Здається, що тренди в типографіці змінюються швидше, ніж в інших сферах. Довгий час дизайнери сайтів вибирали виключно шрифти без засічок, але такий підхід безнадійно застарів! У цій статті ми розглянемо трендові поєднання шрифтів із прикладами. Тут ви знайдете цілу добірку різних гарнітур та ефектних рішень.
Що таке шрифтова пара?
Пара шрифту — поєднання різних шрифтів у певному проєкті. Хоча тут і використовується термін “пара”, може йтися про будь-яку кількість.
Хороша комбінація — зазвичай не більше 2 або 3 гарнітур - повинна бути гармонійною, але досить контрастною. Найчастіше шрифти передають схожий настрій та доповнюють один одного. І тут вони привертають увагу користувачів до повідомлення, але з змагаються між собою.
Будь-яке поєднання повинно включати лише один незвичайний, екстравагантний або шрифт, що викликає. Такий підхід дозволить зробити типографіку читабельною та збалансованою.
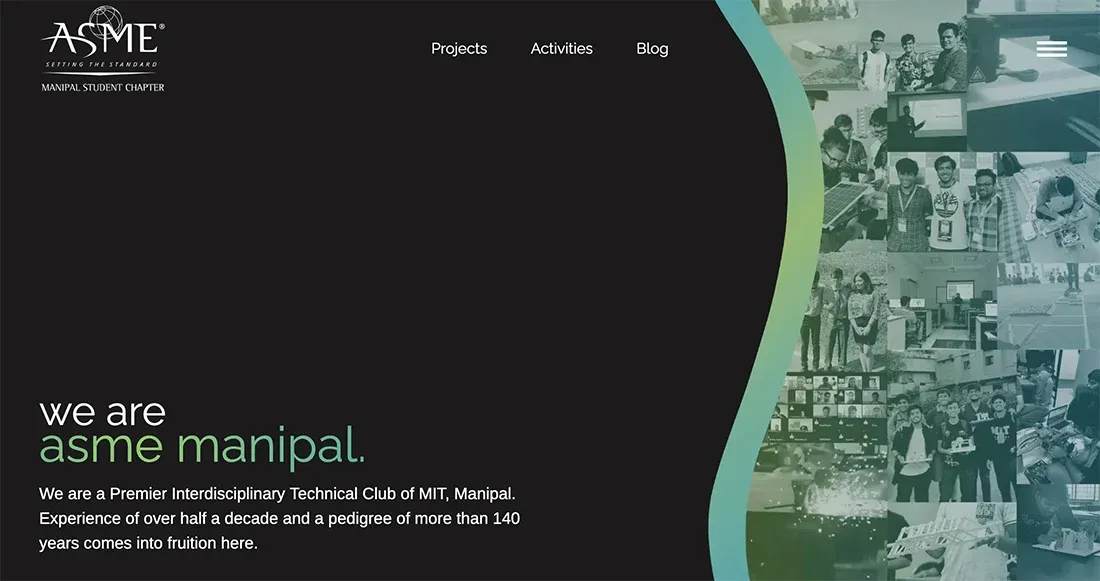
Рукописний акцент у поєднанні з будь-яким іншим шрифтом
Один із актуальних дизайн-трендів — використовувати фотографії та відео, які виглядають автентично та викликають емоції. Таку ж мету має й типографіка. Рукописні акценти чудово поєднуються практично з будь-яким іншим стилем типографіки та дозволяють зробити дизайн особливим.

На сайті, скриншот якого представлений вище, рукописний шрифт анімований таким чином, щоб користувачам здавалося, що хтось пише слова в режимі реального часу. Це посилює ефект, який створюється за допомогою розміщення рукописного шрифту поверх основного (ми не часто зустрічаємо подібні рішення).
Інтерфейс виглядає ще унікальнішим завдяки невеликим намальованим акцентним штрихам, які з'являються, коли відвідувач наводить курсор миші на той чи інший пункт навігації. Насправді дизайнер використовує тут 3 шрифти: шрифт із засічками для заголовків та ключових слів, рукописний акцентний шрифт та шрифт без засічок для пунктів меню.
