Кнопки є важливим елементом для будь-якого інтерактивного дизайну. Одна з найважливіших функцій кнопки - виглядати як кнопка, щоб користувач міг легко відрізнити її від інших елементів дизайну. Крім того, ідеальна кнопка повинна бути максимально чистою, безшовною та відповідати загальному зовнішньому вигляду вашого дизайну.
Крім того, кнопки значно впливають на продажі. Наприклад, червоні кнопки конвертуються краще, ніж зелені. Навіть текст кнопки впливає на рейтинг кліків. Сьогодні ми підготували для вас декілька основних правил розробки дизайну кнопок.
Розміщення та порядок кнопок
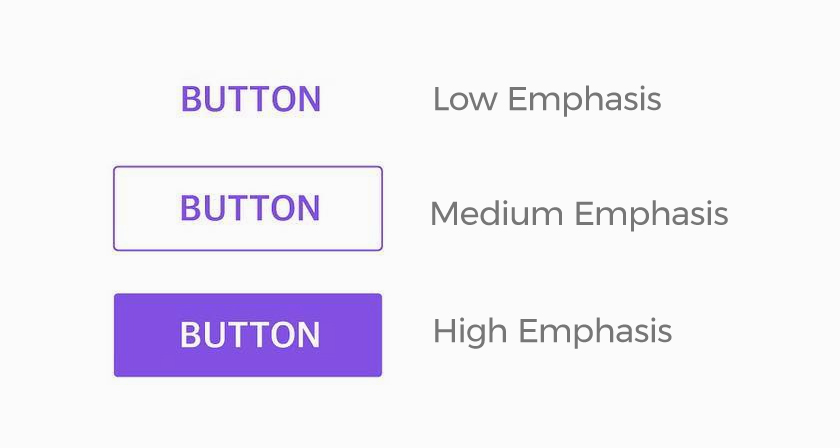
Розташування та порядок неймовірно важливі, оскільки вони повідомляють користувачеві, які кнопки є важливішими. Наприклад, кнопка, яка видаляє чийсь профіль, буде важливішою, ніж посилання на політику конфіденційності. Стиль і порядок кнопок — відмінний спосіб показати, які дії більш важливі, ніж інші.

Неправильне розміщення може перервати воронку дій користувача. Наприклад, при розміщенні кнопок вертикально, розміщуйте найменш виділені кнопки вгорі, а найбільш виділені внизу. При розміщенні кнопок поруч один з одним, почніть з найбільш виділених з лівого боку і найменш виділених з правого.
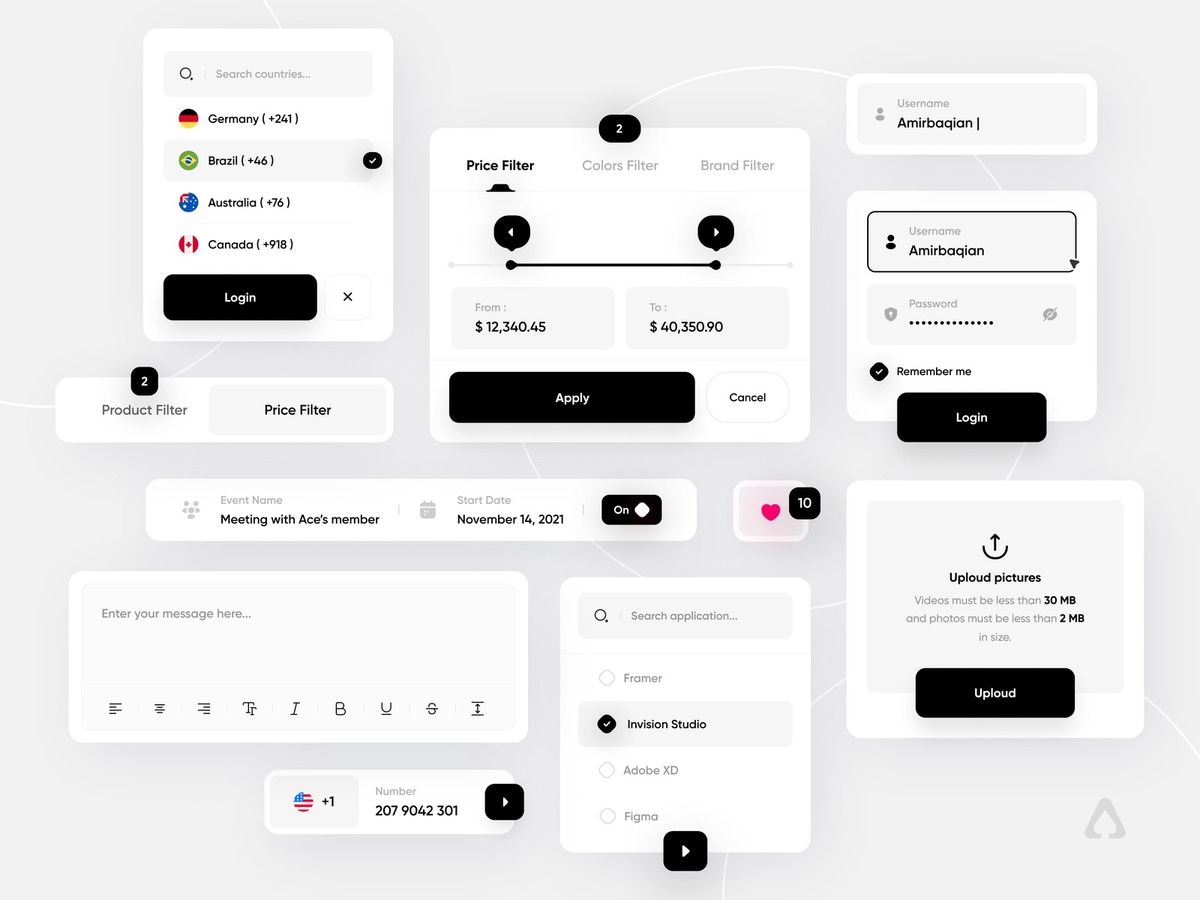
Зробіть кнопки схожими на кнопки
Кожен елемент дизайну потребує зусиль користувача для декодування. Як правило, чим більше часу потрібно користувачам для декодування інтерфейсу, тим менш корисним він стає для них. Не думайте, що щось у вашому інтерфейсі очевидно для ваших користувачів. У багатьох випадках дизайнери навмисно не ідентифікують кнопки як інтерактивні елементи, оскільки припускають, що вони є очевидними для користувачів.
При проєктуванні інтерфейсу слід пам'ятати таке правило: ваша здатність інтерпретувати ознаки клікабельності відрізняється від здатності ваших користувачів, тому що ви знаєте, для чого призначено кожен елемент вашого власного дизайну, а вони ні.
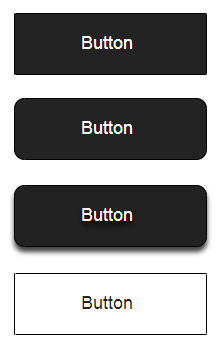
Використовуйте знайомі дизайни для кнопок Ось кілька прикладів кнопок, знайомих більшості користувачів:
- Заповнена кнопка із квадратними рамками
- Заповнена кнопка із закругленими кутами
- Заповнена кнопка з тінями
- Кнопка-примара

Серед усіх цих прикладів дизайн "Заповнена кнопка з тінями" є найзрозумілішим для користувачів. Коли юзери бачать розмір об'єкта, вони одразу розуміють, що це те, що вони можуть натиснути.
Розмістіть кнопки там, де користувачі очікують їх знайти
Кнопки повинні бути розташовані в місцях, де їх можуть легко знайти або очікувати побачити. Не примушуйте полювати за кнопками. Якщо користувачі не можуть знайти кнопку, вони не дізнаються, що вона існує. Максимально використовуйте традиційні макети та стандартні шаблони інтерфейсу.

Традиційне розміщення кнопок покращує виявлення. Зі стандартним макетом легше зрозуміти призначення кожного елемента — навіть кнопки без явних позначень. Поєднання стандартного макета з чистим візуальним дизайном та достатньою кількістю пробілів робить макет зрозумілішим.
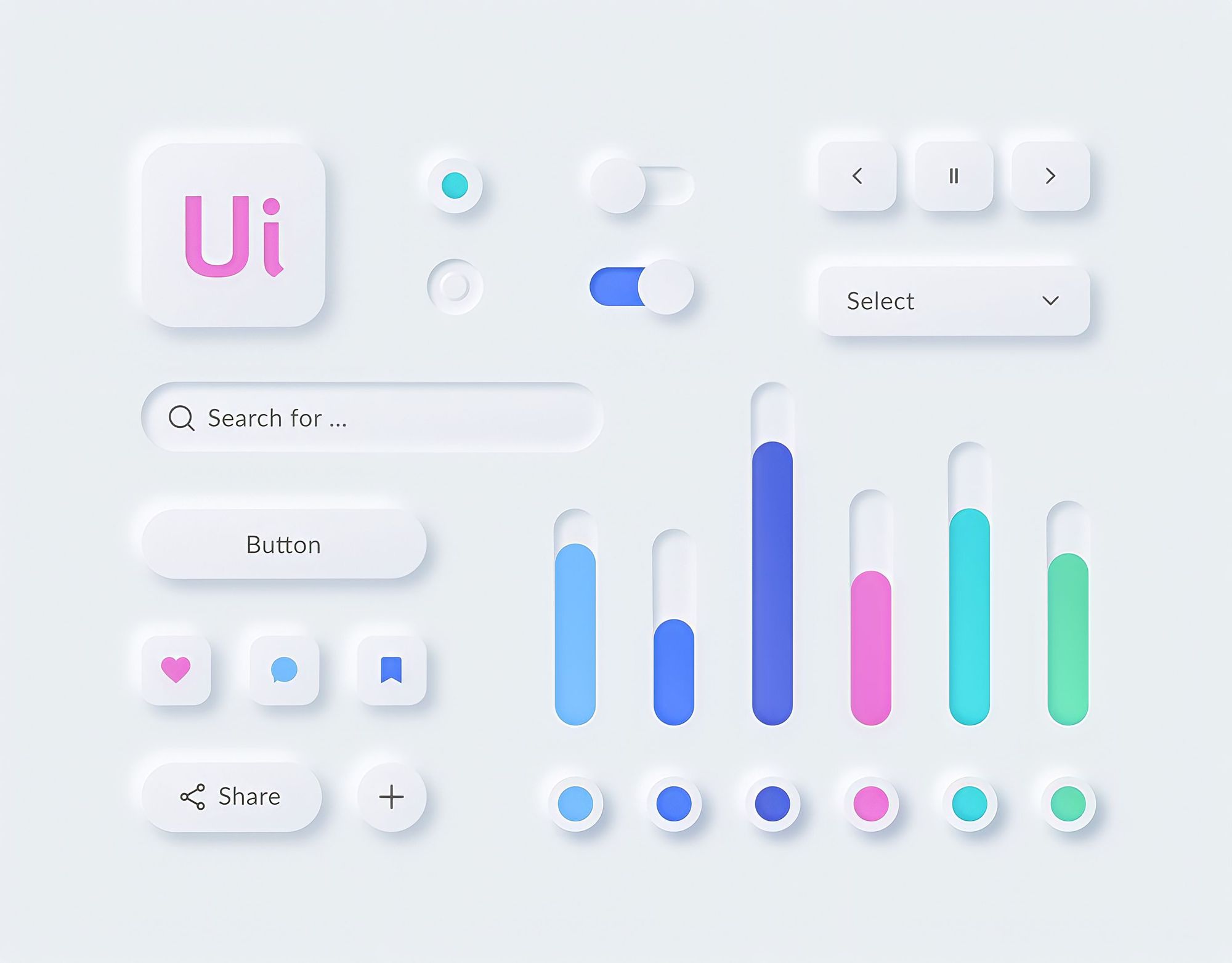
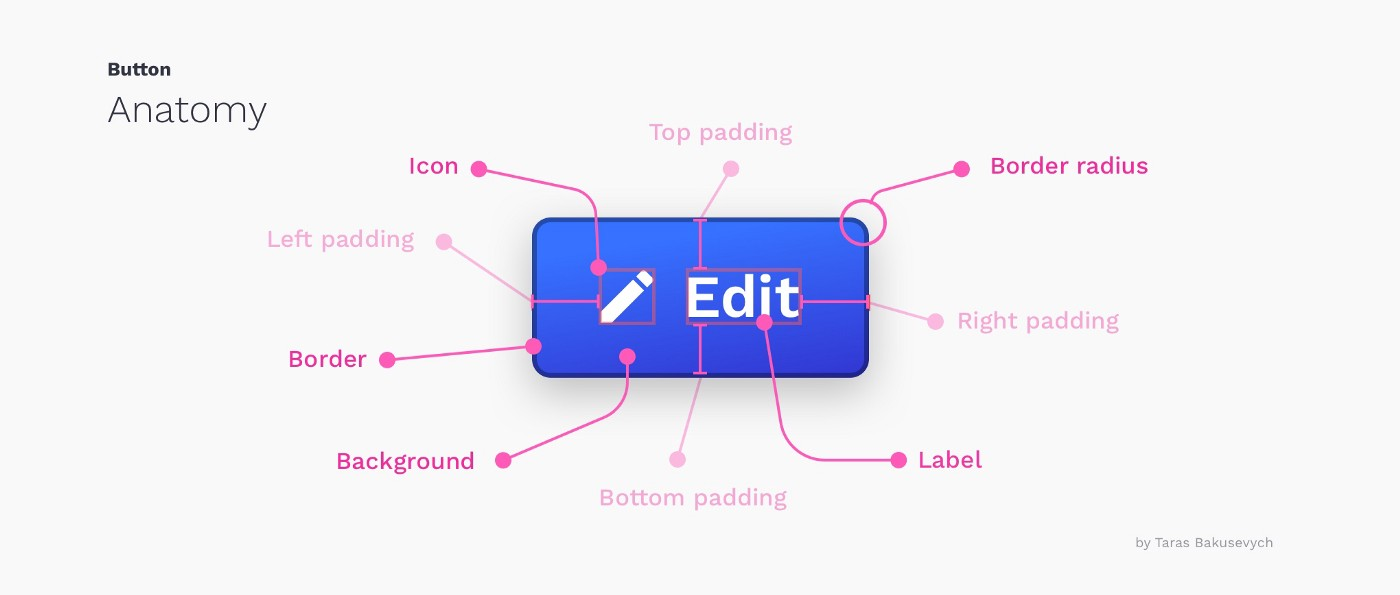
Правильна анатомія кнопки
Типова кнопка складається з мітки, контейнера та необов'язкового значка. Хоча значки можуть допомогти вашому CTR або дати вашому користувачеві більше контексту. Контейнери для іконок можуть бути суцільними (з заливкою) або мати кордон із додатковою тінню для додавання глибини.

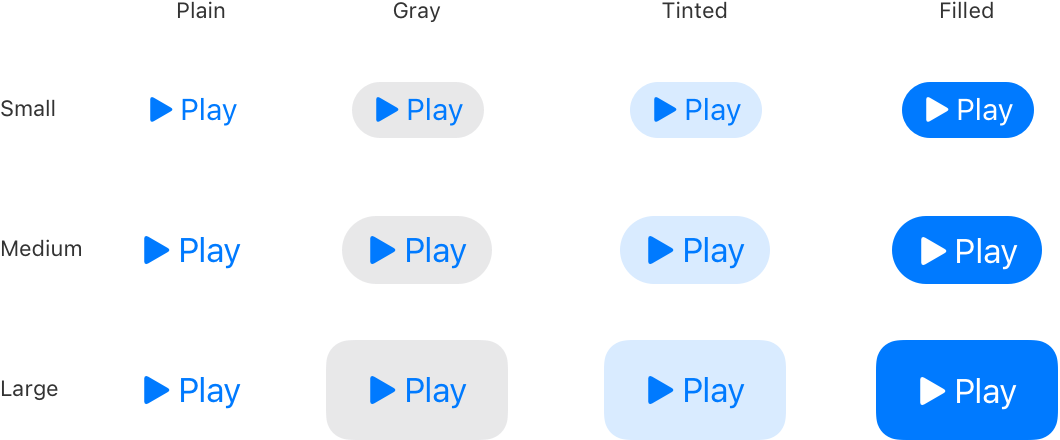
Як визначити розмір кнопки
Розмір кнопки тісно пов'язаний з акцентом, проте він підкреслює пріоритет, а не акцент. Як правило, великі кнопки викликають відчуття терміновості, і зазвичай на них звертають увагу насамперед. У контексті музичної програми користувач може віддати перевагу кнопці «Відтворити» над кнопкою «Не подобається», тому кнопка відтворення має бути більшою, ніж кнопка «Не подобається».

Позначте кнопки знаками, що вказують на їх дію
Кнопки із загальними написами можуть сильно дратувати ваших користувачів. Напишіть позначки кнопок, які чітко пояснюють, що робить кожна кнопка. В ідеалі мітка має чітко описувати її дію. Користувачі повинні чітко розуміти, що відбувається, коли вони натискають кнопку.
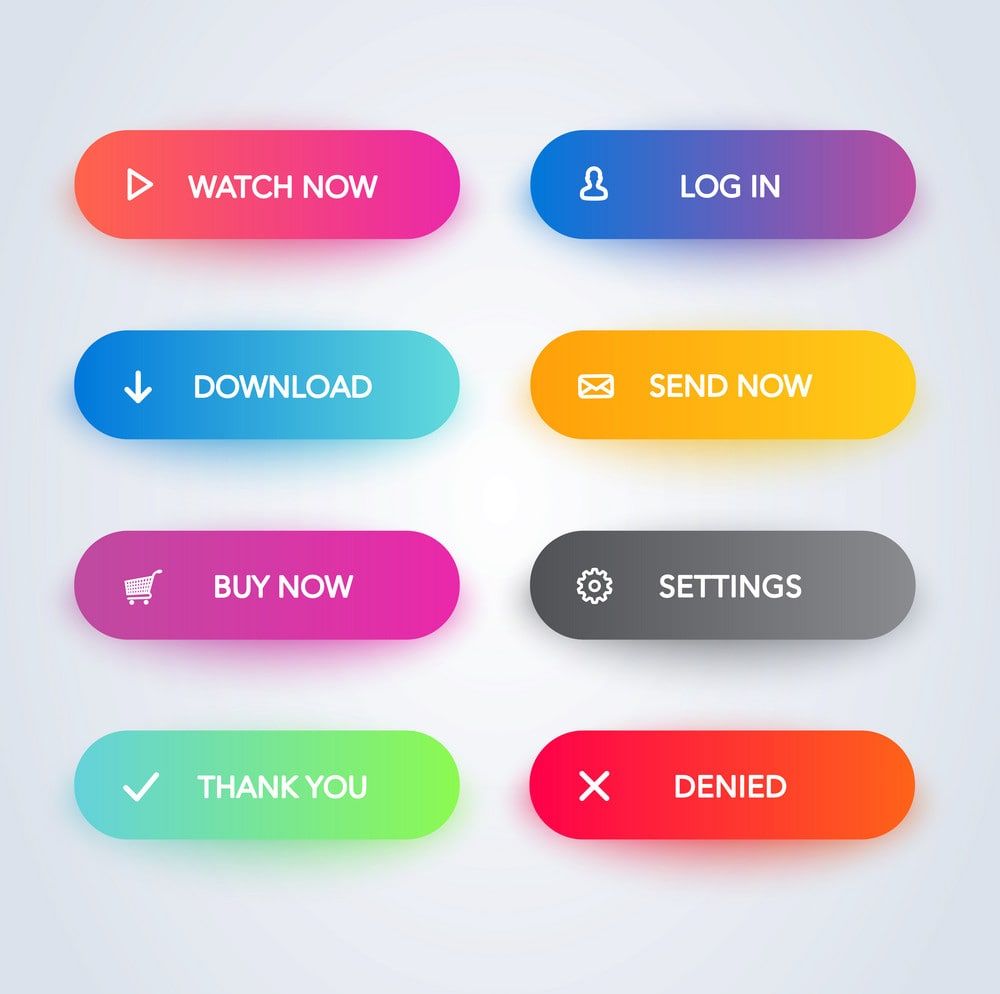
Про колір та контраст кнопки
Колір та контраст відіграють величезну роль у настрої чи ідеї, яку викликають ваші кнопки. Наприклад, зелений зазвичай асоціюється з успіхом, процвітанням чи безпекою, а червоний – із попередженням, невдачею, агресією чи домінуванням.

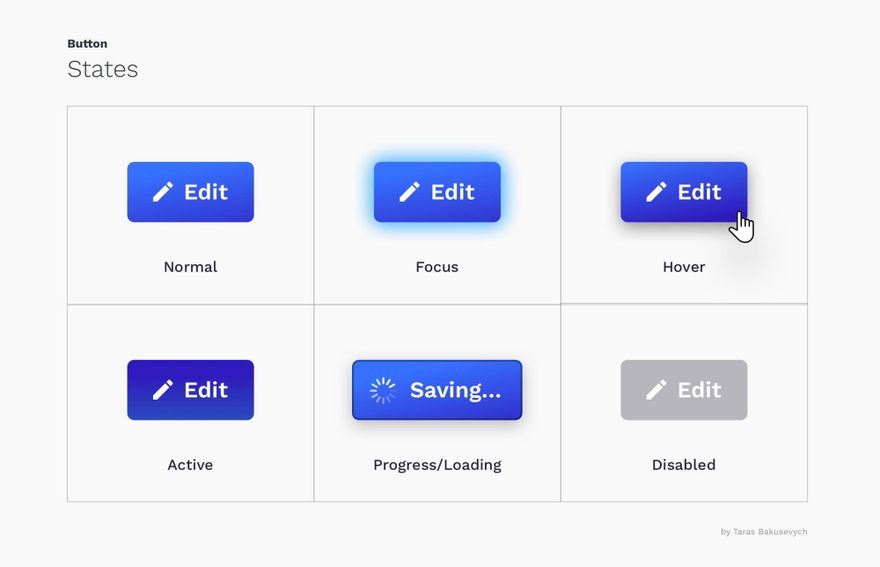
Стан кнопок
Кнопки повинні мати різні стилі для різних станів, щоб користувач міг швидко визначити, в якому стані кнопка знаходиться насправді. На фото нижче показані стани у фокусі та відключений стан. Як правило, стан наведення має світліший колір, клацання - темніший, відключений - сірий, а фокус - контур. Дуже важливо розробити власний стиль, який користувач зможе зрозуміти та з яким зможе взаємодіяти.

Не використовуйте занадто багато кнопок
Це загальна проблема для багатьох програм та вебсайтів. Коли ви надаєте багато варіантів, ваші користувачі просто нічого не роблять. При розробці сторінок на веб-сайті подумайте про найважливіші дії, які повинні виконувати ваші користувачі
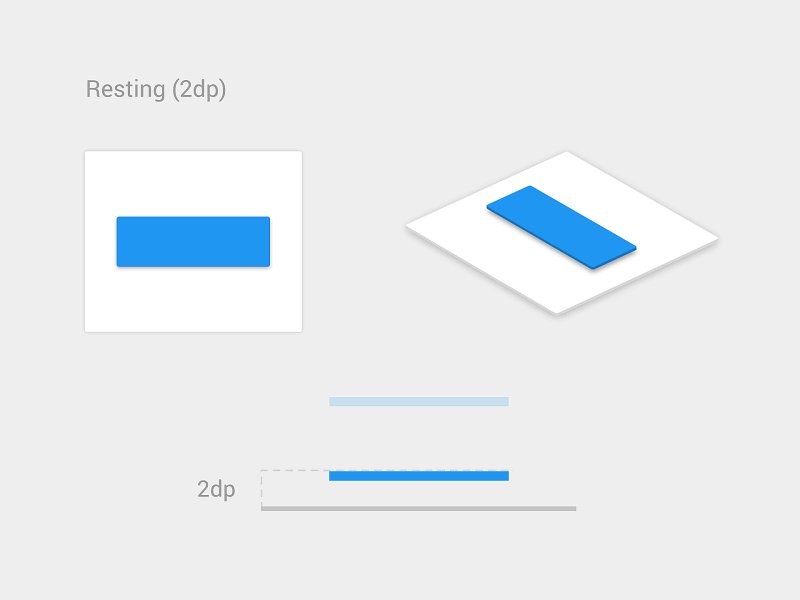
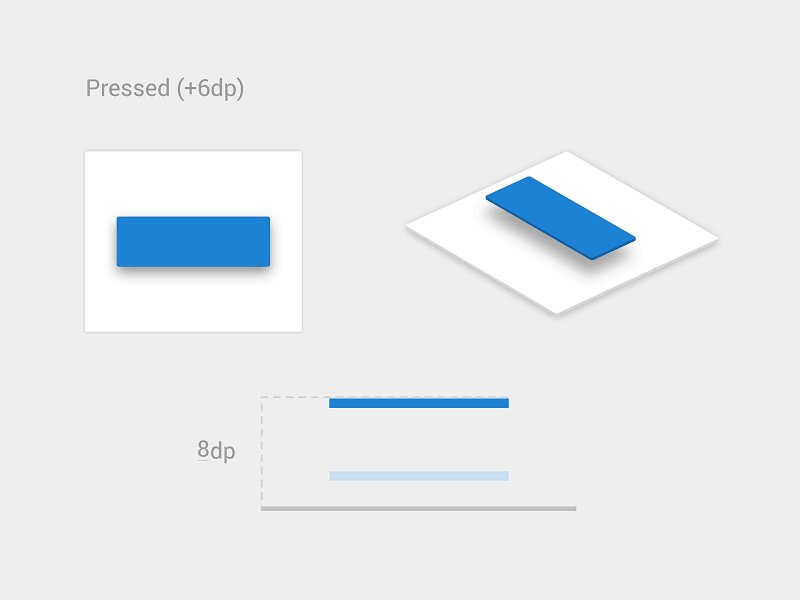
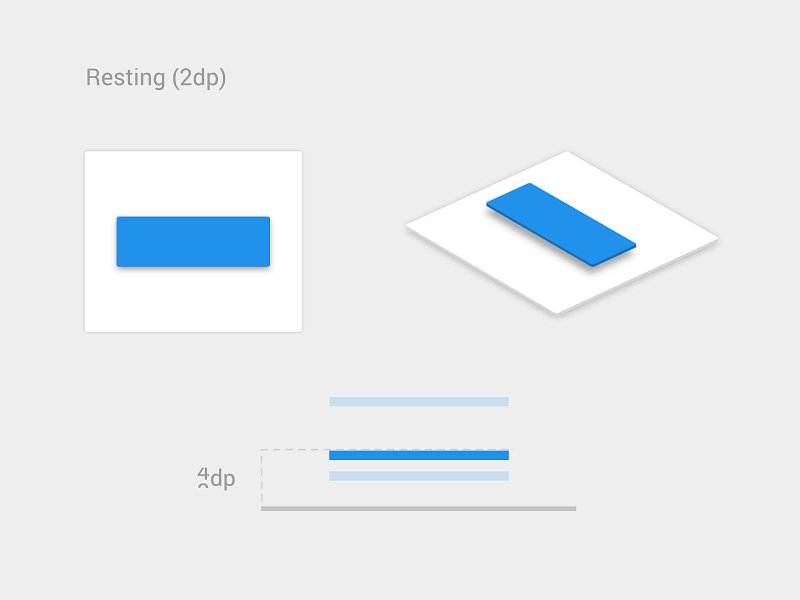
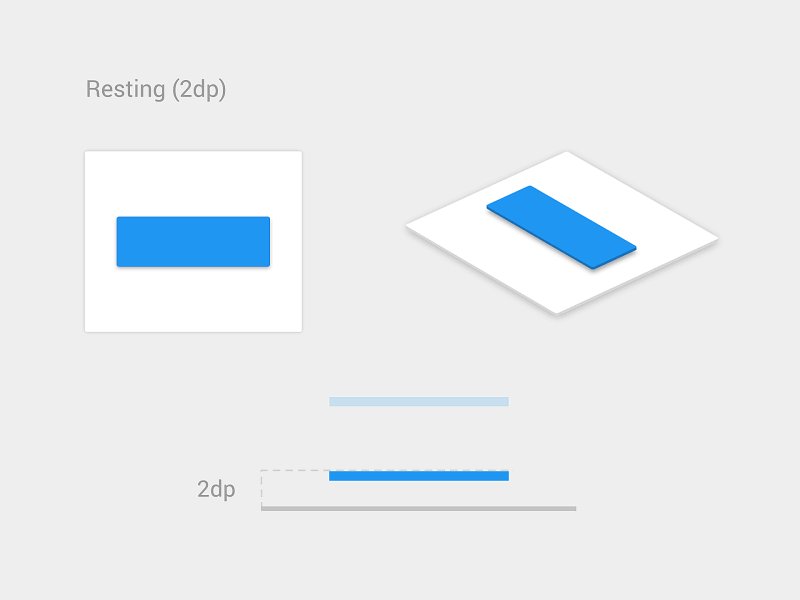
Забезпечте візуальний або звуковий зворотний зв'язок під час взаємодії
Коли користувачі натискають або натискають на кнопку, вони очікують, що інтерфейс користувача відповість відповідним зворотним зв'язком. Залежно від типу операції це може бути візуальний або звуковий зворотний зв'язок. Коли юзери не мають зворотного зв'язку, вони можуть подумати, що система не отримала їх команду, і повторити дію. Така поведінка часто призводить до багатьох непотрібних операцій.

Чому це відбувається? Як люди, ми очікуємо на деякий зворотний зв'язок після взаємодії з об'єктом. Це може бути візуальний, звуковий чи тактильний зворотний зв'язок — усе, що підтверджує той факт, що взаємодія була зареєстрована. Для деяких операцій, таких як завантаження, варто не тільки підтвердити введення даних користувачем, але й показати стан процесу.
Попри те, що кнопки є звичайним елементом дизайну взаємодії, варто приділити багато уваги тому, щоб зробити цей елемент якнайкраще. UX-дизайн кнопок завжди має бути впізнаваним та зрозумілим.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.