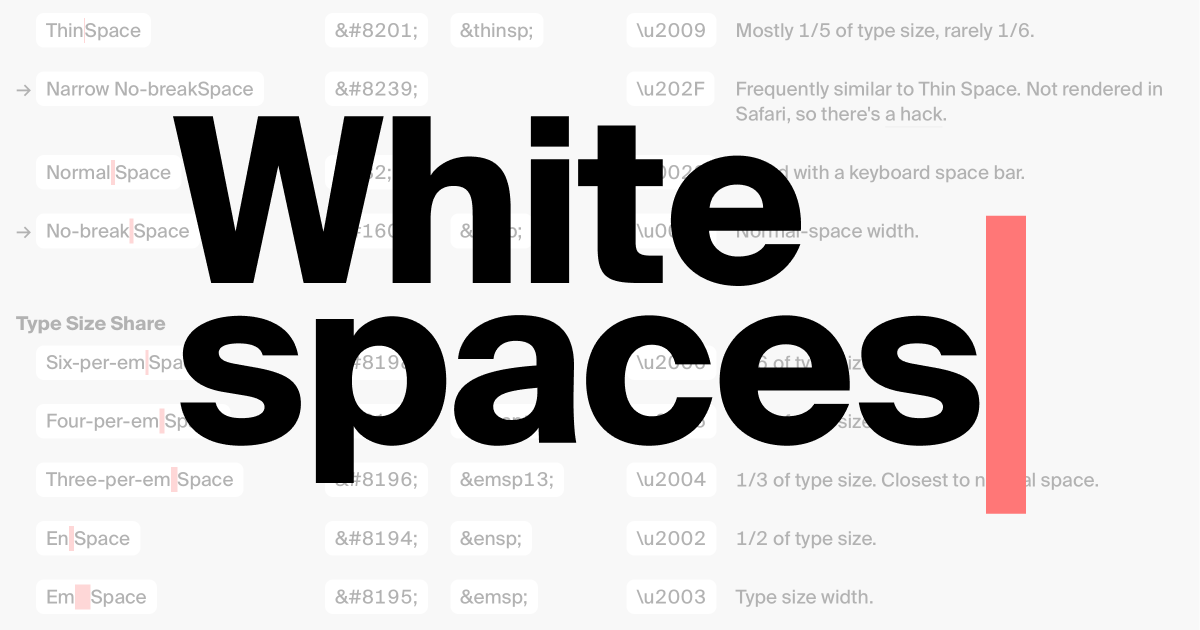
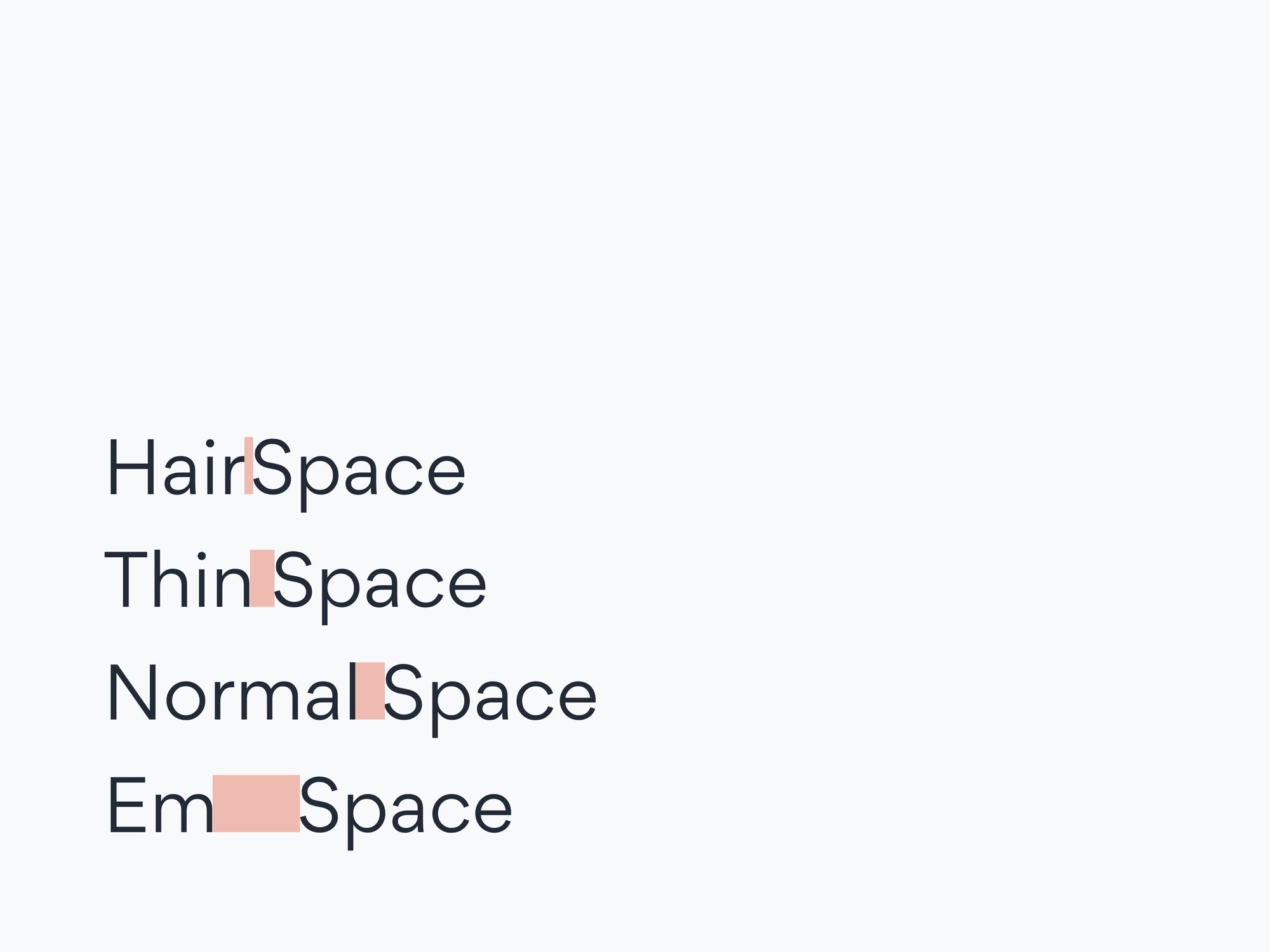
Whitespace — это готовый каталог с пробельными символами разной величины. Иногда, работая с типографикой недостаточно стандартного пробела. Есть разные способы управлять интервалом между словами или буквами. Но самый быстрый и надежный, это пробельные символы. Да, такие символы существуют. И они иногда бывают очень кстати.

Kirill Belyaev разработал для дизайнеров и программистов сайт, который помогает в этом вопросе.
https://kirillbelyaev.com/s/
От автора: "Как дизайнер, я знаю, как дизайнеры ценят точность, особенно в типографике. Один из важных инструментов дизайна, который мы используем, - это пустое пространство вокруг графических элементов и текстов. Есть разные способы управлять интервалом между словами. Но самый быстрый и надежный - это пробельные символы. Дело в том, что у нас на клавиатуре только один из многих типов. Итак, что вы обычно делаете, это быстро просматриваете таблицы Unicode, большинство из которых не имеют копирования / вставки, тонны рекламы и медленного времени загрузки. Это такая тягость! Вот почему я сделал эту простую страницу со списком всех наиболее распространенных пробелов с кнопками копирования / вставки."
Как пользоваться сайтом?
