Незалежно від того, чи відображає сучасний веб-дизайн епоху ностальгії, максималізму, мінімалізму чи може штучного інтелекту, розуміємо одне – ми живемо в епоху швидких змін. У еру цифрового прискорення кожні кілька днів ми чуємо про новий інструмент штучного інтелекту, який може змінити всі наші робочі процеси. Додайте це до неймовірної швидкості, з якою споживаються ідеї та інформація, кліматичних проблем і рецесії, не дивно, що ми відчуваємо себе трохи у шоці від такої швидкості та розвитку технологій.

Чи беремо ми активну участь у дослідженні нових технологій та інновацій, чи залишаємось у зоні комфорту? Як ми створюємо контент, який має за короткий проміжок часу привернути увагу? Як змусити користувачів дивитись та залучатись?
У цій статті ми розкажемо про сучасні веб-практики й висвітлимо деякі надихаючі ідеї
Режим гобліна – максималізм
«Режим гобліна» було обрано словом року в Оксфорді 2022. Термін відноситься до «типу поведінки, яка є невибагливою поблажливістю, ледачістю або неохайністю, яка зазвичай відкидає соціальні норми чи очікування. Це стало першим словом року, яке було прийнято шляхом публічного голосування.
Не секрет, що за останні кілька десятиліть ми, як суспільство, повільно скотилися до самопоблажливості. Часом це соромно, а часом надмірно, але це можна побачити в усіх аспектах західного життя. Спортивний модний одяг, покупки всього в Інтернеті, замовлення фаст-фуду, коли нам лінь. Це лише деякі приклади сучасного життя, які створюють ідеальну атмосферу для прориву нашого внутрішнього гобліна, і цікаво подумати, як це вплине на веб-дизайн у майбутньому.

Ці нещодавно розвинуті соціальні норми, які відображає термін гоблін, цікаві, коли ми співвідносимо їх із UI/UX дизайном. За своєю суттю дизайн інтерфейсу користувача — це сфера, яка базується на стандартах, найкращих практиках і вивченні користувачів, намагаючись при цьому бути якомога інклюзивнішим. Один зі способів, як ми бачимо цю тенденцію в дії, — це веб-сайти гоблінів, які ставлять бренд на перше місце, а не користувача. Ігноруючи найкращі практики та навіть доступність, ці веб-сайти іноді ставлять під сумнів, що таке «краса».
Вони прагнуть посилити присутність бренду, роблячи веб-сайт запам’ятовувальним та привабливим, використовуючи грубий стиль, перелив зображень, дублювання, сильні кольори, гучність, різку анімацію на вході, численні об’єкти тощо. Ми можемо закохуватися в ці веб-сайти або критикувати їх, але ми не можемо вдавати, що ніколи не використовували один чи два з цих прийомів, щоб підвищити присутність
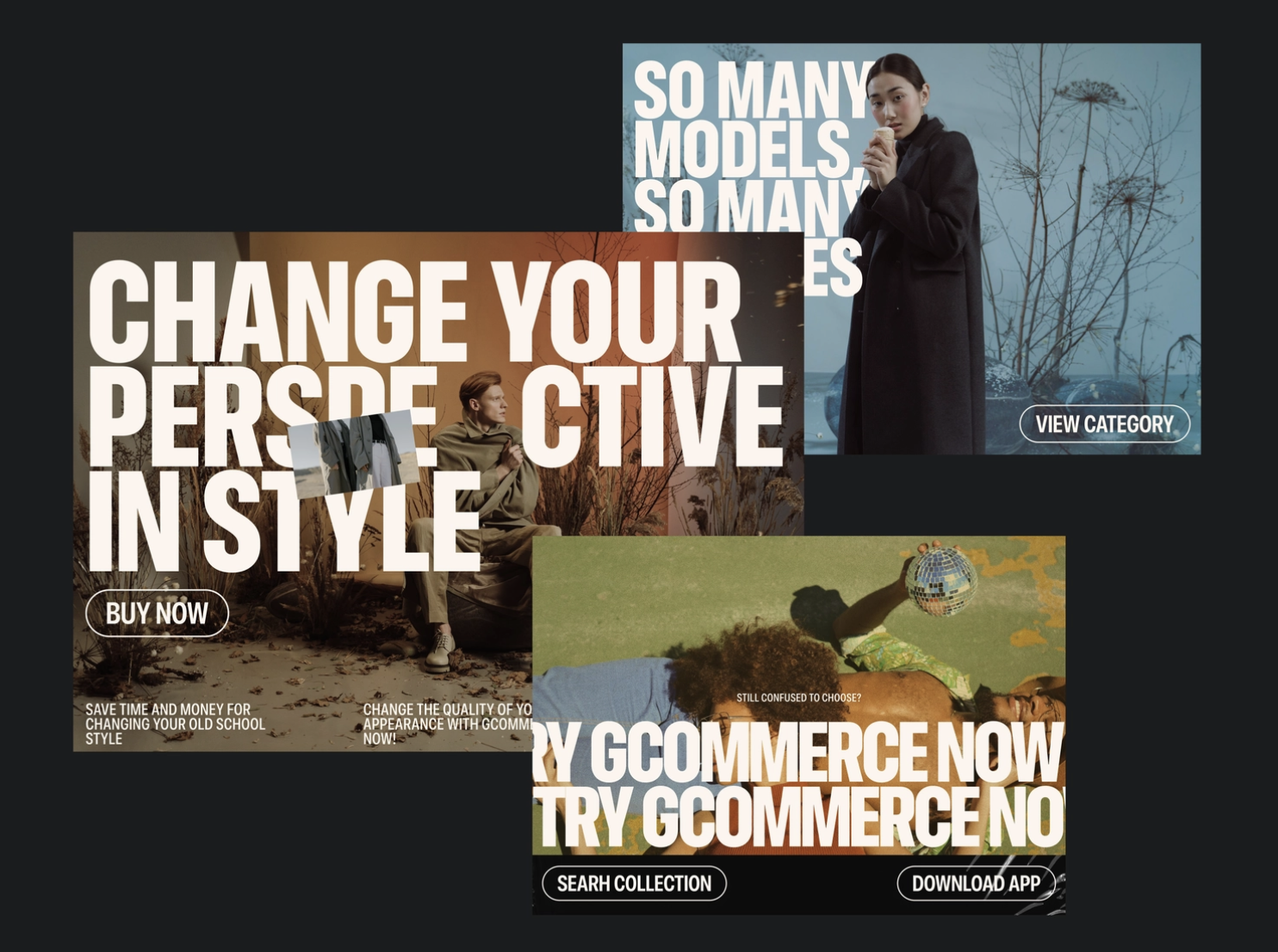
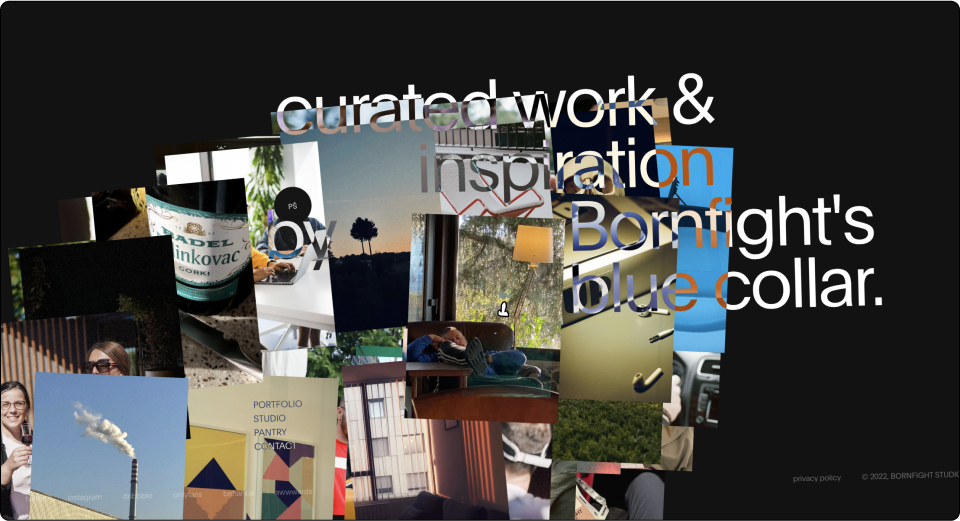
Приклад з тренду
Bornfight studio — невелика агенція, яка спеціалізується на веб-продакшні. Їхнє гоблінське ставлення проявляється через тон голосу, розкутий і дещо зухвалий. Візьмемо, наприклад, їхній кумедний банер із печивом – «життя гірке, тому ми використовуємо файли cookie», або відверте твердження, що вони працюють за компліменти та гроші, а також приголомшливі анімації зображень, що накладаються один на одного.
Простота і мінімалізм
З іншого боку спектра максималізму ми бачимо рух простоти, який стверджує, що все, що нам потрібно, це певний баланс – «уповільнення». Ця тенденція створює приємний і розслаблюючий досвід для користувача та протилежний «культурі зовнішнього вигляду».
Ми побачимо все більше і більше веб-сайтів, які використовують простоту через зменшення деталей і прагнуть досягти анонімності. Ці веб-сайти іноді діють як структура або розроблений каркас, використовуючи мінімалістичну типографіку, обмежений діапазон стилів тексту на сайті, приглушені кольори, які поєднуються з великими зображеннями, або з аморфними ілюстраціями, які замінюють детальні UX-ілюстрації.

Дивно, але розробити такий веб-сайт може бути складним процесом, оскільки тут потрібна зрілість дизайнера, щоб зрозуміти, де сутність, а що може бути зайвим. Ці веб-сайти іноді виділяються більше, як з точки зору стилю, так і з точки зору продуктивності, що виділяє їх серед веб-сайтів конкурентів, які завантажені вмістом і зображеннями.
Приклад з тренду
Templeton Clothing — веб-сайт електронної комерції з Баварських Північних Альп. Швидкого перегляду розділу героїв достатньо, щоб зрозуміти їхнє ставлення; уповільнена анімація, без рекламних акцій або закликів до дії. Без слів вони просять вас увійти та прокрутити сторінку. Загальні чорно-білі лінійні рамки та великі зображення відповідають їхньому «антидизайну», висвітлюючи продукти як головне, а брендинг як другорядне.
Гіперзахоплення у подорожі веб-сайтом
Минулого року ми говорили про “скролінг”, хоча здається, це було десять років тому, цього року здається, веб-досвід зробив кілька кроків вперед із новими способами взаємодії.
Перш ніж створити веб-сайт, ми плануємо шлях користувача та з функціональних міркувань створюємо структуру. Якщо порівняти це з реальним світом, веб-сайт – це шлях, яким ми хочемо, щоб користувач ішов до конверсії. Ця тенденція викликає запитання: що це за шлях користувача і як він має виглядати у 2023 році?
Цей «захоплюючий» підхід надихає cприймати веб-сайт як щось більше, ніж просто набір сторінок, як тривимірний досвід. Загальна мета полягає в тому, щоб залучити користувачів і зацікавити їх. Чудовим прикладом такої є анімований курсор, який може зіграти важливу роль у покращенні взаємодії з користувачем у веб-дизайні.

Виходячи з вищесказаного, ми можемо проаналізувати функції, які ми звикли відкидати як технічні, наприклад, меню або внутрішні посилання, CTA, а також нижній колонтитул або 404. У цих «конфліктних зонах» ми можемо відобразити почуття, які можуть відчувати користувачі, такі як успіх чи невдача, інтерес, довіра чи підозра тощо. Додавання анімації, маркетингових повідомлень і гумористичних мотивів може полегшити взаємодію з користувачем і зміцнити зв’язок між користувачами і брендом.
Приклад з тренду
Studio Brot — дизайнерська агенція, яка займається рекламою та брендингом. Їхні послуги розбиті та спрощені, представлені користувачеві у вигляді метафори випікання хліба (Brot – нім. хліб). Ми закохалися в їхні технології навігації та різні анімації, які завжди тримають вас у напрузі, змушуючи задуматися, чого чекати далі.
Електронна комерція – тактильний досвід
Оскільки межі між фізичним і віртуальним стираються, занурюватися та передбачати зміни на арені електронної комерції дуже захопливо. З одного боку, фізичний дизайн стає гіперцифрованим, але з іншого боку, деякі сміливі веб-сайти електронної комерції пропонують унікальний досвід покупки до якого можна доторкнутися.
Недаремно багатьом із нас подобається заходити в магазин одягу, відчувати запах нового одягу або приміряти сорочку й відчувати м’якість тканини. Ця веб-тенденція намагається відтворити реальний досвід покупки через інтерактивні дисплеї продуктів, які додають ще один рівень виміру для того, щоб зробити процес покупки відчутним.

Навіть маючи невеликий бюджет, ми можемо спробувати стимулювати відчуття користувача за допомогою анімації лотереї, обертання та 3D-анімації, щоб спонукати користувача досліджувати продукт, який ми продаємо, і взаємодіяти з ним. Хитрість полягає в тому, щоб зрозуміти, чим ваш продукт відрізняється від інших і як змусити користувача взаємодіяти з ним.
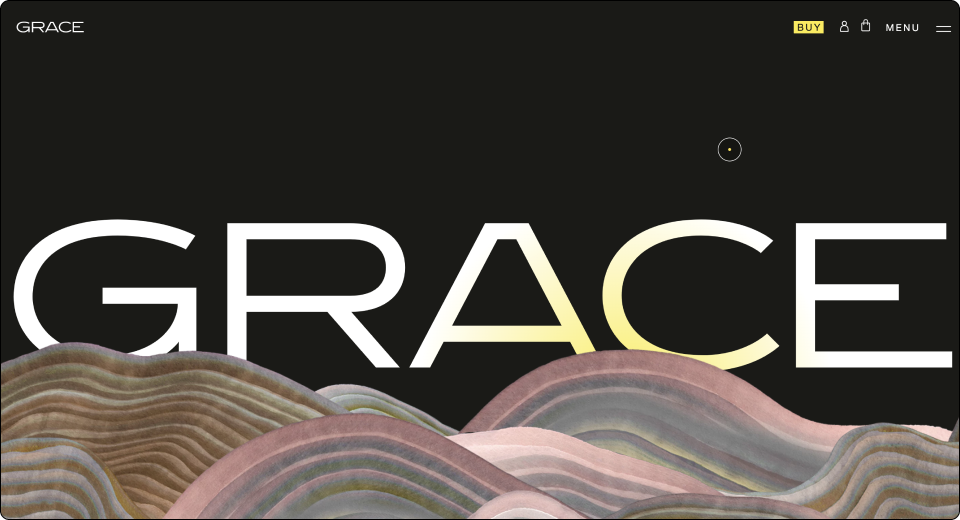
Приклад з тренду
Grace — це харчовий продукт з ефективним підходом до маркетингу. Вони дозволяють користувачам імітувати досвід розпакування, гри з пакетом і розкриття продукту через ретельно продуманий шлях користувача, який навіть неможливий у звичайному магазині.
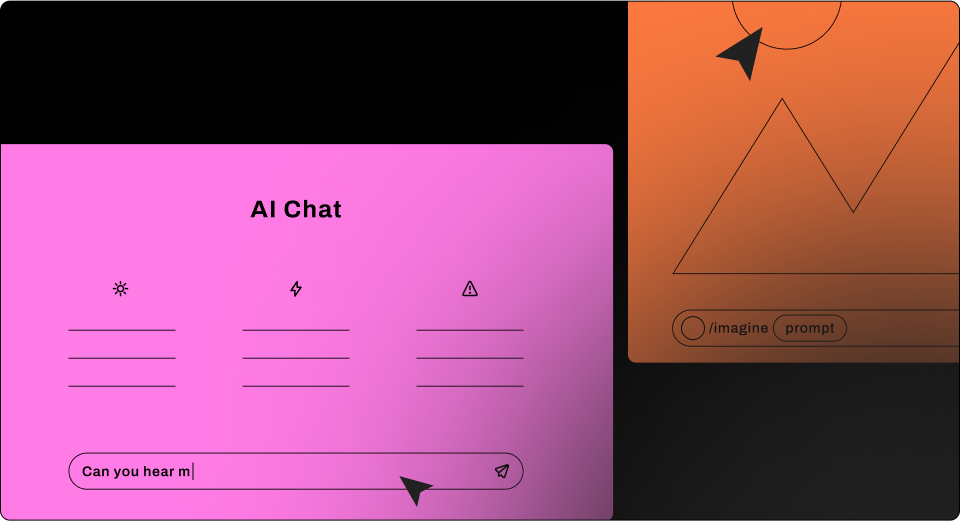
ШІ стукає у двері
Хоча ми далекі від ранніх стадій розвитку штучного інтелекту, лише нещодавно він став доступним для громадськості, і, здається, усі про нього говорять. Минулого року ми стали свідками прориву кількох мережевих механізмів штучного інтелекту, які, змінили правила гри. Такі механізми, як ChatGPT, dall.e2, Midjourney, Stable diffusion, а також технологія deepfake, викликали широкі дискусії про те, якою буде наша роль як креаторів у майбутньому.
Значна частина розмов ведеться навколо ідеї, що штучний інтелект незабаром зробить потребу у творчих професіоналах застарілою. Це досить антиутопічний підхід. Річ у тому, що штучний інтелект у його поточному стані є радше інструментом для використання, а не майбутньою заміною. І ми будемо ним користуватися.

