UIVERSE — надзвичайно корисна платформа з сотнями елементів інтерфейсу у CSS і HTML форматі, спеціально створених для розробників та дизайнерів. На ресурсі містяться всі необхідні елементи для створення повноцінного дизайну інтерфейсу: кнопки, елементи введення, завантаження, прапорці та товарні картки. Усі елементи є відкритими та вільними для використання. Розгляньмо їх ближче!

Про UIVERSE
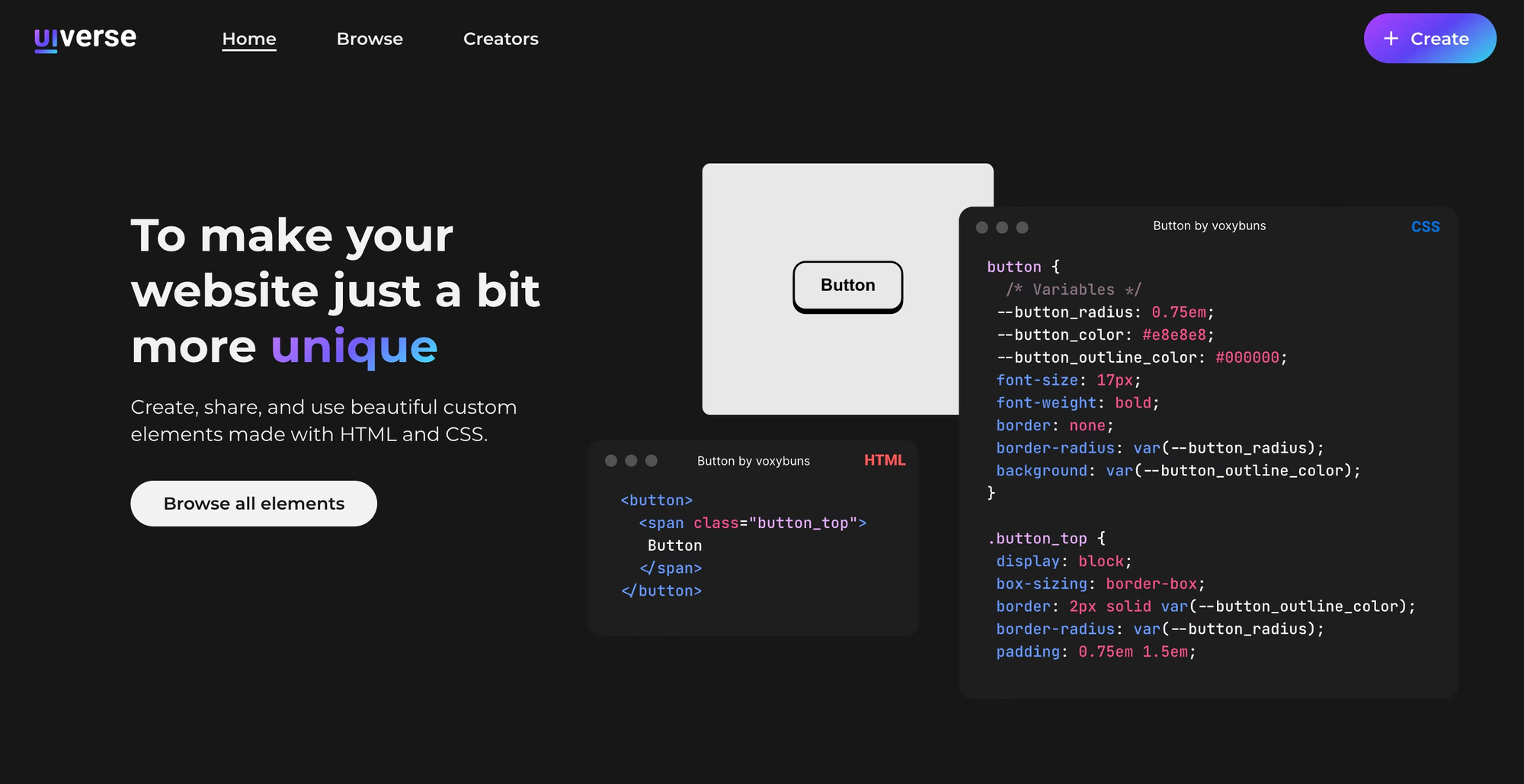
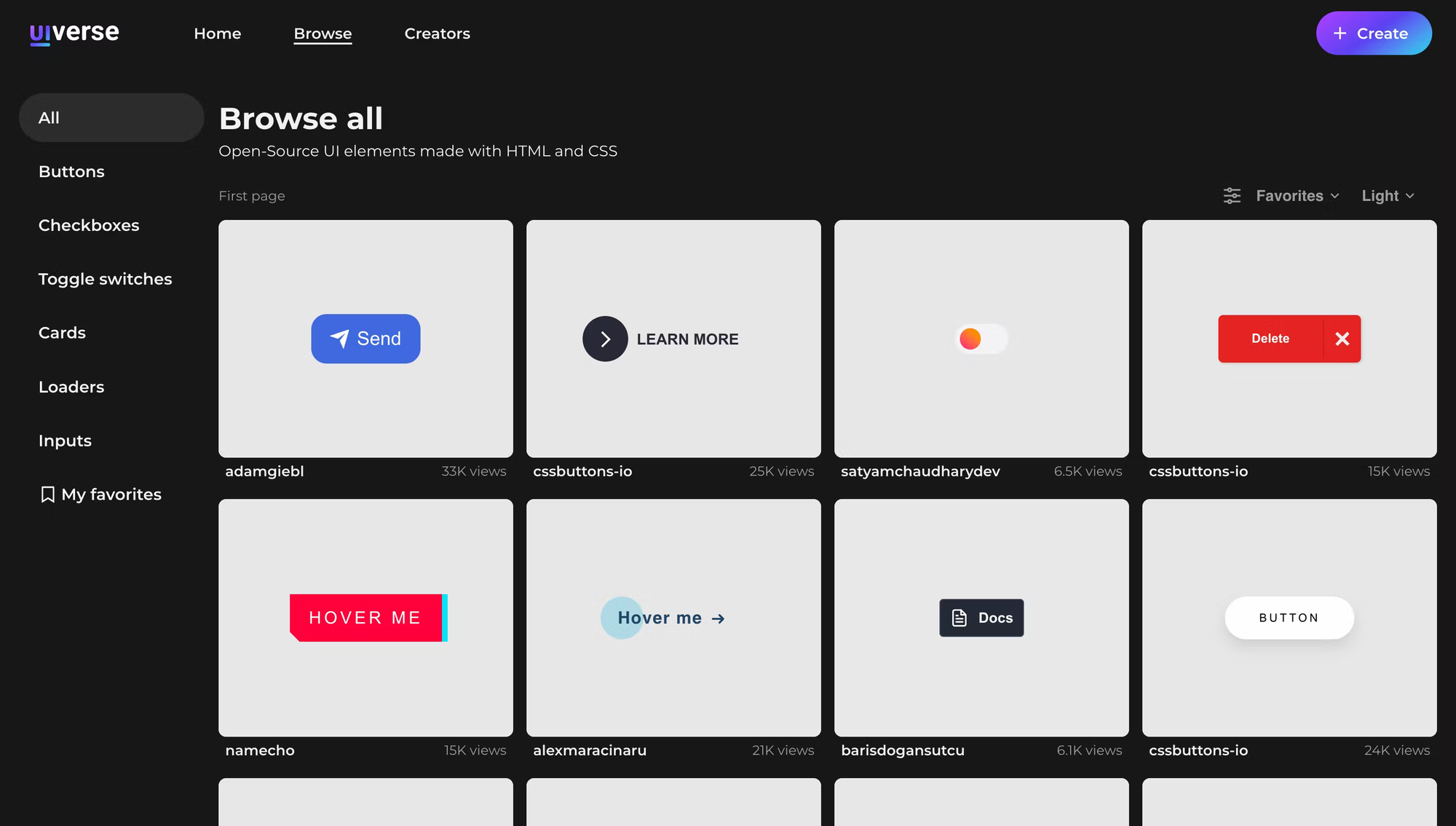
Перейшовши на сайт, ми одразу бачимо купу запропонованих розробниками інтерфейсу дизайнерських рішень на будь-який смак, тематику чи тип проєкту. Елементи є як анімовані, так і статичні у різних стилях та кольорових гамах. Окрім того, ви можете вільно кастомізувати вибрані елементи виходячи з побажань або вимог клієнта, роблячи правки безпосередньо у відкритому коді.

У бібліотеці відображені всі текстові та колірні стилі, в елементів видно всі стани та варіанти поведінки для кнопок, рядків, карток та іншого. Вона містить типові компоненти, що зазвичай використовуються у розробці. А весь вміст узгоджується з професійними UI/UX дизайнерами та розробниками

Файл бібліотеки можна під'єднати до одного або кількох файлів проєкту. Бібліотеку, своєю чергою, можна дублювати та використовувати у різних проєктах. У файлі бібліотеки елементи згруповані за типами та розміщені на різних сторінках. Це полегшує роботу і дизайнерам, і програмістам.
Огляд елементів UIVERSE
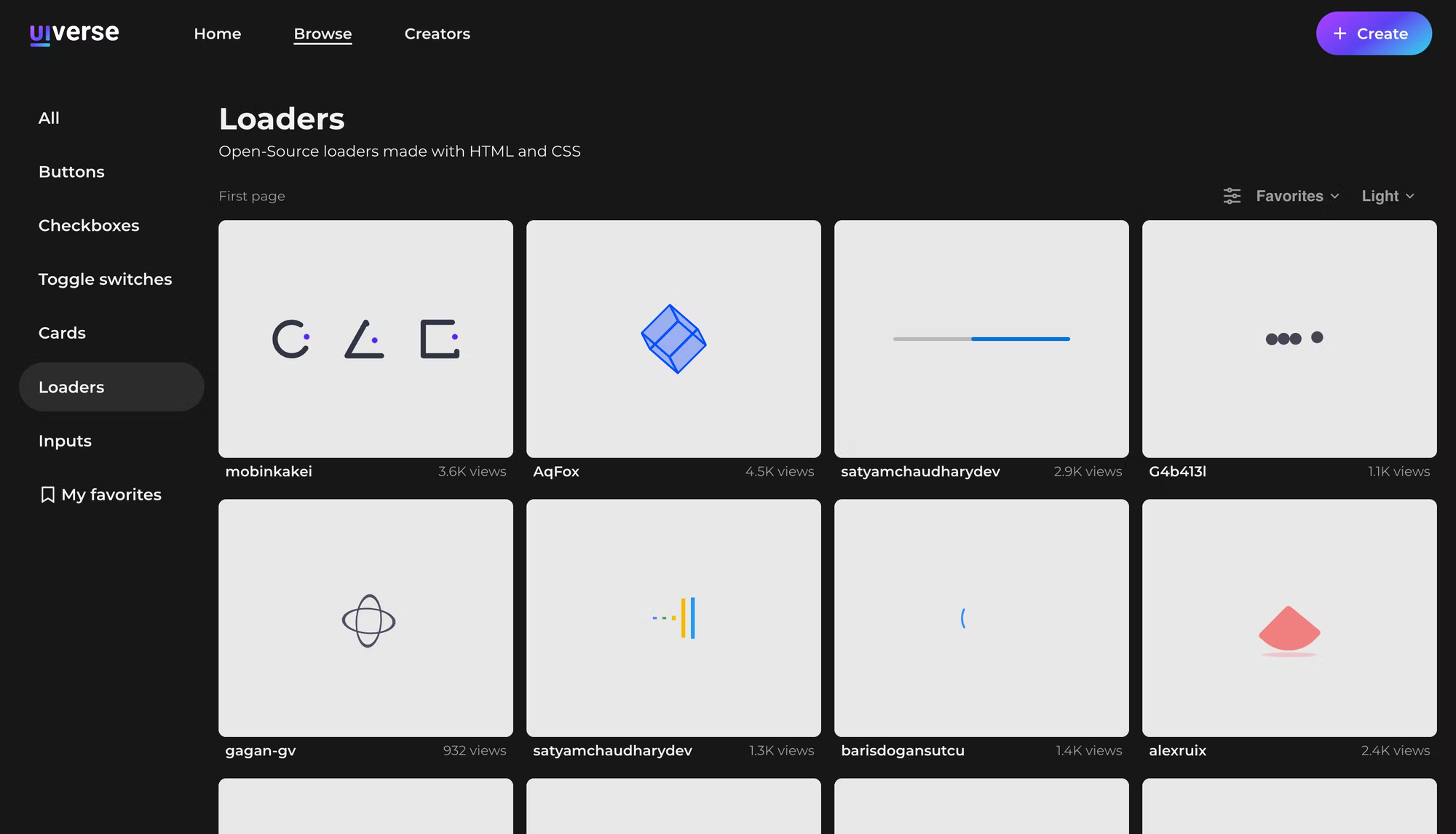
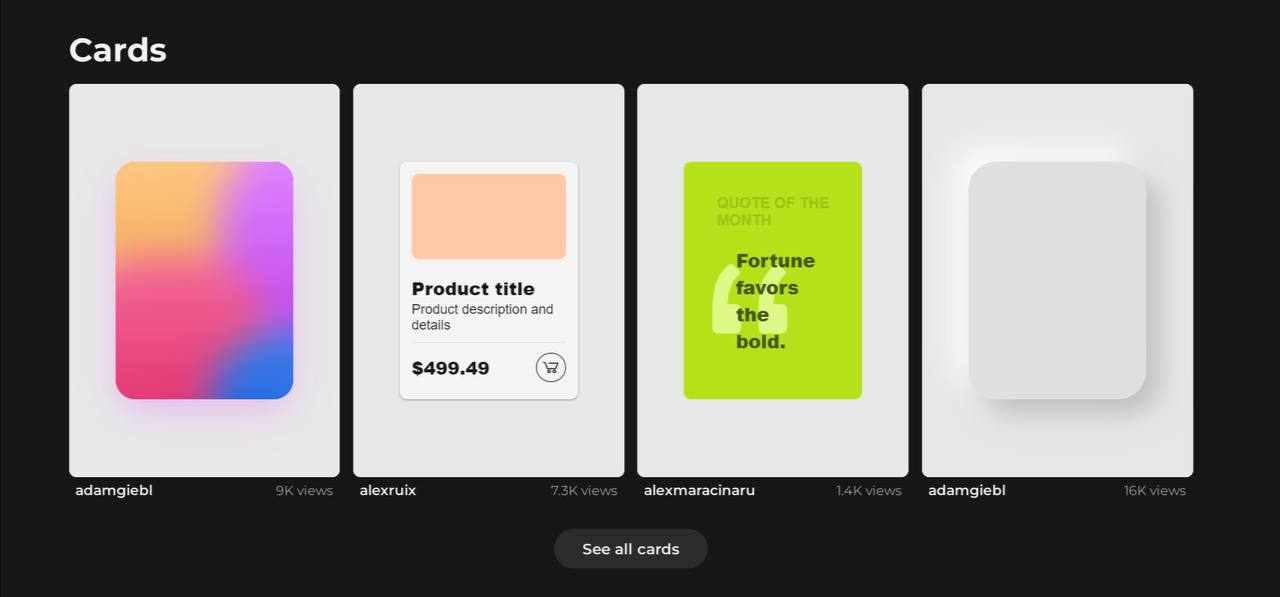
Подивимось детальніше вміст. Натискаємо “Browse”, щоб переглянути усі компоненти. У лівій панелі перераховані усі можливі варіанти UI-елементів: кнопки, прапорці, перемикачі, картки, символи завантаження, пошукова стрічка тощо.

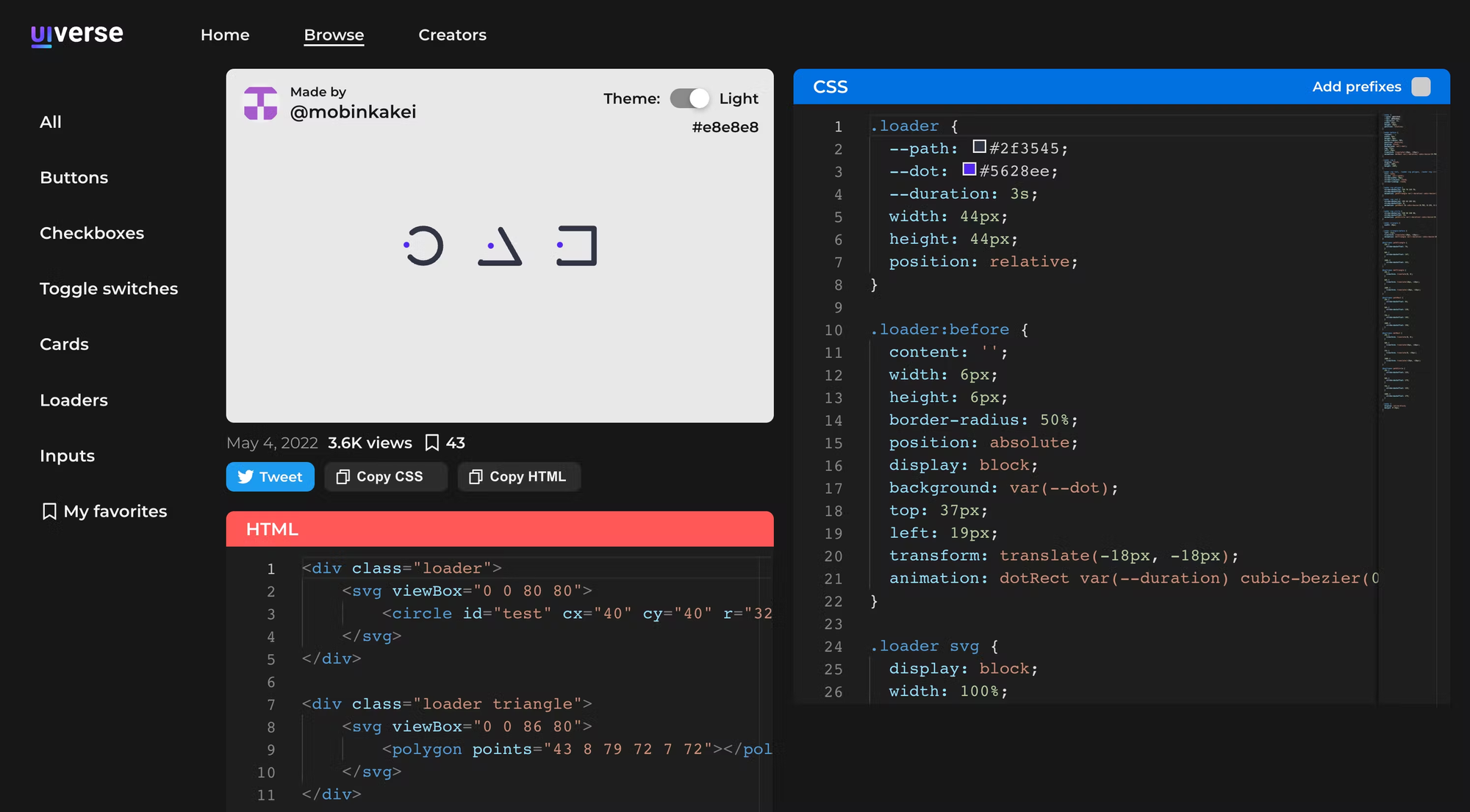
Коли ми обрали елемент — переходимо до кастомізації. Тут над доступні варіанти коду HTML та CSS. У полях призначених для коду, ви можете редагувати параметри, але не забудьте звірити та узгодити з програмістом, щоб не припуститись помилки

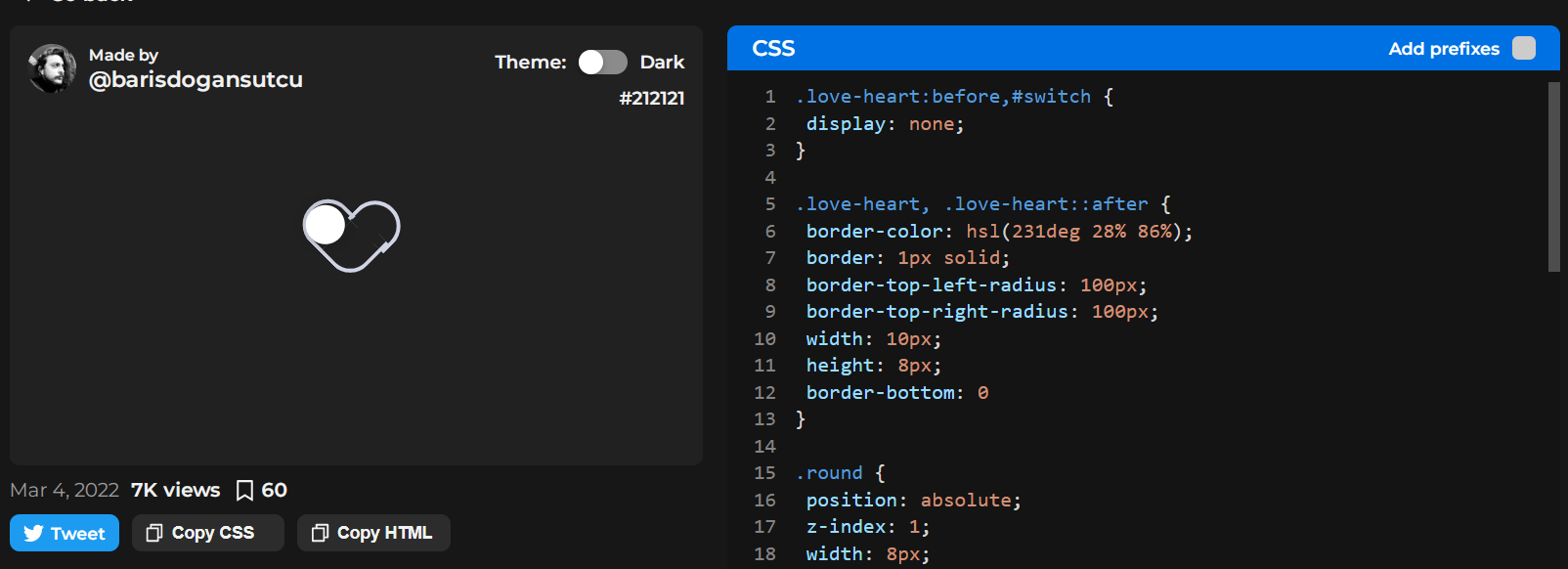
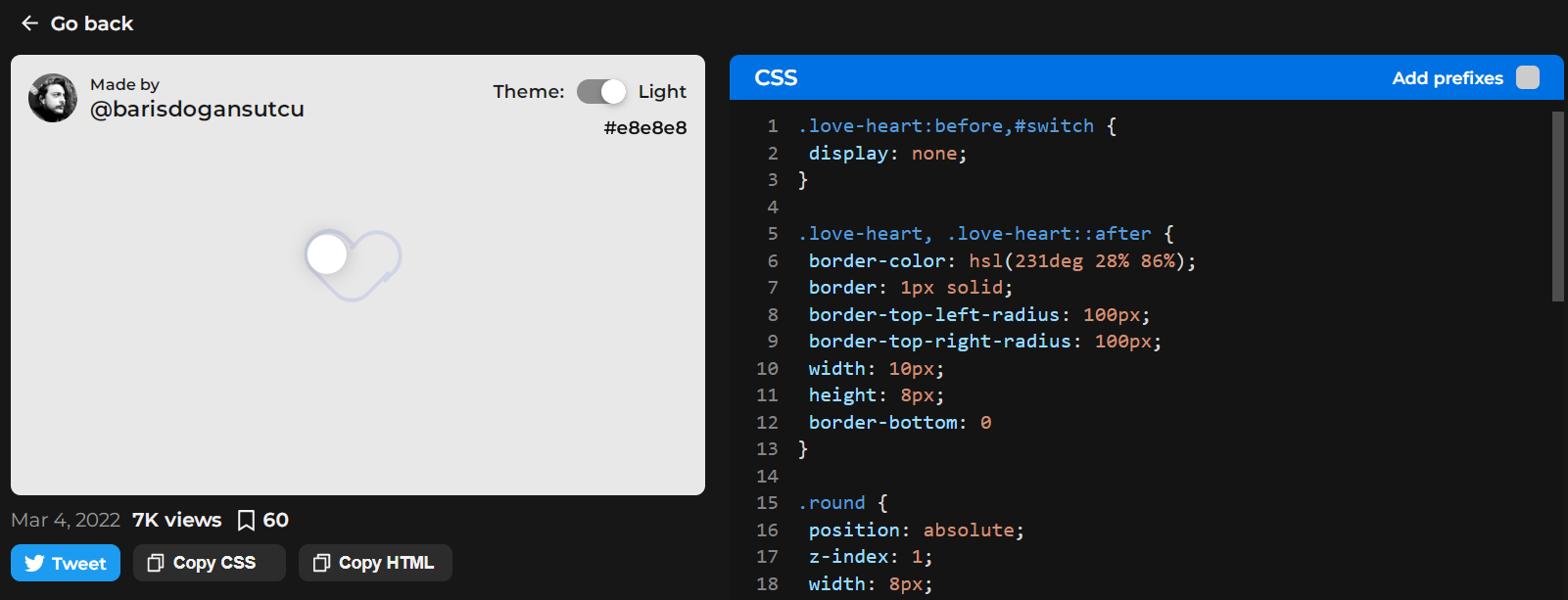
Також є можливість одразу адаптувати код під світлий та темний режим вашого додатка чи вебсайту. Просто перетягніть перемикач на бажану сторону.


Для того, щоб зберегти елемент до вподобаних та скористатися ним пізніше, натисніть прапорець “Збереження” безпосередньо під елементом
Всі вони легко імпортуються, як і інші HTML-елементи.
Висновок
За допомогою бібліотеки ви зможете набагато швидше створювати прототипи та розробляти дизайни. Обирай елемент та вставляй готовий код. До того ж максимально спрощена комунікація з розробниками, всі елементи та код в одному місці для зручності усіх членів команди. Бібліотека знаходиться в активній розробці й безперечно заслуговує на вашу увагу.
https://uiverse.io/
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono