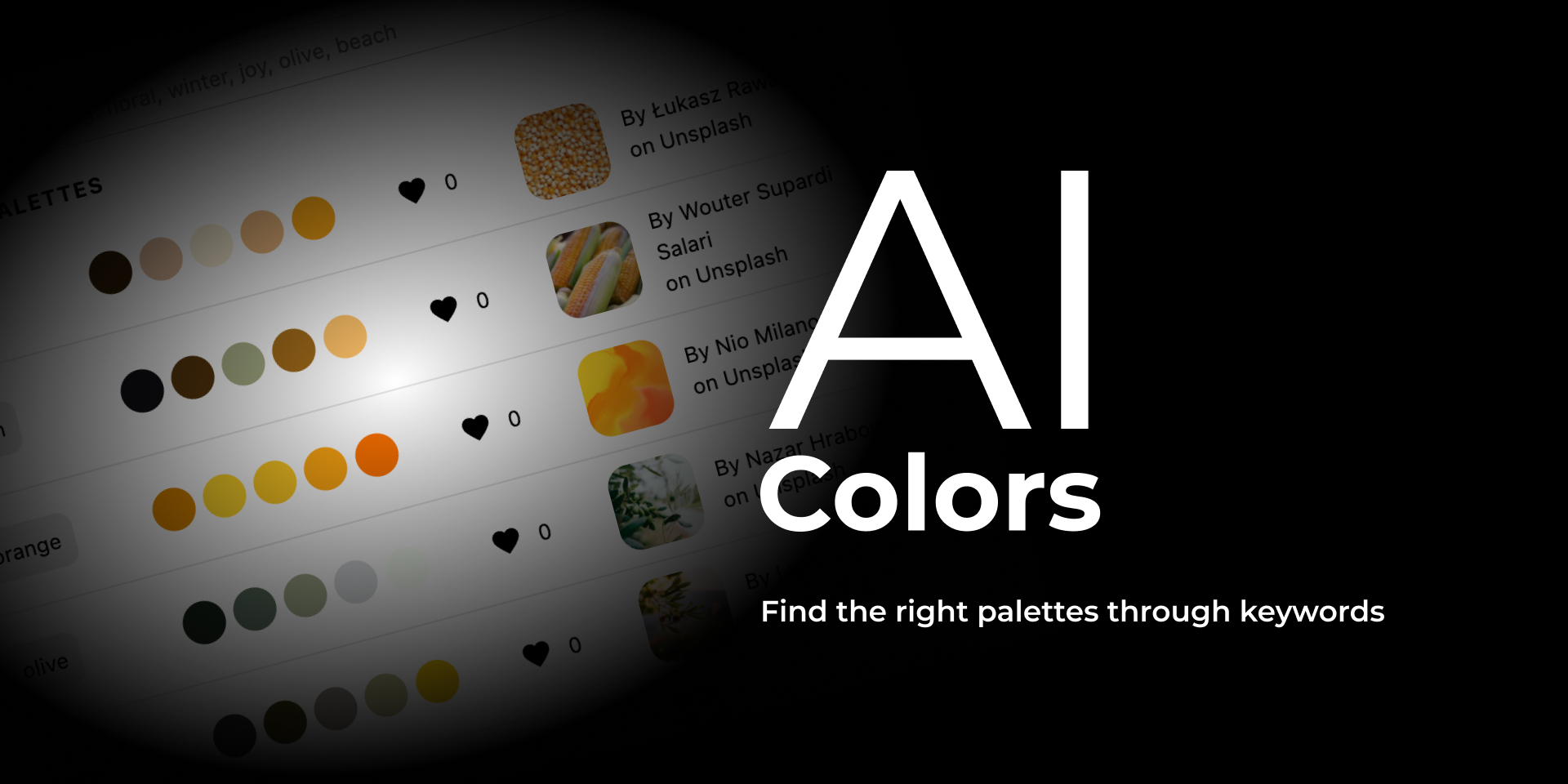
AI Colors
AI Colors — плагін для генерування колірних палітр із величезної бібліотеки стокових фотографій Unsplash. AI Colors вилучає колірні палітри із різноманітних фотографій. Ці палітри створюються на основі панівних та додаткових кольорів, знайдених на зображеннях. Користувачі також можуть вказати зміщення кольорів, щоб палітри схилялися до певних кольорів або колірних схем.

https://www.figma.com/community/plugin/ai-color-palette-generator
Diagram
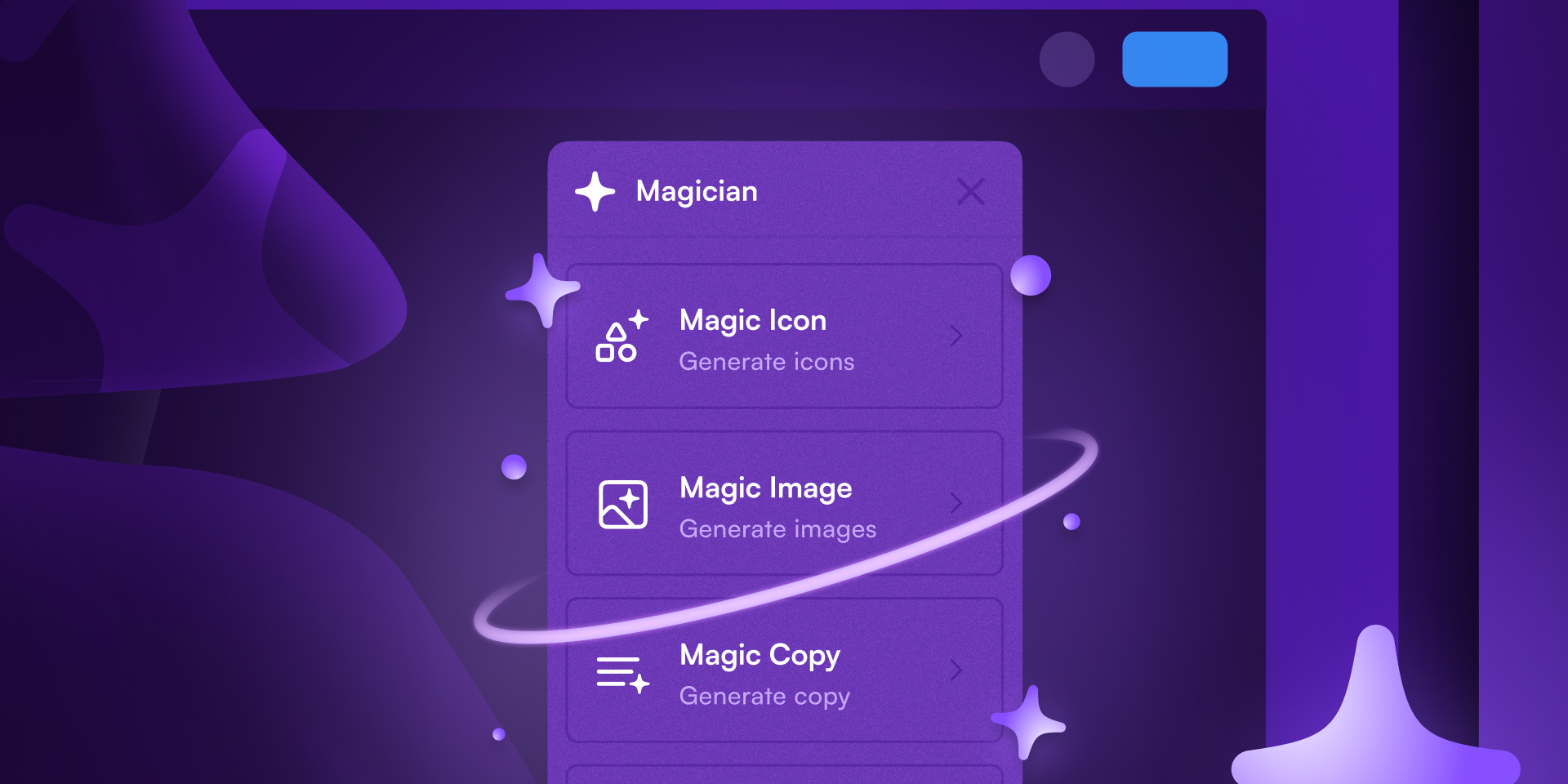
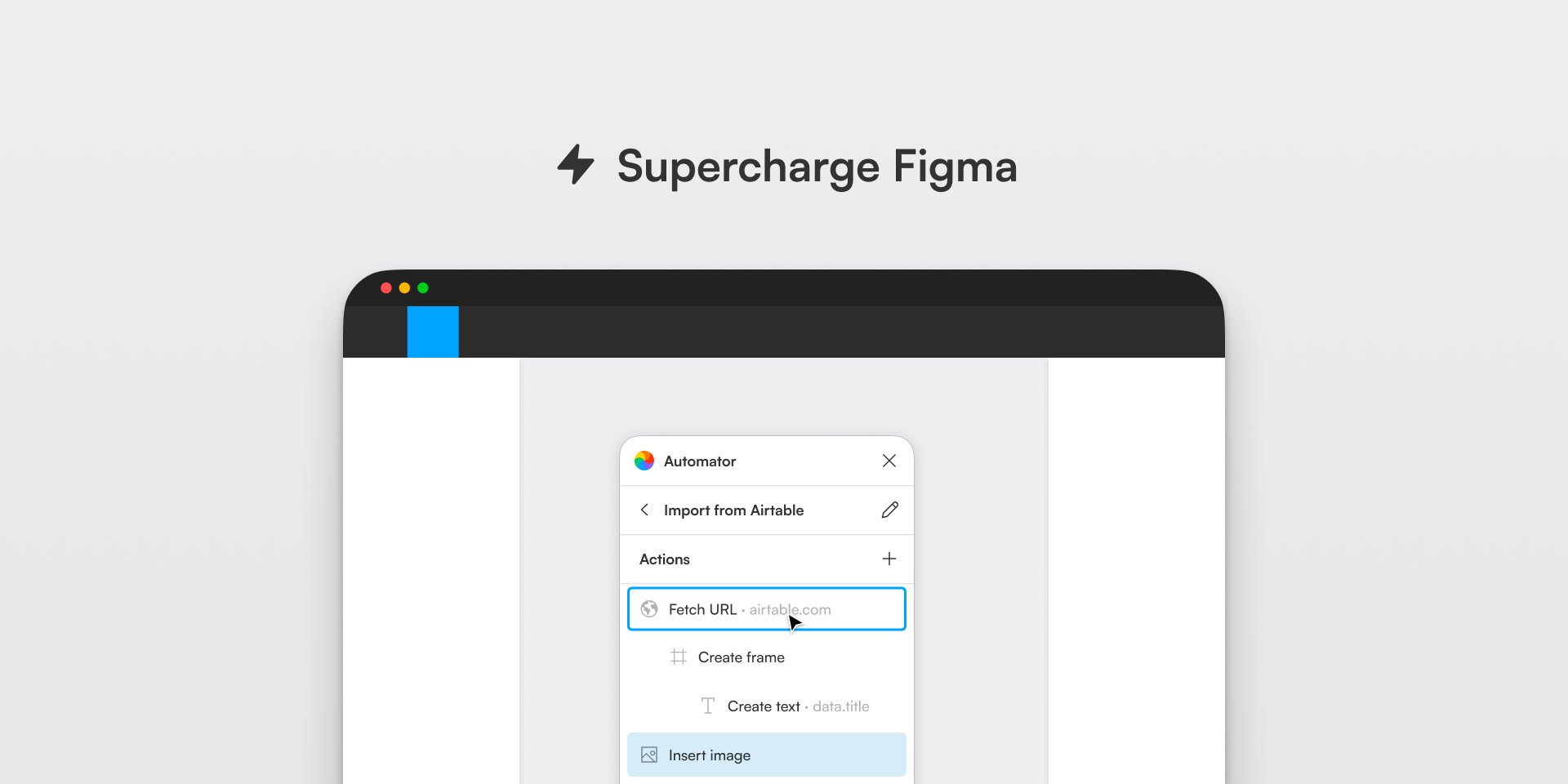
Diagram AI — це група інструментів призначена для генерації AI вмісту та оптимізації роботи дизайнера у проєктуванні інтерфейсів. Diagram має всього три вбудованих інструменти: Magician, Genius, Automator. Вони мають різне призначення та функціонал. У цій статті ми детально розглянемо кожен з них.
- Magician — універсальний плагін Figma, який пропонує ряд функцій для оптимізації роботи дизайнера, від копірайтингу до створення унікальних іконок та зображень. Magician може аналізувати елементи вашого дизайну та надавати інтелектуальні пропозиції для покращення візуалу.

- Automator — це потужний плагін для Figma, який дає змогу автоматизувати повторювані завдання та оптимізувати робочий процес проєктування. За допомогою Automator ви можете створювати власну автоматизацію перетягування.

- Genius — інтелектуальний помічник на основі ШІ, який пропонує інтелектуальні варіанти автозаповнення за допомогою компонентів вашої системи дизайну. Ця версія, на відміну від Magician, не просто генерує контент за вашими підказками, а сама аналізує та “відчуває” дизайн, пропонуючи покращення у режимі реального часу.
https://diagram.com/
💬 Дизайн-чат