Іконки — це одні з найменших елементів інтерфейсу користувача. Але попри свій невеликий розмір, вони можуть надати дійсно великі можливості нашому продукту. Однак, вони повинні бути візуально привабливими та послідовними. Де знайти такі іконки? Ось декілька сайтів із чудовими високоякісними іконками!
Basicons
Basicons — колекція, що налічує понад 300 базових іконок для проєктування та розробки продуктів. Платформа розроблена на сітці 24x24, з інтактними ударами, що сприяє високій налаштованості об’єктів. Вебсайт має зручний пошук, де за ключовими словами буде просто знайти необхідну іконку. Але враховуйте, що пошук працює тільки англійською мовою.

У боковій панелі ви зможете кастомізувати іконки за розміром та отримати код на кожну з них. Всі іконки можна завантажити одним файлом натиснувши кнопку “Download all” або кожний об’єкт окремо. Окрім того, платформа не втрачає своєї актуальності й оновлюється щотижня.
MingCute
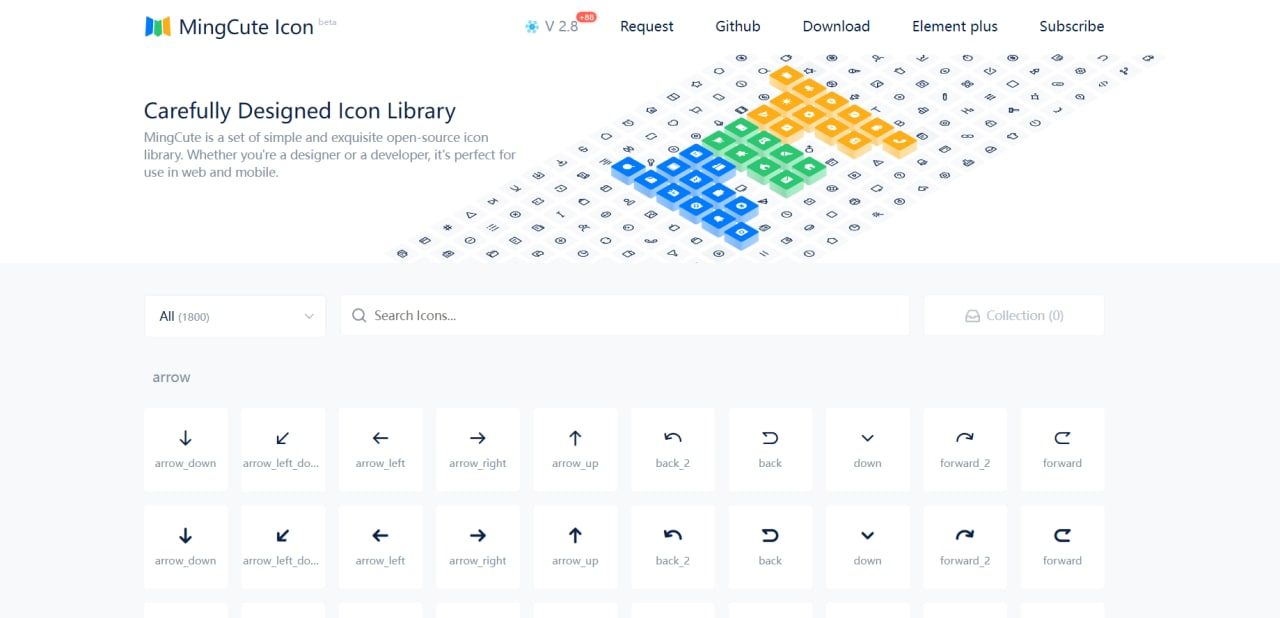
MingCute — це набір мінімалістичних іконок з відкритим кодом. Незалежно від того, дизайнер ви, чи розробник, іконки ідеально підходять для використання як для онлайну, так і для мобільних пристроїв. Всі іконки поділені на відповідні категорії, тож шукати їх буде набагато легше, ніж мали б ми тільки пошук. Натиснувши на іконку, ви можете налаштувати розмір та колір.

Кожна іконка розроблена в межах сітки 24 x 24, має витончені контури та стилі заливки. Бібліотека MingCute також підтримує завантаження файлів у форматах: SVG, PNG і вебшрифтів. Рекомендовано використовувати з Element, відмінною системою дизайну.
CSS Icons
CSS Icons — найзручніша та найфункціональніша бібліотека з понад 700 точних і деталізованих іконок інтерфейсу, які підтримують всі можливі формати. Дуже зручно, що весь сет згрупований у добре організованій бібліотеці компонентів Figma.

Іконки поділені на категорії, що розміщені у лівому куті вебсторінки, зверху ви можете здійснити пошук по ключовим словам. Справа ви можете відредагувати іконку на власний розсуд, додавши вподобаний колір, налаштувавши розмір, формат завантаження. У полі “Icon Selected” — ви можете одразу побачити код вибраного компонента. Всі іконки мають відкритий код та доступні у SVG Sprite, styled-components, NPM & API.