Протягом останніх кількох місяців ми спостерігали прискорення цієї тенденції з появою на ринку dall.e2 та Midjourney з їхніми дивовижними можливостями створення зображень. Але важливо пам’ятати, що результати, які ми отримуємо за допомогою цих двигунів, потребують додаткових налаштувань, і, як і будь-який інший інструмент, чим більше ми ним володіємо, тим більшим буде наш контроль.
Ностальгія в часи цифрового перевантаження
У травні ми святкуємо 20 років WordPress. Поява WordPress викликала своєрідну революцію, принісши створення веб-сайтів масам. Зараз ми в 2023 році – і кожні кілька тижнів ми читаємо про різні, сенсаційні цифрові розробки.
Часом ми хочемо бути першими у залученні нових технологій, прочитати статтю та вивчити новий інструмент, поділитися своїми відкриттями у блозі або спільноті тощо. Але час від часу ми вважаємо за краще пропустити криву навчання, зачепитися за зручне минуле навіть у цю еру цифрового прискорення. Ми все ще бачимо багато мотивів 80-90-х років. Така собі туга за старими технологіями, такими як перший комп’ютер, який був у нас вдома, або компактний безглуздий на вигляд програвач дисків.

Отже, для тих, хто любить Y2K, ми особливо звертаємо увагу на колажі, пікселізацію, яскраві кольори, інтерфейс, схожий на MS-DOS, і вплив старих аркадних ігор.
Приклад з тренду
Hie – це агенція талантів для виробників контенту. Вони використовують ностальгічні предмети та переосмислюють їх із сучасної точки зору.
Рух породжує емоції
З кожним роком рівень уваги людей падає все нижче. Ми можемо звинуватити в цьому соціальні мережі, Tiktok та Instagram, звичайно, але ми також споживачі та творці. Враховуючи цю реальність, інтерфейс користувача не може залишатися статичним. Рух — чудовий інструмент для залучення користувачів, який може бути дуже ефективним і захопливим.
Минулого року ми побачили, як рух використовується, щоб підтримувати нашу зацікавленість, змушуючи нас споживати більше вмісту. Це дозволяє нам, як користувачам, відчувати, що ми взаємодіємо з веб-сайтом на вищому рівні, ніж раніше, і в більш змістовний спосіб.

Наші користувачі звикли бачити анімовані пікселі; вони очікують отримати вказівки для кожної окремої дії, бути залученими в онбординг. Цей зворотний зв'язок дозволяє користувачеві відчути себе активним учасником, відчуваючи присутність і зосередженість.
Один зі способів створити такий досвід — це анімація м’якого прокручування, створена за допомогою ефектів плавучого паралакса між розділами, які полегшують мікроанімацію. Іншим прикладом є рух, який перевищує норми, навіть доходячи до гри з відчуттям рівноваги та гравітації користувача. Ми побачимо більше анімацій або інтегрованих відео з грубою анімацією входу, потужними збільшеннями, масштабуванням, змінними шрифтами, поворотними наклейками тощо.
Приклад з тренду
Estudios Victor Cordon – це творча платформа, яка підтримує незалежну мистецьку спільноту. Вони використовують постійний плавний рух, коли ви прокручуєте розділ до розділу. Єдине, що слід помітити, і яке ми визнали красивим і унікальним, полягало в тому, що компоненти на екрані насправді статичні, але рух, створений фоном, створює відчуття плавності та постійного руху.
Типографічні макети
На відміну від чистої естетики дизайну, ми бачимо все більше і більше веб-сайтів, які буквально розширюють межі за допомогою унікальних типографічних макетів. Ця тенденція досить дивна, враховуючи, що така практика дизайну поширена на носіях, де мало місця, як, наприклад тильне пакування, плакати музичних фестивалів, етикетки, вивіски тощо.
Прагнучи привернути увагу, найкреативніші грають із типографікою та сітками, відмовляючись від звичайних веб-макетів, щоб створити незабутнє враження від перегляду тексту. Такі веб-сайти, як правило, використовують бланки великого розміру з типографікою в брутальному стилі, яка зазвичай не використовується в Інтернеті. У рамках цього руху ми також можемо побачити більше веб-сайтів із розділами, які мають лише один абзац із настільки великим розміром шрифту, що він займає весь розділ. Усе разом це додає динамічний елемент до сторінки, навіть якщо вона статична.

Приклад з тренду
Веб-сторінка Parazker має багато цікавого. Цю єдину складку можна було б легко розкласти на кількох складках і сторінках, але ця презентація створює відчуття знайомства, як етикетки на пакуванні чи штрих-коди. Розробники зібрали всю інформацію в одному місці, щоб користувачі могли переглядати всю її одним поглядом.
Доступність
Разом зі зростанням цифрової залежності нашого суспільства, з моменту вибуху Covid-19 користувачі витрачають набагато більше часу в Інтернеті, щоб отримати навіть найпростіші послуги. Починаючи проєкт, ми зазвичай створюємо точний бриф і адаптуємо дизайн до конкретної особи та потреб користувача. Можливо, цього року нашою новорічною постановою буде спроба побачити Інтернет очима інших – зробити технологію доступною для всіх людей, незалежно від їхніх здібностей, економічного становища, віку, освіти чи географічного розташування.

Це невелика зміна мислення та невелике коригування робочого процесу. Воно починається з початкової стадії: відповідальності за навчання клієнтів доступності та правовим вимогам, які вона передбачає. Продумати всі ці аспекти починаючи з найпершого етапу можуть допомогти сформувати стиль дизайну веб-сайту. Ми можемо розумно використовувати кольори та розміри шрифтів, а також альтернативний текст і підтримку навігації з клавіатури. Розробка дизайну через призму цього виклику може не лише створити нові стилі та умовності, але може змінити наше сприйняття Інтернету в цілому.
Посилання на біо профілю
Соціальні медіа з їх безмежними можливостями все ще мають деякі обмеження; Наприклад, можливість ділитися лише одним посиланням у своєму профілі, безперечно, є одним із них. Так народилося поняття«Посилання в біо». Посилання в біо– це цільова сторінка, призначена для зв’язку соціальних мереж, веб-сайтів, магазинів, відео, музики, подкастів, подій тощо. Усі вони об’єднані на цій сторінці.
Зі збільшенням кількості користувачів, які відвідують соціальні медіа, постає питання, як має виглядати цей міст між соціальним профілем і іншими ресурсами? Це просто розширення сторінки вашого профілю чи щось більше?

Наразі посилання дуже просте. Перегляди, список, або галерея – вони розроблені здебільшого з кнопками чи фотографіями, однаковими за розміром та ієрархією. Виникає питання чи повинні вони бути? Чи всі посилання мають однакову вагу? Як методології навігації будуть інтегровані в ці прості сторінки? Ймовірно, наступного року ця сфера розшириться, а креатори запропонують нові бачення того, як має виглядати ця цифрова візитна картка.
Висновок
Тепер, коли ми дослідили всі ці приклади, від режиму гобліна та максималізму через доступність до різних видів використання типографіки та руху, виникає одне очевидне запитання: яка роль дизайнера в усьому цьому? Як ми підійдемо до дизайну нашого наступного веб-сайту з перспективної точки зору?
Пам’ятайте, що кожен веб-сайт рекламує різні продукти чи послуги, призначені для розв'язання конкретної проблеми з конкретними цілями. Отже, ви не повинні просто сліпо слідувати тенденціям. Коли ви краще розумієте цілі та продукти, які продаєте, ви можете вміло застосовувати деякі тенденції та відкривати нові способи.
Попри те, що зараз наш статус дизайнерів піддається сумніву, коли на сцену виходить ШІ, здається, що наша роль розширюється. Розуміння того, як створити взаємодію, стає дедалі складнішим, тому ми повинні йти в ногу з новими технологіями, стратегіями та модними тенденціями.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