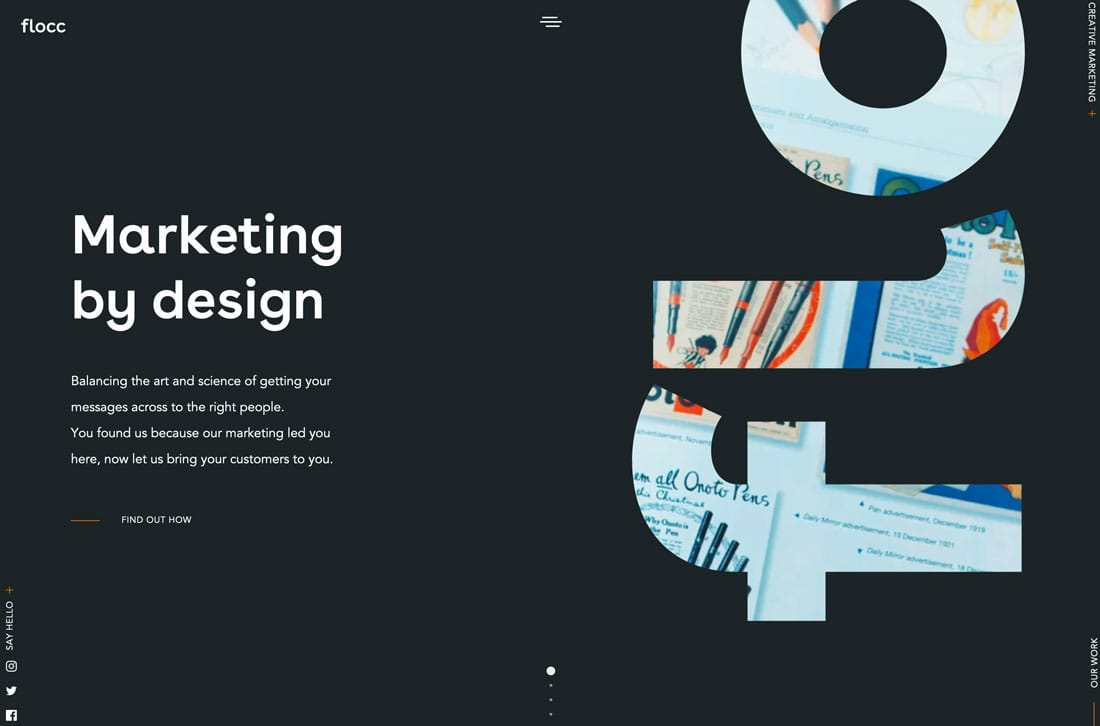
Один шрифт із градієнтом
Ще один тренд — поєднання одноколірного тексту та тексту з градієнтною заливкою, набраних одним і тим самим шрифтом.
Раніше важко було уявити, що шрифт з градієнтом може стати популярним елементом дизайну, проте цей ефект тепер зустрічається всюди. Дизайнери використовують його для великого тексту, кнопок, з анімацією та без неї. У прикладі вище градієнт нагадує рідину, яка плавно перетікає з однієї літери до іншої.

Найчастіше подібна заливка застосовується для великих букв, але цей сайт - приклад того, що вона може виглядати ефектно і в комбінації з тонким, маленьким шрифтом. Результат виглядає делікатніше і не перевантажує дизайн.
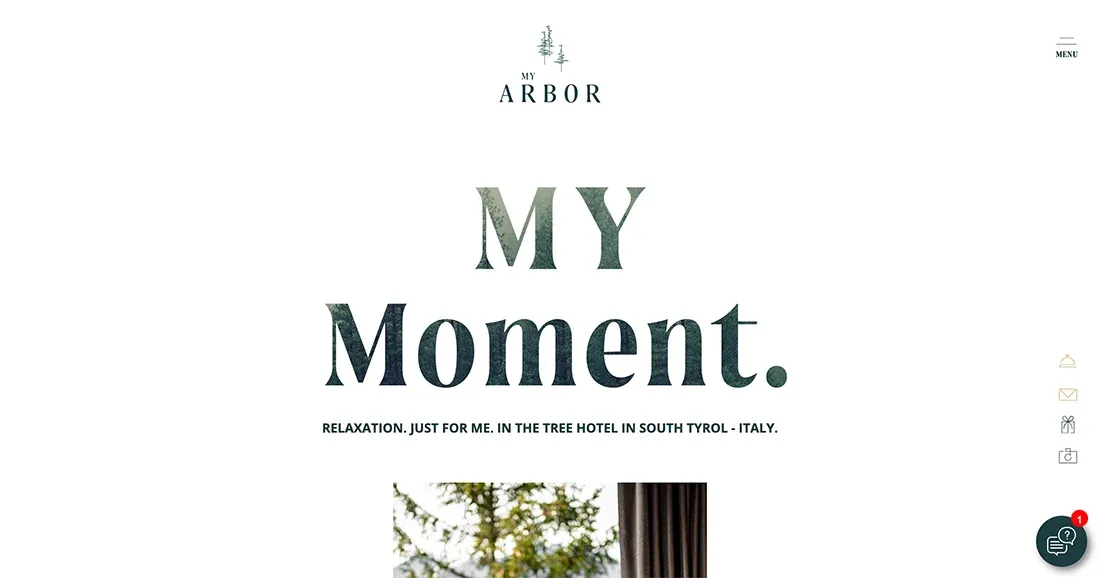
Шрифт із засічками для заголовка + шрифт без засічок для другорядних елементів
Цей тренд є повною протилежністю традиційному підходу: використовуйте для заголовка шрифт із засічками, а для другорядних текстових елементів — великі літери та шрифт без засічок.
Ця шрифтова пара буде ефективною, якщо інтерфейс включає велику типографіку та мінімальну кількість слів та фраз. Слід пам'ятати, що текст, який складається з великих літер, важко читати, якщо його забагато.

Спробуйте застосувати цей прийом до короткого заголовка та другорядного тексту, що займає один рядок, як у прикладі. Уважно вибирайте слова та шрифт, щоб великі літери не виглядали занадто масивно. Тут підійде звичайне (regular) чи середнє (medium) зображення.
Крім того, це рішення найкраще працює, коли темний шрифт розміщується на світлому фоні. У цьому випадку відвідувачам буде найпростіше побачити та прочитати текст.
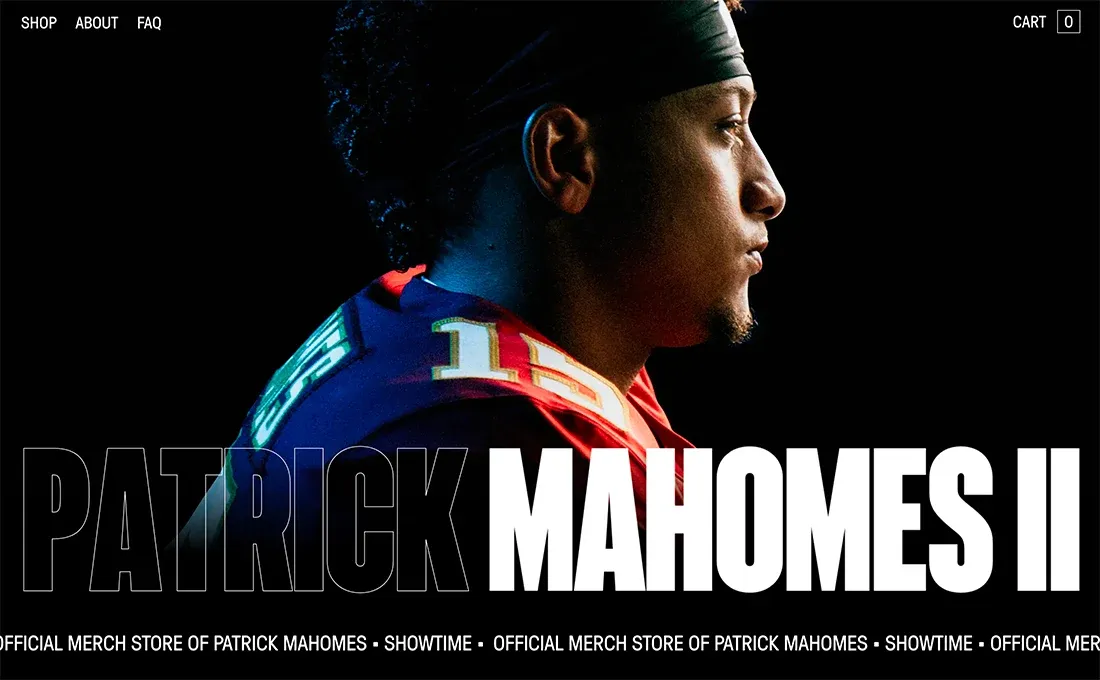
Контурний шрифт + шрифт із заливкою
Один із головних трендів у сучасній типографіці — контурні шрифти. Здається, вони всюди!
Поєднання прозорого шрифту та фонового зображення, як у прикладі вище, може виглядати незвичайно та ефектно. Перше, що впадає в очі, — контурний шрифт, але літери із заливкою також відіграють важливу роль.
Контурний стиль підійде практично для будь-якого шрифту, але найчастіше ви побачите саме шрифт без засічок, оскільки його контури виходять більш зрозумілими та розбірливими.
Використовуйте контурний шрифт у поєднанні із заповненим, щоб відвідувачам було простіше прочитати текст. Зазвичай можна обійтися одним шрифтом, що дозволяє створити ефект "інь та янь".

Для найважливіших слів вибирайте шрифт із заливкою, а контурний залиште для додаткового тексту. (Дотримуйтесь цього правила, навіть якщо контурний шрифт займає в дизайні більше простору.)
Зверніть увагу: незалежно від того, в якому обсязі в дизайні використовується контурний шрифт, він завжди матиме меншу візуальну вагу, ніж заповнений. З цієї причини багато дизайнерів додають в інтерфейс удвічі більше тексту з прозорою заливкою і, отже, заповнені слова мають максимальний вплив на відвідувачів.
Ще одна приємна особливість зазначеної шрифтової пари - вам потрібно знайти лише один підходящий шрифт, що включає обидва стилі. Це значно полегшує роботу з друкаркою.
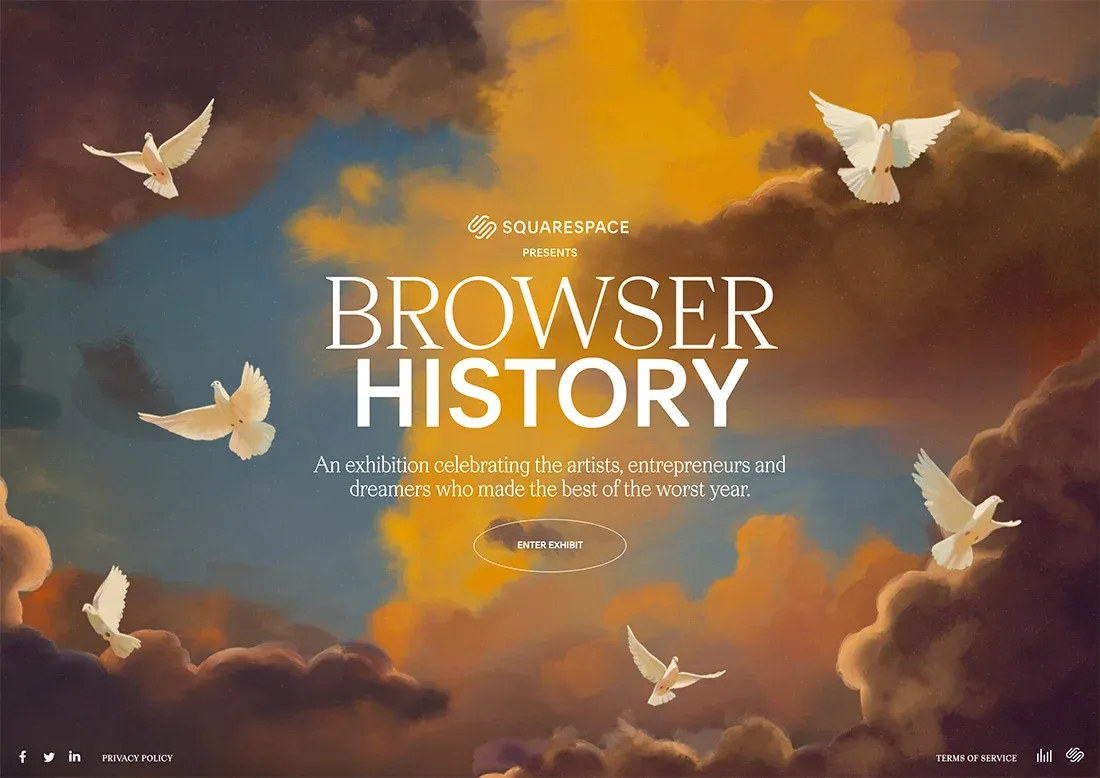
Великий шрифт із засічками + великий шрифт без засічок
Великі шрифти виглядають красиво, особливо у поєднанні один з одним. Зараз у тренді комбінація великих шрифтів із засічками та без. Цей варіант виглядає особливо ефектно, якщо дизайнер додає третій рядок меншого розміру, набраний першим або другим шрифтом із пари.

Так створюється вражаючий ефект багатошарової типографіки. При цьому ви можете використовувати у проекті мінімальну кількість шрифтів. Пам'ятайте, що контрастне поєднання шрифтів – це самостійний дизайнерський прийом, тому зведіть до мінімуму інші ефекти, якщо ви вибрали цю техніку.
Нарешті, придивіться до якогось сучасного шрифту з товстими та тонкими штрихами. Це додасть дизайну додаткову елегантність та витонченість.
Експериментальний шрифт + нейтральний шрифт без засічок
Експериментальні шрифти користуються популярністю. (І тут ми справді можемо проявити фантазію). Комбінуйте незвичайні декоративні шрифти з нейтральними шрифтами без засічок. Шукайте варіант із середнім накресленням (medium) та середньою висотою літер.

Не використовуйте занадто тонкі або вузькі шрифти, оскільки вони можуть відволікати користувачів від експериментального шрифту. Шукайте варіанти з літерами подібної форми. У цьому випадку декоративний шрифт допоможе зробити типографіку, як і дизайн, що запам'ятовуються.
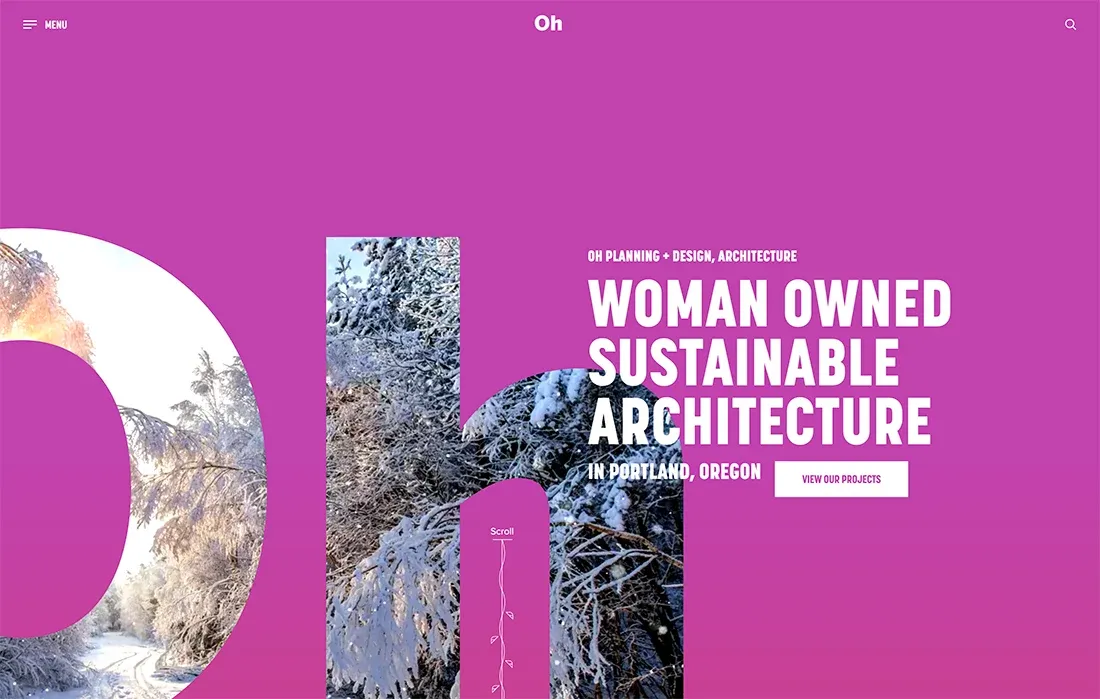
Величезний шрифт без засічок + менший шрифт без засічок
Коли справа доходить до пошуку відповідних шрифтів, ви навряд чи зупинитеся на комбінації двох варіантів без засічок різного розміру: більшого і меншого. Однак такий підхід дозволяє створити багатошарову типографіку, яка відіграє роль одночасно художнього та інформаційного елемента дизайну.І хоча це звучить трохи шалено, результат може вийти абсолютно приголомшливим.

Хитрість у тому, щоб вибрати прості шрифти, зробити кількість великого тексту мінімальною та використовувати в інтерфейсі прості візуальні рішення. Дизайнер сайту вище відмінно впорався із завданням: яскраве тло, величезна назва (“Oh”) та простий текст, який інформує відвідувачів про призначення та цілі сайту, розміщений поверх великого напису.
Поєднання різних стилів одного шрифту без засічок
Іноді вам взагалі не обов'язково підбирати шрифтову пару. Просто використовуйте кілька стилів одного шрифту, і ви досягнете потрібного ефекту. Це досить популярний підхід, оскільки він дозволяє створити простий сприйняття сайт, всі текстові елементи якого гармонійно поєднуються.

Як зробити все правильно? Додайте в інтерфейс комбінацію найбільш контрастних стилів, щоб різниця між шрифтами була очевидною. Ви не помилитеся, якщо використовуєте поєднання жирного (bold) або наджирного (black) і звичайного (regular) або тонкого (light) контурів.
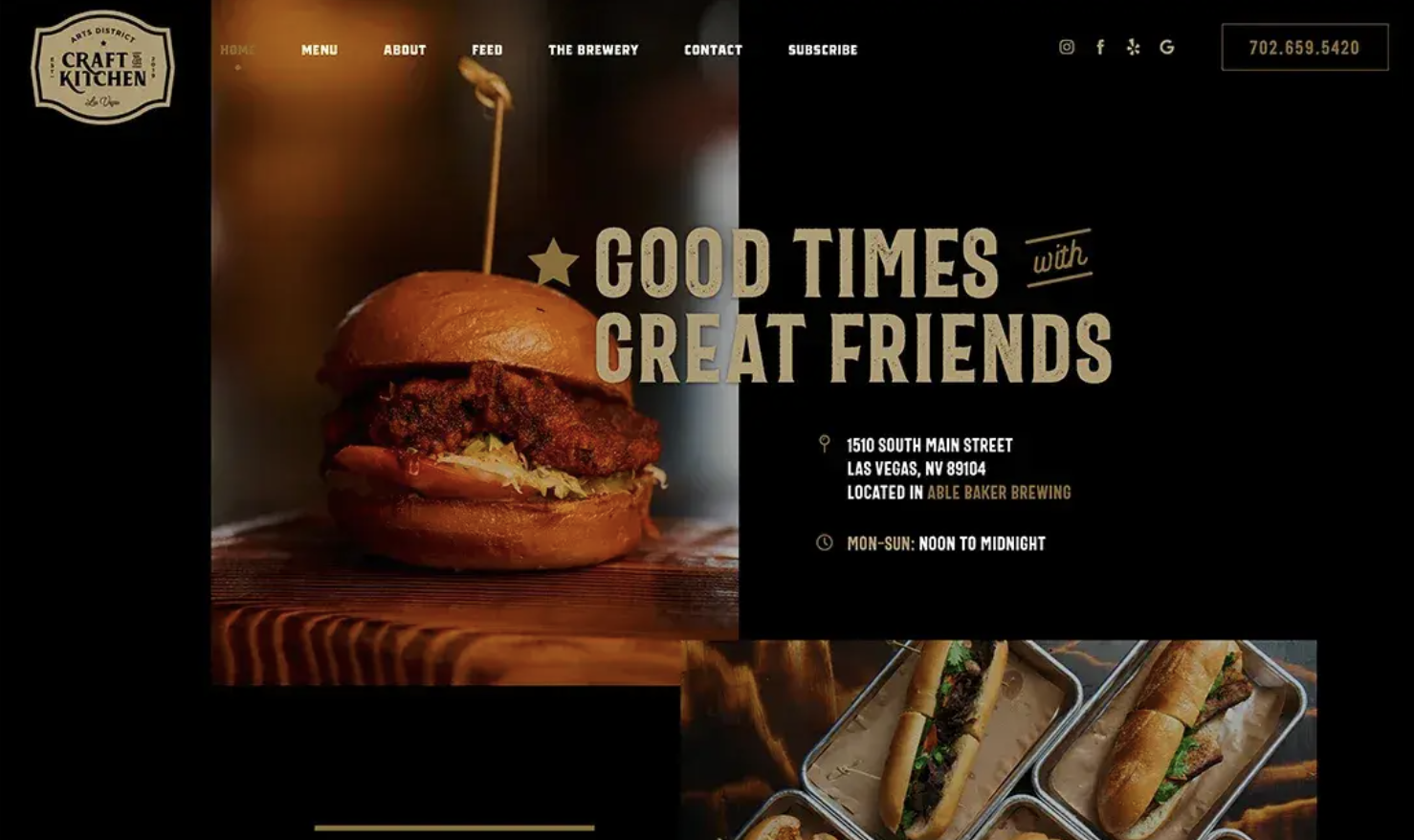
Яскравий шрифт + стримані акценти
Іноді тренд полягає не в поєднанні конкретних типів шрифтів, а в тому, щоб досягти певного відчуття, яке виникатиме при взаємодії з типографікою. Зараз ми часто зустрічаємо наступну комбінацію — основний яскравий, оригінальний шрифт та спокійніший (наприклад, рукописний).
Відмінний приклад - сайт Arts District Kitchen. Основний заголовок набраний масивним брусковим шрифтом з цікавими лініями та формами. Літери мають сильний характер. Крім того, вони виглядають грубувато та пофарбовані в незвичайний колір – все це робить дизайн екстравагантним та оригінальним.

При цьому для слова "with" (с) було обрано простий рукописний шрифт. Цей маленький акцент привертає увагу до типографіки та повідомлення бренду загалом. Стриманий рукописний шрифт не виглядає надто жіночним і робить брендинг узгодженим, адже він також використовується у логотипі компанії.
Три жирні шрифти
Це досить ризикована тенденція поєднання шрифтів, коли дизайнери фактично використовують три (або більше) шрифти, і кожен має жирний стиль.
Що робить цей прийом ефективним? Кожному шрифту надається певна роль у дизайні, а все інше залишається максимально простим. Тут також може допомогти багато вільного простору навколо елементів.

У наведеному вище прикладі є три варіанти типографіки, виділеної жирним шрифтом (і що цікаво, жоден із них не відповідає логотипу на пляшці). Існує один шрифт для брендування центрального заголовка (ущільнена плита), другий шрифт (жирний шрифт) для арки навколо пляшки, що обертається, і третій для всіх інших елементів тексту (жирний шрифт без засічок).
Третій шрифт використовується для пунктів меню та закликів до дії, практично для всього, що не є брендингом чи художнім елементом. Якщо все має певну мету, можна трохи більше «порушувати правила» за допомогою шрифтів. У цьому випадку: бренд, художній елемент і читабельний текст.
Висновок
Пошук відповідної шрифтової пари – веселе заняття. Граючи з різними комбінаціями, ви можете додавати нові значення у свої дизайн-проєкти.
Просто пам'ятайте про деякі “золоті правила” роботи зі шрифтами:
- Не використовуйте більше 2-3 шрифтів
- Шукайте шрифти, які доповнюють один одного за стилем
- Завжди вибирайте хоча б один читабельний шрифт