Iconhub
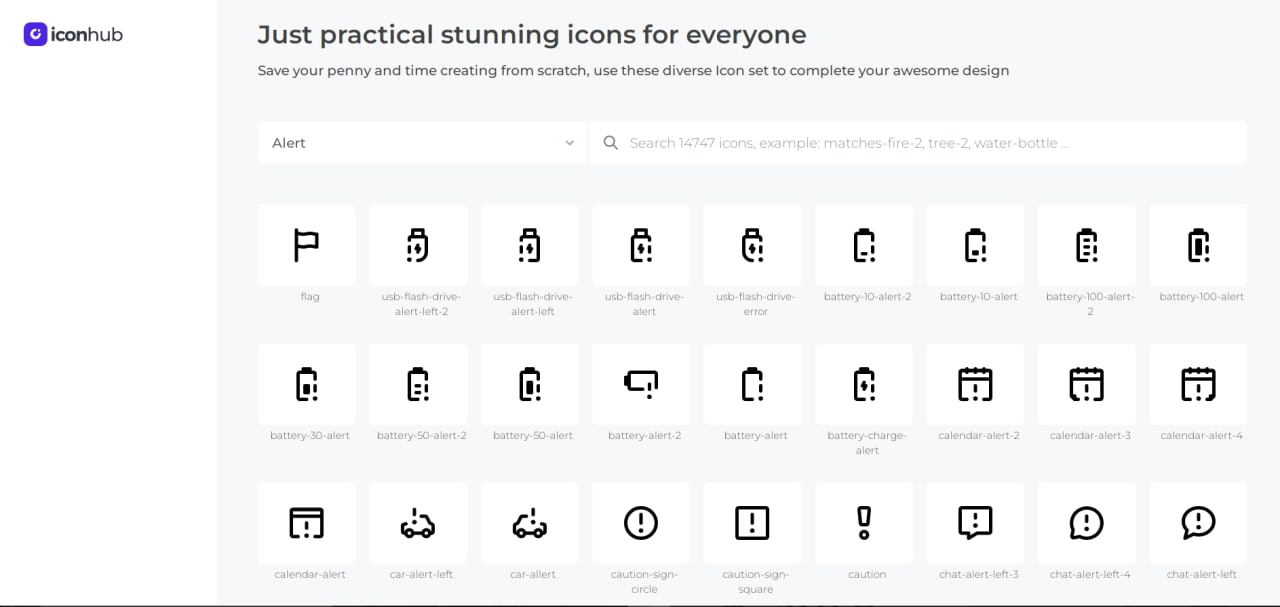
Iconhub — набір практичних значків з жирними контурами, без можливості налаштування. Вебсайт дуже простий, навіть сказали б занадто. Обираєш іконку, натискаєш або скопіювати або завантажити у SVG. Якщо вам не підходить колір чи розмір, завдяки формату завантаження ви маєте змогу самостійно налаштувати бажані параметри у сторонніх програмах.

Очевидним плюсом цієї бібліотеки є нетипові категорії іконок, які не часто зустрінеш у більшості програм. Тож, рекомендуємо звернути увагу при наявності нетипових проєктів (і не тільки).
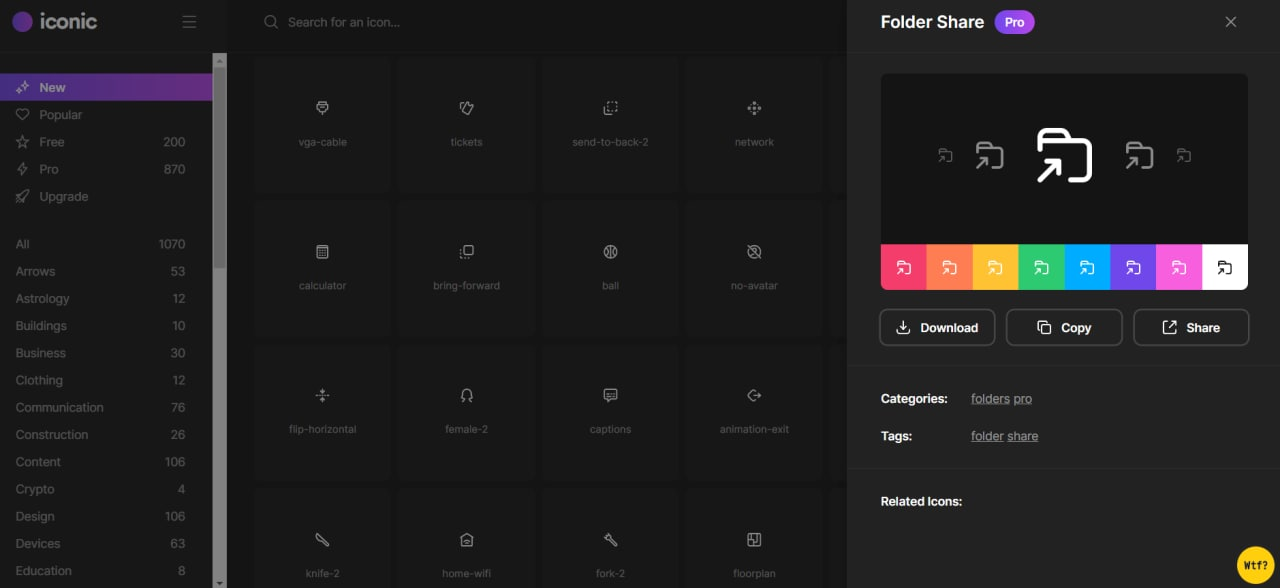
Iconic
Iconic — додаток з понад 1070 різноформатних значків. Дуже стильно та зручно оформлений ресурс з якісними іконками поділеними на категорії. Кожен компонент має обмежувальну рамку 24 x 24, обведення 1,5 пікселя. Також доступне завантаження у форматі SVG для додаткових налаштувань. На безплатному тарифному плані ви будете мати всього 200 доступних значків, апгрейднувши його до PRO ви зможете використовувати абсолютно всі ресурси та коригування (колір, розмір, стиль, шрифт тощо). Обравши іконку платформа сама підкаже вам візуально або тематично схожі варіанти.