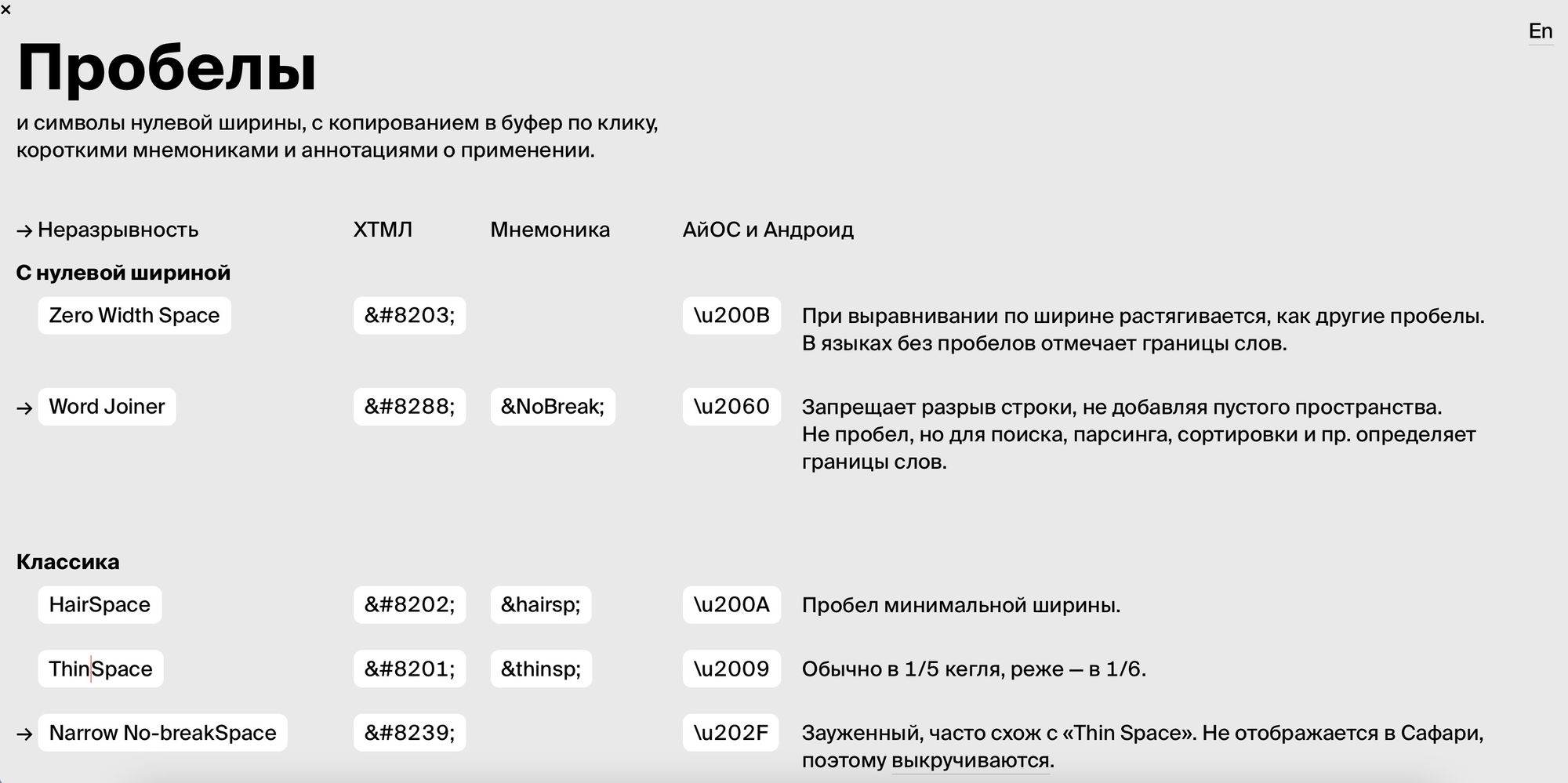
Слева, первая колонка показывает размер пробела. Просто кликните на нужную кнопку и символ скопируется в память, а дальше вставьте в свой макет. Все просто. Рядом колонки которые соответствуют HTML коду, Mnemonic и iOS&Android.

Все говорят о навязчивом внимании к деталям, но немногие на самом деле уделяют должное внимание. Этот инструмент призван помочь с самыми незаметными и в то же время довольно заметными типографскими особенностями. Анатлий Буров.
Подробно о своем проекте Кирилл рассказывает в своем видео: