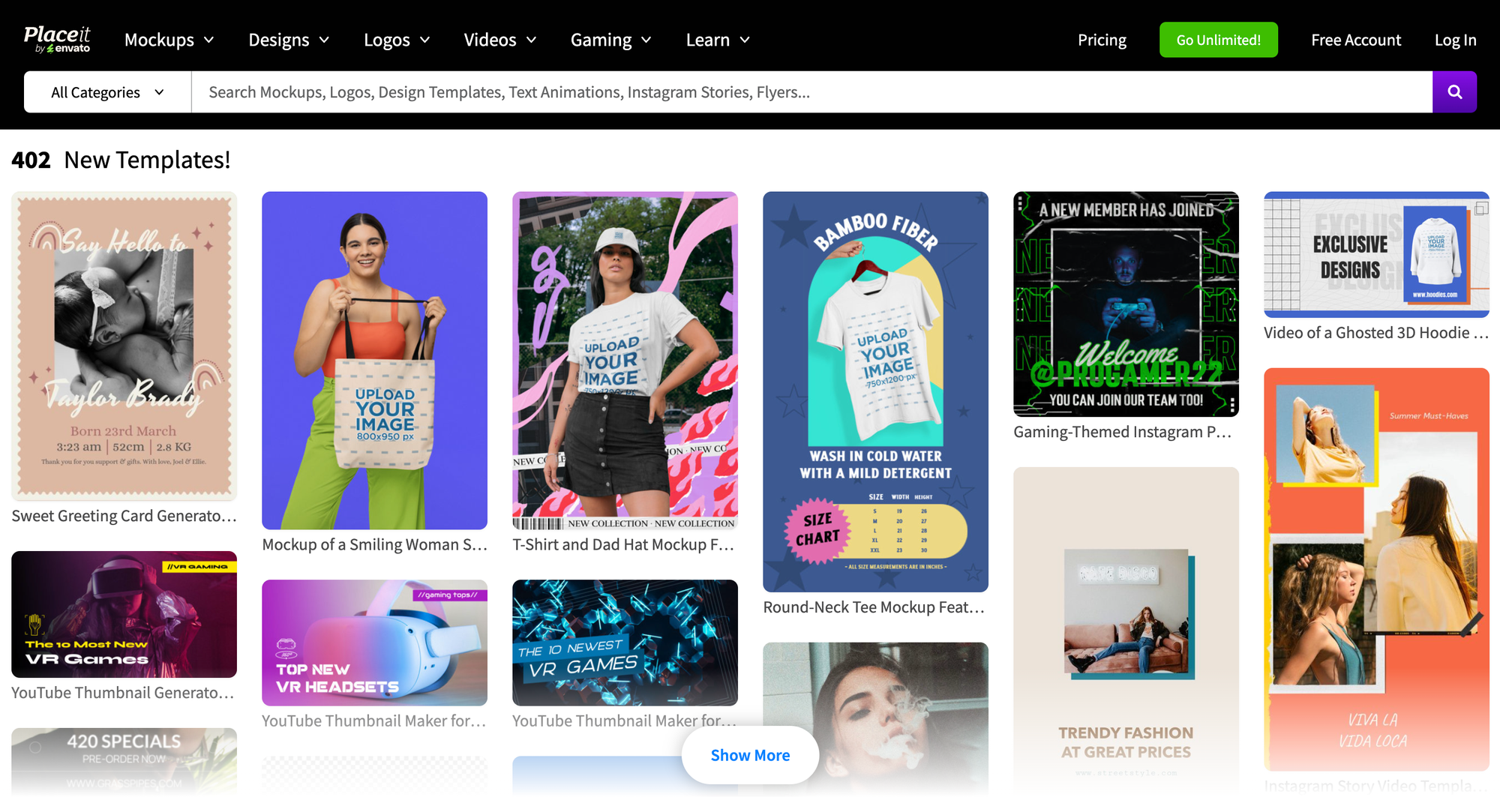
Placeit

Зручний онлайн інструмент для UX/UI-дизайнерів, який допомагає швидко створювати візуальний контент: логотипи, макети, відео та рекламні матеріали. Завдяки інтуїтивно зрозумілому інтерфейсу та величезній бібліотеці шаблонів, сервіс підходить як новачкам, так і професіоналам.
Що можна робити за допомогою Placeit?
- Створювати макети – приміряти свій дизайн на футболках, кружках, візитівках, пристроях та інших носіях. Це допомагає заощадити час та гроші на фотосесіях.
- Генерувати логотипи – використовувати готові шаблони та налаштовувати їх під стиль бренду.
- Створювати відео – швидко робити промо-ролики, анімації та рекламні матеріали.
- Розробляти дизайн одягу – проєктувати принти для мерчу без складних інструментів.
Цей інструмент ідеально підходить для тих, хто займається брендингом, маркетингом або презентацією продуктів, адже дозволяє легко візуалізувати ідеї — наприклад, уявити логотип на мерчі, підготувати мокап для сайту або підготувати промо-відео. Безкоштовна версія дає змогу протестувати функції, але для завантаження готових дизайнів потрібна підписка — $7.47 на місяць або $89.69 на рік, що відкриває необмежений доступ до всіх можливостей.
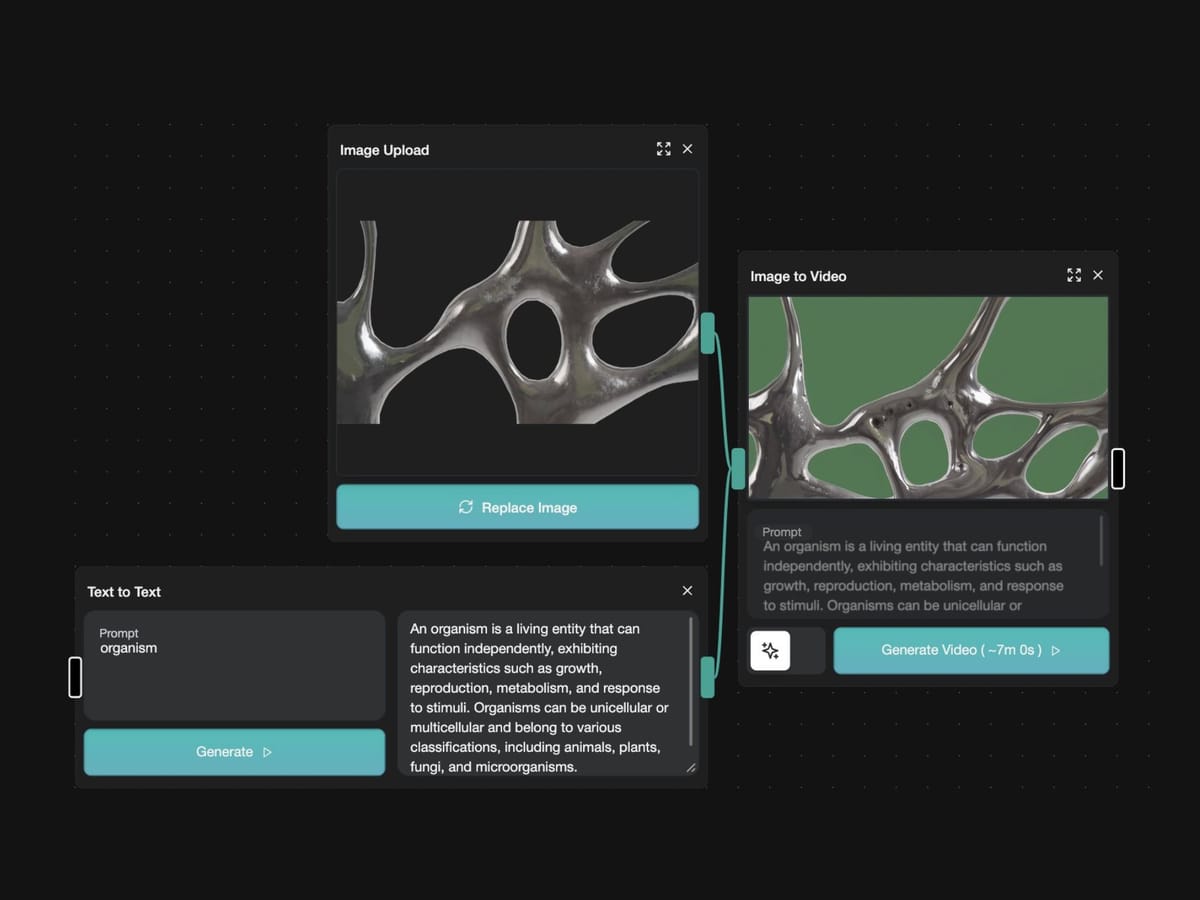
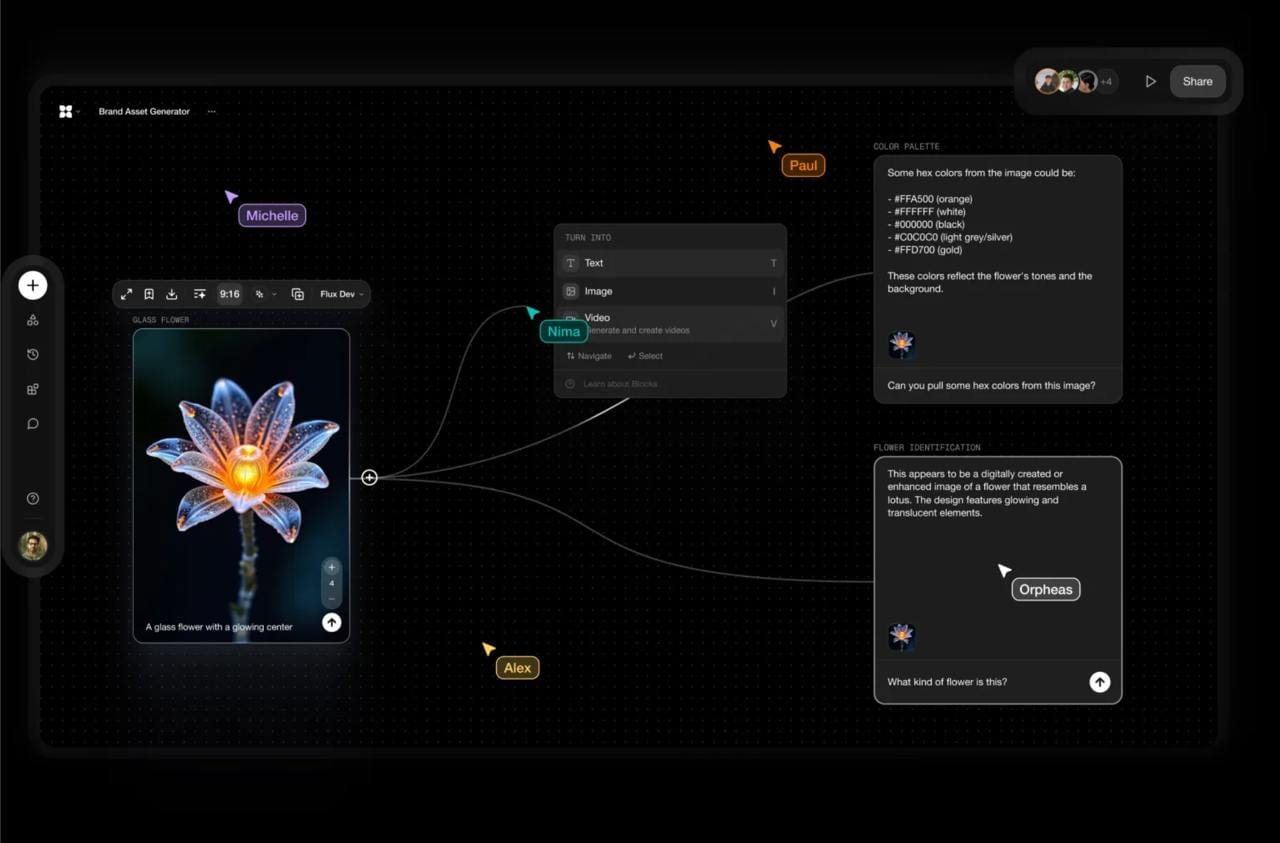
Flora

Flora — це платформа, створена стартапом спеціально для дизайнерів і художників, які хочуть працювати без обмежень. Її головна особливість — «нескінченне полотно», яке працює на базі штучного інтелекту. Це означає, що у вас є безмежний простір, де можна малювати, створювати макети чи генерувати ідеї, не стикаючись із технічними бар’єрами. ШІ також бере на себе рутинну роботу — наприклад, повторювані дії чи базове редагування, — а також пропонує персоналізовані рекомендації, які допомагають знайти нові творчі рішення. Завдяки цьому інструмент економить час, дозволяючи зосередитися на самому процесі творчості.
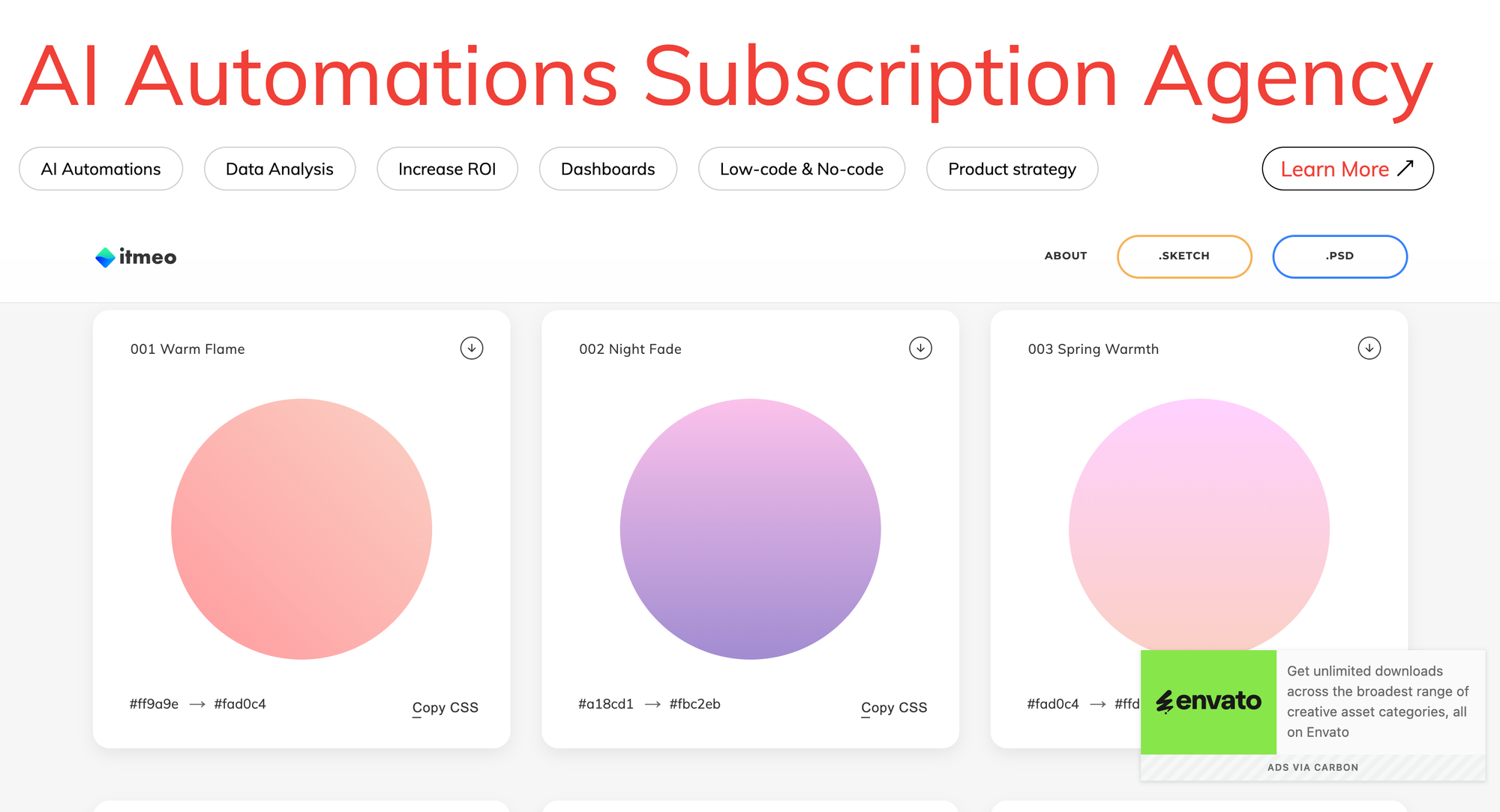
WebGradients

WebGradients – це безкоштовна колекція зі 180 готових лінійних градієнтів, які можна використовувати як фони для сайтів, додатків та інтерфейсів. Кожен градієнт доступний у вигляді готових наборів для Sketch та Photoshop, що полегшує інтеграцію в дизайн-макети.
WebGradients дозволяє:
- Швидко знаходити відповідні поєднання кольорів — вся колекція вже структурована і готова до використання.
- Копіювати CSS-код одним кліком – не потрібно вручну підбирати кольори та прописувати стилі.
- Завантажувати градієнти у форматі .PNG — зручно для використання у графічних редакторах.
Getcube
Getcube – це нейромережа для генерації презентацій. Щоб розпочати роботу, користувач задає вихідні дані — наприклад, текст чи опис задачі, — а інструмент за хвилину видає готові презентації, постери, скрипти або макети. Сервіс генерує одразу кілька варіантів дизайну, щоб у вас був вибір, і кожен із них можна потім підправити вручну. Це значно економить час, адже замість кількох годин на оформлення слайдів чи макетів ви отримуєте результат майже миттєво. Getcube ідеально підходить дизайнерам і маркетологам, яким потрібно швидко підготувати якісний візуальний контент — скажімо, для клієнтської презентації чи рекламної кампанії.
Kaboompics

Kaboompics — це сервіс з унікальним підходом до пошуку зображень. Замість нескінченного скролла у пошуках «того самого» зображення, платформа пропонує повноцінні фотосесії. Це зручно для UX/UI-дизайнерів, які хочуть витримати візуальну послідовність у проєктах (лендинг, соціальні мережі, презентація).
Сервіс пропонує:
- Безкоштовне завантаження – всі фото можна використовувати без вказівки авторства.
- Добірка колірної палітри до кожного зображення допоможе у створенні дизайну та стилізації контенту.
- Функцію множинного вибору дозволяє відразу переглядати й відбирати потрібні фото.
Kaboompics відмінно підійде дизайнерам, які працюють над веб-інтерфейсами, брендингом та соціальними медіа. Сервіс повністю безкоштовний, а всі зображення можна редагувати та використовувати без обмежень.