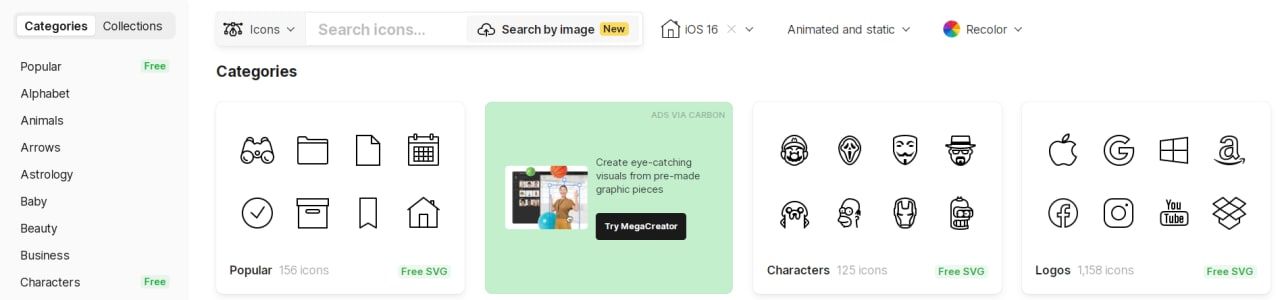
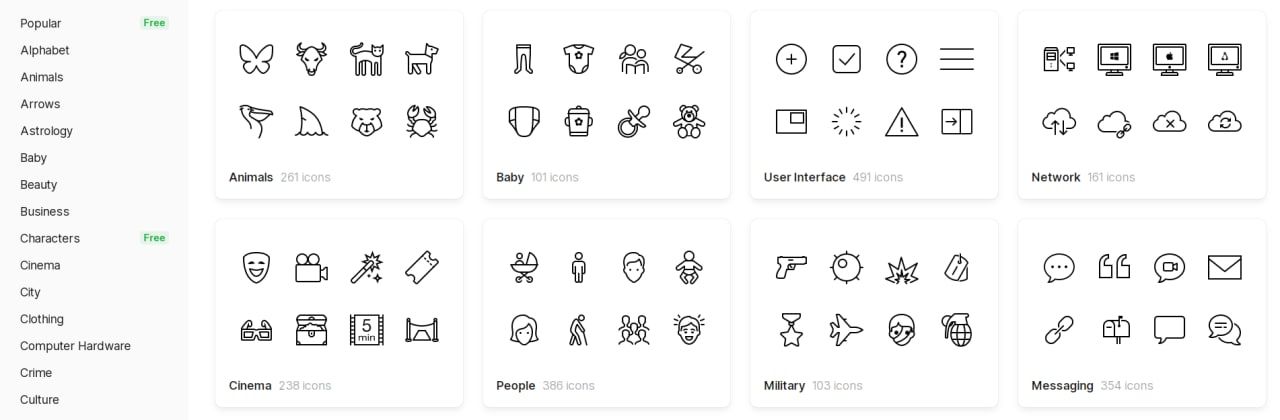
Line Awesome — і вишенька на торті, неймовірна бібліотека з абсолютно нетиповими іконками починаючи з класичних, мінімалістичних до абстрактних чи мультяшних. Тут ви, без сумнівів, знайдете іконки для проєкту будь-якої тематики. А ще й до того ж у SVG форматі, що не складе труднощів зробити їх повністю унікальними. Що є нетиповим так це фільтри не тільки по категоріях, але і за стилями, кольорами та типами контенту (анімовані або статичні).


⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







